Tam ekran başlıkları, ziyaretçinin ekran boyutundan bağımsız olarak tüm ekranı kaplar. Bu, kullanıcıların dikkatini çekmek için mükemmeldir. Onları harekete geçirici mesajınıza yönlendirmek için de yararlıdır. Neyse ki Divi'nin Tam Genişlikli Başlık Modülü, tam ekran bir başlık oluşturmayı kolaylaştırır. Bu gönderide size tam genişlikte bir başlık oluşturmayı, tam ekran yapmayı ve tasarlamayı göstereceğiz. Bu yöntem, sayfalarınız için herhangi bir tam ekran kahraman bölümü oluşturmak için kullanılabilir!

Tasarım Önizlemesi
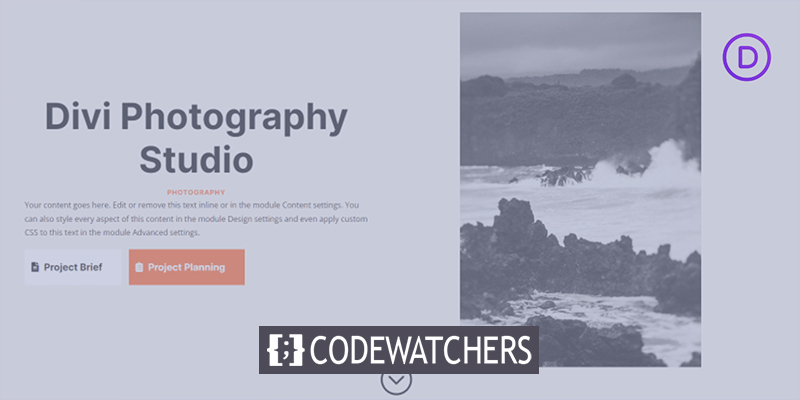
Bitirdikten sonra tasarımımız nasıl görünecek bir bakalım.

Yapı Binası
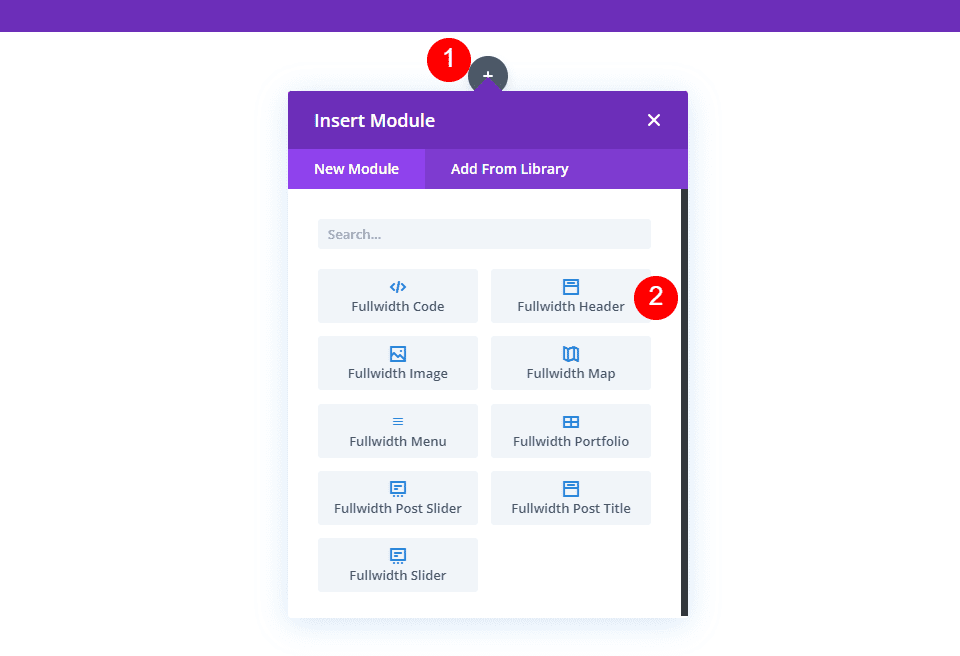
Üzerinde çalıştığınız sayfaya tam genişlikte bir bölüm ekleyerek başlayın. Ardından, tam genişlik bölümünde bir Tam Genişlik Başlık Modülü ekleyin.

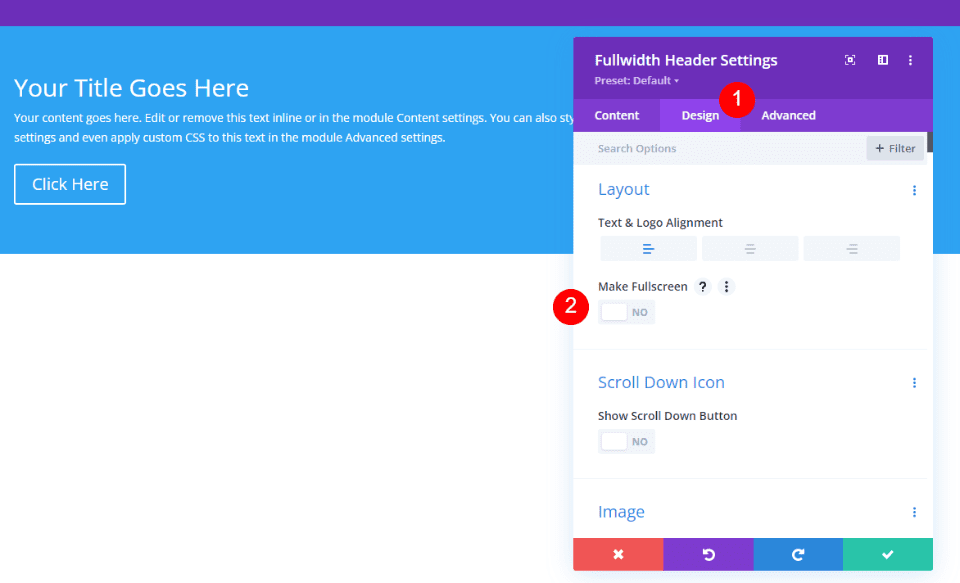
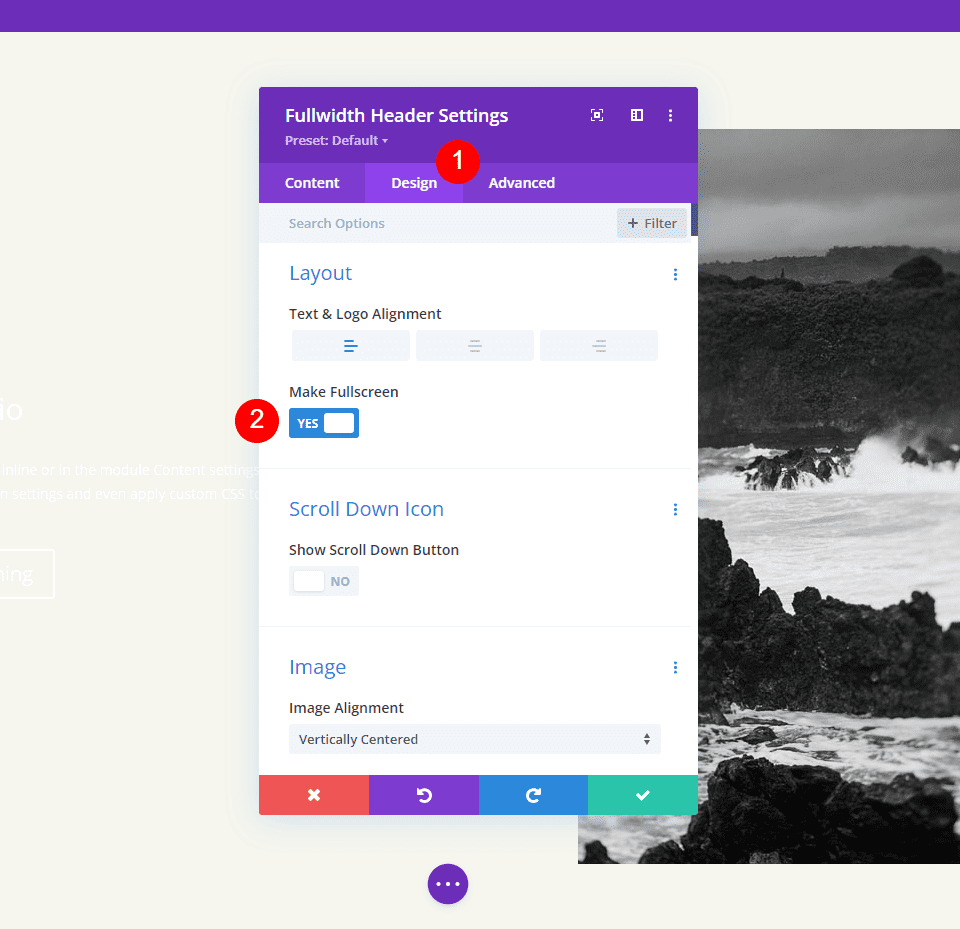
Modülün ayarları görüntülenecektir. Tasarım sekmesini seçin. Tam Ekran Yap seçeneğini etkinleştirin.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
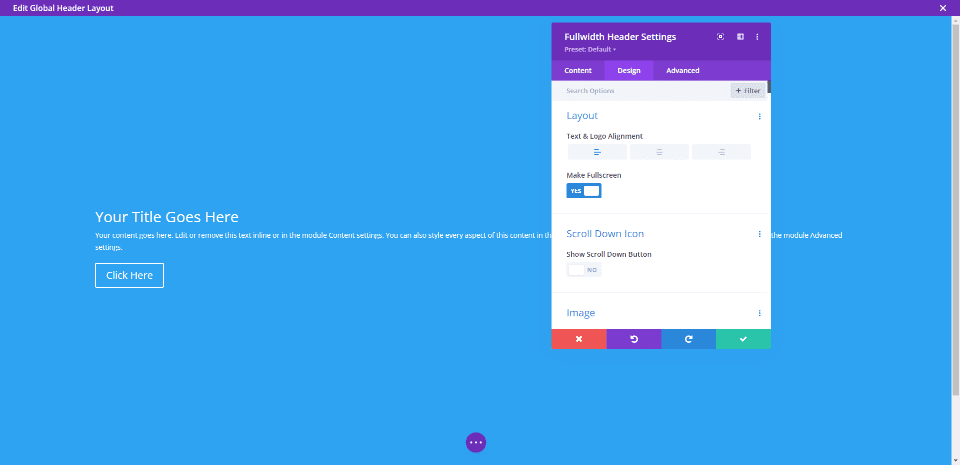
Sadece bunu yaparak, şimdi tam ekran bir başlığımız var.

