WordPress, web siteleri oluşturmak ve içeriği yönetmek için kullanılan popüler ve kullanımı kolay bir araçtır. İçeriğinizin daha iyi görünmesini sağlamak için metin renklerini değiştirmek ve yazı tiplerini altı çizili hale getirmek gibi yöntemlerle web sitenizi özelleştirmenize olanak tanır. Ancak bazen bu renk ve alt çizgi seçenekleri WordPress düzenleyicide görünmeyebilir ve bu da içeriğinizin güzel görünmesini istediğinizde sinir bozucu olabilir.

Bu kılavuzda, bu renk ve altı çizili yazı tipi seçeneklerinin WordPress'te neden eksik olabileceğini açıklayacağız ve sorunu düzeltmeniz için size adım adım talimatlar vereceğiz. İster küçük bir sorun olsun, ister web sitenizin tasarımı veya eklentileriyle ilgili bir sorun olsun, bu biçimlendirme seçeneklerini tekrar kullanabilmeniz ve web sitenizin tam istediğiniz gibi görünmesini sağlayabilmeniz için sorunu çözmenize yardımcı olacağız.
WordPress'te eksik renk ve altı çizili yazı tipi seçeneklerini geri getirmek için çözümler bulalım.
WordPress'te Eksik Renk ve Altı Çizili Yazı Tipi Seçeneklerinin Arkasındaki Nedenler
WordPress'te renkli ve altı çizili yazı tipi seçeneklerini görememenizin birkaç nedeni olabilir. Bu sorunun bazı yaygın nedenleri şunlardır:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
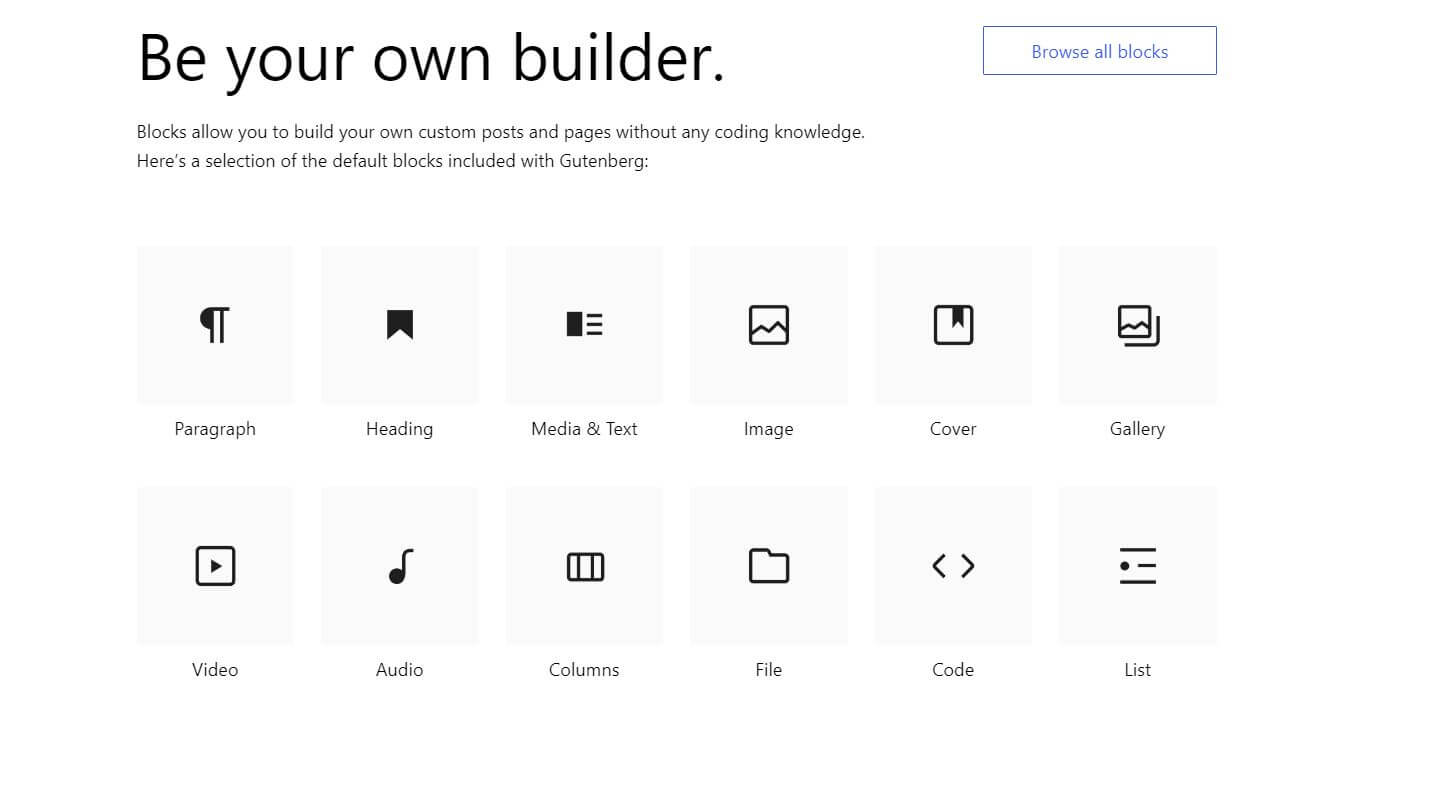
Şimdi başla- Gutenberg Düzenleyici veya Blok Düzenleyici Sınırlamaları - WordPress, 5.0 sürümünde varsayılan içerik düzenleyici olarak Gutenberg düzenleyicisini (Blok Düzenleyici olarak da bilinir) tanıttı. Pek çok avantajı olmasına rağmen klasik düzenleyicide alışık olduğunuz tüm biçimlendirme seçeneklerine sahip olmayabilir ve bu da bu seçeneklerin eksik olduğunu düşünmenize neden olabilir.

