Hiç web sitenizde yeni bir şey denemek istediniz mi? Belki yeni bir araç ekleyebilir, görünümü değiştirebilir veya tasarımınıza tamamen yeni bir görünüm kazandırabilirsiniz?

Ancak ne yazık ki, bir hata yapmanın web sitenizi çökertebileceğinden ve kullanılamaz hale getirebileceğinden endişeleniyorsunuz. Bu değişikliklerle kullanıcılarınızı uzaklaştırma korkusu sizi keşfetmekten ve denemekten alıkoyuyor.
Ama artık endişelenme. Web sitenizi bozmak anlamına gelse bile, kullanıcılarınızın deneyimini etkilemeden web sitenizde istediğinizi yapmanın bir yolu var. İhtiyacınız olan tek şey bir hazırlık sitesi.
Bu adım adım kılavuz, WordPress web sitenizin zaten çalıştığını varsayar. Ancak nasıl WordPress sitesi oluşturacağınızdan emin değilseniz yararlı bir eğitim sunuyoruz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWordPress Hazırlama Sitesi
Bir hazırlama sitesi temel olarak canlı web sitenizin bir kopyasıdır. Gerçek sitenizin etkilenmemesi için web sitemizi yayına almadan önce deneyebileceğimiz ve test edebileceğimiz bir yer burası.
Bu hazırlık sitesinde, hatalar ve eklentiler arasındaki çakışmalar gibi sorunları çözebilir veya temayı değiştirmek, yeni eklentiler eklemek ve yeni kod parçaları kullanmak gibi şeyleri hiçbir risk almadan deneyebilirsiniz.
Aşama Alanının Önemi
Bir hazırlama alanının neden gerekli olduğunu anlamak için bir karşılaştırma yapalım. Bunu laboratuvardaki uyuşturucu testi gibi düşünün. Yeni bir ilaç geliştirirken başlamak için en iyi yer, her şey üzerinde tam kontrole sahip olduğunuz kontrollü bir laboratuvar ortamıdır. İlaç ümit vaat ettiğinde, denekler üzerinde test edileceği klinik deneylere hazır olacak.
Benzer şekilde, web sitesi geliştirmede yerel hazırlama sitesi bizim laboratuvarımızdır. En fazla kontrole sahip olduğumuz yer orası. Öte yandan canlı site, ortamın daha az öngörülebilir olduğu ve gerçek dünya koşullarını yansıttığı deneme aşaması gibidir.
Bir hazırlama sitesi kullanmak çeşitli avantajlar sunar:
- Sorun Giderme: Web siteleri nadiren kusursuzdur; WordPress hataları, eklenti çakışmaları ve hatalar ortaya çıkabilir. Bir sorunu çözmeye çalıştığınızda bazen istemeden daha fazlasını yaratırsınız. Bir hazırlama alanı bu sorunları çözmek için mükemmel bir alandır. Düzeltmekten daha fazla sorun yaratsanız bile bu, yayındaki web sitenizi veya kullanıcı deneyiminizi etkilemez. Tüm teknik aksaklıklar çözülene kadar web sitenizde çalışabileceğiniz güvenli bir alandır ve kalite değerlendirmesi için idealdir.
- Güvenlik: Güvenli bir çalışma ortamı olmasının yanı sıra, hazırlık sitesi web sitenizin yedeklerini oluşturmak için mükemmeldir. Esasen canlı sitenizin bir kopyası olduğundan, bir hazırlama sitesine sahip olmak her zaman güvenli bir yedeğe sahip olmanızı sağlar. Bir şeyler ters giderse web sitenizin en son sürümüne kolayca geri dönebilir, zamandan tasarruf edebilir ve kullanıcılarınızı mutlu edebilirsiniz.
- Alıştırma: Bir hazırlık alanı, deneyleriniz için mükemmel bir oyun alanıdır. Herkese açık olmadığından kullanıcılar denemelerinizden kaynaklanan herhangi bir sorunla veya kesintiyle karşılaşmaz. Ayrıca ayarları, Google gibi arama motorlarının bu siteyi dizine eklememesini sağlayacak şekilde yapılandırarak olumsuz SEO etkilerini önleyebilirsiniz. Burada, tamamen elden geçirmekten yeni özellikleri denemeye, kod parçacıkları, animasyonlar ve daha fazlasını denemeye kadar web sitenizde istediğiniz değişiklikleri hiçbir sonuç olmadan yapabilirsiniz.
WordPress Hazırlama Ortamı Oluşturmanın Yolları
Bir hazırlama sitesi oluşturmanın üç ana yolu şunlardır:
- WordPress barındırma sağlayıcınızla bir hazırlık sitesi oluşturun. Elementor Hosting, Bluehost, WP Engine, SiteGround ve Flywheel gibi bazı popüler barındırma hizmetleri, doğrudan kontrol panellerinden bir hazırlama sitesi oluşturmaya yönelik araçlar sağlar.
- Hazırlama sitesi oluşturmak için bir WordPress eklentisi kullanın. Bu amaçla WP Staging veya WP Stagecoach gibi eklentileri kullanabilirsiniz.
- El ile bir hazırlama sitesi oluşturun. Bu konuda yeni olanlar için bu seçenek önerilmez.
Barındırma Sağlayıcıyla Site Belirtme
Elementor Hosting'de Hazırlama Sitesi Oluşturun
Hazırlama sitelerine İşletme, Büyüme veya Ölçeklendirme abonelik planı satın alan Elementor Hosting aboneleri erişebilir. Mevcut web sitenizi kopyaladığınızda veya klonladığınızda bir hazırlama sitesi oluşturmak en kolay yoldur. İzlenecek adımlar şunlardır:
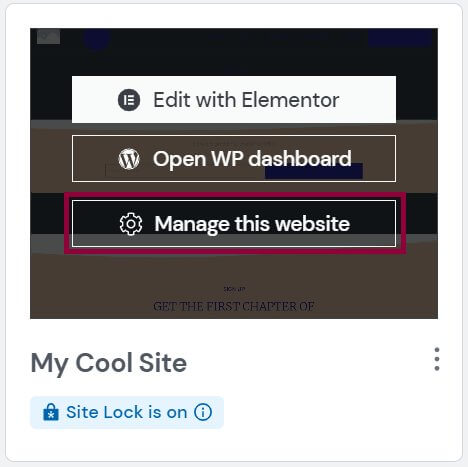
My Elementor kontrol panelinizi ziyaret edin.
Çoğaltmak istediğiniz web sitesinin kartını bulun.
"Bu web sitesini yönet"i seçin.

