Anında Bildirimler, kullanıcı web sitenizin kullanıcı etkileşimini artırmada önemli bir rol oynayabilir. Buna ek olarak, anlık bildirimler sitenizin kullanıcılarınız tarafından hatırlanmasına da yardımcı olur.

Kullanıcılarınızı sitenize geri getirmenize ve trafiği daha da artırarak web siteniz ile kullanıcıları arasında uzun vadeli bir ilişki kurmanıza yardımcı olur. Devam edelim ve Anlık Bildirimlerin gerçekte ne olduğunu ve bunları WordPress web sitenize nasıl ekleyebileceğinizi anlayalım.
Anında Bildirimler Nedir?
Anlık Bildirimler masaüstünüzün üst kısmında veya bildirimler alanında görünür. Bu tıklanabilir bildirimler, kullanıcı web sitenizde aktif olmadığında veya tarayıcısını kullanmadığında bile açılır.
Cep telefonunuzda veya masaüstünüzde de push bildirimleriyle karşılaşmış olmalısınız. Bu bildirimler telefonunuzun bildirim alanında, masaüstünüzde ise sağ altta görünür.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAnında Bildirimlerin Önemi
Anlık Bildirimler, e-posta, sosyal medya veya SMS pazarlamasının yanı sıra pazarlama amaçları açısından da dikkate alınmalıdır.
Sitenizden ayrılan kullanıcıların yaklaşık %70'inin geri gelmediği bilindiğinden diğer pazarlama stratejileriyle birlikte oldukça etkili olabilirler. Bunları web sitenize geri getirmek için anlık bildirimler çok yararlı olabilir.
Buna ek olarak, Anlık Bildirimler, kullanıcılar için çok daha hızlı ve erişilebilir olduğundan, e-postalara göre %50 daha yüksek açılma oranına sahiptir. Facebook, LinkedIn, Instagram gibi ünlü web siteleri halihazırda anlık bildirim kullanıyor ve sizin de kullanmanız gerektiğini düşünüyoruz.
PushEngage'i Kullanarak Anlık Bildirimleri Ayarlama
Push Bildirimleri göndermek için PushEngage, kullanılacak en iyi hizmetlerden biridir. WordPress'inize push bildirimleri eklemek amacıyla PushEngage hizmetlerini kullanmak için bir hesap oluşturmanız gerekebilir.
PushEngage'de Hesap Nasıl Oluşturulur
PushEngage'de bir hesap oluşturmak için web sitesine gidin ve Başlayın'a tıklayın.

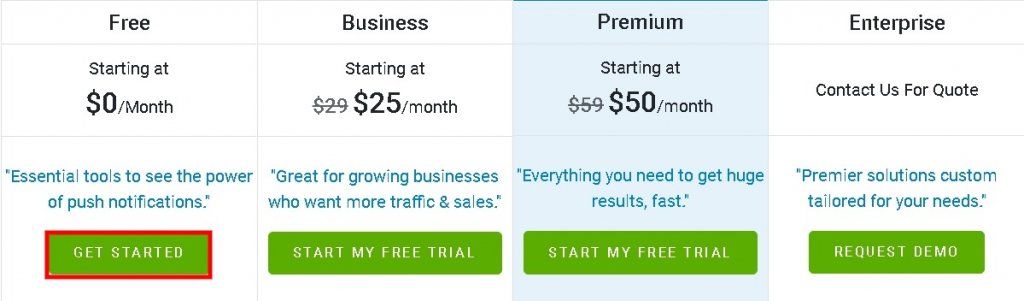
PushEngage'in harika yanı, ücretsiz planlarıyla her ay 2500'e kadar abone kullanıcıyı ve 120 anlık bildirimi kapsamanıza olanak sağlamasıdır.

