Web siteniz biraz sıkıcı mı ve ziyaretçiler için pek çekici değil mi? Belki insanlar web sitenize geldiğinde sitenizi pek heyecan verici bulmayabilirler. Eğer bu doğruysa, kesinlikle web sitenizi daha ilgi çekici hale getirmeniz gerekir.

Harika bir fikir, WordPress web sitenizde dolaşan metin eklemektir. Bunun nasıl yapılacağını merak ediyor olabilirsiniz. Bunu yapmanın birkaç yolu var. Bu makalede, ElementsKit'i Elementor ile kullanarak WordPress web sitenize nasıl hareketli metin ekleyeceğinizi göstereceğim.
Bunu yaptıktan sonra muhtemelen ziyaretçilerin web sitenizde daha uzun süre kaldıklarını göreceksiniz. Web sitenizden hızla ayrılan kişilerin sayısı da azalacaktır. İnsanlar web sitenizde daha uzun süre kaldıklarında bir şeyler satın alma veya yapmalarını istediğiniz şeyi yapma olasılıkları artar.
Hareketli Metin Web Sitenize Nasıl Çekicilik Getirir?
İnsanlar bir web sitesini ziyaret ettiğinde ilgilerini çekmek gerçekten önemlidir. Dikkatlerini çekmezseniz siteyi erken terk edebilirler. Ve eğer web sitesinin sahibiyseniz, isteyeceğiniz şey bu değildir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAmacınız onların web sitenizde uzun süre kalmalarını sağlamaktır. Bunun nedeni, orada ne kadar çok zaman geçirirlerse, işletmeniz veya web sitenizdeki her şey hakkında o kadar çok şey öğrenebilmeleridir. Web sitenize hareketli metin eklemek, onları çekmenize ve daha uzun süre kalmalarına yardımcı olabilir.
