Web sitenizin güzel görünmesini sağlamanın kolay bir yolu Divi'nin Bölücü modülünü kullanmaktır. Divi bölücüler sayfanızdaki şeyler arasında boşluk hissi yaratmaya yardımcı olarak tasarımı dengeli hale getirir. Ayrıca boş bırakmadan tasarıma boş alanlar da ekleyebilirler. Ayrıca bölücüler, renkler, çizgi stilleri ve daha fazlasıyla özelleştirerek markanızı sergilemek için harikadır! Bu yazıda bölücülerin tasarımlarda neden yararlı olduğundan bahsedeceğiz ve bunları bir sonraki web tasarım projenizde kullanabileceğiniz bazı yolları paylaşacağız. Hadi başlayalım!

Neden Bölücü Modülünü Kullanmalı?
Beyaz boşluk, web sitelerinde kullanıcıların sayfada nasıl gezineceğini ve sayfada nasıl etkileşimde bulunacağını etkileyen çok önemli bir tasarım öğesidir. Öğeleri böler, dikkati yönlendirir ve genel dengeye katkıda bulunur. Bir öğenin etrafındaki boşluk miktarının artırılması, öğenin öne çıkmasını sağlar. Kasıtlı bir denge oluşturmak için paragraflar arasındaki boşluklar metnin kendisi kadar hayati öneme sahiptir.
Web tasarımında boşluklar anlamlı olmalı ve sayfa bölümleri arasında yumuşak geçişlere yardımcı olmalıdır. Divi'deki bölücü modüller, kolayca boşluk ekleyen, içeriği bölen ve dengeyi artıran çok yönlü araçlardır. Ayrıca metin modülleri veya resimler gibi farklı öğeler arasında uyum yaratarak renk ve stil de sunabilirler. Bölücülerin nasıl kullanılabileceğine dair örnekler verilmiştir.
Başlıkları Tanımlayın
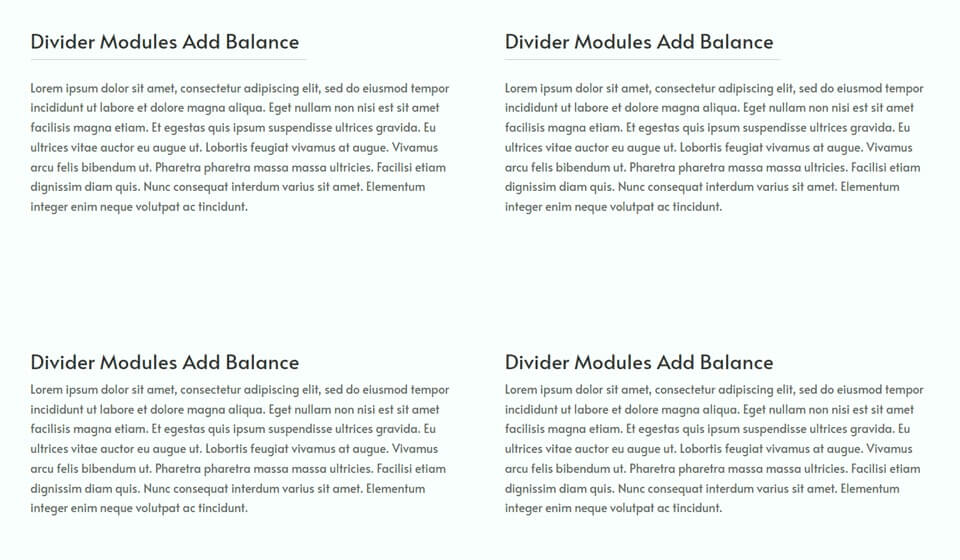
Denge oluşturmak için web tasarımınızda bölücüler kullanmak, bunları başlıklar ve gövde metni arasına yerleştirerek etkili bir şekilde yapılabilir. Bu ayırma, başlık metnini gövde metninden ayırmaya yardımcı olarak web sitesi ziyaretçilerinin bilgileri hızlı bir şekilde tarayıp bulmasını kolaylaştırır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÖrneğin, başlık ile gövde metni arasına ince bir ayırıcı çizgi eklemek, aşağıdaki ayırıcı olmayan tanıtıcı yazılarla karşılaştırıldığında, örnekte görüldüğü gibi, ayrımı artırır ve tasarımı dengeler.

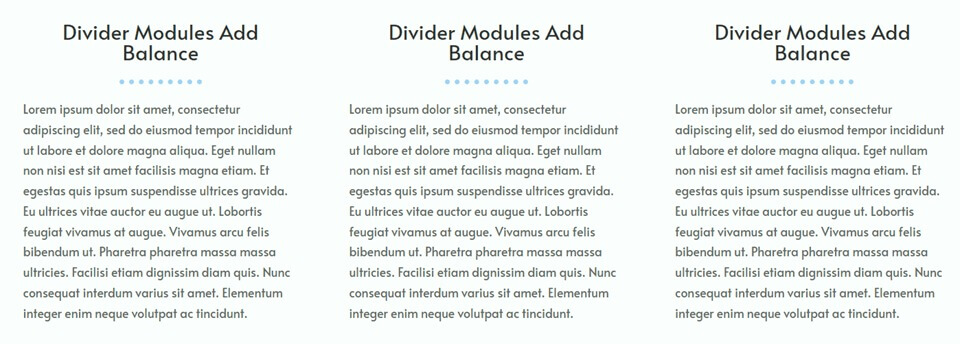
Başka bir örnek, daha sonra tartışılacak bir konu olan, genel sayfa tasarımına uyacak şekilde tasarlanmış bölücüleri göstermektedir.

Ayrı ve Grup Elemanları
Bölücü modüller, bölümleri ayırarak ve hangi bilgilerin gruplandığını netleştirerek web sitenizde görsel dengenin sağlanmasına yardımcı olur. Basit bir ayırıcı modülün eklenmesi, ziyaretçilerin gezinmesini iyileştirerek genel kullanıcı deneyimini iyileştirebilir.

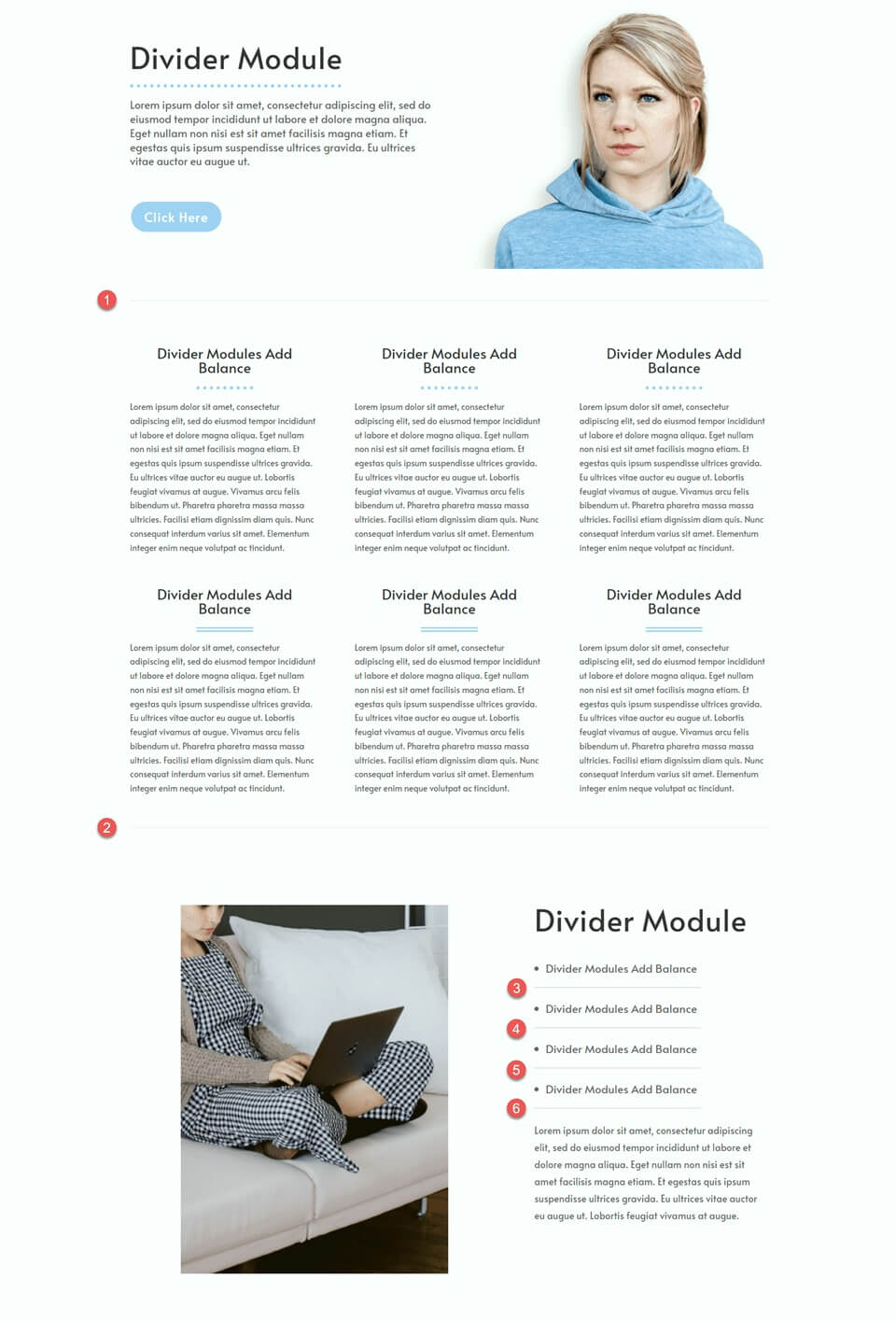
Örneğin, bu örnekte, ana bölümleri belirlemek ve madde işaretlerini ayırmak için açık gri bölücüler kullanıldı. Ayırıcının incelikli ve göze çarpmayan tasarımı, aşırı derecede dikkat dağıtmadan sayfaya ayrım katar.
Markanızı Yansıtın
Divi'nin ayırıcı modülü, herhangi bir renkle özelleştirmeye olanak tanıyarak marka renklerinin düzene dahil edilmesini sağlar. Genişlik, ağırlık ve çizgi stili gibi ayarları ayarlayarak markayı yansıtan ve tasarım dengesini geliştiren benzersiz bölücüler oluşturulabilir.
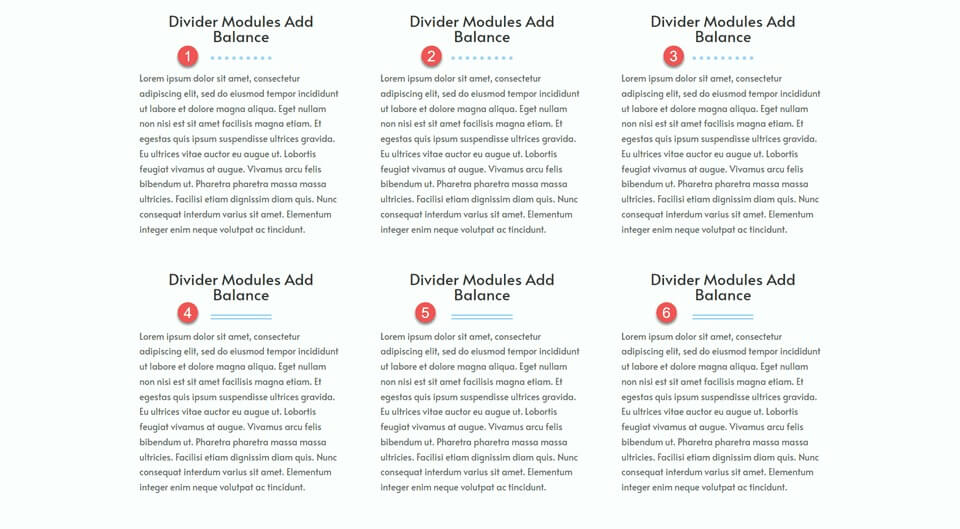
Örnek, tasarımı markalamayla uyumlu hale getirmenin çok yönlülüğünü sergileyen çeşitli bölücü stillerini göstermektedir. İşlevsellik ve kullanıcı deneyiminin ötesinde, bölücüler web sitesi tasarımını güçlendirme ve marka renklerini vurgulama fırsatı sunar.

