Web sitesi oluşturma konusunda lider bir platform olan WordPress, Site Düzenleyicisi aracılığıyla kullanıcı dostu bir arayüz sunarak kullanıcıların web içeriklerini sorunsuz bir şekilde özelleştirmesine ve tasarlamasına olanak tanır. Ancak boş bir Site Düzenleyiciyle karşılaşmak birçok WordPress site sahibi ve geliştiricisi için sinir bozucu bir engel olabilir.

Genellikle çeşitli faktörlerden kaynaklanan bu sorun, yaratıcı iş akışını bozabilir ve web sitesinde önemli değişiklikler yapma becerisini engelleyebilir. Bu kılavuzda, WordPress Boş Site Düzenleyicisi sorununun arkasındaki yaygın nedenleri keşfedeceğiz ve bu sorunu çözmek için pratik, adım adım çözümler sunarak kullanıcıların tam işlevselliği yeniden kazanmalarını ve çevrimiçi varlıklarını kolaylıkla oluşturmaya devam etmelerini sağlayacağız.
WordPress Boş Site Düzenleyici Sorununun Anlaşılması
WordPress tam site düzenleyicisi, blok temalarla çalışan ve web sitenizin tasarımı üzerinde size daha fazla kontrol sağlayan bir düzenleme arayüzüdür. Blokları kullanarak web sitenizin üstbilgisini, altbilgisini, kenar çubuğunu ve diğer bölümlerini şekillendirmenizi sağlar.
WordPress temanızı özelleştirmek istediğinizde WordPress yönetici kenar çubuğuna gidin ve Görünüm »Düzenleyici'yi seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Ancak bazı kullanıcılar site düzenleyicisine girmeye çalışırken boş bir ekran gördüklerini bildiriyor.
Bazı kullanıcılar sadece boş bir ekran görüyor. Böyle bir ekranın tonu koyu veya açık olabilir.

Bu sorunun sorumlusu yanlış WordPress ayarlarıdır. Yöntem 1 size bunu nasıl düzelteceğinizi gösterecektir.
Diğer kullanıcılar site düzenleyicisinin arayüzünün bir bölümünü görebilir ancak web sitesi önizlemesi boştur. Ayrıca düzenleyicinin önizlemeyi yüklemeye çalıştığını belirten dönen bir daire de görebilirler ancak önizleme görüntülenmez.

Bu, WordPress'teki REST API devre dışı bırakıldığında meydana gelir. Yöntem 2, bu sorunun nasıl çözüleceğini gösterir.
Bunu bir kenara bırakarak, WordPress'te boş site düzenleyicisini nasıl çözeceğimize bakalım. Aşağıdaki linklere tıklayarak kullanmanız gereken yönteme geçebilirsiniz.
Boş Site Düzenleyicisi Sorununu Düzeltme
WordPress Ayarları
WordPress'te site düzenleyiciyi kullanmaya çalıştığınızda boş bir ekran görüyorsanız bunun nedeni web sitenizin URL ayarlarında bir sorun olabilir.
Bunu nasıl düzeltebileceğiniz aşağıda açıklanmıştır:
- WordPress kontrol panelinizde 'Ayarlar'a ve ardından' Genel'e gidin.
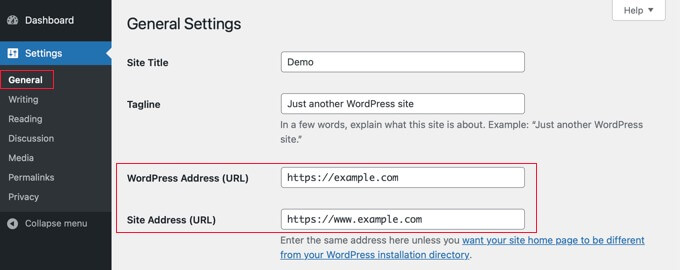
- 'WordPress Adresi (URL)' ve 'Site Adresi (URL)' ayarlarını arayın.

