Otomatik olarak doldurulan alanlarla form doldurmayı basitleştirmek, WordPress sitenizdeki kullanıcı deneyimini büyük ölçüde geliştirebilir. İsimler, adresler ve telefon numaraları gibi tekrarlanan bilgilerin manuel olarak girilmesi kullanıcılar için sıkıcı olabilir. Bu kılavuzda, WordPress formlarınıza otomatik doldurma işlevini ekleme adımlarını inceleyeceğiz. Bu, bir kullanıcı sitenize döndüğünde alanların verilerle önceden doldurulmasına olanak tanır ve aynı ayrıntıları yeniden yazma ihtiyacını ortadan kaldırır.

Bu özelliğin uygulanması yalnızca birkaç yapılandırma değişikliği gerektirir ancak kullanıcılarınız için zamandan tasarruf ve kolaylık sağlaması, bu küçük çabaya değecektir. Popüler sayfa oluşturucu Elementor ile birlikte otomatik doldurma alanlarını WordPress formlarınıza sorunsuz bir şekilde entegre etmeye başlayalım!
Otomatik Doldurma Formu nedir?
Alanları otomatik doldurma, WordPress sitenizdeki kullanıcılar için form doldurmayı basitleştirmenin harika bir yoludur. Bir alan otomatik olarak doldurulacak şekilde ayarlandığında, kullanıcının her seferinde manuel olarak girmesini gerektirmek yerine içeriği otomatik olarak doldurur. Örneğin, bir adres alanı, kullanıcının adresini bir kez girdikten sonra otomatik olarak doldurularak sonraki formlarda adresin yeniden yazılması ihtiyacını ortadan kaldırabilir.
Otomatik doldurulan alanları dolduran veriler farklı kaynaklardan gelebilir:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Kullanıcının daha önce sitenizdeki diğer formlara girdiği bilgiler
- Belirttiğiniz varsayılan değerler
