Astra , hafif tasarımı ve hızlı performansıyla tanınan popüler bir WordPress temasıdır. Bloglar, ticari web siteleri ve e-ticaret mağazaları dahil olmak üzere çeşitli web siteleri için kullanılabilen çok amaçlı bir temadır. Popüler olmasının nedenlerinden biri de kullanımının ve özelleştirmenin kolay olmasıdır. Profesyonel görünümlü web sitelerini hızlı bir şekilde oluşturmayı kolaylaştıran çeşitli önceden tasarlanmış şablonlar ve sürükle ve bırak sayfa oluşturucu ile birlikte gelir. Bugünün blogu, bu temanın başlık arka plan renginin CSS ile ve CSS olmadan nasıl değiştirileceği hakkındadır.

Astra Temasında Başlık Arka Plan Rengini Değiştirin
Astra temasının ücretsiz sürümü, başlık arka planının rengini değiştirmenize izin vermez. WordPress Astra temasında başlık arka plan rengini değiştirmenin iki basit yolu vardır.
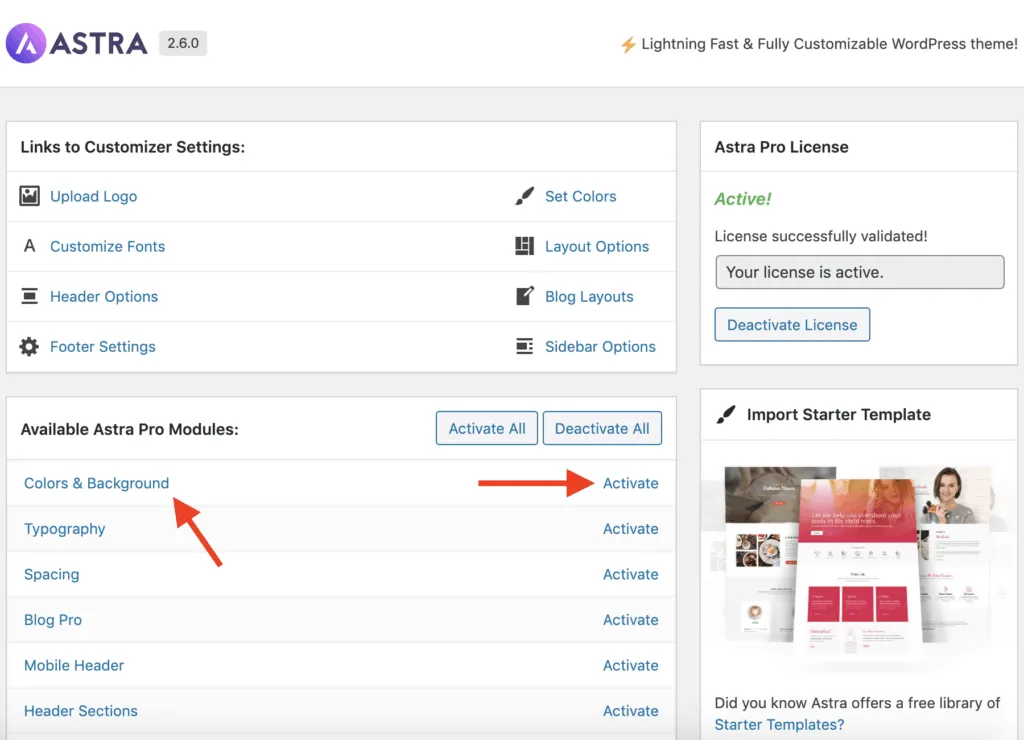
" Astra Pro eklentisini " satın alarak hemen başlayabilirsiniz. Astra Pro'daki tema başlığı özelleştirici [Görünüm > Özelleştir > Başlık] seçenekleri, başlığın arka plan rengini değiştirmenize olanak tanır.