Tasarımınızda Denge Oluşturmak İçin Divi Bölücü Modülleri Nasıl Kullanılır?
Artık web sitenizin tasarımına bölücüler eklemenin avantajlarından bahsettiğimize göre, bu makalenin eğitim bölümüne geçelim. Divi Kitaplığı'ndan önceden hazırlanmış bir düzene bölücüler ekleyeceğiz.
Öncelikle Divi Temasını yükleyip etkinleştirin ve web sitenizde en son sürüme sahip olduğunuzdan emin olun. Artık başlamaya hazırsınız!
Yeni Sayfa Oluştur
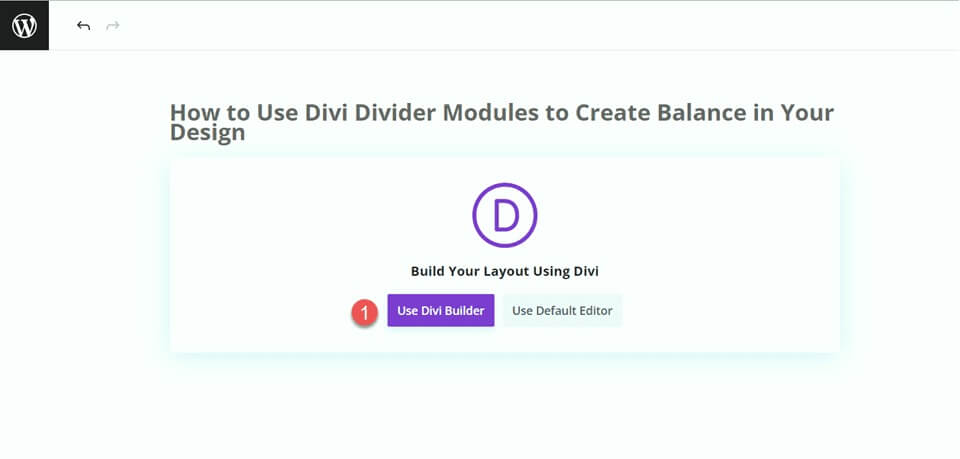
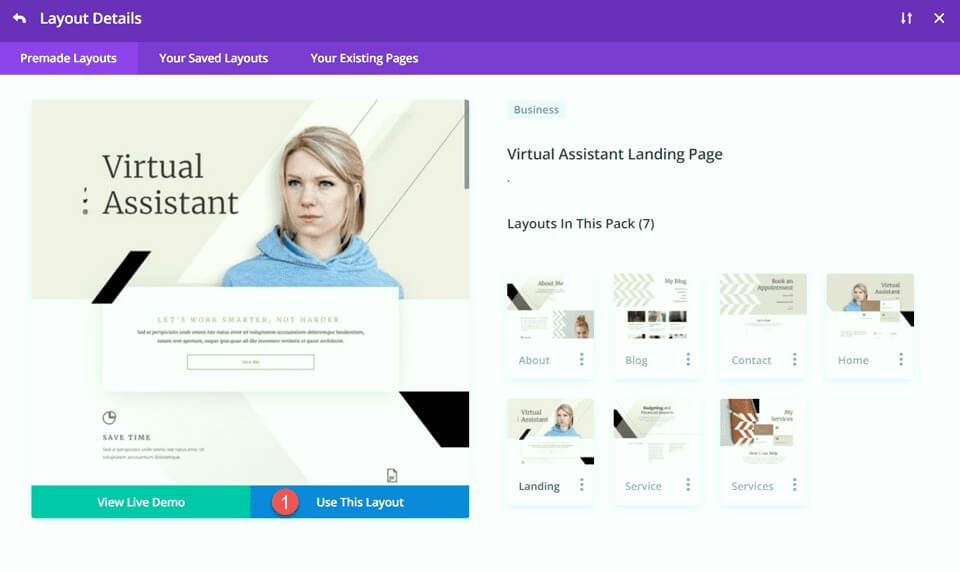
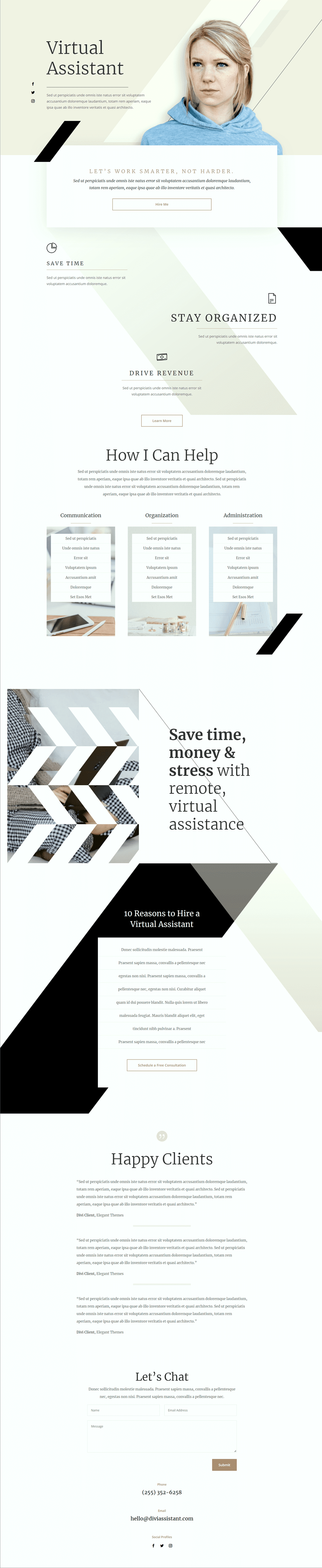
Divi kitaplığından önceden hazırlanmış bir düzen seçerek başlayın. Bu durumda, Sanal Asistan Düzen Paketindeki Sanal Asistan Açılış Sayfasını kullanacağız. Web sitenizde yeni bir sayfa oluşturun, bu sayfaya bir başlık verin ve ardından Divi Builder'ı Kullan seçeneğini seçin.

Bu örnek için, "Düzenlere Göz At"ı seçerek Divi kütüphanesinden önceden hazırlanmış bir düzen seçin ve ardından Sanal Asistan Açılış Sayfasını seçin.

