Bir WordPress web siteniz varsa, trafiği artırmak için öncü bloglarınızdan / ürünlerinizden bazılarını vurgulamak isteyebilirsiniz. Bunu yapmanın harika bir yolu, yayınlarınızı web sitenizin kenar çubuğunda öne çıkarmaktır.

Kenar çubukları, sayfanızın içeriksiz alanlarıdır ve başlık reklamları, sosyal medya düğmeleri veya haber bülteni formları göstermek gibi birçok şekilde kullanılabilir.
Yayınlarınızı kenar çubuğunda öne çıkarmak, alanı kullanmanın başka bir doğru yoludur. Devam edelim ve yazılarınızı WordPress kenar çubuğunda nasıl öne çıkardığınızı anlayalım.
Küçük Resimlerle Öne Çıkan Gönderiler Nasıl Görüntülenir
Bu özel yöntem için, küçük resimlerin yanında öne çıkan yayınların bir listesini görüntülememize olanak tanıyan ücretsiz bir WordPress eklentisi Mesajları Görüntüle kullanacağız.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Mesajları Görüntüle, kısa kodlar kullanır ve farklı parametrelerle özel bir sorgu oluşturmanızı sağlar ve ardından WordPress sitenizin herhangi bir yerinde görüntüleyebilir ve herhangi bir gönderiyi görüntüleyebilirsiniz.
Eklentiyi kurup etkinleştirdikten sonra, Görünüm ve ardından Pencere Öğeleri'ne gidin. Ardından kenar çubuğunuza bir metin widget'ı ekleyin ve metin alanına aşağıdaki kodu ekleyin.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]Kimlik değerlerini, görüntülemek istediğiniz posta kimlikleriyle değiştirin ve ardından pencere öğesi ayarlarınızı kaydedin.
Kenar çubuğunda görüntülenen gönderileri görebilirsiniz, ancak geleneksel olarak görünmeyebilirler. Aynı zamanda, çok daha profesyonel görünmesi için kolayca özelleştirebilirsiniz.
Görünüm'e gidin ve ardından Özelleştir'e gidin ve ardından özel CSS eklemek için Ek CSS sekmesine basın.

Şimdi, aşağıdaki kodu bu kutuya yapıştırabilirsiniz.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}İşiniz bittiğinde, üstteki Yayınla düğmesine basarak Özel CSS'nizi kaydedin ve ardından öne çıkan gönderilerinizi küçük resimlerle görebileceksiniz.
Kenar Çubuğunda Öne Çıkan Gönderiler Nasıl Görüntülenir
Bu yöntem herhangi bir eklenti gerektirmez ve oldukça basittir.
WordPress kenar çubuğunuza bir metin widget'ı eklemek için Görünüm'e ve ardından Widget'lara gidin.

Şimdi, gönderi başlıklarını madde işaretli bir liste olarak ekleyebilir ve ardından gönderi başlığını seçip Bağlantı Ekle'yi tıklayarak URL'leri yapıştırabilirsiniz.
Değişikliklerinizi kaydedin ve artık yazılarınızın kenar çubuğunda öne çıktığını görebilirsiniz.
Menüyü Kullanarak Öne Çıkan Gönderiler Nasıl Görüntülenir
Bu yöntem, öne çıkan gönderileriniz üzerinde çok daha fazla kontrole sahip olmanızı sağlar. Metin widget'ı kullanmak yerine, bir gezinme menüsü oluşturacağız ve bunu kenar çubuğunda göstereceğiz.
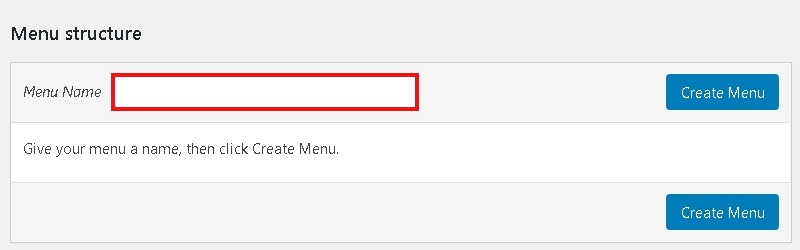
Görünüm'e ve ardından Menüler'e gidin ve ardından yeni bir menü oluşturun.

Yeni menünüzün adını yazın ve ardından Menü Oluştur düğmesine basın.

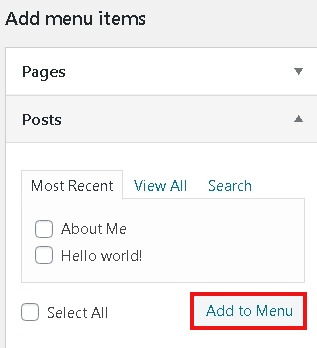
Boş bir menü oluşturulacaktır. Ardından, genişletmek için sol sütundaki Gönderiler'e basın ve Menüye Eklemek istediğiniz gönderileri seçin.

