WooCommerce mağazanızı optimize etmek söz konusu olduğunda potansiyel alıcılara değerli bilgiler sağlamak çok önemlidir. Etkili bir yaklaşım, beden tablolarının doğrudan ürün sayfalarınıza entegrasyonudur. Bu grafikler, müşterilere yalnızca bilinçli satın alma seçimleri için önemli bilgiler sağlamakla kalmaz, aynı zamanda müşteri etkileşimini artırmada ve çevrimiçi mağazanızda alışveriş sepetini terk etme oranlarını azaltmada önemli bir rol oynar.

Aşağıdaki kılavuzda, özel Botiga temamızın işlevselliklerinden yararlanarak WooCommerce ürün sayfalarınıza bir boyut tablosunu sorunsuz bir şekilde dahil etme konusunda size adım adım yol göstereceğim. Bu eğitimin sonunda müşterilerinizin alışveriş deneyimlerini geliştirecek ve daha iyi dönüşüm oranları sağlayacak bilgilerle donatılmış olacaksınız.
WooCommerce'e Beden Tablosu Ekleme
Adım 1: Botiga Temasını Yükleyin ve Etkinleştirin
Botiga, WordPress için ücretsiz bir WooCommerce teması olarak hizmetinizdedir.
Bu temayı edindikten sonra WordPress web sitenize aktarmanız gerekli hale gelir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
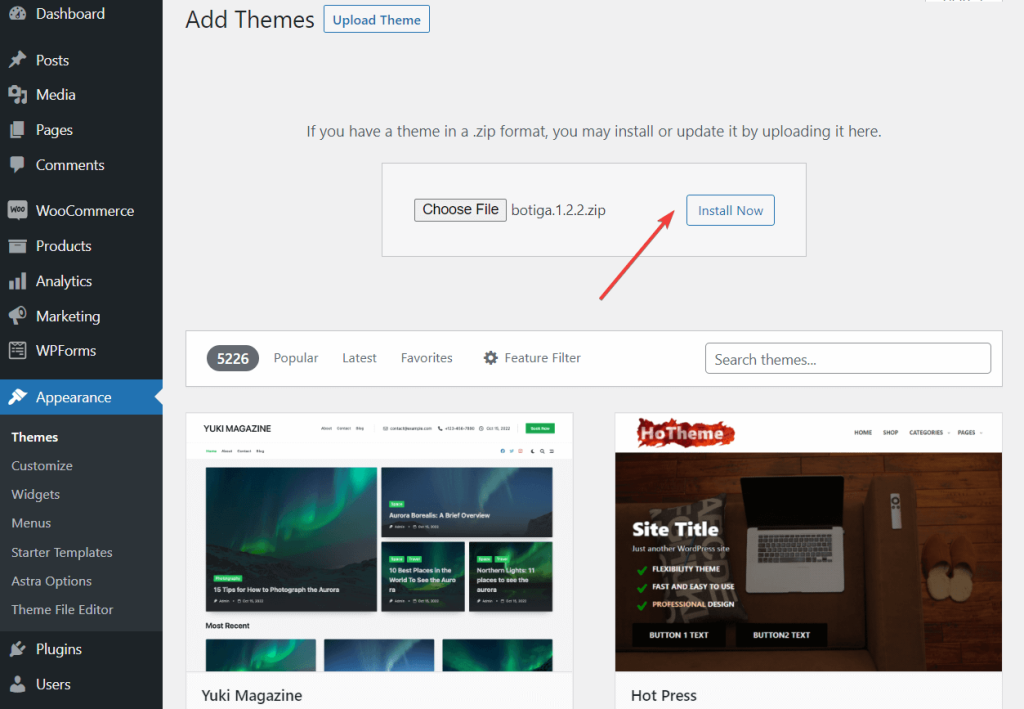
Şimdi başlaWordPress kontrol panelinize gidin, Görünüm > Temalar > Yeni Ekle'ye ilerleyin ve Tema Yükle sekmesine dokunun.

