Spectra Builder , blokları kullanarak web sitesi tasarımını bir sonraki seviyeye taşımanıza izin veren bir Gutenberg uzantısıdır. Diğer Sayfa Oluşturuculardan farklı olarak, Spectra doğrudan Gutenberg'e gömülü olarak gelir, bu da hemen hemen aynı arayüz olduğu için kaybolmayacağınız anlamına gelir.

Global Spectra oluşturucu, 3 milyon web sitesinde ve büyüyen bir toplulukta kullanılmaktadır. Ancak, neden bu eklentiyi web sitenizde kullanmayı gerçekten düşünmelisiniz? Bugünkü kılavuzda, muhtemelen bugün Spectra Builder'ı kullanmaya başlamanız için 10 nedeni paylaşacağız.
1- Kullanımı kolay Arayüz
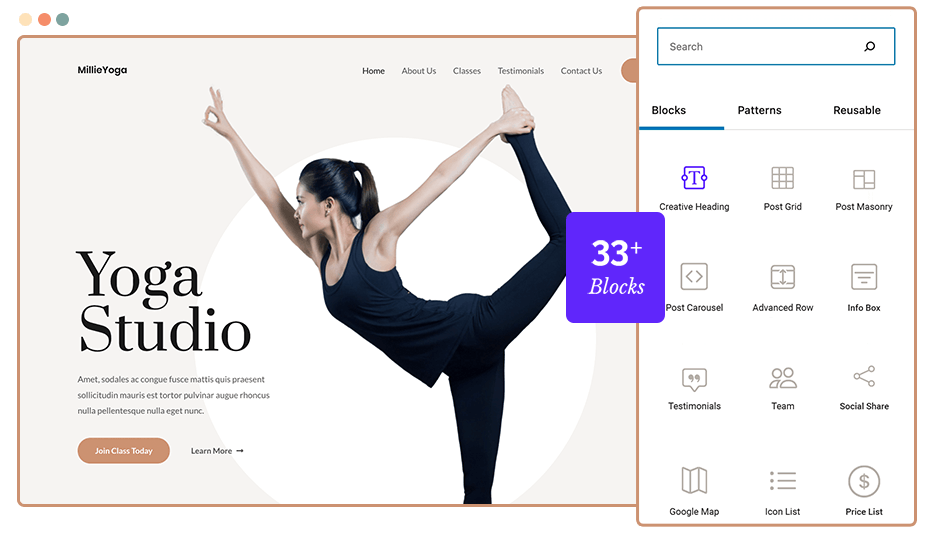
Daha önce de belirttiğimiz gibi, Spectra, kendi üzerinde tam bir sayfa oluşturucudan daha çok bir gutenberg uzantısıdır. Gutenberg'i bir süredir kullanıyorsanız, zaten tanıdık bir arayüz kullanarak deneyiminizin zenginleştiğini görmek sizi mutlu edecek.

Her şey Gutenberg düzeni kullanılarak görüntülenir. Gutenberg ile hiç bu kadar kusursuz bir entegrasyon görmemiştik.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla2 - Kullanıcı Deneyimi
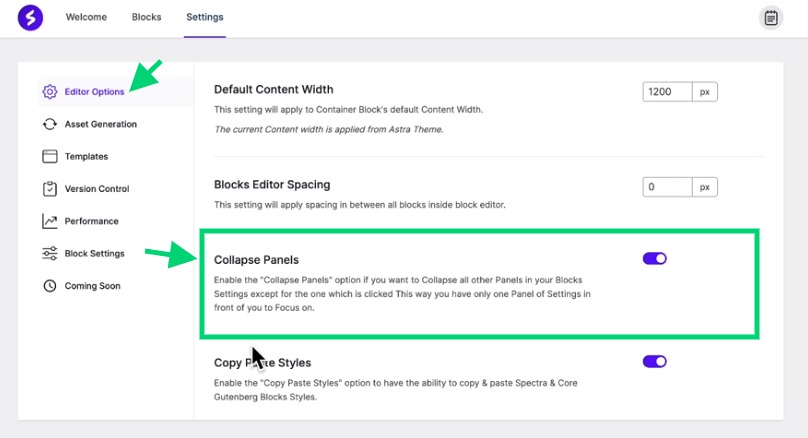
Kullanıcı deneyiminden yola çıkarak, o düzenleyiciyi kullanırken nasıl hissettiğinizden bahsediyoruz. Spectra ile ilgili iyi haber, bu eklentinin sahip olduğu bazı davranışları özelleştirmenize izin vermesidir. Örneğin bir bloğa tıkladığınızda hemen çöküyor ve bu davranış herkes tarafından beğenilmeyebilir. Ayarlarda Spectra, bu davranışı değiştirmenize izin veren bir panel ekledi. " Ayarlar " > " Düzenleyici Seçenekleri " ve " Panelleri Daralt " seçeneklerine gitmeniz gerekir.