Tam Ekran Başlığı Aşağı Kaydırma Simgesini Etkinleştir
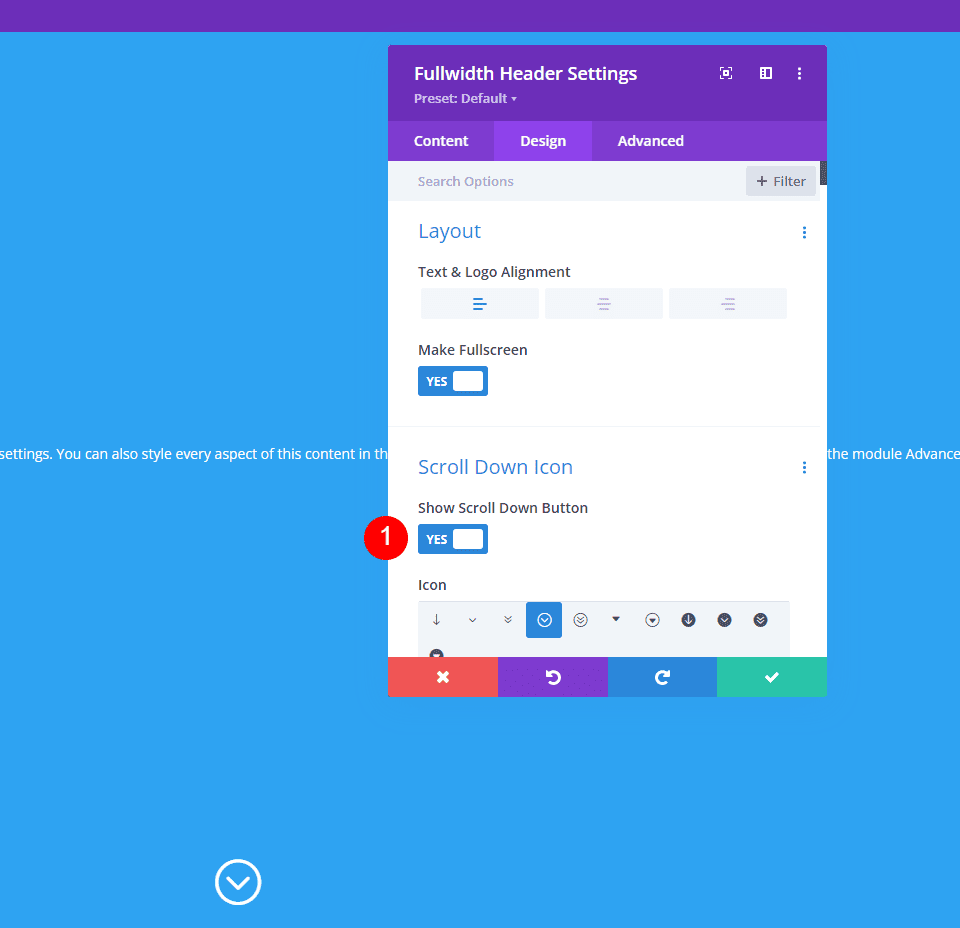
Kullanıcıya aşağı kaydırmasını söyleyen bir düğme de ekleyebiliriz. Ancak, etkinleştirmeliyiz. Tam ekran modunda bu düğme her zaman görünür durumdadır. Tam ekran başlık seçimi her zaman ziyaretçinin ekranının yüksekliğiyle eşleşir.
Modül ayarlarındaki Düzen seçeneklerinin altında, Aşağı Kaydır Simgesi adlı bir bölüm göreceğiz. Aşağı Kaydırma Simgesini Göster'i etkinleştirmek için düğmesine tıklayın.