Daha sonra temayı yüklemek için Dosya Seç özelliğini kullanın. Şimdi Kur butonuna basarak devam edin. Tema web sitenizdeki yerini bulduğunda Etkinleştir'e tıklayın.
Sadece birkaç saniye içinde Botiga hazır ve çalışır durumda olacak ve varlığıyla sitenizi süsleyecek.
Adım 2: Botiga Pro Eklentisini Kurun ve Etkinleştirin
Botiga Pro , ücretsiz temanın yeteneklerini artıran üst düzey bir WordPress eklentisi olarak duruyor. Boyut çizelgeleri, yapışkan sepete ekleme düğmeleri, ses ve video galerileri, mega menüler ve daha fazlasını içeren çok sayıda gelişmiş özellik sunar.
Satın alma işleminizin ardından eklentiyi aThemes hesabınızdan doğrudan yerel bilgisayarınıza indirerek edinebilirsiniz.
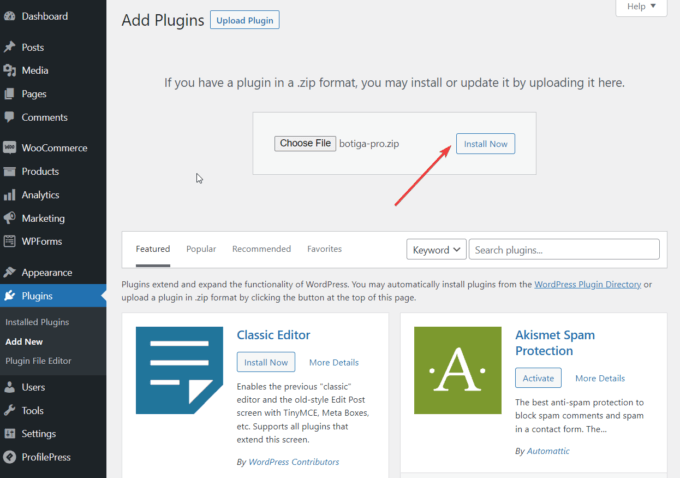
Eklentiyi WordPress sitenize sorunsuz bir şekilde entegre etmek için "Eklentiler" bölümüne gidin, ardından "Yeni Ekle"yi seçin ve "Eklenti Yükle" düğmesine tıklayın. Oradan, "Dosya Seç" özelliğini seçerek ve ardından "Şimdi Yükle"yi tıklayarak eklentiyi yüklemeye devam edin. Tamamlandığında, "Etkinleştir" düğmesine tıklayarak eklentiyi etkinleştirin.

Botiga Pro'nun başarılı bir şekilde etkinleştirilmesinin ardından eklenti lisansının doğrulanması zorunludur. aThemes hesabınıza erişip lisans anahtarını kopyalayarak başlayın. Daha sonra "Eklentiler" bölümüne geçin, "Botiga Pro Lisansı"nı bulun ve etkinleştirme için lisans anahtarınızı girin.
3. Adım: Demo Sitesini İçe Aktarın
Başlangıç sitesi, WordPress sitenize getirdiğinizde size eksiksiz bir web sitesi tasarımı sunan hazır bir tanıtımdır.
Botiga Pro, her biri farklı belirli bir alanı hedefleyen dokuz başlangıç sitesi sunar. Eğer istemiyorsanız bir başlangıç sitesi kullanmanız zorunlu değildir; ancak yararlı bir başlangıç noktası olarak hizmet edebilir.
Alternatif olarak, WordPress Özelleştirici (Görünüm > Özelleştir menüsünden erişilebilir) içindeki tema seçeneklerini veya Elementor sayfa oluşturucu eklentisini kullanarak kendi web sitesi tasarımınızı sıfırdan oluşturma seçeneğiniz de vardır.
Başlangıç sitesini içe aktarmaya karar verip vermemenizden bağımsız olarak aynı özelleştirme seçeneklerine erişebileceksiniz.
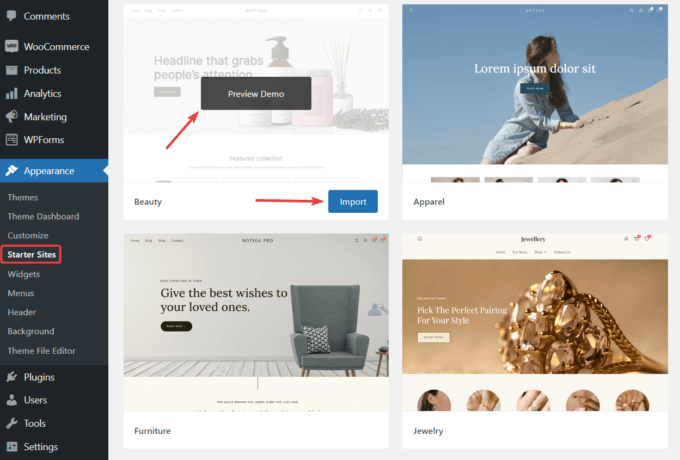
Bir başlangıç sitesini içe aktarmak için WordPress yönetim bölümünüzde Görünüm > Başlangıç Siteleri'ne gidin. Burada Demo Önizleme seçimini seçerek her siteyi önizleyebilirsiniz.

