Geri sayım sayacının süresinin dolması, sağlam bir pazarlama aracı olabilir. Geri sayım sayaçları, web sitesi ziyaretçilerini harekete geçmeye motive etmesiyle bilinir. Black Friday ile ilgili olanlar gibi üyelikleri, öğeleri ve diğer sınırlı süreli teklifleri tanıtmak için idealdirler. Zamana bağlı içerik, zamanlayıcı sona erdiğinde ziyaretçileri yeniden hedeflemenize olanak tanır. Yalnızca belirli bir tarih ve saat karşılandığında görünen (veya gizlenen) içerik, zamana bağlı içerik olarak bilinir. Bir promosyonu kaçırmış veya çok geç kalmış müşterilere göstermek için yeni içeriğin mevcut olması mantıklıdır.

Bu öğreticide, geri sayım sayacı bittiğinde zamana duyarlı materyalleri görüntülemek için Divi'nin zamana bağlı içeriğini nasıl kullanacağınızı öğreteceğiz. Belirli bir materyali geri sayım sayacına denk gelen belirli bir tarih veya saatin öncesinde ve sonrasında göstermek istiyorsanız Divi'nin yepyeni kondisyon seçeneklerini kullanabilirsiniz. Ziyaretçilerin, süresi dolmadan önce özel bir tekliften yararlanmak için sınırlı bir zamanı vardır. Bu işlev, teklif bildirimlerini almaya devam etmek için zamanlayıcı sona erdiğinde ziyaretçilerden bir bültene abone olmalarını ister.
Hadi, bunun için gidelim!
Ön izleme
Geri sayım ile içeriğin Divi'de nasıl görüntüleneceğine bir göz atın. Geri sayım aktifken böyle görünür.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Geri sayımın süresi dolduktan sonra nasıl göründüğü aşağıda açıklanmıştır.

Zaman Sayacı ile Koşullu İçeriği Görüntüle
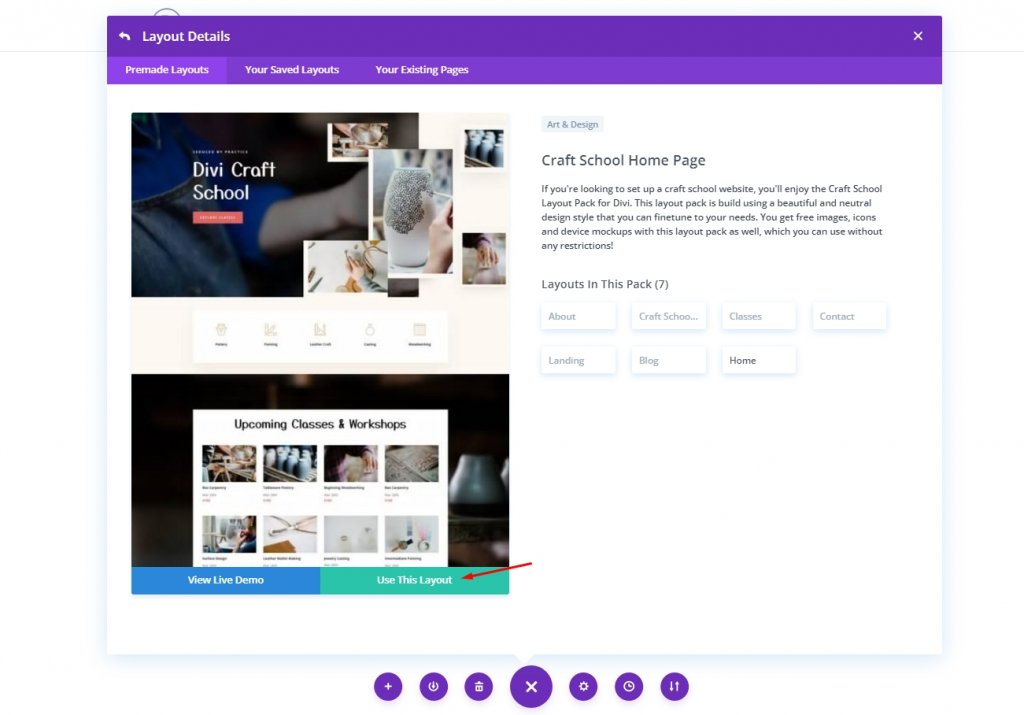
Bugünün öğreticisi için hazır bir şablon kullanacağız. Şablon kitaplığına gidin ve Craft School Ana Sayfa düzenini içe aktarın.

