WordPress web sitenizde etkileşimli ve kişiselleştirilmiş deneyimler oluşturmaya gelince, formlarda koşullu mantığı kullanmak oyunun kurallarını değiştirebilir. Kullanıcılarınızdan belirli bilgiler toplamak veya Ninja form alanlarını yanıtlarına göre uyarlamak istiyorsanız, koşullu mantık, formun davranışını ve görünümünü dinamik olarak ayarlamanıza olanak tanır.

Popüler içerik yönetim sistemi WordPress, herhangi bir kodlama bilgisi olmadan koşullu mantığın uygulanmasını kolaylaştıran çeşitli eklentiler ve form oluşturucular sunar. Koşullu mantığın gücünden yararlanarak kullanıcı deneyimini kolaylaştırabilir, form tamamlama oranlarını iyileştirebilir ve ilgili verileri etkili bir şekilde toplayabilirsiniz.
WordPress formlarında koşullu mantığı kullanarak daha doğru ve alakalı veriler toplayabilir, gereksiz form alanlarını ortadan kaldırabilir ve kusursuz bir kullanıcı deneyimi sağlayabilirsiniz. İster anket yürütüyor olun, ister kullanıcı geri bildirimi topluyor, ister müşteri adayları yakalıyor olun, koşullu mantık size özel ihtiyaçlarınızı karşılayan akıllı ve kullanıcı dostu formlar oluşturma gücü verir.
WordPress'te Koşullu Mantık Formu Nasıl Yapılır
WordPress'te koşullu formlar oluşturmak korkutucu görünebilir, ancak iletişim formu eklentimiz sayesinde bu çok kolay hale geliyor. Başlamak için yalnızca iki şeye ihtiyacınız var:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Ninja Formları
- Koşullu Mantık eklentisi
Yükleyin ve Etkinleştirin
Başlamak için aşağıdaki adımları izleyerek Ninja Forms ücretsiz çekirdek eklentisini WordPress web sitenize yükleyebilirsiniz:

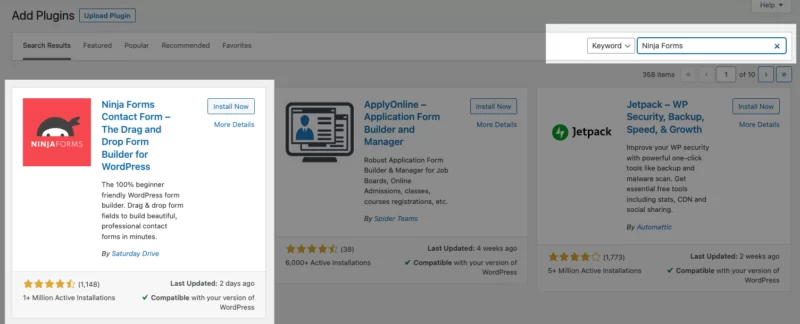
- WordPress Yönetici Menünüze erişin ve "Eklentiler"e ve ardından "Yeni Ekle"ye tıklayın.
- "Eklentileri Ara" alanına "Ninja Formları" yazın.
- Arama sonuçlarında eklentiyi bulun ve "Şimdi Yükle" düğmesine tıklayın.
- Kurulumdan sonra Ninja Forms eklentisini etkinleştirmek için "Etkinleştir" düğmesine tıklayın.
Ninja Forms koşullu mantığına erişim elde ettiğinizde bunu Ninja Forms hesabınızdan kolayca indirebilir ve Eklentiler bölümünüze yüklemeye devam edebilirsiniz. Kurulum süreciyle ilgili ayrıntılı talimatlar almak için lütfen adım adım rehberlik sağlayan kapsamlı kurulum kılavuzumuza bakın.