- URL'deki sorgu dizeleri aracılığıyla iletilen veriler
- Aynı formdaki diğer alanlardaki değerler
Otomatik doldurmanın avantajı kullanıcılarınız için kolaylıktır. Tekrarlanan görevleri ortadan kaldırarak formun tamamlanmasını kolaylaştırır. Bu, kullanıcı deneyimine ilişkin farkındalığı ve etkileşimlerini mümkün olduğunca sorunsuz hale getirme arzusunu gösterir. Otomatik doldurma alanlarının uygulanması teknik açıdan da nispeten basittir. Daha mutlu kullanıcıların ödülü, önceden gösterilen küçük çabaya değecektir.
MetForm Kullanarak WordPress Formuna Otomatik Doldurma Alanı Ekleme
MetForm'un otomatik doldurma alanı premium bir özelliktir. Formları düzgün bir şekilde doldurmak için varsayılan yapılandırmalar oluşturmanıza olanak tanır. Ziyaretçileriniz veya müşterileriniz için öğeleri etkin durumda kolaylıkla sergileyin. URL'yi değiştirerek alanlara kolayca varsayılan değerler ayarlayabilir ve form oluşturma sürecinizi daha önce hiç olmadığı kadar hızlandırabilirsiniz.
Bu özellik aşağıdaki gibi alanları otomatik olarak doldurmak için kullanılabilir:
- Anahtar
- Resim Seçimi
- GSYİH Onayı
- Onay kutusu
Anahtar için Alanı Otomatik Doldur
Switch için otomatik doldurma alanı oluşturmak için şu adımları izleyin:
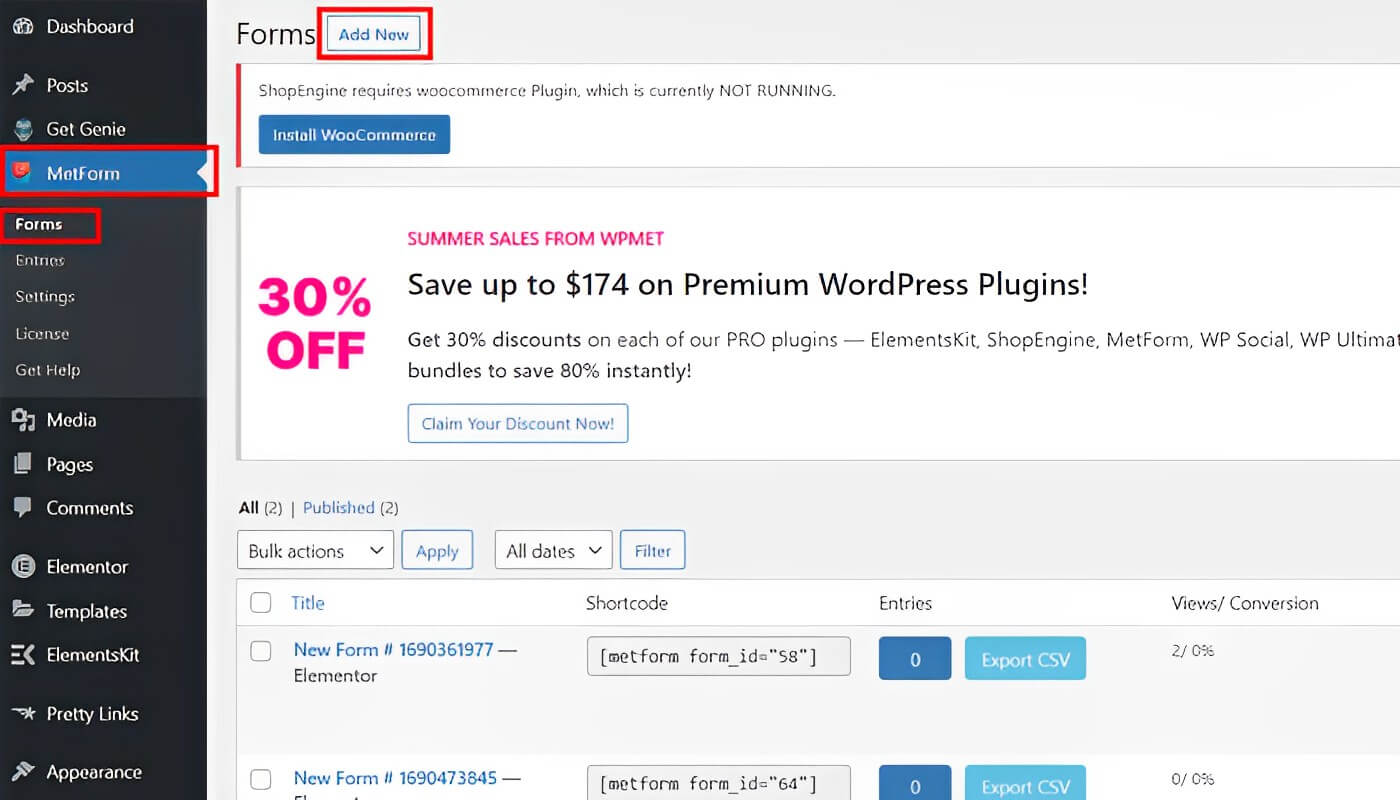
Web sitenizi açarak kontrol panelinize gidin. Seçeneklerden MetForm'u seçin. "Form"u ve ardından "Yeni Ekle"yi seçin. Çeşitli biçimlere yönlendirileceksiniz.

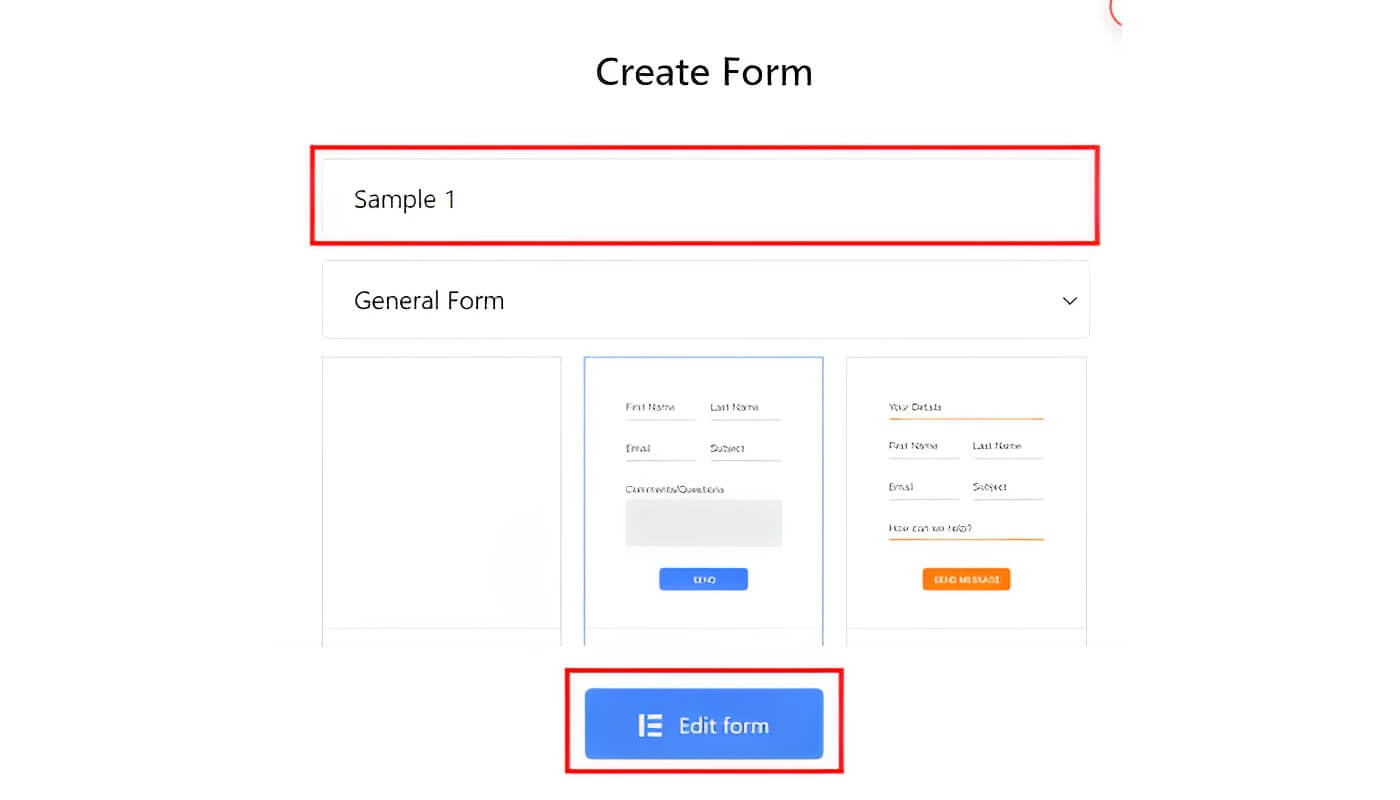
Form Adınızı girin ve şablonunuzu seçin (Not: sıfırdan başlamak istiyorsanız boş forma tıklayın). Ayarlarına erişmek için "Formu Düzenle"ye tıklayın.