Bir başka ilginç davranış da, üzerinde çalıştığınız her blok için ayarların durumunu ve ayarlardan nasıl ayrıldığınızı saklamasıdır. Örneğin, bir düğmeyi düzenliyorsanız ve rengi değiştiriyorsanız, başka bir öğeye tıklayıp o düğmeye geri döndüğünüzde, ilk kez bıraktığınız ayarların aynısını yanda görmeye devam edeceksiniz.

3 - Hepsi Bir Arada Çözüm
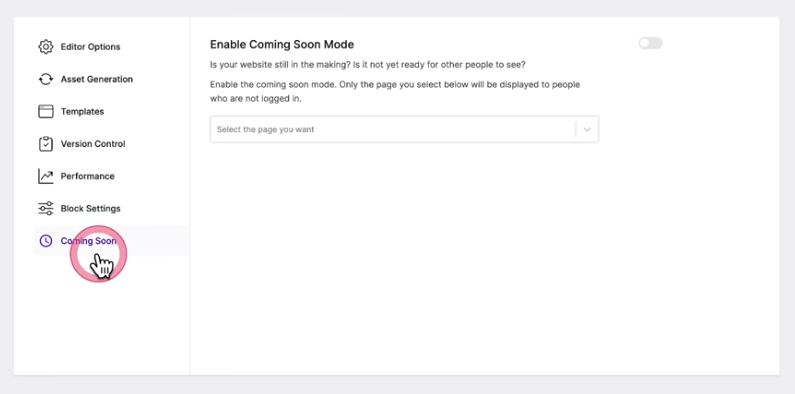
Bir grup blok sağlayan başka bir Gutenberg uzantısı olmadığı sürece, bu eksiksiz bir çözüm sunar. Bu, ihtiyacınız olan hemen hemen her şeyle birlikte geldiğinden daha az eklentiye ihtiyacınız olacağı anlamına gelir. Örneğin, çok yakında bir sayfa ile birlikte gelir. Orada sadece insanların görmesini istediğiniz sayfayı seçip özelliği açacaksınız.

Mevcut bloklara baktığınızda, eklenti olarak sağlanması gereken bloklar olduğunu göreceksiniz. Örneğin, bir form oluşturmak istiyorsanız, genellikle WPForms gibi eklentiler kullanırsınız. Neyse ki Spectra bir form oluşturucu yerleştirdi.

Ayrıca sosyal paylaşım butonları, Google haritaları vb. ile birlikte gelir.
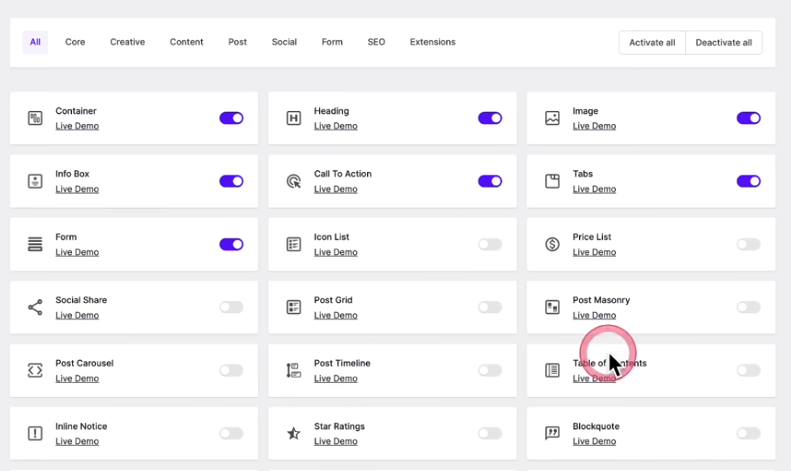
4 - Modüler Bloklar
Tüm bloklar tamamen modülerdir. Sadece günlük olarak kullanmak istediğiniz blokları seçebilirsiniz. Kategoriye veya tümüne göre global olarak etkinleştirebilir/devre dışı bırakabilirsiniz.