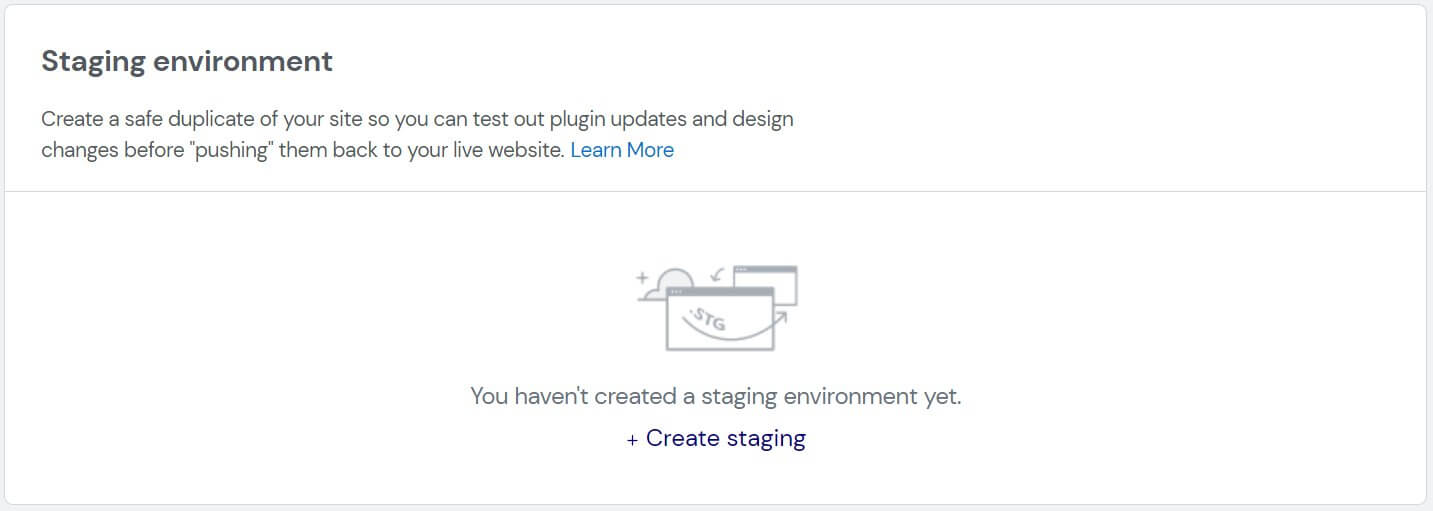
Hazırlama Ortamı başlıklı bölüme ilerleyin.

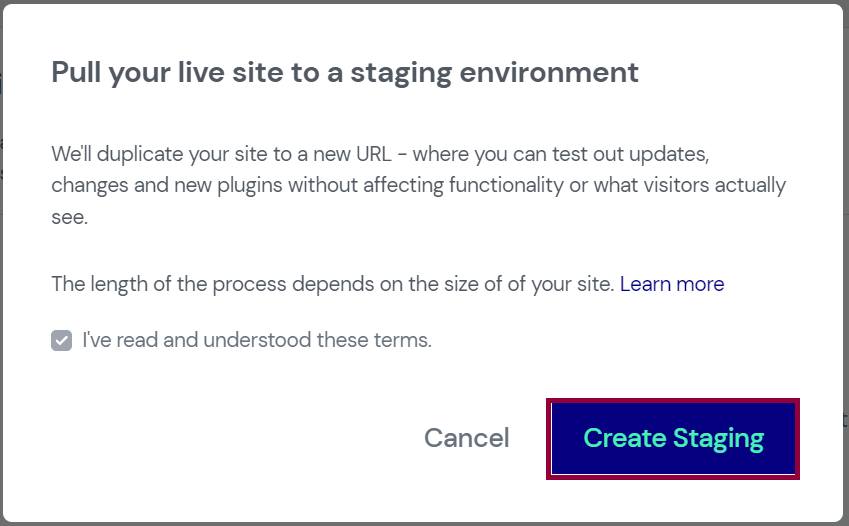
Aşama Oluştur'a tıklayın.
Aşama Oluştur'a tıklamadan önce bir aşamalandırma sitesi oluşturmak istediğinizi doğrulayın.

Hazırlama siteniz yayındaki sitenizin bir kopyasını alacaktır.
Hazırlama sitenizin bilgileri hazırlama ortamı bölümüne eklenecektir.
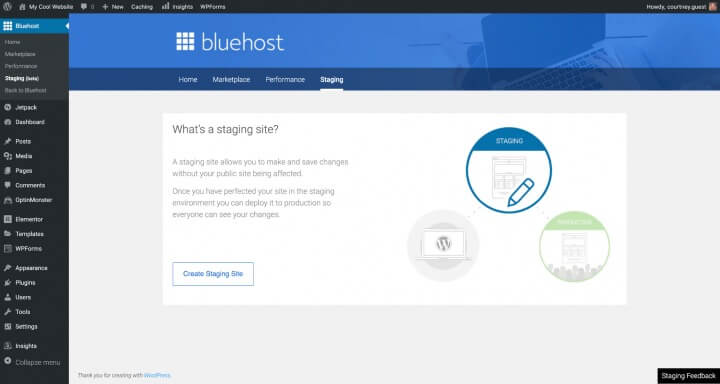
Bluehost'ta bir Hazırlama Sitesi Oluşturun
Bluehost sayesinde siteniz tek tıklamayla sahnelenebilir. Bluehost hosting şirketinizse, bir hazırlık sitesi oluşturmak için yapmanız gereken tek şey şudur:
(http://www.yoursite.com/wp-admin/) adresinden oturum açarak WordPress Yönetici bölümüne erişin. Buradan, sol kenar çubuğundan Staging'i ve ardından Bluehost'u seçin.

