Flutter, güzel uygulamalar oluşturmak için güçlü bir araç setidir. VSCode popüler bir kod düzenleyicisidir. Bu kılavuz size VSCode'da bir Flutter uygulama şablonunun nasıl adım adım çalıştırılacağını gösterecektir.

Flutter'ı kurup VSCode'u kurarak başlayacağız. Daha sonra yeni bir Flutter projesi oluşturup onu VSCode’da açacağız. Bundan sonra proje dosyalarını inceleyip her birinin ne yaptığını öğreneceğiz.
Son olarak uygulamayı bir emülatörde veya gerçek cihazda çalıştıracağız. Takip ederek Flutter ve VSCode ile uygulamalı deneyim kazanacaksınız. Uygulama geliştirmede yeni olsanız bile bu kılavuz sürecin anlaşılmasını kolaylaştıracaktır. Başlayalım!
VScode'da Flutter Şablonunu Çalıştırmak İçin Adım Adım Kılavuz
Flutter ve Dart SDK'yı yükleyin

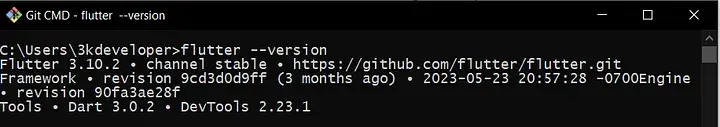
Devam etmeden önce Flutter ve Dart SDK'nın bilgisayarınıza kurulu olduğundan emin olun. Bunları resmi Flutter web sitesinden indirin ve ardından işletim sisteminizin kurulum talimatlarını izleyin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaVScode'u yükleyin
Henüz yüklü değilse, Visual Studio Code'u resmi web sitesinden yükleyin.
Flutter & Dart'ı yükleyin
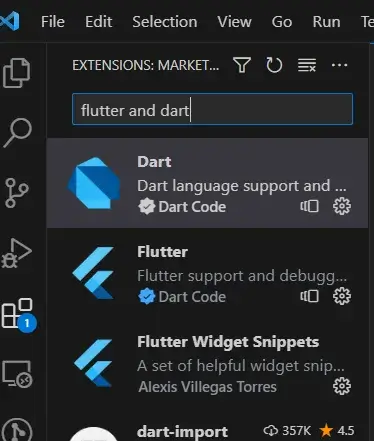
Visual Studio Code'u başlattıktan sonra, Uzantılar görünümünü açmak için pencerenin Etkinlik Çubuğundaki Uzantılar simgesine tıklayın. Bulduğunuz "Dart" ve "Flutter" uzantılarını yükleyin. Bu uzantılar Flutter geliştiricilerine daha fazla araç ve dil desteği sağlar.

Flutter Projesi Oluştur
Her şey yapılandırıldıktan sonra yeni bir Flutter projesine başlayabilirsiniz:
Visual Studio Code'u başlatın.
Komut Paletine erişmek için üst menüden "Görüntüle"ye tıklayın. Alternatif olarak, Windows/Linux için Ctrl+Shift+P veya macOS için Cmd+Shift+P klavye kısayolunu kullanabilirsiniz.

Komut Paletine "Flutter: Yeni Proje" yazın ve görüntülenen seçeneğe tıklayın.

Proje Türünü ve Yerini Tanımlayın
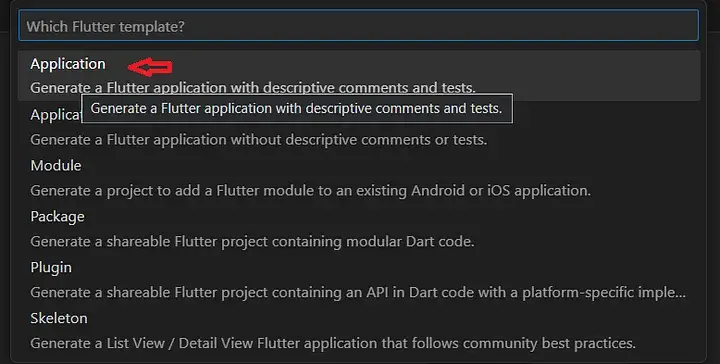
"Flutter: Yeni Proje"ye tıkladıktan sonra bir proje türü seçmeniz istenecektir. Tipik bir Flutter projesi için "Flutter Uygulaması"nı seçebilirsiniz.

