Web sitenizin Logosunun markanızın yumuşak görüntüsü olduğu söylenir. Bu nedenle, logonuzun nasıl görüntülendiği gerçekten önemlidir. logonun boyutu da web sitenizin genel tasarımıyla el ele gitmelidir.

Kullandıkları tema ne olursa olsun, çoğu kullanıcı için web sitelerinin logosunu yeniden boyutlandırabilecekleri oldukça belirsizdir. Bu eğitimde, WordPress logonuzun boyutunu değiştirmenin bazı yollarını inceleyeceğiz.
Özelleştirici Kullanarak WordPress Logosunu Yeniden Boyutlandırma
Logonuzu yeniden boyutlandırmak için WordPress özelleştiriciyi kullanmak, temanız destekliyorsa, bunu yapmanın en basit ve en hızlı yoludur. Birçok yaygın temanın WordPress logonuzu yeniden boyutlandırmak için bir aracı vardır. Ancak, WordPress logonuz yalnızca yüklediğiniz resim kadar büyük olabilir, bu nedenle daha büyük bir logo istiyorsanız daha büyük bir resim yüklediğinizden emin olun.
Bu eğitimde, WordPress logomuzun boyutunu değiştirmek için Divi, Ultra Theme ve Astra gibi temaları kullanacağız. Ancak, süreç tüm WordPress temaları için biraz aynıdır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaDivi Temasında WordPress Logonuzu Nasıl Yeniden Boyutlandırırsınız
WordPress kontrol panelinizde Divi'ye gidin ve ardından Tema Özelleştirici'yi seçin.

Ardından, listeden Başlık ve Gezinme menüsüne basmanız gerekir.

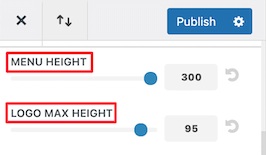
Logonun boyutunu değiştirebileceğiniz Birincil Menü Çubuğu seçeneğini açın.

Menü Yüksekliği seçeneği, gezinme menünüzün yüksekliğini kontrol eder ve ayrıca logonuzun boyutunu da belirler. Logo Max Height ise toplam menü yüksekliğini tanımlar.

İşiniz bittiğinde ayarlarınızı yayınladığınızdan emin olun.
Ultra Temada WordPress Logonuzu Nasıl Yeniden Boyutlandırırsınız
WordPress'teki Ultra Tema'da, WordPress panonuzdaki Görünüm panelindeki Özelleştir seçeneğine giderek logonun boyutunu değiştirebilirsiniz.

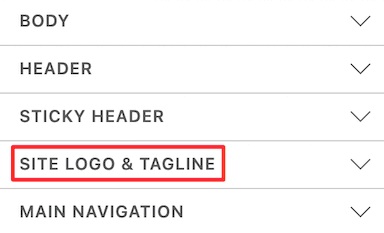
Site Logosu ve Etiket Satırı açılır menüsüne tıklayın.

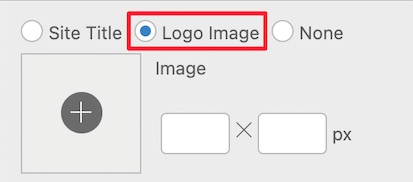
Ardından, üç dairesel düğmeden Logo Resmini seçmeniz gerekecek.

Burada yeni logonuzu ekleyebilecek veya mevcut logo ile çalışabileceksiniz. Logonuz için tamamen yeni boyutlar oluşturabileceksiniz ve logonuzun boyutu gerçek zamanlı olarak değişecek.
Astra Temasında Logonuzu Nasıl Yeniden Boyutlandırırsınız
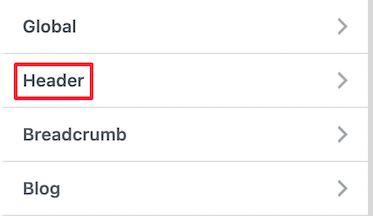
WordPress panonuza gidin ve Görünüm panelinden Özelleştir'i seçin ve ardından Başlık açılır düğmesine basın.

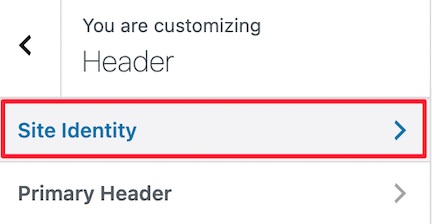
Logonuzun boyutunu değiştirebileceğiniz Site Kimliği seçeneğine basın.

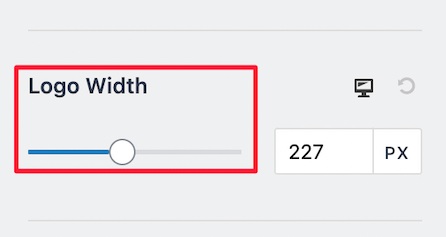
Verilen ölçekte Genişlik Çubuğunu sola veya sağa hareket ettirin ve gerçek zamanlı olarak logonuzun boyutunun değiştiğini göreceksiniz.

Ayarlarınızdan memnun kaldığınızda logoyu yayınlayın ve devam edin.
Temanız WordPress özelleştiriciyi desteklemiyorsa, WordPress logonuzun boyutunu değiştirmenin başka yolları da burada.
Özel CSS Kullanarak WordPress Logonuzu Nasıl Yeniden Boyutlandırırsınız
WordPress temanız WordPress özelleştiriciyi desteklemiyorsa endişelenmenize gerek yok. Özel CSS ekleyerek WordPress logonuzu yeniden boyutlandırabilirsiniz.
Başlamak için, WordPress ana sayfanıza gitmeniz ve sayfanın tüm kodlarını gösterecek olan İnceleme Seçeneğini seçmek için sağ tıklamanız gerekir.

