Yazılarınıza dipnot eklemek için kolay bir yöntem mi bulmaya çalışıyorsunuz?

Dipnotlar, bir web sayfasının altında göreceğiniz ek bilgi parçalarıdır. Alıntıları dahil etmenin, kaynak vermenin ve web içeriğinize netlik kazandırmanın yaygın bir yoludur.
Bu kısa makalede, WordPress makalenize nasıl kolay ve aynı zamanda karmaşık düşünceler ekleyeceğinizi göstereceğiz.
Blog Sitesi Gönderilerinize Neden Dipnot Eklemelisiniz?
Dipnotlar, bir makalenin altında materyaliniz için öneriler sunmanın harika bir yoludur. İzleyicilerinize ayrıntılarınızın kaynağını göstererek güven oluşturmanıza yardımcı olur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAynı şekilde açıklamaları yorum eklemek, hayati gerçekleri vurgulamak ve ayrıca materyaliniz hakkında ekstra ayrıntılar vermek için kullanabilirsiniz.
Sonradan düşünceler sitenizin daha da uzman ve güvenilir görünmesini sağlayabilir. Örnek olarak, araştırma makaleleri yayınlarsanız veya tarihi olayları ele alırsanız, okuyucularınız alıntılarla sonradan düşünceler arıyor olabilir.
Bu iddiaya göre, WordPress web sitenize sonradan gelen düşünceleri nasıl ekleyebileceğinize bir göz atalım.
Bir Eklenti Kullanarak WordPress'te Sonradan Düşünceler Ekleyin
İçeriğinize sonradan gelen düşünceleri dahil etmenin en uygun yöntemi bir WordPress eklentisi kullanmaktır. Bir eklenti, dipnotlarınızın stili üzerinde kontrol sağlamanın yanı sıra çok daha fazla çok yönlülük sağlar ve ayrıca kodu düzenlemek zorunda kalmazsınız.
Bu eğitimde, WordPress için dipnot eklentisini kullanacağız. Çeşitli başka seçenekler olsa da, sonradan düşünülenlerin kullanımı kolaydır, çok sayıda kişiselleştirme seçeneği sunar ve ayrıca tamamen maliyetsizdir.
İlk olarak, WordPress için dipnot eklentisini kurmanız ve tetiklemeniz gerekir.
Eklenti aktif olduğunda, Ayarlar'a göz atabilirsiniz. 
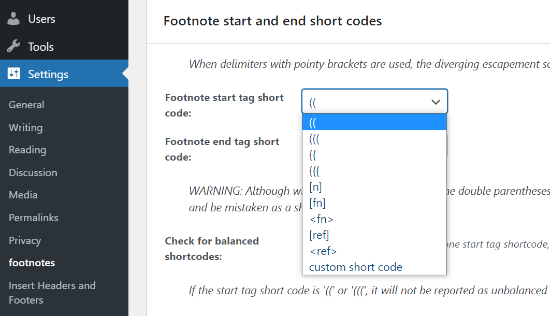
Örnek olarak, dipnotlarınız için açılır menüden başlangıç ve bitiş kısa kodlarını seçebilirsiniz. Bu kısa kodları kullanarak, materyalinize dipnotlar ekleyebileceksiniz.
Web içeriğinize bir açıklama eklemek için hangi kısa kodu kullanacağınızı bildiğiniz sürece, WordPress blog gönderilerinize ve web sayfalarınıza dipnot eklemek için eklentiyi kullanmaya başlayabilirsiniz. Ayarların geri kalanı tamamen isteğe bağlıdır.
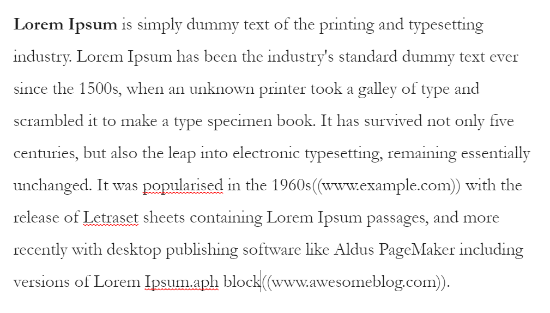
Bir açıklama eklemek için devam edin ve yepyeni bir gönderi oluşturun veya mevcut bir kısa makaleyi düzenleyin. WordPress düzenleyicisindeyken, sonradan gelen düşünceler için seçtiğiniz kısa kodu eklemeniz yeterlidir. Örneğin, kısa kodunuz olarak çift parantez seçerseniz, sonradan düşünceyi eklemek istediğiniz malzemeye ekleyin. Ardından, kaynağınızın URL'sine veya dipnota eklemek istediğiniz başka herhangi bir şeye gidebilirsiniz. Bunun gibi bir şey görünecektir:

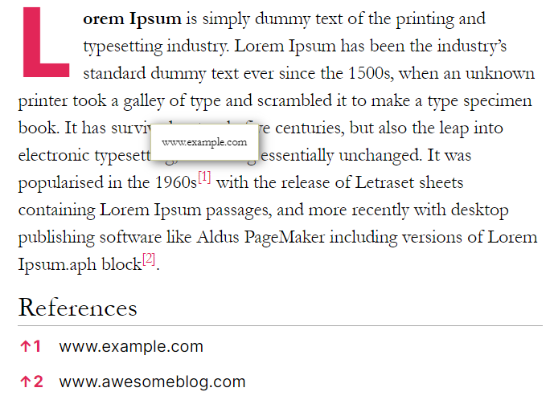
Ardından, dipnot bağlantılarının düzgün çalışıp çalışmadığını incelemek için blog yayınınıza gizlice göz atabilirsiniz. Kurulumlardan memnun olduğunuzda, devam edin ve dipnotları iş başında görmek için WordPress blog gönderinizi yayınlayın.

Şimdi, açıklamalarınızı özelleştirmek ve görünümlerini değiştirmek istiyorsanız, bundan sonra dipnot eklentisi çok sayıda seçenekle ilgilenir.

Muhtemelen Kurulumlar" açıklamalarını göndererek başlayabilir ve ' Genel Ayarlar ' sekmesine tıklayabilirsiniz.
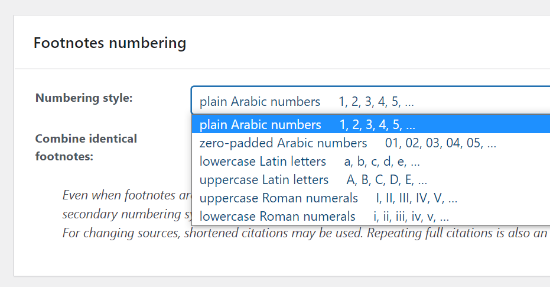
Bir numaralandırma stili seçmek için ayarları göreceksiniz. Eklenti, düz sayılar, Romen rakamları, küçültülmüş ve ayrıca büyük harfler ve çok daha fazlası arasından seçim yapmanızı sağlar.
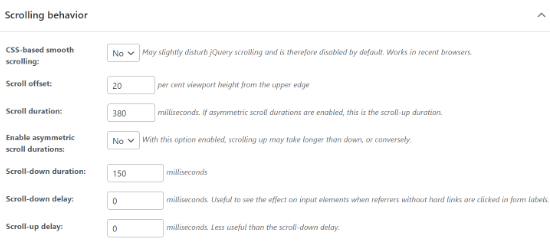
Bundan sonra, web içeriğindeki sonradan gelen düşüncelerin kaydırma alışkanlıklarını ayarlayabilirsiniz. Bir site ziyaretçisi bir açıklamaya tıkladığında kaydırma süresini belirlemek ve bir bekletme eklemek için seçenekler vardır.

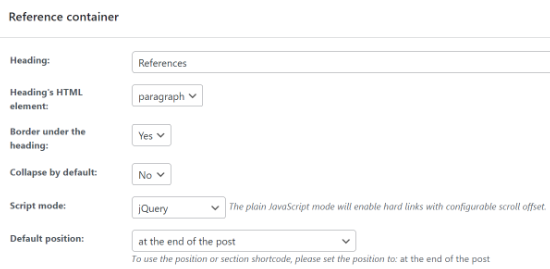
Eklenti, daha sonra web bağlantılarınız için varsayılan başlık olarak kesinlikle 'yönlendirmeleri' kullanacaktır, ancak başlık mesajını ve bunun öneriler kutusu alanında tam olarak nasıl göründüğünü değiştirebilirsiniz.

Eklenti, alıntılarda dipnot gösterme, URL parça kimliği ayarlarını yapılandırma ve ayrıca AMP uyumluluk moduna izin verme gibi ekstra kurulumlar sağlar. Değişiklikleri tamamladığınızda, 'Ayarları Kaydet' düğmesini tıklayın.
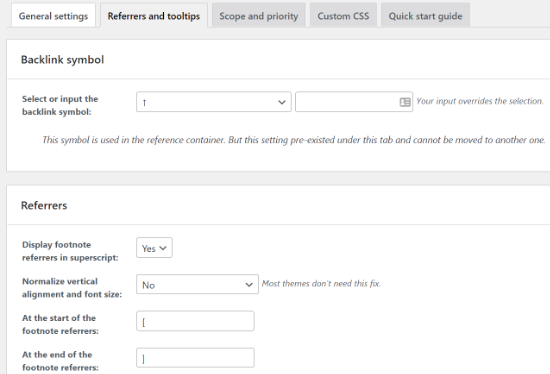
Ardından, 'Yönlendirenler ve' araç ipuçları ' sekmesine gidebilirsiniz. Burada, sonradan düşünülen bağlantılarda kesinlikle görünecek olan geri bağlantı sembolünü dönüştürmek için kurulumları göreceksiniz.
Eklenti tarafından sağlanan çeşitli işaretlerden birini seçebilir veya kendinizinkini ekleyebilirsiniz. Bununla birlikte, yönlendiren ayarlarını değiştirmenin yanı sıra sonradan düşünülen sayıların parantez içinde görünmesini isteyip istemediğinizi seçmenin alternatifleri vardır.
Bunun yanı sıra, eklenti, bir kişi bir açıklama numarasının üzerinden geçtiğinde kaynağınızın bağlantısını gösteren bir metin kutusu olan araç ipuçlarına izin veren kurulumlar sunar. Araç ipucu konumunu, boyutları, zamanlamayı, mesajı değiştirebilir ve kişiselleştirme için diğer alternatifleri kullanabilirsiniz.

