Tam boyutlu görseller kullanmanın bir web sitesini nasıl yavaşlattığını ve çok fazla depolama kapasitesi gerektirdiğini hepimiz biliyoruz. Bu görüntüleri tek tek sıkıştırmanın gerçek bir koşuşturma olabileceği de doğru. Burada detaylandırmak üzere olduğumuz çözüm, Sıkıştır olarak bilinen bir WordPress eklentisidir.

Smush, görüntü optimizasyonu için kullanılan tanınmış bir WordPress eklentisidir. Depolama alanını artırmak ve sunucudaki yükü azaltmak için görüntüleri sıkıştırır ve yeniden boyutlandırır, bu da WordPress sitesinin hızlanmasına neden olur.
Bu eklenti, tüm sıkıştırma sürecini büyük ölçüde kolaylaştıran otomatik araçlar sağlar. Çoğu zaman, özel bir şeye sahip olmanıza gerek kalmadan arka planda çalışır.

Mevcut tüm özellikleri tek bir cümleyle listeleyemeyeceğimiz için, mevcut özelliğin neler olduğunu özetlemeye çalışalım.
Ana Özellikler
- Kayıpsız Sıkıştırma
- Toplu Sıkıştırma
- Görüntü Boyutlandırma
- Otomatik Optimizasyon
- Çoklu Site Uyumlu
- Tembel Yük
- Yanlış Boyutlu Görüntü Algılama
- Aylık Sınırlar Olmadan
Sıkıştırmayı Kullanarak Görüntüleri Sıkıştırma Adımları
Gelin bu yolları tek tek ve nasıl kullanabileceğinizi gözden geçirelim.
1. Toplu Sıkıştırma
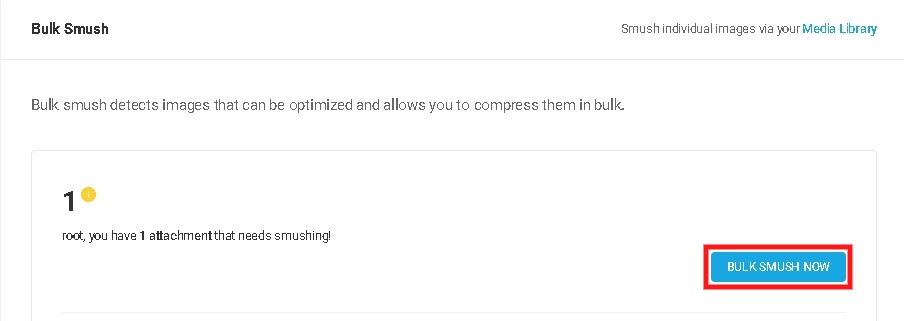
Smush'ı WordPress sitenize yükleyip etkinleştirdikten sonra, biraz sıkıştırılması gereken resimleri aramaya başlar.

Bulk Smush otomatik olarak çalışacak ve sıkıştırılabilen tespit edilen görüntülerin sayısını gösterecektir. Tek bir tıklama ile WordPress sitenizdeki tüm resimleri sıkıştırabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaAyrıca, daha fazla görüntü eklediğinizde, Bulk Smush daha fazla sıkıştırılmaları gerekip gerekmediğini bulmak için bunların üzerinden geçecektir.
Size sıkıştırılması gereken görüntülerin sayısını gösterecek ve tek bir tıklama ile tüm bu görüntüleri aynı anda sıkıştırabilirsiniz.
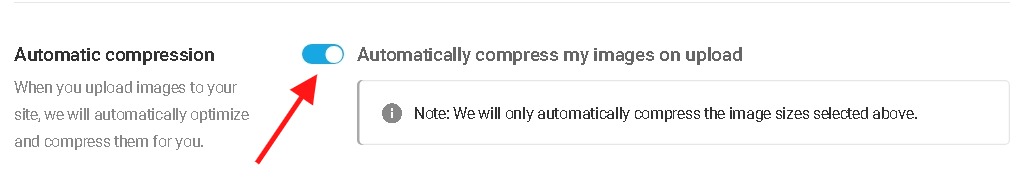
2. Otomatik Sıkıştırma
Toplu Sıkıştırma işlevinden memnunsanız bu görüntüleri otomatik olarak sıkıştırmayı da seçebilirsiniz.

