Web sitemizin güzelliğinin nedenlerinden biri, güzel tasarımı ve bu güzelliği geliştirmemize yardımcı olan çeşitli WordPress temalarıdır. Ancak, web sitesinin benzersizliğini korumak için, birçok kişi geliştiricinin sayfadan sayfaya çeşitli şeyleri atladığı temayı özelleştirir. Örneğin - kenar çubuğunu veya metin kutusunu atlama. Bu nedenle, iki özel CSS özelliği hakkında bir fikrimiz olması gerekir - görünürlük ve ekran. Bu iki özellik ile herkes sayfa öğelerini kolayca gizleyebilir. Ve bugünün öğreticisinde göreceğimiz şey budur.

Öğeleri Gizlemenin Arkasındaki Nedenler
Bir geliştirici bir WordPress teması oluşturduğunda, her türlü insanın tercihlerini ve ihtiyaçlarını düşünür. Ancak, herkes aynı değildir, bu nedenle özelleştirme gereklidir. Genellikle, insanların bir web sitesinden atladığı şey bir başlık veya gezinme menüsüdür.
Genellikle, belirli bir sayfadan bir şey kaldırmak istediğimizde bu tür bir eyleme ihtiyacımız vardır. Daha açık bir ifadeyle ifade etmek gerekirse, bir blog gönderisinden bir inceleme veya derecelendirme bölümünü kaldırmak istediğinizi varsayalım. Şimdi, inceleme bölümünü tüm tema ayarlarından kaldırırsanız, tüm gönderi sayfalarından kaldırılır. Belirli bir sayfadan kaldırmak istediğimizden - CSS kullanarak sayfanın bu öğesini gizleyebiliriz.
Gizlenecek öğeyi hedefleme
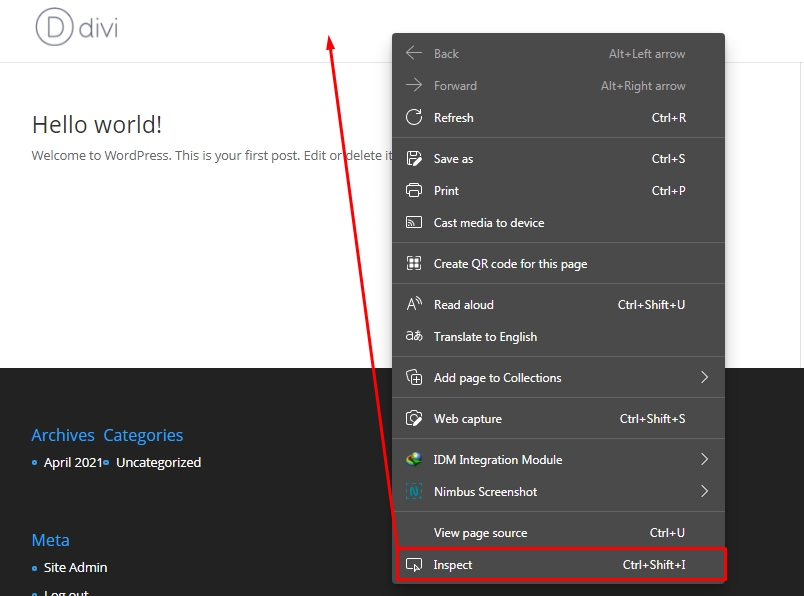
Hangi sayfa öğesini gizlemek istediğinizi biliyorsunuz, ancak bilmediğiniz şey kodlama dilinde ne söylediği veya geliştiricinin bunu nasıl belirttiğidir. Kolayca öğrenebiliriz. Gizlemek istediğiniz öğeyi sağ tıklatın ve İncele'yi seçin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
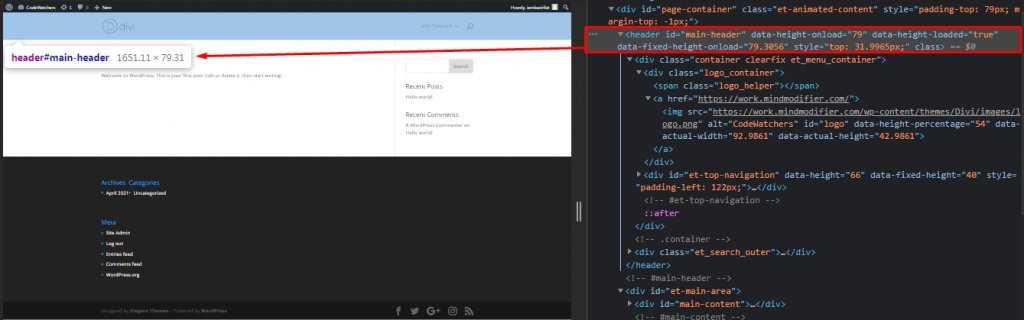
Ardından Geliştirme Araçları'ndaki Öğeler bölümüne gidin. Burada seçtiğiniz öğelerin CSS kimliğine bakabilirsiniz. Şimdi farenizi öğe kodunun üzerine getir ve sayfada vurgulanmış bir bölüm olacak. Seçiminizi kilitlemek için doğru satırı tıklatın.