- Yetersiz Kullanıcı İzinleri - Belirli biçimlendirme seçeneklerini kullanma yeteneği, kullanıcı rolünüze ve izinlerinize bağlıdır. Gerekli ayrıcalıklara sahip değilseniz renkli ve altı çizili yazı tipi ayarlarına erişemezsiniz.
- Tema Sınırlamaları - Bazı WordPress temaları, özel metin renklerini veya altı çizili yazı tiplerini desteklemeyebilir. Temanız, web sitenizin nasıl göründüğünü ve çalıştığını kontrol eder ve bazı temaların metin için sınırlı stil seçenekleri vardır.
- Eklenti Çakışmaları - Bazen, farklı eklentiler arasındaki veya bir eklenti ile temanız arasındaki çatışmalar, metin rengi ve alt çizgi gibi belirli düzenleyici seçeneklerinin kaybolmasına neden olabilir. Eklentiler varsayılan düzenleyicinin çalışma biçimini değiştirirse veya değiştirirse bunun gerçekleşmesi daha olasıdır.

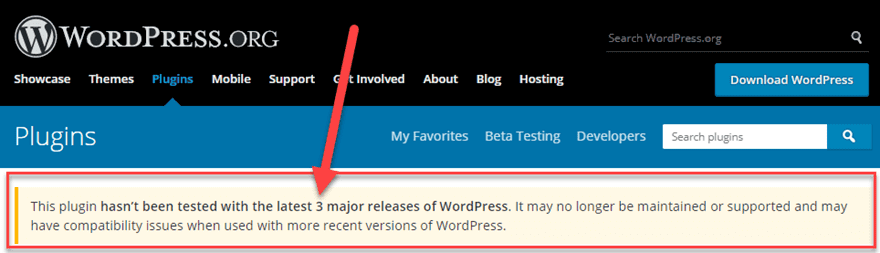
- Eski WordPress Sürümü - WordPress'in eski bir sürümünü çalıştırmak, eksik düzenleyici seçenekleri de dahil olmak üzere çeşitli sorunlara da yol açabilir. Bu tür sorunları çözmeye yardımcı olmak için en son sürümün kurulu olduğundan emin olun.
- Önbellek ve Tarayıcı Sorunları - Bazen önbellek sorunları veya tarayıcıyla ilgili sorunlar gibi geçici sorunlar, düzenleyici seçeneklerinin görünümünü etkileyebilir.
Artık bazı olası nedenleri belirlediğimize göre, WordPress'teki eksik renk ve altı çizili yazı tipi seçeneklerini geri getirmenin çözümlerini inceleyelim.
WordPress'te Eksik Renk ve Altı Çizili Yazı Tipi Seçenekleri Sorununu Çözme
WordPress'te renkli ve altı çizili yazı tipi seçeneklerinin bulunmaması sorununu çözmek için aşağıdakileri yapabilirsiniz:
- Klasik Düzenleyiciyi kullanın (Gutenberg kullanıyorsanız): Soruna Gutenberg'in neden olduğunu düşünüyorsanız geçici olarak Klasik Düzenleyiciye geçin. WordPress eklenti deposundan "Klasik Düzenleyici" eklentisini yükleyin. Etkinleştirildiğinde, metin rengi ve alt çizgi gibi olağan biçimlendirme seçeneklerine sahip olacaksınız.
- Biçimlendirme Eklentilerini Yükleyin: Kodla uğraşmadan daha fazla biçimlendirme seçeneği eklemek için " TinyMCE Advanced " gibi eklentiler yüklemeyi düşünün. Bu eklentiler, renkli ve altı çizili yazı tipleri dahil olmak üzere ekstra biçimlendirme özellikleri sunar.

