WordPress 6.3 ile tanışın Yılın heyecanla beklenen ikinci büyük güncellemesi "Lionel" nihayet çıktı. Bu önemli sürüm, 10 farklı Gutenberg sürümünü WordPress çekirdeğine sorunsuz bir şekilde entegre etmesi nedeniyle bir dönüm noktasına işaret ediyor. Sonuç, senkronize desenler ve geliştirilmiş stil revizyonları gibi bir dizi yeni işlevselliktir. Bu yeni özellikler, blok düzenleyicinin verimliliğini artırmak, daha sezgisel bir iş akışını teşvik etmek ve özelleştirme fırsatlarının kapsamını büyük ölçüde genişletmek için uyumlu bir şekilde çalışır.

Dahası, WordPress 6.3'ün gelişi, geliştiriciler için hedeflenen geliştirmelerin yanı sıra bir dizi performans geliştirmesini de beraberinde getiriyor. Bu iyileştirmeler arasında, genel sistem yanıt verme hızını artırmayı amaçlayan bir veritabanı sorgu önbelleğe alma sisteminin yenilikçi uygulaması da yer alıyor. Ek olarak, komut paleti API'sinin kullanıma sunulması, geliştiriciler için kolaylaştırılmış etkileşim olanakları sunan yeni bir çağa öncülük ediyor.
Şimdi WordPress 6.3'ün masaya getirdiği tekliflere bakalım.
WordPress 6.3'te Site Düzenleyici Güncellemeleri
WordPress'e katkıda bulunanlar, blok tabanlı özelleştirme için tüm temel özellikleri birleştirmeye çalışarak Site Düzenleyiciyi bu sürümde tamamlamaya odaklandılar. WordPress 6.3'ün editörün geliştirilmesi için özel olarak hazırlanmış güncellemelerle dolup taşması şaşırtıcı değil. Bu güncellemeleri kapsamlı bir şekilde inceleyelim.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSenkronize Edilmiş ve Senkronize Edilmemiş Kalıplar
WordPress alanında, yeniden kullanılabilir bloklar, çeşitli sayfalarda veya gönderilerde korunabilen ve kullanılabilen ayrı bloklar veya blok koleksiyonları şeklini alır. Tek bir konumdaki yeniden kullanılabilir bir blokta yapılan herhangi bir değişiklik, web sitesinin tamamını eşit şekilde etkileyecektir.
Bunun aksine, blok desenleri önceden birleştirilmiş blok grupları olarak ortaya çıkar. Bu modeller, içeriğinize kusursuz bir şekilde entegre edilebilir ve başka yerlerde kullanılan aynı kalıpları etkilemeden bunları kişiselleştirme özgürlüğü sağlar.
Daha önce, doğrudan Site Düzenleyicisi içerisinde bir blok modeli oluşturmak mümkün değildi; bu durum, bir model yönetimi eklentisinin müdahalesini veya özel PHP dosyalarının oluşturulmasını gerektiriyordu.
Yeniden kullanılabilir blok kavramının desen sistemiyle birleştiği ve kişiselleştirme için yeni yollar açan WordPress 6.3'e girin. Bu dinamik düzenleme iki farklı model kategorisini kapsar: yeniden kullanılabilir blokların davranışını taklit eden senkronize modeller ve geleneksel blok modellerine benzer şekilde çalışan senkronize olmayan modeller.
Yeni tanıtılan kalıp sistemi, blok kalıplarla ilgili iş akışında devrim yaratmaya hazırlanıyor. WordPress 6.3'ün gelişiyle, kullanıcılar, yeniden kullanılabilir bloklar oluşturma sürecini yansıtarak, doğrudan Site Düzenleyicisi içinde kalıpları formüle etme yetkisine sahip oldu.
Senkronize veya senkronize olmayan bir modelin oluşturulmasına başlamak için şu adımlar izlenir:
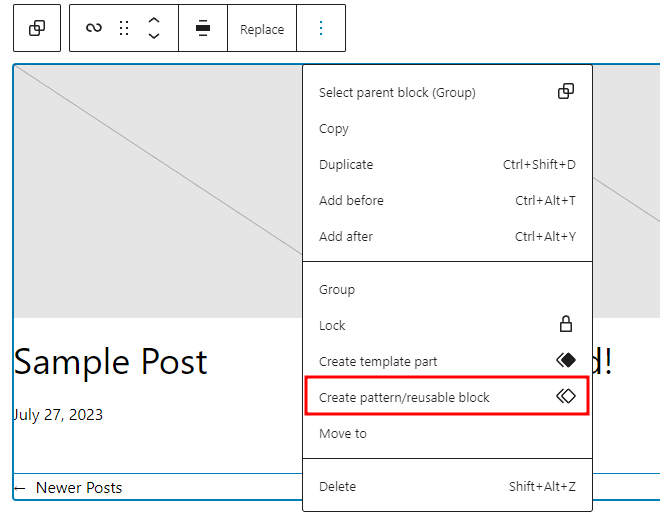
- Tek bir bloğu veya blok kümesini uyarlayın, ardından blok araç çubuğu menüsünden "Desen/yeniden kullanılabilir blok oluştur"u seçin.