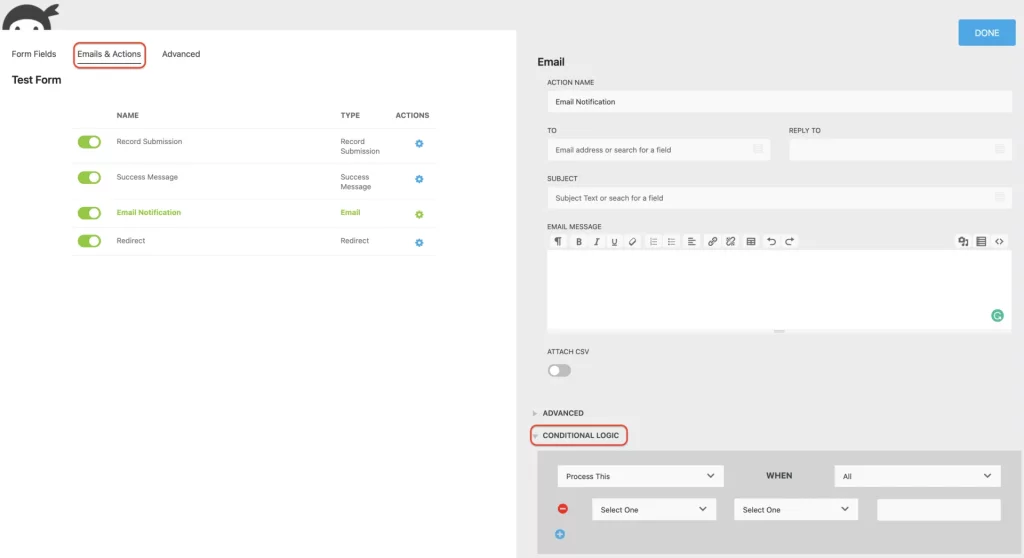
Başarılı kurulumun ardından Ninja Forms form oluşturucusunun Gelişmiş bölümünde Koşullu Mantık sekmesini bulabilmelisiniz. Herhangi bir nedenle bu sekmeyi bulamazsanız Ninja Forms ayarlarınızda Geliştirici Modunu etkinleştirdiğinizden emin olun.
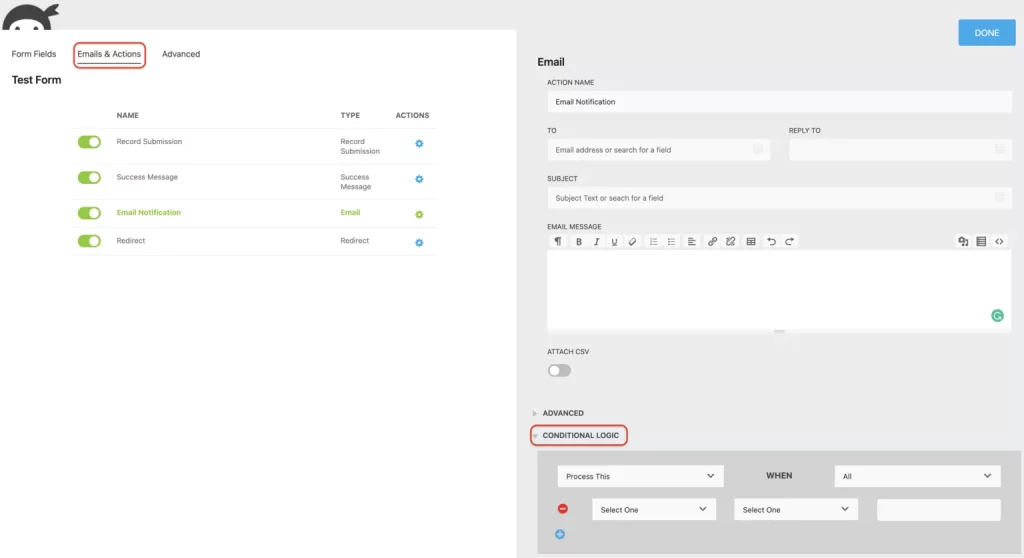
Koşullu Mantık sekmesine ek olarak, E-postalar ve Eylem sekmesi altında bulunan her yeni eylemde Koşullu Mantık bölümünün varlığını da fark edeceksiniz. Bu bölüm, belirli koşullara göre kişiselleştirilmiş e-postalar göndermeyi, form gönderildikten sonra özelleştirilmiş metin görüntülemeyi, kullanıcıları farklı açılış sayfalarına yönlendirmeyi veya gönderim girişlerini yalnızca belirli koşullar karşılandığında kaydetmeyi içeren koşullu eylemler oluşturmanıza olanak tanır.
Artık formunuzdaki koşullu ayarların konumu hakkında sizi bilgilendirdiğimize göre, form mantığının ne zaman ve nasıl etkili bir şekilde kullanılacağına dair pratik örnekler sunmamıza izin verin. Form mantığını kullanarak formlarınızı basitleştirip kişiselleştirebilir, kullanıcıların yalnızca ilgili alan ve bilgilerle karşılaşmasını sağlayabilirsiniz.
Dinamik Form Alanlarını Etkinleştir
Koşullu Mantık eklentisini kullanarak bireyler, kullanıcının diğer form alanlarıyla etkileşimine bağlı olarak belirli form alanlarının görüntülenebildiği veya gizlenebildiği dinamik formlar oluşturma yeteneğine sahiptir. Bu işlevsellik, kullanıcı arayüzünü geliştirerek ziyaretçilerin zamandan tasarruf etmesini sağlar ve formun daha hızlı doldurulmasını sağlar. Sonuç olarak daha fazla form doldurulmakta ve formdan ayrılma oranı azalmaktadır.
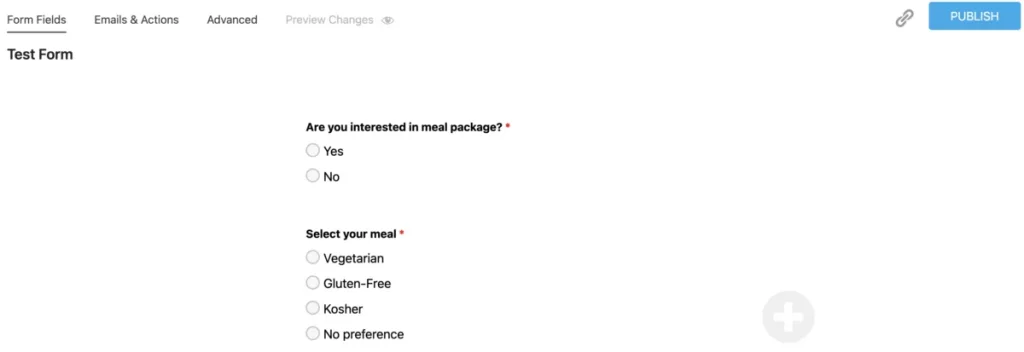
Açıklamak için aşağıdaki örneği inceleyin. Kullanıcılar "Hayır" seçeneğini seçtiğinde belirli alanlar gizlenir. Tersine, kullanıcılar "Evet"i seçerse içerik dinamik olarak değişir ve başka bir Radyo seçenek listesi ortaya çıkar.

