WordPress web sitenizin işlevselliğini geliştirmek ve müşterilerinize kusursuz bir alışveriş deneyimi sunmak mı istiyorsunuz? Başka yerde arama! Bu kapsamlı kılavuzda size "WordPress Sitenize Gönderi Hesaplayıcı Eklemeyi" göstereceğiz. Gönderim maliyetleri, çevrimiçi alışveriş yapanlar için çoğu zaman bir başarı ya da başarısızlık faktörü olabilir ve web sitenize bir gönderim hesaplayıcısı entegre ederek belirsizliği ortadan kaldırabilir ve kullanıcının güvenini artırabilirsiniz.

İster bir e-ticaret mağazası, bağlı kuruluş bağlantıları içeren bir blog veya nakliye maliyeti şeffaflığı gerektiren başka bir WordPress sitesi işletiyor olun, bu adım adım eğitim size süreç boyunca yol gösterecektir. Terk edilmiş alışveriş sepetlerine veda edin ve nakliye için ne kadar ödeyeceklerini tam olarak bilen memnun müşterilere merhaba deyin. Gelin hemen konuya girelim ve WordPress sitenizi daha da kullanıcı dostu ve dönüşüm odaklı hale getirelim.
Gönderi Hesaplayıcı Nedir?

Gönderim hesaplayıcısı, bir ürün veya siparişin gönderim maliyetini hesaplamak için web sitelerinde, özellikle de e-ticaret platformlarında kullanılan bir araç veya özelliktir. Kullanıcılara, varış yeri, eşyaların ağırlığı ve boyutları ve seçilen nakliye yöntemi gibi çeşitli faktörlere dayalı olarak nakliye için ne kadar ödemeleri gerektiğine dair bir tahmin sağlar.
Kargo hesaplayıcısının temel amacı, müşterilere çevrimiçi alışveriş sürecinde şeffaflık ve kolaylık sağlamaktır. Ödeme işlemini tamamlamadan önce nakliye maliyetini görüntüleyerek satın alma işlemleriyle ilgili bilinçli kararlar vermelerine yardımcı olur. Bu şeffaflık, sepeti terk etme oranlarını azaltabilir ve müşteri memnuniyetini artırabilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaEsasen, bir kargo hesaplayıcısı, nakliye maliyetlerine ilişkin belirsizliği ortadan kaldırarak alışveriş deneyimini basitleştirir ve müşterilerin satın alma işlemine devam edip etmemeye karar vermelerini kolaylaştırır. Hem çevrimiçi işletmeler hem de müşterileri için değerli bir araçtır.
WordPress Sitesine Kargo Hesaplayıcı Nasıl Eklenir?
WooCommerce mağazanız yoksa WordPress web sitenize genel bir gönderi hesaplayıcısı eklemek için Formidable Forms'u kullanın.
Sofistike ve karmaşık formların oluşturulmasını sağlayan, çok sevilen bir WordPress iletişim formu eklentisidir . Örneğin, eklentiyi bir iletişim formu, hesap makineleri, anketler, dizinler ve web uygulamaları eklemek için kullanabilirsiniz.
Bu ders için Formidable Forms Pro paketini kullanacağız çünkü daha fazla özelleştirme seçeneği ve fiyatlandırma alanı sunuyor.
Formidable Forms Lite ve Formidable Forms Pro eklentileri öncelikle kurulmalı ve etkinleştirilmelidir. Premium eklenti, daha gelişmiş yetenekler ekleyerek ücretsiz Lite eklentisinin işlevselliğini artırır.
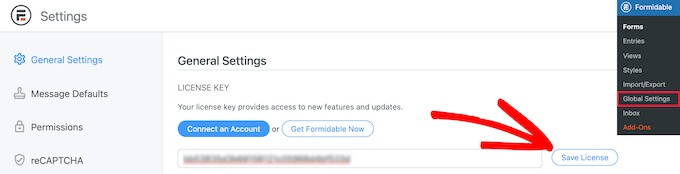
Etkinleştirmeden sonra WordPress kontrol panelinden Formidable »Global Ayarlar'a erişmelisiniz. 'Lisans anahtarını manuel olarak girmek için tıklayın' bağlantısına buradan tıklayabilirsiniz.