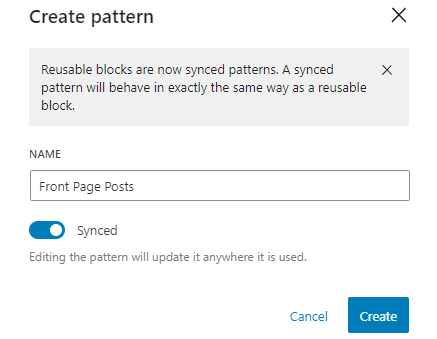
- Daha sonra, desen oluşturmaya yönelik bir açılır pencere ortaya çıkacak ve desene bir ad atama fırsatı sunulacaktır.

- "Senkronize" etiketli önemli bir geçiş, ortaya çıkan modelin uyumlu mu yoksa bağımsız mı kalacağını etkiler.
- Yeniden kullanılabilir bir bloğun davranışını yansıtmak için geçiş düğmesini etkinleştirin veya standart bir blok deseni oluşturmak için onu hareketsiz tutun.

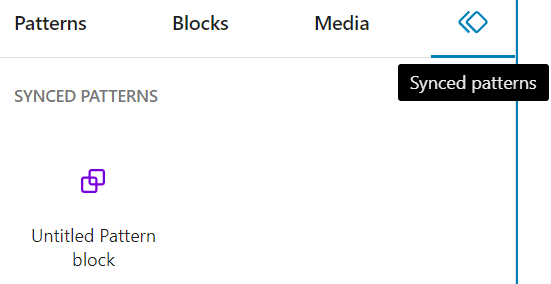
Sürecin tamamlanması "Oluştur" seçeneğinin seçilmesini gerektirir. Site Düzenleyicisi senkronize edilmiş ve senkronize edilmemiş kalıpları farklı depolarda kategorilere ayırır. Senkronize desenler, blok yerleştirici panelinde bulunan "Senkronize desenler" sekmesinde bulunabilir.
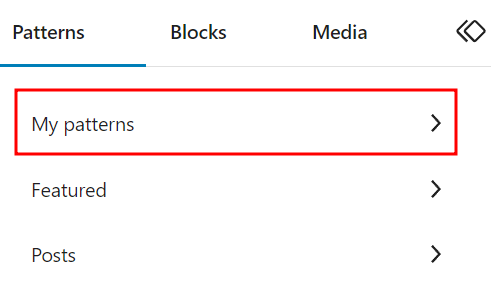
Bunun tersine, senkronize olmayan modeller, blok yerleştirici panelindeki "Modellerim" bölümünde bulunur.

WordPress 6.3'ün, platformun kullanıcı odaklı evrime olan bağlılığının altını çizerek, blok tabanlı özelleştirme için yenilikçi olanaklar alanını başlattığı açıktır.
Güncellenmiş Gezinme Kenar Çubuğu
Site Düzenleyicinin sınırları içindeki gezinme kenar çubuğu, sol üst köşede bulunan WordPress veya site amblemine basit bir tıklamayla ekranın sol tarafında zarif bir şekilde kendini gösterir.
WordPress 6.3 alanında, gezinme kenar çubuğu bir dizi zenginleştirilmiş seçeneği genişletiyor. Gelişmiş bir iş akışını sorunsuz bir şekilde teşvik ederek Site Editörünün etki alanında bulunan daha geniş bir bileşen yelpazesini akıcı bir şekilde geçmenizi ve denetlemenizi sağlar.

