Web sitenizde yüksek kaliteli içeriğe sahip olmak çok önemlidir, ancak ziyaretçilerin siteyle nasıl etkileşim kurduğu da aynı derecede önemlidir. Kullanıcı deneyimi çeşitli faktörlerden doğrudan etkilenir; bunlardan biri gezinmedir. Bireylerin istenen sayfayı kolayca bulabilmelerini sağlamak çok önemlidir. Bu nedenle, birkaç sayfadan fazla olan ve bir çeşit menüye sahip olmayan bir web sitesiyle karşılaşmak nadirdir. Ancak bu menünün yeterliliği ve kullanılabilirliği önemli hususlardır.

Hedefiniz basit ve sezgisel gezinmeyi başarmaya odaklanmalıdır. Ziyaretçilerin geldiği sayfa ne olursa olsun, yalnızca birkaç tıklamayla gezinebilmeleri gerekir. Aradıklarını bulmakta zorluk yaşarlarsa hayal kırıklığı siteden çıkmalarına neden olabilir.
Web Sitesinde Gezinmenizi Nasıl Geliştirirsiniz?
Logonuzu Öne Çıkarın
Logonuz menünüze uyum sağlarsa, özellikle de her zamanki gibi sol üst konumda değilse, fark edilmeyebilir. Logonuzu menü öğelerinden ayrı tutarak öne çıkmasını sağlayın. Bu, görünürlüğü artırır, markanın görünürlüğünü artırır ve başlıktaki öğeleri net bir şekilde tanımlayarak sitede gezinmeyi basitleştirir. Ayrıca gerektiğinde logoyu bulmayı ve tıklamayı kolaylaştırır.

Logoyu Ana Sayfaya Bağla
Bu tasarım birçok sitede yaygın olduğundan, birçok kişi ana sayfaya gitmek için bir web sitesinin logosuna tıklama alışkanlığını geliştirmiştir. Ziyaretçilerin mevcut sayfaları ne olursa olsun gezinmelerini sıfırlamaları için en basit ve içgüdüsel yöntem olarak hizmet eder. Web sitelerinin çok sayıda sayfa içerdiği durumlarda, kişiler kolaylıkla yönlerini şaşırabilir ve özellikle gezinmenin daha zor olabileceği bir mobil cihaz aracılığıyla siteye erişirken, yönlendirme için ana sayfaya dönmeyi isteyebilirler.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Ayrıca logoya ana sayfaya giden bir bağlantının eklenmesi, arama motoru sonuçları aracılığıyla bir web sitesine ulaşan ve bir iç sayfaya ulaşan kullanıcılar için avantajlıdır. Eğer sitenin içeriğini daha derinlemesine incelemek isterlerse, logoya tıklamak onlara ana sayfaya geri dönmek için uygun bir yol sağlar.
Duyarlı Menü
Menünüzün tüm cihazlarda görsel olarak çekici olmasını sağlamak çok önemlidir. Küresel web trafiğinin yaklaşık yarısının mobil cihazlardan kaynaklandığı göz önüne alındığında, yetenekli bir web tasarımcısı işe almak veya mobil kullanıcılar için navigasyonu optimize etmek amacıyla eklenti satın almak için ekstra zaman veya kaynak yatırımı yapılması önemle tavsiye edilir.
Tasarım ve işlevselliğe uygunsa, web sitenizin masaüstü sürümünde bile bir hamburger menüsü uygulamayı düşünün. Tipik olarak tablet ve akıllı telefon arayüzleriyle ilişkilendirilse de, bu menü stilinin tüm çözünürlüklerde kullanılması bazen genel düzen tutarlılığını iyileştirebilir. Bu yaklaşım, ziyaretçiler masaüstü ve mobil tarama arasında geçiş yaptığında düzen ayarlamalarını en aza indirir.
Unutmayın, web sitenizin tamamının mobil uyumlu olması gerekir. Mevcut kurulumunuz bu açıdan yetersiz kalıyorsa mobil uyumluluğu iyileştirme konusunda rehberlik için makalemize bakın.
Kırık Bağlantıları Onarın
Web sayfaları zamanla bozularak olası hatalara yol açar. Sorunlar ortaya çıkmadan önce bir web sayfasının genellikle yaklaşık 100 gün sürdüğü tahmin edilmektedir. Sonuç olarak, ister kendi sitenizde olsun ister başka bir yerden bağlantı verilmiş olsun, sayfalar eskidikçe bağlantılar bozulabilir. 404 hata sayfasının varlığı ziyaretçileri sinirlendirir ve çoğu zaman ayrılmalarına neden olur.
Özellikle çok sayıda sayfa ve bağlantının manuel kontrolleri kullanışsız hale getirdiği büyük web siteleri için bozuk bağlantıları ele almak çok önemlidir. WordPress, sayfalar, gönderiler, yorumlar ve dizinler arasındaki bozuk bağlantıları tespit etmek için çeşitli eklentiler sunar. Bunlar arasında Broken Link Checker en etkili çözümlerden biri olarak öne çıkıyor.