(+) bölümü eklenmelidir. Anahtar widget'ını bulun ve sürükleyin. "Ayarlar"a gidin ve "URL'den Değer Alınsın mı?" seçeneğini seçin.
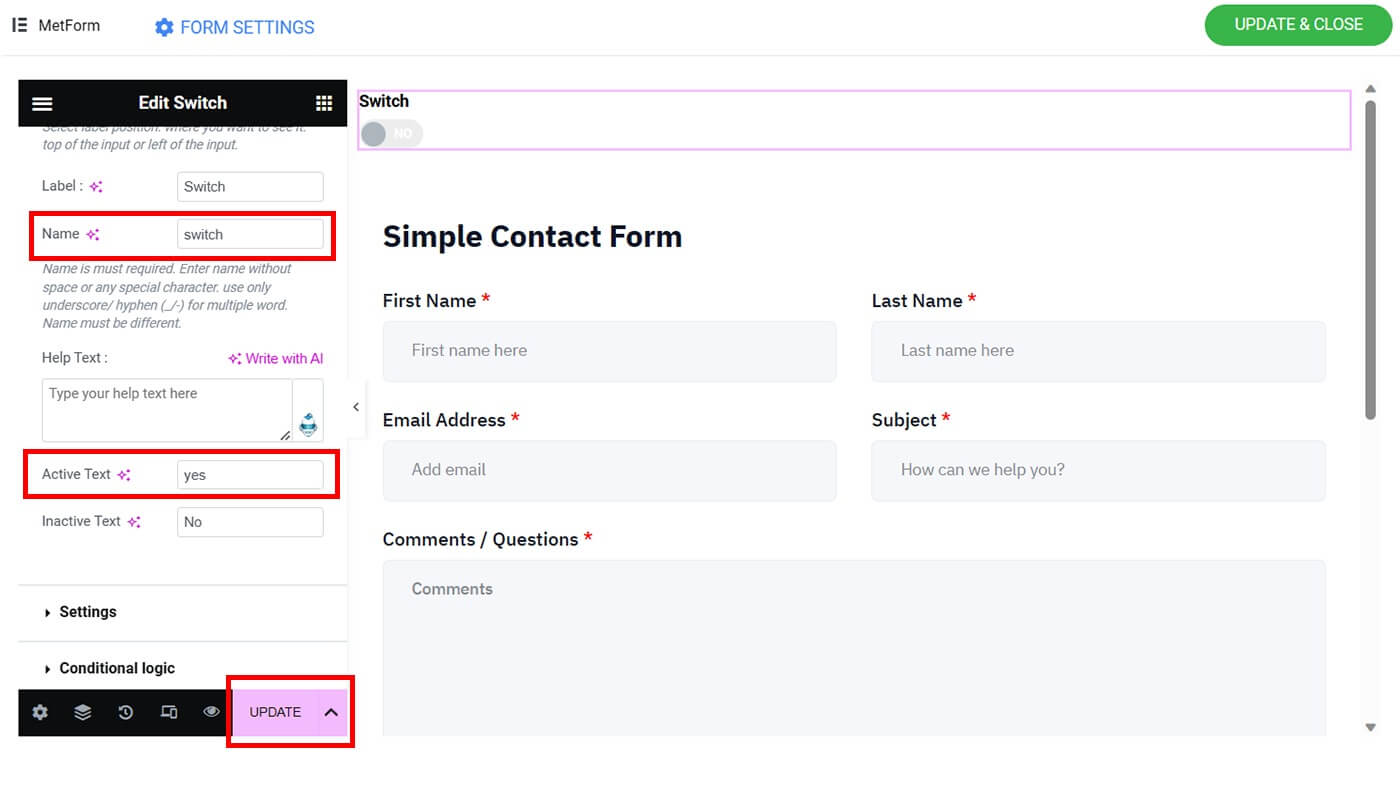
"İçerik"e gidin ve "Aktif Metin" alanına anahtar alanınızın adını (örneğin, "anahtar") ve "evet" yazın.

"Güncelle" seçeneğini seçin.
Resim Seçimi için Alanı Otomatik Doldur
Seçilen resmi otomatik doldurma alanınıza eklemek için şu adımları izleyin:
(+) bölümü eklenmelidir. Üç çizgiye tıklayın. Image Select'i arayın ve yerine sürükleyin.