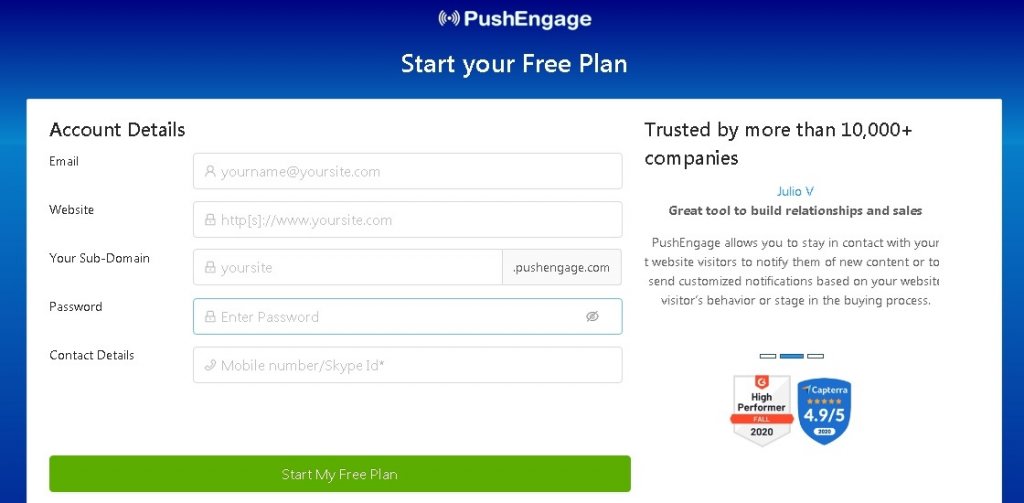
İstediğiniz planı seçtikten sonra kayıt sayfasına yönlendirileceksiniz.

Kaydolmayı tamamladığınızda PushEngage Kontrol Paneline yönlendirileceksiniz.
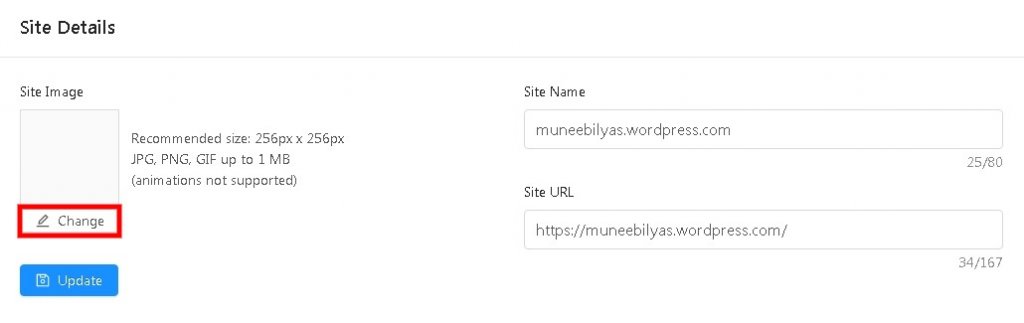
Daha sonra PushEngage kontrol panelinizdeki Site Ayarları'ndan Kurulum Ayarları'na gidin.
Buraya yükleneceği için anlık bildirimler için bir resminizin olduğundan emin olun. Site Resminin altındaki Değiştir düğmesine basın.

Resimler JPG veya PNG formatında olabilir ve önerilen boyut 256 x 256'dır .
Anlık bildirimleri ayarlamak için gereken bilgiler tamamlandı. Şimdi WordPress sitemizi PushEngage'e bağlamamız gerekiyor.
WordPress Sitenizi PushEngage'e Nasıl Bağlarsınız?
Web sitenizi PushEngage'e bağlamak için yapmanız gereken ilk şey, PushEngage WordPress Eklentisini WordPress'inize yüklemektir.