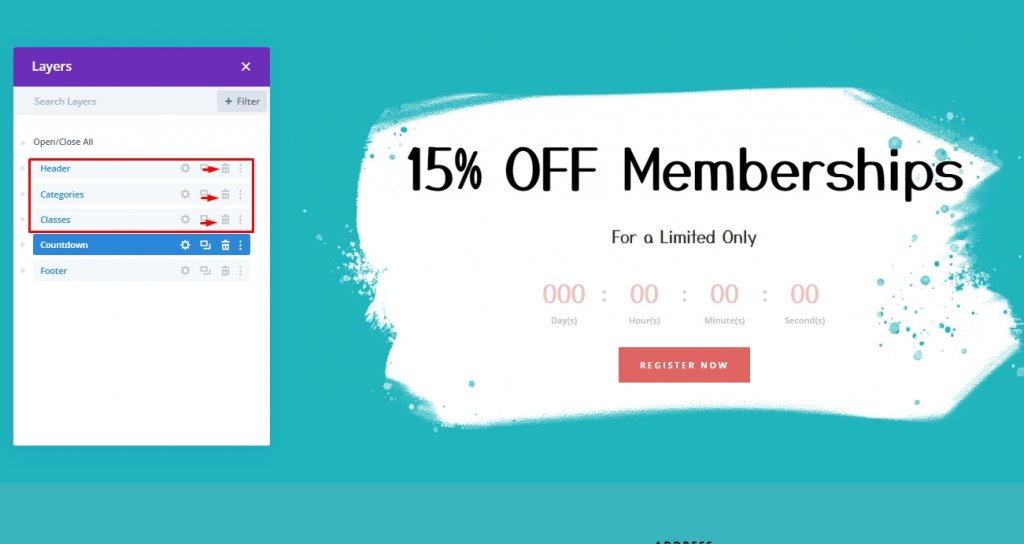
Düzeni ekledikten sonra, yalnızca geri sayım ve altbilgi bırakarak ilk üç bölümü silin. Zamanlayıcılarımızı ve koşullu içeriğimizi oluşturmak için bu bölümleri kullanacağız.

1. Zamanlayıcıyı Ayarlayın
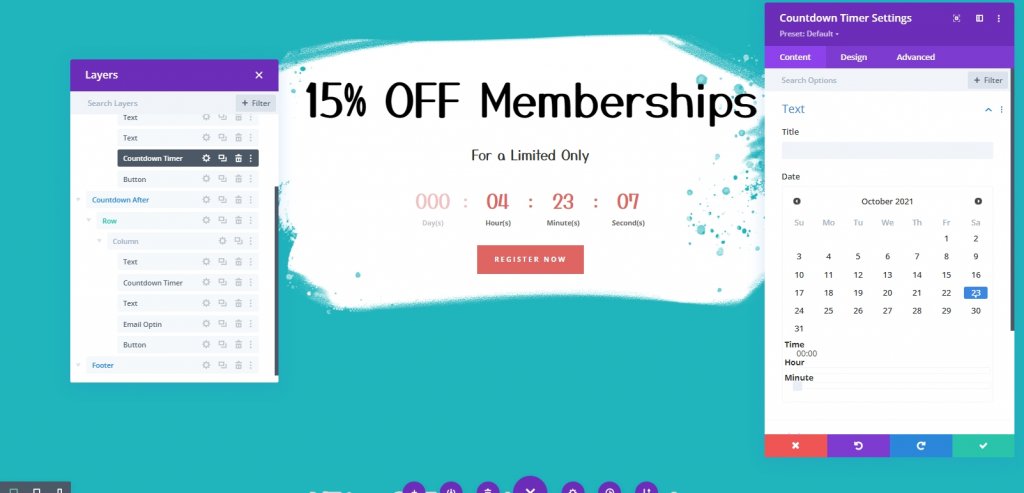
Üzerine tıklayarak geri sayım sayacı ayarlarını açın. İndirim, içerik sekmesinden seçtiğiniz tarih ve saatte sona erecektir. Örneğin, bu örnekte tarih ve saat 23 Ekim 01:30 olacaktır.
Zamana bağlı içeriği eklediğimizde bu tarih ve saati referans alacağız.