"Ayarlar"a gidin ve "URL'den Değer Alınsın mı?" seçeneğini etkinleştirin.
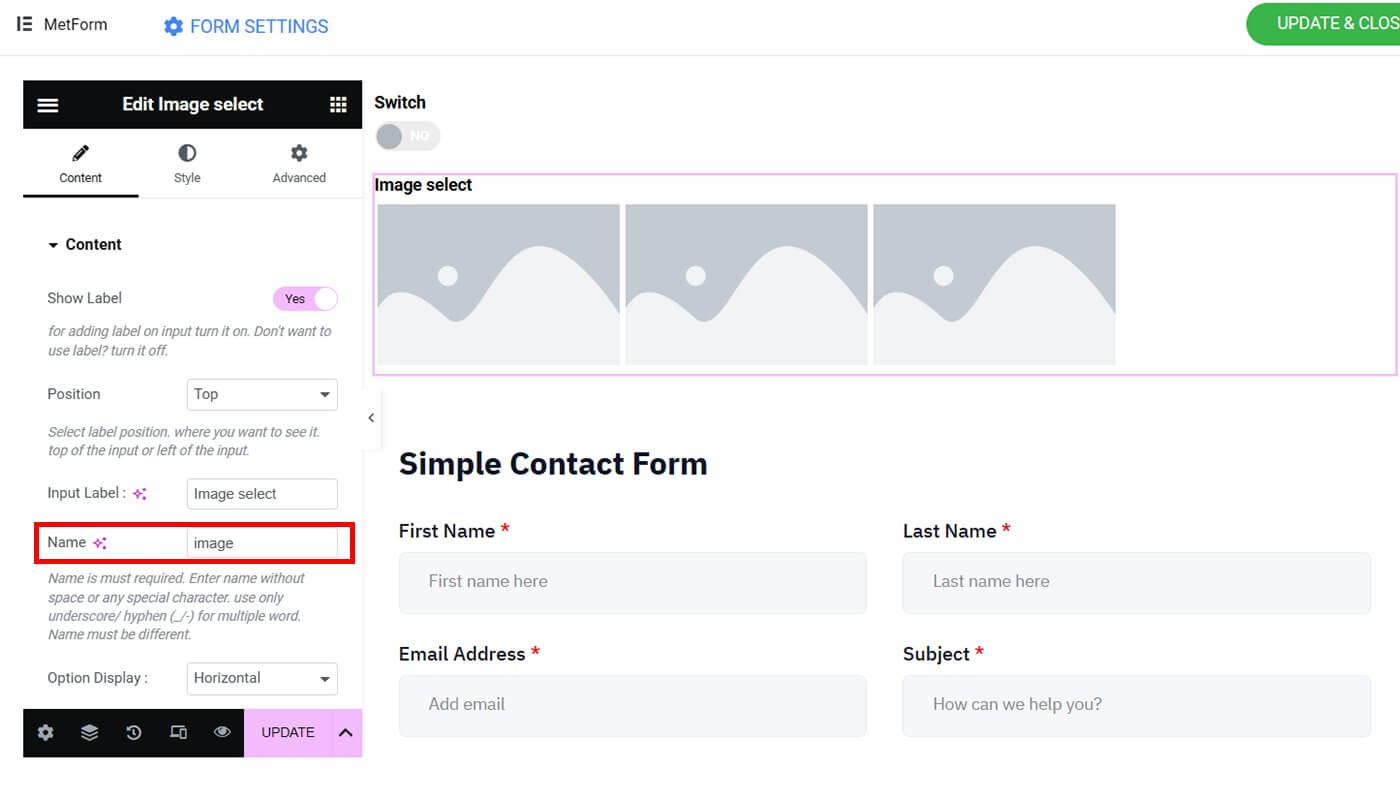
"İçerik"e gidin ve görsel seçim alanına bir ad verin (örneğin, "resim").

"Görüntü Seçme Seçenekleri" altında, resim seçiminiz için çeşitli seçenekler bulacaksınız.
İlk öğeyi seçin. Lütfen küçük resminizi yükleyin. "Seçenek Değeri"nin altına görselinizin dizisinin numarasını girin (örn. 1).
Tüm ürünleriniz kurulana kadar 5. adım tekrarlanmalıdır. Dilediğiniz kadar ürün ekleyebileceğinizi lütfen unutmayın.
"Güncelle" seçeneğini seçin.