WordPress web sitenizde hareketli metni kullanmanızın bazı ana nedenleri şunlardır:
- Web sitenizi daha canlı ve heyecanlı hale getirerek ziyaretçilerin dikkatini çekin.
- İnsanların web sitenizde geçirdiği süreyi artırın.
- Web sitenizin tasarımını yapın ve daha ilgi çekici görünün.
- Ziyaretçilerin web sitenizde dolaşmasını kolaylaştırın ve deneyimlerini iyileştirin.
- Ziyaretçilerin zihninde markanız hakkında iyi bir izlenim yaratın.
Web Sitesine Hareketli Metin Ekleme
WordPress web sitenize hareketli metin eklemek için birçok araç vardır. Ancak bunların hepsi iyi çalışmıyor ve bazılarının kullanımı kafa karıştırıcı olabiliyor.
Ancak bu kılavuzda, ElementsKit'i kullanarak WordPress sitenize nasıl kolayca hareketli metin ekleyeceğinizi keşfedeceksiniz. ElementsKit, Elementor ile çalışan basit ve çok yönlü bir araçtır. WordPress sitenize her türlü ilgi çekici hareketli metni eklemenizi kolaylaştırır.
WordPress Kontrol Paneli
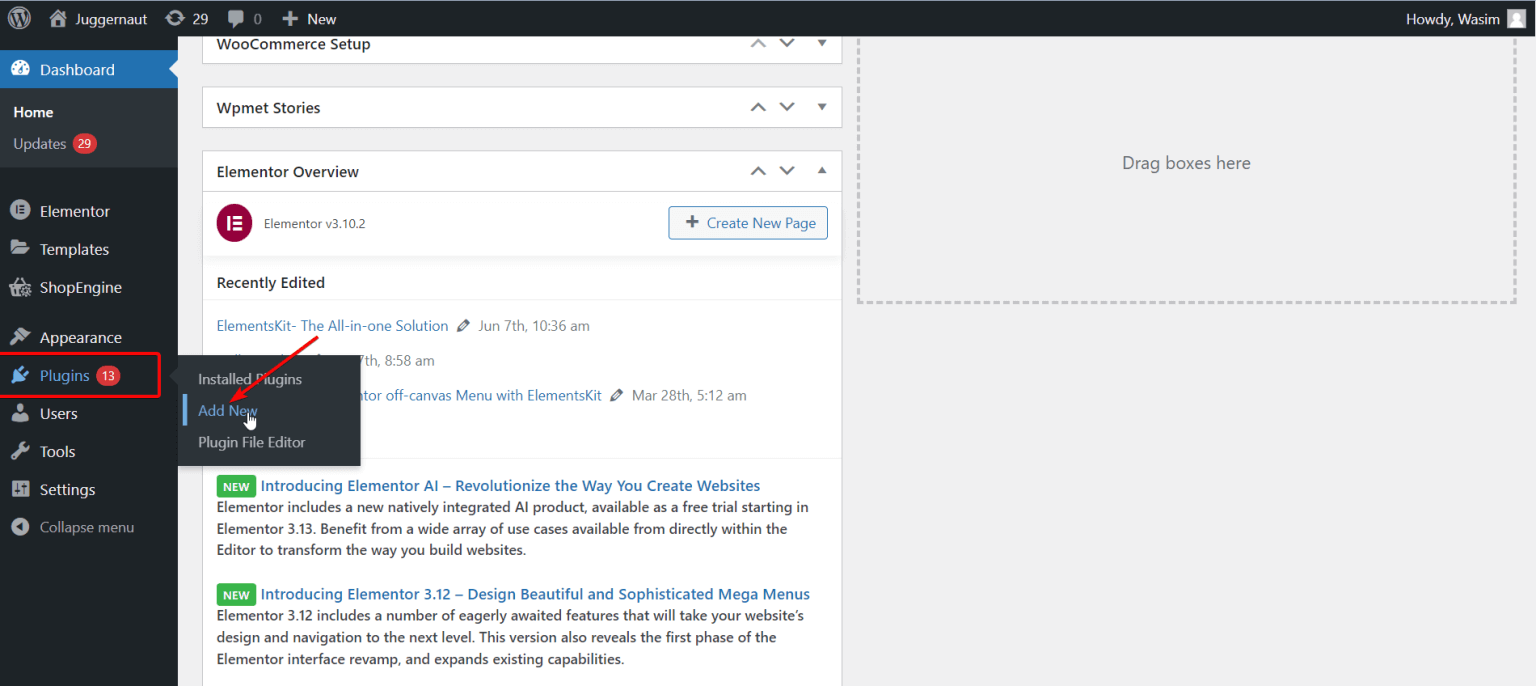
İlk adım yönetici panelinize giriş yapmak ve WP kontrol panelinize gitmektir. Bundan sonra kontrol panelinde "Eklentiler" bölümünü bulun ve "Yeni Ekle"yi seçin.

Element Kiti
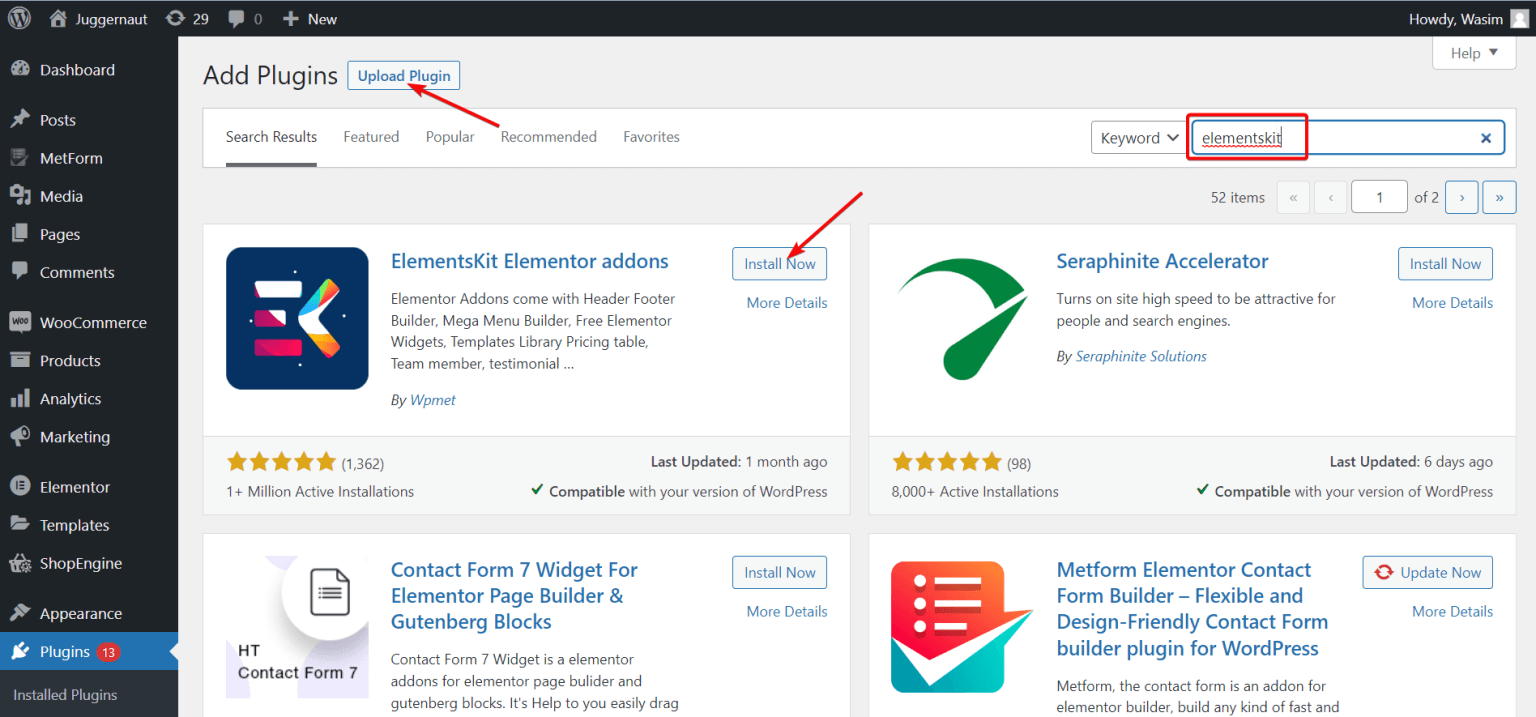
Öncelikle arama kutusuna "ElementsKit" yazın ve eklemek için "Şimdi Kur" düğmesini tıklayın.