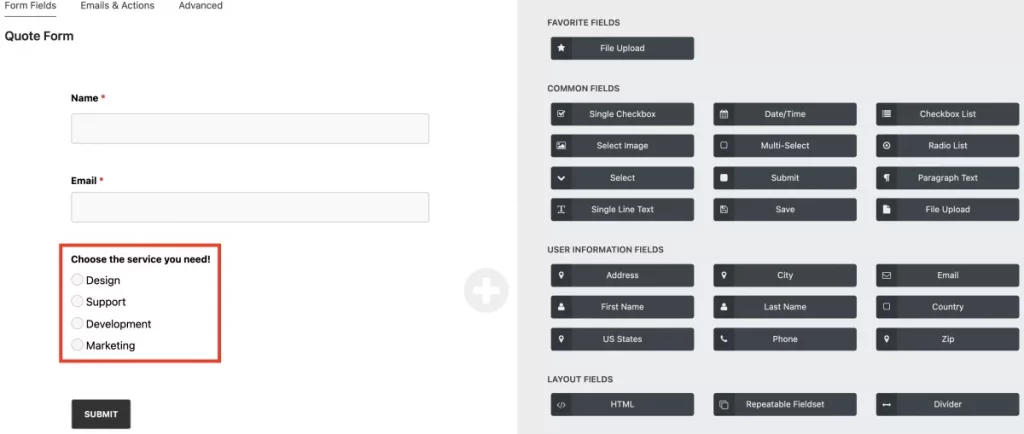
Bunu formunuzda uygulamak için Radyo listesi alanını kullanarak seçenekler içeren form alanları oluşturarak başlayın. Form alanlarınızın Değerinin doldurulduğundan emin olun.
Ardından Gelişmiş sekmesine gidin ve Koşullu Mantık'ı seçin. Burada, aşağıdaki ekran görüntüsünde gösterildiği gibi, kullanıcı "Hayır"ı seçtiğinde yemek seçeneklerini gizlemek için örnekte yaptığımız gibi, form alanlarınız için koşullar ekleyebilirsiniz:

Tek gereken bu! Artık dinamik alanları nasıl oluşturacağınızı ve bunları formunuzdaki kullanıcı girişine göre nasıl görüntüleyeceğinizi öğrendiniz.
Liste Seçeneklerini Gizle ve Görüntüle
Ninja Forms'daki Koşullu Mantık, liste alanlarındaki belirli seçenekleri gizleme veya görüntüleme yeteneği sağlar. Bu özellik, belirli koşullara göre seçimlerin görünürlüğünü kontrol etmenize olanak tanır. Örneğin, form gönderimlerini sınırlamak veya belirli kullanıcıların spam endişeleri nedeniyle giriş göndermesini engellemek için gönder düğmesini gösterebilir veya gizleyebilirsiniz.