Web sitenizin logo öğesini seçmek için sağ üstteki fare imleci simgesine tıklayın.

Ardından web sitenizin logosuna gidin ve aşağıdaki resimde gösterildiği gibi CSS sınıfı açılır. Bu CSS sınıfı, logonuzu yeniden boyutlandırmak için kullanılacaktır, bu nedenle başa çıkın ve Not Defteri gibi bir metin düzenleyicide kaydedin.

Ardından, WordPress panonuzdaki Görünüm panelinden Özelleştir'e gidin ve ardından Ek CSS menüsünü seçin.

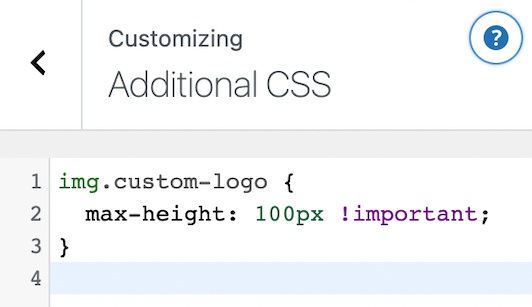
Ardından, daha önce kopyaladığınız CSS sınıfını eklemeniz ve ardından logonuz için yeni boyutlar eklemeniz gerekir. İşte kullanabileceğiniz bir örnek.
img.custom-logo {
max-height: 100px !important;
}Ayrıca img.custom-logo sınıfını temanızın desteklediği CSS sınıfına ve maksimum yüksekliği tercih ettiğiniz yüksekliğe değiştirmeniz gerekir.

Değişikliklerle işiniz bittiğinde, bunları yayınladığınızdan emin olun.
Bir Eklenti Kullanarak Logo Nasıl Yeniden Boyutlandırılır
Bu üçüncü yöntem, WordPress özelleştiricisini kullanamayan ve CSS yöntemini kullanmakta rahat olmayanlar içindir. Basit bir stil eklentisi kullanarak logonuzun boyutunu değiştirebilirsiniz.
CSS Hero , logonuzun boyutunu değiştirmek için kullanabileceğiniz en iyi WordPress stil eklentilerinden biridir. Kodlama kullanmak zorunda kalmadan WordPress web sitenizdeki hemen hemen her CSS öğesini düzenlemenize olanak tanır.

Eklentiyi kurup etkinleştirdikten sonra. Ürününüzü etkinleştirmeniz istenecektir. Etkinleştirmeye Devam Et'e basın ve ardından kimlik bilgilerinizi girin.

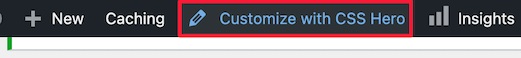
Web sitenize yönlendirildiğinizde, sağ üstteki CSS Hero ile Özelleştir'e basın.

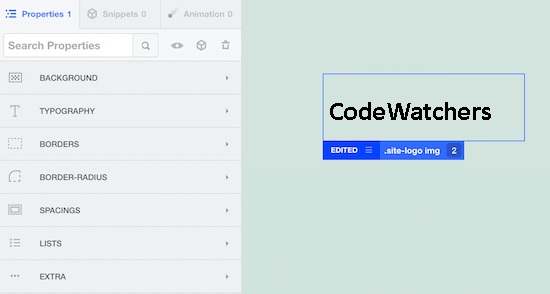
Arka planda çalışan CSS Hero ile sizi web sitenize geri götürecektir. CSS kahramanını kullanarak, imlecinizi bir öğenin üzerine getirdiğiniz anda, özelleştirme için sol tarafta bir menü açılır.

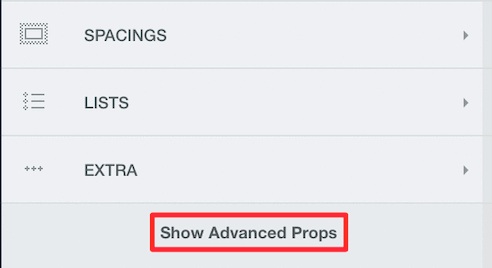
İmlecinizi WordPress logonuza koymanız gerektiğini değerlendirmiş olmalısınız. Ardından soldaki özelleştirme menüsünde ShowAdvanced Props'a basın.

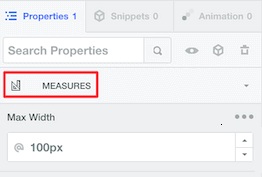
Ölçü seçeneklerini kullanarak logonuzun boyutlarını değiştirebileceksiniz. Hem Maksimum Genişlik hem de Maksimum Yükseklik seçeneğine sahip olacaksınız.

Ölçülerinizi belirttiğinizde size değişiklikleri gerçek zamanlı olarak gösterecektir. Değişikliklerden memnun kaldığınızda, ayarlarınızı yayınladığınızdan emin olun.
Hangi temayı kullanırsanız kullanın, WordPress logonuzu bu şekilde yeniden boyutlandırabilirsiniz. Logonuzun boyutunu değiştirmeniz için olası tüm durumlar için yöntemleri listeledik.
Bu eğitim için bizden bu kadar. Hiçbir güncellemeyi kaçırmamak için bizi Facebook  ve Twitter'da takip ettiğinizden emin olun.