2. Ayar Tarihi ve Saatinden Önce Bölümü Görüntülemek İçin Ayar Zamanı Koşulu
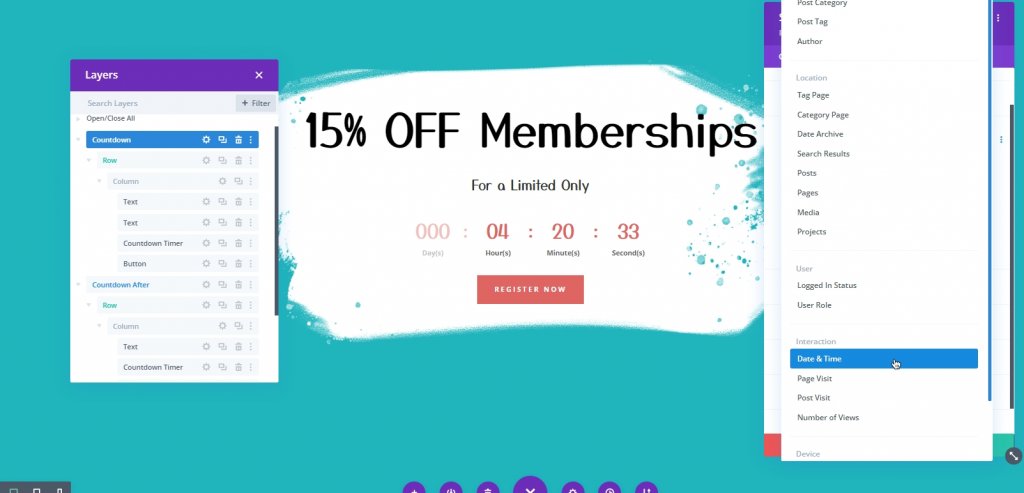
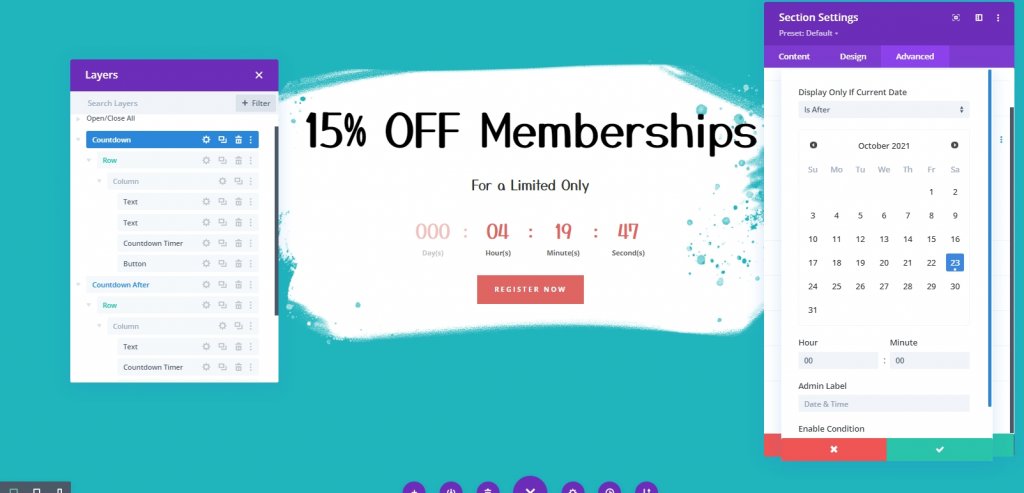
Süre dolmadan önce bölümü görüntülemek için bir zaman koşulu belirleyeceğiz. Bunun için Geri Sayım bölümünü açın. Ardından, gelişmiş sekmesinden yeni bir koşul ekleyin ve Saat ve Tarih koşulunu seçin.

Şimdi aynı panelden Saat ve tarih koşullarını güncelleyin.
-  Yalnızca Geçerli Tarih   Öncesinde olarak ayarlanmışsa Görüntüle seçeneğinin olduğundan emin olun.
- Geri sayım sayacına önceden eklenen tarih ve saatle eşleşen Tarih ve Saati seçin.