Modül Ayarları
Tam Ekran Başlık Modülü ayarlarının her bölümü için adımlar aşağıda verilmiştir.
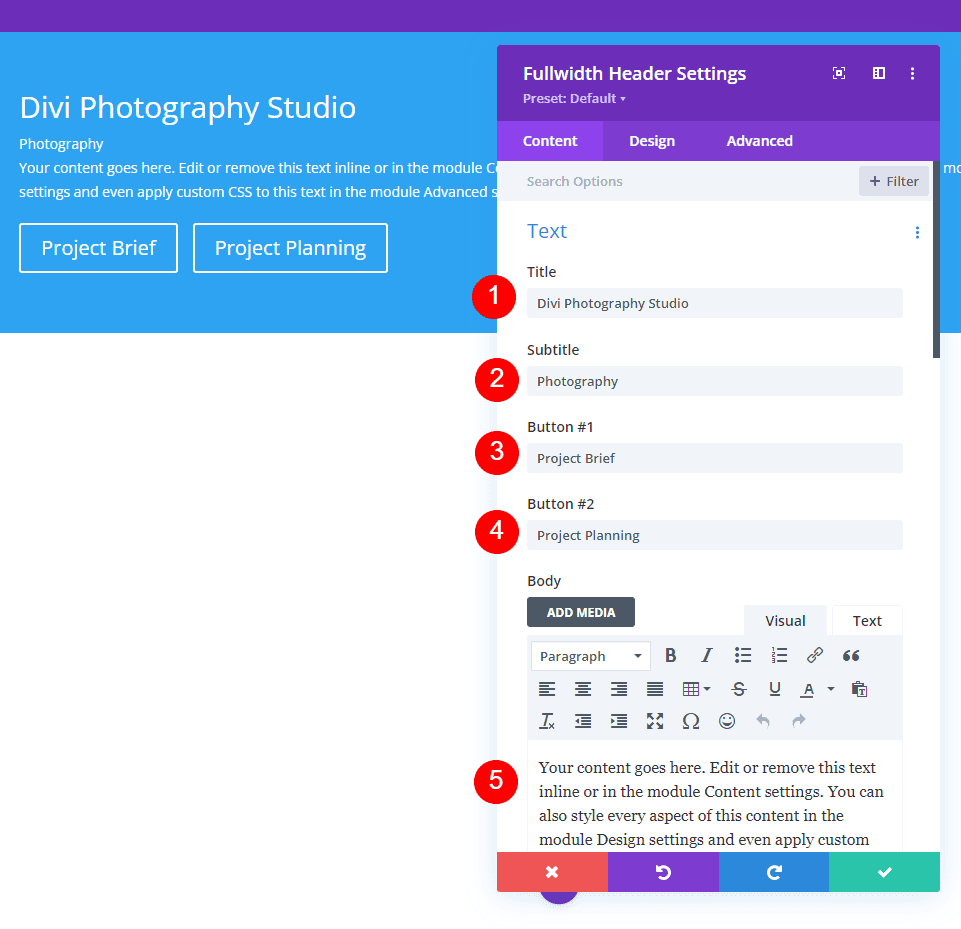
Metin
İlk olarak, tam genişlikte başlıkta görünecek metni girin. Bu, başlık, alt başlık, içerik (bunun için Divi'nin yerleşik kukla metnini kullanacağım) ve düğme metnini içerir.
- Başlık: Divi Fotoğraf Stüdyosu
- Altyazı: Fotoğrafçılık
- Düğme 1: Proje Özeti
- 2. Düğme: Proje Planlama
- Gövde: içerik

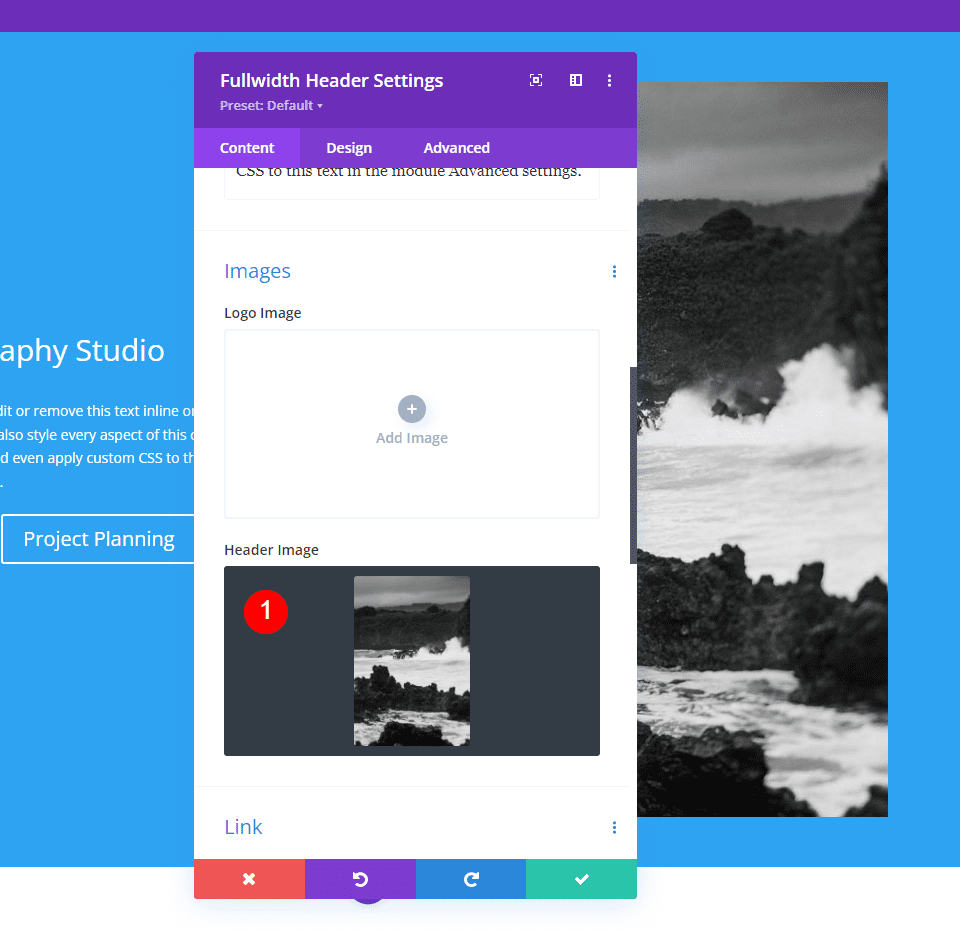
Görüntüler
Bundan sonra, resmi yerleştirin. Bu, metni sola yeniden konumlandırarak tam genişlikteki başlığın sağ tarafında görünür.
- Başlık Resmi: seçiminiz

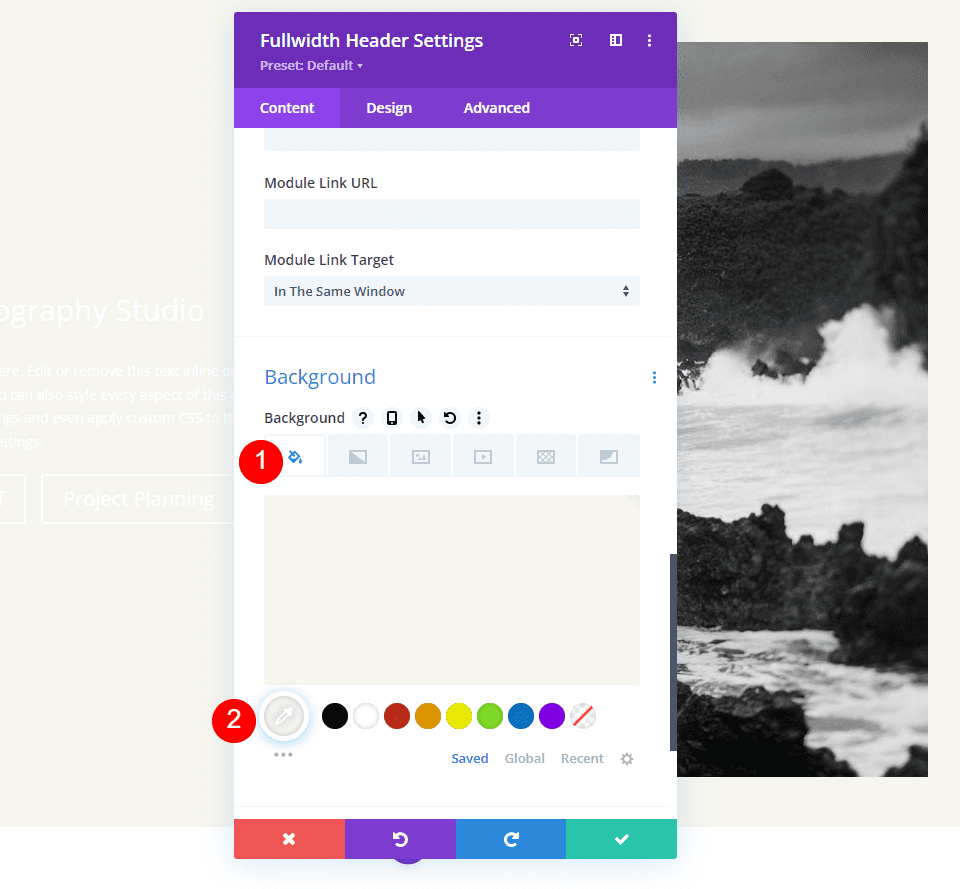
Arka fon
Şimdi arka plan rengini değiştirelim.
- Renk: #f6f5ee