Burada gezinme kenar çubuğunu süsleyen yeni seçimler sunulmaktadır:
Gezinme : Bu menü, gezinme bloğunuzda bulunan bağlantı dizisini gözlemlemeniz ve yeniden düzenlemeniz için rehberiniz olarak hizmet eder. Bu özellikten yararlanıldığında artık gezinme bloğunun yerini belirlemek için düzenleyici tuvaline güvenmeye gerek yok; artık blok ayarları paneline anında erişebilirsiniz.
Stiller : Bu menü aracılığıyla kendinizi temanızın stilistik varyasyonlarının dünyasına bırakın. Burada, tercih ettiğiniz stil değişikliklerini önizleme ve seçme gücü size bahşedilmiştir. Ayrıca bu menü, stil kitabını ve global stiller panelini açan düğmeleri de kapsayarak kapsamlı bir stil deneyimi sağlar.
Sayfalar : Sayfalar menüsü, web sitenizdeki tüm sayfaların, taslakları da içeren, kapsamlı bir kataloğudur. Bu sayfalardan herhangi birine tıklamak, onları Site Düzenleyicisi aracılığıyla ustaca düzenleme fırsatını ortaya çıkarır.
Şablonlar : Bu menü, tecrübeli bir yardımcıya benzer şekilde selefinin işlevselliğini yansıtır. Yeni bir şablon oluşturma seçeneğini genişletirken, mevcut şablonların çeşitliliğini nezaketle sergiliyor.
Desenler : Eski Şablon Parçaları menüsünün yerini alan dönüştürücü bir varlık. Alanında, hem senkronize hem de senkronize olmayan modellerle uyumlu bir şekilde bir arada var olan şablon parçalarından oluşan bir hazine hazinesi bulunur.
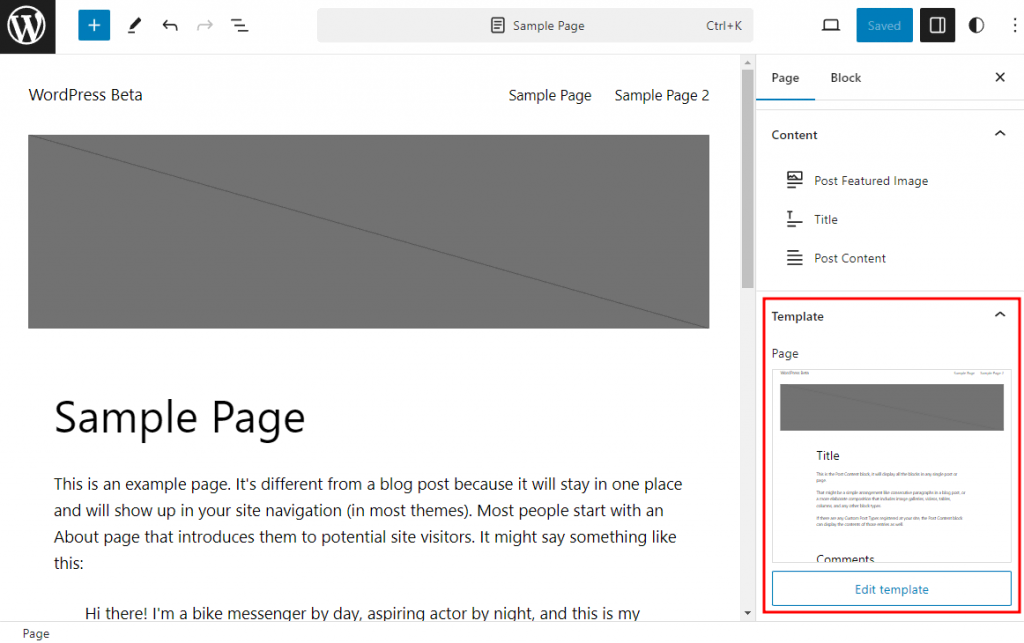
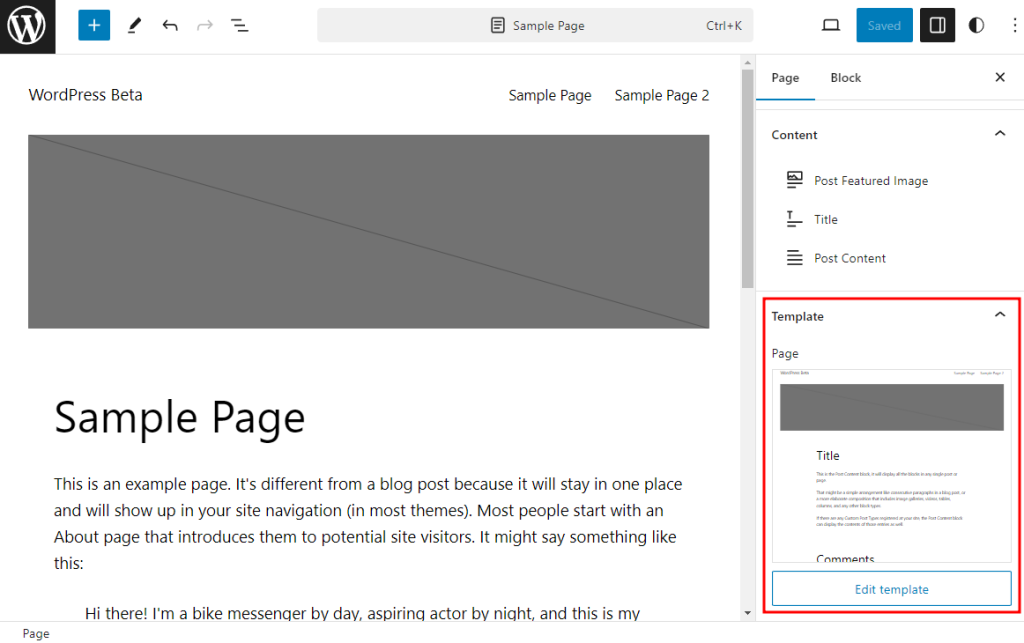
Şablon Düzenlemeye Hızlı Geçiş
Site Düzenleyicisi'nde sayfa iyileştirme sanatıyla meşgulken, şablon düzenlemeye kusursuz geçiş yalnızca birkaç tıklama uzaktadır. Bu işlevsellik, özellikle sayfa düzenleme işlemi sırasında düzen odaklı bir ayarlamanın belirgin ve gerekli hale geldiği durumlarda bir kolaylık işareti olarak duruyor.
Şablon düzenleme alanına gitmek zahmetsizce düzenlenir. Sayfa ayarları panelinin sınırları içinde, sayfa için kullanılan mevcut şablonu gösteren Şablon açılır bölümüyle karşılaşacaksınız. "Şablonu düzenle" düğmesine tek bir tıklama, sizi daha fazla ayrıntılandırma için düzenleme alanına yönlendirir.

