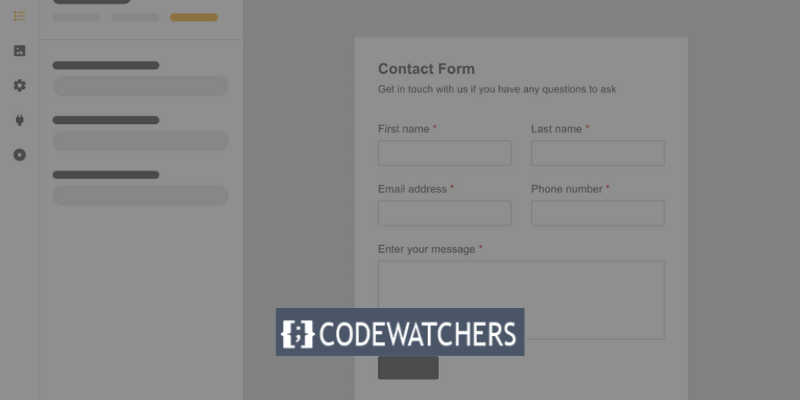
WordPress Forms Lite (WP Forms Lite), WordPress web siteniz için çarpıcı formlar oluşturmanıza olanak tanıyan güçlü ve sezgisel bir eklentidir.

Not: WP Forms Lite, WP Forms'un ücretsiz sürümüdür
İster basit bir iletişim formuna ister karmaşık bir ankete ihtiyacınız olsun, WordPress Forms Lite size formları kolaylıkla oluşturmanız, özelleştirmeniz ve yönetmeniz için gerekli araçları sağlar.
Bu blog yazısında size WordPress Forms Lite'ı web sitenizde dört basit adımda nasıl kullanacağınızı göstereceğiz:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Eklentiyi yükleyin ve etkinleştirin
- Yeni bir form oluştur
- Formunuzu özelleştirin
- Formunuzu web sitenize yerleştirin
Hadi başlayalım!
Adım 1: Eklentiyi yükleyin ve etkinleştirin
İlk adım, aşağıdaki adımları izleyerek eklentiyi kurup etkinleştirmektir:
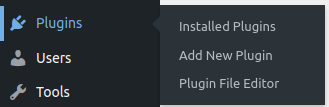
WordPress kontrol panelinize giriş yapın. Eklentiler > Yeni Eklenti Ekle'ye gidin

Adını yazarak eklentiyi arayın ve Yükle'ye , ardından Etkinleştir'e tıklayın.

Ayrıca eklentiyi WordPress deposundan indirebilir ve manuel olarak sitenize zip dosyası olarak yükleyebilirsiniz.

2. Adım: Yeni bir form oluşturun
Yeni bir form oluşturmak için aşağıdaki adımları izleyin.
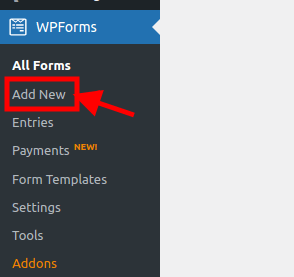
WordPress kontrol panelinizde WPForms > Yeni Ekle seçeneğine gidin.

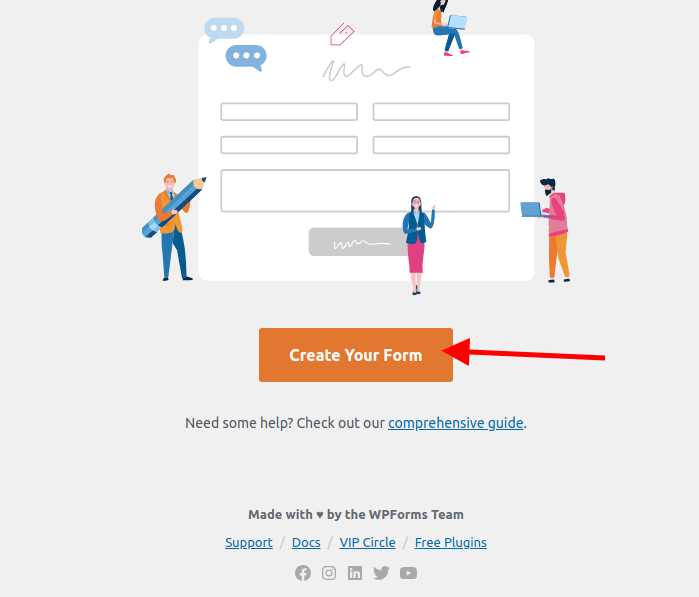
'Formunuzu Oluşturun' yazan bir düğmenin bulunduğu bir ekran açılacaktır. Üzerine tıkladığınızda, sizi kendi form şablonunuzu seçebileceğiniz yere götürecektir.