Düzen
Tasarım sekmesine gidin ve aşağıdaki değişikliği yapın.
- Tam Ekran Yap: Evet

Aşağı Kaydır Simgesi
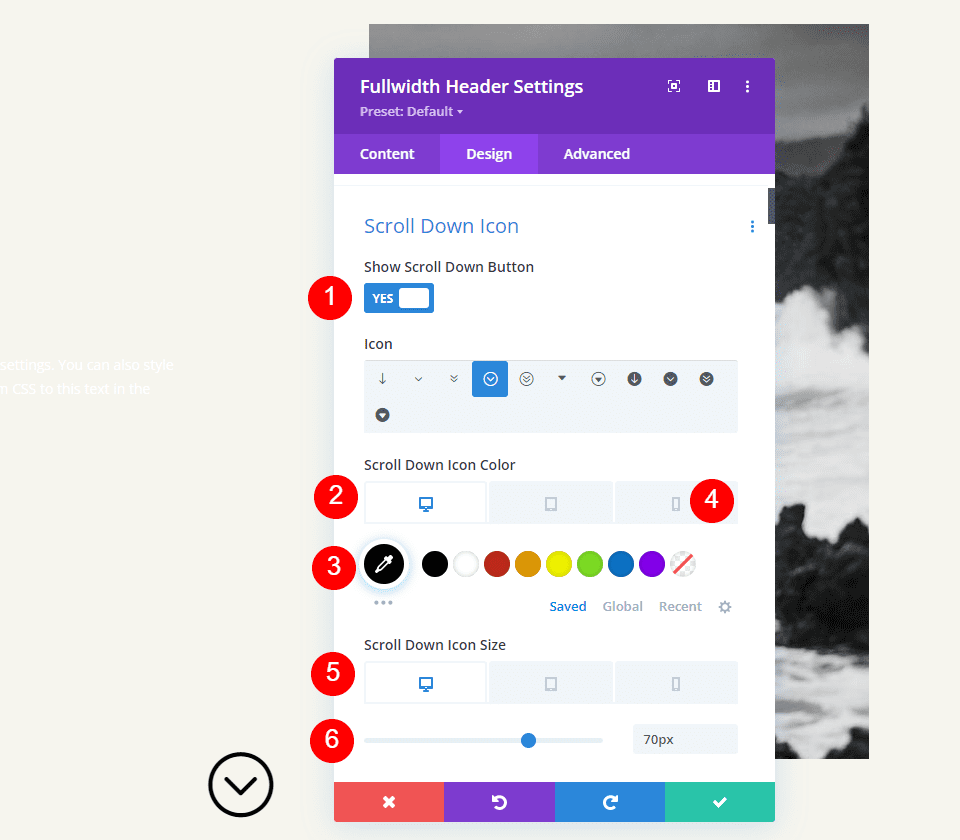
Ardından, Aşağı Kaydırma Simgesini açın. PC'ler ve tabletler için rengi siyah, telefonlar için beyaz olarak değiştirin. Seçtiğim resimle, telefonlar için resmin altına doğru simge belirecek ve resmin renkleri ile görünmesine izin verecek. Bilgisayarlar için simge boyutunu 70 piksel, tabletler için 60 piksel ve telefonlar için 50 piksel olarak değiştirin.
- Aşağı Kaydır Düğmesini Göster: Evet
- Simge Rengi: #000000 Masaüstü ve Tablet, #ffffff Telefon
- Boyut: 70px Masaüstü, 60px Tablet, 50px Telefon

Başlık Metni
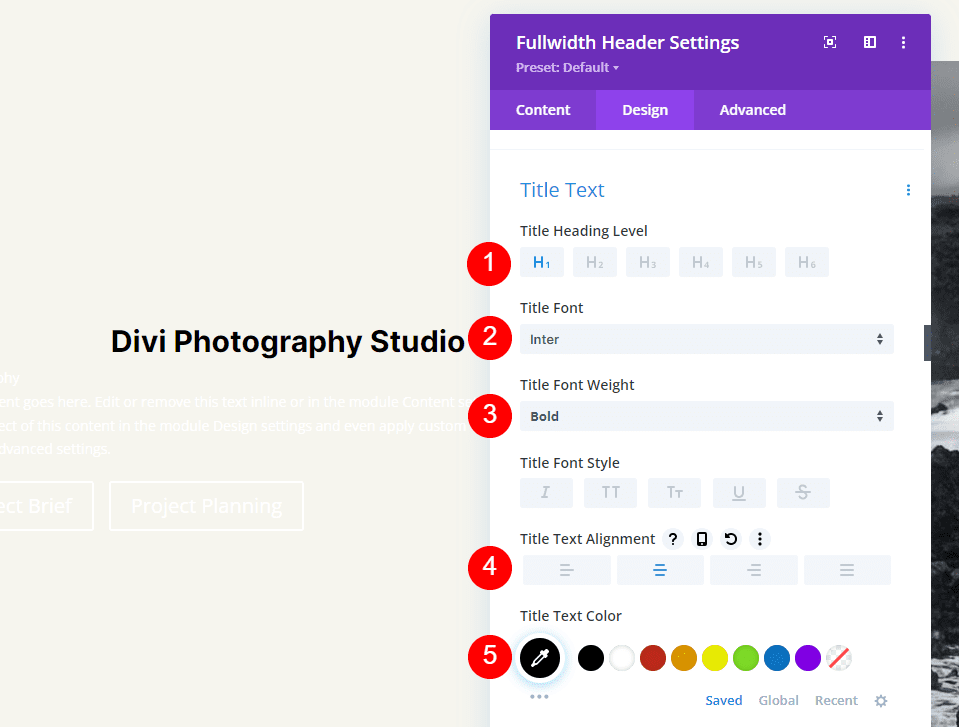
Sonra Başlık Metni değiştireceğiz. Metni H1 ve yazı tipini Inter olarak ayarlayın. Rengi siyaha, Ağırlığı kalına ve Hizalamayı ortaya ayarlayın.
- Başlık: H1
- Yazı Tipi: Inter
- Ağırlık: Kalın
- Hizalama: Merkez
- Renk: #000000

