Taksonomi resimlerini veya kategori simgelerini ? görüntülemek için WordPress kullanmak ister misiniz?
WordPress, varsayılan olarak bir sınıflandırma resmi veya kategori sembolü yükleme yeteneğine sahip değildir. Arşiv sayfalarında yalnızca bir kategorinin veya taksonominin adını görüntüler.
Bu makalede, WordPress'e sınıflandırma resimlerini veya kategori simgelerini nasıl ekleyeceğinizi öğreteceğiz. Arşiv sayfalarınıza sınıflandırma fotoğraflarının nasıl dahil edileceğini de göstereceğiz.
Kategori Simgelerinin Önemi
WordPress web siteniz, varsayılan olarak kategoriler ve etiketler gibi sınıflandırmalara (veya başka herhangi bir özel sınıflandırmaya) fotoğraf ekleme yeteneğine sahip değildir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaKategori arşivleri ve sınıflandırma arşiv siteleri dahil olmak üzere site genelinde sınıflandırma adlarını kullanır.

Bu gerçekten basit ve ilgi çekici görünmüyor.
Taksonomi sayfalarınız çok fazla arama trafiği alıyorsa, onları daha çekici hale getirmek isteyebilirsiniz.
Fotoğraf eklemek, bir sayfayı daha çekici hale getirmenin en hızlı yöntemidir. Bu sayfaları daha kullanıcı dostu ve ilgi çekici hale getirmek için sınıflandırma grafikleri veya kategori simgeleri ekleyebilirsiniz.
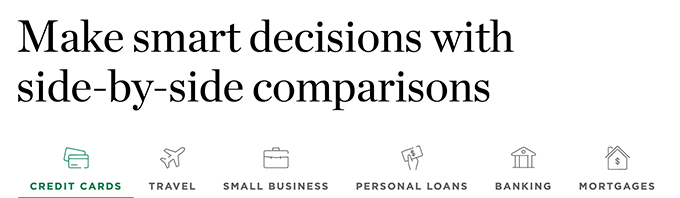
Güzel bir örnek, başlığında kategori simgelerini kullanan NerdWallet'tir.

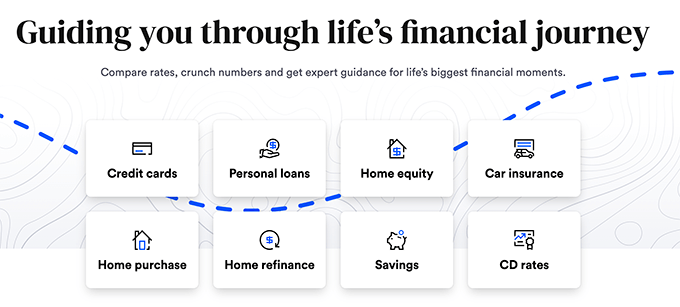
Web siteniz için Bankrate gibi muhteşem gezinme parçaları oluşturmak için de kullanabilirsiniz:

Bundan sonra, WordPress'te kategori simgelerini zahmetsizce nasıl ekleyeceğinize bakalım.
WordPress'te Kategori Resimleri Ekleme
İlk adım, Kategori Resimleri eklentisini kurmak ve etkinleştirmektir. Daha fazla bilgi için, bir WordPress eklentisi kurmak için adım adım kılavuzumuzu ziyaret edin.

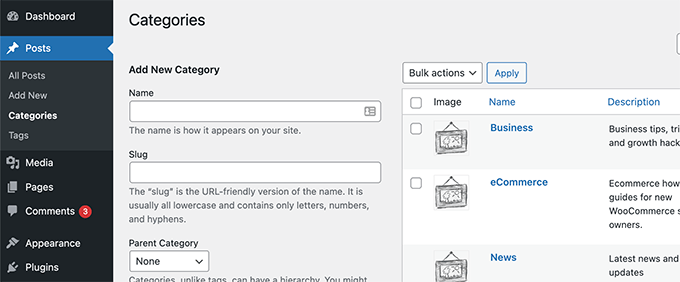
Etkinleştirmeden sonra, Gönderiler » Kategorileri sayfasına gitmeniz yeterlidir. Eklenti, mevcut kategorileriniz için bir yer tutucu resim gösterecektir.

Kategori simgenizi özelleştirmek için bir kategorinin yanındaki Düzenle seçeneğini tıklayın.
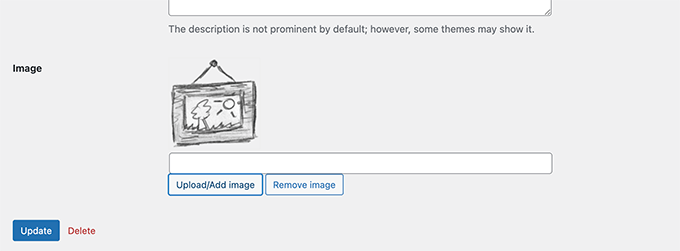
Kendi sınıflandırma resminizi eklemek üzere bir form bulmak için Kategoriyi düzenle sayfasının en altına gidin.