İsterseniz ElementsKit'i bir .zip dosyası alarak da edinebilirsiniz. Bunu yapmak için üstteki "Eklentiyi Yükle" düğmesine basın. Daha sonra "Eklentiler" sayfasına gidin ve eklentiyi etkinleştirin.

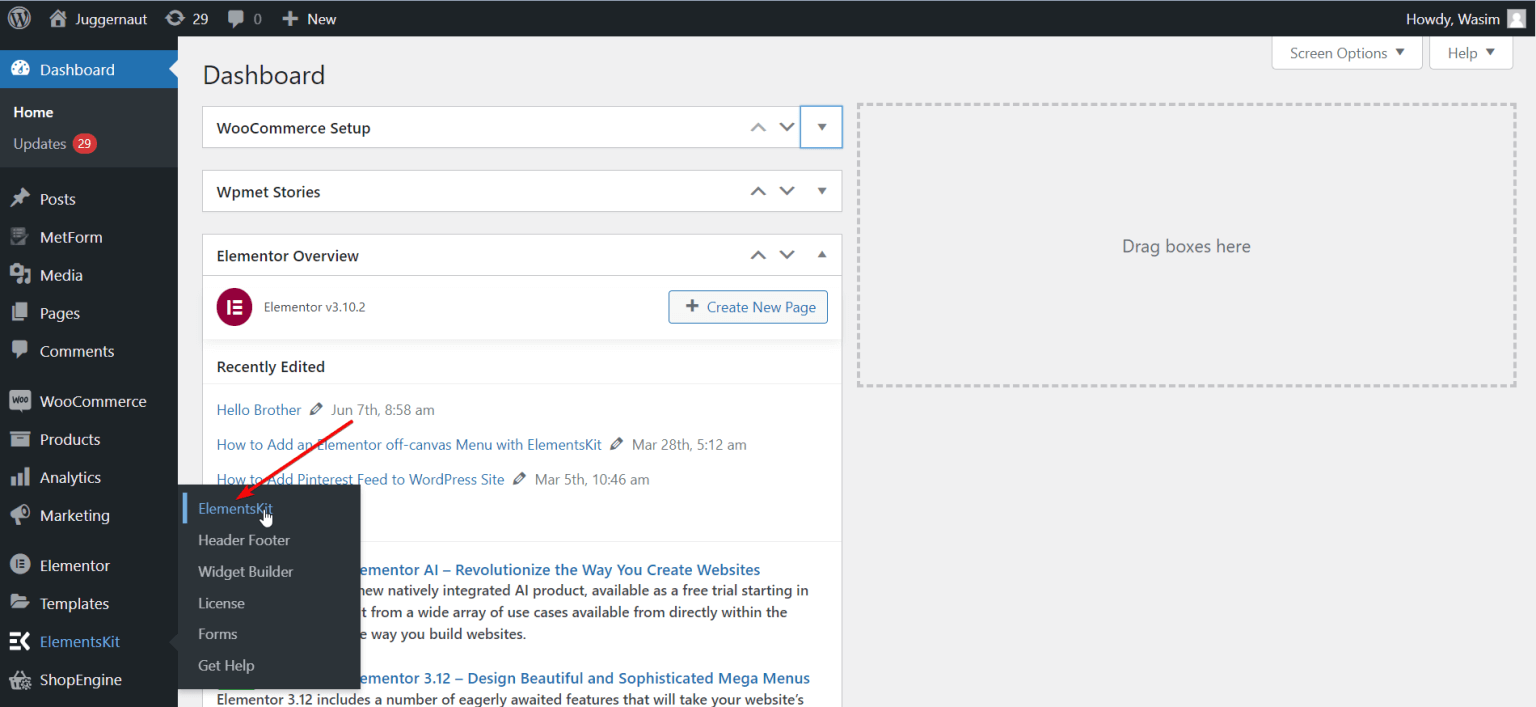
Kontrol Panelinde ElementsKit
Elbette öncelikle "Kontrol Paneli"ne tıklayarak ana sayfaya dönün. Ardından ekranın sol tarafında "ElementsKit"i bulup tıklayın. Bundan sonra devam etmek için "ElementsKit"e tıklayın.