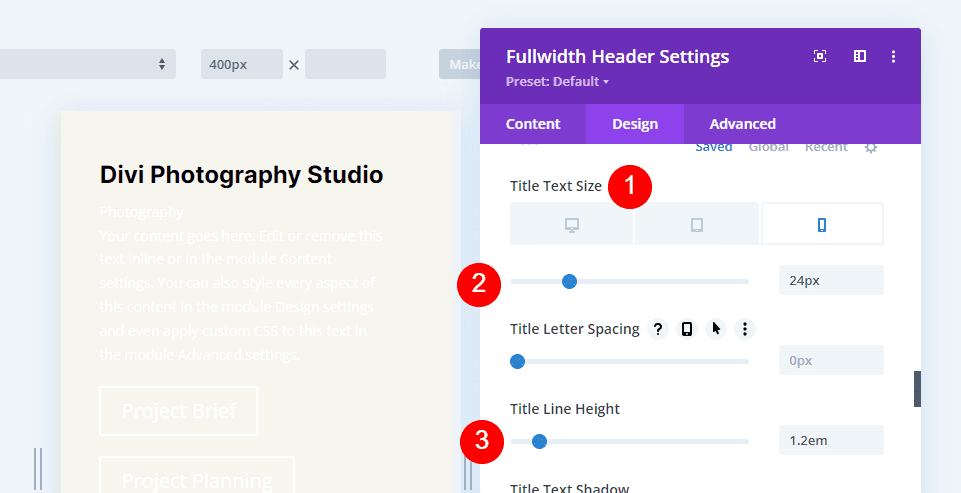
Yazı Tipi Boyutu için üç boyut kullanacağız: masaüstü bilgisayarlar için 75 piksel, tabletler için 40 piksel ve telefonlar için 24 piksel. Satır Yüksekliği 1,2em olarak ayarlanmalıdır.
- Boyut: 75px Masaüstü, 40px Tablet, 24px Telefon
- Çizgi Yüksekliği: 1.2em

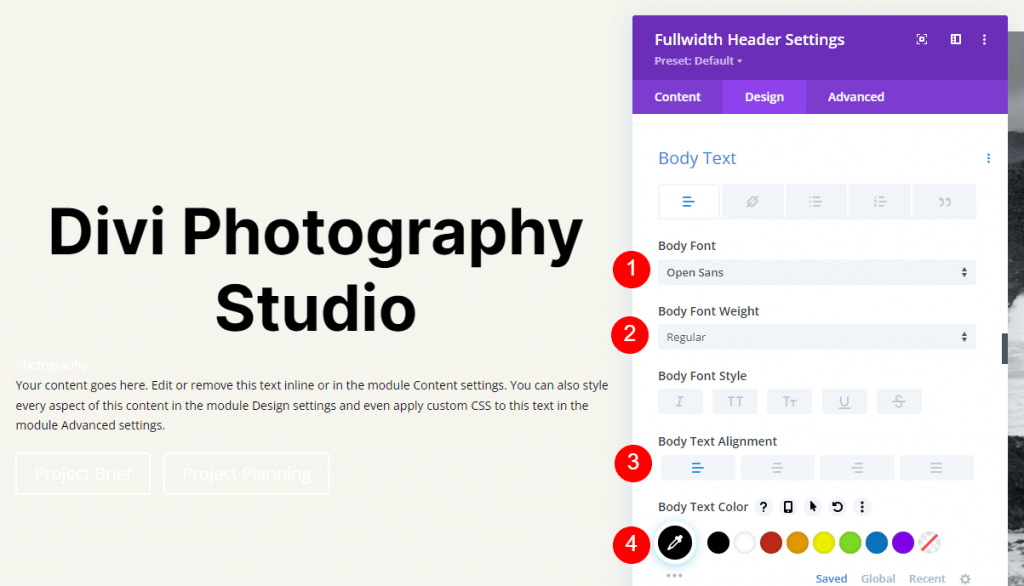
Gövde metni
Bundan sonra, Gövde Metni'ne gidin. Yazı tipi olarak Sans'ı Aç'ı seçin. Rengi siyaha ve hizalamayı sola ayarlayın.
- Yazı Tipi: Açık Sans
- Hizalama: Sol
- Renk: #000000

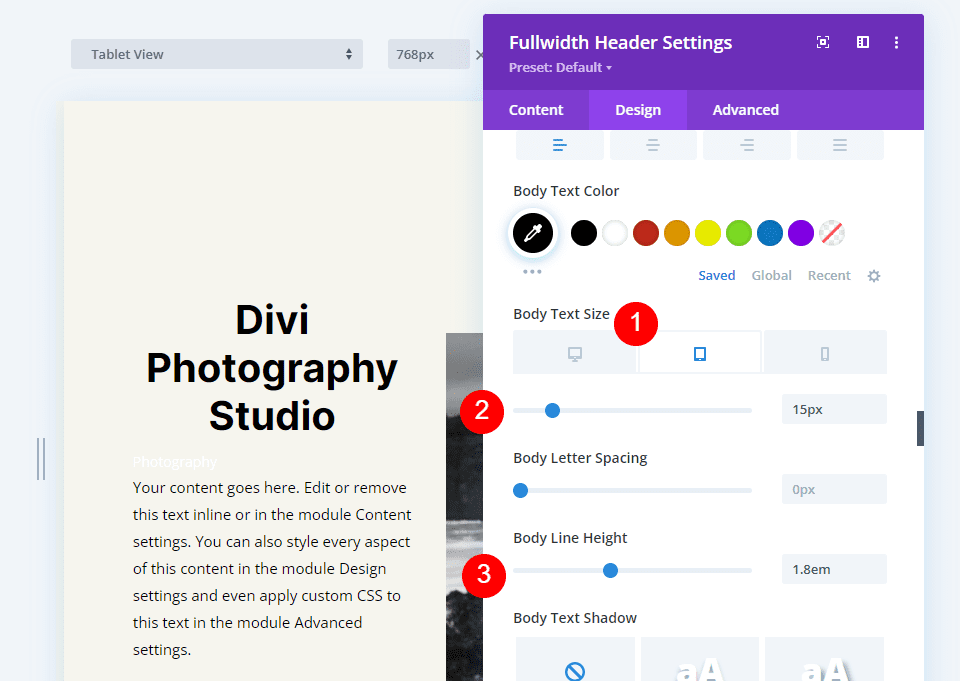
Yazı Tipi Boyutunu bilgisayarlar için 16 piksele, tabletler için 15 piksele ve telefonlar için 14 piksele ayarlayın. Satır Yüksekliği 1.8em olarak ayarlanmalıdır.
- Boyut: 16px Masaüstü, 15px Tablet, 14px Telefon
- Çizgi Yüksekliği: 1.8em

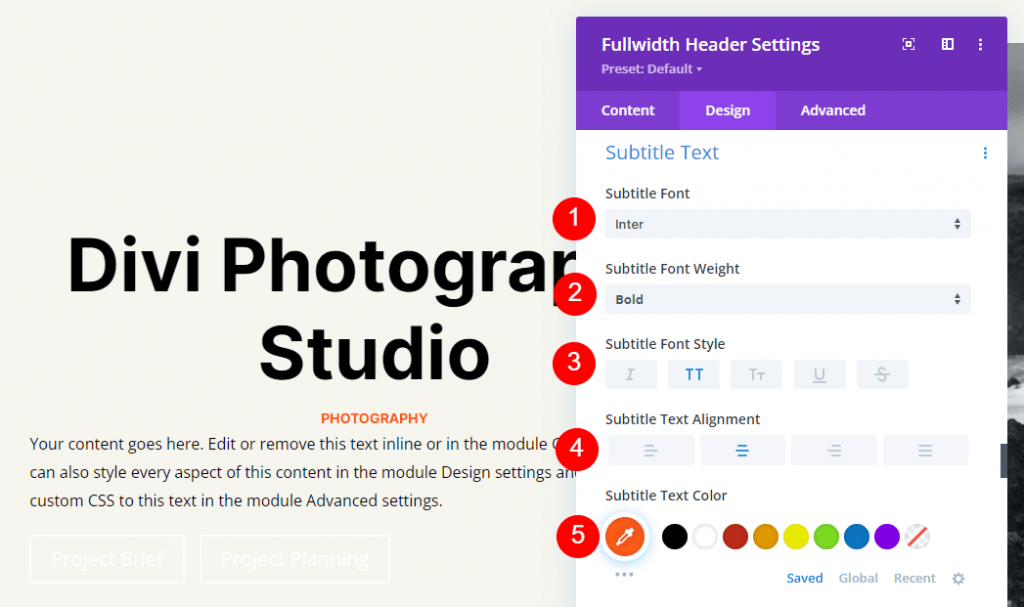
Altyazı Metni
Altyazı Metni'ne kadar tamamen aşağı kaydırın. Yazı tipini Inter olarak ayarlayın. Ağırlığı kalın, Stil TT'yi, Hizalama merkezini ve Renk #ff5a17'yi yapın.
- Yazı Tipi: Inter
- Ağırlık: Kalın
- stil: TT
- Hizalama: Merkez
- Renk: #ff5a17