Önemli bir uyarımız var; bu dikkate değer özellik, alanını yalnızca Site Editörünün kapsamı içinde bulur. Ne yazık ki, sayfa düzenleyiciyi kullanarak sayfa iyileştirme işlemine katılıyorsanız, bu seçeneğin bulunması zor kalır.
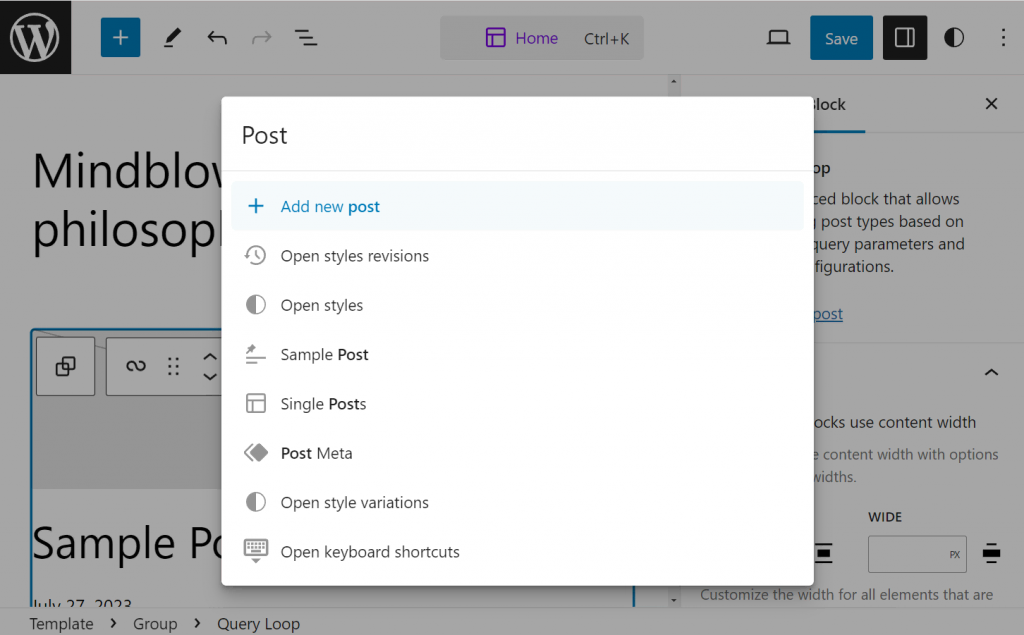
Komut Paleti
Komut paleti, şablonlar arasında sorunsuzca geçiş yapmak, belirli panelleri ortaya çıkarmak veya yeni bir gönderi veya sayfa oluşturmak için hızlı bir yol sunar. Bu araç, açılmasını istediğiniz paneli veya tamamlanmanızı bekleyen belirli görevi zahmetsizce aramanıza olanak tanıyan olağanüstü bir kolaylık sağlar.