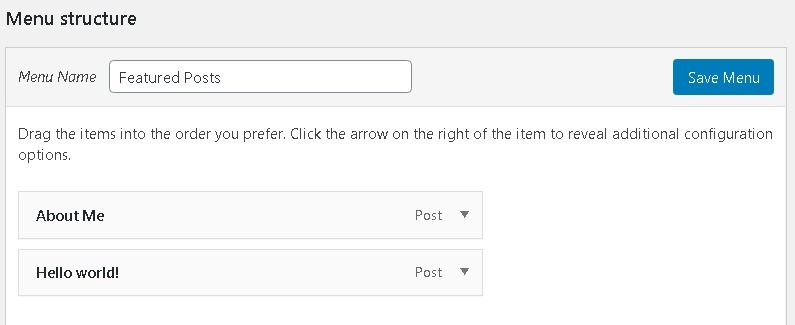
Seçtiğiniz gönderiler menüye eklenecektir. Yukarı veya aşağı sürükleyerek yazıların başlıklarını değiştirebilir ve sıralarını değiştirebilirsiniz.

İstediğiniz sonuçları aldıktan sonra Menüyü Kaydet düğmesine basın ve menünüz hazır olacaktır.
Şimdi, bu menüyü kenar çubuğunda görüntülemeniz ve bunun için Kenar çubuğuna Gezinme Menüsü eklemek için Görünüm'e ve ardından Widget'lara gitmeniz gerekir.
Açılır menüden Öne çıkan gönderiler menüsünü seçin ve kenar çubuğu menüsü için bir başlık yazın. Ardından, tüm ayarları saklamak için Kaydet'e basın.
Gutenberg Kullanarak Öne Çıkan Gönderiler Nasıl Görüntülenir
Bir WordPress gönderisiyle gönderileri öne çıkarmak istiyorsanız veya kenar çubuğu olmayan bir tema kullanıyorsanız, sizi de burada ele aldık.
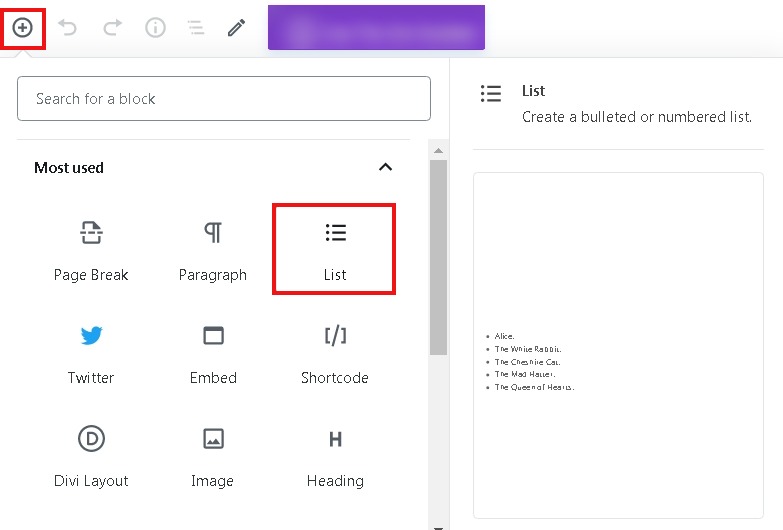
Bu yöntem için, gönderinizi veya gönderilerinizi öne çıkarmak istediğiniz sayfayı düzenleyin. Ardından üstteki + düğmesine basın ve Liste bloğu ekleyin.

Öne çıkarmak istediğiniz gönderinin başlığını yazın ve ardından başlığını seçin ve gönderinin bağlantısını yapıştırın.
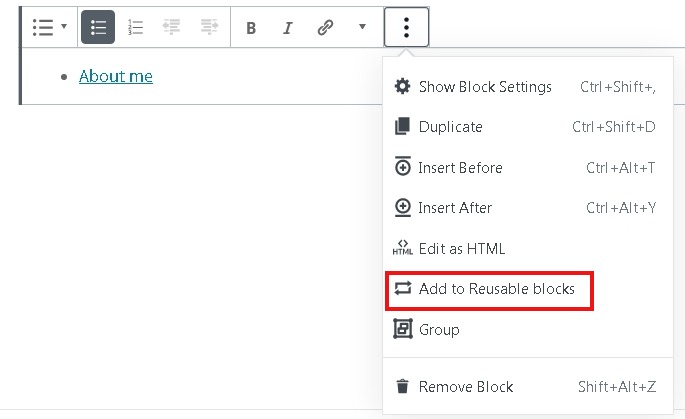
Ayrıca, üç nokta simgesine tıklayarak ve Yeniden Kullanılabilir bloğa Ekle'yi seçerek bu bloğu daha fazla kullanmak için ekleyebilirsiniz.

Bloğunuz için uygun bir isim seçin ve ardından Kaydet.

Yazılarınızı kenar çubuğunda bu şekilde öne çıkarabilirsiniz. Bu makaleyi faydalı bulduğunuzu umuyoruz. Sizin için en uygun yöntemin hangisi olduğunu bize bildirin. Bu gönderiyi beğendiyseniz, yayınlarımızdan haberdar olmak için Facebook ve Twitter numaralı telefonlardan bize katılmanızı öneririz.