Otomatik Sıkıştırmayı etkinleştirdikten sonra, bir daha asla Toplu Sıkıştırma için gitmenize gerek kalmayacak. Yükledikten hemen sonra tüm resimleri hızlı bir şekilde sıkıştıracaktır.
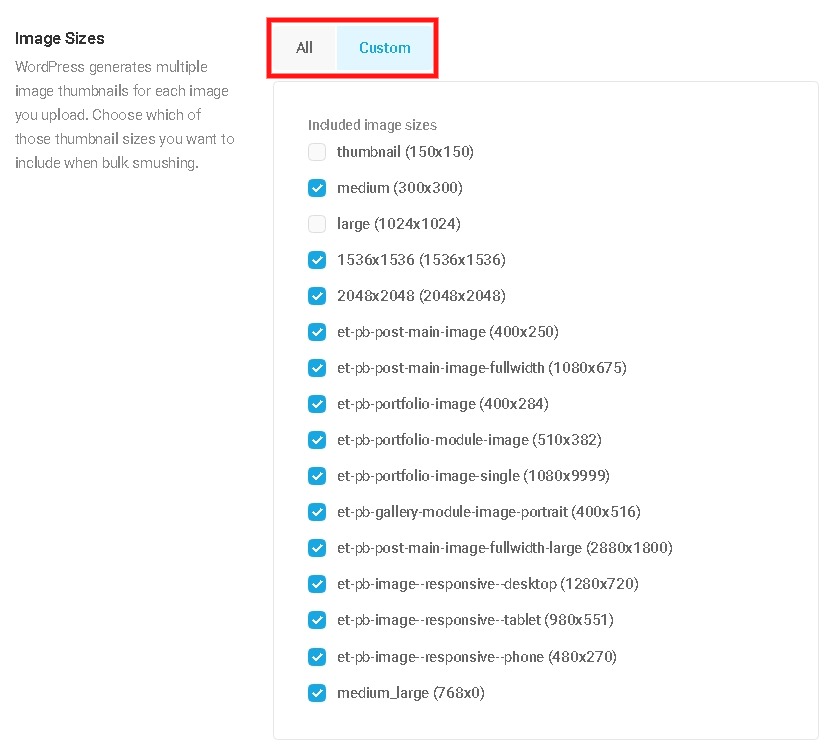
3. Hariç tutulacak resimleri seçin
Sıkıştırmak istemediğiniz görüntüleri atmanız için birden fazla küçük resim seçmenize izin verecek bir Görüntü Boyutları paneli vardır.