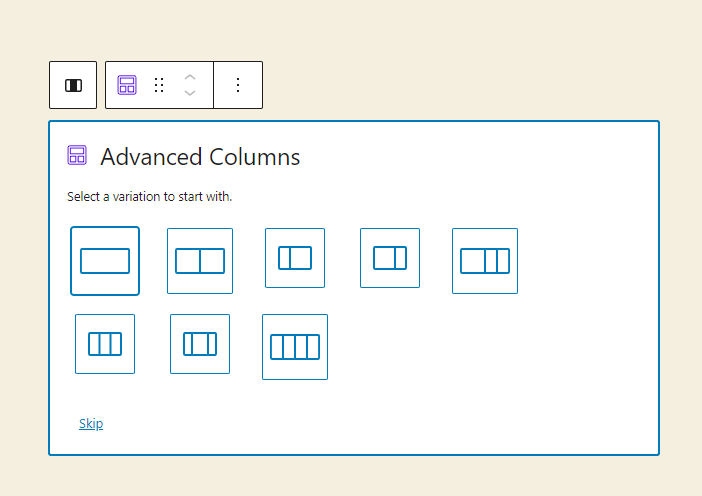
5 - Düzen Sistemi
Bu yerleşim sistemi flexbox'a dayanmaktadır. Aynı zamanda Elementor'da kullanılan şeydir. Bu düzen mekanizması, karmaşık, duyarlı ve iyi şekillendirilmiş düzenler oluşturmayı mümkün kılar.

Bir düzen seçtikten sonra, sağ paneldeki flexbox ayarlarını yapabileceksiniz. Şu anda CSS Izgarası henüz uygulanmadı, ancak bu güncellemelerle gelecek.
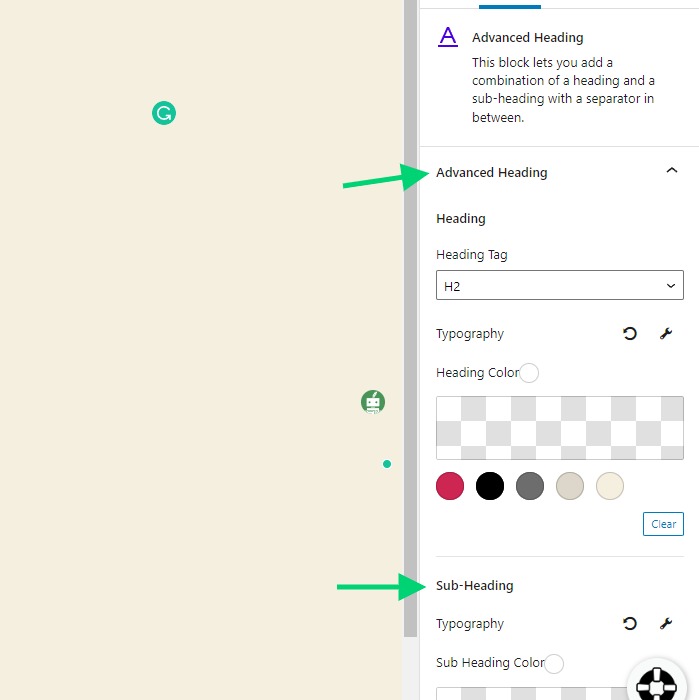
6 - Bloklar Sadece Blok Değildir
Block, yaptıklarından daha fazlasını yapabilir. Bunu göstermek için, bir sayfada bir başlığı görüntülemek için kullanılabilecek " Heading " adlı bir bloğumuz var. Spectra ile, bir alt başlık ve hatta bir ayırıcı eklemenize izin veren gelişmiş ayarları görebilirsiniz.