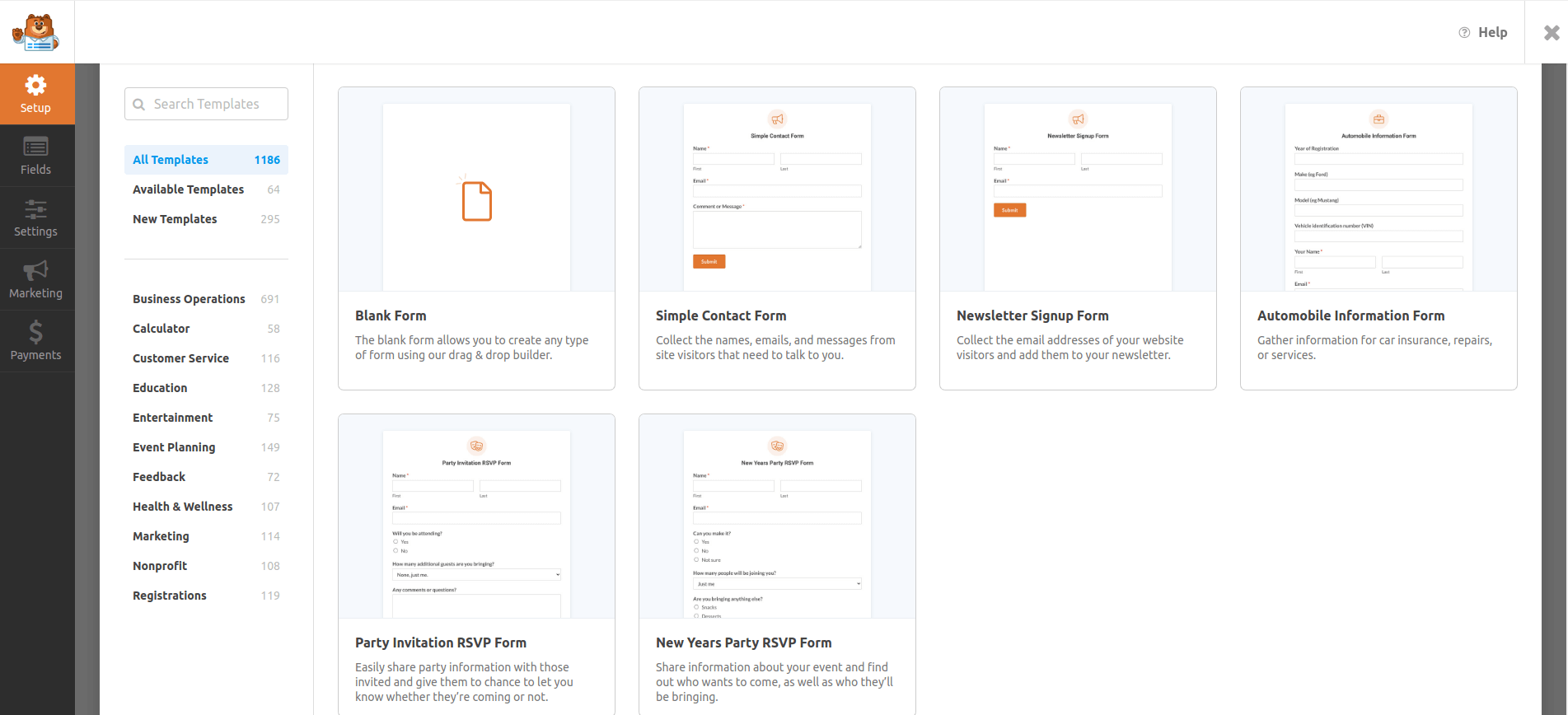
Önceden hazırlanmış form şablonları arasından seçim yaparak kendi formunuzu oluşturabilirsiniz.
İletişim Formu, Bülten Kayıt Formu, Öneri Formu vb. temel formlar ile Bağış Formu, Sipariş Formu, Anket Formu vb. karmaşık formlar seçime açıktır.
İsterseniz sıfırdan başlayıp boş bir form da oluşturabilirsiniz.