Koşullu mantığın bir başka yararlı uygulaması da formunuzda özel yanıtlar sunmaktır. Kullanıcı seçenekler listesinden "Diğer" seçeneğini seçerse ve daha spesifik veriler toplamak istiyorsanız Tek Satırlı Metin alanını dahil edebilirsiniz. Bu alan, ziyaretçilerin önceden tanımlanmış seçeneklerin ötesinde kişiselleştirilmiş yanıtlar sunmasına olanak tanır.
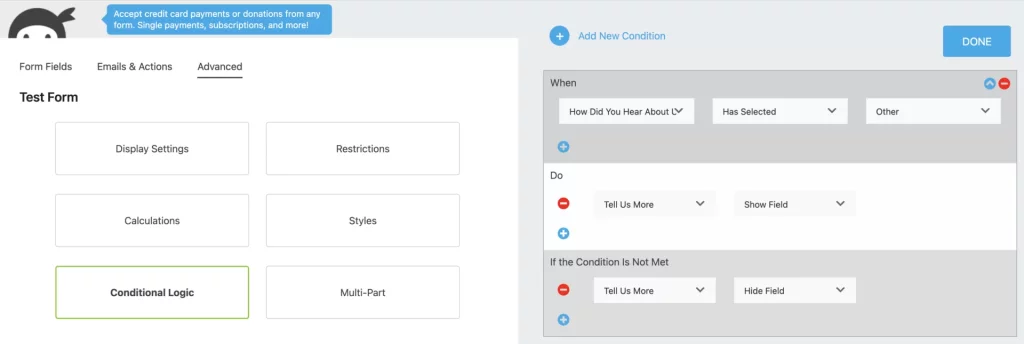
Bunu uygulamak için formunuzda Radyo Listesi alanı ve Tek Satır Metin alanı oluşturduğunuzu varsayalım. İstenilen koşulları ayarlamak için Gelişmiş sekmesi altındaki Koşullu Mantık bölümüne gidin. Burada koşulları gereksinimlerinize göre yapılandırabilirsiniz.
Benzer şekilde, formla daha önceki etkileşimlerinize dayalı olarak bir listedeki seçenekleri otomatik olarak seçme veya seçimleri kaldırma olanağına sahipsiniz. Bu, kullanıcının formla önceki etkileşimlerine dayanan bir mantık ifadesi oluşturularak gerçekleştirilebilir.