Belirli bir kategori için resmi yüklemek için 'Yükle/Yeni Resim Ekle' düğmesini tıklamanız yeterlidir.
Kategori Ekle veya Güncelle düğmesine tıklayarak değişikliklerinizi kaydetmeyi unutmayın.
Ardından, diğer kategoriler için fotoğraf yüklemek üzere işlemi tekrarlayın. Etiketlerinize ve diğer sınıflandırmalarınıza da resimler ekleyebilirsiniz.

Sorun şu ki, resimleri yükledikten sonra bir kategori sayfasını ziyaret ederseniz, kategori resminizi görmezsiniz.
Görünür hale getirmek için WordPress temanızı veya alt temanızı düzenlemelisiniz. WordPress dosyalarını ilk kez değiştiriyorsanız, WordPress'te kodu nasıl kopyalayıp yapıştıracağınıza ilişkin talimatlarımıza göz atmalısınız.
Başlamak için, bir FTP programı veya WordPress barındırma dosya yöneticiniz aracılığıyla WordPress sitenize bağlanın.
Bağlandıktan sonra, sınıflandırma arşivlerinizi göstermekten sorumlu şablonu bulmalısınız. Bu, arşivler.php, kategori.php, tag.php veya taksonomi.php gibi dosyalar olabilir.
Dosyayı bulduktan sonra, bilgisayarınıza kaydedin ve Not Defteri veya TextEdit gibi bir metin düzenleyicide açın.
Şimdi, aşağıdaki kodu sınıflandırma resminizin görünmesini istediğiniz yere yapıştırın. Genellikle sınıflandırma başlığından veya the_archive_title() etiketinden önce eklenir.
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Kodu ekledikten sonra dosyayı kaydedin ve FTP yoluyla web sitenize gönderin.
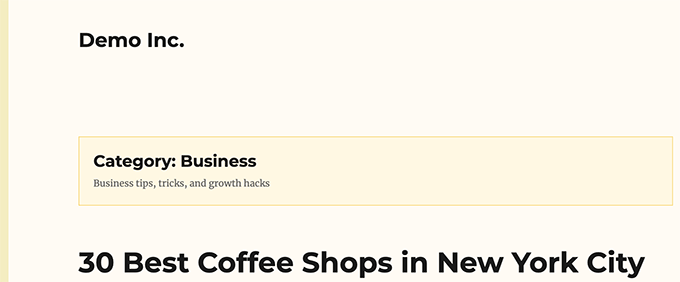
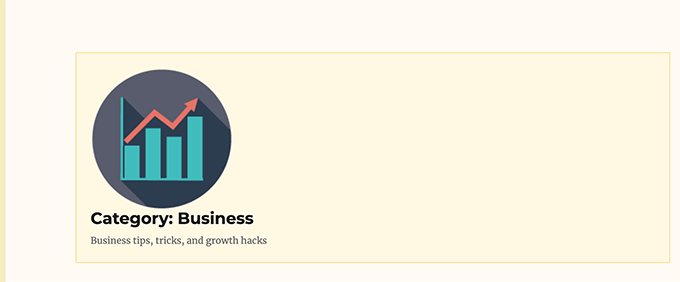
Artık taksonomi resminizi taksonomi arşiv sayfasında görüntüleyebilirsiniz. Demo arşiv sayfamızda bu şekilde göründü.

Bu noktada hala garip görünebilir, ancak endişelenmeyin. Biraz özel bir CSS ile stil verebilirsiniz.
İşte kategori simgesine stil vermek için kullandığımız CSS.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Temanıza bağlı olarak sınıflandırma başlığı ve açıklama gibi çevreleyen öğeleri de özelleştirmeniz gerekebilir.
Taksonomi arşivimizin başlığını ve açıklamasını bir <div> öğesiyle sardık ve özel bir CSS sınıfı ekledik. Daha sonra başlığı ve açıklamayı değiştirmek için aşağıdaki CSS kodunu kullandık.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}İşte bundan sonra test web sitemizde nasıl göründüğü.

Toplama
Bu öğreticinin, WordPress'te sınıflandırma görüntülerini nasıl basitçe ekleyeceğinizi öğretmede yararlı olduğunu umuyoruz. Bu değerli WordPress kategorisi hileleri ve eklentileri ile arama motoru trafiğini artırmaya yönelik fikirlerimizle de ilgilenebilirsiniz. Daha fazla bilgi için CodeWatchers'ı takip etmeye devam edin.