Daha sonra lisans anahtarı girilmeli ve ardından "Lisansı Kaydet" düğmesine tıklanmalıdır.
Lisans anahtarı, Formidable Forms hesabınızın alanında bulunur.

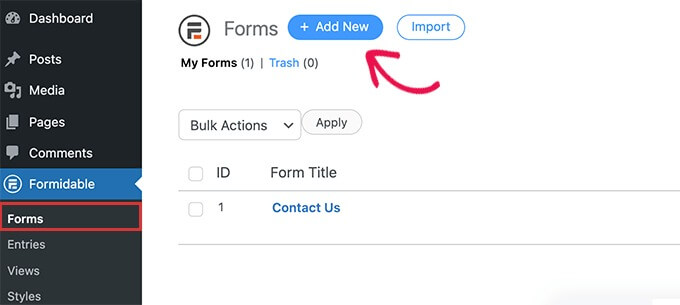
Bir sonraki adım, Müthiş »Formlar'a giderek yeni bir form eklemek.
'+ Yeni Ekle' düğmesi üstte bulunur.

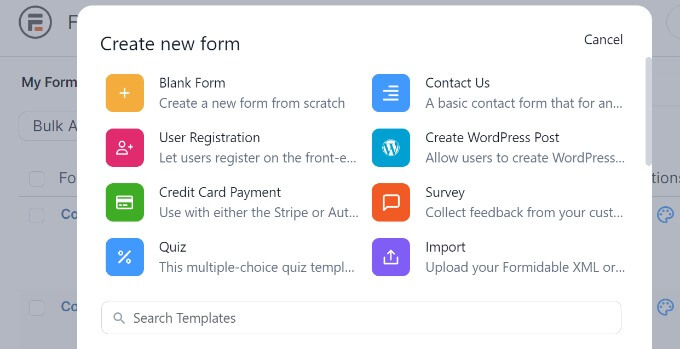
Ardından Formidable Forms, aralarından seçim yapabileceğiniz çeşitli şablonlar görüntüleyecektir. İş süreçleri, hesap makineleri, konuşma formları ve daha fazlasını içeren, aralarından seçim yapabileceğiniz çeşitli kategoriler vardır.
Formidable Forms'ta önceden oluşturulmuş bir nakliye hesaplayıcı şablonu yoktur. Ancak bir tane oluşturmak için boş bir form şablonu kullanabilirsiniz.
Şimdi 'Boş Form' şablonunu seçin.

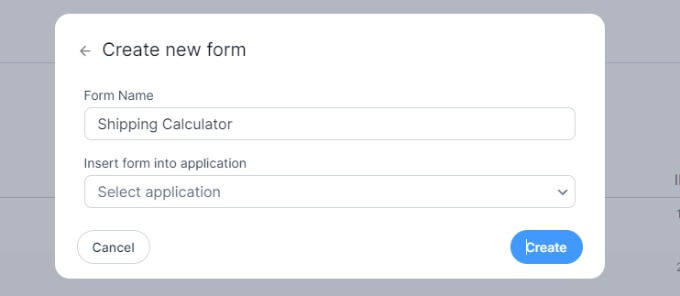
Açılan ekranda formunuza bir isim vermeniz gerekmektedir.
Şablonu bir uygulamaya ekleme özelliği de mevcuttur. Ancak bu ders için varsayılan yapılandırmayı kullanabilirsiniz.
Formun adını girdikten sonra 'Oluştur' butonuna tıklayın.

