WordPress neden bazen yavaş yükleniyor? Birkaç olası yanıtı olan karmaşık bir soru. Bunun bir nedeni web barındırıcınız olabilir, bir diğeri zahmetli bir eklenti olabilir veya web sitenizde çok fazla optimize edilmemiş resim olması olabilir.

Bu noktada, kesin nedeni belirlemek için çok erken. Ancak bu makalenin sonunda, WordPress sitenizin neden yavaş olduğunu ve sorunu çözmek için hangi adımları atabileceğinizi çok daha iyi anlayacaksınız.
Bu yazıda, yavaş bir WordPress sitesine katkıda bulunabilecek faktörleri tartışacağız. Ardından, web barındırıcınızın ihtiyaç duyduğunuz performans düzeyini sağlayıp sağlamadığını değerlendirmenize yardımcı olmak için dört adımda size rehberlik edeceğiz. Hadi başlayalım ve sorunu birlikte çözelim!
WordPress'i Yavaşlatan Şeyler
Yalnızca web barındırıcınızı değil, web sitenizin ne kadar hızlı yüklendiğini etkileyebilecek birçok faktör vardır. Bu faktörler hem sizi hem de web sitenizin ziyaretçilerini etkileyebilir. Bu faktörlerden bazıları şunlardır:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Hızlı yüklenmek üzere optimize edilmemiş resimlerin görüntülenmesi
- Yavaş ve yüklenmesi daha uzun süren bir WordPress teması kullanma
- Hız için optimize edilmemiş eklentileri kullanma
- Dosyaları sıkıştırmak ve önbelleğe alma tekniklerini kullanmak gibi genel performans en iyi uygulamalarını takip etmemek
- Arka planda çalışan çok sayıda komut dosyası olması web sitenizi yavaşlatabilir
- WordPress'e güç veren programlama dili PHP'nin eski bir sürümünü kullanma
Web sitenizin bu yönlerini optimize etmezseniz, olabileceği kadar hızlı olmayacaktır. Ancak, her şeyi optimize etseniz bile, barındırma sağlayıcınız yine de bir darboğaz oluşturabilir ve işleri yavaşlatabilir. Bir sonraki bölümde, barındırma sağlayıcınızın web siteniz için bu soruna neden olup olmadığını nasıl belirleyebileceğinizi tartışacağız.
Yavaşlama İçin 4 Adımda Web Sitesi Sorun Giderme
Barındırma sağlayıcınızın web sitenizin performansıyla ilgili sorunlara neden olup olmadığını öğrenmek için, onu etkileyebilecek tüm olası faktörleri göz önünde bulundurmak önemlidir. Süreci basit adımlara ayıralım ve her faktörü birer birer eleyelim.
Bazı temel sayfa yükleme süresi testleri çalıştırın
Başka bir şey yapmadan önce, web sitenizin ne kadar hızlı yüklendiğini belirlemelisiniz. İdeal olarak, siteniz iki saniyeden daha kısa sürede yüklenmelidir - bir saniyenin altındaki herhangi bir şey, kullanıcı deneyimi için mükemmeldir. Yükleme süreniz bir ila iki saniye aralığına giriyorsa, iyi gidiyorsunuz, ancak hala iyileştirme için yer var.
Sitenizin yükleme sürelerini test etmek için çeşitli araçlar mevcuttur ve popüler seçeneklerden biri de Pingdom Araçları'dır . Ana sayfanız genel olarak diğer sayfalara göre daha fazla içeriğe sahip olduğundan test için uygun bir seçimdir. Pingdom'u kullanmak için sağlanan alana URL'nizi girmeniz ve barındırma sağlayıcınızın veri merkezleriyle yakından eşleşen bir test sunucusu seçmeniz yeterlidir.
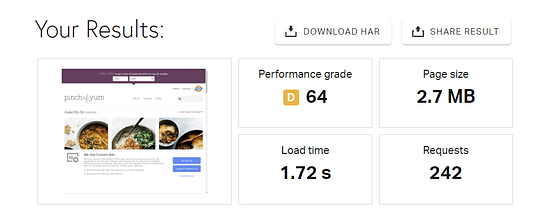
"Test Başlat"a tıkladığınızda ve Pingdom'un çalışmasına izin verdiğinizde, aşağıdaki gibi görüntülenen bir dizi sonuç alırsınız:

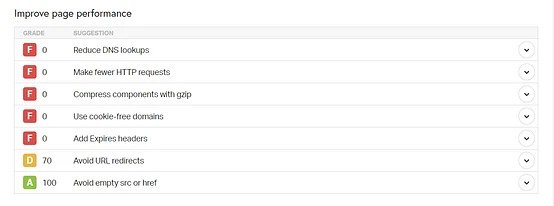
Aşağı kaydırırsanız, Pingdom'un web sitenizin gzip sıkıştırma, URL yönlendirmeleri ve daha fazlası dahil olmak üzere farklı yönleri için puanlar sağladığını fark edeceksiniz.