Ayrıca normal başlığı bir paragrafa dönüştürebilir ve renkler dahil diğer birçok ayarı özelleştirebilirsiniz.
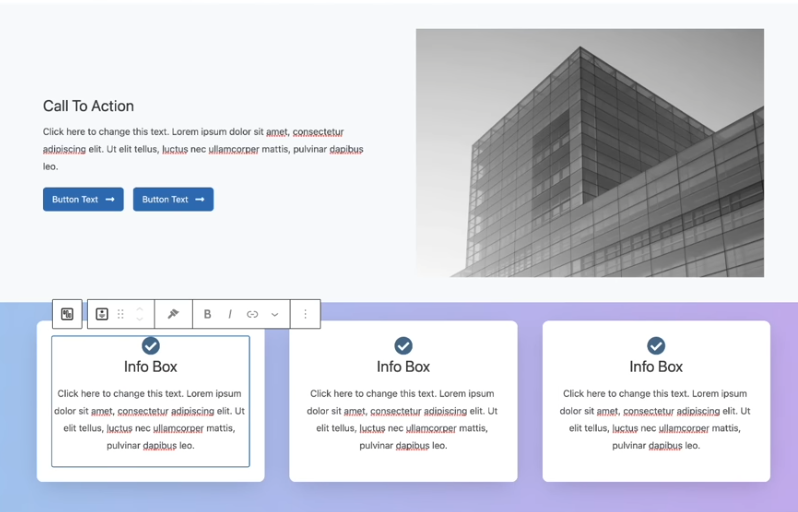
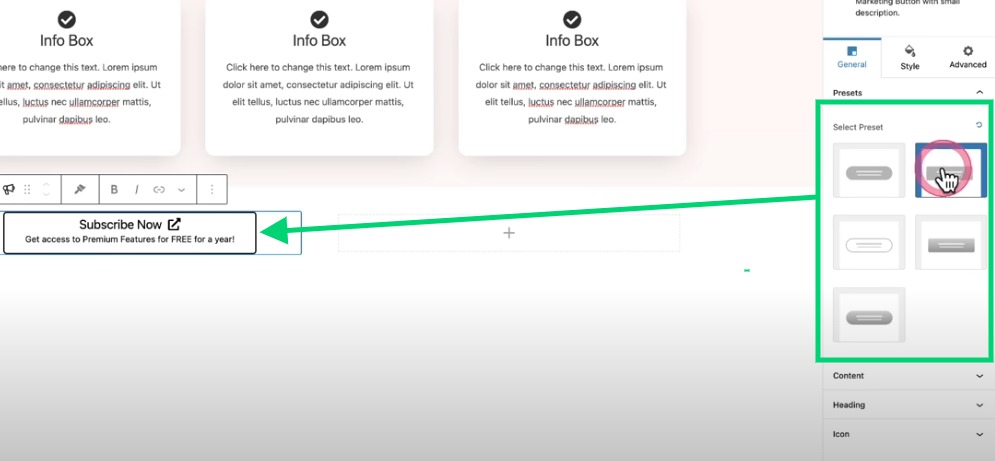
7 - Ön Ayarları Kullanma
Ön ayarlar, hemen kullanabileceğiniz hızlı bileşenler sağladığı için kullanışlıdır. Buradaki amaç, deneyiminizi olabildiğince kolaylaştırmaktır.