Kahraman Bölümü Değişikliği
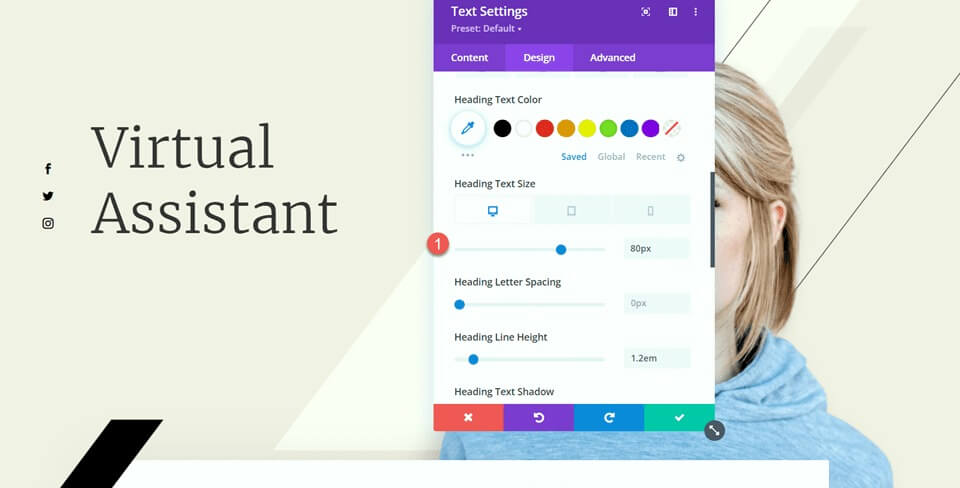
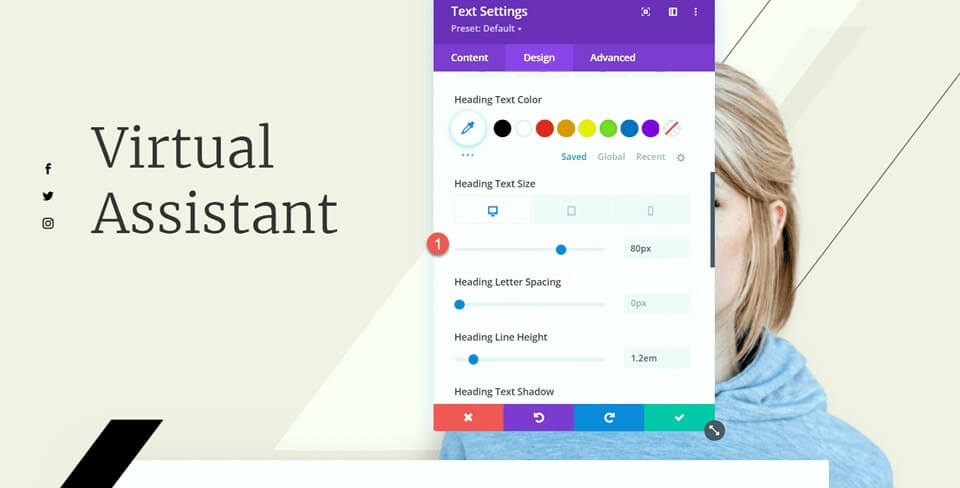
İlk değişikliğimizi yapmak için kahraman bölümüne bir ayırıcı ve bazı gövde metni ekleyelim. "Sanal Asistan" metninin ayarlarını açarak başlayın. Ardından Tasarım sekmesine gidin ve Başlık Metni ayarlarına gidin. Masaüstü için yazı tipi boyutunu 80 piksel olarak değiştirin.

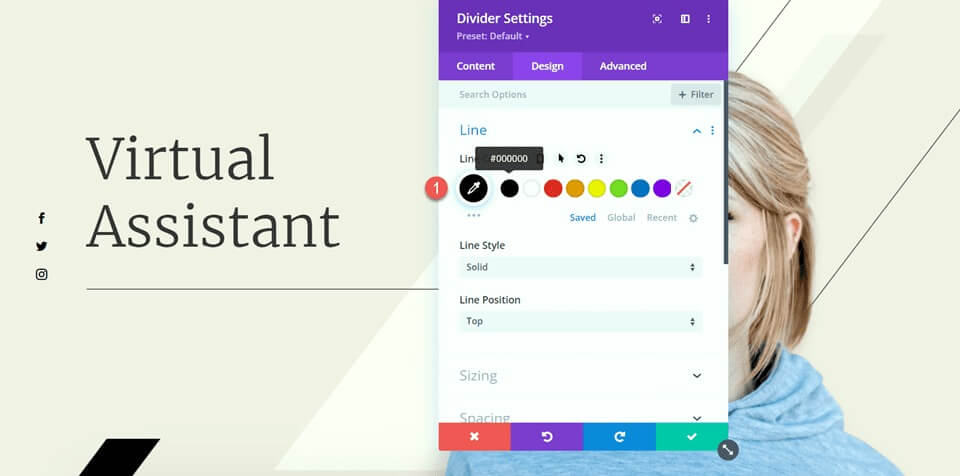
Şimdi sanal asistan metninin altına bir ayırıcı ekleyin.

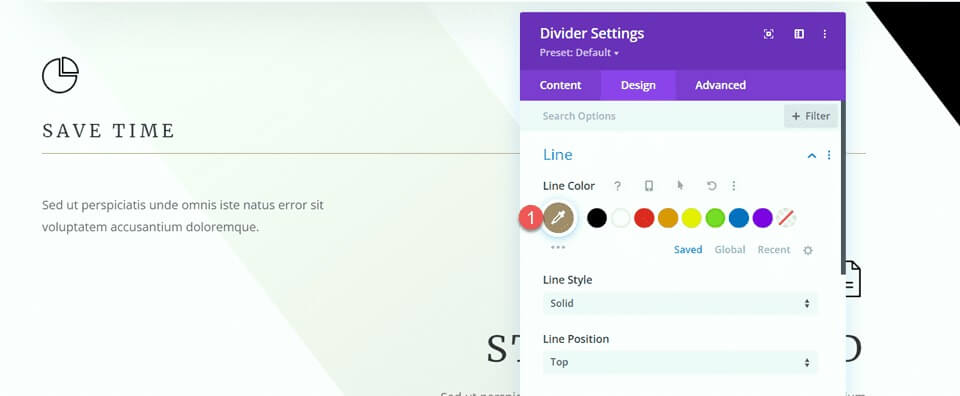
Bölücü ayarlarına erişin ve Tasarım sekmesi altındaki Çizgi ayarlarına gidin. Çizgi rengini #000000 olarak ayarlayın.

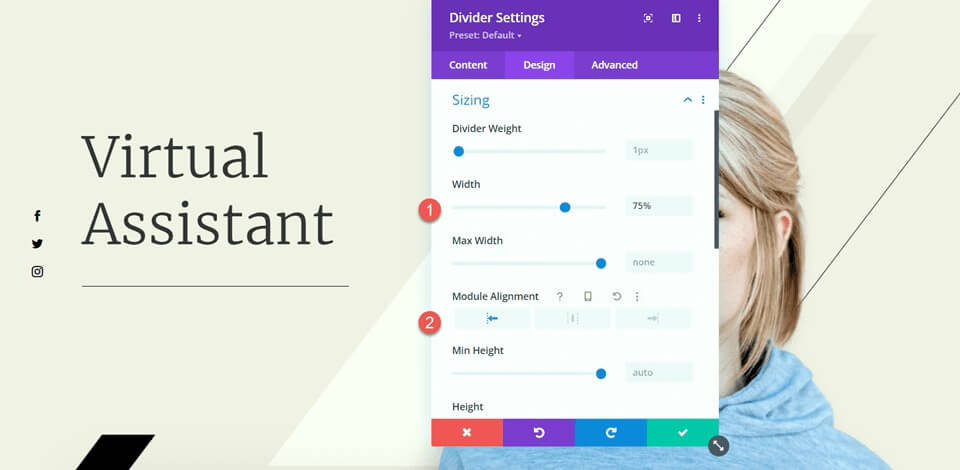
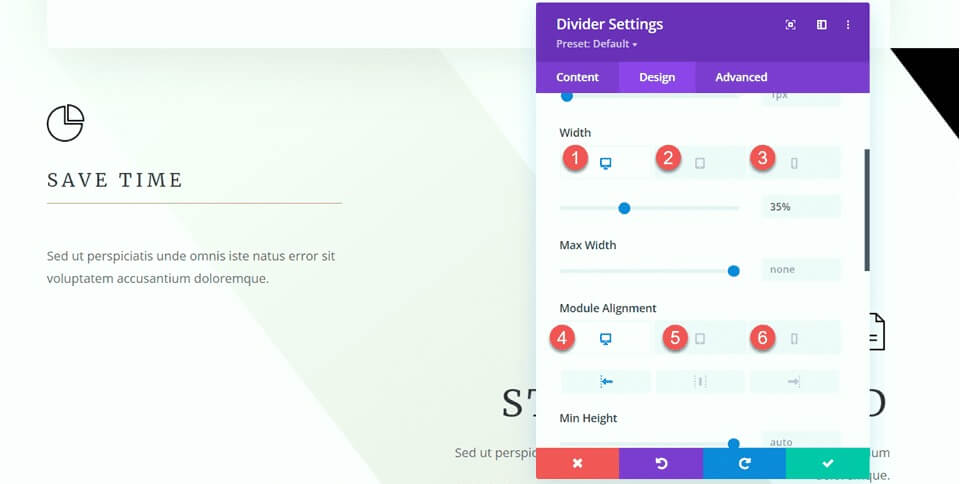
Şimdi Boyutlandırma seçenekleri altında genişliği ve modül hizalamasını ayarlayın.
- Genişlik: %75
- Modül Hizalaması: Sol

