Divi 's Theme Builder ile sitenizin görünümü ve hissi üzerinde tam kontrole sahipsiniz. Üstbilgiler veya altbilgiler veya gönderiler veya etkileşimli öğeler veya gezinme çubukları olsun, bu öğelerden herhangi birine uygun gördüğünüz şekilde şablonlar tasarlayabilir ve uygulayabilirsiniz. Ancak, her sitenin hayatında bir noktada bir yenileme meydana gelir. Belki sayfalarınızda ve gönderilerinizde birçok tasarım değişikliği yaptınız veya o kadar çok şablon eklediniz ki her şeyi takip etmek zor. Bir şeyler ters giderse Divi Tema Oluşturucu tüm şablonlarınızı sıfırlar.

Sitenizin olabildiğince hızlı ve temiz kalması ve imza temamızla en inanılmaz deneyimi yaşamanız için, her şeyi başladığı yere geri yüklemek için basit bir süreçte size yol göstereceğiz.
Divi Theme Builder'da Şablonları Sıfırla
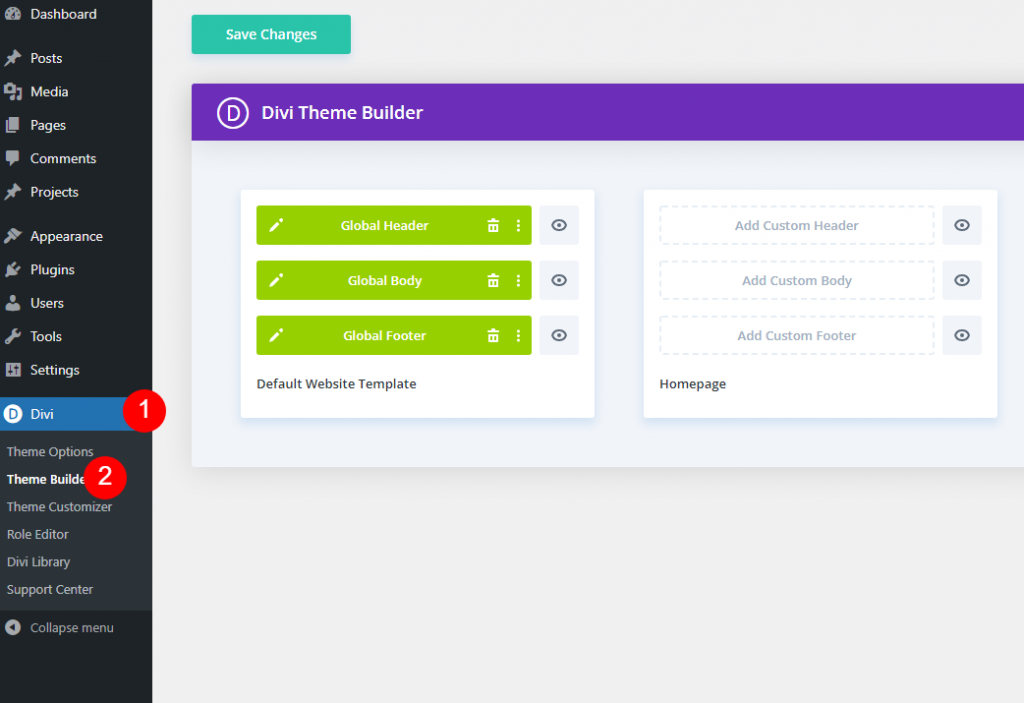
Tema şablonlarını sıfırlamak için Tema oluşturucu seçeneğinden daha iyi bir yer ne olabilir? Kontrol panelinden Divi'ye gidin 
Tema oluşturucu şablonlarıyla belirli sayfalar için bir genel şablona veya yüzlerce özel tasarlanmış şablona sahip olabilirsiniz. Hepsini sıfıra sıfırlamak göründüğü kadar kolaydır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÇöp tenekesi
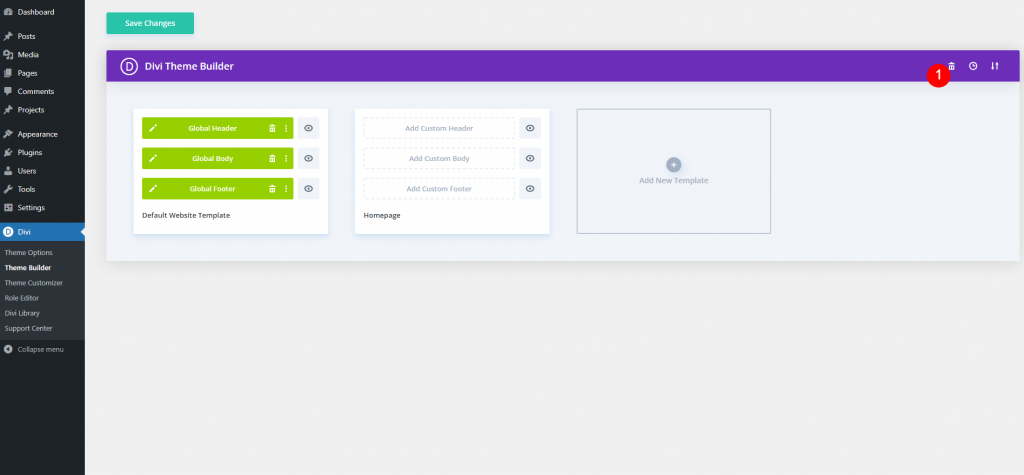
Tema oluşturucu sayfasında, Taşınabilirlik ve Geçmiş oturum simgesiyle birlikte sayfanın sağ üst köşesinde Çöp kutusu simgesini görebilirsiniz.