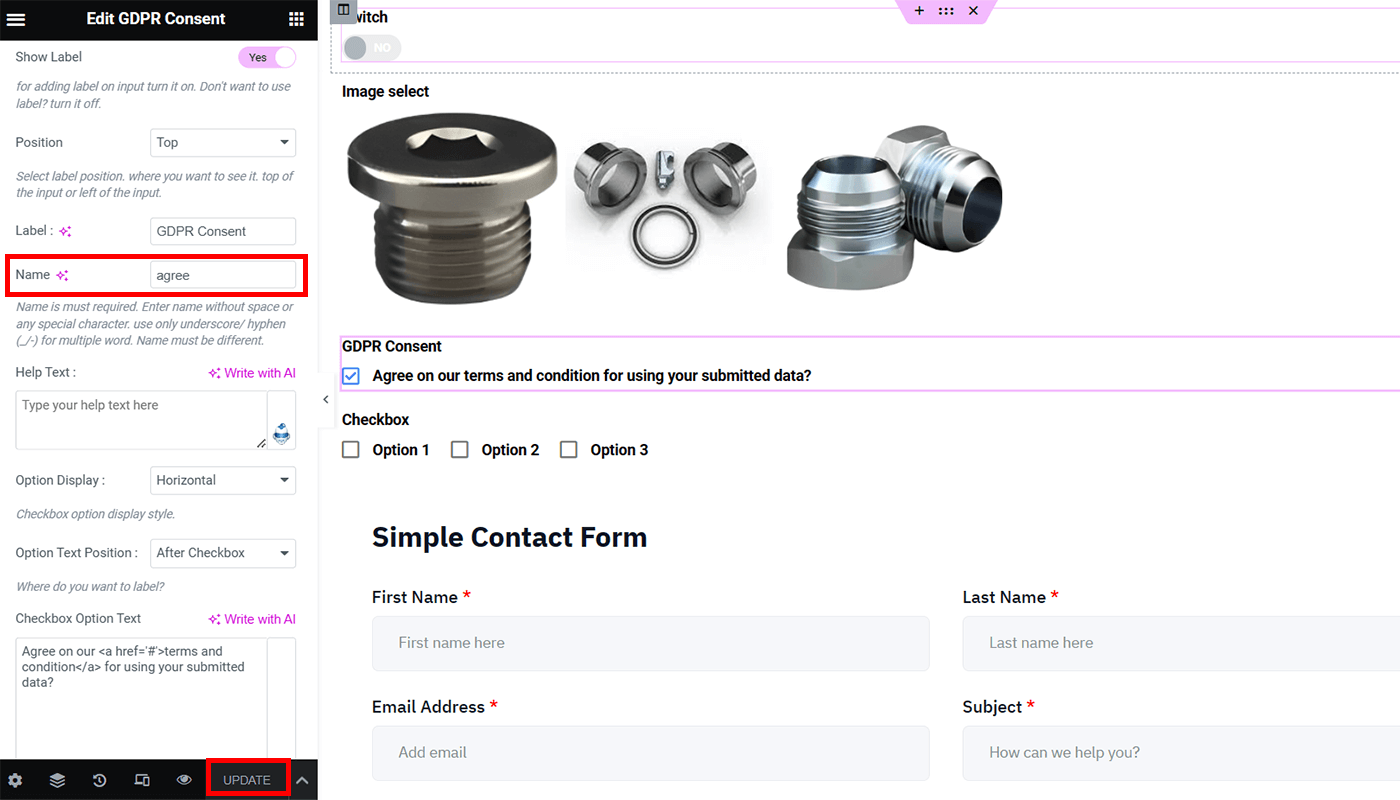
GDPR Onayı İçin Alanı Otomatik Doldur
Otomatik doldurma alanınıza GDPR iznini eklemek için şu adımları izleyin:
(+) bölümü eklenmelidir. Üç satırı seçin. "GDPR Onayı" widget'ını bulun ve sürükleyin.
"Ayarlar"a gidin ve "URL'den Değer Alınsın mı?" seçeneğini etkinleştirin.
"İçerik" seçeneğine gidin. GDPR Onayınızın adı olarak "kabul ediyorum"u girin ve ardından "Güncelle" düğmesini tıklayın.

Onay Kutusu için Alanı Otomatik Doldur
Otomatik doldurma alanınıza bir onay kutusu eklemek için şu adımları izleyin:
(+) bölümü eklenmelidir. Üç satırı seçin. "Onay Kutusu" widget'ını bulun ve sürükleyin.
"Ayarlar"a gidin ve "URL'den Değer Alınsın mı?" seçeneğini etkinleştirin.
"İçerik" seçeneğine gidin. "Onay kutusu" adını doldurun. "Onay Kutusu Seçenekleri"nin altında çeşitli alternatifler göreceksiniz. İstediğiniz kadar onay kutusu ekleyebilirsiniz). Son çıktınızda onay kutusu otomatik alanını etkinleştirdiğinizde gerekli olacağından seçtiğiniz seçenek değerini unutmayın.
"Güncelle" butonuna basın. Ekranınızın sağ üst köşesindeki "Güncelle ve Kapat" düğmesini tıklayın. Daha sonra MetForm menünüze yönlendirileceksiniz.