Web siteniz HTTPS kullanıyorsa, JavaScript dosyasını PushEngage Kontrol Panelinizden indirmeniz ve WordPress sitenizin kök klasörüne yüklemeniz gerekebilir.
Kulağa karmaşık mı geliyor? Merak etmeyin sizin için parçalayacağız. PushEngage kontrol panelinize gidin ve Site Ayarları'na ve ardından Kurulum Ayarları'na gidin.
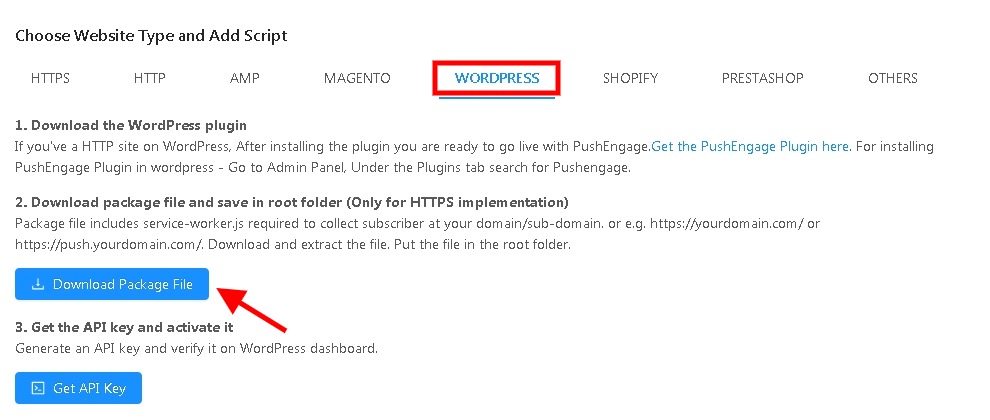
Sizden Web Sitesi Türünüzü Seçmeniz ve Komut Dosyası Eklemeniz , WordPress paneline gitmeniz ve Paket Dosyasını İndir'e basmanız istenecektir.

Dosyanız indirildikten sonra, belirlenen klasöre gidin ve dosyanızı sağ tıklayıp, Çıkart düğmesine basarak sıkıştırılmış dosyayı açın.

Yeni oluşturulan klasörde service-worker adlı yeni bir dosya kullanımınıza sunulacak. Bu dosyayı WordPress barındırma hesabınızdaki sitenizin kök klasörüne yüklemeniz gerekir.
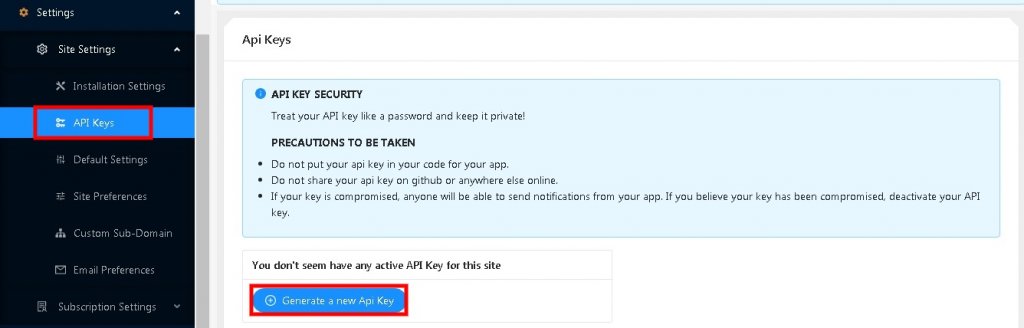
Dosyanızı yükledikten sonra PushEngage kontrol panelinizden site ayarlarına ve ardından API Anahtarlarına giderek API Anahtarlarını alın. Yeni API Anahtarı Oluştur yazan butona basın.