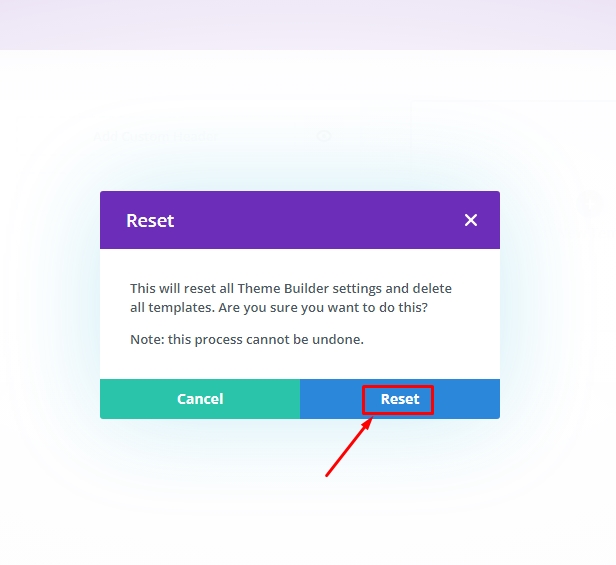
Bu simgeye tek bir tıklama, oluşturucunun şablonlarını sıfırlayabilir. Ancak Divi, bu eylemi doğrulamanızı önerecektir. Bunu onayladıktan sonra geri dönüşü olmayacak. Bu işlemi diğer işlemler gibi geri alamazsınız.

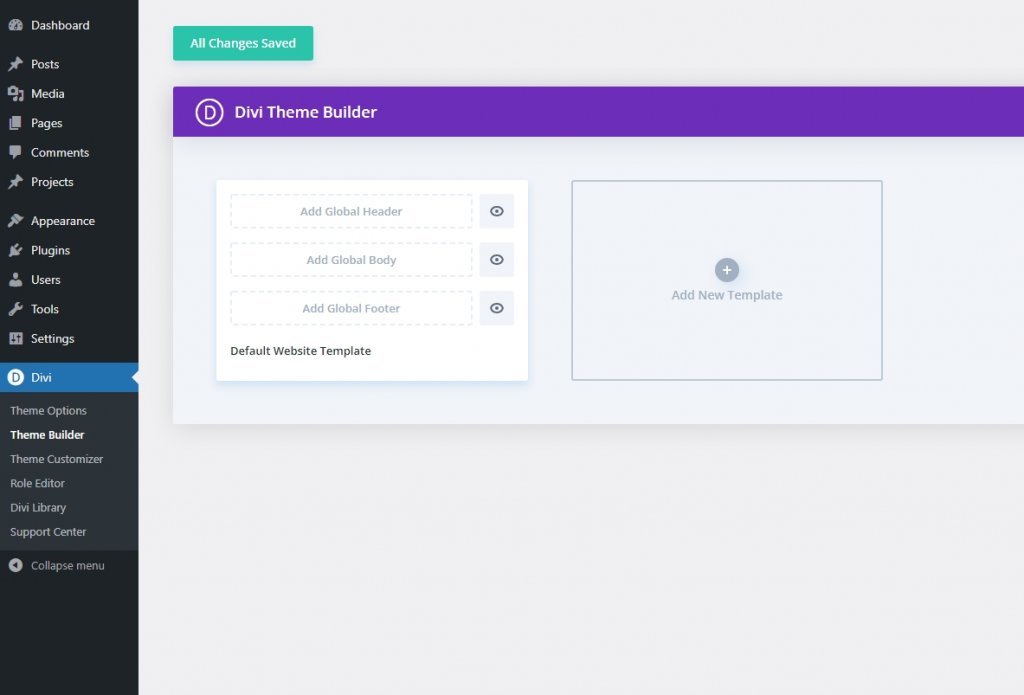
Mavi Sıfırla düğmesine tıkladığınızda Divi yükleme animasyonunu başlatacaktır. Eylem bittiğinde, Tema Oluşturucu, seçtiğiniz tüm Genel Şablonlarla birlikte tüm şablonlardan boş olacaktır. Divi'yi yeni yüklemişsiniz gibi, siteniz artık orijinal görünümüne sahip.