Notlarınız ne kadar yüksek olursa, web siteniz o kadar hızlı yüklenmelidir. Her öneri, yükleme sürelerini önemli ölçüde iyileştirebilir. Düşük puanlar, web sitenizin optimizasyon gerektirdiği alanları gösterir.
Stres Testi Yapın
Arka arkaya birden çok hız testi yapmak, web sitenizin ne kadar hızlı olduğu konusunda size iyi bir fikir verebilir. Ancak asıl test, çok fazla trafik olduğunda web barındırıcınızın ne kadar iyi performans gösterdiğini görmektir.
Bunu yapmak için Load Impact adlı bir araç kullanacağız. Beş dakikalık bir süre boyunca web sitenizi aynı anda ziyaret eden 25 kişiye kadar simüle etmenizi sağlar. Bir hesap oluşturmadan ücretsiz bir test çalıştırabilirsiniz.

Testten sonra, beş dakika boyunca her kullanıcı için yükleme sürelerini gösteren bir grafik göreceksiniz. İdeal olarak, yükleme sürelerinde (mavi çizgi) büyük ani artışlar görmek istemezsiniz.

Bizim durumumuzda sonuçlar iyi görünüyor, bu da web barındırıcımızın ihtiyacımız olan trafik miktarını kaldırabileceği anlamına geliyor. Ancak yükleme sürelerinde önemli artışlar fark ederseniz, bu şu üç şeyden biri olabilir:
- Web siteniz iyi optimize edilmemiş (zaten hallettiniz!)
- Web barındırıcınız, sitenizi aynı anda ziyaret eden kişi sayısını kaldıramaz.
- Barındırma planınız bir darboğaza neden oluyor.
Deneyimlerimize göre, iyi barındırma sağlayıcıları, temel paylaşımlı planlarla bile makul miktarda eşzamanlı trafiği kaldırabilir. Sizinki yapamıyorsa, web siteniz için bir içerik dağıtım ağı (CDN) kullanarak yardımcı olabilirsiniz.
Bir CDN, veri merkezlerini kullanarak sunucularınızdaki yükü azaltır. Bu, web barındırıcınız baskı altında mücadele etse bile, web sitenizin performansının trafik artışları sırasında zarar görmeyeceği anlamına gelir.
Görüntü Optimizasyonu
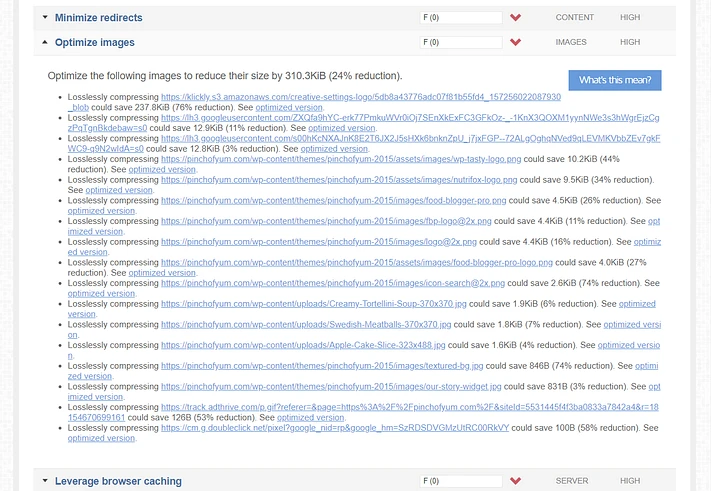
Büyük dosya boyutları, yüksek kaliteli fotoğraflarla ilişkilendirilebilir ve bunlardan birkaçını bir sayfaya dahil etmek, yükleme sürelerinizi önemli ölçüde yavaşlatabilir. Bunun web sitenizi etkileyip etkilemediğini belirlemenin birden çok yolu vardır. Ancak en hızlı yöntem, GTmetrix gibi ücretsiz bir performans test aracı kullanmaktır.

Bu araç, bir URL girmenize, hızlı bir test gerçekleştirmenize ve iyileştirme önerileriyle birlikte yükleme sürelerinizin kapsamlı bir dökümünü sağlayan bir rapor oluşturmanıza izin vererek Pingdom Araçlarına benzer şekilde çalışır.

GTMetrix ayrıca web sitenizin optimize edilmiş görseller kullanıp kullanmadığını da gösterir. Sekmeyi genişletirseniz, optimize edilmemiş tüm görüntülerin ve olası dosya boyutu tasarruflarının bir listesini bile sunar. Görüntüler genellikle bir web sitesinin dosya boyutunun yaklaşık 50%'ini oluşturur, bu da onları WordPress'e yüklemeden önce veya sonra sıkıştırmayı çok önemli hale getirir. Çok sayıda görüntü optimizasyon eklentisi bu süreci sizin için otomatikleştirdiğinden, ikinci yaklaşımı tercih etmeniz önerilir.