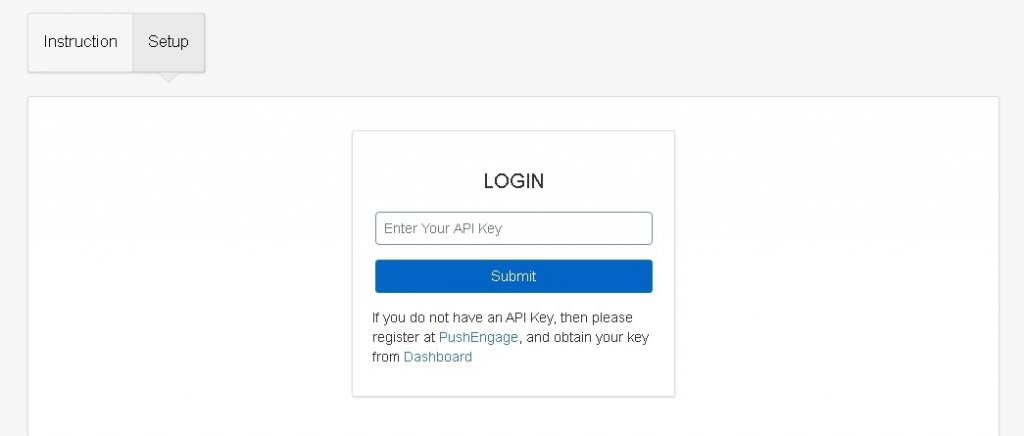
Şimdi WordPress Yöneticinize ve ardından PushEngage Sayfasına gidin. Kurulum düğmesine tıklayın ve verilen kutuya API Anahtarını girin.

Artık devam edip WordPress siteniz için push bildirimleri ayarlayabilirsiniz.
Anlık Bildirimler Nasıl Kurulur
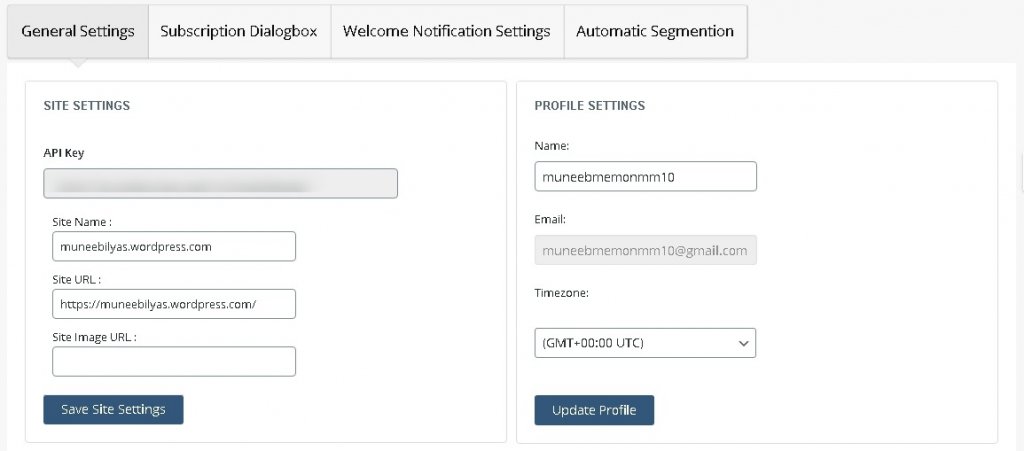
PushEngage'deki Genel Ayarlar'a giderek tekrar inceleyip yaptığınız tüm değişikliklerden memnun olup olmadığınızı görebileceğiniz ayarlar bölümünü neredeyse tamamladınız.