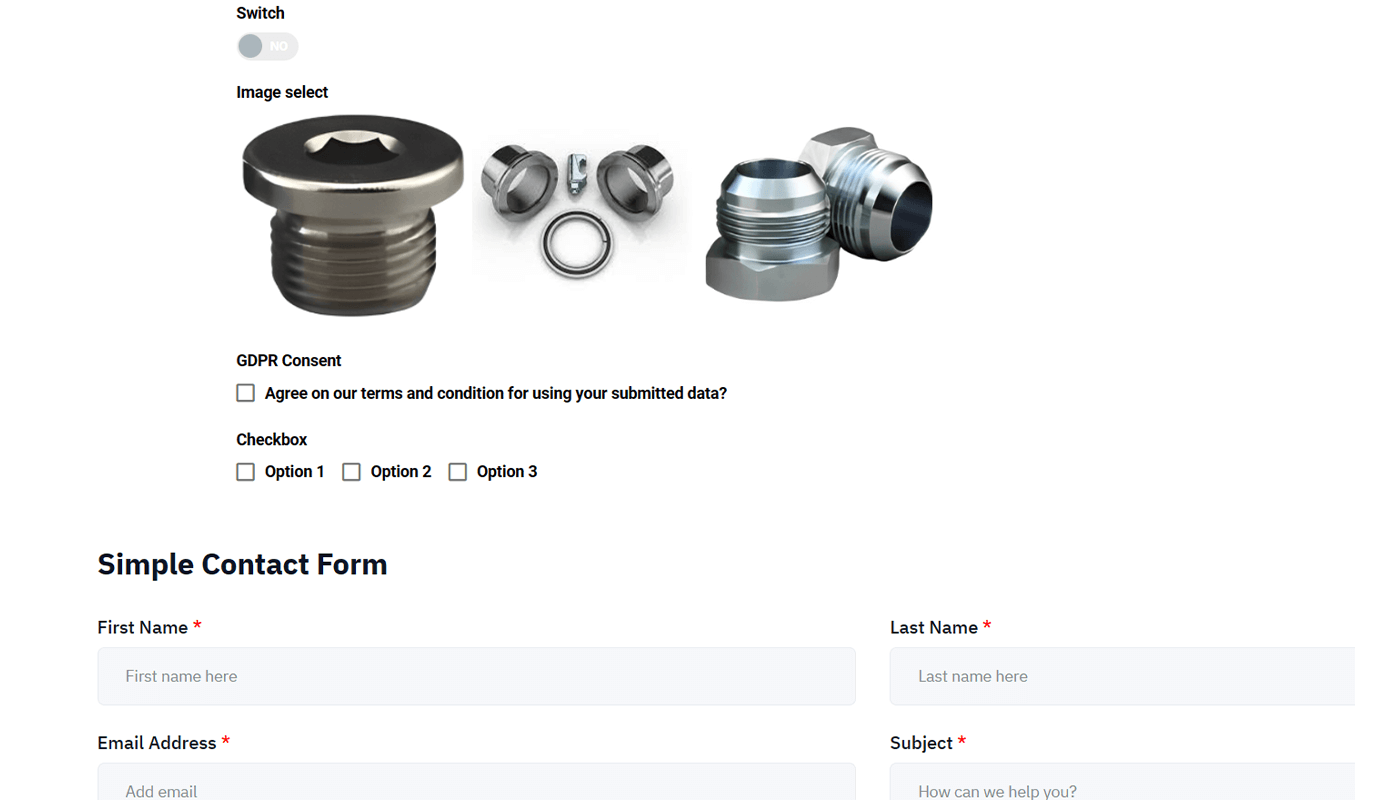
Son Önizleme
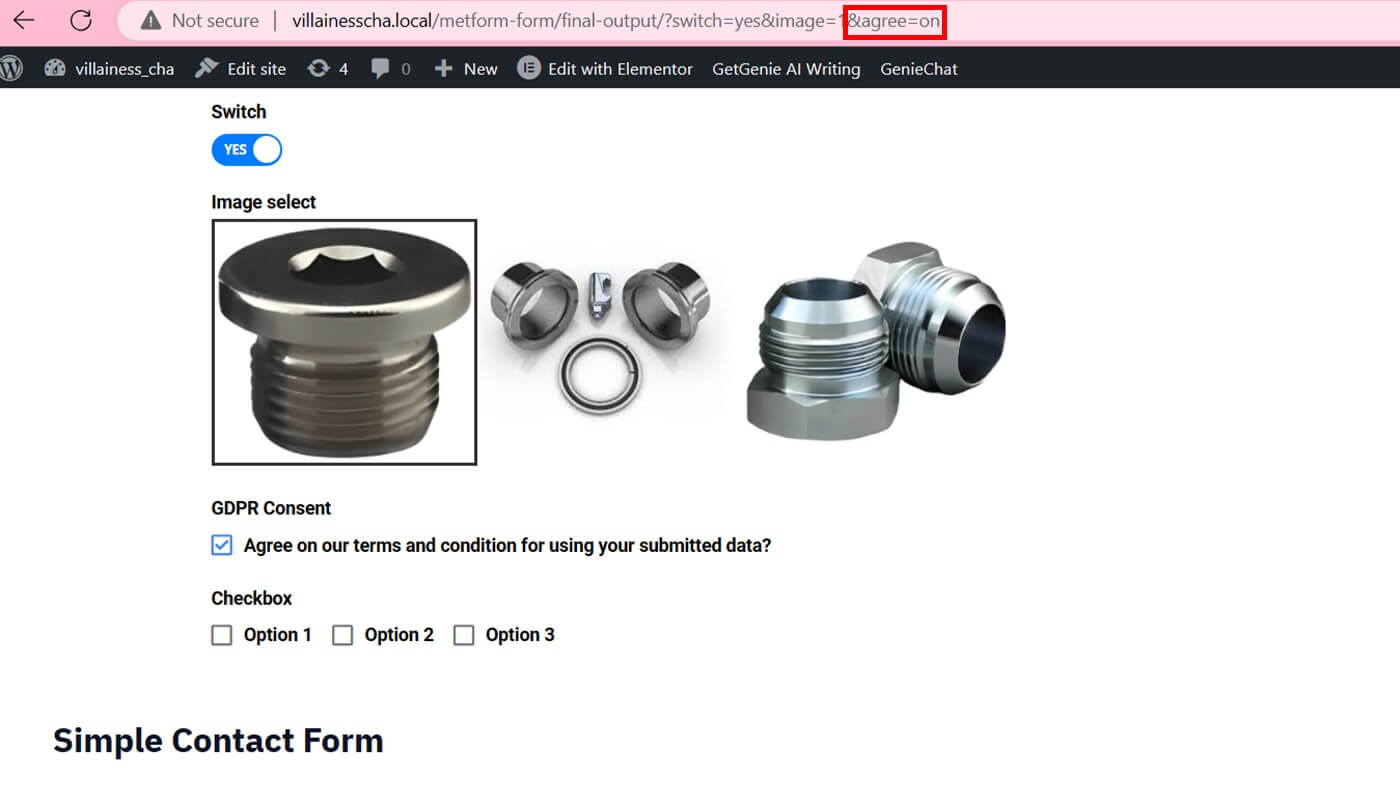
Formunuzun nihai sonucunu görüntüleyin. Otomatik doldurma örneğimiz şu şekilde görünür:

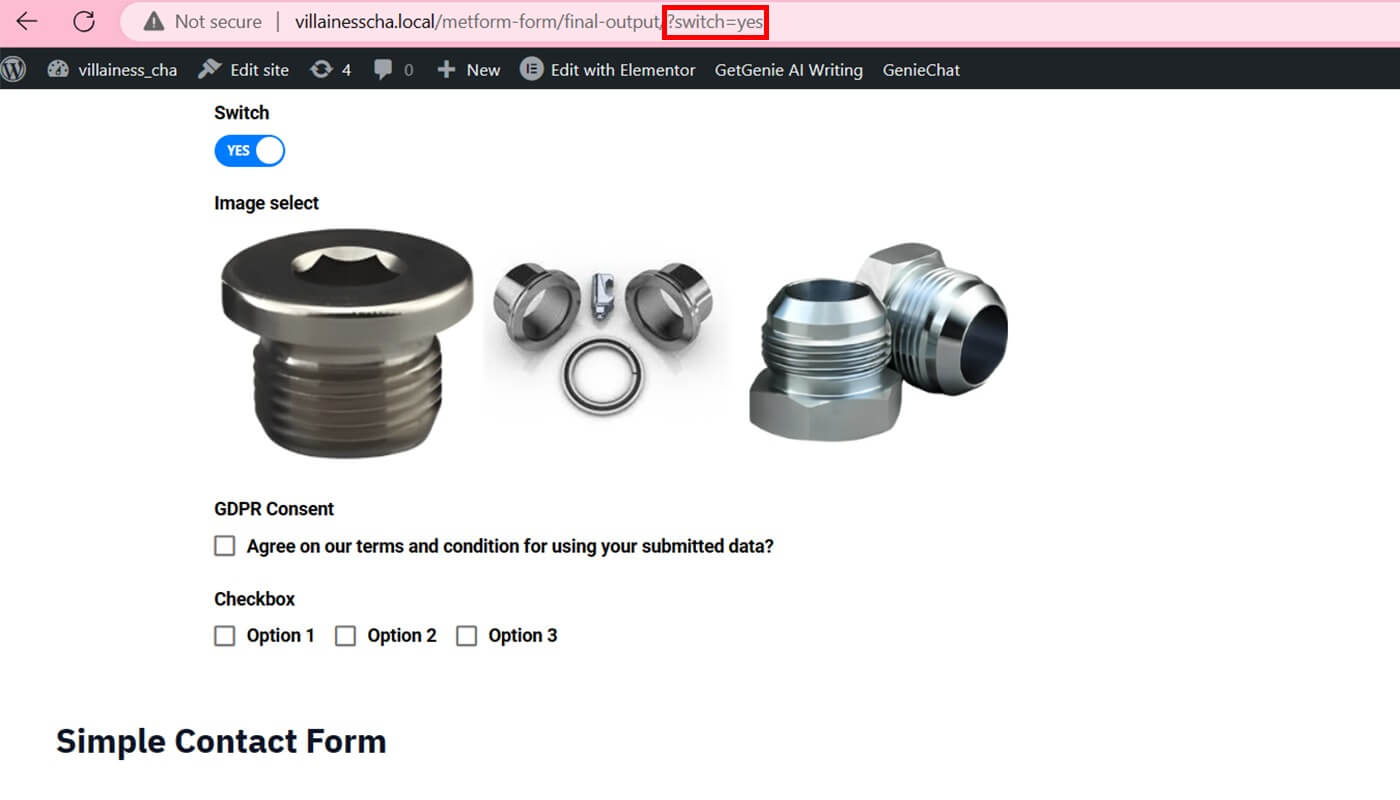
URL'nizin sonunda "?switch=yes" yazan URL'ye gidin. Switch'in otomatik doldurma formunu etkinleştirmek için "Enter" düğmesine basın. Lütfen doğru adı ve aktif metni girin. İlk harfi büyük yazılmışsa onu da aynı şekilde girmelisiniz.