Örneğin, Optimole birkaç işlevi birleştiren bir eklentidir:
- Görüntü sıkıştırma.
- Görüntüleri bir CDN aracılığıyla sunmak (daha önce bahsedildiği gibi).
- Görüntü boyutlarını kullanıcının cihazına göre dinamik olarak ayarlayarak, küçük akıllı telefonlar için daha küçük görüntüler ve Retina ekranlar için daha büyük görüntüler sağlar.
Zayıf görüntü optimizasyon puanları, web sitenizin performansını büyük ölçüde etkileyebilir. Görüntü optimizasyonunu etkinleştirdikten ve mevcut ortam kitaplığınızı gözden geçirdikten sonra, adımlarınızın izini sürmeniz ve önceki iki aşamayı yeniden ziyaret etmeniz önerilir. İdeal olarak, yükleme sürelerinde bir azalma gözlemlemelisiniz. Değilse, web barındırıcınızın altta yatan sorun olduğunu gösterebilir.
Temayı ve Eklentileri Yeniden Kontrol Edin
Doğal olarak, web sitenizin yüklenme süreleri, kullandığınız tema ve eklentilerden de önemli ölçüde etkilenebilir. Örneğin, bazı temalar diğerlerinden daha iyi optimize edilmiştir, bazı eklentiler ise sitenize gereğinden fazla komut dosyası ekleyebilir.
Bu unsurları, WordPress web sitenizi yavaşlatmanın olası nedeni olarak ortadan kaldırmak için şu adımları izleyin:
- Web sitenizin aşamalı bir kopyasını oluşturun.
- Temanızı benzer bir alternatifle değiştirin ve yukarıda belirtilen birinci ve ikinci testleri tekrarlayın.
- Eklentilerinizi tek tek devre dışı bırakın, her seferinde ilk adımdaki testleri tekrarlayın.
Kuşkusuz, çok sayıda eklentiniz varsa bu işlem zaman alıcı olabilir. Ancak, tüm olasılıkları dışlamak çok önemlidir.
Hazırlama işlevine erişiminiz yoksa en iyi ikinci yaklaşım, herhangi bir değişiklik yapmadan önce web sitenizin bir yedeğini oluşturmaktır. Bu şekilde, işiniz bittiğinde orijinal durumuna geri dönebilirsiniz. Ancak, önemli trafik rakamlarınız varsa, canlı bir web sitesini bu şekilde test etmemenizi tavsiye ederiz.
Temanızı değiştirmenin veya belirli bir eklentiyi devre dışı bırakmanın yükleme sürelerinde önemli düşüşlere neden olduğu durumlara dikkat edin. Bu, web barındırıcınızın WordPress'in yavaş performansından sorumlu olmayabileceğini gösterebilir.
Sorunlara gerçekten temanız veya eklentileriniz neden oluyorsa, endişelerinizi gidermek için uygun değiştirmeleri aramanız veya geliştiriciyle iletişime geçmeniz gerekir. Öte yandan, sitenizi yavaşlatan resimleriniz, temanız veya eklentileriniz değilse, yeni bir web barındırıcısı bulmanın zamanı gelmiş olabilir!
Sarma
Yavaş bir WordPress web sitesinin arkasındaki nedenleri belirlemek için çeşitli faktörleri göz önünde bulundurmak önemlidir. Web barındırıcınızı değiştirmek bir seçenek olsa da, konuya sistematik olarak yaklaşmak akıllıca olacaktır.
Yavaş hızı web barındırıcınıza atfetmeden önce, diğer olası nedenleri araştırmak çok önemlidir. Örneğin, web siteniz hız için optimizasyondan yoksun olabilir veya çok sayıda sıkıştırılmamış görseliniz olabilir. Ek olarak, belirli eklentiler ve temalar da yavaş performansa katkıda bulunabilir. Ana bilgisayar değiştirmenin gerekli olduğu sonucuna varmadan önce her yönü kapsamlı bir şekilde test etmek önemlidir.
Popüler bir bulut barındırma platformu olan Cloudways , hızla ilgili endişeleri gidermek için uygun bir çözüm olabilir. Cloudways ile, WordPress web sitenizin yükleme sürelerini önemli ölçüde iyileştirebilen optimize edilmiş altyapılarından ve gelişmiş önbelleğe alma mekanizmalarından yararlanabilirsiniz. Cloudways'i alternatif bir barındırma sağlayıcısı olarak düşünmek, performans sorunlarını hafifletmeye yardımcı olabilir.