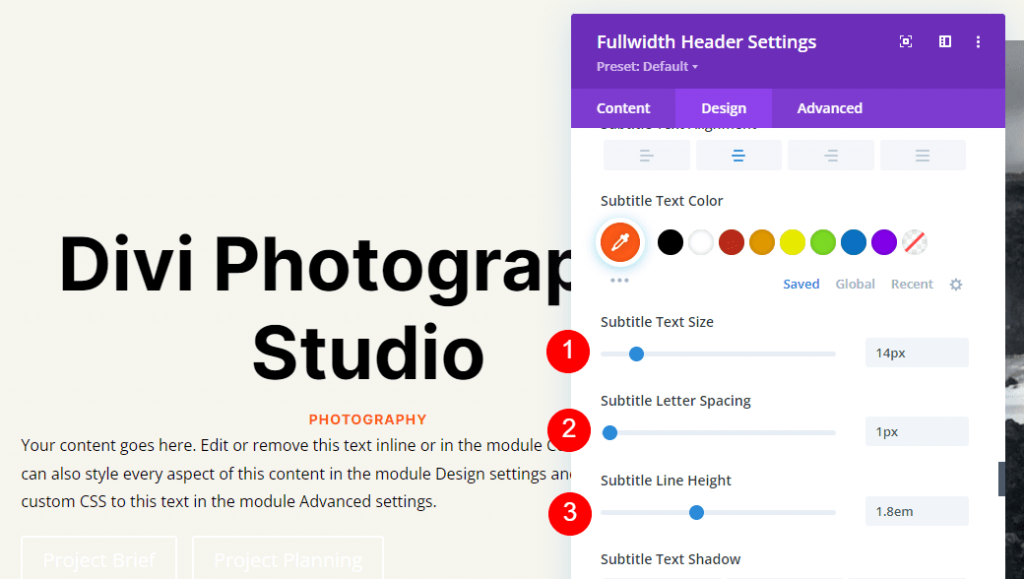
Üç ekran genişliğinin tümü için Boyutu 14 piksel olarak değiştirin. Harf aralığını ve satır yüksekliğini sırasıyla 1 piksel ve 1,4em olarak ayarlayın.
- Boyut: 14 piksel
- Harf Aralığı 1px
- Çizgi Yüksekliği: 1.8em

Düğme Bir
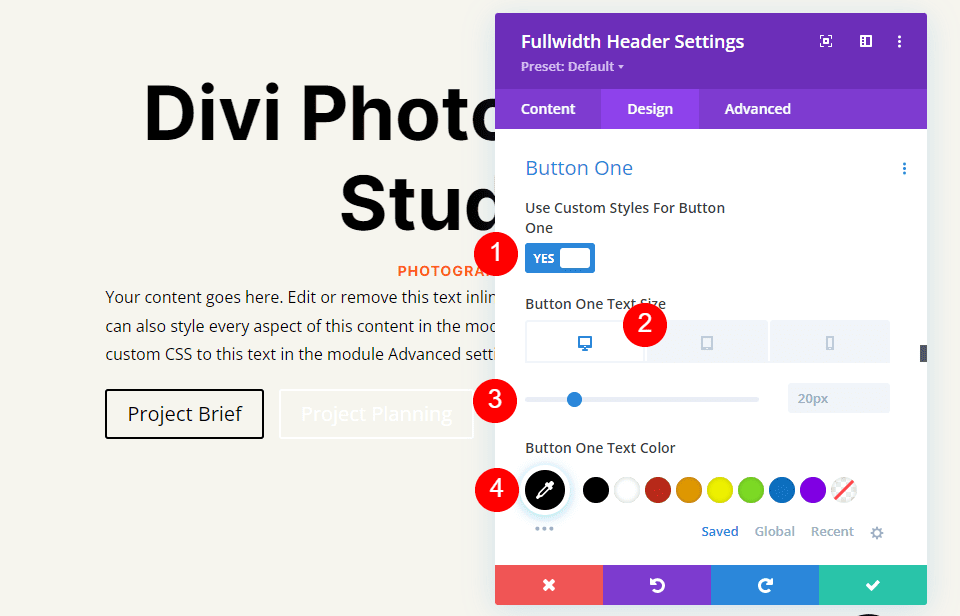
Ardından, Düğme Bir'e gidin ve Düğme için Özel Stilleri Kullan'ı seçin. Metin rengini siyah yapın.
- Düğme İçin Özel Stiller Kullan: Evet
- Boyut: 20px Masaüstü, 18px Tablet, 16px Telefon
- Metin Rengi: #000000

Kenarlık Genişliği ve Yarıçapı 0 piksele ve Arka Plan Rengini beyaza değiştirin.
- Arka Plan Rengi: #ffffff
- Düğme Bir Kenar Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 0px

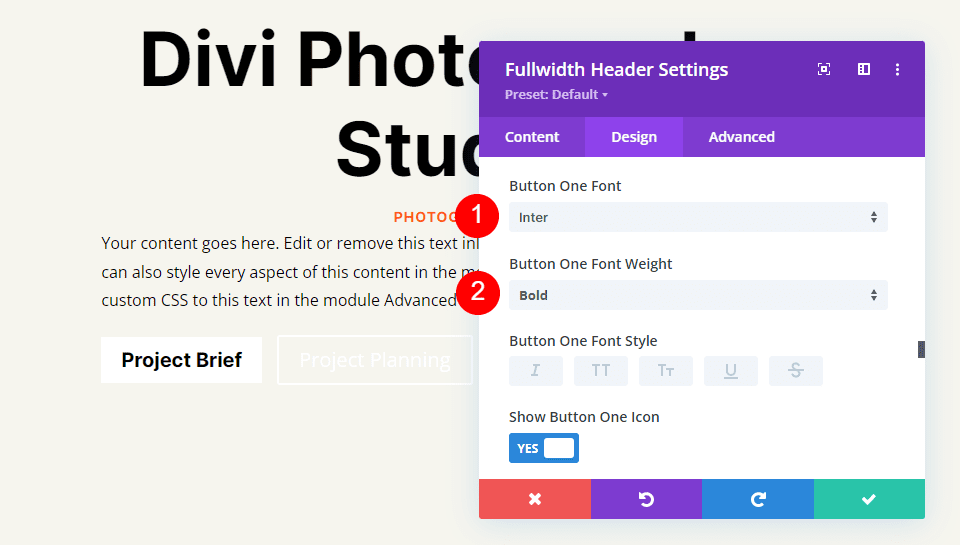
Yazı tipini Inter ve ağırlığı Kalın yapın.
- Yazı Tipi: Inter
- Ağırlık: Kalın