Daha sonra, Hazırlama Sitesi Oluştur'u seçin ve prosedürün tamamlanmasını bekleyin.
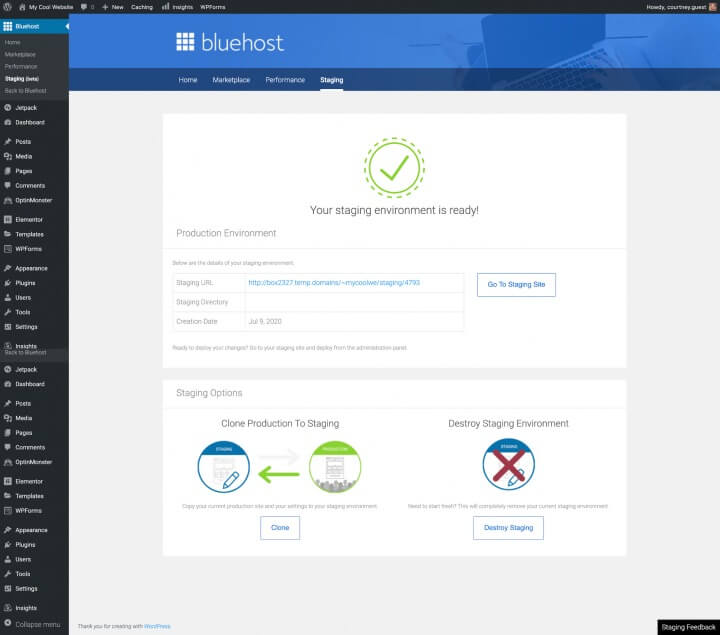
Hazırlama sitesine git düğmesine tıklanmalıdır.
Şimdi bekleme odasındasınız. Bu, üstteki kırmızı düğmeyle gösterildiği gibi bir hazırlama ortamıdır.

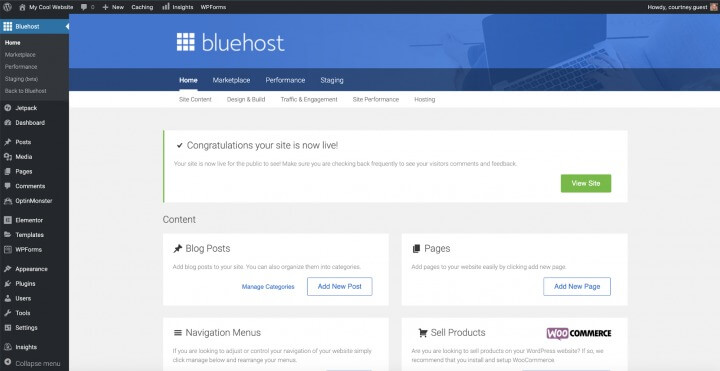
Değişiklikleri yayınlamaya hazır olduğunuzda hazırlama sayfasına dönün (WordPress yönetici alanınızdan), Dağıtım Seçenekleri bölümüne ilerleyin ve sizin için en uygun olanı seçin. Seçiminizi onaylayın ve işlemin bitmesini bekleyin.

Bir Bluehost kullanıcısı olarak, hepsi bu kadar.
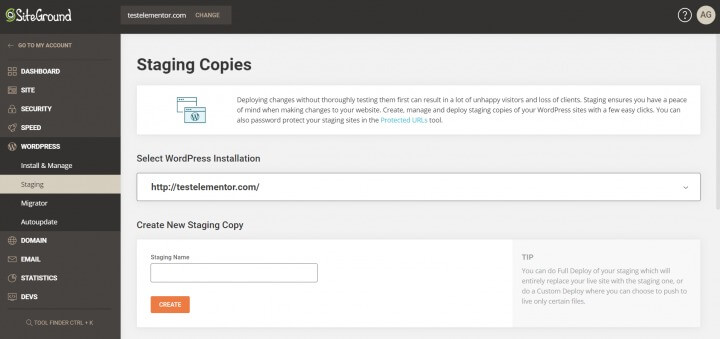
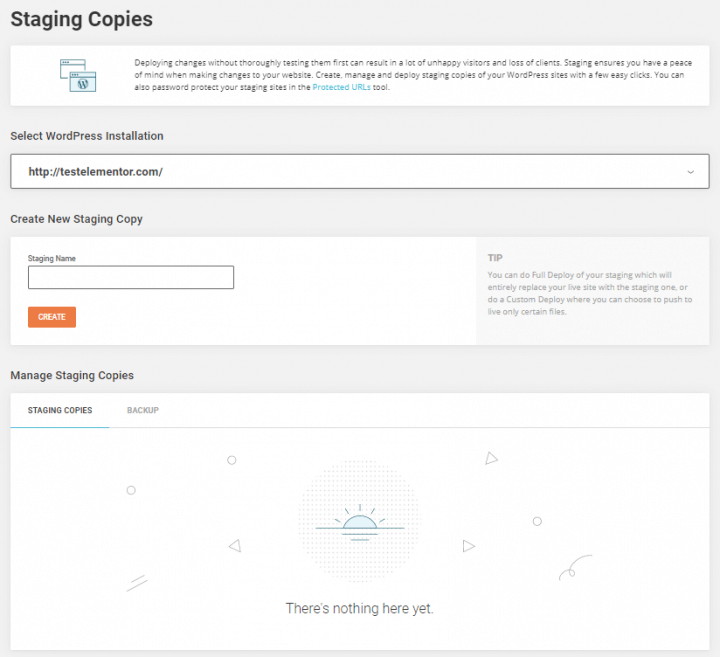
SiteGround'da Hazırlama Sitesi Oluşturma
Bir başka iyi bilinen ana bilgisayar olan SiteGround , tek tıklama seçeneği sunar.
SiteGround kontrol panelinde oturum açın, WordPress Araçları'na ilerleyin ve Hazırlama'yı seçin.