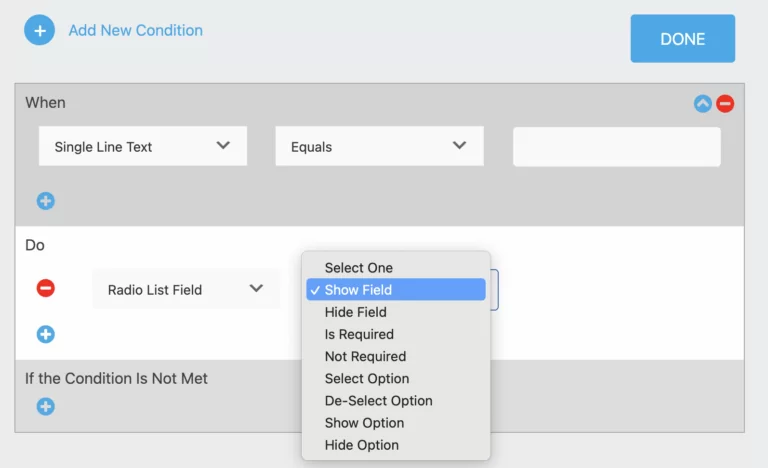
Kullanılabilir koşullu tetikleme seçeneklerinin form alanının türüne göre değişeceğini unutmamak önemlidir. Aşağıdaki ekran görüntüsünde gösterildiği gibi, seçenekler Tek Satırlı Metin Alanı ile Radyo Listesi Alanı arasında farklılık gösterir.
Çok Adımlı Formda Sayfa Görünümü
Önceki bölümde, WordPress form mantığını belirli form alanlarını hedefleyecek şekilde ne kadar kolay yapılandırabileceğinizi gösterdik. Ancak, Çok Adımlı Formlar kullanıyorsanız aynı mantığın formunuzun tüm adımlarına veya sayfalarına da uygulanabileceğini unutmamak önemlidir. Yalnızca tek tek alanlara odaklanmak yerine, koşullu mantık ifadelerini tek tek sayfalarda kullanabilirsiniz.
Ücretsiz Ninja Forms çekirdek eklentimiz ve Koşullu Mantık eklentimizin yardımıyla, çok adımlı formlardaki gereksiz form alanları içeren sayfaları, tamamen kullanıcının girişine bağlı olarak gösterme veya gizleme olanağına sahipsiniz. Bunu başarmak için form alanlarınızı bölümler veya gruplar halinde düzenlemeniz ve ardından koşullu mantığı tek tek alanlar yerine bu bölümlere uygulamanız gerekir. Bu, farklı parçalara bölünmüş bir formla sonuçlanacaktır.
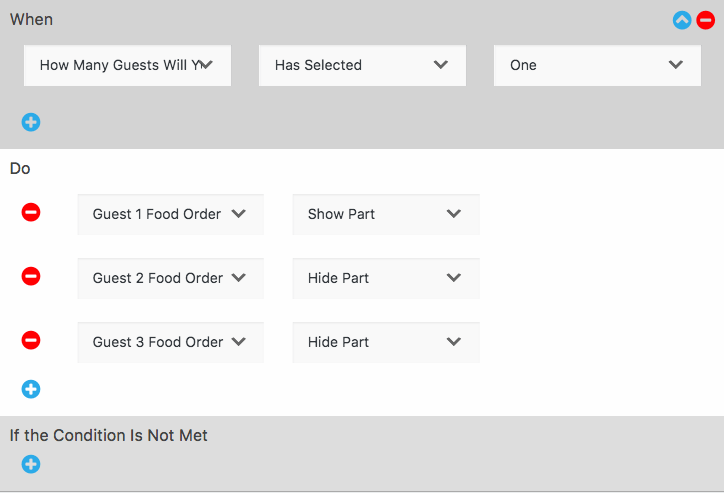
Formunuzda bu gruplamaları veya bölümleri oluşturduktan sonra, Koşullu Mantık eklentisini kullanmanın zamanı geldi. Davetlinin yalnızca bir misafir seçmesi durumunda "Misafir 2 Yemek Siparişi" ve "Misafir 3 Yemek Siparişi" ile ilgili bölümleri gizleyecek örnek bir koşullu ifadeyi ele alalım.

Koşullu mantığı bu şekilde uygulayarak formlarınızı önemli ölçüde düzenleyebilir ve ziyaretçilerinizi gereksiz hayal kırıklıklarından kurtarabilirsiniz. Hiç kimse kendisiyle ilgisi olmayan alanları veya alan gruplarını doldurarak zamanını boşa harcamak istemez ve siz de şüphesiz değerli form gönderimlerinin kaybını önlemek istersiniz.
Koşullu Mantık eklentisi, WordPress formlarınızı optimize etmek için mükemmel bir çözüm olarak hizmet vererek ziyaretçilerinizin formları kolaylıkla ve verimli bir şekilde tamamlayabilmelerini sağlar.
WordPress'te Koşullu Eylemler Oluşturun
Hiç kimse WordPress'te yalnızca belirli kişileri e-posta yoluyla bilgilendirmek için koşullu e-postalar göndermek istedi mi? Formun gönderilmesinin ardından özelleştirilebilir bir mesaj sergileme zorunluluğu var mı? Çeşitli öncü mıknatıslar sağlamak veya kullanıcıları farklı açılış sayfalarına yönlendirmek ister misiniz? Tüm bu görevler koşullu mantık kullanılarak zahmetsizce gerçekleştirilebilir.