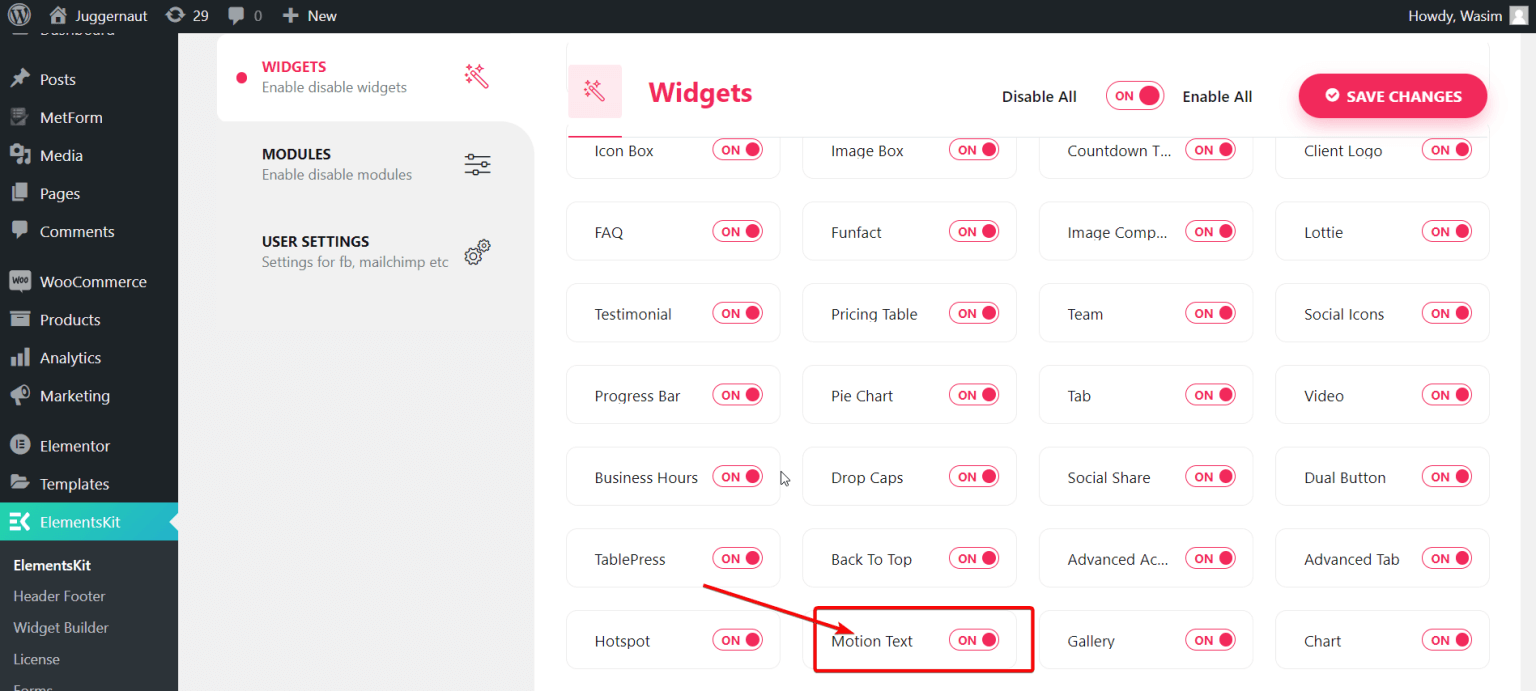
ElementsKit Widget'ı
Önce sol taraftaki "Widget'lar"a tıklayın, ardından "Hareketli Metin" widget'ını görene kadar aşağı kaydırın. Bulduğunuzda widget'ı açın ve "Değişiklikleri Kaydet" düğmesini tıklayarak değişikliklerinizi kaydedin.