İlginizi çeken bir başlangıç sitesi bulduğunuzda, İçe Aktar düğmesini tıklayarak içe aktarma işlemini başlatın:
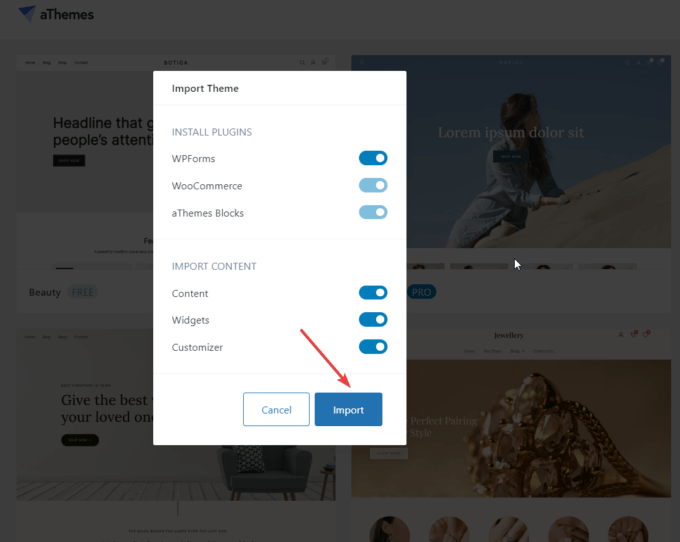
Demo içe aktarıcı, içe aktarma prosedürünün bir parçası olarak sitenize eklenecek ek eklentilerin ve içerik öğelerinin bir listesini size sunacaktır.
İçe aktarma sırasında bazı eklentileri ve içerikleri atlama seçeneğiniz olsa da, her şeyi eklemenizi şiddetle öneririm.
İçe Aktar düğmesini etkinleştirdiğinizde içe aktarma işlemi başlayacaktır. İçe aktarma işleminin tamamlanmasının birkaç dakika süreceğini lütfen unutmayın.

Adım 4: Beden Tablosu Modülünü Etkinleştirin
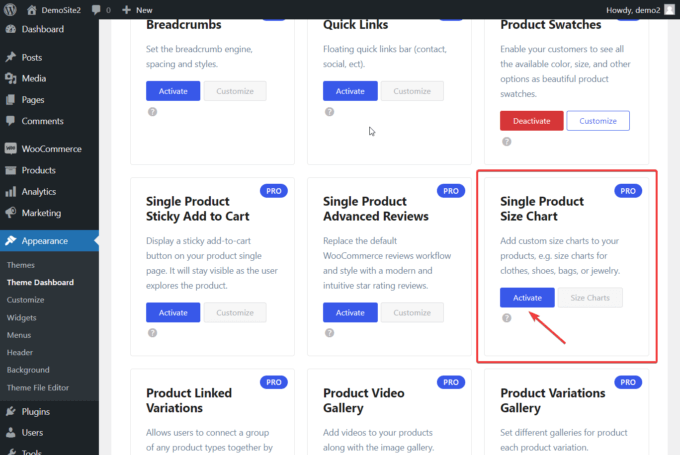
Varsayılan ayarda beden tablosu özelliği kapalıdır. Etkinleştirmek için şu adımları izleyin: Görünüm'e gidin, ardından Tema Kontrol Paneli'ne gidin ve son olarak Tema Özellikleri'ne gidin. "Tek Ürün Beden Tablosu" etiketli modülü bulana kadar aşağı kaydırın ve "Etkinleştir" düğmesine tıklamanız yeterlidir.

Adım 5: Beden Tablosu Oluşturun
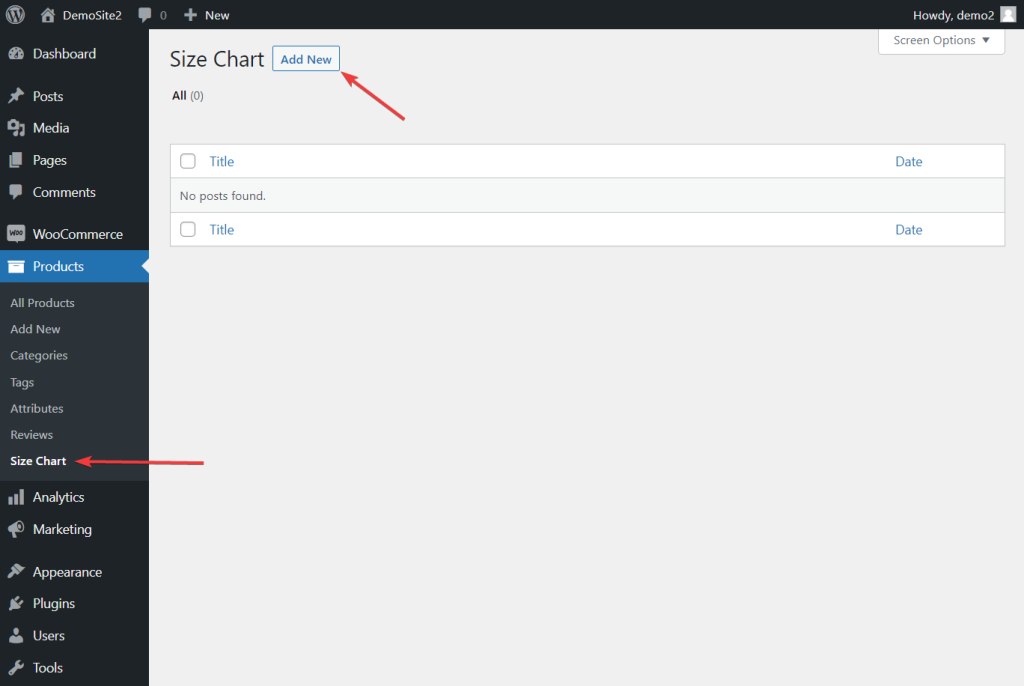
Beden Tablosu modülü etkinleştirildikten sonra WordPress yönetici alanındaki Ürünler'e gidin.
Ürünler menüsünün altında yeni bir Beden Tablosu alt menüsü göreceksiniz.
Seçtikten sonra Yeni Ekle'yi seçin:

Botiga Pro eklentisi, boyut tablolarını özel bir içerik türü olarak sunar. Bu grafikler, WordPress yazı bölümündeki düzenleme arayüzü kullanılarak oluşturulabilir ve değiştirilebilir.
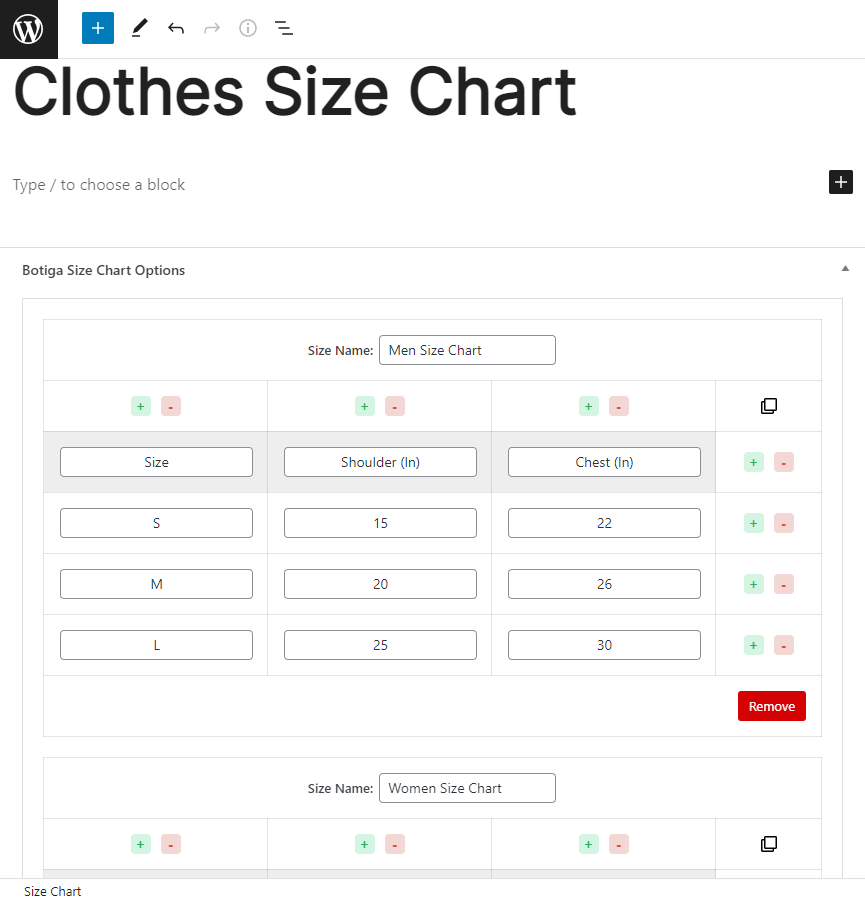
Başlamak için, beden tablolarınızı barındırmaya adanmış benzersiz gönderiye bir başlık verin. Bir gönderinin birden fazla boyut grafiğini kapsaması mümkündür. Örneğin, biri erkeklere, diğeri kadınlara özel olan bir çift beden tablosu içeren "Kıyafet Beden Tablosu" başlıklı bir gönderi oluşturabilirsiniz.
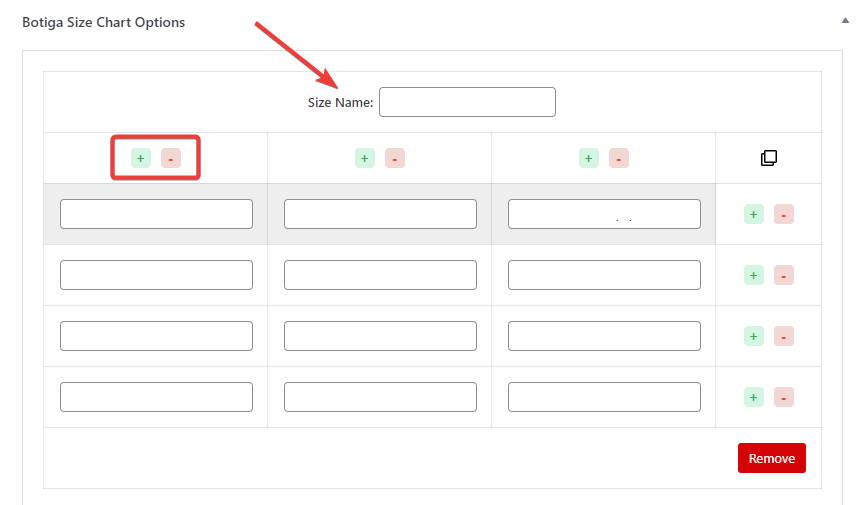
Başlığı atadıktan sonra sayfanın aşağısındaki Botiga Beden Tablosu Seçenekleri bölümüne gidin. Oradan "Beden Tablosu Ekle" düğmesine tıklamanız yeterlidir.
Anında ekranınızda satırlar ve sütunlarla dolu bir beden tablosu belirecektir. Ayrıca bu beden tablosuna isim verme seçeneğiniz de olacak.
Grafikte ince ayar yapmak da zahmetsizdir. Satır ve sütun ekleme veya silme olanağı parmaklarınızın ucundadır; "+" veya "–" düğmelerini kullanarak kolayca erişebilirsiniz.