Site Düzenleyicisi arayüzünün zirvesinde konumlandırılan veya CTRL+K klavye kısayolu aracılığıyla kolayca erişilen komut paleti, etkileşiminizi basitleştirmeye çağırır.
Şu senaryoyu düşünün: Kendinizi ana sayfa şablonunun titizlikle değiştirilmesinden farklı bir sayfaya geçiş yaparken buluyorsunuz. Sayfanın adını komut paletine yazmanın ve tek bir tıklamayla açmanın basitliğini hayal edin. Sonuç? Herhangi bir sapma olmadan, doğrudan istediğiniz varış noktasına kusursuz bir yolculuk.
Stil Revizyonu
WordPress'in evrim yolculuğu boyunca revizyon kavramı, sürekli olarak işbirlikçi hünerin dikkate değer bir örneği olarak durdu. Bununla birlikte, faydası ağırlıklı olarak içerik iyileştirme alanına hitap etmiştir. Neyse ki, stil revizyonunun kullanıma sunulması yeni bir boyuta öncülük ediyor ve web sitesi estetiği alanında tasarım değişikliklerini geri alma paha biçilemez bir yetenek sağlıyor.
Yeni bir Revizyonlar simgesi, küresel stiller panelinin geniş alanında yerini alarak, dönüştürücü bir eklentinin habercisi oluyor. Bu simgeye basit bir tıklama, Revizyon geçmişine açılan kapıyı açar. Burada stil değişikliklerinin izleri titizlikle izlenebilir, zaman damgaları ve bu değişikliklere katkıda bulunanlara yapılan atıflarla zenginleştirilmiş kronolojik zaman çizelgesi hakkında fikir edinilebilir.

Arşivlenen stil geçmişlerinden herhangi birinin seçilmesi, bu stilin editörün tuvalinde önizlemesini yapma gücünü vererek tasarımın evrimine somut bir bakış sağlar. Bu panelin tabanında, Uygula düğmesi şeklini alan bir kontrol işareti, seçilen herhangi bir stil yinelemesine sorunsuz bir şekilde geri dönmeyi sağlar.
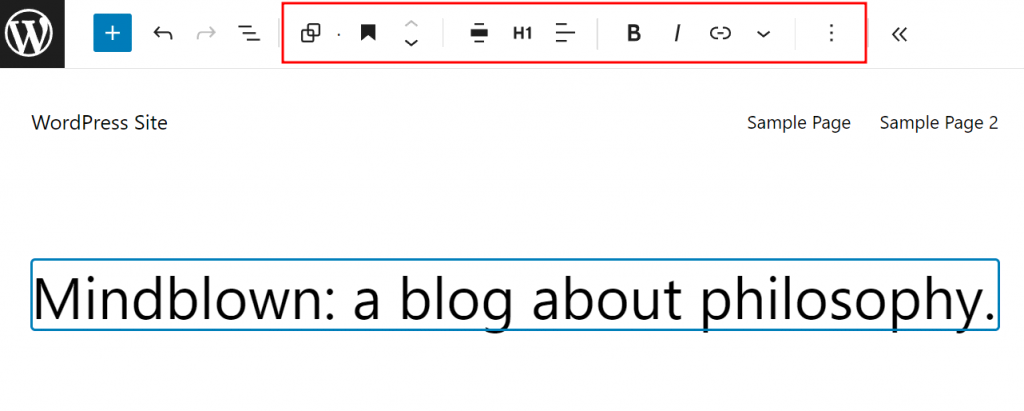
Site Düzenleyicide Dikkat Dağınıklığını Azaltma
Daha iyi odaklanmaya yönelik bir yolculuğa çıkan Site Düzenleyici artık dikkat dağıtıcı olmayan modu benimsiyor. İçerik iyileştirme sırasında konsantrasyonu keskinleştirme yeteneğiyle tanınan bu saygın özellik, artık kapsamını genişletti. Kökenleri sayfa ve yazı düzenleme alanına kadar uzanırken, artık hayırsever etkisini Site Editörünün daha geniş bir alanına yayıyor. Kenar çubuğunu, üst paneli ve blok araç çubuğunu gizleyen bu mod, dikkat dağıtıcı unsurları en aza indirmeye ve kusursuz bir arayüz sunmaya özenle çalışarak sakin bir düzenleme deneyimini teşvik eder.
Düzenleme yolculuğunuzu süsleyecek panellere ihtiyaç duyulursa, üstteki araç çubuğu özelliği şeklinde bir çözüm hazırdır. Bu özellik, blok araç çubuğunun editör arayüzünün zirvesine yeniden konumlandırılmasını düzenleyerek önemli erişimi korurken dikkat dağıtıcı unsurları etkili bir şekilde azaltır.