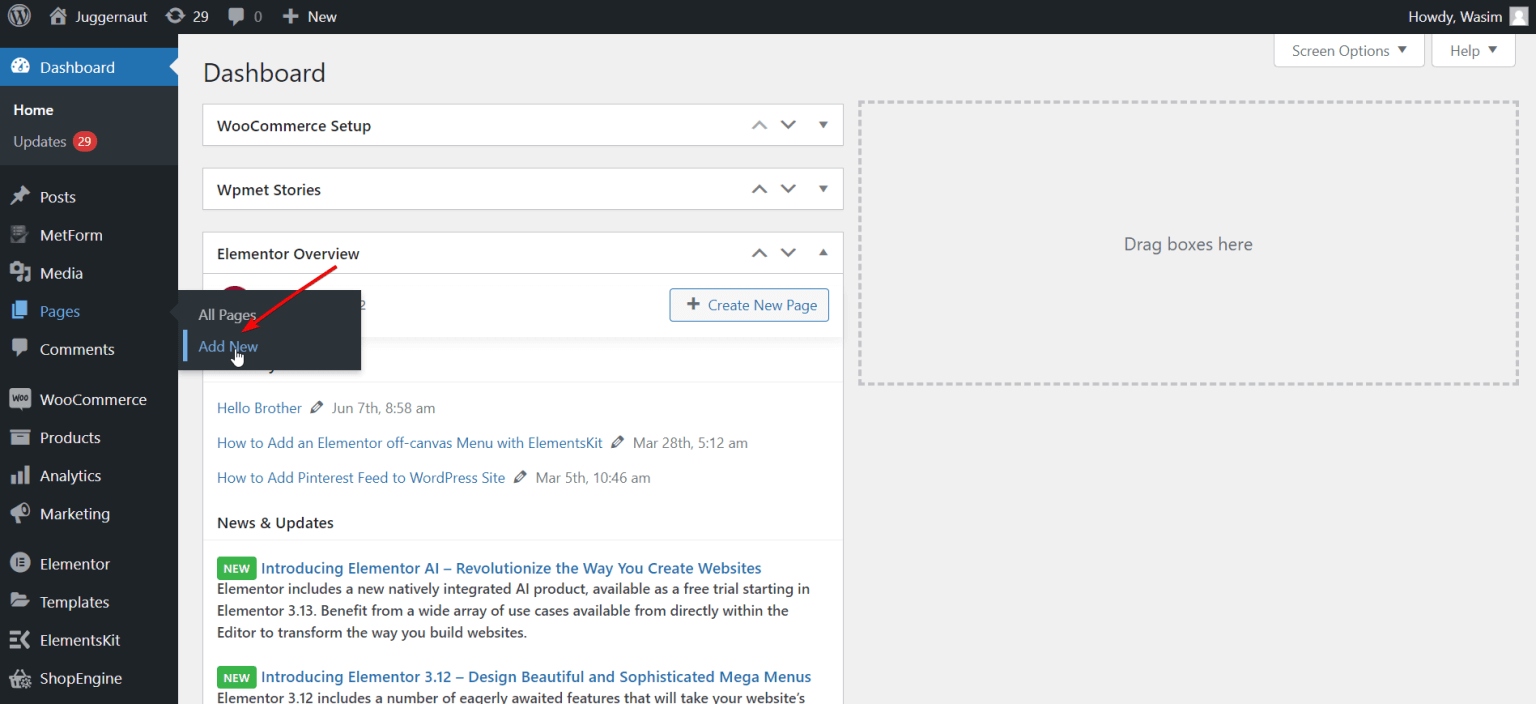
Şimdi, yeni veya daha önce üzerinde çalıştığınız bir sayfa açarak başlamanız gerekiyor. Yeni bir sayfa oluşturmanız için size rehberlik edeceğim. Bunu yapmak için kontrol panelindeki "Sayfalar" bölümüne gidin. Ardından yepyeni bir sayfa oluşturmak için "Yeni Ekle"yi seçin.

Elementor Penceresi
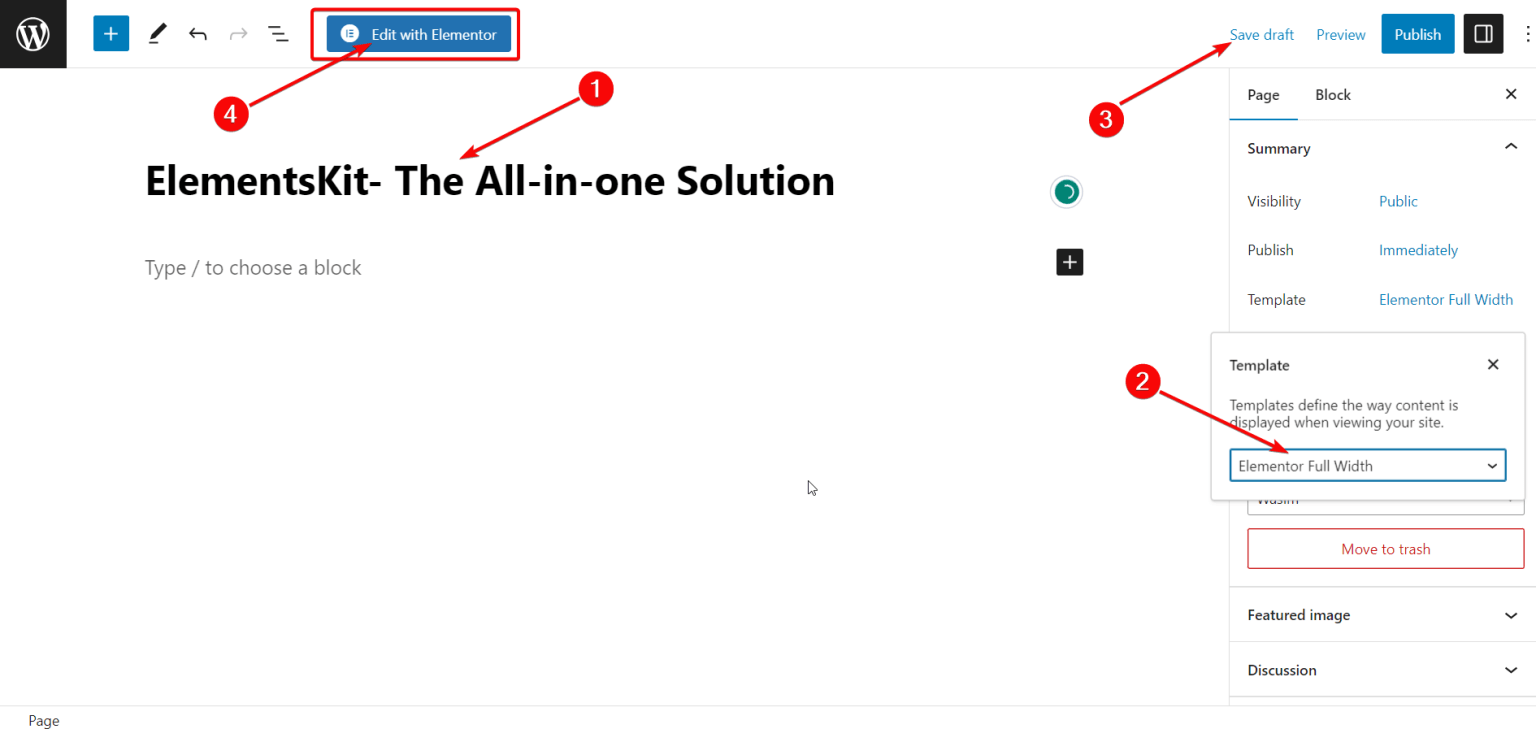
Elementor penceresine gitmeden önce iyi bir başlık girebilir ve isterseniz Şablon bölümünde "Elementor Tam Genişlik" seçeneğini