Koşullu E-posta Gönder
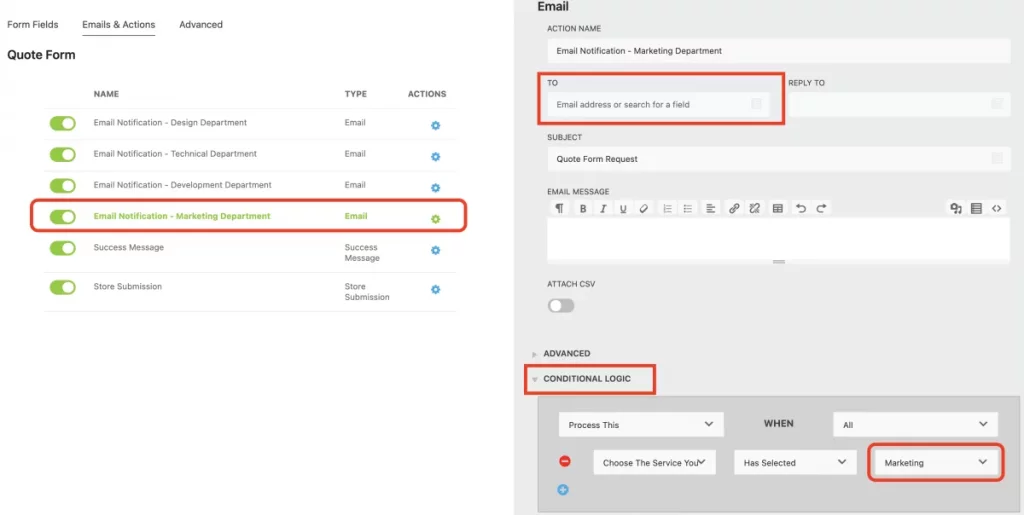
Tüm form gönderimlerinin dahili olarak aynı kişilere gönderilmesi zorunlu değildir. Bu nedenle belirli bir departmana e-posta bildirimi gönderilmesi gerekiyorsa koşullu mantıktan yararlanılabilir. Ninja Forms, herhangi bir formda birden fazla e-posta eyleminin ayarlanmasına olanak tanır. Kullanıcının formdaki seçimine göre birden fazla departmana e-posta bildirimi gönderilmesi zorunluluğu varsa her departman için e-posta bildirimi oluşturulmalıdır.
Bir formda koşullu e-postanın nasıl ayarlanabileceğine dair bir örnek:

Formumuzda kullanıcıdan dört hizmet seçeneğinden birini seçmesini istiyoruz. Her seçeneğin bir departmanı temsil ettiği Radyo Listesi alan tipini kullanıyoruz. Kullanıcının seçtiği seçeneğe bağlı olarak ilgili departmana e-posta yoluyla bilgi verilecektir.
E-posta eylemini ayarlama adımları şunlardır:

- Seçenek sayısı kadar e-posta eylemi oluşturarak her seçenek için E-posta eylemini çoğaltın. Bizim durumumuzda formda dört seçeneğimiz olduğundan dört ayrı e-posta eylemi oluşturmamız gerekiyor.
- Kullanıcı tarafından belirli bir seçeneğin seçilmesi durumunda, her e-posta eyleminin, e-postayı alması gereken departman için uygun "Adrese" ayarının yapıldığından emin olun.
Hepsi bu kadar!
Otomasyon Gönderme
Koşullu mantığı Yönlendirme eylemimizle birleştirerek ziyaretçilere kişiselleştirilmiş bir deneyim sunulabilir ve kullanıcıların farklı URL'lere veya formlara yönlendirilmesine olanak sağlanır. Kullanıcıların WordPress formlarında yaptıkları belirli girişlere dayalı bir eylemi tetikleyerek onları farklı açılış sayfalarına yönlendirebilirsiniz.
Bir e-posta eylemine mantık uygulamaya benzer şekilde, Yönlendirme eylemi de benzer şekilde çalışır. Seçim alanındaki her seçenek için ayrı bir Yönlendirme eyleminin oluşturulması gerekir.