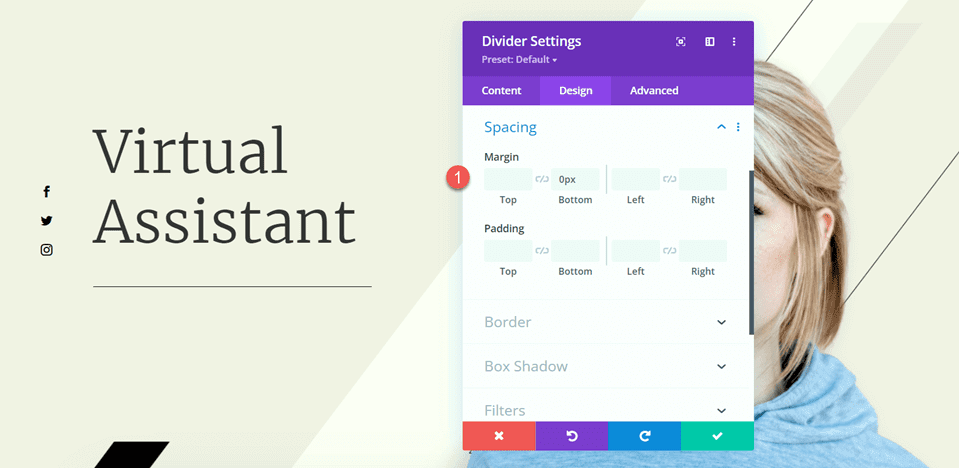
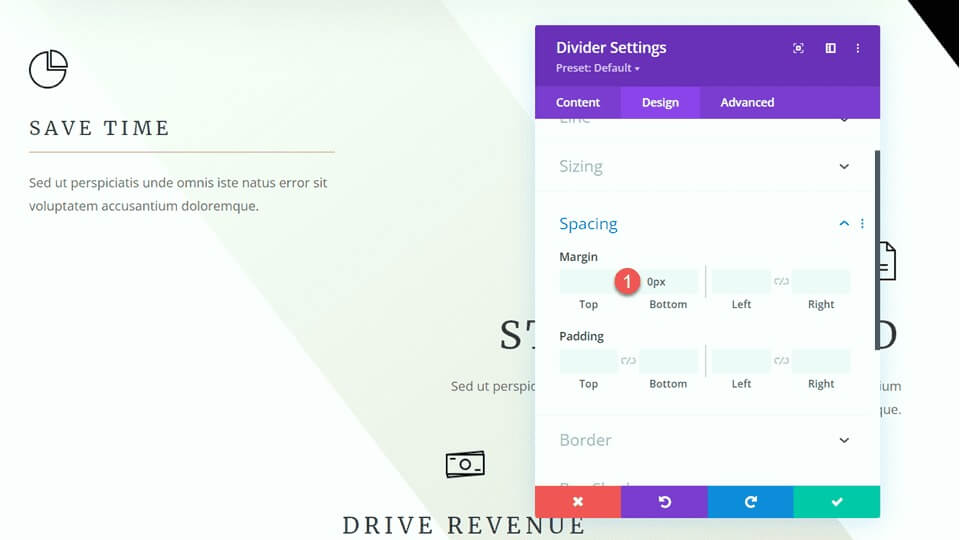
Daha sonra Aralık ayarlarında alt kenar boşluğunu yapılandırın.
- Alt Kenar Boşluğu: 0 piksel

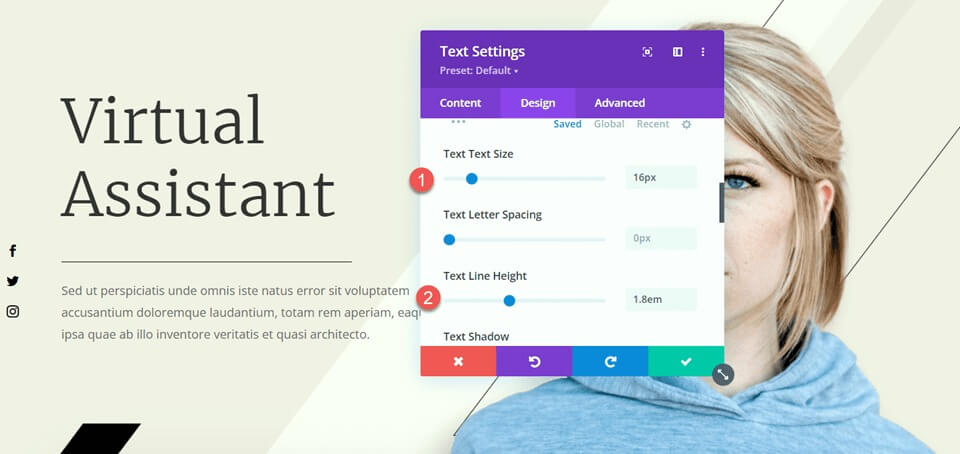
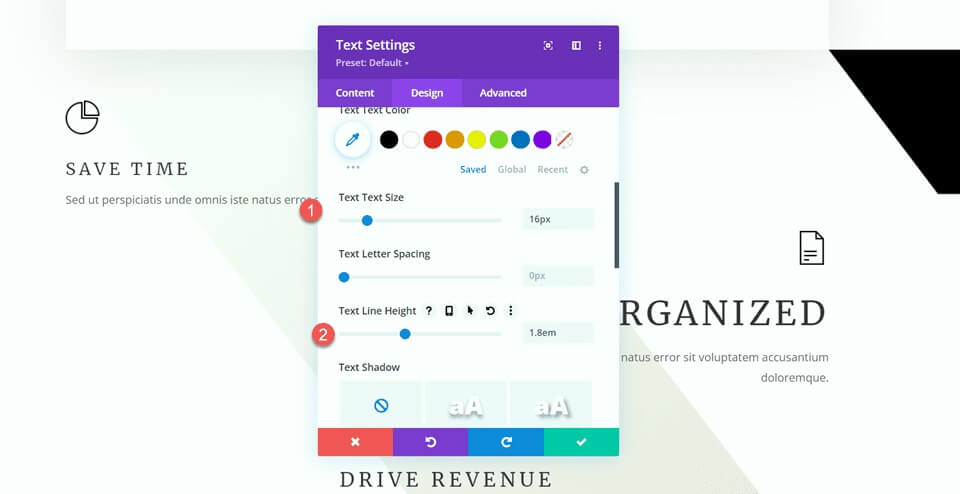
Şimdi ayırıcının altına bir metin modülü ekleyin ve metninizi ekleyin. Metin modülü ayarlarını açın ve Tasarım sekmesi altındaki Metin ayarlarına gidin. Metin boyutunu 16 piksele, satır yüksekliğini ise 1,8 em olarak ayarlayın.

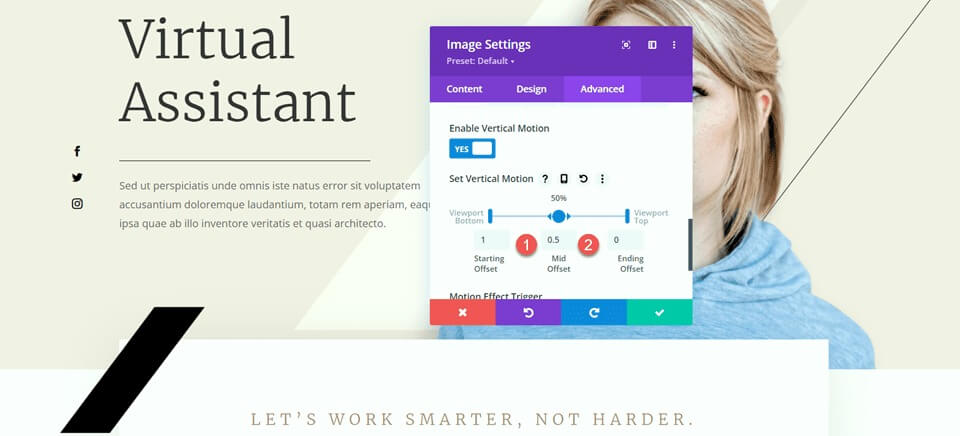
Bu bölüme ilişkin son ayarlama, eklenen gövde metnini kapsamadığından emin olmak için siyah çubuğun kaydırma efektlerini değiştirmektir. Görüntü ayarlarını açın, ardından Gelişmiş sekmesindeki kaydırma efektleri bölümüne gidin. Orta Ofseti 0,5 olarak değiştirin ve Bitiş Ofseti'ni 0 olarak ayarlayın.