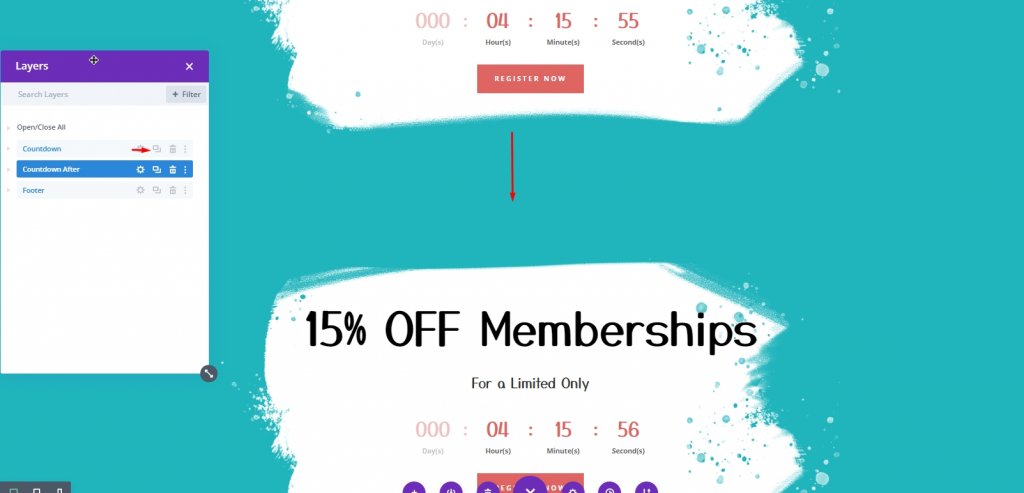
3. Ayar Tarihi ve Saatinden Sonra Bölümün Görüntülenmesi için Kurulum Süresi Koşulu
Zamanlayıcı bitmeden içeriğin bir kısmını açıklayacağız. Zamanlayıcı sona erdikten sonra sayfaya yeni içerik eklememiz gerekecek. Bunu elde etmek için zaman koşulunu içeren parçayı çoğaltın. Karışıklığı önlemek için yeni bölümdeki yönetici etiketini "Geri Sayım Sonrası" olarak değiştirin.

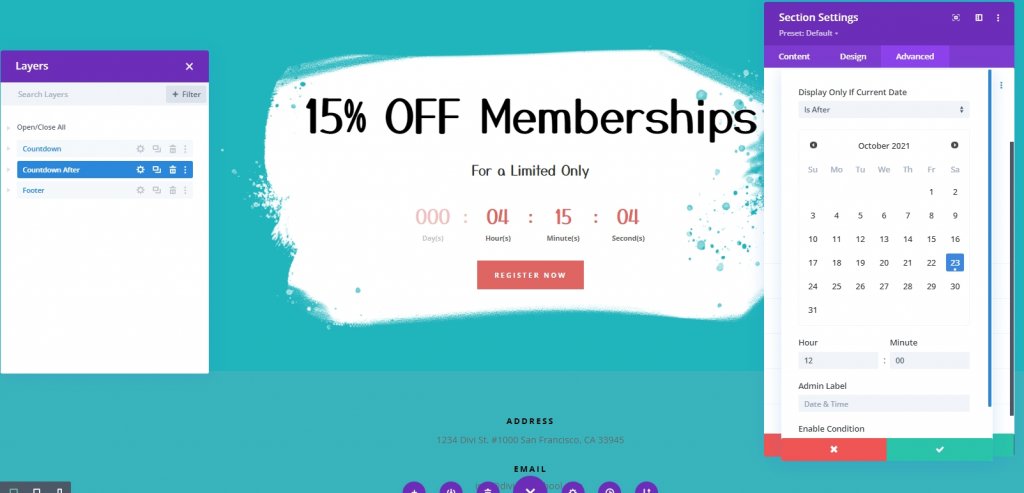
Yinelenen bölümlerin ayarlarını açın ve saat ve tarih görüntüleme seçeneğini ayarlayın. Yalnızca Geçerli Tarih ila  Sonraysa Görüntüle.  Saatinizdeki saat ve tarihin geri sayım sayacının sayacındakilerle aynı olduğundan emin olun. Geri sayım sona erdikten sonra sayfada bu kısım görüntülenecektir.Â