Bu seçenek, bazı insanlar aynı ses kalitesinde olmaları için büyük görüntüleri sıkıştırmak istemediğinden, yalnızca küçük görüntüleri sıkıştırmanıza olanak tanır.
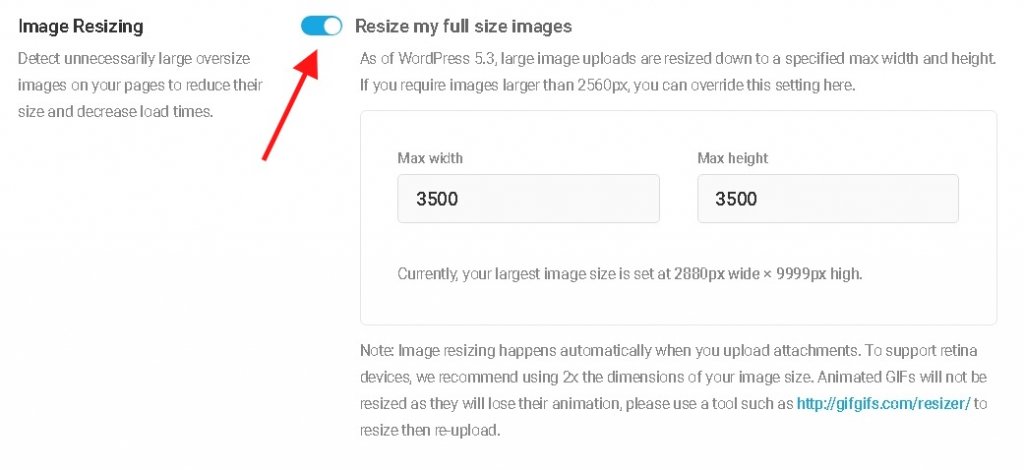
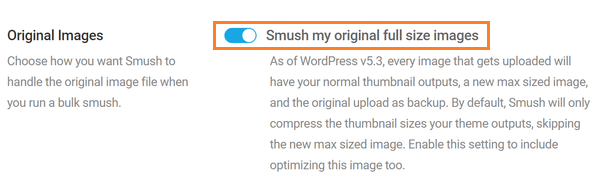
4. Görüntü Boyutlandırma
WordPress 5.3, resimleri otomatik olarak 2560 piksel genişlik ve yüksekliğe yeniden boyutlandırdığından, bazı resimler WordPress'e yüklenemeyecek kadar büyük. Bu yeniden boyutlandırılan görüntüye "yeni orijinal" denir.
Bazen de 2560 pikselden daha büyük resimlerin yüklenmesi gerekebilir. Smush, görüntü yeniden boyutlandırma panelinde size hızlı bir şekilde yardımcı olabilir.

Bu ayarı açmak, 2560 pikselden daha büyük resimleri kaydetmenize olanak sağlarken, özel büyük boyutunuzu oluşturabileceksiniz.
Yüklenmeden önce yeniden boyutlandırılan görüntüler, fotoğrafları manuel olarak yeniden boyutlandırmak için çok zaman kaybettirirken bu ayara ihtiyaç duymayabilir.
Büyük resimlerinizin hangi boyutta olacağına karar verdikten sonra, artık onları sıkıştırmak istediğinizden emin olabilirsiniz.

Bu ayar sadece Smush Pro'de mevcutken, küçük resimlerin aksine Smush orijinal görüntüleri otomatik olarak sıkıştırmadığından, bunun için Original Images'a gitmeniz gerekecektir.
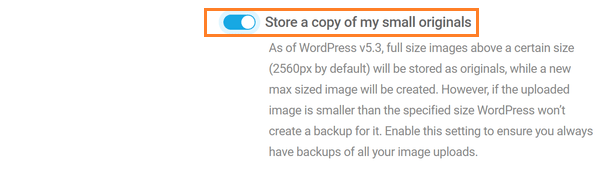
Smush, orijinal olarak yüklenen görüntüye geri dönebilmeleri için yedeklemeye sahip olmak isteyen kişiler olabilirken, kayıpsız sıkıştırmayı garanti eder.

Bunun için Smush, kullanıcının bir seçeneği olan küçük orijinallerimin bir kopyasını saklamasına izin verir, bu da orijinal görüntünüzün bir yedeğini almanızı sağlar.
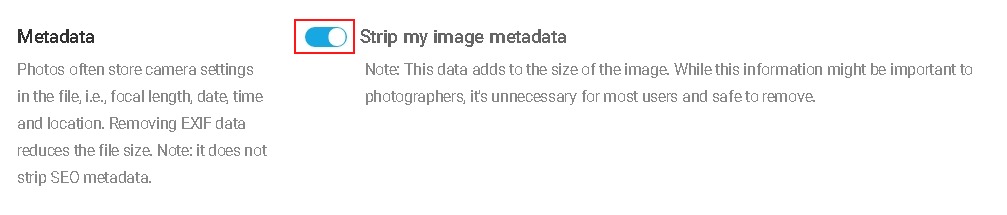
5. Meta veriler
Fotoğrafçıların aksine, yüklediğimiz resimlerle birlikte gelen bazı veriler, rastgele kullanıcılar için önemsizdir.
Bu verileri güvenle kaldırmak için Smush'ın meta veri özelliğini kullanarak bunu kolayca yapabilirsiniz.