seçebilirsiniz. Ardından, Elementor penceresine gitmek için "Elementor ile Düzenle" düğmesini tıklamanız yeterlidir.

Hareketli Metin Widget'ı
Elementor penceresi göründüğünde sol üst köşedeki arama çubuğuna gidin. Hareketli Metin widget'ını bulun ve tıklayın. Ardından widget'ı alın ve istediğiniz yere koyun. Hemen varsayılan açıklamanın açıldığı bir kutu göreceksiniz.
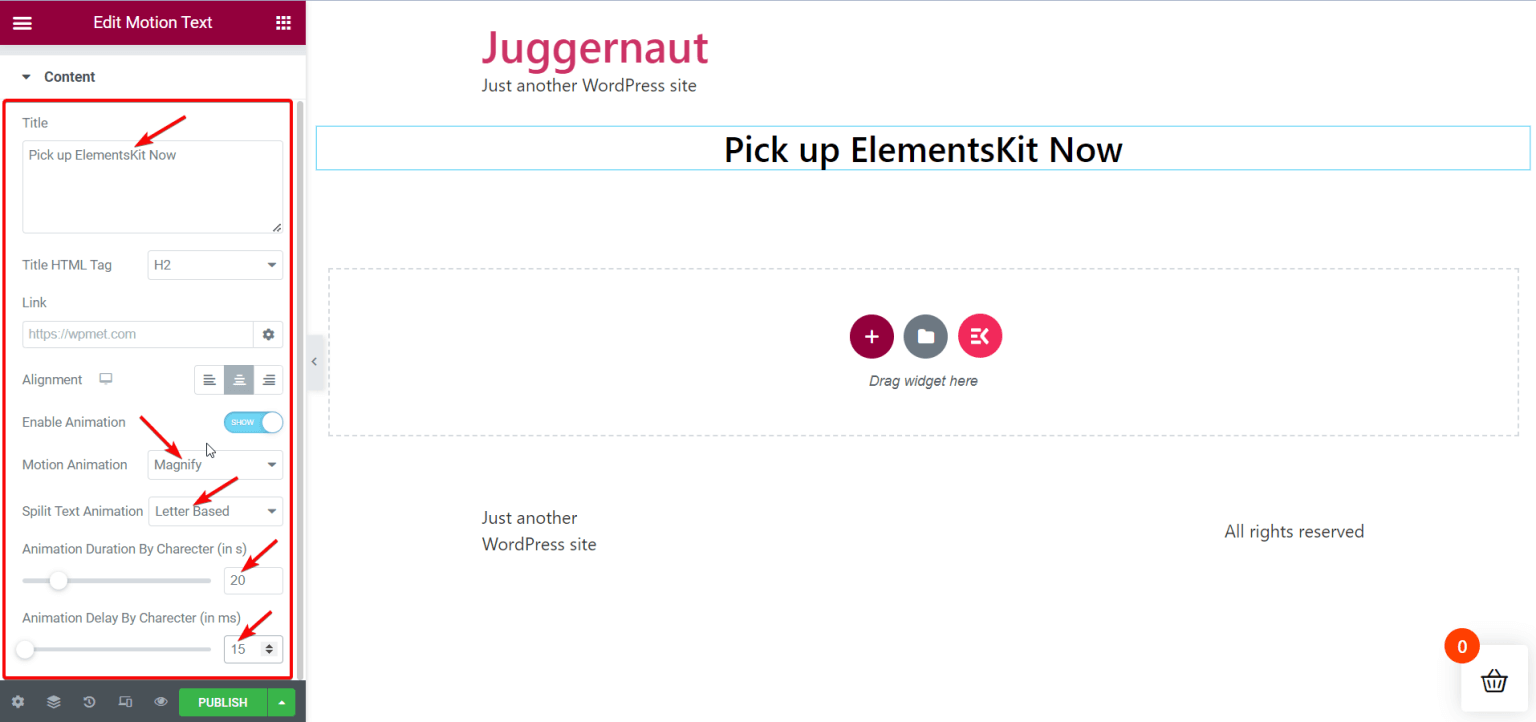
Hareketli Metin İçeriği
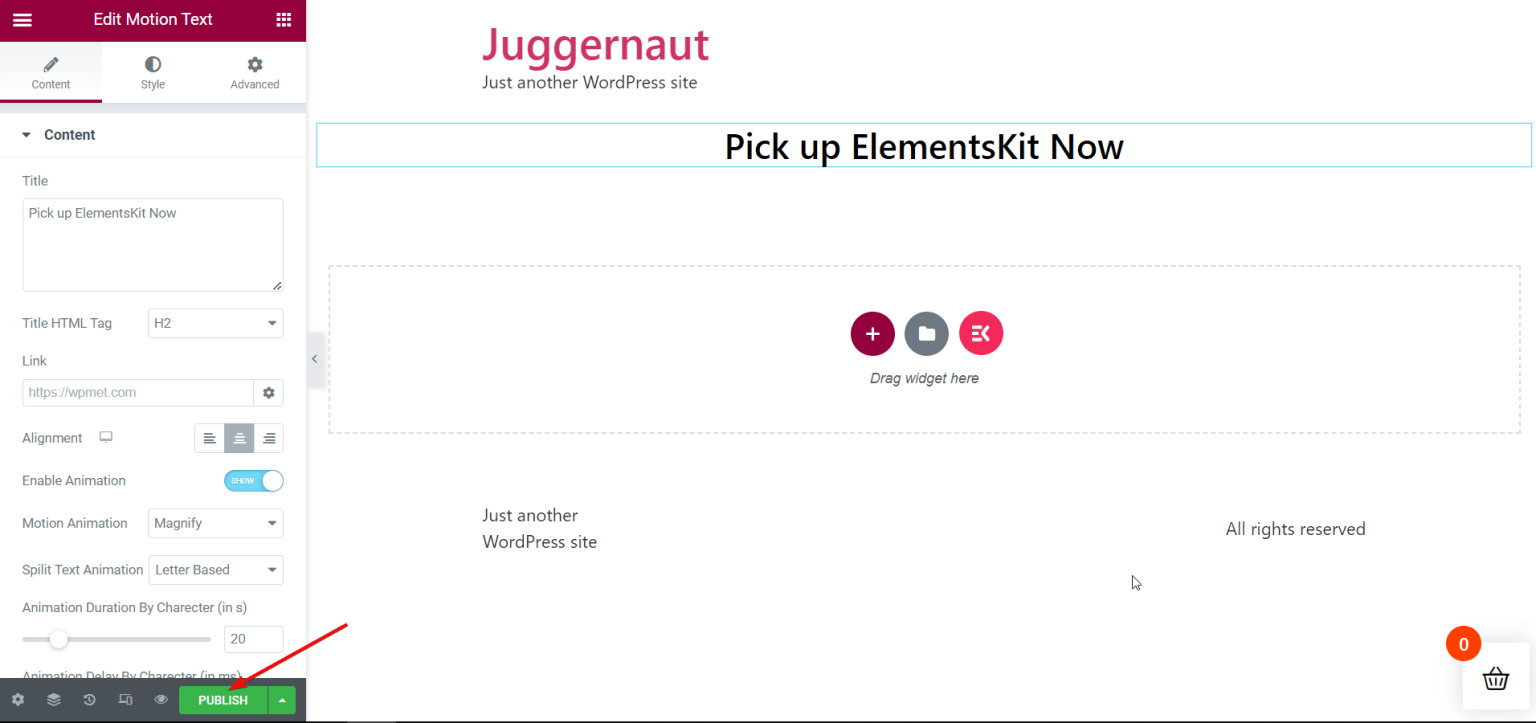
Sol taraftaki İçerik bölümünde metni taşımak için bazı seçenekler bulacaksınız. Bu ayarları değiştirebilir ve ayarlayabilirsiniz. Burada göreceğiniz seçenekler şunlardır:
- Başlık
- Başlık HTML Etiketi
- Bağlantı
- Hizalama
- Animasyonu Aç
- Hareketli Animasyon
- Metin Bölme Animasyonu
- Animasyon her harf için ne kadar hızlı gidiyor?
- Her harf için Animasyonun başlaması ne kadar sürer?

Sayfanızdaki "ElementsKit'i Şimdi Alın" başlığının istediğiniz ve beğendiğiniz şeye göre gerçekten harika görünmesini sağlamak için bu hareketli metin ayarlarıyla oynayabilirsiniz.