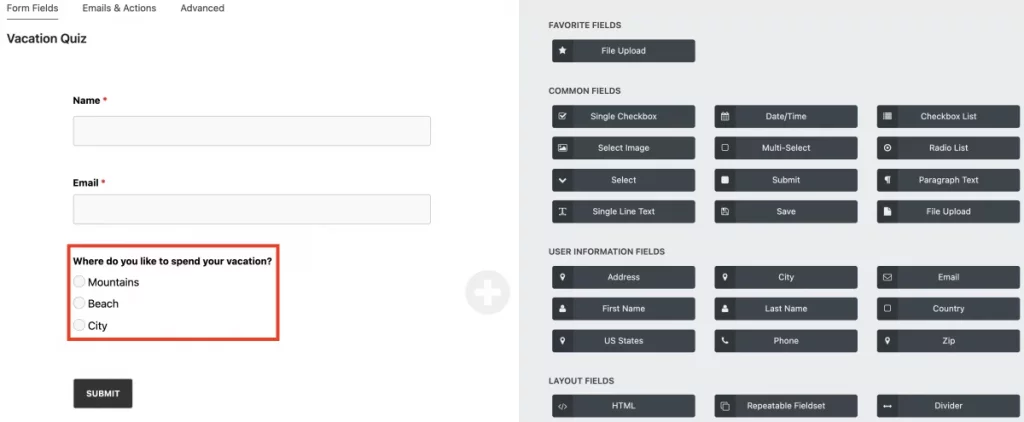
Örneğin, kullanıcılara tercih ettikleri tatil yerinin sorulduğu bir testi düşünelim. Başlangıçta dağlar, plaj ve şehir gibi seçeneklerin bulunduğu bir radyo listesi oluşturursunuz. Formda tanımlanan seçeneklere ve kullanıcıların yaptığı seçime bağlı olarak ilgi alanlarına uygun sayfaya yönlendirilebilirler.
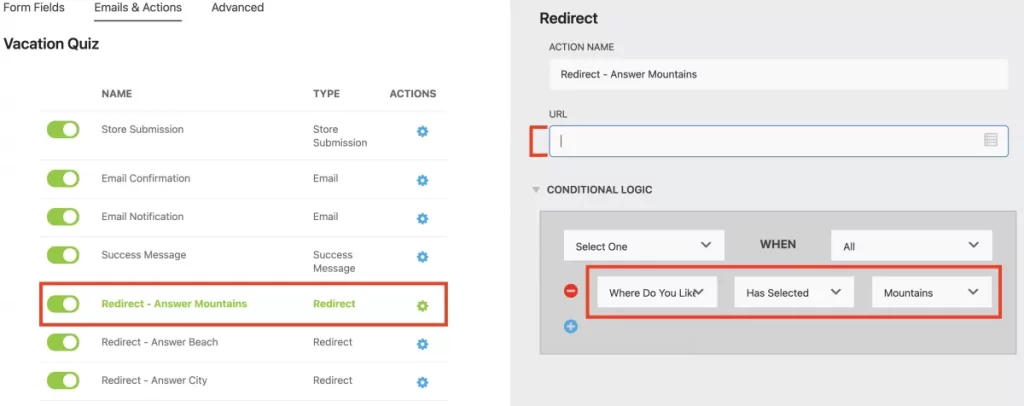
Formunuz hazırlandıktan sonra E-postalar ve Eylemler sekmesine gidin ve her seçenek (dağlar, plaj, şehir) için bir Yönlendirme eylemi oluşturun. Kullanıcının Dağlar seçeneğini seçmesi durumunda Yönlendirme eyleminizin nasıl görüneceğine ilişkin bir örnek aşağıda verilmiştir:

URL alanına kullanıcıları yönlendirmek istediğiniz web sitesini girin. Kalan seçenekler için yukarıdaki resimde gösterilenle aynı mantığı kullanarak diğer Yönlendirme eylemlerini ayarlayın. Koşulların uygun eylemlerle uyumlu olmasını sağlamak çok önemlidir.
Kurşun Mıknatıslar Teklif Edin
Herkes aynı teşvike aynı şekilde tepki vermeyecektir ki bu da ortak bir anlayıştır. Ancak farklı kurşun mıknatısları tek bir form üzerinden sağlamaya çalışmak oldukça karmaşık hale gelebilir. Neyse ki form mantığımız bu süreci oldukça kolaylaştırıyor.