Web sitenizi hazırlama site yöneticisine ekledikten sonra WordPress Ekle'ye tıklayın.

Web sitenizin URL'sini seçin. SiteGround web sitesini tanımladıktan sonra Aşama Kopyası Oluştur'u seçebilirsiniz.

Bir şifre ekleyin ve ardından giriş bilgilerinizi girin.
Kopyanız şu anda düzenlenebilir durumda.

İşiniz bittiğinde SiteGrounds kontrol paneline gidebilir, Hazırlama Kopyalarını Yönet'i seçip ardından Yayınlamak için Yayınla düğmesine basarak sitenizi yayınlayabilirsiniz ve böylece güncellenmiş WordPress siteniz artık yayındadır.
Siteyi Eklentiyle Belirtme
Daha sonra, bir eklenti kullanarak hazırlama sitesinin nasıl kurulacağını açıklayacağız. Daha önce tartışılan daha basit tek tıklama yöntemlerinin aksine, bu seçeneğin biraz daha gelişmiş olduğunu ve birkaç dezavantajı olduğunu unutmamak önemlidir. Spesifik olarak, barındırma sunucusu üzerinde sınırlı kontrol sağlar ve hazırlama sitesini eklentinin sunucularında saklar; bu da gizlilik ve veri korumayla ilgili endişeleri artırır.
İki hazırlama eklentisini inceleyelim:
- WP Posta Arabası
- WP Aşamalandırma
WP Posta Arabası

WP Stagecoach , hazırlama siteleri oluşturmak ve dağıtmak için yaygın olarak kullanılan bir eklentidir. Kurulumdan sonra süreç oldukça basit hale geliyor.
- Eklentiyi yükledikten sonra WP kontrol panelinizden ona erişebilirsiniz.
- Genellikle onay e-postasında veya eklentinin web sitesinde hesap bilgilerinizde bulunan bir kullanıcı adı ve lisans anahtarı sağlamanız gerekir.
- Şimdi WordPress kontrol panelinizde WP Stagecoach'a gidin ve "Posta Arabasına Bin" seçeneğini seçin.
- Hazırlama sitesi kurulumunu tamamlamak için birkaç adım içeren rehberli sihirbazı izleyin.
- Bitirdiğinizde, hazırlama sitesini önizleyebileceğiniz ve düzenlemeye başlayabileceğiniz bir URL alacaksınız.
- Bunu hayata geçirmek için WP Stagecoach'un ifadesiyle "Değişiklikleri İçe Aktarmanız" gerekir. Bu, WordPress kontrol panelinden WP Stagecoach'a erişerek ve "Değişiklikleri İçe Aktar" seçeneğine tıklayarak yapılabilir. İşlem birkaç dakika sürebilir.
- Tamamlamanın ardından üç tür içe aktarma arasından seçim yapma seçeneğiniz olacak. İhtiyacınız olanı seçin ve "İçe Aktar"ı tıklayın. Bir dakika verin, artık hazırsınız.
WP Aşamalandırma

WP Staging, emrinizde olan bir başka popüler hazırlama eklentisidir.
- Eklentiyi yükleyerek başlayın.
- WordPress kontrol panelinizdeki "WP Staging" sekmesine tıklayın ve "Yeni Staging Sitesi Oluştur"u seçin.
- Hazırlama sitesine bir ad atayın ve "Klonlamayı Başlat"ı tıklayın.
- Eklenti, hazırlama sitesi oluşturma işlemini başlatacaktır ve işlem tamamlandıktan sonra, sağlanan talimatları izleyerek siteye erişebilirsiniz.
- Hazırlama sitesini üstteki turuncu yönetici çubuğundan tanıyacaksınız.
Bu adımlar, WP Stagecoach veya WP Staging ile bir hazırlama sitesi kurmanıza yardımcı olacaktır.
Siteyi Manuel Olarak Belirtme
Bu yöntem daha deneyimli kullanıcılara yöneliktir ve bir miktar teknik bilgi gerektirir. Ancak önemli bir dezavantajı vardır: Değişiklikleri hazırlama sitesinden yayındaki siteye aktardığınızda web siteniz geçici olarak kullanılamayacaktır.
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
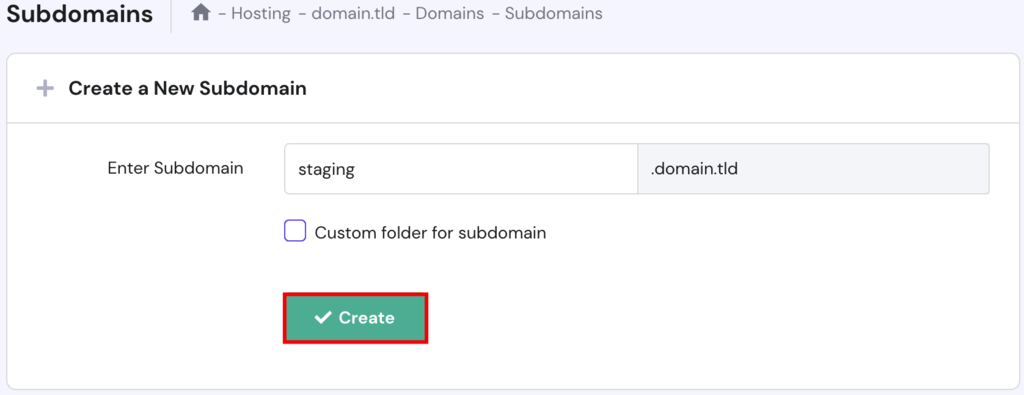
Öncelikle hazırlama web sitesi için bir alt alan adı oluşturmanız gerekir. Barındırma hesabınızın kontrol paneline gidin ve genellikle çoğu barındırma sağlayıcısında bulunan Alt Alan Adları bölümünü bulun. Alt alan adınızı adlandırın ve Oluştur düğmesini tıklayın.