4. Koşullu İçerik Ekleme
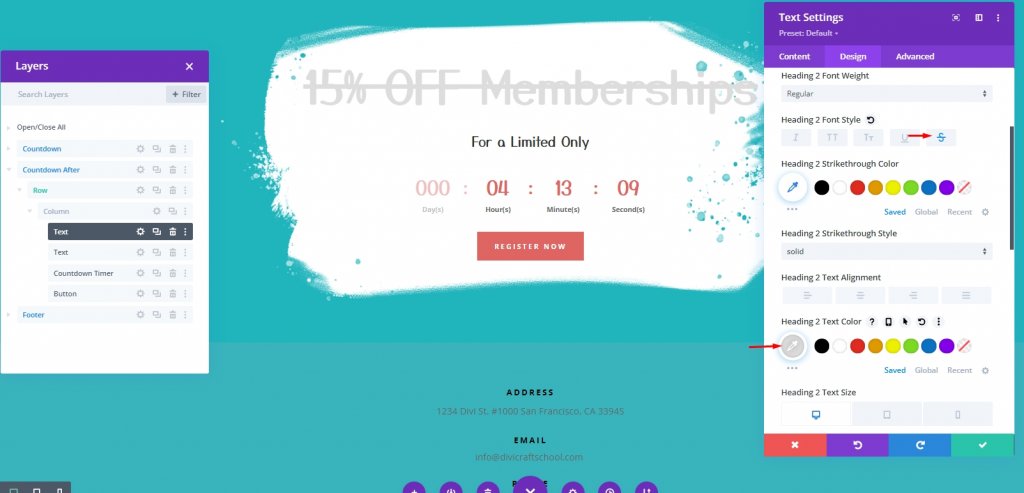
Zamanlayıcı durduğunda, teklifin sona erdiğini gösteren bir düz çizgi olmasını istiyoruz. Bunun için metin modülü ayarlarını açın ve aşağıdakileri yapın.
- Başlık 2 Yazı Tipi Stili: Üstü çizili
- Başlık 2 Metin Rengi: #ddd

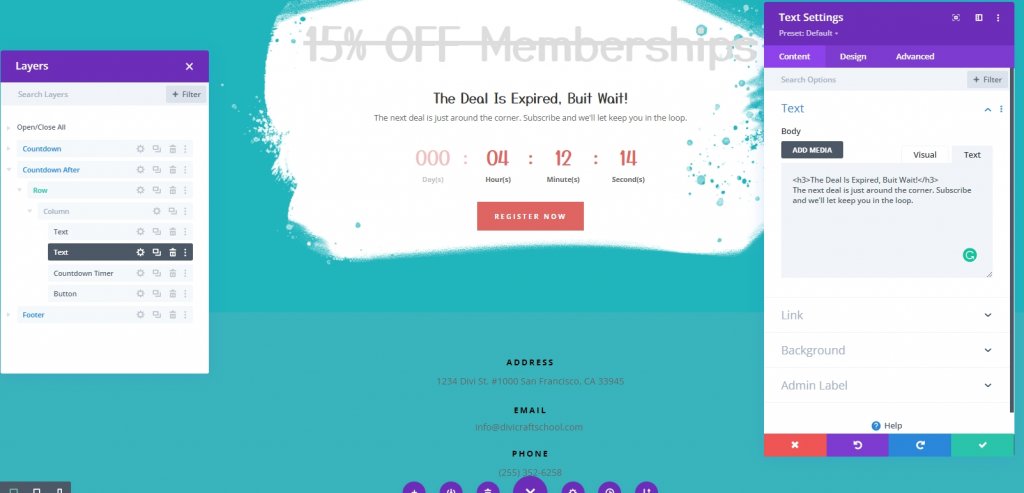
Şimdi 2. metin modülü için içerik stilini değiştirin. Metin sekmesinin altına aşağıdaki kodu ekleyin.
>h3/h3 
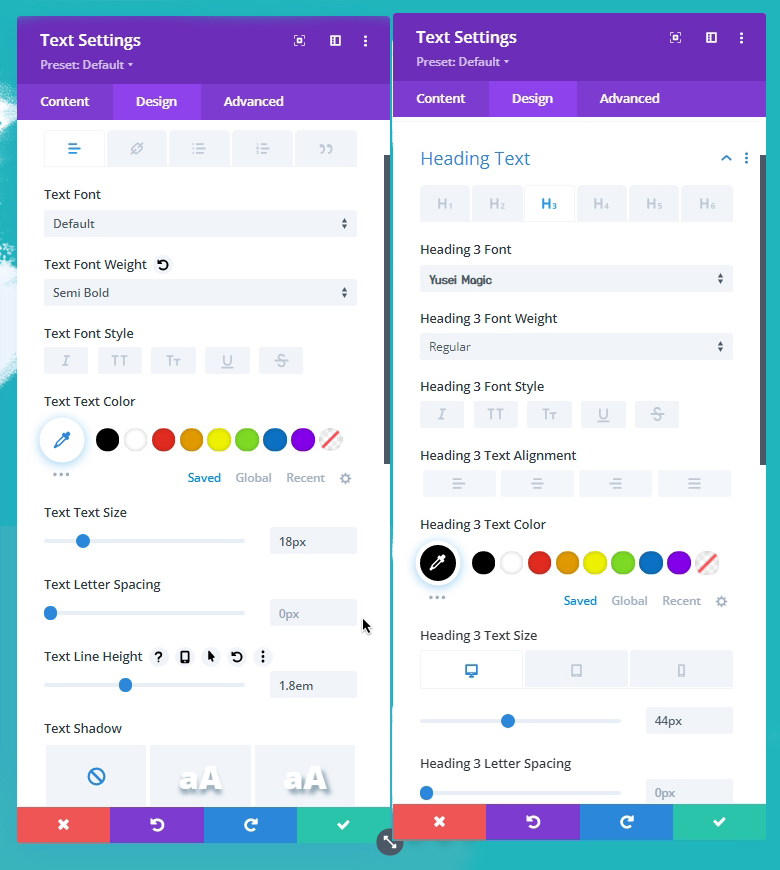
Tasarım sekmesinden aşağıdaki ayarlamaları yapın.
- Metin Yazı Tipi Ağırlığı: Yarı Kalın
- Metin Metin Boyutu: 18px
- Metin Satır Yüksekliği: 1.8em
- Başlık 3 Metin Rengi: #000
- Başlık 3 Metin Boyutu: 44px (masaüstü), 38px (tablet ve telefon)