İçerik Kırıntılarını Kullan
Breadcrumb'lar, özellikle içerik açısından zengin sitelerde, birden fazla sayfada gezinen web sitesi ziyaretçileri için paha biçilmez yardımlar olarak hizmet eder. Ancak bunların faydası yalnızca adımların geriye doğru izlenmesinin ötesine uzanır; aynı zamanda konum göstergeleri olarak da hizmet ederler.
Web siteniz ister geniş bir sayfa yelpazesine ister bir avuç sayfaya sahip olsun, içerik kırıntıları ziyaretçilere yolculuklarını anlama konusunda rehberlik eder ve önceki sayfalara zahmetsizce dönmeyi kolaylaştırır.
Bu işlevsellik, geçerli sayfaya giden yolu izlemenin birden fazla bağlantı üzerinden geçmeyi gerektirebileceği, genişleyen web siteleri için özellikle yararlı olduğunu kanıtlıyor.
WordPress kullanıcıları için kırıntıları sitelerine dahil etmek çeşitli yöntemlerle kolayca başarılabilir. Bir yaklaşım, kullanıcı dostu bir kırıntı özelliği sunan Hepsi Bir Arada SEO gibi eklentileri kullanmaktır.
Alternatif olarak, kısa kodları kullanmak, kapsamlı kodlamaya veya tema dosyası değişikliklerine gerek kalmadan kırıntı işlevselliğini bir WordPress sitesine entegre etmek için uygun bir yol sağlar.
WordPress sitenize kısa kod kullanarak kırıntıları uygulamak için aşağıdaki adımları izleyin:
WordPress'te kırıntılara yönelik bir kısa kod ayarlamak için şunları yapabilirsiniz:
WordPress kontrol panelinize erişin, "Görünüm"e gidin ve "Düzenleyici"yi seçin. Ardından, functions.php dosyasını açın.
Alternatif olarak, WordPress kurulumunuza erişmek için FTP'yi kullanabilirsiniz. Tema dizinine gidin (/wp-content/themes/your-theme-name/) ve Function.php dosyasını bulun.
functions.php dosyasını açtıktan sonra, içerik kırıntıları için istediğiniz kısa kodu oluşturmak üzere sağlanan kodu ekleyin.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');"Buradaki içerik haritası kodunuz" yer tutucu yorumunu, web siteniz için içerik haritası navigasyonunu oluşturan uygun kodla değiştirin. Bu kod özel olarak hazırlanabilir veya kısa kod işlevselliğini destekleyen bir kırıntı eklentisinden alınabilir. Kodun içerik kırıntıları için HTML yapısını oluşturduğundan emin olun.
Gerekli değişiklikleri yaptıktan sonra değişiklikleri functions.php dosyasına kaydedin.
Artık içerik haritası navigasyonunu sergilemek için yayınlarınızda, sayfalarınızda veya widget'larınızda [breadcrumbs] kısa kodunu kullanabilirsiniz. İçerik kırıntılarının görüntülenmesini istediğiniz yere [kırıntıları] eklemeniz yeterlidir.
İçerik haritası navigasyonunu çalışırken görmek için yayınlarınızı veya sayfalarınızı güncellemeyi veya yayınlamayı unutmayın.
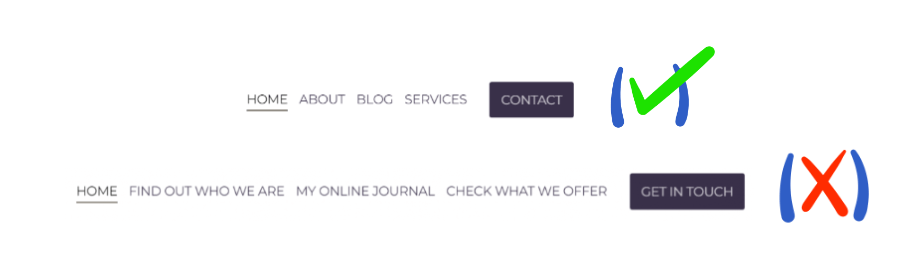
Kısa Menü Öğeleri
Gezinme, insanların ihtiyaç duydukları şeyi hızlı bir şekilde bulmalarını sağlayacak şekilde kullanıcı dostu olmalıdır. Bu nedenle kısa ve öz isimler kullanmak çok önemlidir. Menü, uzun sayfa başlıkları veya ürün/hizmetlerin ayrıntılı açıklamalarıyla karıştırılmamalıdır.