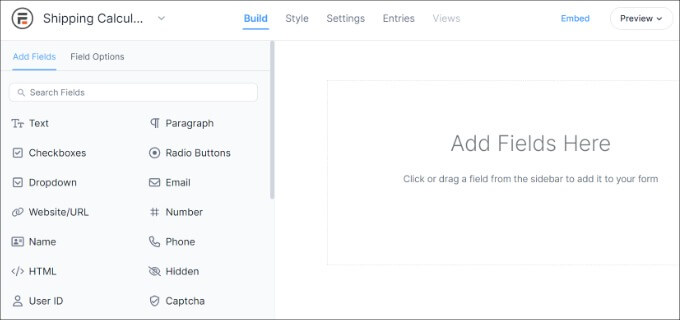
Bundan sonra sürükle ve bırak form oluşturucu görünecektir.
Soldaki menüden herhangi bir form alanı, oraya sürükleyip bırakarak kolayca şablona eklenebilir.

Örneğin şablona ad, e-posta, telefon numarası ve daha fazlası gibi form alanları ekleyebilirsiniz.
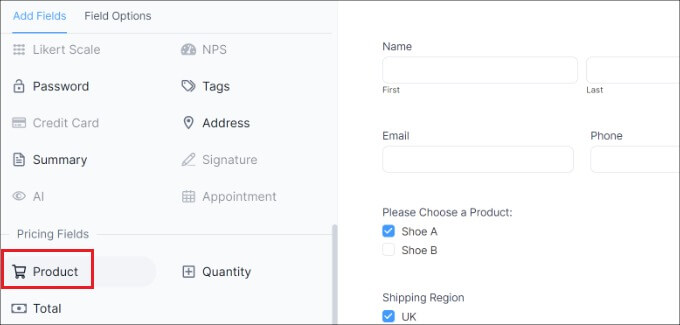
Gönderim hesaplaması oluşturmak için soldaki Fiyatlandırma Alanları bölümüne 'Ürün' form alanı ekleyebilirsiniz.

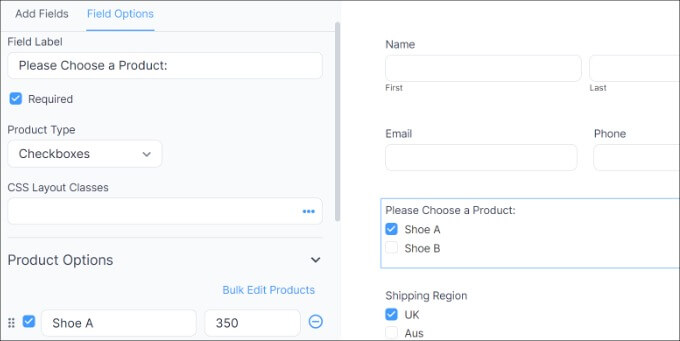
Daha sonra ürün formu alanı seçilebilir ve daha da özelleştirilebilir.
Mesela ürün tipini ve alan etiketlerini değiştirdik. Formidable Forms'u kullanarak ürünleri onay kutuları, açılır menüler, radyo düğmeleri, tek ürünler veya kullanıcı tanımlı seçenekler olarak görüntüleyebilirsiniz.

Ayrıca soldaki menüde "Ürün Seçenekleri" başlığı altında ürünlerinizi ve fiyatlarını ekleyebilirsiniz.
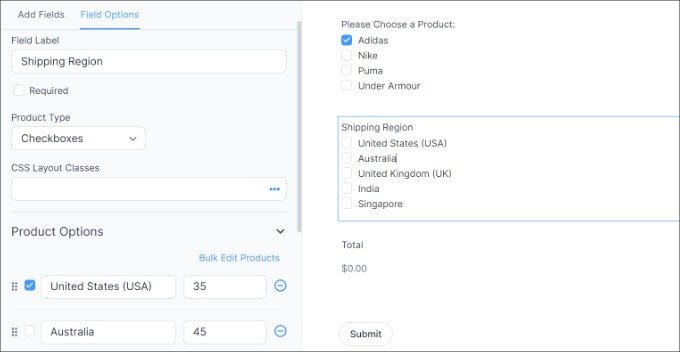
Bir sonraki adım, ürünlerinizi yerleştirdikten sonra gönderim bölgelerinizi ve ücretlerinizi girmektir. Bunu gerçekleştirmek için soldaki menünün Fiyatlandırma Alanları alanına bir kez daha Ürün formu alanı ekleyebilirsiniz.
Daha sonra etiket ve ürün türü değiştirilmeli ve her bölgenin teslimat maliyeti ayrı ayrı girilmelidir.