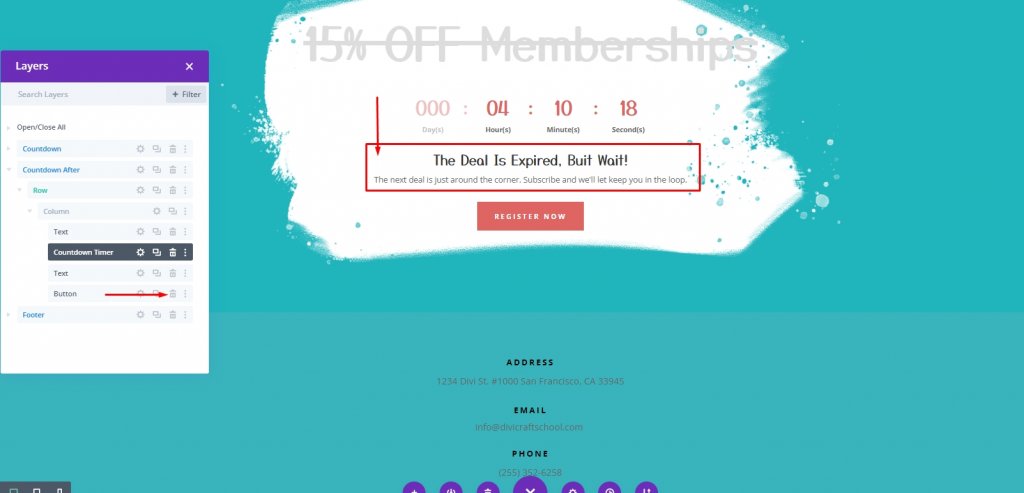
Ana başlık ile üst metin modülünün altına bir konum yukarı hareket ettirerek bir geri sayım sayacı ekleyin. En alttaki düğme modülünü çıkarın ve işiniz bitti. Bu, kullanıcıların bunun yerine e-posta almayı seçmesine izin veren bir modülle değiştirilecektir.