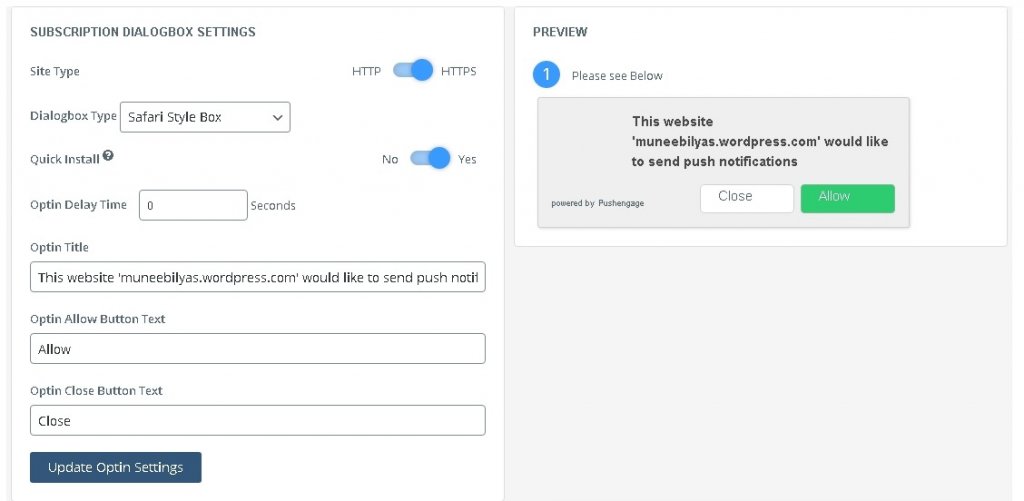
Daha sonra, kullanıcılarınızın web sitenize gelirken kullanabilecekleri bir abonelik iletişim kutusu kurmanız gerekir. Abonelik İletişim Kutusu'na basın ve değişiklikleri yapın.

Ayrıca, kendi mesajınızı oraya koyup Seçenek Ayarlarını Güncelle seçeneğine basarak, başlık ve varsayılan metin gibi tercih ayarlarını değiştirebilirsiniz.
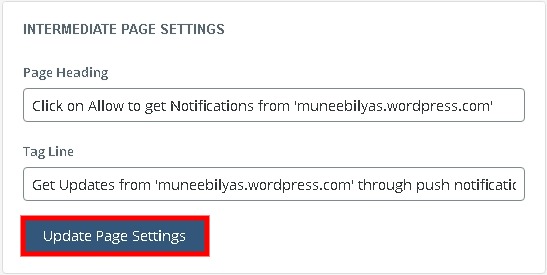
Bundan sonra kullanıcı anlık bildirimlere izin verdikten sonra görünen mesajı değiştirebilirsiniz. Sayfa Ayarlarını Güncelle butonuna basmayı unutmayın.

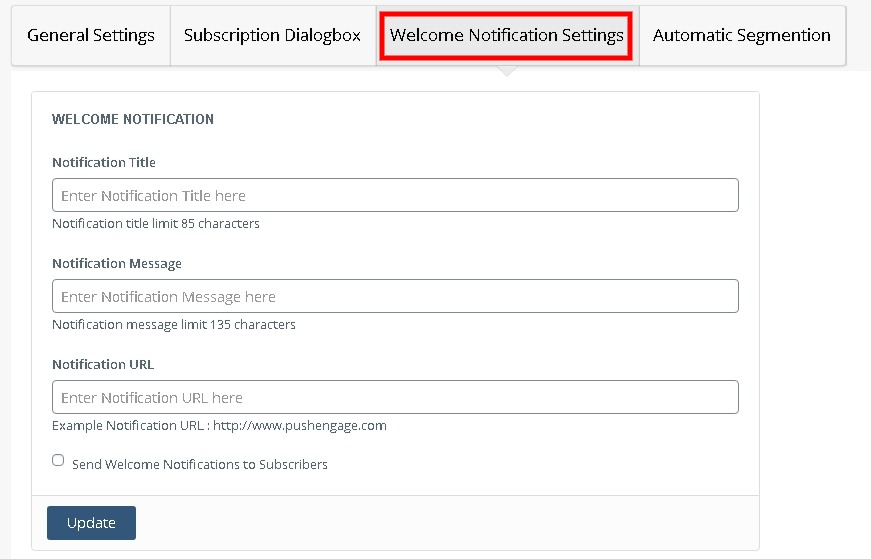
Tüm değişiklikleri yaptıktan sonra, anlık bildirimlerinize abone olanlar için bir hoş geldiniz bildirimi ayarlamak isteyebilirsiniz.
Başlığı ve mesajı güncellemeniz gereken Hoş Geldiniz Bildirimleri Sekmesine gidin; URL için ana sayfanızı kullanabilir veya abonelerinizi belirli bir sayfaya yönlendirebilirsiniz.