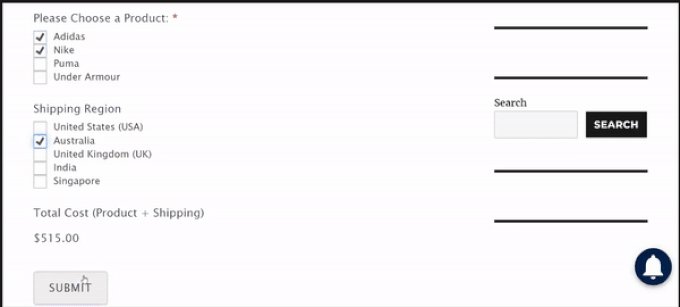
Yukarıdaki ekran görüntüsündeki etiketi Gönderim Bölgeleri ve Ürün Türlerini Onay Kutuları olarak değiştirdik. Buradan, Ürün Seçenekleri bölümünü ek nakliye bölgelerini ve bunlarla ilgili maliyetleri içerecek şekilde genişlettik.
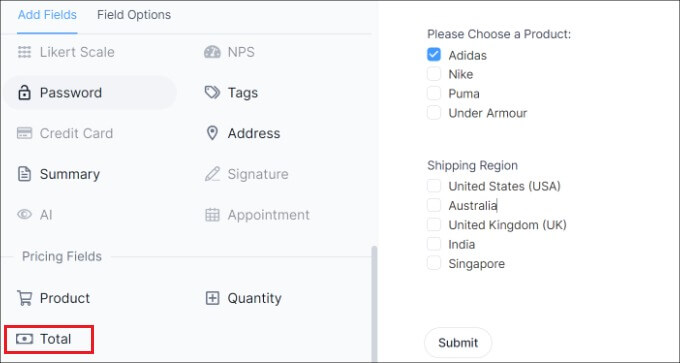
Bu işlem tamamlandıktan sonra gönderim hesaplayıcınız için bir toplam görüntülemeniz gerekecektir. Bunu gerçekleştirmek için Fiyatlandırma Alanları bölümündeki Toplam form alanını şablona eklemeniz yeterlidir.

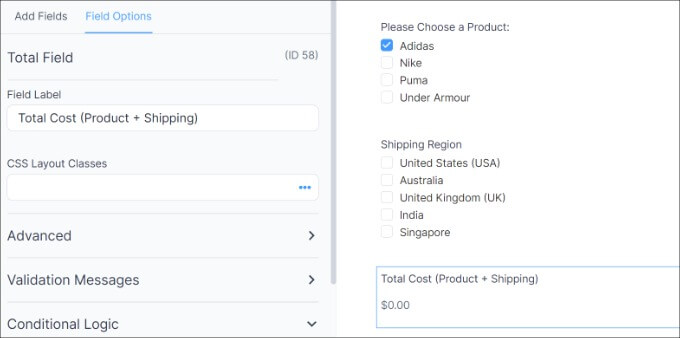
Daha sonra Toplam form alanı seçilebilir ve etiketi, açıklaması ve diğer seçenekleri değiştirilebilir.
Formidable Forms ile form alanlarına koşullu mantık da sağlayarak bunların kullanıcı girişine göre görüntülenmesini sağlayabilirsiniz.