Bu eğitim için 'Boş Form'u kullanacağız.
Form alanlarınızı, ayarlarınızı ve tasarımınızı düzenleyebileceğiniz form oluşturucuya yönlendirileceksiniz.
3. Adım: Formunuzu özelleştirin
Formunuzu ihtiyaçlarınıza ve zevklerinize göre değiştirmek bir sonraki adımdır. Bunu başarmak için şu eylemleri gerçekleştirin:
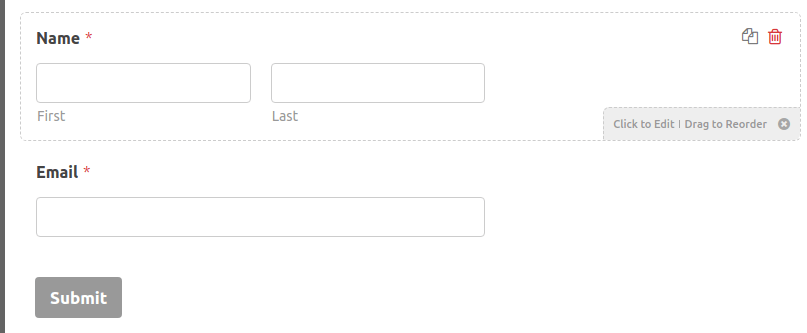
Form oluşturucuda form alanlarını sol panelden sağ panele sürükleyip bırakabilirsiniz. Etiketini, açıklamasını, yer tutucusunu, gerekli durumunu vb. düzenlemek için herhangi bir form alanına da tıklayabilirsiniz.
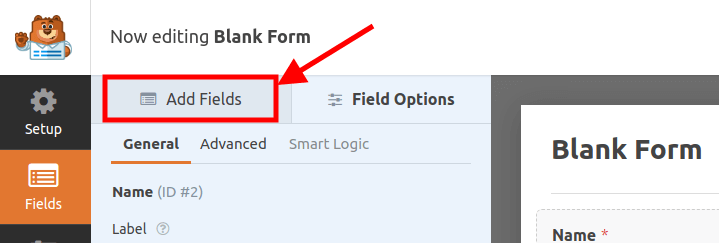
Sol paneldeki Alan Ekle sekmesini seçerek yeni form alanları ekleyebilirsiniz. Ad , E-posta , Metin , Paragraf vb . gibi standart alanların yanı sıra Açılır Menü , Onay Kutusu vb. gibi daha lüks seçenekler de mevcuttur.
Bunu nasıl yapacağımızı görelim:
Form alanlarınızın sırasını sağ panele sürükleyip bırakarak yeniden düzenleyebilirsiniz. Ayrıca herhangi bir form alanını yanındaki çöp kutusu simgesine tıklayarak da silebilirsiniz.

Daha fazla alan eklemeye devam etmek için ' Alan Ekle'yi tıklayın.

Devam edip forma bir mesaj kutusu ekleyeceğiz.
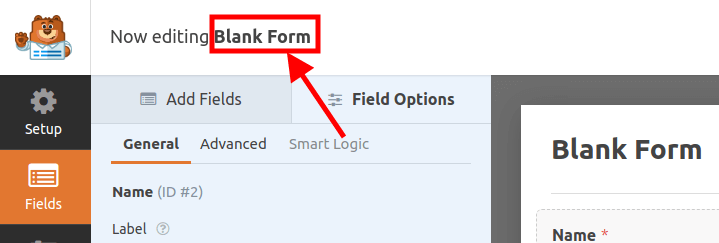
Form adınızı değiştirmek için Boş Form'a tıklayın. Form adınızı yazabileceğiniz yeni bir ekran açılacaktır.


Bizimkine 'İletişim Formumuz' adını vereceğiz
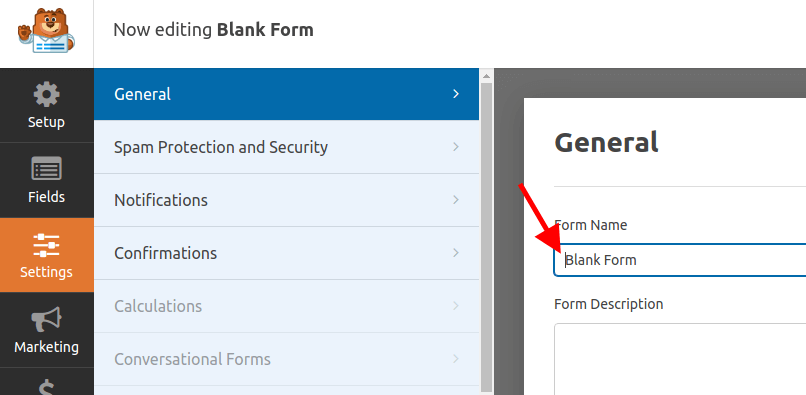
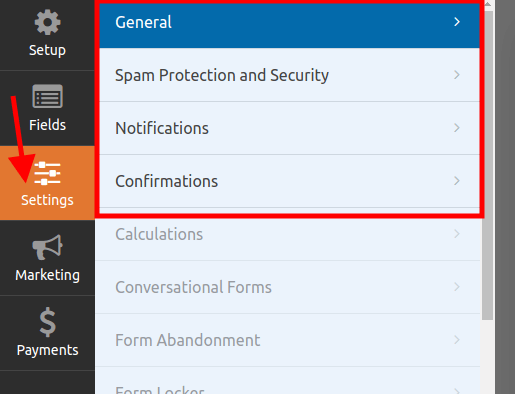
Sol paneldeki Ayarlar sekmesine tıklayarak formunuzun ayarlarını değiştirebilirsiniz. Form adı , gönder düğmesi metni , spam önleme vb. gibi genel ayarları, e-posta adresi , konu , mesaj vb. gibi bildirim ayarlarını ve mesaj, mesaj gibi onay ayarlarını yapılandırabilirsiniz. yönlendirme URL'si vb.