- Site adresinin WordPress adresiyle eşleştiğinden emin olun. WordPress adresi 'www' kullanıyor veya kullanmıyorsa site adresi aynı olmalıdır. Örneğin WordPress adresinde 'www' varsa site adresinin de 'www' olması gerekir. Eşleşmiyorlarsa, onları aynı yapmanız gerekir.
- Eşleştikten sonra Genel Ayarlar sayfasının alt kısmına gidin ve ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet'i tıklayın.
Site düzenleyicisini tekrar açmayı deneyin; düzgün çalışması gerekir.
REST API'yi etkinleştirme
Site düzenleyicide web sitenizin önizlemesini görmüyorsanız WordPress sitenizdeki REST API kapatılmış olabilir.
WordPress'teki REST API nedir?
REST API, WordPress'e 4.4 sürümünde geldi. Eklenti yapan geliştiriciler için faydalıdır çünkü WordPress işlevlerine ve verilerine erişmelerine olanak tanır.
Site düzenleyici, web sitenizin önizlemesini göstermek için REST API'sini kullanır. Sitenizde REST API'yi kapattıysanız düzenleyici sitenizin önizlemesini görüntüleyemeyecektir.
Bazı web sitesi sahipleri, sitelerini daha güvenli ve daha hızlı hale getirebileceğini düşünerek REST API'yi devre dışı bırakır. REST API'yi iki şekilde kapatabilirsiniz: WPCode'a bir kod parçası ekleyerek veya REST API'yi Devre Dışı Bırak eklentisini kullanarak.
REST API'yi tekrar açmak için kullandığınız yönteme bağlı olarak bu kod pasajını geri almanız veya eklentiyi devre dışı bırakmanız gerekir.
REST API Eklentisini Devre Dışı Bırak'ı kullanarak REST API'yi devre dışı bırakmak için adımları izlemeniz gerekir.
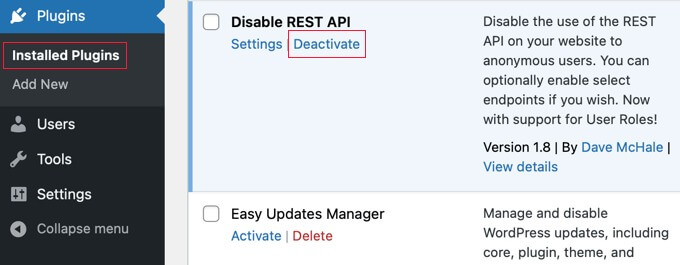
Bir eklenti kullanarak REST API'yi kapatmak istiyorsanız 'Eklentiler'e ve ardından 'Yüklü Eklentiler'e gidin.
Kullandığınız eklentiyi bulun ve 'Devre Dışı Bırak'ı tıklayın. 'REST API'yi Devre Dışı Bırak' eklentisi veya farklı bir eklentiyse adımlar aynıdır.

Bundan sonra site düzenleyicisini açmayı deneyin. Şimdi iyi çalışması gerekiyor.
Web Sitenizi Tasarlamak için Sayfa Oluşturucu Eklentisi Kullanmak
"WordPress'teki tam site düzenleyici, web sitenizi tasarlamak için iyidir ancak bazı sınırlamaları vardır. Yalnızca blok temalarla çalışır ve temaları değiştirirseniz özelleştirmelerinizi kaybedersiniz.
Ancak SeedProd ve Elementor gibi sayfa oluşturucular, her sayfayı bloklar kullanarak tasarlamak için bir sürükle ve bırak aracı sunar. Herhangi bir WordPress temasıyla çalışırlar ve tasarımlarınızı kaybetmeden temaları değiştirmenize olanak tanır.

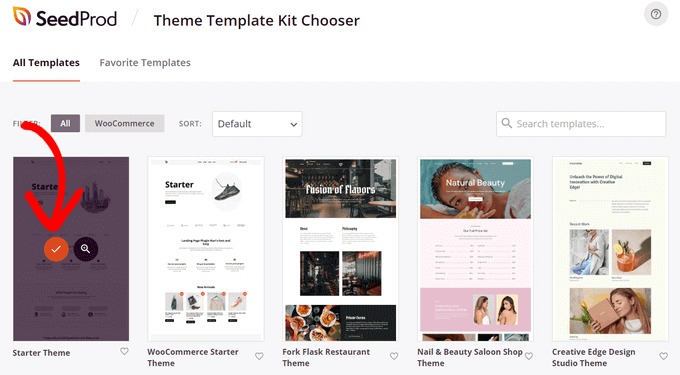
Başlamak için bir şablon seçerek veya sıfırdan inşa ederek başlayabilirsiniz."
Kapanış
Sonuç olarak, konu WordPress sitenizi tasarlamaya geldiğinde, tam site düzenleyici yararlı bir araçtır ancak bazı sınırlamalarla birlikte gelir, özellikle de yalnızca blok temalarla uyumluluğu açısından. Temaları değiştirmek, özelleştirmelerinizin kaybolmasına neden olabilir ve bu da güçlük yaratabilir.
Öte yandan, SeedProd , Elementor ve benzeri sayfa oluşturucular gibi çözümler, kullanıcı dostu, sürükle ve bırak arayüzü sunarak bloklar kullanarak ayrı sayfaların oluşturulmasına ve özelleştirilmesine olanak tanır. Dikkate değer avantajlarından biri, herhangi bir WordPress temasıyla uyumlu olmaları, tasarım öğelerinizi kaybetmeden sorunsuz tema değişikliklerine olanak tanımalarıdır.
Bu seçenekleri göz önünde bulundurarak, web sitesi tasarımındaki esneklikleri ve çok yönlülükleri nedeniyle SeedProd ve Elementor gibi sayfa oluşturucuları keşfetmeye değer. İster bir şablonla başlayın ister tamamen sıfırdan oluşturun, bu araçlar kullanıcıların WordPress web sitelerini daha kolay ve verimli bir şekilde oluşturmasına, özelleştirmesine ve bakımını yapmasına olanak tanır.