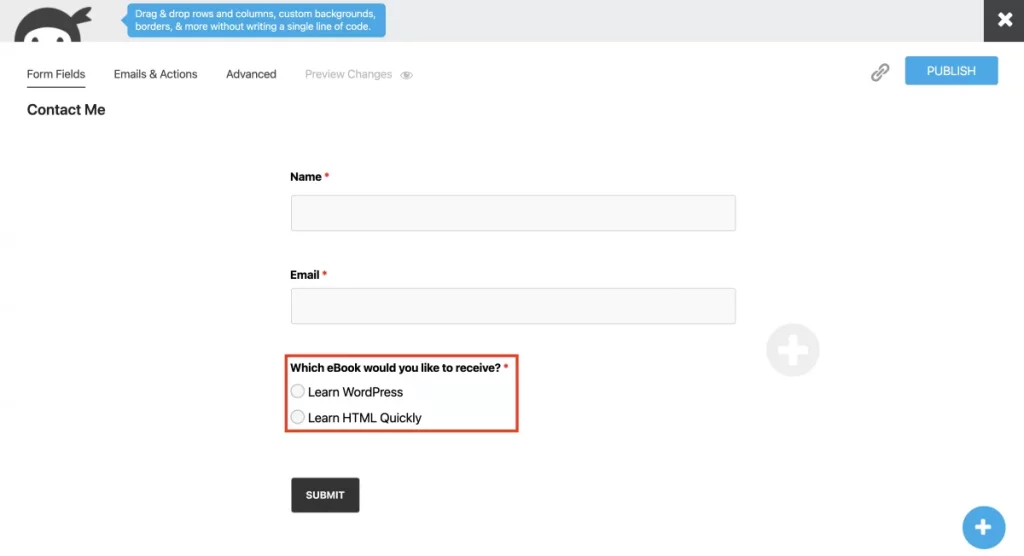
Basit gösterimimizde, kullanıcıların formdaki girdilerine dayalı olarak farklı başarı mesajlarının nasıl sunulacağını göstereceğiz. Her başarı mesajı eyleminin bir kullanıcı seçimine karşılık geldiğini unutmamak çok önemlidir. Örneğin, seçim alanınızda iki seçenek varsa, seçenek 1 (WordPress Öğrenin) ve seçenek 2 (HTML'yi Hızlıca Öğrenin) için ayrı ayrı eylemler oluşturursunuz.
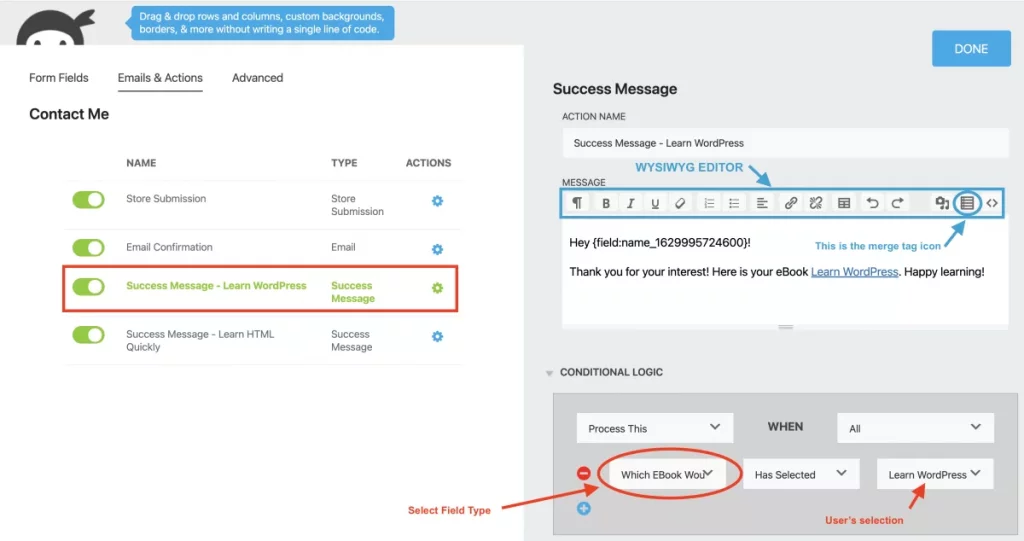
Müşteri "WordPress Öğrenin" e-Kitap seçeneğini seçerse, bunu şu şekilde ayarlamanız gerekir:

Ninja Forms'un entegre Summernote WYSIWYG düzenleyicisini kullanarak, her başarı mesajı eylemini kişiselleştirme olanağına sahip olursunuz. Gelişmiş özelleştirme için görselleri, bağlantıları, tabloları ve birleştirme etiketlerini dahil edebilirsiniz.
Kapanış
Tebrikler! WordPress'te koşullu mantığı öğrendiniz. Kullanıcı tercihlerine uyum sağlayan daha akıllı formlar için Koşullu Mantık eklentimizi deneyin. Mesajları özelleştirin, potansiyel müşteri mıknatısları sunun, teşekkür sayfalarına yönlendirin ve daha fazlasını yapın. Eklentiyi ayrı ayrı satın alın veya üyelik planlarımızı keşfedin. Beklemeyin, Ninja Forms ile önemli şeyler (şekerlemeler dahil!) için zaman ayırın.