4. Adım: Formunuzu web sitenize yerleştirin
Son adım olarak formunuzu web sitenize yerleştirin. Bunu başarmak için şu adımları izleyin:
Formunuzu özelleştirmeyi tamamladığınızda form oluşturucunun sağ üst köşesindeki Kaydet düğmesine tıklayın.

Formunuzu özelleştirmeyi tamamladıktan sonra Kaydet düğmesinin hemen yanındaki 'X' simgesini tıklayın.
Şimdi web sitenizde formunuzun kısa kodunu girmeniz gereken bir sayfa oluşturun veya mevcut bir sayfayı güncelleyin.
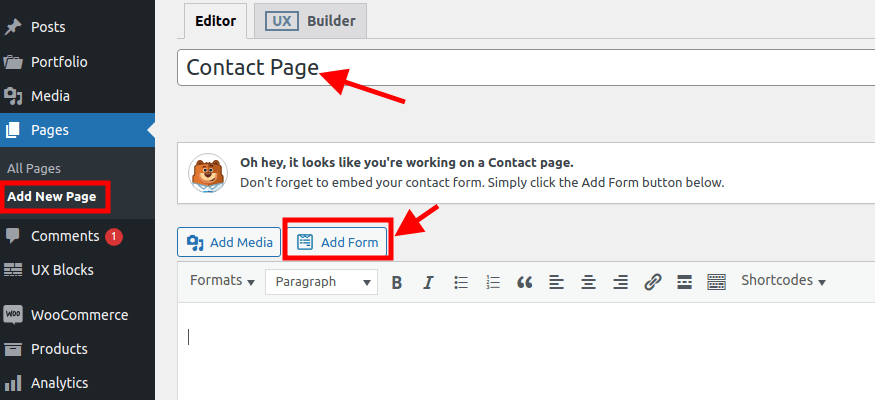
Bir sayfa oluşturmak için Sayfalar > Yeni Sayfa Ekle seçeneğine gidin. Ancak mevcut bir sayfayı güncellemek istiyorsanız Tüm Sayfalar'a ve ardından Sayfayı Düzenle'ye tıklayın.
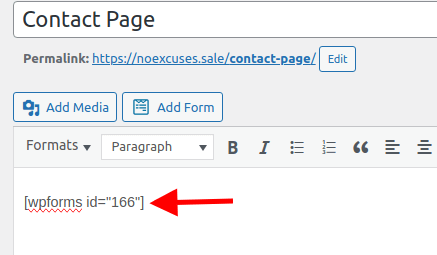
Bu dersimizde İletişim Sayfası adında yeni bir sayfa oluşturacağız.

Sayfa adımızı yazacağız ve ardından Form Ekle seçeneğine tıklayarak formumuzu yerleştireceğiz.
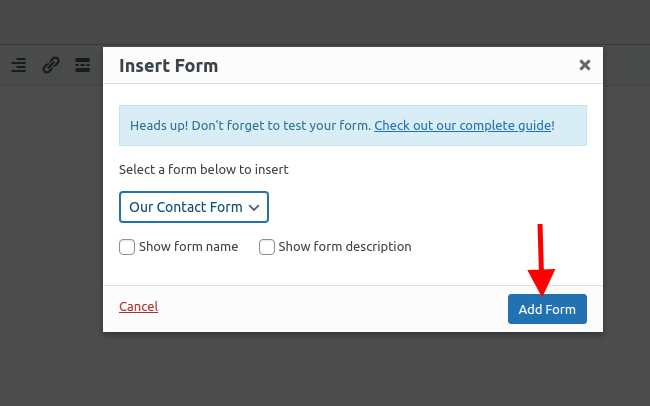
Çok sayıda formumuz olması durumunda formumuzu seçmemizi isteyen bir açılır pencere görünecektir.
Daha sonra Form Ekle'ye tıklayın.