WordPress tarihinde, geçmiş bir dönem, üst panele araç çubuğunun varlığına uyum sağlayan ek bir katman getiren bu özelliğin uygulanmasına tanık oldu. Ancak WordPress 6.3 alanında yeni bir şafak doğuyor. Blok araç çubuğu, üst panele sorunsuz bir şekilde entegre olur ve işlevsellikten ödün vermeden düzenleyici tuvalinizde yer kaplar.
Yeni Bloklar
WordPress'in sürekli gelişiminin ayırt edici özelliği, içeriğinizin çekiciliğini artırmak için tasarlanmış yeni yerel blokların tanıtılması yoluyla özelleştirilebilirliği artırmaya yönelik bitmek bilmeyen bağlılığıdır. WordPress 6.3 alanında, yeni bloklardan oluşan bir geçit töreni merkez sahneye çıkıyor:
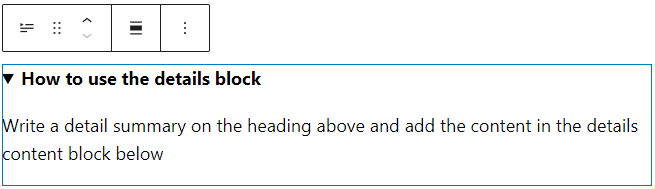
Ayrıntılar Bloğu : Bu dinamik blok, yapısının üzerinde komuta eden bir başlığa ve ardından altında iç içe geçmiş bloklardan oluşan katlanabilir bir yerleşim birimine sahiptir. Faydası, karmaşık kod parçacıkları, kapsamlı ürün ayrıntıları veya heyecan verici spoiler açıklamaları gibi kapsamlı içerik sunma görevi verildiğinde en parlak şekilde parlar.

Ayrıntılar bloğunun eklenmesiyle, doldurulacak ikili alanlarla donatılırsınız: ayrıntı başlığı ve gizli blok içeriği. Başlık yalnızca metin içeriğini barındırıyor ancak tasarımı tamamen özelleştirilebilir durumda. Tersine, katlanabilir bölüm, çeşitli blokların (resimler, kod alıntıları veya listeler) sorunsuz bir şekilde birleştirilmesi için geniş bir tuval sunar.
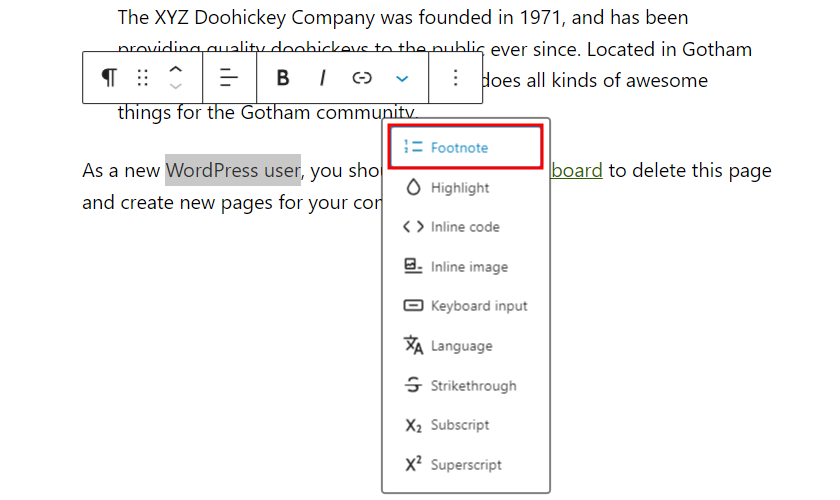
Dipnot Bloğu : WordPress 6.3, dipnot bloğunun gelişiyle alıntılar veya ek bilgiler gibi metinsel karmaşıklıkları ele almanın dönüştürücü bir yolunu sunar.