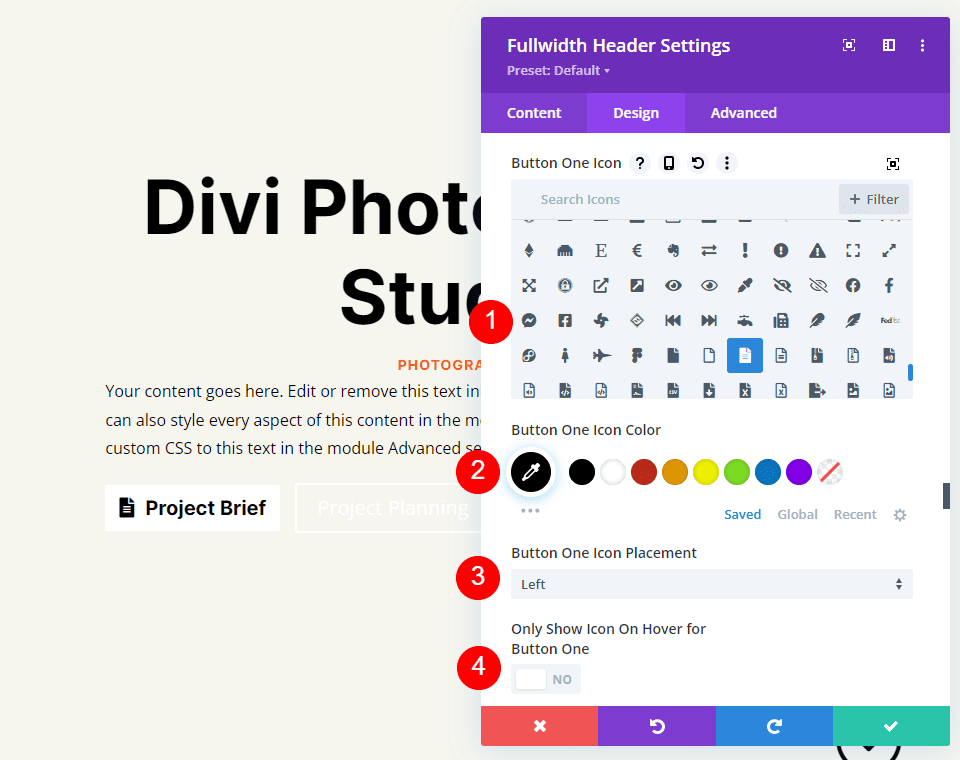
Ardından, istediğiniz simgeyi seçin, Rengi siyah olarak değiştirin, Düğmeyi sola yerleştirin ve Düğme Bir İçin Fareyle Üzerine Geldiğinde Yalnızca Simgeyi Göster seçeneğinin işaretini kaldırın.
- Simge: seçiminiz
- Simge Rengi: #000000
- Düğme Bir Simge Yerleşimi: Sol
- Yalnızca Birinci Düğmenin Üzerine Geldiğinde Simgeyi Göster: Hayır

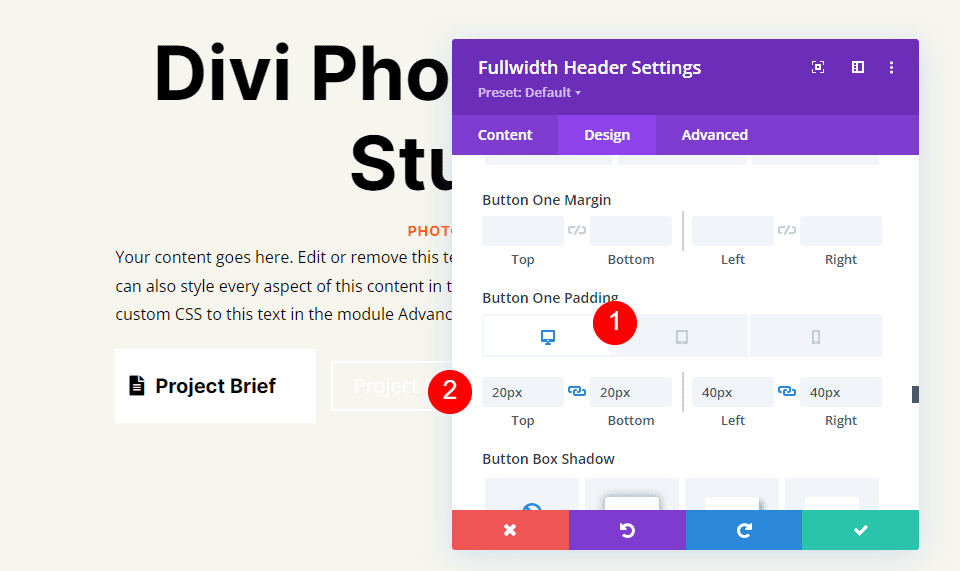
Son olarak, aşağı kaydırarak Button One'ın Dolgu seçeneklerine tıklayın. Her ekran boyutu için ayrı bir Dolgu kullanacağız. Masaüstlerinde üst ve alt için 20 piksel, sol ve sağ için 40 piksel kullanın. Tabletler için Üst ve Alt Dolguyu 16 piksele güncelleyin. Telefonlarda Üst ve Alt Dolguyu 12 piksel olarak değiştirin. Üçü için de aynı Sol ve Sağ Dolguyu koruyun.
- Masaüstü Dolgusu: 20px Üst ve Alt, 40px Sol ve Sağ
- Tablet Dolgusu: 16px Üst ve Alt, 40px Sol ve Sağ
- Telefon Dolgusu: 12px Üst ve Alt, 40px Sol ve Sağ

Düğme İki
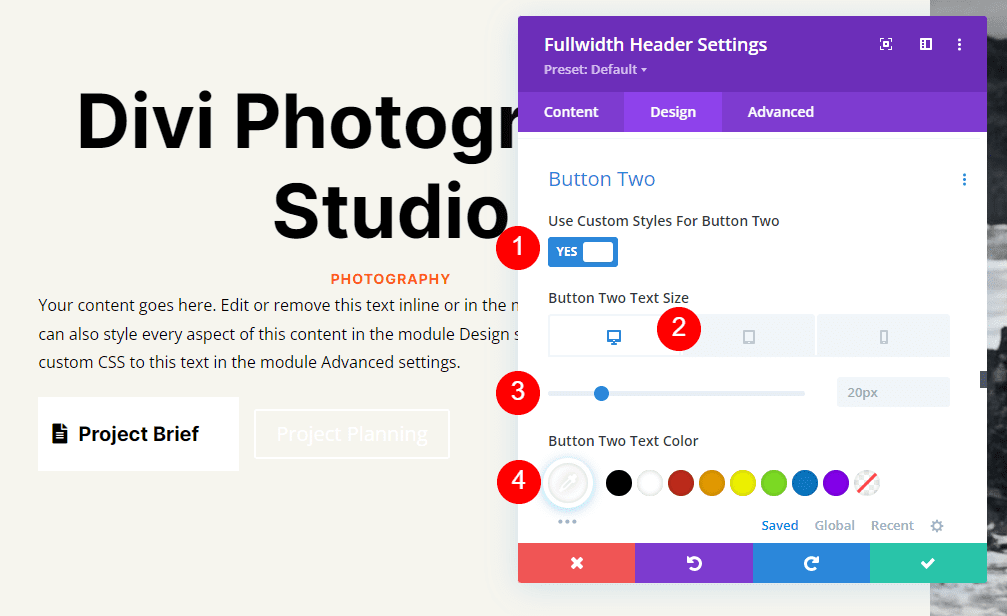
Son olarak, Düğme İki'ye gidin. Düğme için Özel Stilleri Kullan seçilidir. Bilgisayarlar için yazı tipi boyutunu 20 piksel, tabletler için 19 piksel ve telefonlar için 16 piksel olarak ayarlayın. Metin rengini beyaz yapın.
- Düğme İçin Özel Stiller Kullan: Evet
- Boyut: 20px Masaüstü, 18px Tablet, 16px Telefon
- Metin Rengi: #ffffff