Bireysel Şablonu Sıfırla
Bazen tüm sitenin şablonunu sıfırlamadan bir sayfanın şablonunu değiştirmek gerekebilir. Belirli bir sayfanın şablonunu değiştirmek de mümkündür, ancak bu durumda çöp kutusu simgesini kullanmayacağız.
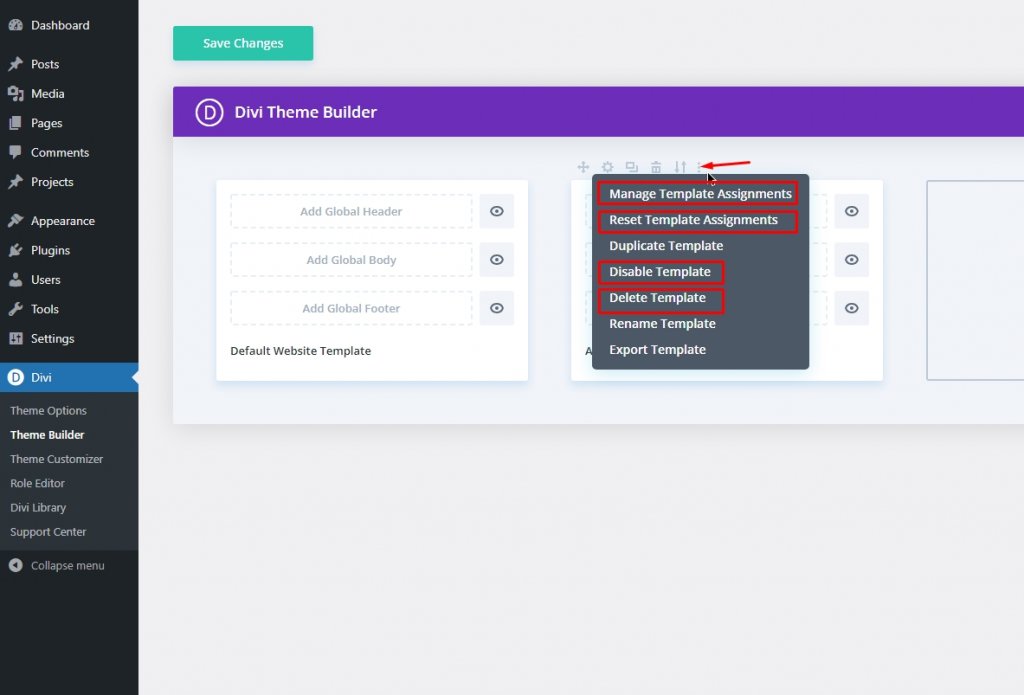
Tek bir şablon için üç noktalı simge menüsünde birden çok seçenek görebilirsiniz. Bahsedilen dört çalışma, bir şablon için sıfırlama ile ilgili.