Dipnot ekleme süreci son derece basittir: Açıklama gerektiren belirli metni vurgulayın ve blok araç çubuğundaki "Diğer" seçeneğinden yararlanın. "Dipnot" seçimi, içeriğinizin sonuna özel bir bloğun eklenmesini sağlar. Bu blok içinde, alıntıların veya bilgilendirici küçük bilgilerin özüyle doldurmak için tuval sizindir.
Dipnot bloğunun şu anda özel bir birleştirme yöntemine bağlı kalması dikkat çekicidir. Varlığı yalnızca belirlenen prosedür aracılığıyla çağrılabilir ve standart blok yerleştirici panel yoluyla tanıtılamaz.
Blok İyileştirmeleri
WordPress'te blok düzenlemeyi geliştirmek, yalnızca yeni blokların tanıtılmasının ötesine geçer. WordPress 6.3'ün dokusunda, çok sayıda blok geliştirmesi sahneyi süsleyerek yükseltilmiş kullanıcı deneyiminin bir senfonisini oluşturuyor.
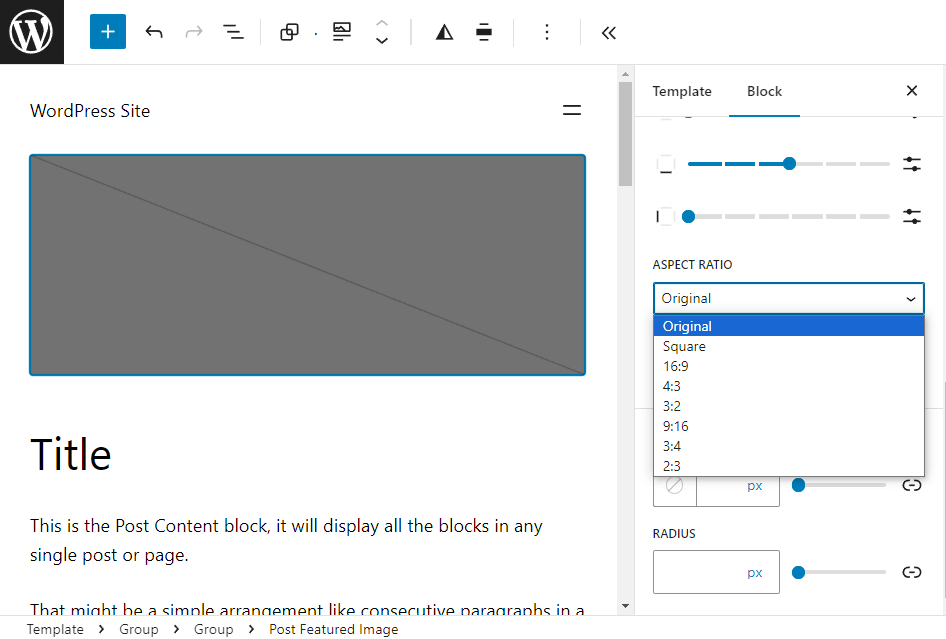
Öne Çıkan Görsel En Boy Oranı : Gönderilerdeki öne çıkan görsel bloğu artık cephaneliğine mükemmel bir eklemeyle gurur duyuyor: tasarım araç setine kusursuz bir şekilde entegre edilmiş bir en boy oranı kontrolü. Bu geliştirme, etkisini yalnızca bireysel gönderilere değil, aynı zamanda şablonlara da yayıyor. Bu özelliği benimsemek size dikeyden yataya kadar uzanan yelpazeyi kapsayan sekiz farklı en boy oranı seçeneği sunar:
- Orijinal en boy oranı
- Kare (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