Arka plan rengini #ff5a17 ile değiştirin. Border Width ve Radius 0px olarak ayarlanmalıdır.
- Arka Plan Rengi: #ff5a17
- Düğme İki Kenar Genişliği: 0px
- Düğme İki Kenar Yarıçapı: 0px

Ardından, Yazı Tipini Inter olarak ve Ağırlığı Kalın olarak ayarlayın.
- Yazı Tipi: İnter
- Ağırlık: Kalın

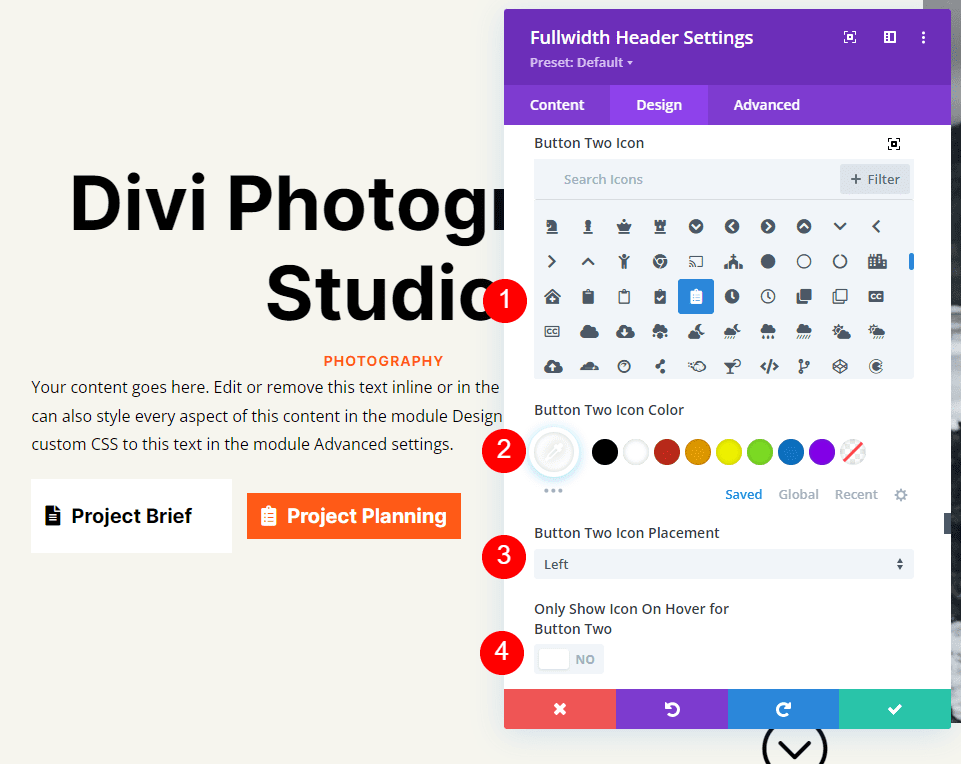
Seçtiğiniz simgeyi seçin. Rengi siyah olarak değiştirin, düğmeyi sola konumlandırın ve İkinci Düğme İçin Yalnızca Fareyle Üzerine Geldiğinde Simgeyi Göster'i kapatın.
- Simge: seçiminiz
- Simge Rengi: #000000
- Düğme İki Simge Yerleşimi: Sol
- Yalnızca İkinci Düğme İçin Üzerine Geldiğinde Simgeyi Göster: Hayır

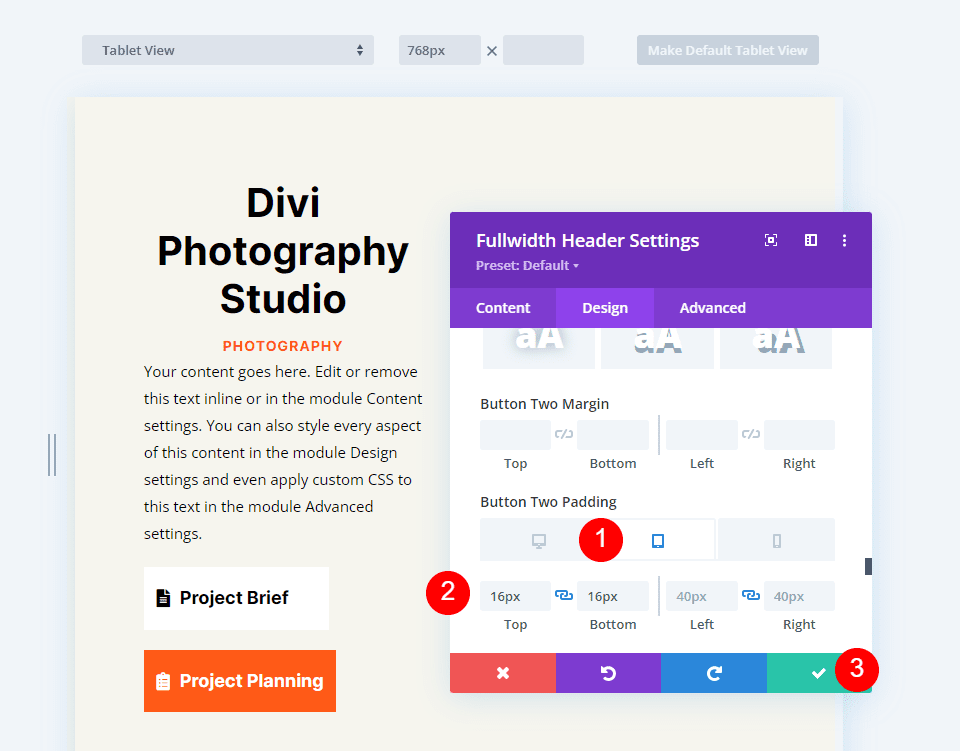
Son olarak, İkinci Düğme için Dolgu ayarlarına gidin. Masaüstlerinde üst ve alt için 20 piksel, sol ve sağ için 40 piksel kullanın. Tabletlerde Üst ve Alt Dolguyu 16 piksel olarak değiştirin. Telefonlar için Üst ve Alt Dolguyu 12 piksel olarak değiştirin. Çalışmanızı kaydedin ve modülden çıkın.
- Masaüstü Dolgusu: 20px Üst ve Alt, 40px Sol ve Sağ
- Tablet Dolgusu: 16px Üst ve Alt, 40px Sol ve Sağ
- Telefon Dolgusu: 12px Üst ve Alt, 40px Sol ve Sağ

Tam Ekran Başlık Sonuçları
Tam genişlikteki başlığımız PC'lerde, tabletlerde ve akıllı telefonlarda bu şekilde görünür.

Toplama
Bu, tam ekran bir başlık oluşturmak için Divi Tam Genişlik Başlık Modülünüzü nasıl kullanacağınıza dair bakışımızı tamamlıyor. Prosedür basittir ve herhangi bir cihazda güzel görünür. Aşağı Kaydır düğmesinin dahil edilmesi, kullanıcıların kaydırabileceği güzel bir görsel işarettir. Tam ekran bir başlık, tasarım açısından bir kahraman bölümüne benzer. Divi'nin Tam Ekran Başlık Modülü ile birkaç temel kuralı izleyerek çarpıcı tam ekran başlıklar tasarlayabilirsiniz.