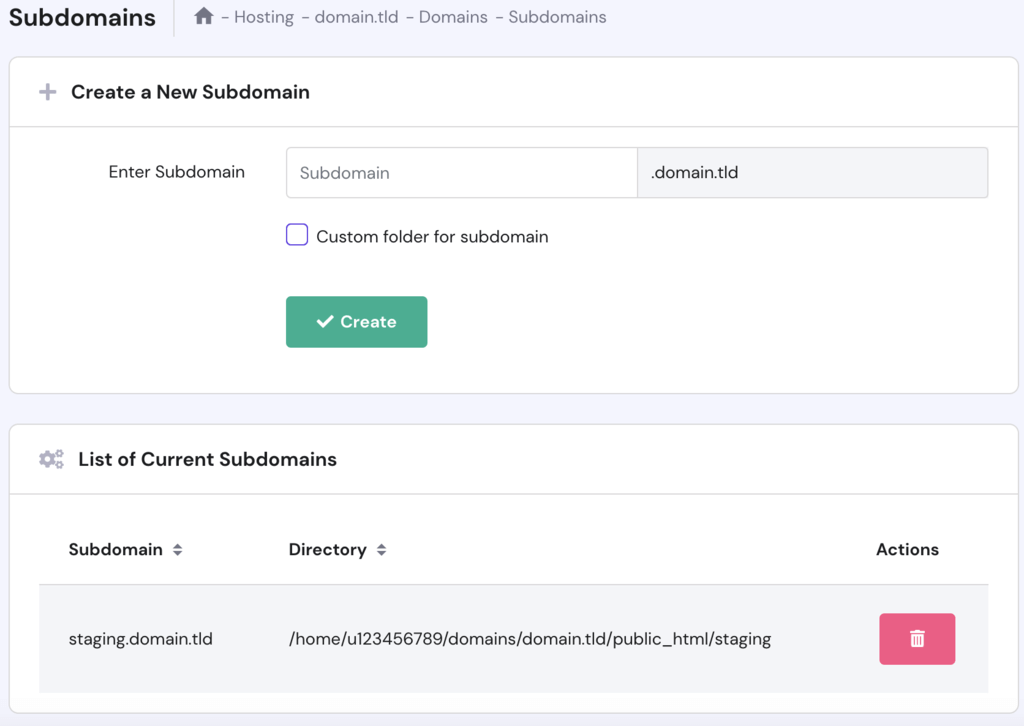
Barındırma sağlayıcınızın kontrol paneli veya kontrol paneli daha sonra alt alan adını ekleyecektir ve siz de listelendiğini göreceksiniz.

Bir sonraki adım, WordPress sitenizdeki tüm dosyaların yeni alt alan adına kopyalanmasını içerir.
Bunu başarmak için Dosya Yöneticisini veya FTP istemcisini kullanmayı seçebilirsiniz çünkü süreç her iki platformda da oldukça benzerdir. Bu eğitimde, canlı site dosyalarının Dosya Yöneticisini kullanarak nasıl kopyalanacağını göstereceğiz.
Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- hPanel'i açıp Dosyalar → Dosya Yöneticisi'ne giderek başlayın.

- Dosya Yöneticisine girdikten sonra web sitenizin public_html dizinini bulun.
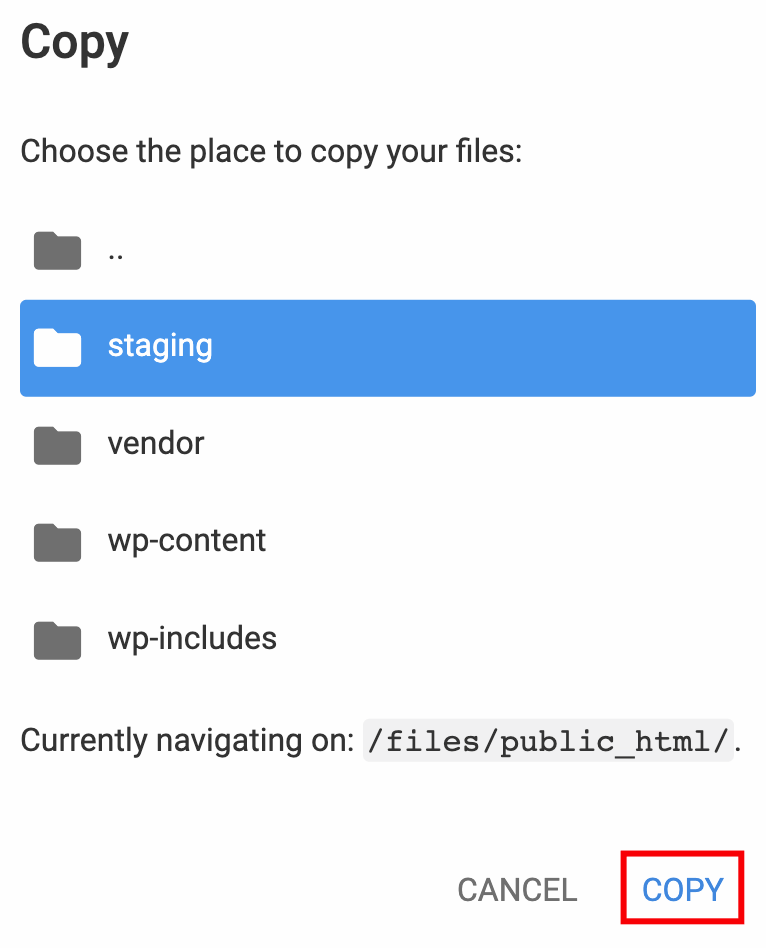
- Şimdi dosyaları yeni bir konuma, özellikle /public_html/staging/'e kopyalamanın zamanı geldi. Bunu yapmak için, hazırlama klasörü hariç tüm klasörleri ve dosyaları seçin ve ardından üst araç çubuğunda bulunan Kopyala simgesine tıklayın.