Özellikler Bölümü Değişikliği
Şimdi tanıtım yazılarının olduğu bölüme odaklanalım. Düzenin dengesini geliştirmek için başlıklar ve gövde metni arasına ayırıcılar ekleyeceğiz. Bunlar tanıtım modülleri olduğu için başlık ile gövde arasına doğrudan bir ayırıcı ekleyemiyoruz. Bu nedenle öncelikle gövde metnini ayrı bir metin modülüne taşımamız gerekiyor.
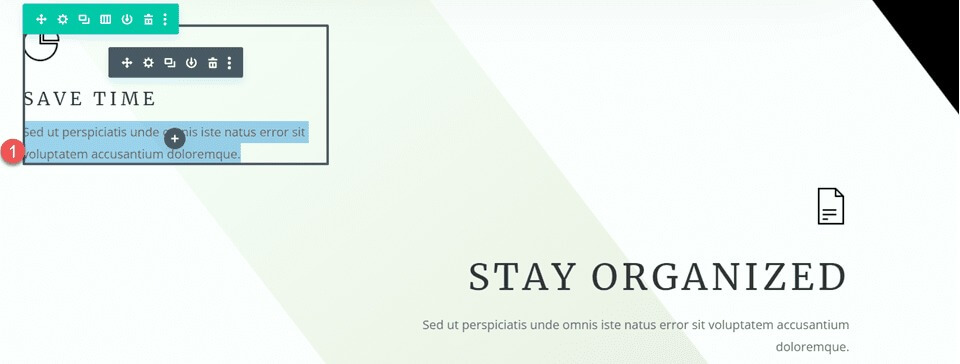
"Zamandan Tasarruf Et" modülünden gövde metnini kopyalayın ve ardından yalnızca başlık ve simgeyi bırakarak tanıtım metni modülünden metni silin.

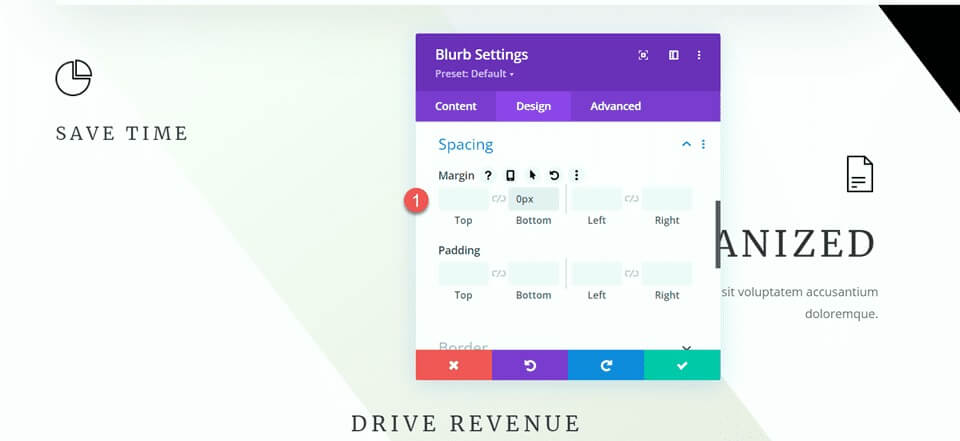
Tanıtım modülünün Aralık ayarlarına gidin ve alt kenar boşluğunu ayarlayın.
- Alt Kenar Boşluğu: 0 piksel

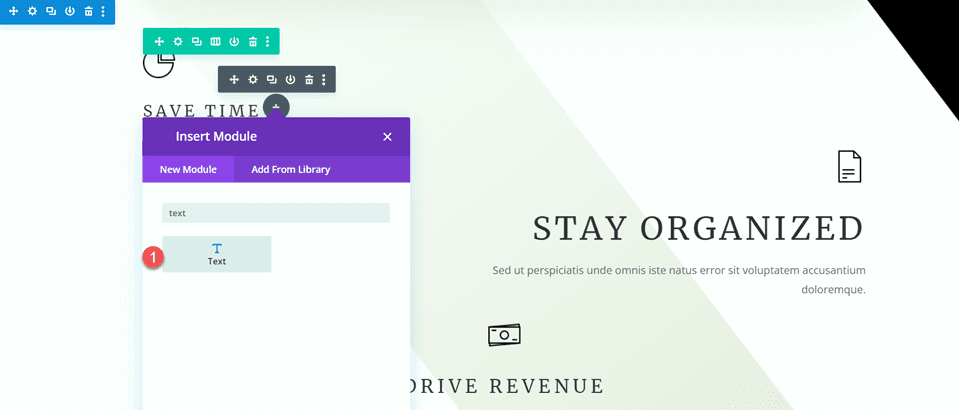
Daha sonra tanıtım yazısının altına yeni bir metin modülü ekleyin ve gövde metnini yapıştırın.

Metin modülü ayarlarını açın ve metin boyutunu ve satır yüksekliğini özelleştirin.
- Metin Boyutu: 16px
- Metin Satırı Yüksekliği: 1,8em

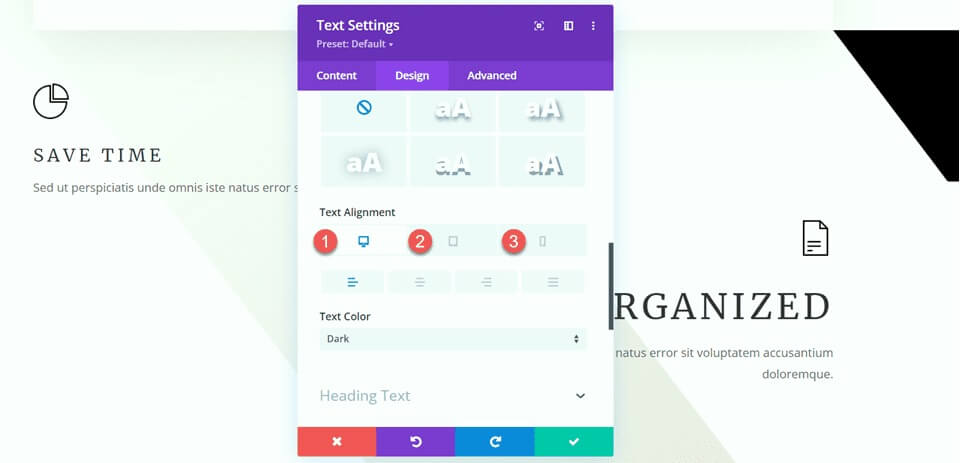
Bu modül masaüstünde sola, tabletlerde ve mobil cihazlarda ortaya hizalanacaktır. Çeşitli ekranlar için farklı hizalama ayarları belirlemek üzere duyarlı seçenekleri kullanın.
- Metin Hizalama Masaüstü: Sol
- Metin Hizalama Tableti: Orta
- Metin Hizalama Mobil: Merkez

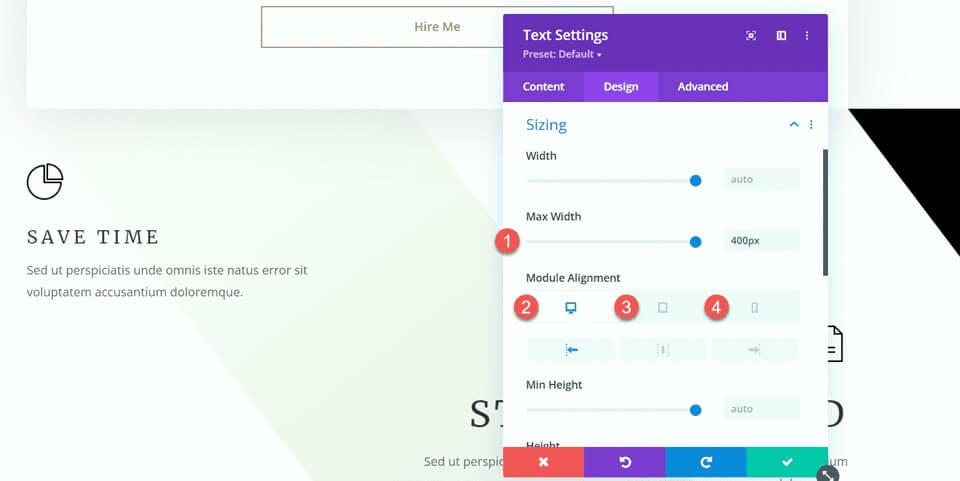
Boyutlandırma seçeneklerine ilerleyin ve Maksimum Genişliği ayarlayın. Ayrıca modül hizalamasını tanımlamak için duyarlı seçenekleri kullanın.
- Maksimum Genişlik: 400 piksel
- Modül Hizalama Masaüstü: Sol
- Modül Hizalama Tableti: Merkez
- Modül Hizalama Mobil: Merkez

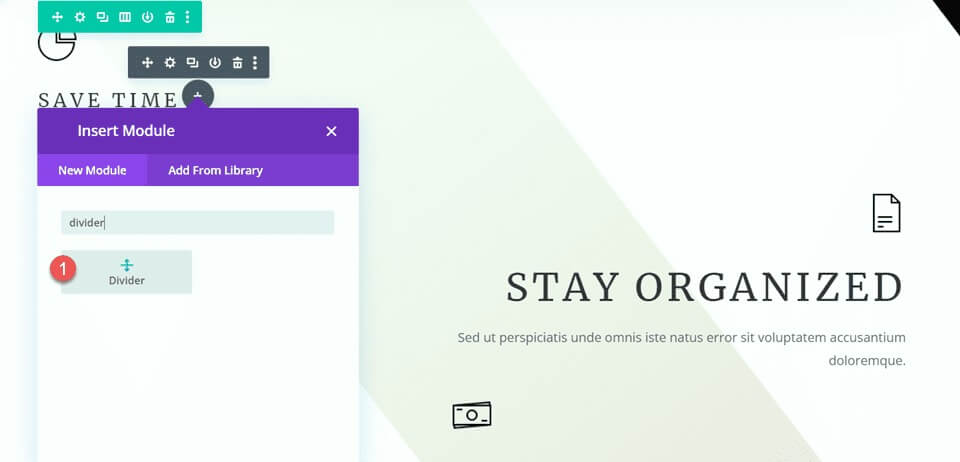
Artık ayırıcı modülünü tanıtım yazısı ve metin modülleri arasına yerleştirebilirsiniz.