Daha sonra yeni projeye bir ad verin ve onu oluşturmak istediğiniz konumu seçin. Proje dosyalarına kolayca erişilebilen ve izinleri yazmanız gereken bir konum seçin.
Proje Klasörünü Aç
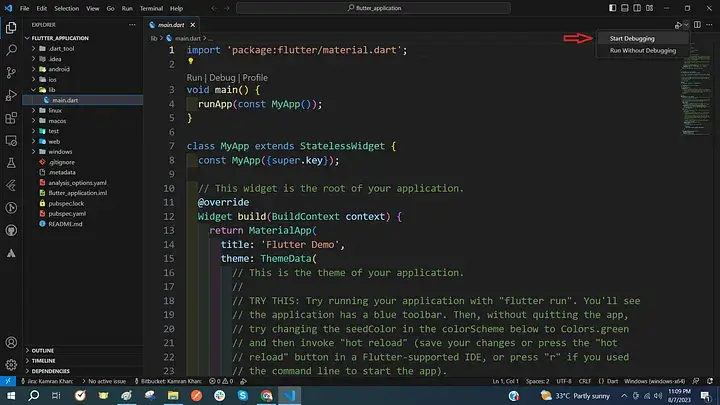
VS Code, proje oluşturulduktan sonra proje klasörünü otomatik olarak başlatacaktır. Proje dosyaları ve dizinleri görüntülenecektir.
Emülatör veya Fiziksel Cihaz Kurulumu
Flutter uygulamanızı başlatmak için bir emülatör/simülatöre veya fiziksel bir cihaza ihtiyacınız olacak:
Emülatör/Simülatör:
- Android Emulator: Hedef platformunuz Android ise Android Studio'nun kurulu olduğundan emin olun. Daha sonra AVD Manager aracılığıyla bir Android Emulator'u yapılandırabilirsiniz.
- iOS Simülatörü: iOS geliştirme için, bir iOS Simülatörü kurmak için Xcode'u kullanabilirsiniz.
Fiziksel Cihaz:
Hem Android hem de iOS için, fiziksel bir cihazı bilgisayarınıza USB aracılığıyla bağlayabilirsiniz. Android cihazlar için USB hata ayıklamanın etkinleştirildiğinden emin olun.
Projeyi Yürüt
Temel olarak bunu yapmanın 2 yolu vardır -
İlki, sağ üst köşede hata ayıklamayı seçmektir. Hata ayıklamadan önce main.dart dosyasında olduğunuzdan emin olun.

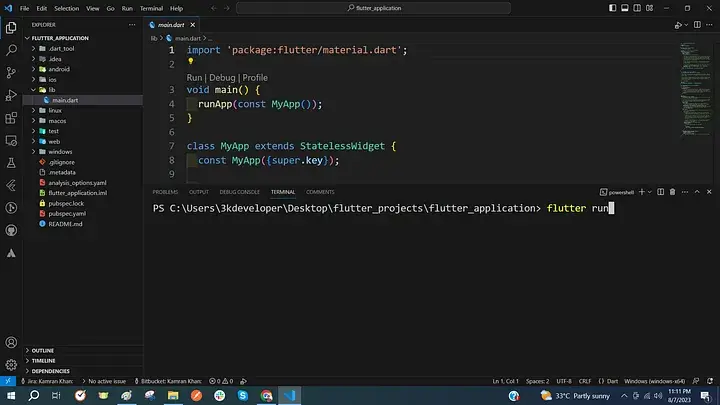
Bir sonraki yol, terminali açıp "flutter run" komutunu girdikten sonra Enter tuşuna basmaktır.

Ve bu kadar.
Flutter Şablonunu Nerede Bulabilirim?
Flutter şablonlarını bulabileceğiniz çeşitli platformları burada bulabilirsiniz.
- Flutter Awesome : Bu platform benim ilk tercihim ve karşılaştığım ilk platform. Projelerim için zengin bir ilham kaynağı oldu. Kuşkusuz GitHub'da indirilebilecek geniş bir örnek kütüphanesi sunarak hem öğrenmeyi hem de yaratıcılığı kolaylaştırıyor.
- En İyi Flutter Uygulamaları : Düzenli olarak güncellenen, önemli bir şablon koleksiyonuna sahip bir başka önemli site. Bölümler halinde düzenlenmiş olup aradığınızı hızlı bir şekilde bulmanızı kolaylaştırır.
- Ücretsiz Flutter Kaynağı : Bu platform, indirilebilir kaynaklar ve örnek şablonlar sunan ücretsiz uygulamalar ve eğitimlerden oluşan bir havuza ev sahipliği yapar. Erişilebilirlik ve kullanım kolaylığı sağlayarak açık kaynak temelinde çalışır.
- GetWidget : Önceden oluşturulmuş temiz kullanıcı arayüzü bileşenleriyle GetWidget, genel uygulama geliştirme süresini %40'a kadar önemli ölçüde azaltır. Bu bileşenler Flutter uygulamalarınıza entegrasyon için kolayca mevcuttur.
- Fluttermarket : Fluttermarket, hem iOS hem de Android platformları için tam kaynak koduyla birlikte şablonlar ve temalar sunar.
- Flutter Kampüsü : Bu platform, ücretsiz Flutter eğitimleri, uygulama şablonları, Flutter paketleri ve kılavuzları sağlayarak Flutter topluluğu içinde öğrenmeyi ve gelişmeyi kolaylaştırır.
- Start Flutter : Ücretsiz olarak indirilebilen Flutter şablonlarından oluşan bir kütüphane sunan Start Flutter, tüm temaların açık kaynak olmasını ve ticari amaçlar da dahil olmak üzere her türlü kullanıma açık olmasını sağlar. İhtiyacınız olanı seçin ve projelerinizi başlatın!
Kapanış
Sonuç olarak, Flutter şablonlarını VS Code'da çalıştırmak, geliştirme iş akışınızı büyük ölçüde geliştirebilecek basit bir süreçtir.
Bu kılavuzda özetlenen adımları takip ederek, VS Code ortamında Flutter şablonlarını verimli bir şekilde kullanmak için gerekli bilgi ve araçlarla donatılmış olacaksınız. İster deneyimli bir geliştirici olun ister yeni başlıyor olun, Flutter geliştirme için VS Code'dan yararlanmak kusursuz ve üretken bir deneyim sunar.
Öyleyse dalın, keşfedin ve şaşırtıcı Flutter uygulamalarını kolaylıkla geliştirirken yaratıcılığınızın gelişmesine izin verin.