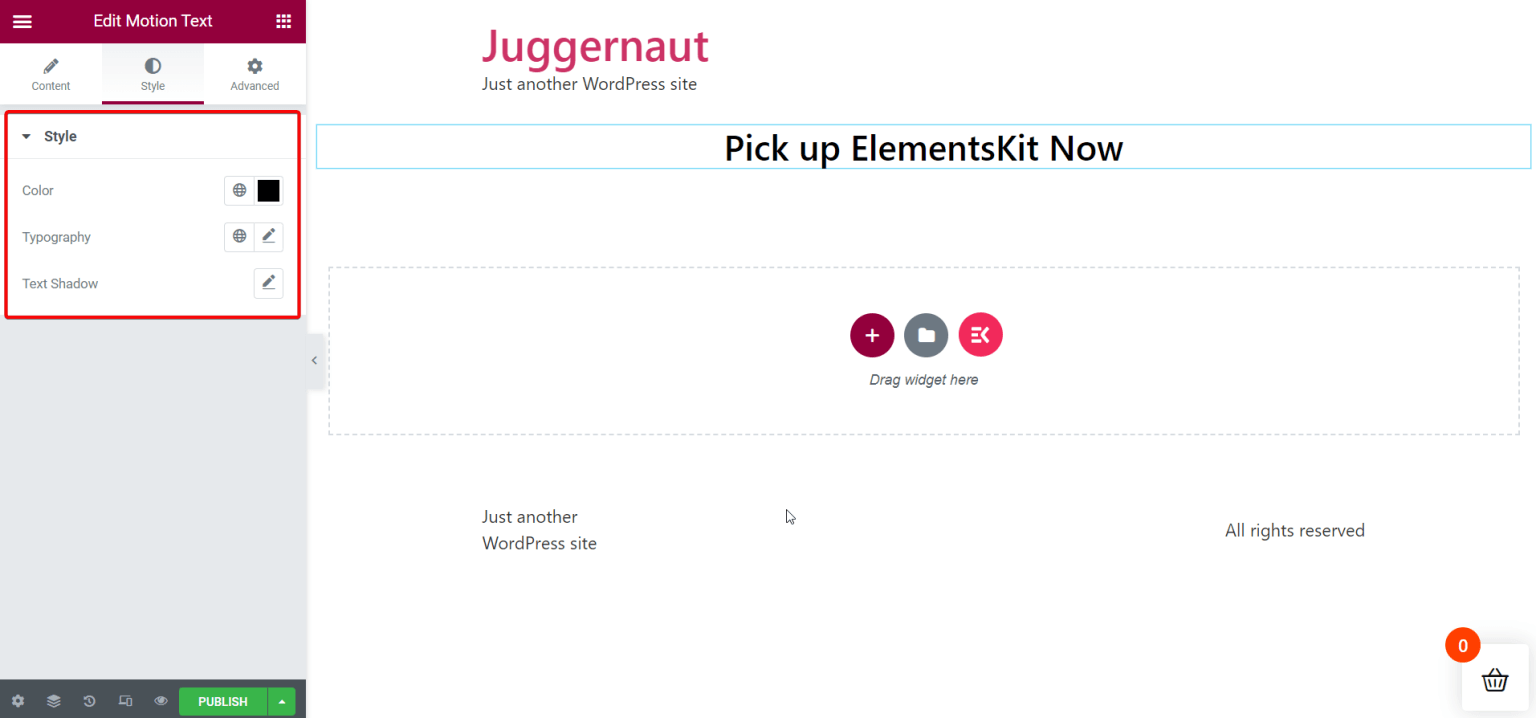
Stil Hareketli Metin
Daha sonra hareketli metninizin nasıl görüneceğini ayarlamak için Stil bölümüne gidebilirsiniz. Stil bölümünde aşağıdakilere yönelik seçenekleri bulacaksınız:
- Renk
- Yazı stili
- Metin gölgesi

Sayfayı Yayınla
Her şeyin nasıl görüneceğini seçmeyi ve doğru yapmayı tamamladıktan sonra devam edip sayfayı paylaşabilirsiniz. Bu şekilde seçtiğiniz metin üzerinde havalı hareket efektini görebilirsiniz.

İşte nihai sonuç -
Kapanış
WordPress web sitenize hareketli metin veya animasyonlu metin eklemek önemlidir çünkü insanların "vay be!" demesini sağlamalıdır. İşte ElementsKit tam da bunu başarmanıza yardımcı oluyor! Buna ek olarak, WordPress için ekstra bir araç olan Elementor'u kullanırsanız, sitenizdeki metni de basit ve sorunsuz bir şekilde harekete geçirebilirsiniz. Ama durun, ElementsKit'te daha fazlası var!
Bu araç herkesin kullanması kolay olmasının yanı sıra, WordPress web siteleri için İsviçre Çakısı gibidir. ElementsKit, sorunlarınızın çoğunu çözebilecek birçok yararlı özellik sunar.