Ayarlarınızı kaydetmek için Güncelle düğmesine basın.
Özel Anlık Bildirimler Nasıl Oluşturulur
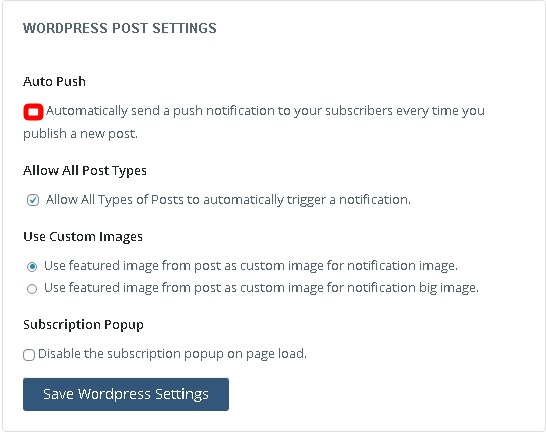
Yeni bir şey yayınladığınızda PushEngage, abone olan kullanıcılara gönderi başlığını ve öne çıkan küçük bir görseli içeren bir anında bildirimi otomatik olarak gönderir.
Ancak PushEngage kontrol panelinizdeki Genel Ayarlar'a giderek bu otomatik push bildirimlerini kolayca açabilirsiniz.
WordPress Gönderi Ayarları bölümünde Otomatik Gönderim kutusunun işaretini kaldırın.

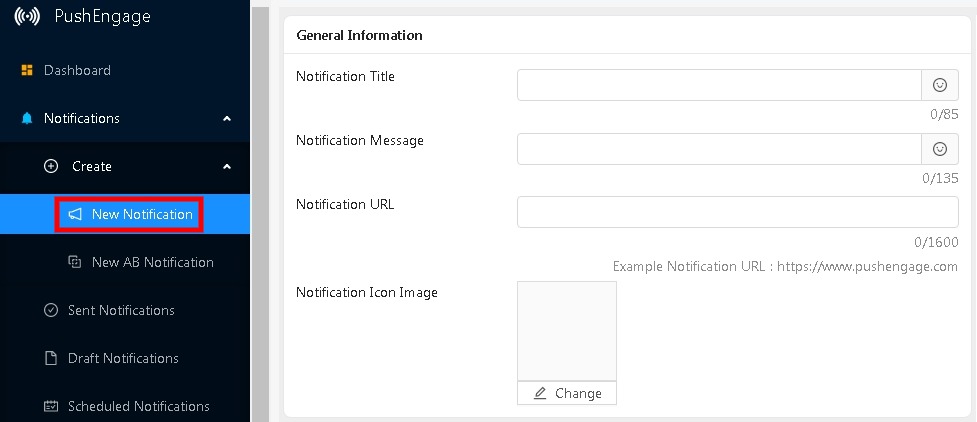
Özel bir bildirim oluşturmak için PushEngage hesabınıza ve oradan Bildirimler'e gidin.
Oluştur'u ve ardından Yeni bildirim'i seçin.

Farklı bir başlık, mesaj ve URL'ye sahip olmanızı sağlar. Özel bildirimi hemen gönderebileceğiniz gibi daha sonra için de planlayabilirsiniz.
Bugünkü eğitimimiz bu kadar. Bu eğitimin, sitenizi kullanarak etkileşimi artırmanıza ve daha aktif hale getirmenize yardımcı olacağını umuyoruz.
Diğer yayınlarımız ve güncellemelerimiz için bizi Facebook ve Twitter hesaplarımızdan takip ettiğinizden emin olun.