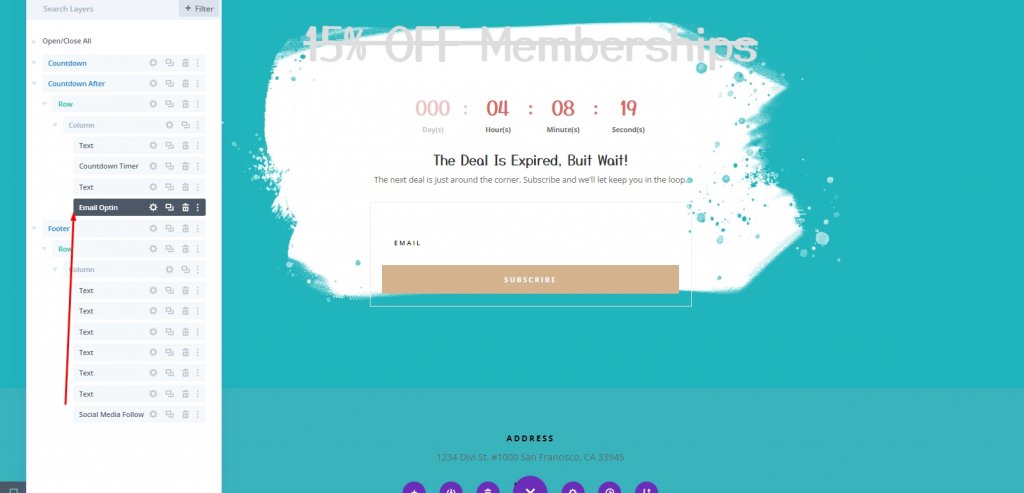
Şimdi önceden hazırlanmış e-posta seçeneğini yukarı taşıyın ve alttaki metin modülünün altına yerleştirin.

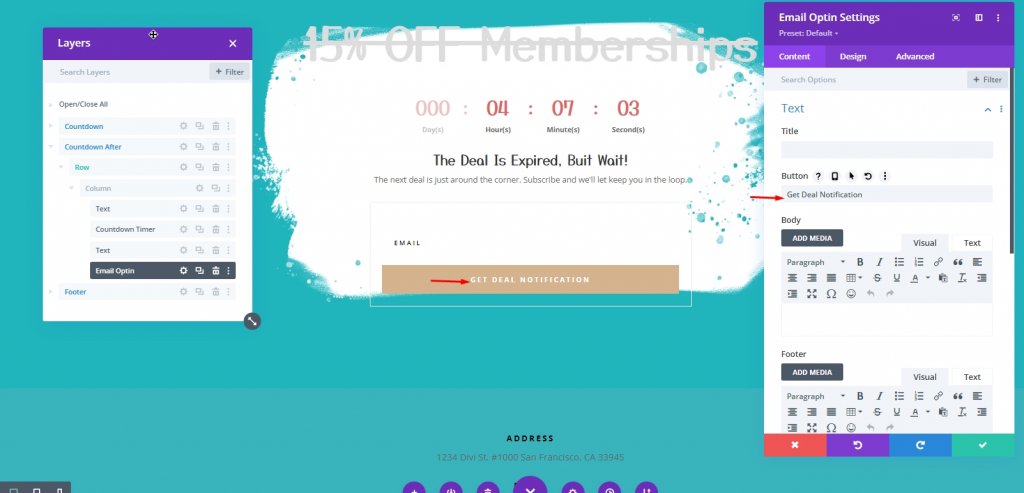
Düğmede ayarlamalar yapın.