Bölücü ayarlarını açın. Çizgi ayarlarında, kahverengi rengi kullanarak çizgi rengini sayfanın temasına uyacak şekilde ayarlayın: #a78e6e.

Ardından Boyutlandırma ayarlarına gidin ve genişliği ve modül hizalamasını aşağıdaki gibi yapılandırmak için duyarlı seçenekleri kullanın:
- Genişlik Masaüstü: %35
- Tablet Genişliği: %40
- Mobil Genişlik: %50
- Modül Hizalama Masaüstü: Sol
- Modül Hizalama Tableti: Merkez
- Modül Hizalama Mobil: Merkez

Son olarak alt kenar boşluğunu kaldırın.
- Alt Kenar Boşluğu: 0 piksel

“Nasıl Yardımcı Olabilirim” Bölümünü Değiştirme
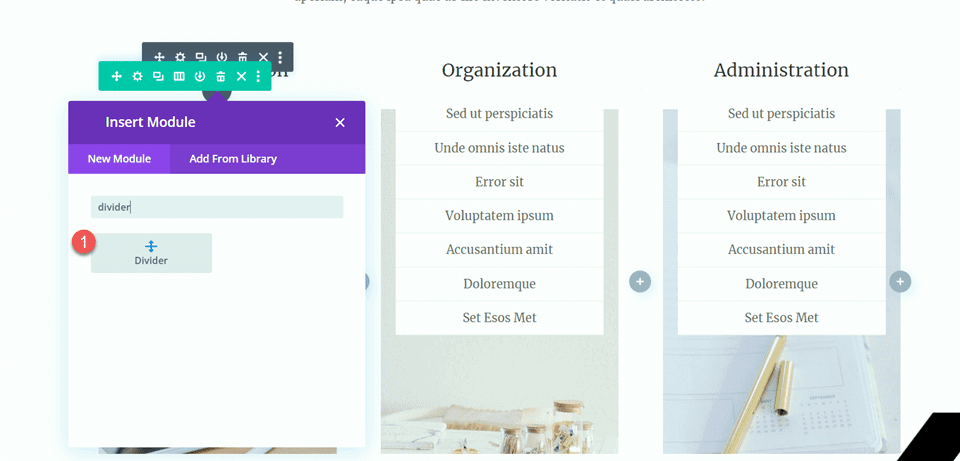
Bir sonraki düzenlememiz için "Nasıl Yardımcı Olabilirim" bölümüne bölücüler ekleyelim. Özellikle "İletişim" başlığının altına yeni bir bölücü modül ekleyin.

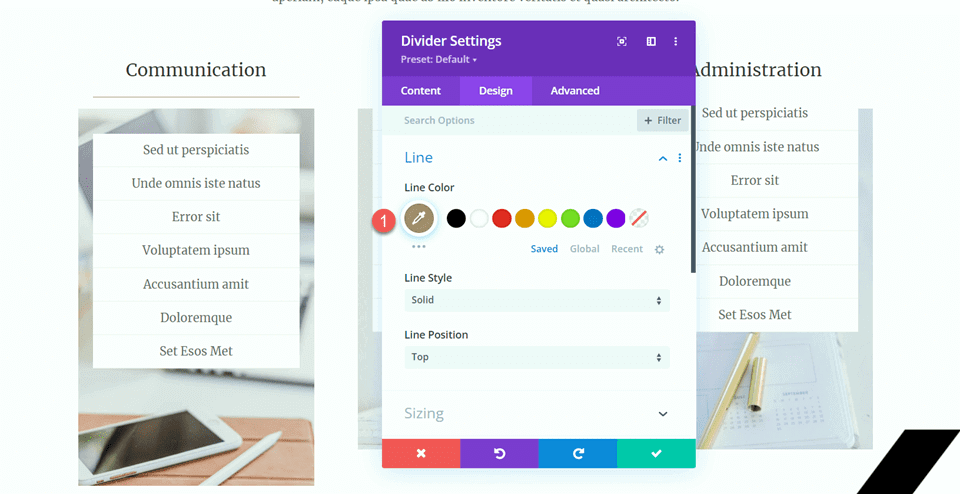
Bölücü ayarlarını açın ve çizgi rengini sayfanın temasıyla eşleşecek şekilde değiştirin: #a78e6e.

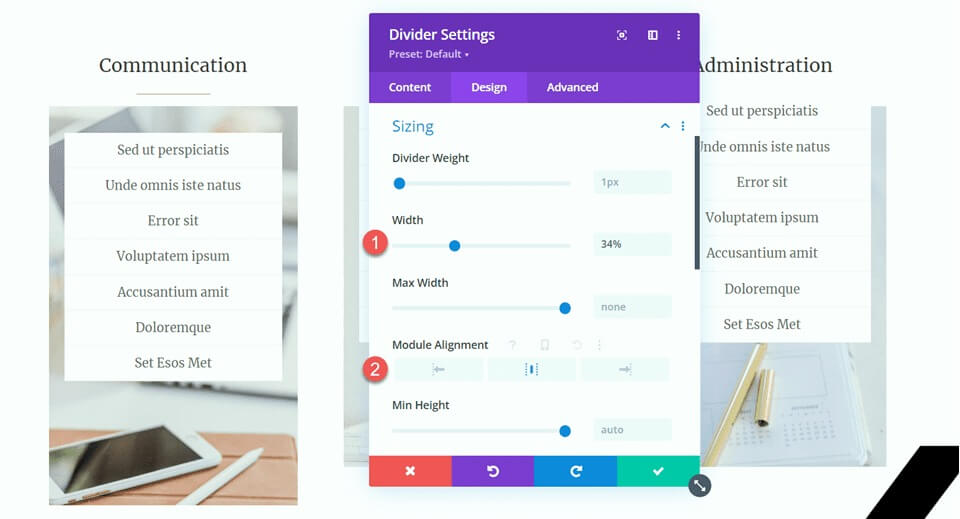
Daha sonra Boyutlandırma ayarlarında genişliği ve modül hizalamasını ayarlayın.
- Genişlik: %34
- Modül Hizalaması: Merkez

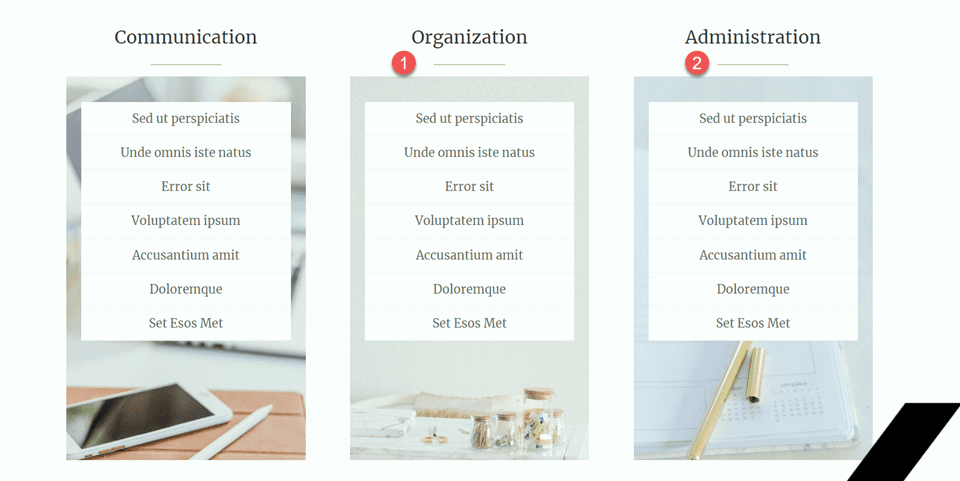
Daha sonra bölücü modülünü kopyalayıp "Organizasyon" ve "Yönetim" başlıkları altına yapıştırın.