Birkaç genişletilmiş ad bile, özellikle mobil cihazlarda tüm menünün okunamaz hale gelmesine neden olabilir. "Bizimle iletişime geçin" gibi ayrıntılı ifadeler yerine "İletişim kurun" gibi kısa ve öz terimlerin tercih edilmesi tercih edilir. Uzun adlar, istedikleri seçeneği bulmakta zorlanan ziyaretçileri hayal kırıklığına uğratabilir, bu da onların sitenizi terk edip rakiplerin sitelerine yönelmelerine yol açabilir. Menü öğesi adları kullanıcıların anlayabileceği şekilde alakalı ve kolay kalmalıdır.
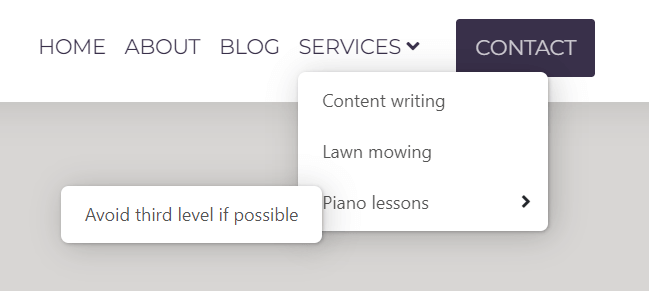
Açılır Menüyü Kullan

Menüdeki öğelere öncelik vermeyi düşünün; bazıları istense de, birinci düzey bir yerleşimi garanti etmeyebilirler. Açılır menülerin faydalı olduğu yer burasıdır. Bir veya birkaç açılır menüyü birleştirerek site, ziyaretçilere daha geniş bir seçim sunarken düzenli ve yapılandırılmış bir görünüm sağlar. Ancak bunların kullanımında dikkatli olun; genellikle birkaç açılır menü yeterlidir. Üçüncü düzey menüler özellikle mobil görünümde gezinmeyi engelleyebileceğinden yalnızca ikinci düzey menüleri kullanmayı hedefleyin.
Yapışkan Menü
Web siteniz kapsamlı içeriğe sahipse ve kullanıcıların belirli sayfalarda birden çok kez aşağı inmesini gerektiriyorsa, yapışkan bir menü uygulamak avantajlı olabilir. Bu özellik, ziyaretçilerin sitenin herhangi bir bölümüne, yukarı kaydırmaya gerek kalmadan hızlı bir şekilde gitmesine olanak tanır. Yapışkan bir menü ekleyerek kullanıcılar sayfalar arasında sorunsuz bir şekilde gezinebilir ve yukarı ve aşağı gezinmek için harcanan zamanı azaltır. Ek olarak, menü öğelerinin sürekli görünürlüğü, diğer sayfaların keşfedilmesini teşvik ederek etkileşimi potansiyel olarak artırır ve çevrimiçi bir mağaza söz konusu olduğunda, uzun süreli site etkileşimi ile bir satın alma işlemini tamamlama olasılığını artırır.
“Başa Dön” Düğmesini Ekle
Görünüşte önemsiz olsa da, ne kadar az sayıda web sitesinde "Başa dön" düğmesinin bulunması şaşırtıcıdır. Günümüzde pek çok web sitesinin ana sayfası bilgilerle doludur ve sürekli yükleme kullananlar yalnızca tek bir sayfadan oluşabilir. Bu tür senaryolarda "Başa dön" butonu çok değerli hale gelir. Küçük bir ekleme gibi görünse de varlığı, web sitenizin genel kullanıcı deneyimini önemli ölçüde artırabilir.
Kalın Altbilgi Kullanın
Bu terim, ikincil gezinme görevi gören, çok sayıda bağlantı içeren bir altbilgiyi ifade eder. Bazen bağlantı vermek istediğiniz sayfalar olabilir ancak ikinci veya üçüncü düzey menülerin kullanımından kaçınarak ana menünün yalnızca önemli bağlantıları içermesini tercih edebilirsiniz. Web sitesi sahipleri genellikle altbilgilerini gözden kaçırır, ancak ek hızlı erişim bağlantıları için geniş alan sunar. Buraya eklenen her şey yalnızca bir tıklama uzaktadır ve müdahaleci olmayan bir şekilde, gezinmeyi aksatmadan görüntülenir.