- Dosyaları kopyaladıktan sonra hazırlama klasörünü seçin ve Kopyala seçeneğine tıklayın.

- Kopyalama işlemi tamamlandığında otomatik olarak hazırlama klasörüne yönlendirileceksiniz.
Bir sonraki adım, veritabanını canlı web sitenizden kopyalamayı içerir. Bunu başarmak için şu basit adımları izleyin:
- WordPress → Kontrol Paneli bölümüne gidin ve ana web sitenizin hangi veritabanını kullandığını belirleyin.

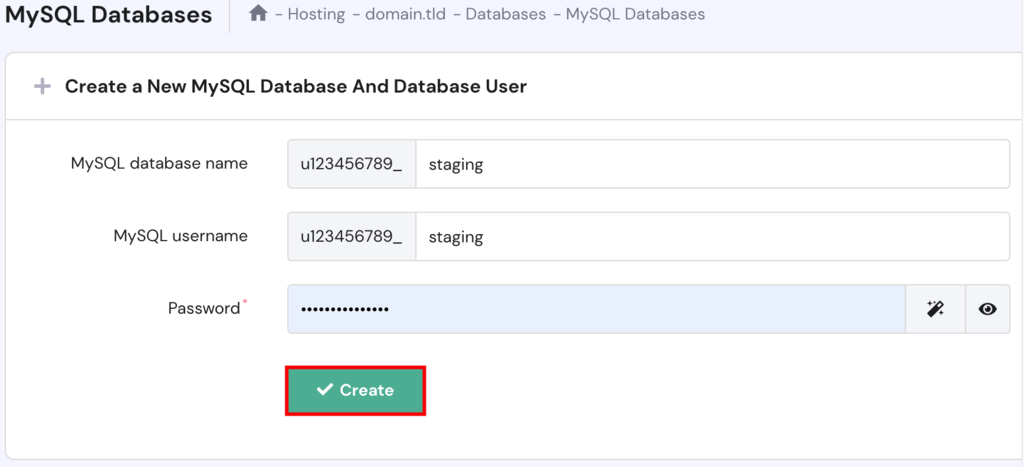
- Veritabanları → MySQL Veritabanları bölümüne ilerleyin ve hazırlama web siteniz için yeni bir veritabanı oluşturun.

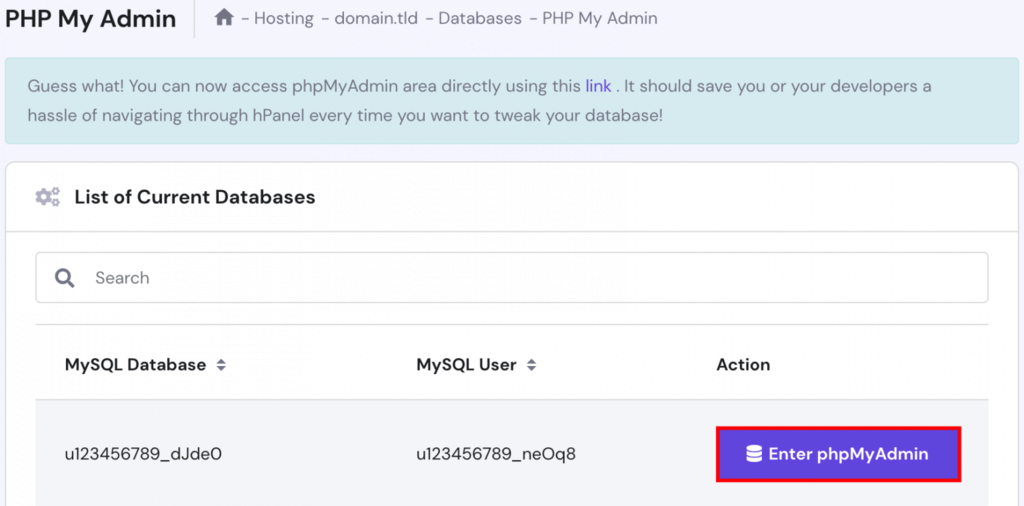
- Şimdi Veritabanları → phpMyAdmin bölümüne erişin ve canlı web sitenizin veritabanını bulun, ardından phpMyAdmin'e Gir'e tıklayın.

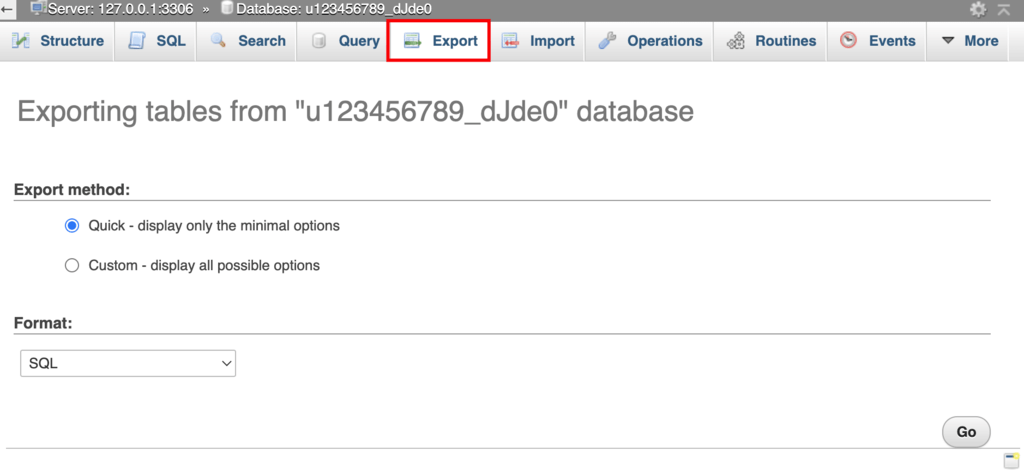
- PhpMyAdmin arayüzünde, Dışa Aktar'ı seçin ve SQL dosyasını indirmek için Git'e tıklayın.