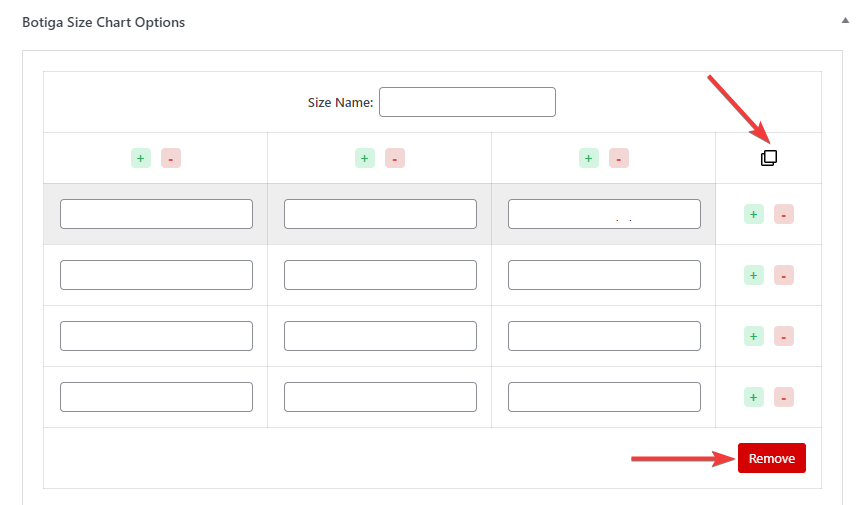
Grafik, kopyala simgesi seçilerek çoğaltılabilir veya Kaldır düğmesi seçilerek kaldırılabilir:

Örnek boyut grafiğimin bir örneği:

Adım 6: Boyut Tablosunu Tümü/Ürün Sayfasında Görüntüleyin
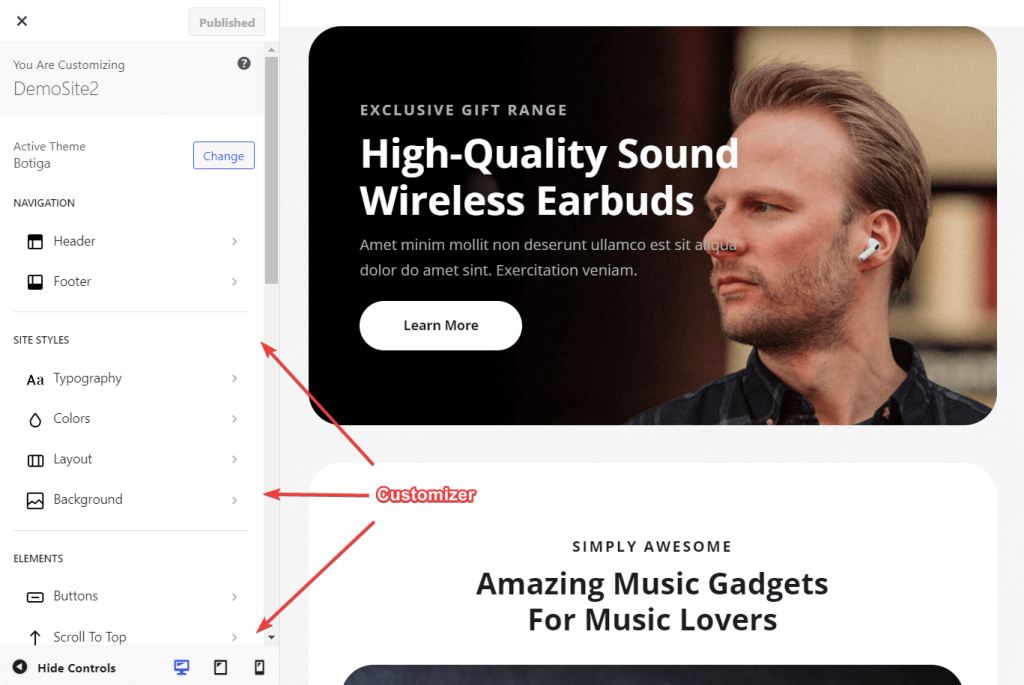
Şimdi her ürün sayfasına beden tablosu eklemek için Görünüm > Özelleştir'e gidin.
Daha sonra ekranın sol tarafında mevcut ayarlarla Özelleştirici penceresi açılacaktır:

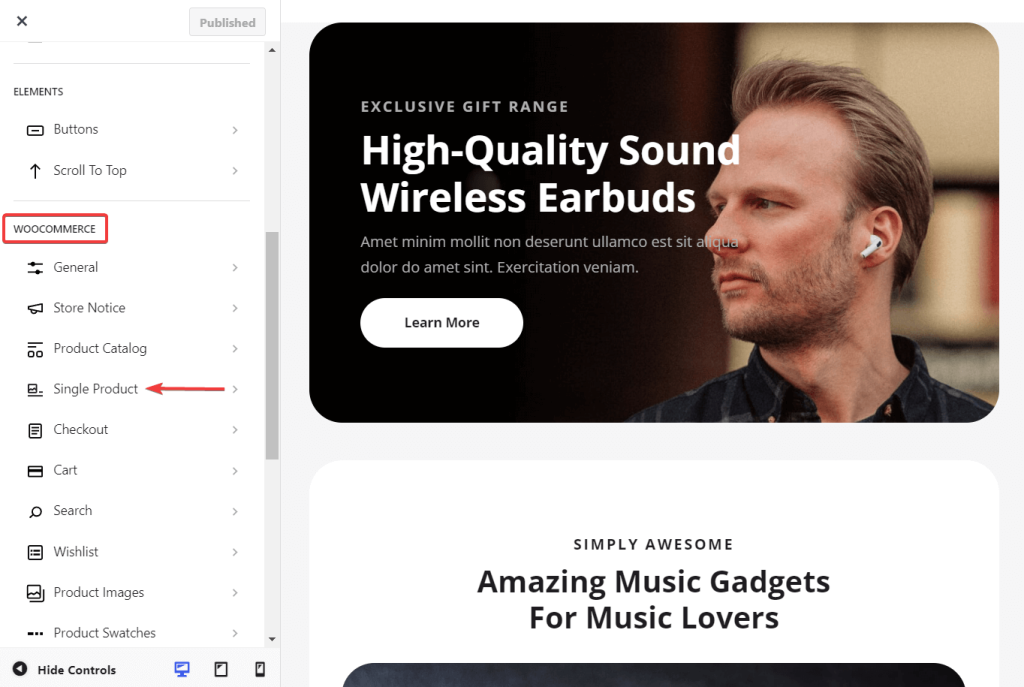
Aşağı kaydırarak Özelleştiricinin WooCommerce bölümünde Tek Ürün seçeneğini seçin:

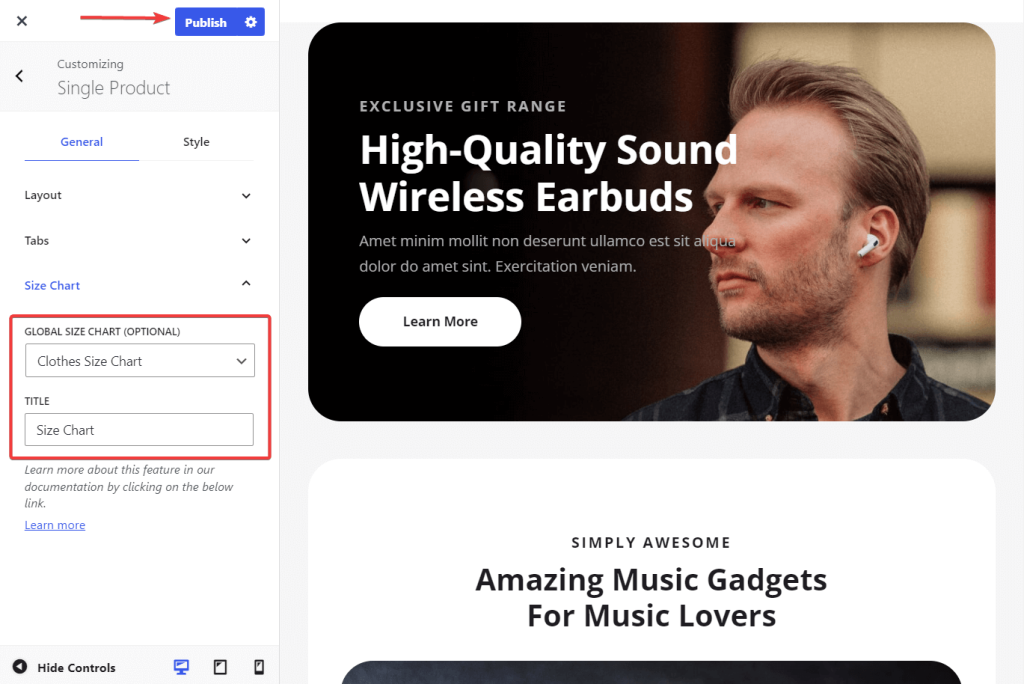
Aşağıdaki ekrandan Beden Tablosunu seçin. Global Boyut Tablosu ve Başlık seçeneklerini gösterecektir.
Tüm beden tablolarınız, global beden tablosu yapılandırmasında açılır seçenekler olarak mevcuttur. Ürün sayfalarınıza eklenecek olanı seçin ve ona bir başlık verin.
Ayarlarınızı kaydetmek için ekranın üst kısmındaki Yayınla düğmesini kullanın.