- WordPress ve Eklentileri Güncelleyin: En son WordPress sürümünü kullandığınızdan ve tüm eklentilerinizin güncel olduğundan emin olun. Güncel olmayan WordPress veya eklentiler uyumluluk sorunlarına ve eksik özelliklere neden olabilir.
- Önbelleği ve Çerezleri Temizle: Tarayıcınızın önbelleğini ve çerezleri temizleyin veya farklı bir tarayıcı kullanmayı deneyin. Bazen önbelleğe alma sorunları WordPress düzenleyicinin düzgün çalışmasına müdahale edebilir.
- Özel CSS'yi inceleyin: Temanıza özel CSS eklediyseniz bu, belirli biçimlendirme seçeneklerini etkiliyor olabilir. Temanızın özel CSS'sini kontrol edin ve düzenleyicinin stilleriyle çakışmadığından emin olun.
- JavaScript Hatalarını Kontrol Edin: Tarayıcınızın konsolunda JavaScript hatalarını arayın. JavaScript kodu hataları, düzenleyicinin işlevselliğini bozabilir ve eksik seçeneklerle ilgili olabilir.

- Eklenti Çakışmalarını Araştırın: Yeni bir eklenti yükledikten veya etkinleştirdikten sonra metin rengi ve altı çizili yazı tipi seçeneklerinin kaybolduğunu fark ederseniz, eklentiler arasında bir çakışma olabilir. Sorunu gidermek için:
- WordPress sitenizdeki tüm eklentileri devre dışı bırakın.
- Her eklentiyi tek tek yeniden etkinleştirin ve her etkinleştirme sonrasında renk ve altı çizili yazı tipi seçeneklerinin geri gelip gelmediğini kontrol edin.
- Belirli bir eklentiyi etkinleştirdikten sonra sorunun tekrar ortaya çıktığını fark ederseniz, büyük olasılıkla bu eklenti çakışmaya neden oluyordur.
- Yardım için eklenti geliştiricisiyle iletişime geçin veya temanız ve diğer eklentilerle iyi çalışan alternatif bir eklenti bulmayı düşünün.
- WordPress Uzmanlarından Yardım Alın: Çeşitli çözümleri denediğiniz halde hala eksik biçimlendirme seçeneklerini bulamıyorsanız, bir WordPress uzmanından yardım almayı düşünün. Bu profesyoneller temalar, eklentiler ve özelleştirmeler konusunda deneyimlidir. Sorunu analiz edebilir, özelleştirilmiş çözümler sağlayabilir ve web sitenizin istenen biçimlendirmeyi almasını sağlayabilirler. Yetenekli bir WordPress uzmanı, karmaşık sorunları çözebilir ve WordPress deneyiminizi geliştirebilir.
Kapanış
Sonuç olarak bu adımlar, WordPress'teki eksik renk ve yazı tipi biçimlendirme sorunlarını çözmek için pratik çözümler sunar. Bu sorun giderme yöntemlerini takip etmek, kullanıcıların bu zorlukları hızla aşmalarına ve platformdaki genel deneyimlerini iyileştirmelerine yardımcı olabilir.