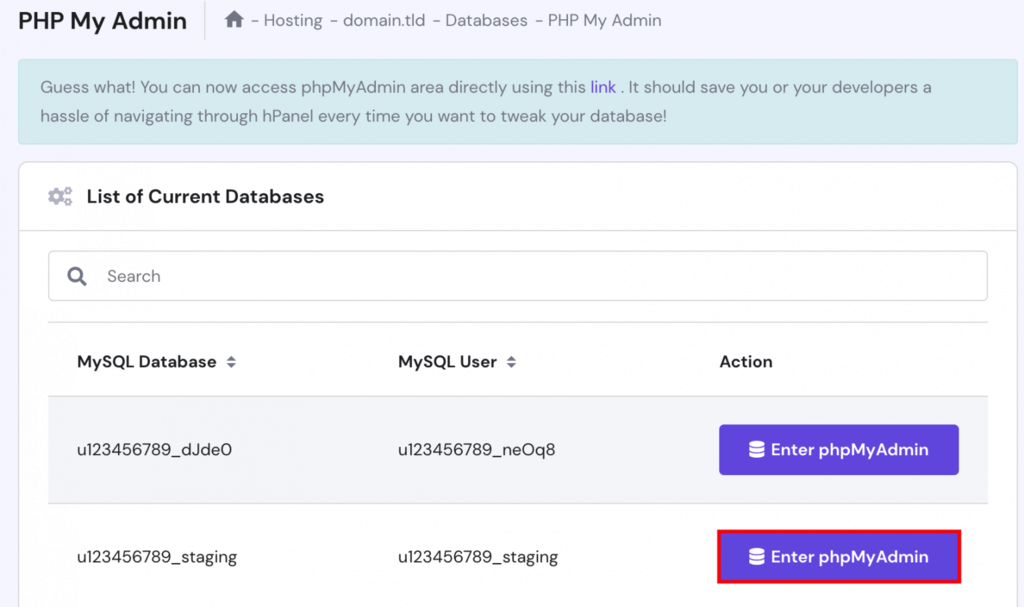
- Veritabanları → phpMyAdmin bölümüne bir kez daha dönün ve hazırlama veritabanınıza karşılık gelen phpMyAdmin'e Gir düğmesine tıklayın.

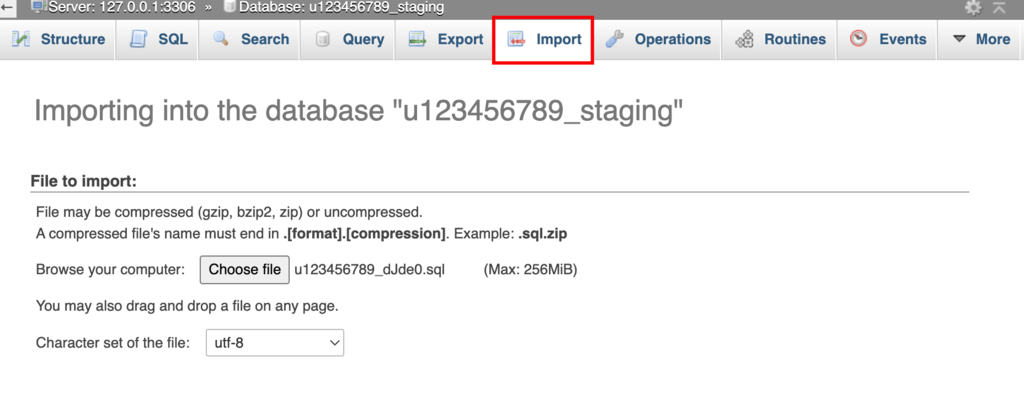
- PhpMyAdmin'de İçe Aktar'ı seçin, önceden indirilen SQL dosyasını seçin ve veritabanını içe aktarmak için Git'e tıklayın.

