Web sitenizde şema işaretlemeyi kullanmak, arama motorlarında daha üst sıralarda yer almanıza yardımcı olabilir. Ancak, çok az (veya hiç) kodlama bilginiz yoksa, bu göz korkutucu bir süreç gibi görünebilir. Neyse ki, bunalmış hissetmeden başlamanıza yardımcı olacak bir şema biçimlendirme SEO öğreticisi oluşturduk. Bu yazıda, şema işaretlemesine ve neden bu kadar önemli olduğuna bakacağız. Şimdi, Divi sitenizin SEO'sunu nasıl artırabileceğini göstereceğiz ve kullanabileceğiniz bazı araçlar sunacağız. Başlayalım!

Şema İşaretleme Nedir?
Şema biçimlendirme biçimindeki yapılandırılmış veriler, Google gibi arama motorlarının içeriğinizi daha iyi anlamasına yardımcı olur. Bu işaretlemeyi kullanırsanız, arama motoru sıralamalarında bir artış göreceksiniz.
Bu "etiketler", arama motoru sıralamalarınızı (SERP'ler) iyileştirmek için sitenize eklenebilir. Schema.org'da bu kod mevcuttur:

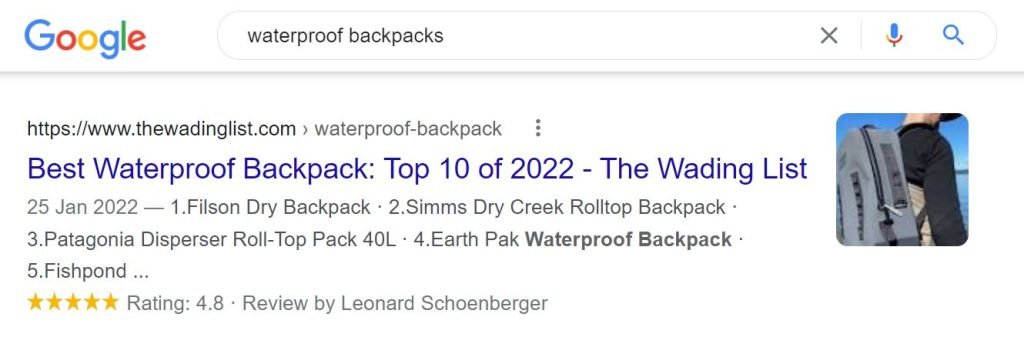
Şema işaretlemesini kullandığınızda Google, sitelerinizden ek bilgiler alabilir. Bunun sonucunda zengin snippet'ler oluşturulacaktır. Ürün derecelendirmeleri gibi ek bilgiler, gelişmiş arama sonuçları olan zengin snippet'lerde bulunabilir. Standart arama sonuçlarına kıyasla bu snippet'ler için daha yüksek tıklama oranları vardır:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
Bing ve Yahoo gibi diğer arama motorları da schema.org işaretlemesini tanır. Bing ve Yahoo en popüler arama motorlarından ikisidir.
Şema biçimlendirme SEO'suna başlamak için sitenizin HTML koduna farklı etiketler (veya mikro veriler) eklemeniz gerekir. En önemli etiketlerden birkaçı:
- itemscopediv> bloğunda, itemscope içindeki HTML'nin belirli bir öğe hakkında olduğunu tanımlar.
- itemtype, ürünün tam olarak ne olduğunu (örneğin bir film veya kitap) tanımlamanıza yardımcı olur.
- itemprop, arama motorlarına öğe hakkında ek ayrıntılar sağlar (örneğin, yönetmen ve tür).
Liste uzayıp gidiyor ama bu sadece başlangıç. Kitap incelemeleri, ürün bilgileri ve SSS'ler dahil olmak üzere diğer birçok malzeme türü Schema kullanılarak etiketlenebilir. Bu etiketleri daha iyi anlamak için, onlara bağlam içinde bir göz atalım. Schema.org bunun bir örneğini sunar:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>Bu, bir jargon kargaşası gibi görünebilir ve dahil edilmesi gereken büyük bir girişim olabilir. Ne yazık ki, durum böyle değil. Bu makalenin geri kalanında göstereceğimiz gibi, bu etiketleri metninize eklemek göründüğünden çok daha basittir. Sadece birkaç fare tıklaması ve kopyala/yapıştır yeterlidir.
Neden Önemli?
Hemen hemen her tür web sitesi şema SEO'dan yararlanabilir. Bloglar, e-ticaret siteleri ve küçük yerel şirketlerin tümü bu kategoriye girer.
Örnek olarak bir ürün sayfasında şema işaretlemesini kullanabilirsiniz. "Teklif" ve "Toplu Derecelendirme" gibi etiketler, bu durumda fiyatlandırmanızı ve derecelendirmelerinizi belirtmek için kullanılabilir. Sayfanızın ana unsurları Google gibi arama motorları tarafından okunabilir ve bunun sonucunda SERP'lerinde görüntülenebilir.
Ürünleriniz için zengin snippet'ler elde etmek için yukarıda açıklanan işaretlemeyi kullanmak isteyeceksiniz:

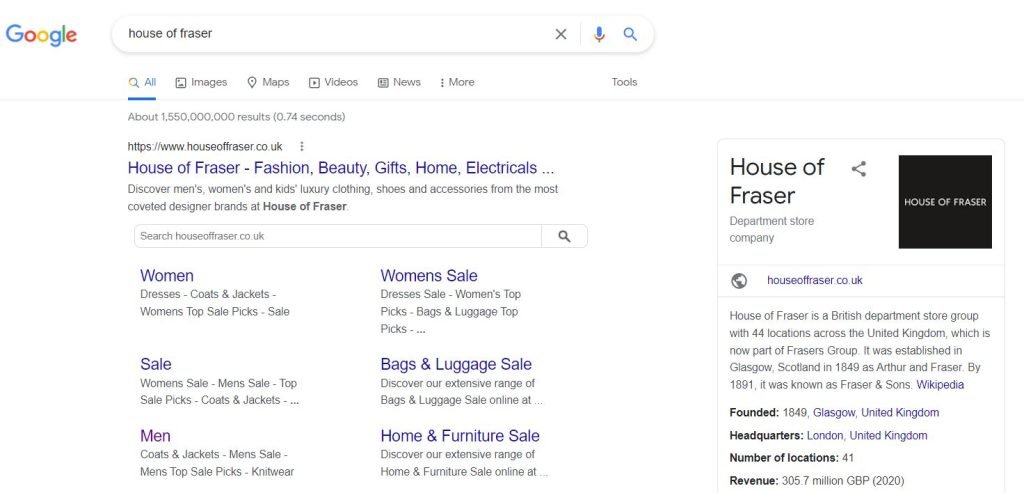
Google'da bir bilgi paneli (veya bilgi grafiği), Schema biçimlendirme SEO'nun doğru kullanımı ile mümkündür. Markanızın en kritik yönlerine dikkat çeken bir kutudur:

SSS sitelerinizde şema SEO kullanırsanız da zengin bir sonuç elde edebilirsiniz. Bir Kullanıcının Aramasının Konusu Hakkında Sıkça Sorulan Sorular.

Web sitenizin doğasına ve sağladığınız ürün veya hizmetlere göre farklı türlerde zengin snippet'lere erişilebilir. Tarifler, uygulamalar ve kurslar dahildir.
Arama sonuçlarında görünen ek bilgiler büyük bir fark yaratabilir. Çok sayıda olumlu yorumunuz varsa, insanlar sayfanızı tıklamaya daha yatkındır. Bunun gibi tıklama oranları, organik trafiğinizi ve sonuç olarak dönüşüm oranlarınızı artırabilir.
Zengin snippet'ler, nasıl yapılır talimatlarınızı ve SSS'lerinizi görüntüleyerek otorite oluşturmanıza da yardımcı olabilir. Kullanıcılar, sorunlarını çözmelerine yardımcı olup olmadığınızı hemen anlayacaktır. Teoride bu, Google'ın arama motoru sonuç sayfalarında (SERP'ler) daha üst sıralarda yer almanıza yardımcı olabilir.
SEO'yu Geliştirmek için Şema İşaretlemeyi Kullanın
Artık SEO kampanyanız için şema işaretlemesinin ne kadar önemli olduğunu biliyorsunuz. Zengin snippet'ler, SERP görünürlüğünüzü iyileştirebilir ve bu da organik ziyaretçilerin artmasına neden olabilir.
İyi haber şu ki, şema işaretlemelerine başlamak için herhangi bir kodlama becerisine ihtiyacınız yok. Aslında sizin için kodu üretebilecek bir araç var. Yapılandırılmış Veri İşaretleme Yardımcısı: Bu, Google'ın