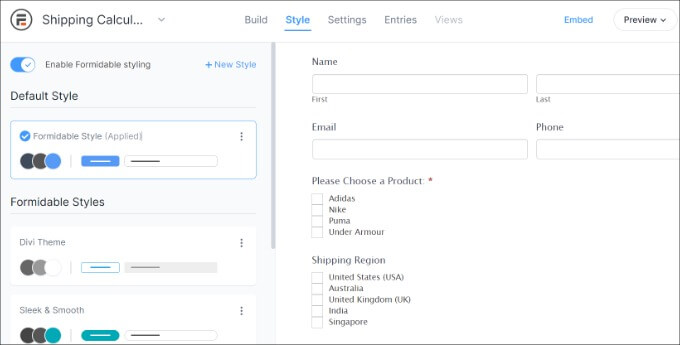
'Stil' sekmesine üstten erişilebilir.
Formidable Forms'ta formunuz için önceden oluşturulmuş formlar mevcuttur. Sadece birine karar verin veya yepyeni bir görünüm yaratın. Bu eğitim için Müthiş Stilin varsayılan ayarlarını uygulayacağız.

Daha sonra Formidable Forms, form seçeneklerini değiştirmenize de olanak tanır.
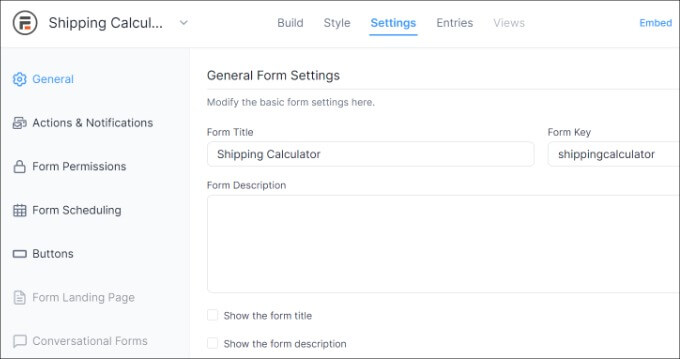
Menüden 'Ayarlar' sekmesini seçmeniz yeterli. Bu ortak ayarları kullanarak formun başlığını değiştirebilir, açıklama ekleyebilir ve daha fazlasını yapabilirsiniz.

Ayrıca eylemler ve bildirimler, forma ilişkin izinler ve kargo hesaplayıcı formunun planlanması da seçenekler arasındadır.
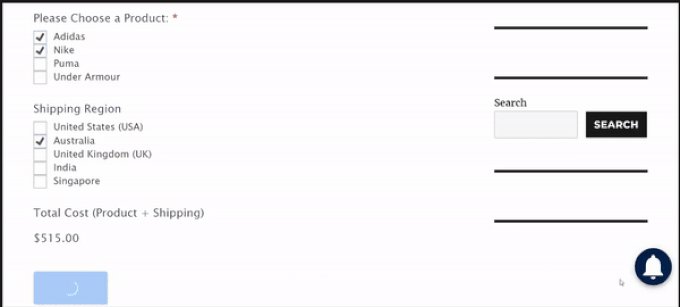
Seçenekleri yapılandırmayı bitirdikten sonra değişikliklerinizi kaydedin. Hesap makineniz artık web sitenizin herhangi bir yerine yerleştirilebilir.
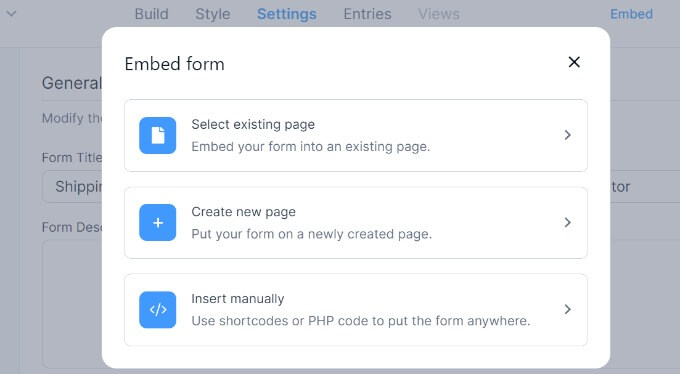
Form oluşturucunun sol üst köşesindeki 'Yerleştir' düğmesini seçerek başlayın. Daha sonra formu mevcut bir sayfaya ekleme, yeni bir sayfa oluşturma veya manuel olarak ekleme seçeneğiniz olacaktır.