- Şablon Atamalarını Yönet
- Şablon Atamaları Sıfırla
- Şablonu Devre Dışı Bırak
- Şablonu Sil

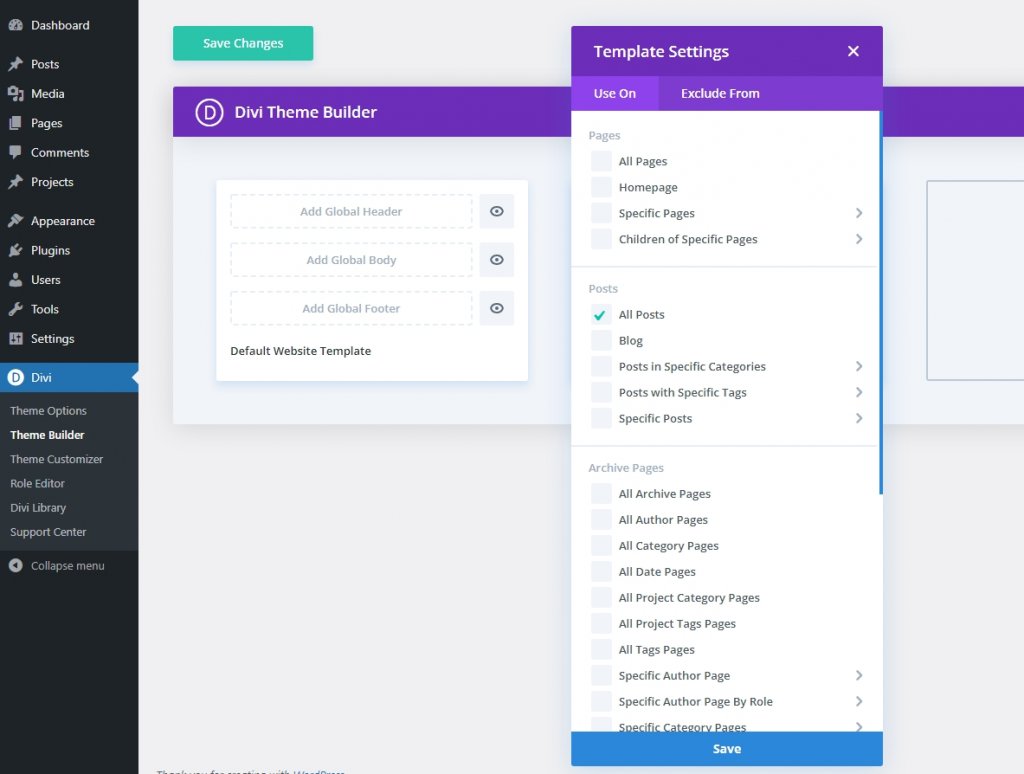
Şablon Atamasını Yönet
Şablon Ayarları, Şablon Atamaları Yönet altında bulunur. Bu içerik sayfalarına şablonlar atayabilirsiniz. Sıfırdan başlamak için bu sayfadan herhangi bir sayfayı veya gönderiyi kaldırın. Bu şablona bir alan eklemek, alanın atamasını varsayılan şablona sıfırlayacaktır.

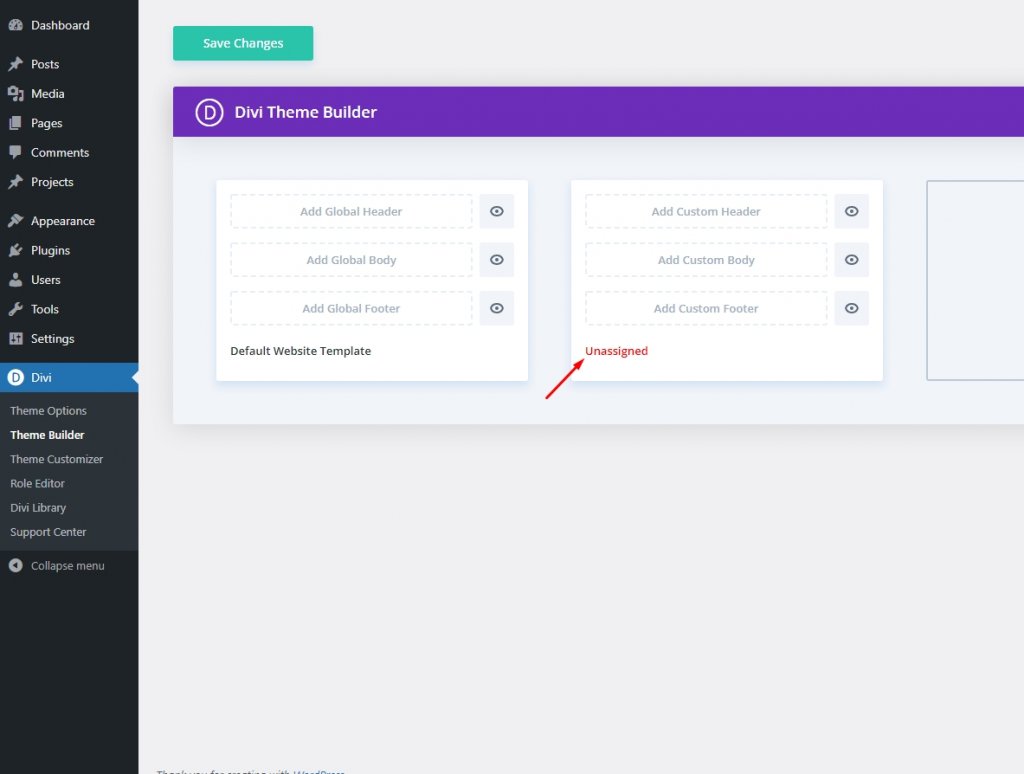
Şablon Atamasını Sıfırla
Şablona atanan tüm içeriği, Şablon Atamasını Sıfırla adlı ikinci seçenekle kaldırabilirsiniz. Bunu sıfırladığınızda, Global tema veya Varsayılan temadan imzasız bir şablon olacaktır.