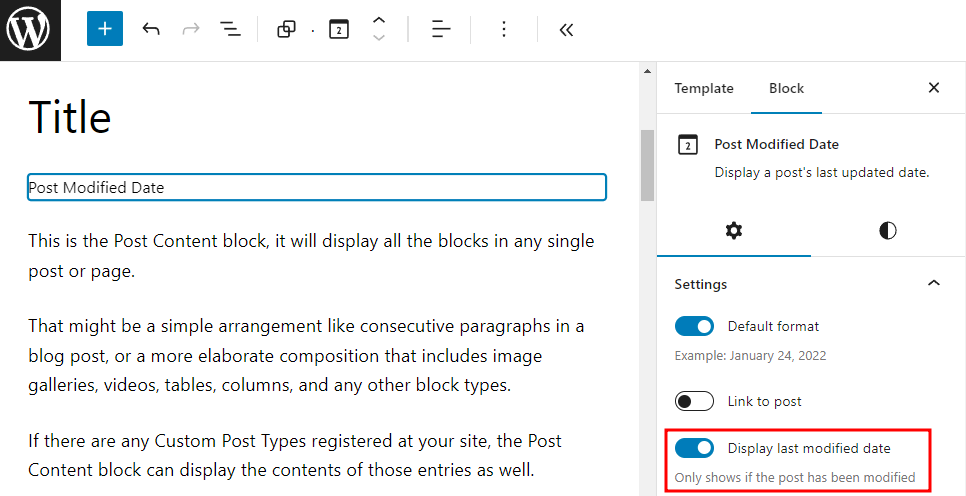
Değişiklik Sonrası Tarih Değişikliği : Son değiştirilme tarihi için bir dizi sunum seçeneği sunan ileri tarih bloğunda yeni bir çok yönlülük nefesi dolaşıyor. Bu bloğun yapılandırılması, artık "Son değiştirilme tarihini görüntüle" geçiş seçeneğinin devreye alınmaya hazır olduğu ayarlar paneli aracılığıyla zahmetsizce yönetiliyor.
Etkinleştirildiğinde, kayıt tarihi bloğunun yer tutucusu, "Yayın Tarihini Değiştirme Tarihi"ne sorunsuz bir şekilde geçiş yapar.

Şablonlar da bu geliştirmeden yararlanır. Artık iki farklı ileri tarih bloğunu birleştirme kapasitesine sahipsiniz; biri orijinal görüntüdeki yayın tarihini aydınlatırken, diğeri son değiştirilme tarihini gururla sergiliyor. Bu zarif etkileşim, okuyucularınıza bir gönderinin geçmişte doğmuş olsa da günümüzde özenle beslendiğini ve güncellendiğini anlatır.
Kapak Bloğu Geliştirmeleri : Yaratıcı ifade için bir tuval olan kapak bloğu, iş akışını kolaylaştırmayı ve tasarım yaratıcılığını beslemeyi amaçlayan geliştirmeleri memnuniyetle karşılar. Metin tasarımı araçlarından oluşan bir hazine, kapak bloğunun tüm metin bölümleri boyunca renkleri ve tipografik estetiği uyumlu bir şekilde değiştirme yeteneği kazandırarak giriş yapıyor. Bu işlevsellik, bireysel metin bloğu bazında manuel ayarlama ihtiyacını azaltır.
Ek olarak, kapak bloğu sorunsuz bir şekilde medya ve metin bloğuna (veya tam tersi) geçerken dönüştürücü bir boyut şekillenir. Bu metamorfoz ortaya çıktıkça, tasarımın kişiselleştirilmesinin örtüsü zahmetsizce ilerleyerek gereksiz yeniden tasarlama çabalarına olan ihtiyacı ortadan kaldırır.
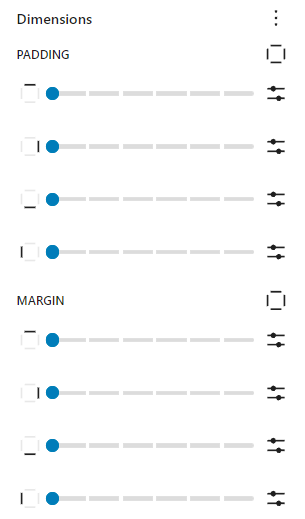
Boyut Kontrolü : Boyut kontrolü, WordPress 6.3'te görsel olarak yenileniyor. Ayar nüanslarını (üst, alt, sol ve sağ) iletmek için metinsel açıklamalara olan eski güven, yerini daha sezgisel bir yaklaşıma bırakıyor. Küçük simgeler artık kontrolü ele alıyor, daha kullanıcı dostu bir etkileşime dönüşüyor, boyutları kolaylıkla şekillendiriyor ve şekillendiriyor.

Kapanış
Artık WordPress 6.3'ü iyi anladığınıza göre web sitenizi güncellemeye hazırlamanın zamanı geldi.
Web sitenizin yedeğini alarak başlayın. Ardından, yeni WordPress 6.3'ü sitenizin bir kopyasıyla test etmek için hazırlama ortamı adı verilen ayrı bir yer kullanın. Bu, herhangi bir sorunun gerçek web sitenizi etkilememesini sağlamaya yardımcı olur. Büyük sorunlarla karşılaşırsanız, bunları bu hazırlık alanında çözmeye çalışın.
Web sitenizin yeni sürümle iyi çalıştığından emin olduğunuzda devam edin ve gerçek sitenizi güncelleyin.