Bu eğitimin amacı için 'Yeni sayfa oluştur' seçeneğini seçeceğiz.
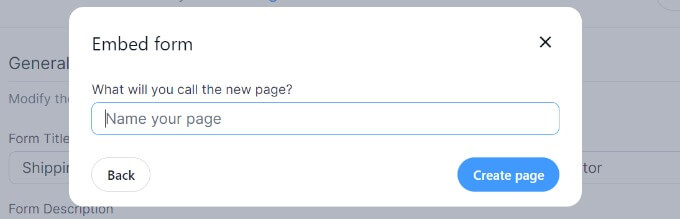
Daha sonra yeni sayfanıza bir isim verdikten sonra "Sayfa oluştur" butonuna tıklayabilirsiniz.

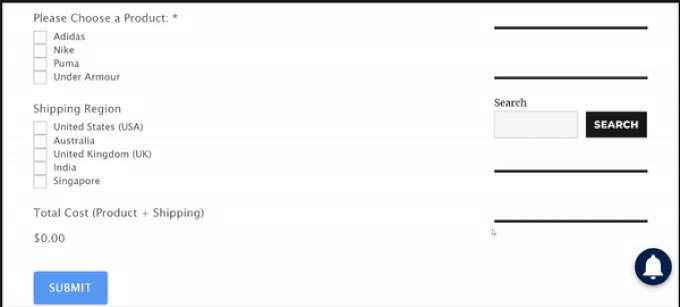
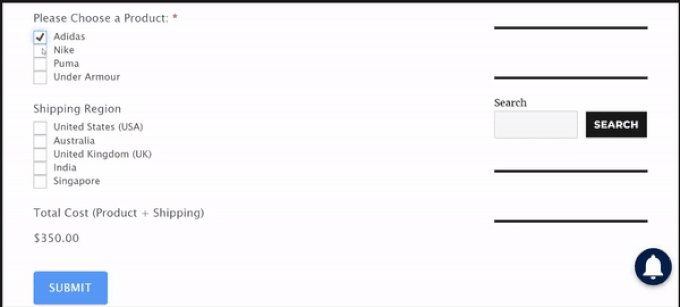
Şu andan itibaren, WordPress gönderi düzenleyicisi gönderim hesaplayıcı formunun bir önizlemesini görüntüleyecektir.
Devam edin ve sayfanızı yayınlayın, ardından kargo tahmin aracını kullanmaları için insanları web sitenize davet edin.

Kapanış
Sonuç olarak, kargo hesaplayıcısını web sitenize, özellikle de Elementor gibi sayfa oluşturucuyla entegre etmek akıllıca bir harekettir. Gönderim maliyetlerinde şeffaflık sağlayarak, sepeti terk etme oranlarını azaltarak ve sonuçta müşteri memnuniyetini artırarak kullanıcı deneyimini geliştirir. Bu değerli araçla müşterilerinizin bilinçli kararlar almasına olanak tanıyarak dönüşümlerin artmasını ve çevrimiçi varlığın daha başarılı olmasını sağlarsınız. Bu nedenle, bugün web sitenize bir nakliye hesaplayıcısı eklemekten çekinmeyin ve işletmenizin gelişmesini izleyin.