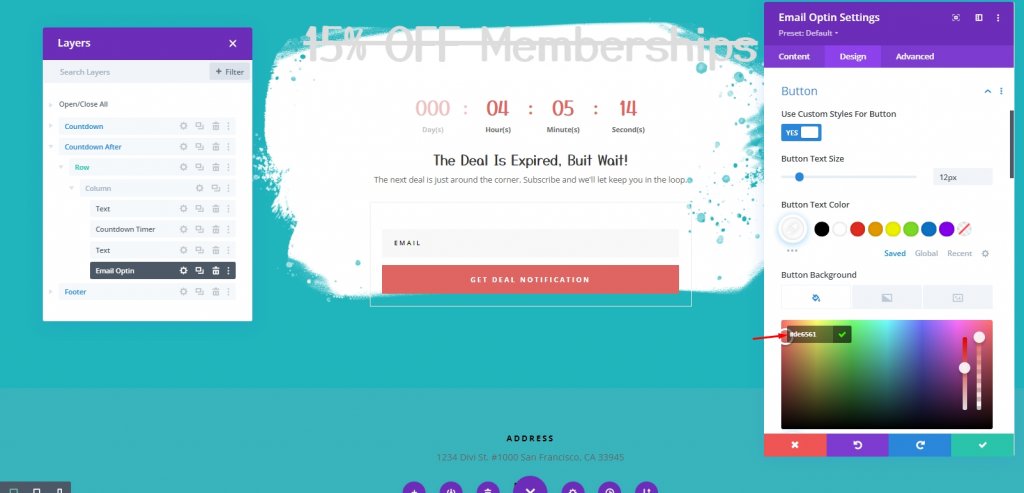
Tasarım sekmesi altında, alan ve düğme renklerini aşağıdaki gibi güncelleyin:
- Alanlar Arka Plan Rengi: #f8f8f8
- Düğme Arka Plan Rengi: #de6561

Ve işimiz bitti!
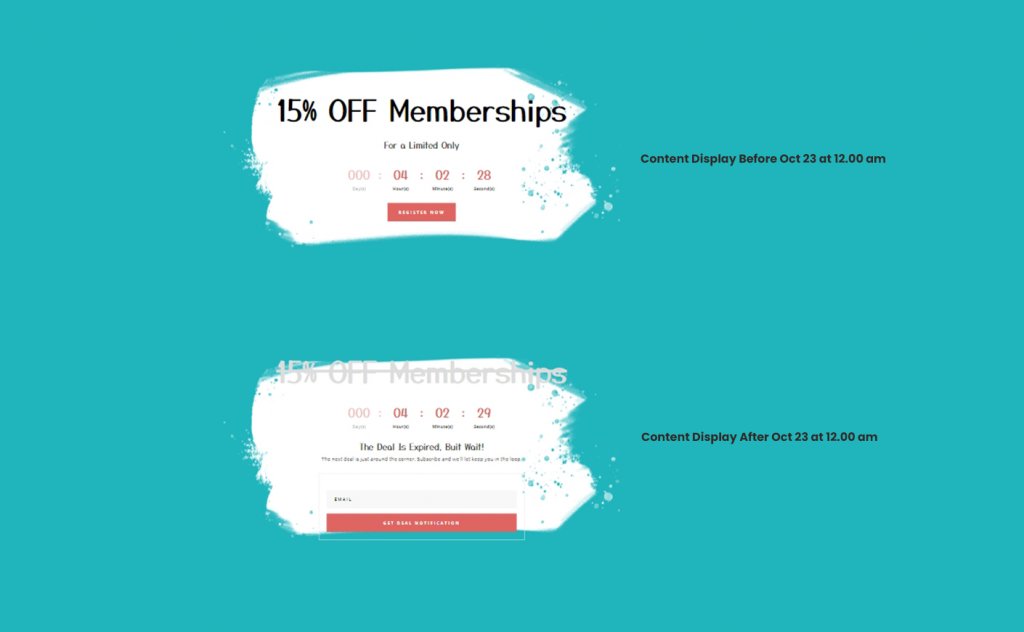
Nihai Çıktı
Geri sayım sayacını 23 Ekim saat 12:00'de bitecek şekilde ayarladık. Ayrıca 23 Ekim 12:00'den ÖNCE Â ÖNCE görüntülenecek ilk bölüme Tarih ve Saat görüntüleme koşulu ekledik. Son olarak, 23 Ekim saat 12:00'den SONRA bölümünü görüntüleyen Tarih ve Saat görüntüleme koşuluna sahip yeni bir içerik bölümü oluşturduk.

Yani burada önceki sonuç.

Ve işte geri sayım sona erdikten sonraki bölüm.

Çözüm
Zaman sınırlı teklifler, zamana bağlı materyalleri geri sayım saatleri ile birleştirerek iyi bir şekilde sunulur. Divi , her ikisinden de sorumlu olmayı kolaylaştırır. Belirtilen tarih ve saatten önce ve/veya sonra göstermek istediğiniz içerik, geri sayım sayacı kurulduktan sonra otomatik olarak görüntülenecektir. Bu, müşterilerinizin süresi dolmuş promosyonlara bakarken daha hoş bir deneyim yaşamalarına yardımcı olmalıdır.