Öğelerinizde isteyebileceğiniz hızlı ince ayarlarla birlikte geldiğinden büyük bir zaman tasarrufu sağlar. Bu ön ayarlar kapsayıcı için de geçerlidir.
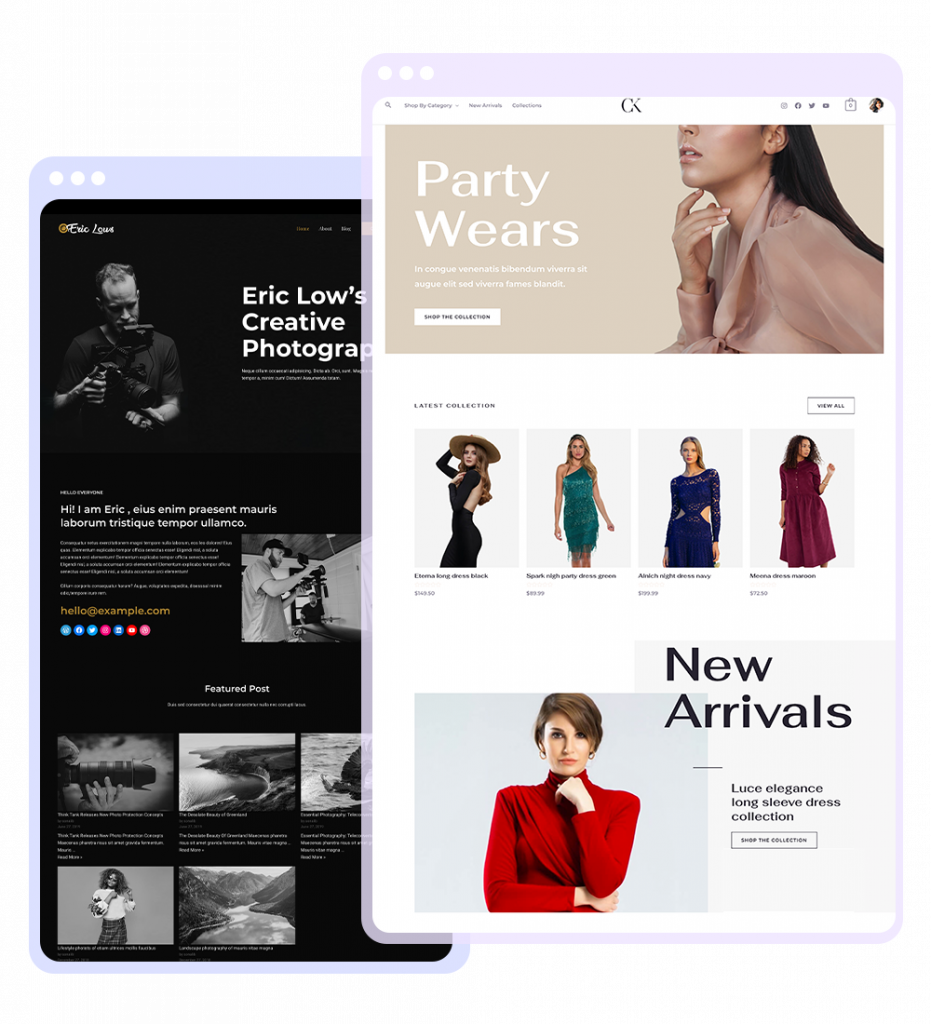
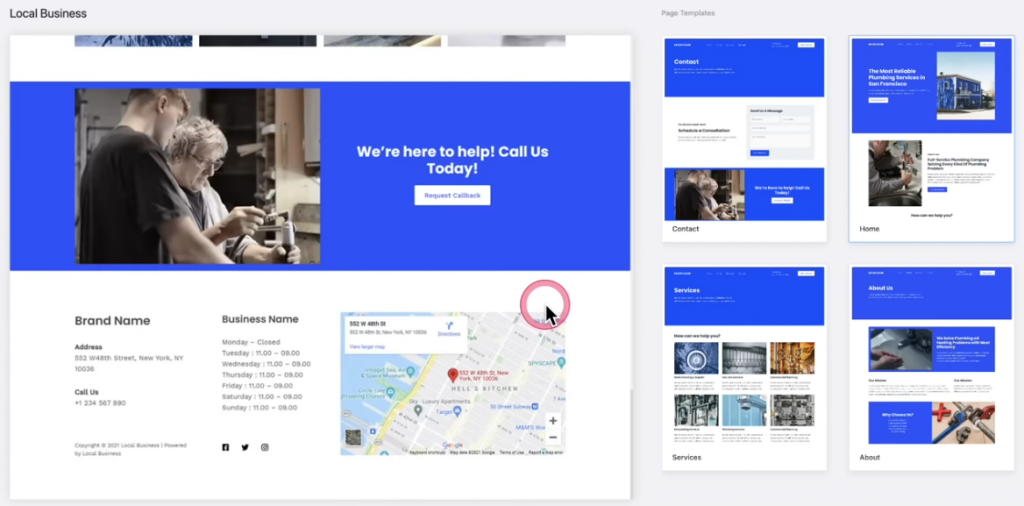
8 - Şablonlar
Elementor gibi Spectra da web sitenizde kullanabileceğiniz hazır şablonlarla birlikte gelir. Hepsi profesyonelce yapılmıştır ve bu şablonu ihtiyaçlarınıza göre ayarlamak için yapmanız gereken başka bir şey olmadığını hemen fark edebilirsiniz.

Divi ile aynı şekilde, şablonun web sitenizde nasıl görüneceğine dair genel bir bakış için şablona göz atabilirsiniz.

9 - Temiz & Daha Az Kod Çıktısı
Sayfa oluşturucunun en büyük dezavantajlarından biri, genellikle büyük bir çıktı üretmeleridir. Bu genellikle blogunuzu yavaşlatan uzun yükleme süresine neden olur.
Spectra'ya dayanarak, büyük bir performans artışına sahip olduğumuzdan emin olmalıyız ve bu hepimiz hızlı bir web sitesine sahip olmak istediğimiz için iyi bir yenilik.
10 - Ücretsiz
Evet, doğru okudunuz. Spectra, Gutenberg için ücretsiz bir uzantıdır. Belki yakında WordPress için en iyi Ücretsiz Sayfa Oluşturucu'nun ne olduğunu yeniden düşünebiliriz.

Hemen başlayabilir, aşina olmak için eklentiyi indirebilirsiniz.
Özet
Spectra, Elementor veya Divi gibi popüler çözümlerle rekabet etmekten uzak olsa da, yeni gelenlerle şimdiye kadar gördüklerimizden daha büyük bir potansiyel olduğunu söyleyebiliriz.
Spectra ? hakkında ne düşünüyorsunuz? Bize bildirin.