Şimdi bu seçiciyi kullanarak CSS'ye değiştirmemiz gerekiyor.
Ekran CSS kullanımı
Herhangi bir öğeyi gizlemenin en kolay yolu onu yok etmektir. Bunu "display:none" özelliği aracılığıyla kolayca yapabiliriz. Sonuç olarak, bu öğe artık o sayfada görünmez. Ve bu belirli öğeyi kapsayan parça otomatik olarak kaldırılacak ve doldurulacaktır. Ayrıca, yanıt vermeyle ilgili bir sorun olmayacaktır.

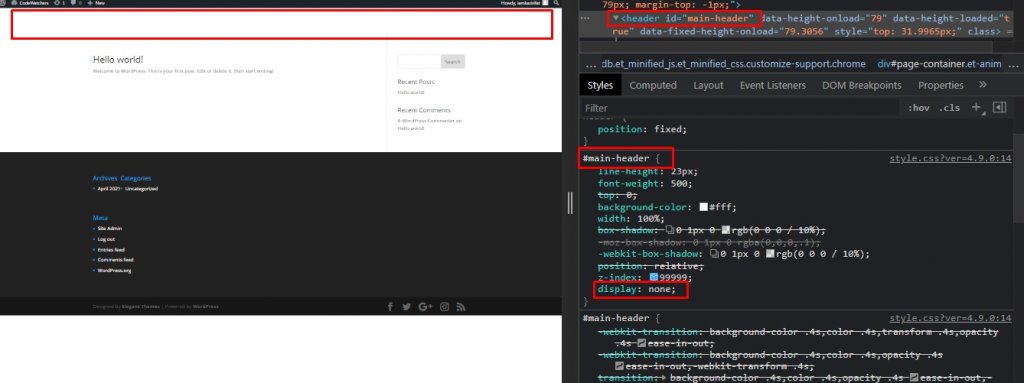
İşte bu resimde, gördüğünüz gibi, ana başlığı kaldırmak istedik. İlk başta, öğe kimliğine tıkladık, ardından CSS ayarlamaları için Stil paneline geçiyoruz ve aşağıda verilen kodu ekliyoruz.
display:noneVe bir öğeyi tüm web sitesinden kaldırmanın en kolay yolu ile işimiz bitti.
Görünürlük CSS'nin Kullanımı
Ekran CSS gibi, herhangi bir öğeyi gizlemek için görünürlük CSS'yi de kullanabiliriz. Teorik olarak, ikisi de aynı işi yapıyor ama pratik olarak, burada sadece elementi saklıyoruz, kaldırmıyoruz. Görünürlük CSS, öğeyi görünmez hale getirmenize yardımcı olur ve bunun için ayrılan alanı tutar.
visibility:hidden;
Görünürlük veya Ekran: Hangi durumda hangileri kullanılmalıdır?
Hangi CSS kodunun hangi işi yaptığını zaten biliyoruz. Sayfadan bir öğeyi tamamen silmek istiyorsak, Display CSS'yi kullanacağız. Ve eğer bir elementi pozisyonu tutma koşuluyla yok etmek istiyorsak, Görünürlük CSS'yi kullanacağız.
Örneğin - tek bir sütun satırının arka planını kaldırmak istiyorsak, "visibility:hidden" kullanacağız, çünkü yalnızca arka planı kaldıracak, ancak tek sütun satırını ve içeriği içinde bırakacaktır. Ve "display:none;" kullanırsak, arka planla birlikte içeriği, satırları ve sütunları silinir ve sayfa yeni bir şekilde otomatik olarak düzenlenirse.
Belirli bir sayfadaki öğeyi gizleme
Şimdiye kadar gördüklerimiz aracılığıyla herhangi bir değişiklik yapılırsa, etki tüm web sitesinde olacaktır. Şimdi belirli bir sayfada bir öğeyi nasıl yok edebileceğimizi göreceğiz. Bunun için belirli bir Sayfa Kimliği Sınıfını bulmamız gerekir.