Bu özellik, kullanıcıyı konumunuza yönlendirebilecek fotoğrafın konumu gibi gereksiz ve önemsiz tüm verileri kaldırmanıza yardımcı olur, bu da kullanıcıyı aynı kameradan yakalanan görüntüleri takip edebilir.
Bununla birlikte, bunların çoğunun gerçekleşmesi pek olası değildir, ancak artık önemsiz verileri kaldırmak çok daha mantıklı hale gelmiştir.
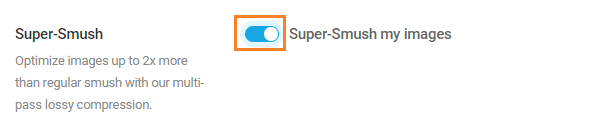
6. Süper Sıkıştırma
Sitenin depolanması ve hızı konusunda istekli ve odaklanmış olmak normaldir. Ve bu insanlardan biriyseniz, Super-Smush ile bu görüntüleri iki kat daha fazla sıkıştırabilirsiniz.

Ayrıca Smush'ın premium versiyonu olan Smush Pro ile gelen özelliklerden biridir.
Görüntünün kalitesinden ödün vermeden fazla veriyi olabildiğince ortadan kaldıracaktır. Ve dosyanın boyutunu iki kata kadar azaltabilir.
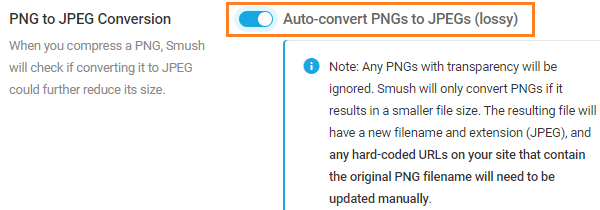
PNG'leri JPEG'lere dönüştürme:
Görüntülerinizi sıkıştırmanın daha basit ve etkili bir yolu, PNG yerine JPEG biçimini kullanmaktır. Görüntünüzün boyutunu otomatik olarak küçültecektir.
Smush Pro, bunu PNG'den JPEG'e Dönüştürme panelinde tek bir tıklama ile yapmanızı sağlar.

Hangi resimleri PNG olarak saklamanız gerektiğine ve hangilerinin JPEG'lere dönüştürülebileceğine karar vermek zor olabilir.
Grafikler ve ekran görüntüleri gibi metinler içeren resimler için, WordPress sitenizde bir miktar kalite kaybedilebilir ve grenli görünebilir. Tutarlı kaliteyi sağlamak için, bu tür görüntüleri JPEG'lere dönüştürmek istemeyebilirsiniz.
Benzer şekilde, kalite düşüşünün% 10'unun kayda değer olmayacağı fotoğraflar için, bir miktar depolama alanı kazanmak için JPEG'lere dönüştürülebilir.
Sonuç:
Siteyi hızlı tutmak için sunucudan gelen yükü azaltmanın ne kadar önemli olduğunu hepimiz biliyoruz, böylece kullanıcılar site yüklenirken siteden ayrılmasınlar.
Görüntü boyutlarını optimize etmek, bunu yapmanın harika bir yolu olabilir ve Smush, size sadece kolaylıkla yardımcı olmakla kalmaz, aynı zamanda hızlıdır ve çok zaman kazandırabilir.
Bu şekilde Google PageSpeed puanı'inizi artırabilirsiniz. Bunun yanı sıra, web sitenizin deneyimini güçlendirmek için Smush tarafından sunulan tonlarca başka özellik vardır.
Sitenizi hızlandırmak için görsellerinizi nasıl sıkıştırırsınız? Hangi eklentileri kullanıyorsunuz ve onlarla deneyiminiz nasıl?
Aşağıdaki yorumlarda bize resimleri sıkıştırma ve yeniden boyutlandırma yönteminizden bahsedin.