Mutlu Müşteriler Bölümü
Tasarımımızı tamamlamak için, her biri zarif bir şekilde bölücülerle ayrılmış, referans alıntılarını sergilemeye ayrılmış yeni bir bölüm sunuyoruz. İşte bunu başarmak için adım adım bir kılavuz:
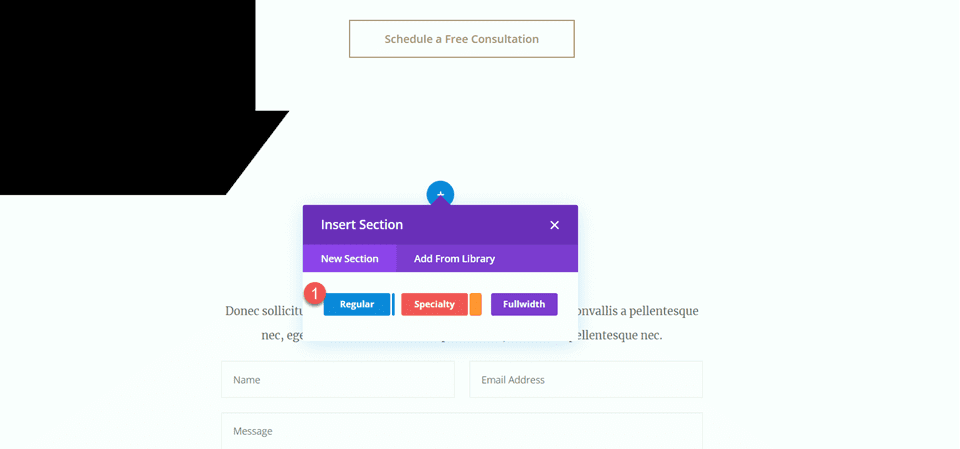
Sayfayı aşağı kaydırarak ve mevcut "Sanal Asistan Kiralamak için 10 Neden" ile "Sohbet Edelim" bölümleri arasına yeni bir normal bölüm ekleyerek başlayın. Bu yeni bölümde, gelecek öğeleri yapılandırmak için tek sütunlu bir satır oluşturun.

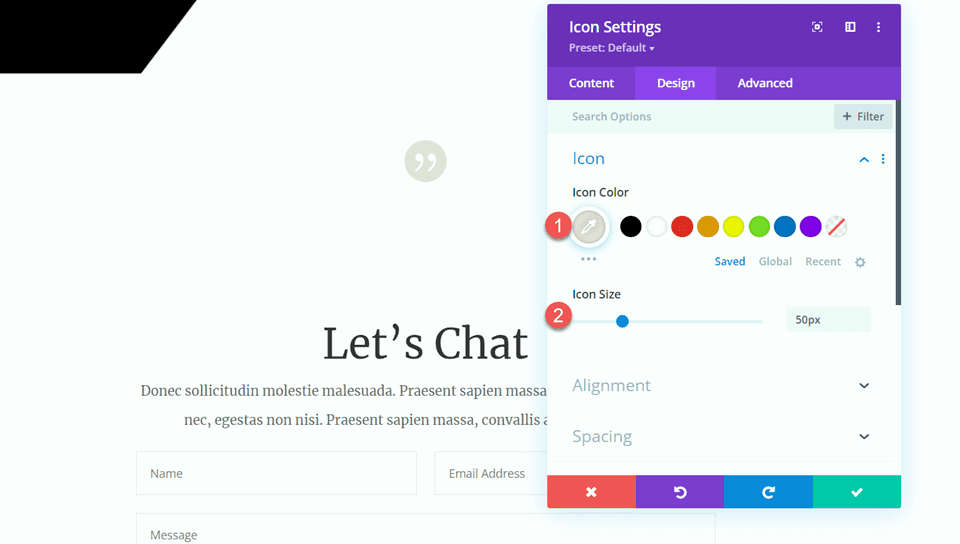
Şimdi, referansları görsel olarak temsil edecek alıntı simgesini seçerek sütuna bir simge modülü ekleyin. Dengeli bir görsel çekicilik için rengini #e4ded7 olarak ayarlayıp boyutunu 50 piksele ayarlayarak simgeyi özelleştirin.

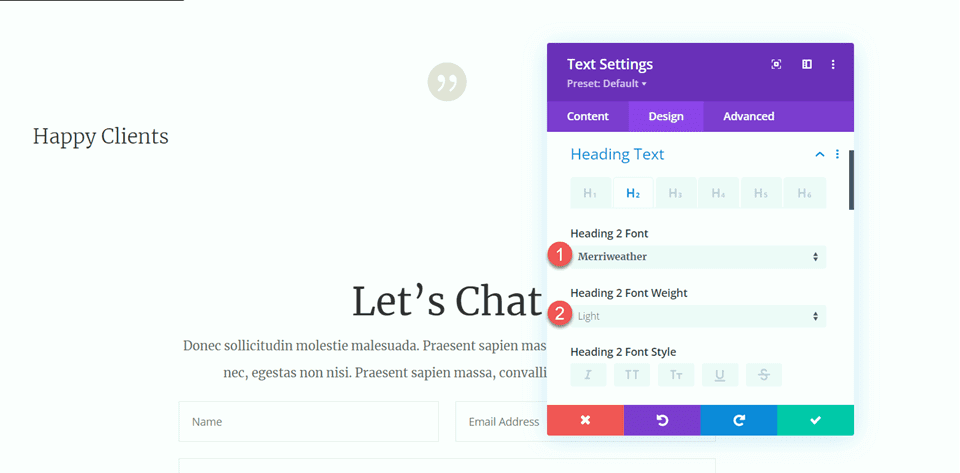
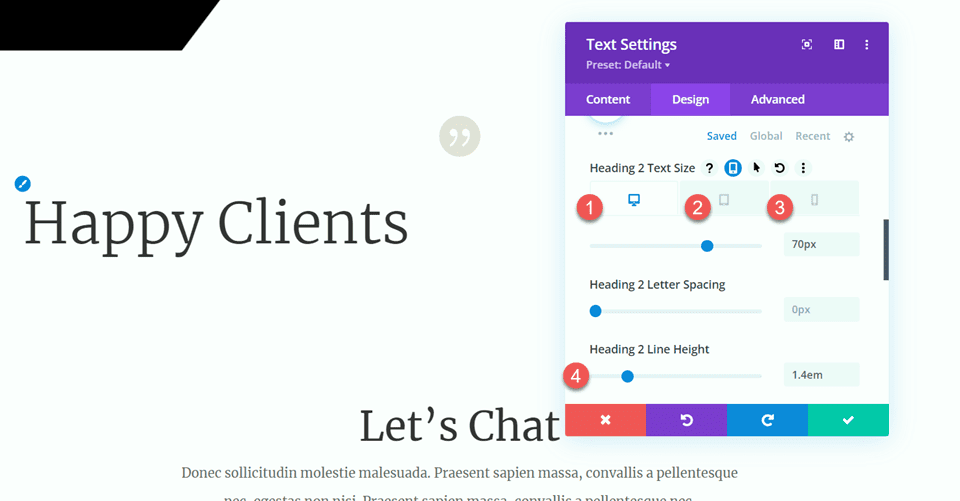
Simgenin hemen altına "Mutlu Müşteriler" (H2) başlıklı bir metin modülü ekleyin. Başlık ayarlarını açın ve sofistike bir görünüm için hafif bir Merriweather yazı tipiyle stillendirin.

Duyarlı seçenekleri kullanarak metin boyutuna ince ayar yapın:
- Masaüstü: 70 piksel
- Tablet: 40 piksel
- Mobil: 30 piksel
- Uyumlu bir tasarım için 1,4 cm'lik tutarlı bir çizgi yüksekliği sağlayın.

Boyutlandırma seçeneklerinde modülün maksimum genişliğini 800 piksel olarak ayarlayın ve en iyi sunum için onu merkeze hizalayın.
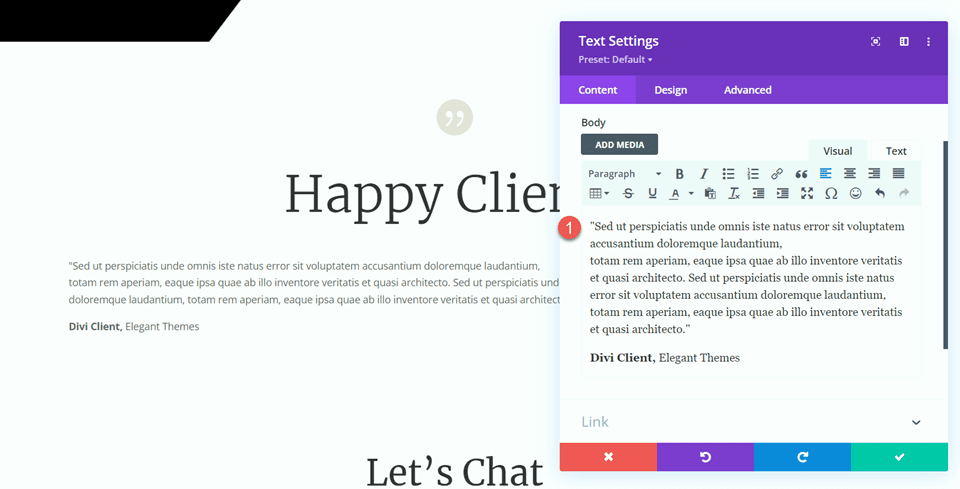
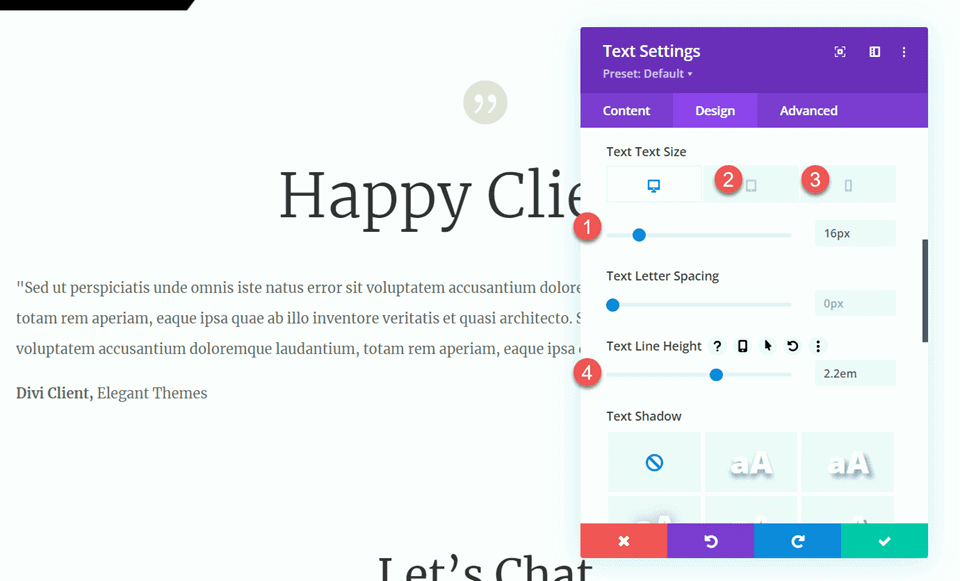
Referans metnini içeren başlığın altına başka bir metin modülü ekleyin.