Bu kılavuz, WordPress sitenize şema işaretlemesi eklemek için bu eklentiyi kullanma sürecinde size yol gösterecektir. ? için ne bekliyoruz
Bir Sayfa Seçin ve Verilerinizi Etiketleyin
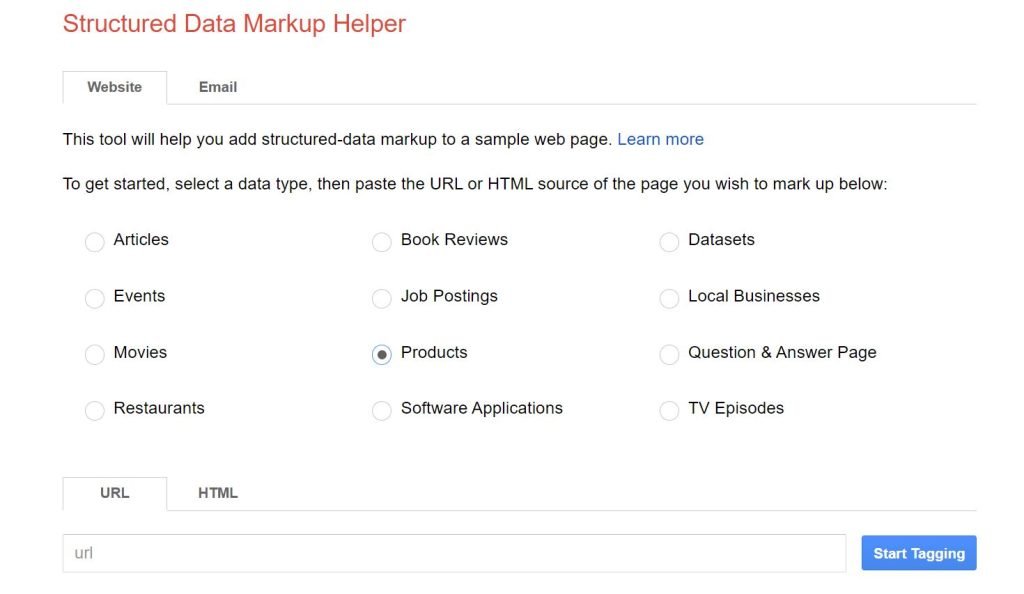
Bir veri türü (örneğin, kitap incelemesi veya ürün) seçmek ve işaretlemek istediğiniz web sitesinin URL'sini girmek ilk adımlardan ikisidir.

Bu örnekte bir WooCommerce ürünü kullanılacaktır. Belirli bir gönderi veya sayfada şema işaretlemeyi kullanmak isterseniz, bunu yapabilirsiniz.
Hazır olduğunuzda Etiketlemeye başlayın. Etiket Verilerine erişmek için buraya gidin.