İletişim, Hakkında ve Şartlar gibi tipik sayfaların yanı sıra, iç sayfalarda bulunan kayda değer ürün veya hizmetlere bağlantılar da ekleyebilirsiniz. Örnekler arasında sipariş durumu denetleyicisi, sponsorluk bilgileri veya hizmet belgeleri yer alır; bunlar ana menüye uygun olmayan ancak hızlı keşif için hayati önem taşıyan içeriklerdir.
Ziyaret Sayfası Vurgulama
Bir ziyaretçi bir sayfaya geldiğinde, menü öğesini altını çizerek, vurgulayarak veya kalın yaparak vurgulama seçeneğiniz vardır. Menüde doğrudan bağlantısı olmayan sayfalar için ilgili menü bölümünün belirtilmesi faydalı olacaktır. Bu, ziyaretçilerin, özellikle çok sayıda sayfa olması durumunda, her zaman geçerli sayfayı veya bölümü bilerek yönlendirilmelerini sağlar.
Arama Çubuğu Ekle

Bu özelliğin, içerikle dolu geniş web siteleri için paha biçilmez olduğu kanıtlanmıştır. İster ana menünün yanına kompakt bir arama çubuğu entegre edilsin ister menü öğelerinin yanında özel bir arama düğmesi olsun, kullanıcılar sitede zahmetsizce gezinebilir. Sitede gezinmenin ayrılmaz bir bileşeni olarak işlev gören arama seçeneği, kullanıcıların istenen bilgiyi hızlı bir şekilde bulmasına yardımcı olur. Tercihlere bağlı olarak, arama sonuçlarında belirli sayfalara doğrudan bağlantılar veya sayfa içeriğinden kapsamlı paragraflar görüntülenebilir. Bu özellik, arama sürecini kolaylaştırarak kullanıcı verimliliğini ve memnuniyetini artırır
Web Sitesinde Gezinme Nasıl Test Edilir
Sitede gezinmenin görünümü size kusursuz görünebilir, ancak başkaları için o kadar da ideal olmayabilir. Yukarıda belirtilen önerilere uyulmasına rağmen, hala fark edilmeyen sorunlar ortaya çıkabilir. Bu nedenle, olası endişeleri derhal tespit etmek ve ele almak çok önemlidir. Bunu başarmak için işte birkaç yaklaşım:
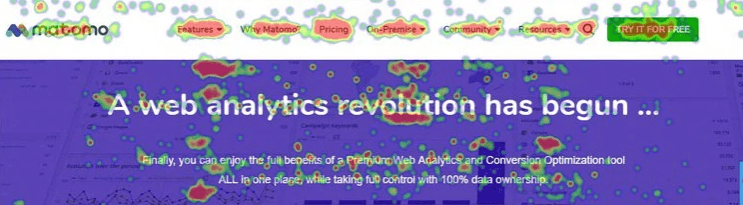
Analiz yazılımını kullanın
Matomo gibi bir analiz aracı kullanarak web siteniz için bir ısı haritası oluşturabilirsiniz. Bu ısı haritası, web sitenizin en çok ve en az ziyaret edilen alanlarını görsel olarak gösterir.