Kısa bir süre içinde veritabanı tablonuz phpMyAdmin'de görünecektir.
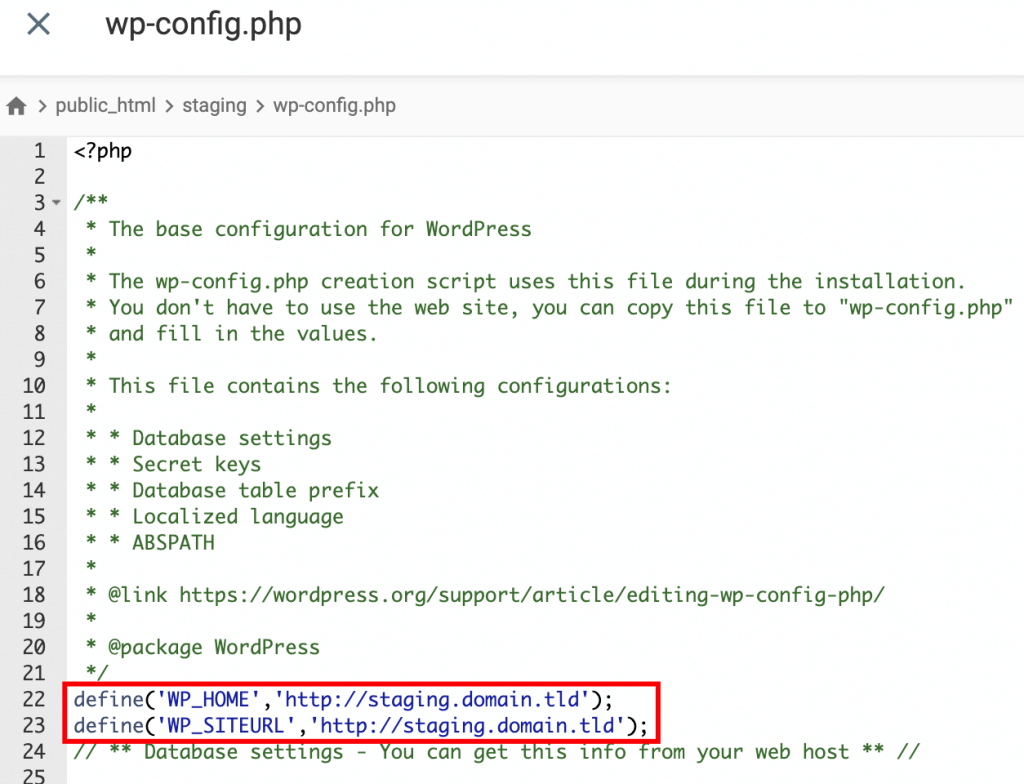
Şimdi alt alan adlarının wp-config.php dosyasını yapılandırmamız gerekiyor.
Public_html, staging ve wp-config.php dosyalarını Dosya Yöneticisi'nde açın.
Veritabanı ayarları yazan bir kod satırı görene kadar aşağı kaydırmaya devam ederseniz bu bilgiyi web barındırıcınızdan bulabilirsiniz. daha sonra aşağıdaki kodu ekleyin:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
staging alt alan adınızın staging.domain.tld ile değiştirildiğinden emin olun.
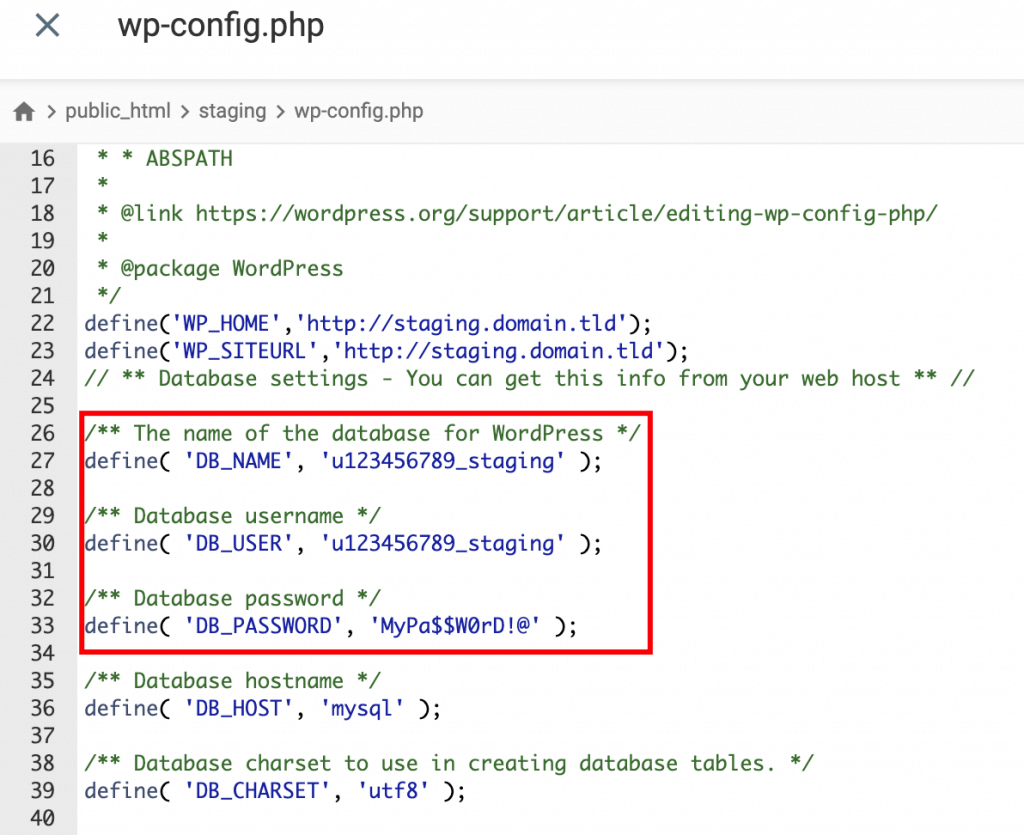
Aşağı kaydırarak wp-config.php penceresinde DB_NAME, DB_USER ve DB_PASSWORD içeren satırları bulun. Ardından veritabanı adını, kullanıcı adını ve parolayı hazırlama sitenizdekilerle eşleşecek şekilde değiştirin. Bitirdikten sonra değişiklikleri kaydedin.

Hazırlama siteniz artık kullanıma hazır.
Kapanış
Bir hazırlık sitesi oluşturmak, web sitenizi bozma endişesi duymadan düzeltmeler yapmanın akıllı bir yoludur. Temel olarak, değişiklikleri hayata geçirmeden önce denemeler yapabileceğiniz, sorunları giderebileceğiniz ve tasarımda ince ayar yapabileceğiniz sitenizin bir kopyasıdır.
Bir hazırlık sitesiyle web sitenizin SEO'sunu veya kullanıcı deneyimini tehlikeye atmazsınız. Burası sizin test alanınızdır ve istediğiniz ayarlamaları yapmanıza olanak sağlar.
Bir hazırlama sitesi oluşturmanın birkaç yöntemi vardır. Barındırma sağlayıcınızı kullanmak en basit ve en güvenli yaklaşımdır. Alternatif olarak, bu hizmeti sunan çeşitli eklentileri keşfedebilirsiniz, ancak bazıları veri korumasıyla ilgili gizlilik endişelerini gündeme getirebilir.
Son olarak, yerel sunucunuz aracılığıyla manuel olarak bir hazırlama sitesi kurabilirsiniz. Bu yöntem daha karmaşıktır ve değişiklikleri hazırlama aşamasından canlı siteye aktarırken sitenizi geçici olarak erişilemez hale getirme dezavantajını da beraberinde getirir.