Şimdi, web sitenizin ön ucuna gidin ve üst WordPress Yönetici Çubuğundaki Özelleştir bağlantısını tıklayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
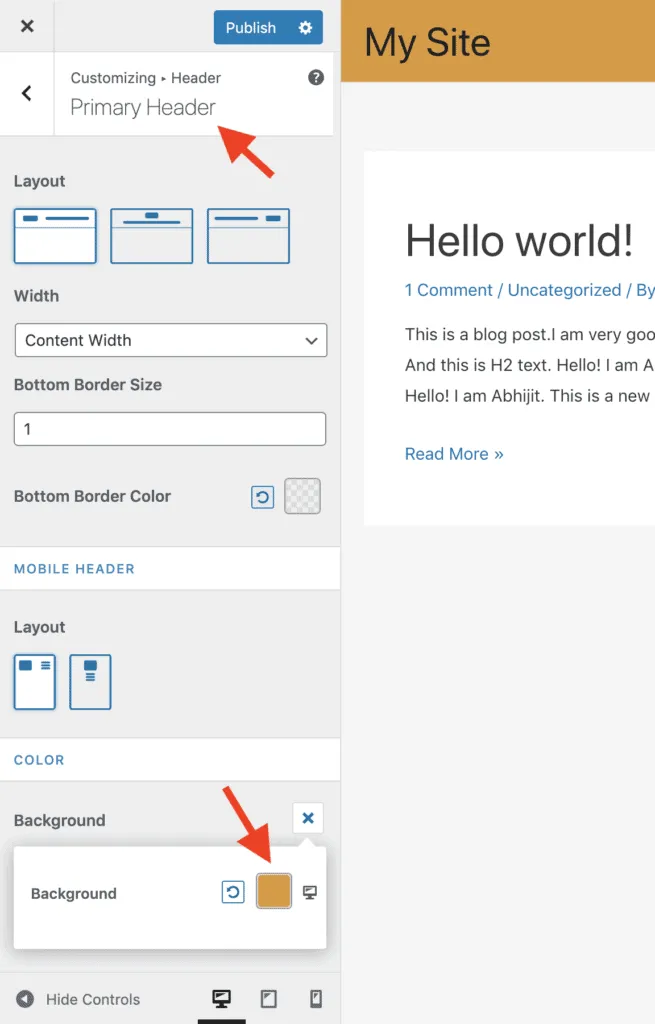
WordPress Özelleştirici panelinde Başlık > Birincil Başlık'a gidin ve Renk bölümünün altındaki Arka Plan alanına istediğiniz başlık arka plan rengini girin.

Değişikliklerinizi yayınlamak için Yayınla düğmesine tıklayın.
İşte buyur!
Ancak Astra Pro eklentisi satın almadan başlık arka planının rengini değiştirmek istiyorsanız aşağıdaki rehber tam size göre.
Aşağıdaki CSS kodu, tema başlığı bölümünün arka plan rengini değiştirecektir.
Aşağıdaki CSS kodunu kopyalayın ve temanın Ek CSS [Görünüm > Özelleştir > Ek CSS] seçeneğine yapıştırın.
.ast-primary-header-bar{
background-color: #336699;
}Astra başlık arka planını ve site başlık adının rengini değiştirmek için aşağıdaki kodu kullanın.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Ayrıca, Astra başlık arka planını ve başlık menüsü bağlantılarının metin rengini değiştirmek için bu kod size yardımcı olacaktır.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}Ve bu kadar!
Sarma
Astra ayrıca geniş bir kullanıcı ve geliştirici topluluğuna sahiptir, bu da temayı kullananlar için zengin bir destek ve kaynak olduğu anlamına gelir. Yeni özellikler ve iyileştirmelerle düzenli olarak güncellenir ve işlevselliğini geliştirmek için kullanılabilecek çok çeşitli üçüncü taraf entegrasyonları ve eklentileri vardır.
Genel olarak Astra , hızlı, hafif, kullanımı kolay ve son derece özelleştirilebilir olduğu için WordPress kullanıcıları için popüler bir seçimdir. Yani, şiddetle tavsiye edilir!