Ek olarak Matomo, web sitenizde kullanıcıların tıkladığı yerleri tam olarak belirleyen bir Tıklama haritası oluşturabilir. Belirli menü bağlantılarında sık sık tıklama, diğerlerinde ise minimum düzeyde etkinlik gözlemliyorsanız, ayarlamalar yapmayı düşünmek faydalı olabilir. Isı haritası aracılığıyla kullanıcıların alt bilgiye doğru kaydırıp kaydırmadığını da ölçebilirsiniz. Eğer öyleyse, bu, kapsamlı bir altbilgi oluşturmak için ek çaba harcamanın önemini gösterir.
A/B testini kullanın
Temel olarak A/B testi, hangisinin daha iyi performans gösterdiğini belirlemek için bir öğenin çeşitli versiyonlarıyla denemeler yapmayı içerir. Örneğin, farklı menü öğesi adlarını, stillerini veya menülerdeki öğe sayısını test edebilirsiniz. Her sürüm için etkileşim metriklerini analiz ederek en uygun seçimi belirleyebilirsiniz.
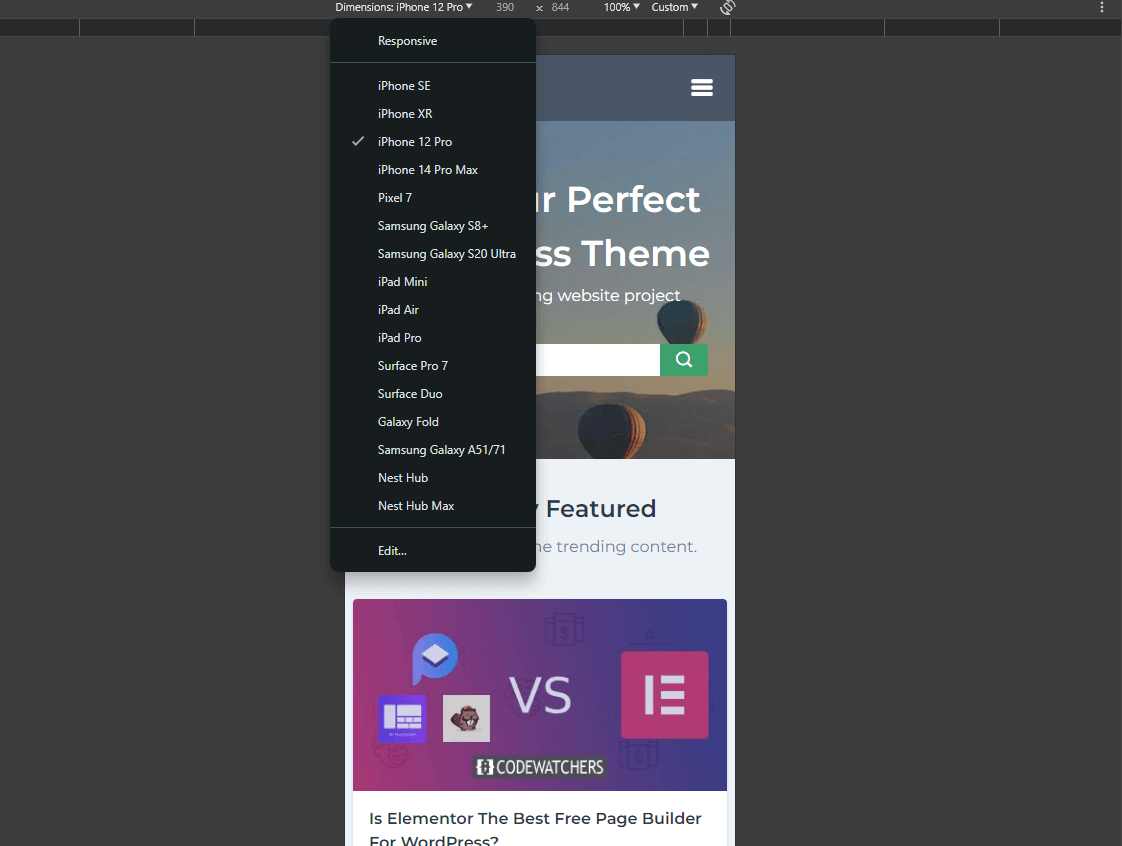
Web Sitesini Farklı Cihazlarda Önizleyin

Gezinme öğelerinin düzeni bilgisayarınızda tatmin edici görünebilir, peki ya diğer cihazlar? Masaüstü ve mobil görünümler arasında geçiş yapmak için tercih ettiğiniz tarayıcıdaki Geliştirici araçlarına erişin (genellikle klavyenizdeki F12 tuşuna veya Control + Shift + M tuşlarına basarak). Telefonlar, tabletler, dizüstü bilgisayarlar ve hatta TV'ler gibi çeşitli cihazları zahmetsizce seçebilir ve site navigasyonunun her birinde nasıl görüneceğini gözlemleyebilirsiniz.
Kapanış
Gezinmeyi ele alırken, birçok web sitesi sahibi bir menüye yalnızca bir avuç öğe ekleme eğilimindedir ve görevlerinin tamamlandığına inanır. Ancak gerçekte web sitenizin kullanıcı dostu olmasını önemli ölçüde artırabilecek çok sayıda ince geliştirme mevcuttur. Bunları uygulamak size rakiplerinize karşı avantaj sağlayabilir. Gezinme, web sitesi trafiğinin tek belirleyicisi olmasa da, kullanıcılar, cihazlarına bakılmaksızın sitenize zahmetsizce göz atma ve ihtiyaç duydukları şeyi bulma becerisine şüphesiz değer vereceklerdir. İyi bir kullanıcı deneyimi sağlamak, kullanıcıların gelecekte sitenize geri dönme olasılığını artırır.