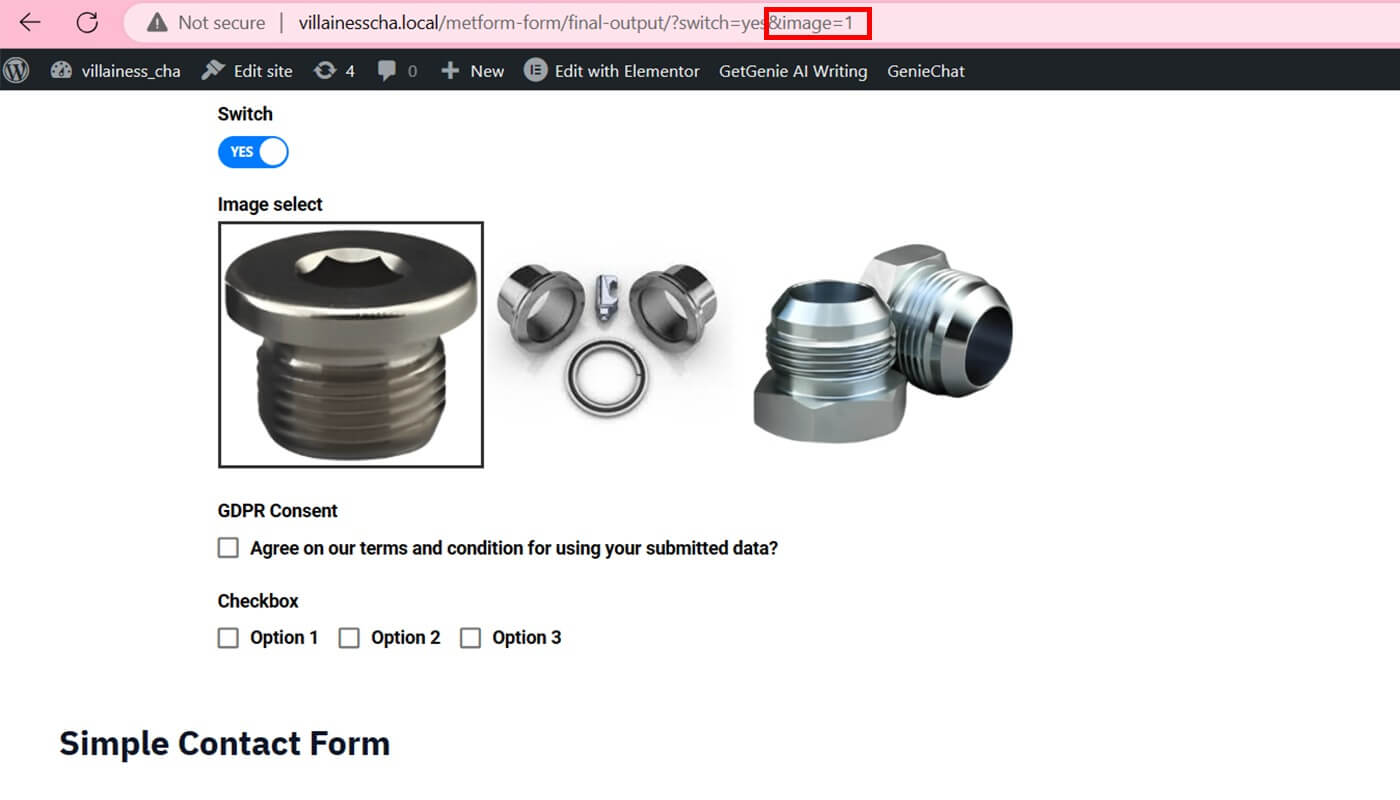
Geçerli URL'nize gidin ve "&image=1" ekleyin. Resminizin alanları seçmesini ve değiştirmesini sağlamak için "Giriş" düğmesine basın. Sonuç, girdiğiniz ada ve seçenek değerine bağlı olarak değişecektir.

URL'nize gidin ve GDPR izninizi eklemek için "&agree=on" yazın. "Giriş" tuşuna basın.

Mevcut URL'nize gidin ve "Enter" düğmesine basmadan önce "&checkbox=value-1" yazın. Birden fazla seçenek eklemek istiyorsanız değerleri virgülle (,) ("&onay kutusu=değer-1,değer-2") bölün.

Kapanış
Otomatik doldurma alanına sahip bir WordPress formu, herhangi bir kodlama bilgisine gerek kalmadan form tasarım süreci boyunca zamandan ve emekten tasarruf etmenizi sağlayabilir. MetForm, daha kullanıcı dostu bir form doldurma deneyimi sağlamak için WP Forms dinamik alan popülasyonunuza entegre edilebilir. Ayrıca MetForm Pro'yu satın almak, form oluşturmayı en üst düzeye çıkaran faydalı araçlara erişmenizi sağlar.