Kapsam ve en yüksek öncelik sekmesinde, açıklamaların diğer eklentilerden önce çalışıp çalışmayacağını belirleyen endişe seviyesini belirleyebilirsiniz. Bunun da ötesinde, 'Custom-made CSS' sekmesine giderek Kişiselleştirilmiş CSS ekleyebilirsiniz. Değişiklikleri tamamladığınızda " Ayarları Kaydet " butonuna tıklamayı unutmayınız.
Açıklamaları HTML kullanarak WordPress'e El İle Ekleme
Bir eklenti kullanmanın yanı sıra, WordPress blog gönderilerinize HTML kullanan dipnotlar da ekleyebilirsiniz. Bu yaklaşım ekstra uzundur ve ayrıca HTML koduna girerken herhangi bir hata yaparsanız dipnotlarınız çalışmayacaktır.
Yeni başlayanlar ve HTML'yi daha önce hiç değiştirmemiş kişiler için dipnot eklemek için bir eklenti kullanmanızı öneririz. Bununla birlikte, yalnızca tek bir gönderiye veya sayfaya dipnot eklemeniz gerekiyorsa, HTML mükemmel bir seçimdir. Başlamak için öncelikle yepyeni bir sayfa veya gönderiyi düzenlemeniz veya eklemeniz gerekir. Ardından, açıklamayı eklemek istediğiniz materyale gidin.
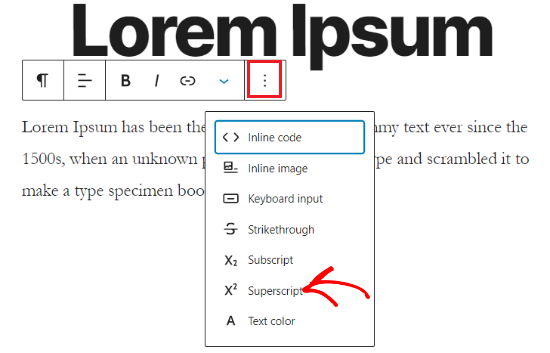
WordPress blok düzenleyicinizde, paragraf bloğundaki üç noktalı yiyecek seçimini tıklayıp ardından 'Üst Simge' alternatifini seçerek üst simgeler ekleyebilirsiniz.

Ardından, üç noktalı yiyecek seçimini bir kez daha tıklamanız ve ayrıca "HTML Olarak Düzenle" alternatifini seçmeniz gerekecektir.
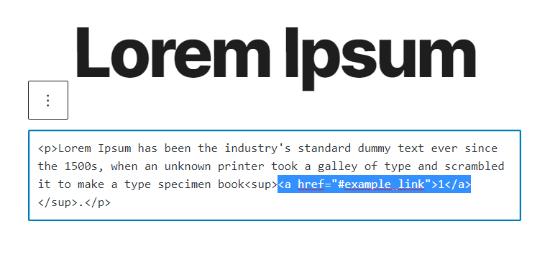
Bu bittiğinde, devam edin ve üst simge numaranıza bağlı kalarak HTML koduna gidin: 1 üst simgeniz Şuna benzer bir şeye benzemesi gerekir:

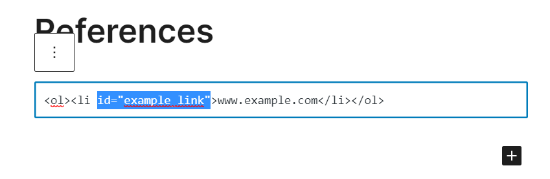
Bundan sonra, gönderinin alt kısmındaki referans veya alıntı web bağlantınıza HTML koduna bağlı kalmanızı eklemeniz gerekecektir.
Bu şekilde, bir kişi açıklama numarasına tıkladığında ilgili LINK'e yönlendirilir. 1 id= "example_link "WordPress düzenleyicide şöyle görünür:

Şimdi devam edin ve dipnotların düzgün çalışıp çalışmadığını kontrol etmek için blog yayınınızı önizleyin. Daha sonra makalenizi yayınlayabilir ve dipnotları iş başında görebilirsiniz. Umarız bu yazı, WordPress yayınınıza nasıl kolay ve şık sonradan gelen düşünceleri nasıl ekleyeceğinizi keşfetmenize ve nasıl göründüğünü görmenize yardımcı olmuştur.