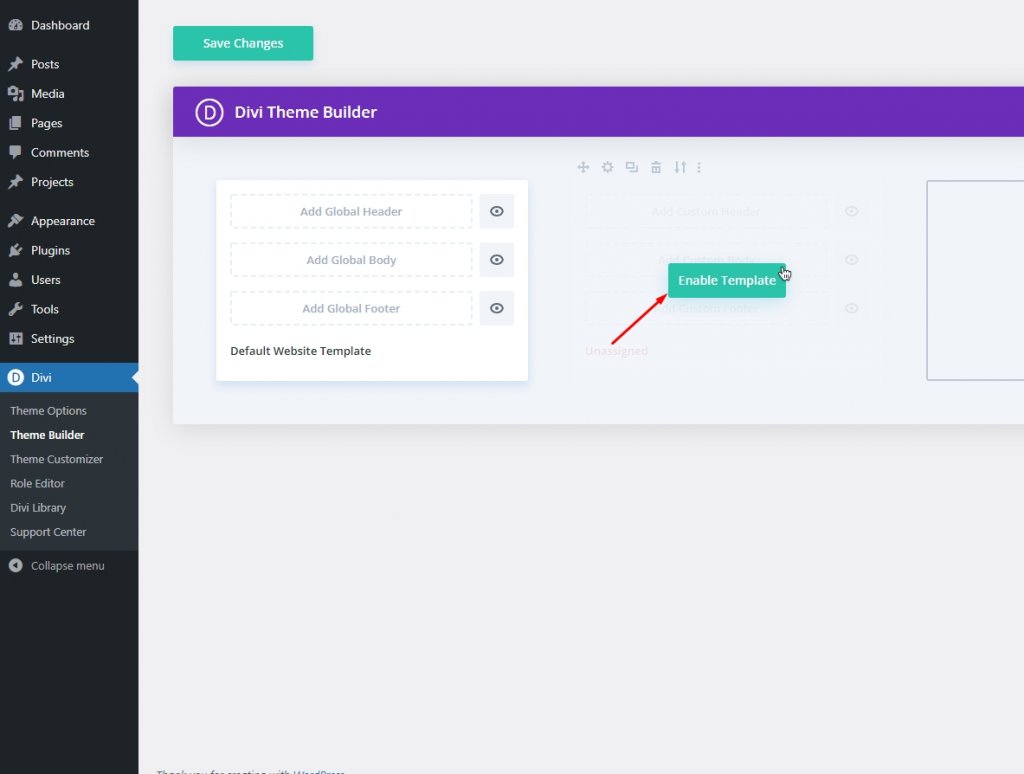
Şablonu Devre Dışı Bırak
Şablonu Devre Dışı Bırak seçeneğini seçerek yumuşak sıfırlamayı gerçekleştirebilirsiniz. Bu seçenek seçildiğinde şablon devre dışı bırakılır ve ilişkili içerik varsayılana veya Tema Oluşturucu Genel şablonuna döndürülür. Devre dışı bırakılan şablonlar grileşmiş bir renkle işaretlenir. Ama endişelenme; her şey iyi olacak. Şablonun üzerine gelip Şablonu Etkinleştir'i seçmek, onu istediğiniz zaman yeniden etkinleştirmenize olanak tanır.

Şablonu Sil
Bu donanımdan sıfırlama seçeneği, Çöp kutusu simgesine benzer şekilde çalışır. Şablondan tamamen kurtulmak ve her şeyin eskisi gibi olmasını sağlamak için Şablonu Sil'i seçebilirsiniz. Divi, şablon geri çekilmeden önce size herhangi bir bildirimde bulunmayacaktır. Çöp kutusu simgesi CTRL/CMD-Z kullanılarak geri alınamaz, ancak yapabilirsiniz.
Toplama
Divi teması , kullanıcılara bir sitenin tam kontrolünü sağlama konusunda çok bilinçlidir. Sitenizi tasarlamanın ve şablonu yönetmenin tüm sorumluluğu sizin elinizde olacaktır. Tüm site şablonunu sıfırlamaktan tek sayfalık bir şablonu sıfırlamaya kadar - Divi temasının gücüne sahipsiniz ve istediğiniz her şeyi yapabilirsiniz.