Tutarlı ve gösterişli bir görünüm için Tasarım sekmesinin altında metin yazı tipini Merriweather olarak ayarlayın.
Duyarlı seçenekleri kullanarak metin boyutuna ince ayar yapın:
- Masaüstü: 16 piksel
- Tablet: 14 piksel
- Mobil: 14 piksel
- Okunabilirliği sağlamak için satır yüksekliğini 2,2 cm olarak koruyun.

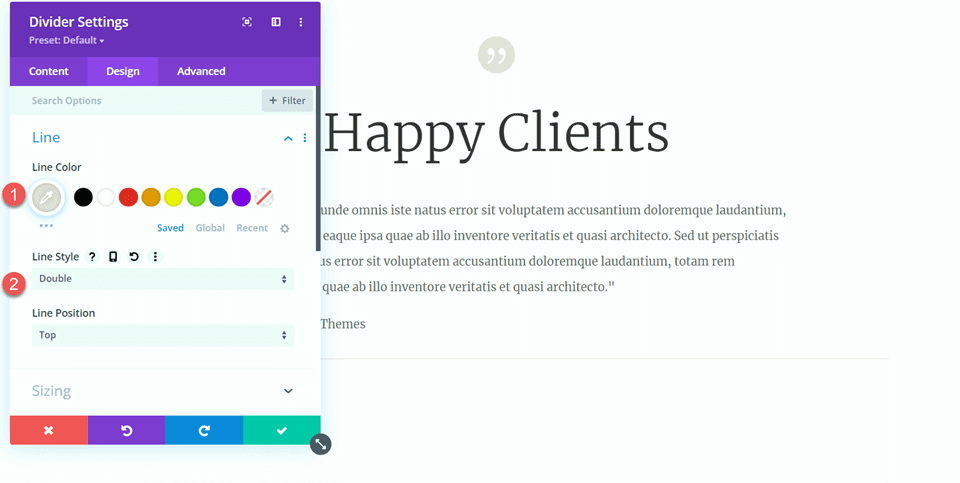
Görsel ayrım oluşturmak için referans metninin altına bir ayırıcı modül ekleyin. Çizgi rengini temanıza uyacak şekilde özelleştirin ve daha fazla zarafet için çift çizgi stilini tercih edin.

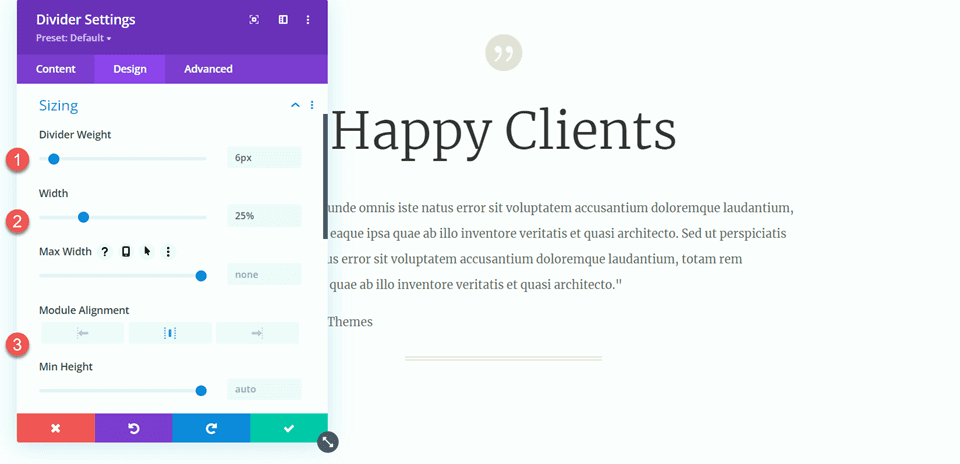
Bölücünün Boyutlandırma ayarlarında, bölücü ağırlığını 6 piksele, genişliği %25'e ayarlayın ve dengeli bir kompozisyon için modülü merkeze hizalayın.

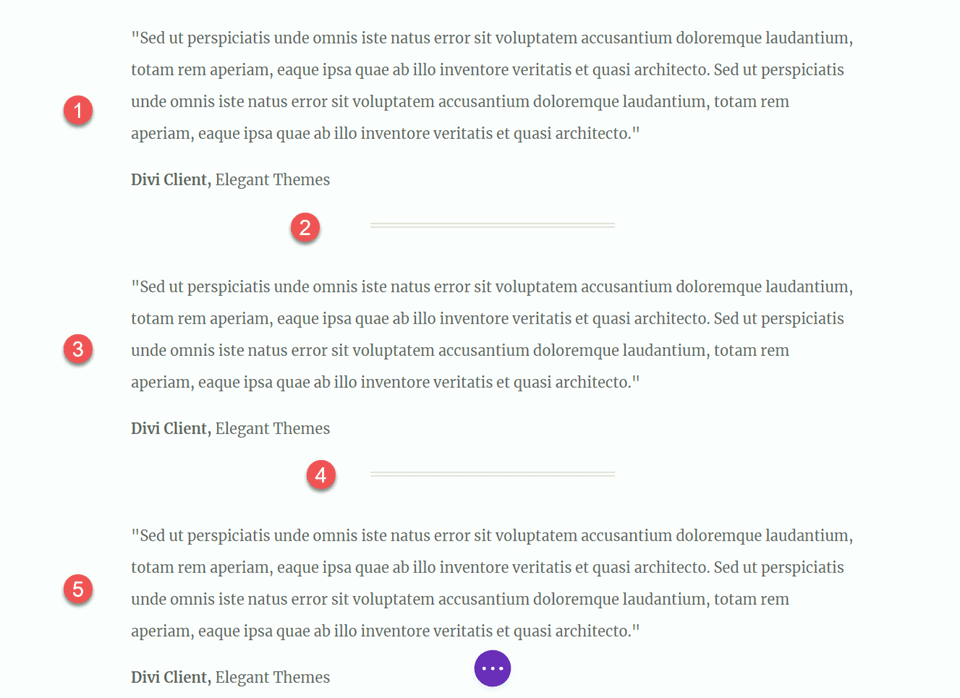
Aralarında iki bölücü bulunan üç metin modülü oluşturmak için gövde metni modülünü iki kez ve bölücüyü bir kez çoğaltın. Ayırıcıların metin modülleri arasında uygun şekilde konumlandırılmasını sağlayacak şekilde bu modülleri düzenleyin.

Bu adımların tamamlanmasının ardından tasarımınız artık cilalanmış ve sunuma hazırdır.
Nihai Çıktı
Şimdi son tasarımımızı gözden geçirelim. Gördüğünüz gibi, bölücüleri stratejik olarak birleştirerek sayfanın tamamına denge ve yapıyı başarıyla yerleştirdik. Bu öğeler yalnızca içeriğin görsel çekiciliğini arttırmakla kalmaz, aynı zamanda daha düzenli ve uyumlu bir düzene de katkıda bulunur. Bölücüler, iyi tanımlanmış ve estetik açıdan hoş bir sunum yaratarak etkili ayırıcılar görevi görür.

Kapanış
Umarız bu makale, dengeyi sağlamak ve boşlukları web sitenizin tasarımına dahil etmek için bölücüleri bir araç olarak kullanmanın basitliğini ve etkinliğini göstermiştir. Divi bölücü modülü, geniş özelleştirme seçenekleriyle, yalnızca web sitenizin genel tasarımını geliştirmekle kalmayıp aynı zamanda markanızın benzersiz stili ve renk şemasıyla da uyumlu, görsel olarak çekici bölücüler oluşturmanıza olanak tanır. Bölücülerden yararlanarak Divi web sitenizin estetiğini zahmetsizce yükseltebilir ve marka kimliğinizle örtüşen bir tasarım oluşturabilirsiniz.