Belirli bir ürün sayfasında görüntülemek için, Ürünler > Tüm Ürünler'i seçip ardından istediğiniz ürüne tıklayarak beden tablosunu eklemek istediğiniz ürün sayfasını açın.
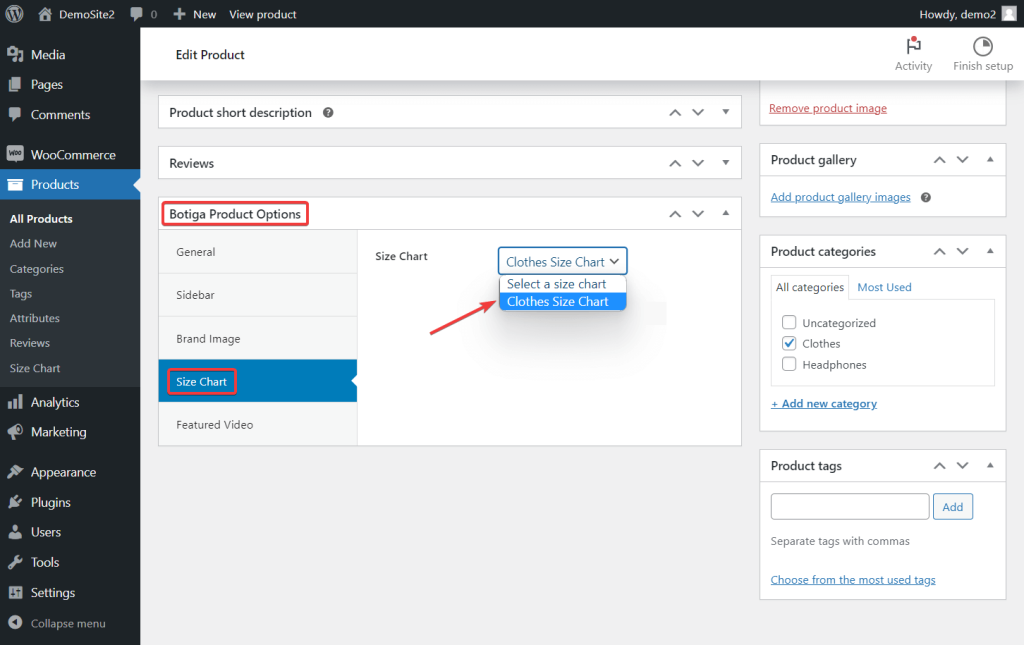
Ürün sayfasındaki Botiga Ürün Seçenekleri paneline ilerleyin ve Beden Tablosu sekmesine tıklayın.
Burada beden tablolarınızı içeren açılır menüden seçim yapabilirsiniz. Ürününüze eklemek istediğinizi seçin ve ardından değişiklikleri kaydetmek için sayfanın üst kısmındaki Güncelle'ye tıklayın:

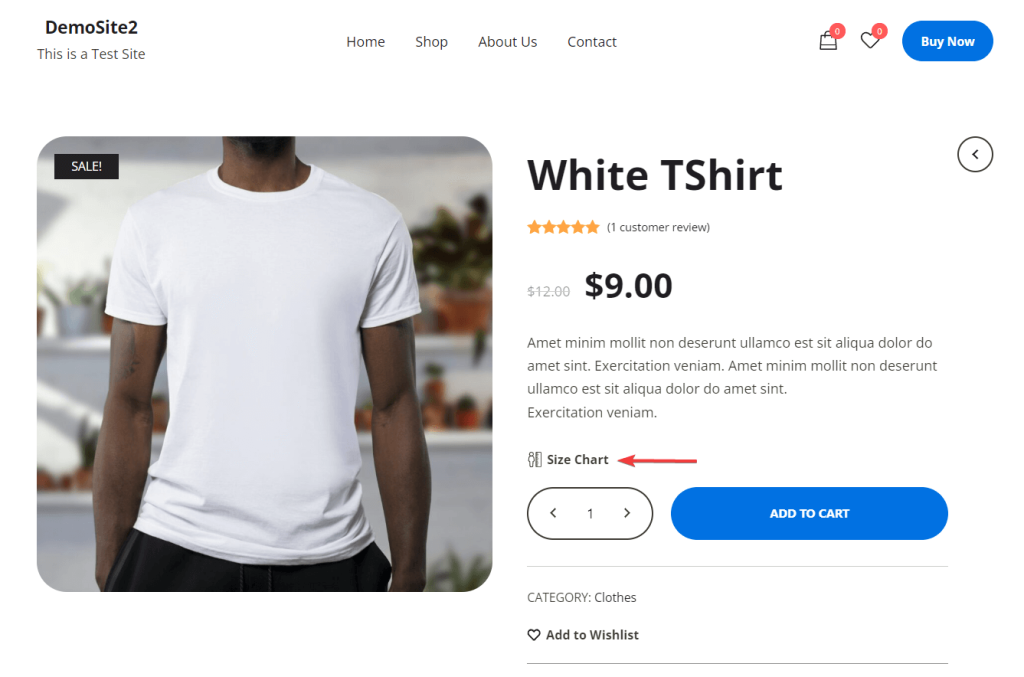
Beden grafiğinizin mağazada nasıl göründüğünü görmek için şimdi ürün sayfasını açın.
Ürün açıklamasının altında beden tablosu seçeneği bulunmaktadır.

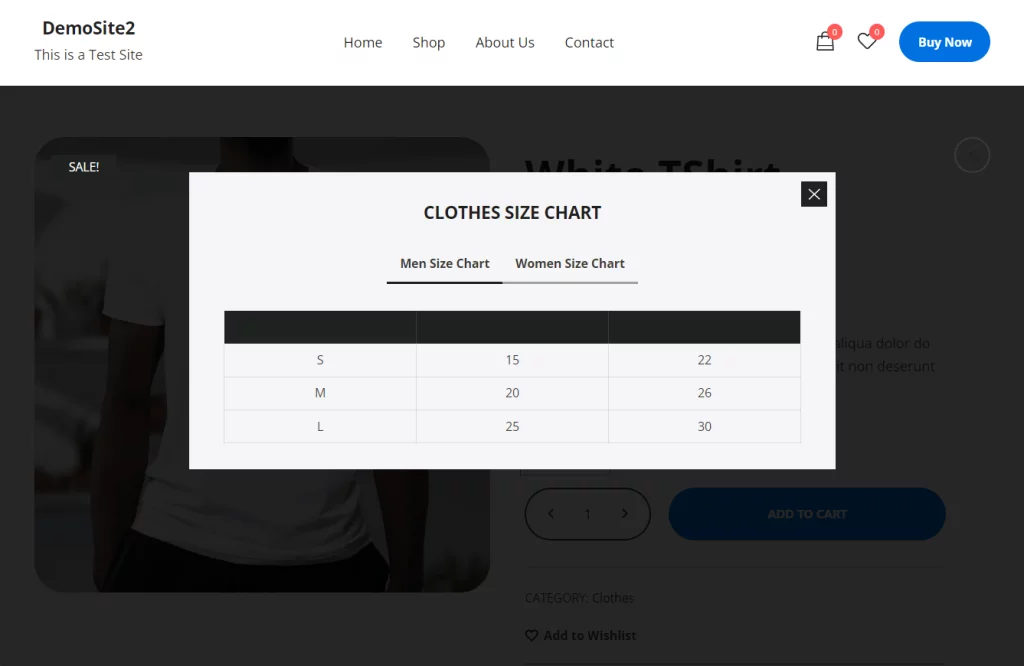
Bu seçeneği seçtiğinizde beden grafiğinizi gösteren bir kalıcı kutu görünecektir:

Ve bitti!
Kapanış
WooCommerce sitenize bir beden tablosu eklemek yalnızca kullanıcı deneyimini geliştirmekle kalmaz, aynı zamanda mağazanızın dönüşüm oranını da artırır. Ancak Botiga ve Botiga Pro ile yalnızca beden tablosu eklemenin ötesine geçebilirsiniz. Örneğin, ürün galerilerinize video ve ses ekleyebilir, ürün resimlerine büyüleyici fareyle üzerine gelme efektleri uygulayabilir, hızlı görüntüleme kutularını mağaza ve arşiv sayfalarınıza entegre edebilir ve çok daha fazlasını yapabilirsiniz.
Bu size çevrimiçi mağazanızın işlevselliğini ve çekiciliğini artırmak için kapsamlı bir araç seti sağlar.