Fareyi sayfaya getirerek bu kimliği bulmanız yeterlidir. Burada örnek olarak bir yazı alıyoruz. "post=3"ü bağlantıda işaretli bir dikdörtgende görebilirsiniz ve bu, bir web sitesinin "Gizlilik Politikası" sayfasının Sayfa Kimliğidir.

Bu kimliği herhangi bir Düzenleme veya Önizleme sayfasından da kontrol edebilirsiniz.
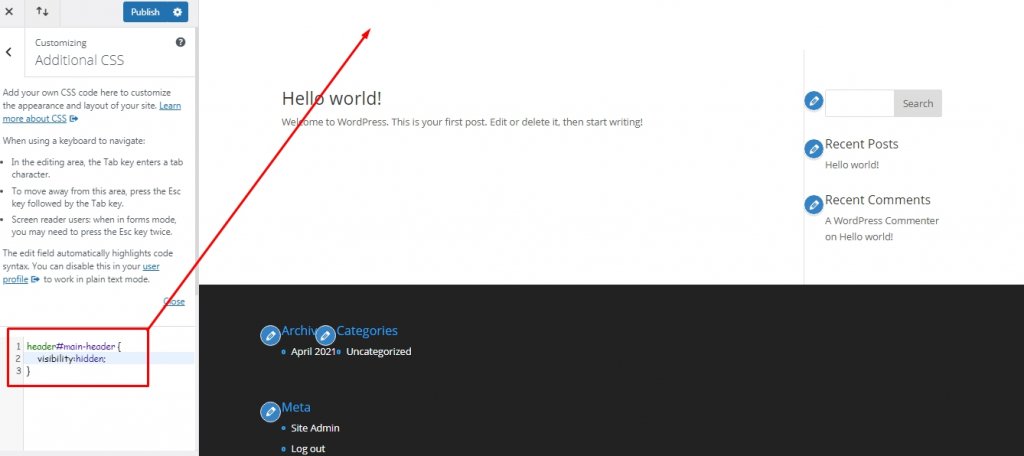
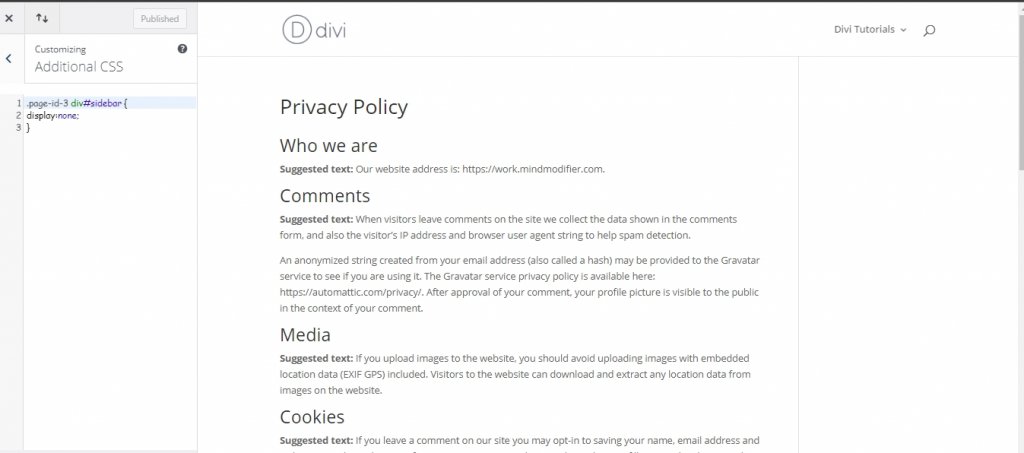
Şimdi kenar çubuğunu gizlemek için bu sayfaya CSS Görüntüle'yi ekleyeceğiz. Bunu Tema Özelleştirici'den yapabiliriz.
.page-id-3 div#sidebar {
display:none;
}
Yukarıda yazılan kod, körükle yazılan kodun öğeyi her yerden kaldıracağı belirli bir sayfadan kenar çubuğunu kaldıracaktır.
dev#sidebar {
visibility:hidden;
}Son Sözcükler
Bugünün öğreticisinde, Ekran ve görünürlük CSS özellikleri arasındaki farkı ve WordPress sitenizi özelleştirirken hangi özelliği kullanmanız gerektiğini açıklamak istiyoruz. Umarız bu blog gönderisi yararlı olur. EVET ise, bir paylaşım olağanüstü olacak!