Seçtiğiniz formun kısa kodu otomatik olarak görünecektir.

Sayfanızı kaydetmek için Yayınla veya Güncelle'ye tıklayın.
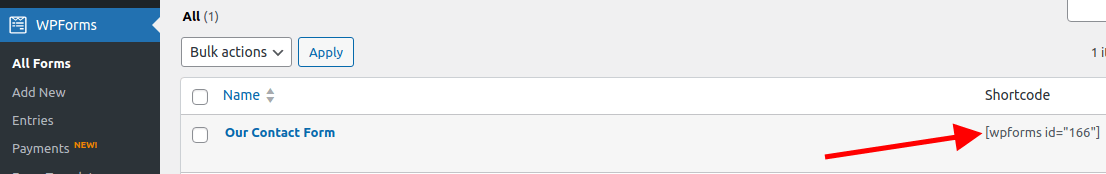
Formunuzu sayfanıza eklemenin daha kolay yolu, formu özelleştirip kaydetmeyi tamamladıktan hemen sonra kısa kodu kopyalamaktır.
Sadece WP Forms > Tüm Formlar'a gidip kısa kodu kopyalayıp sayfanızın istediğiniz bölümüne yapıştırmanız yeterli.

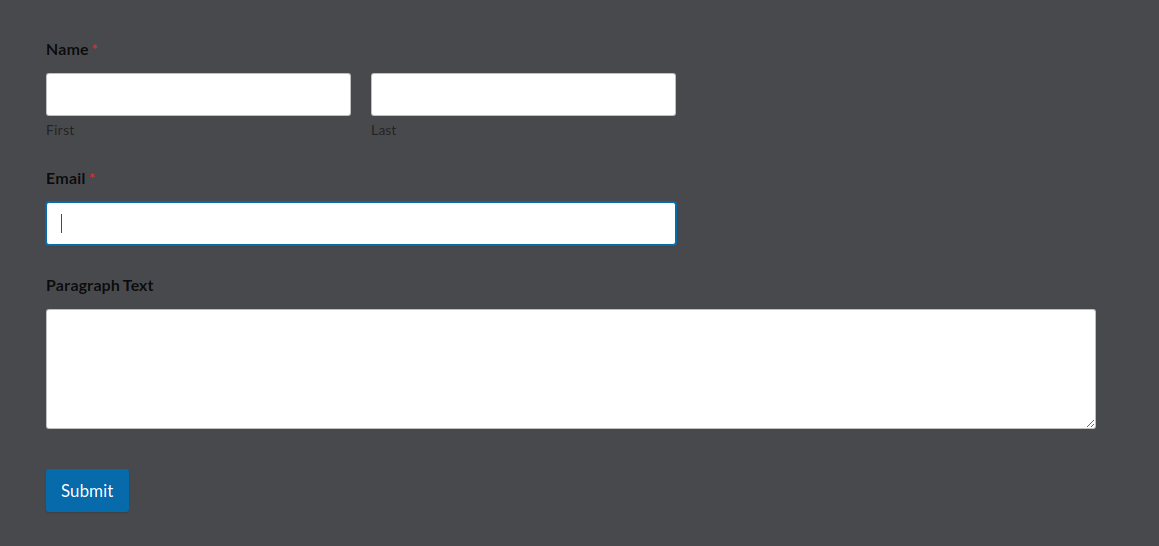
Formunuzu görüntülemek için hemen sayfanızı ziyaret edin.

Çözüm
WordPress web siteniz için zarif ve kullanışlı formlar oluşturmaya yönelik harika bir eklenti WordPress Forms Lite'tır. Ödeme, abonelik, geri bildirim ve iletişim formları dahil olmak üzere çeşitli formlar oluşturmak için kullanılabilir.
Ayrıca formlarınızı kişiselleştirmenize yardımcı olacak sürükle ve bırak, önceden hazırlanmış şablonlar ve çeşitli ayarlar ve seçenekler mevcuttur. WordPress Forms Lite hızlı, duyarlı ve kullanımı kolaydır.
Sonuçları kendiniz görmek için hemen teste tabi tutun!
Okuduğunuz için teşekkürler.