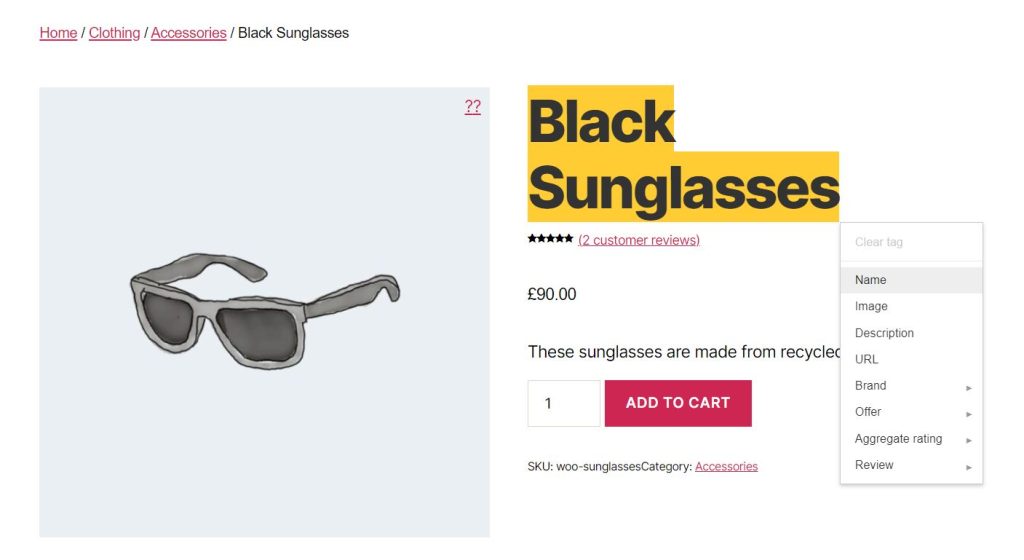
Bu adımda, web sitesindeki çeşitli bileşenleri manuel olarak seçip etiketleyeceğiz. Ürünün markasıyla başlayalım.
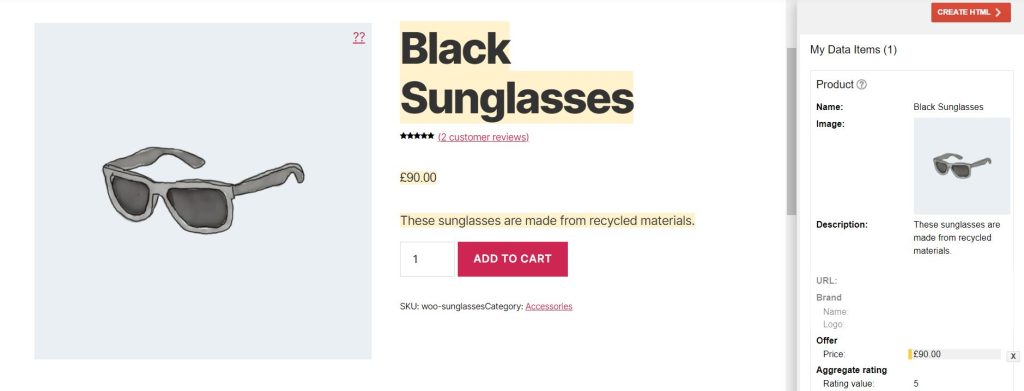
Bir öğe seçmek için, önizleme panelinde vurgulayarak menüden etiketi seçin. Sonuç olarak, adı seçeceğiz:

Ekranınızın sağındaki panelde, seçtiğiniz etiketlerin bir listesini göreceksiniz:

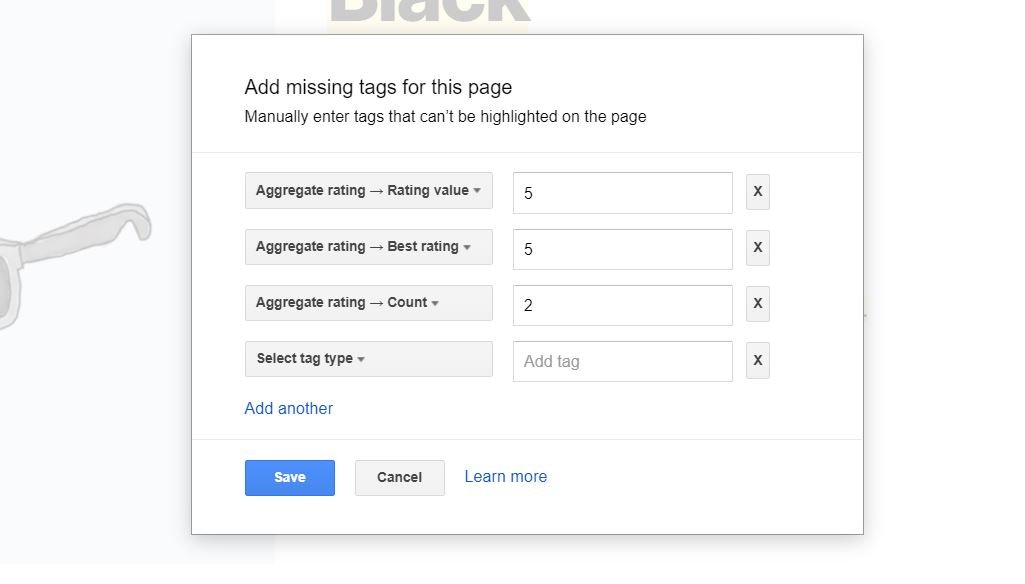
Resim, açıklama ve fiyatlandırmaya ek olarak onları da etiketledik. Bazı öğelerin vurgulanmadığını görebilirsiniz. İhtiyacınız olan buysa, sağ panelin sağ alt kısmında Eksik etiketleri ekle düğmesi vardır.
Bundan sonra, manuel olarak girebileceksiniz. Örnek olarak aşağıdakileri göz önünde bulundurun:

İster bir ürün sayfası, bir blog yazısı veya başka bir içerik parçası oluşturuyor olun, mümkün olduğunca fazla bilgi sağlamak en iyisidir. Arama terimlerinize ek özellikler eklemek, Google'ın organik sonuçlarında daha üst sıralarda yer almanıza yardımcı olacaktır. Müşteri yorumları, ürün derecelendirmeleri ve fiyat bilgileri gibi değerli bilgiler sağlayarak web sitenize gelen trafiği artırmak mümkündür.
İşaretleme Kodunu Girin
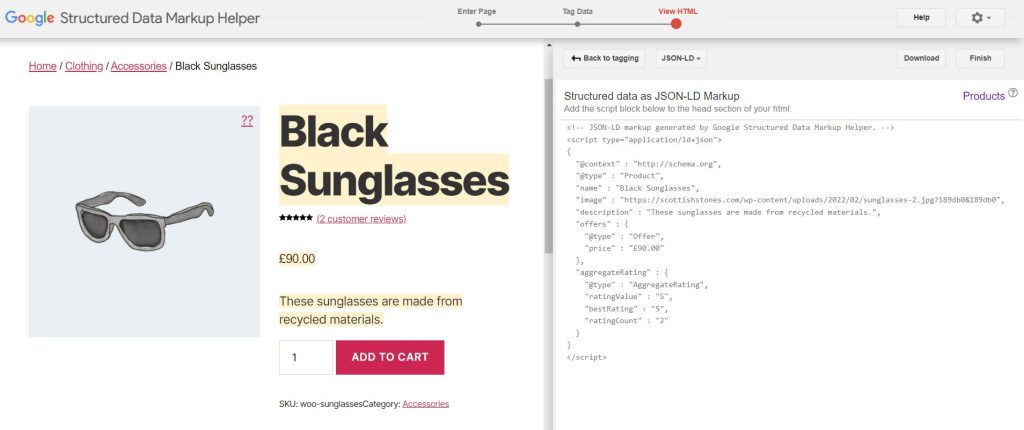
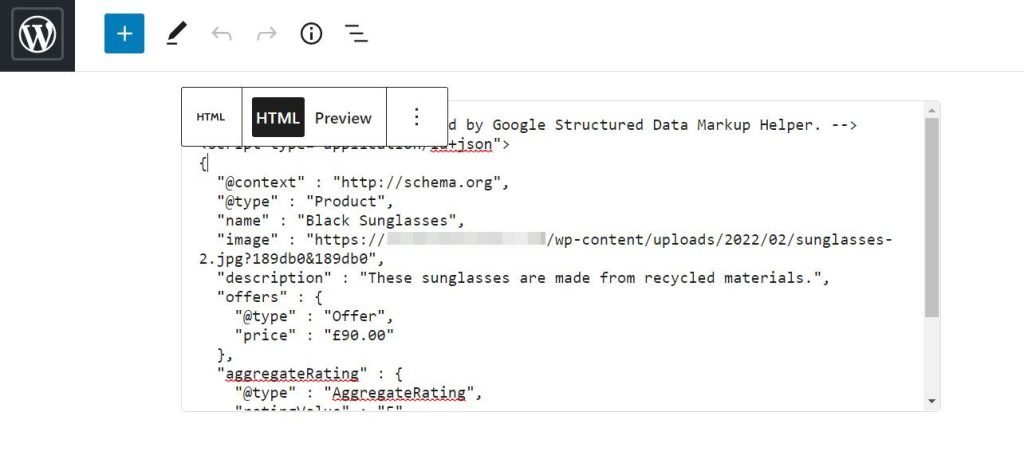
Verilerinizi etiketlemeyi tamamladığınızda giriş ekranının sağ üst köşesine yakın kırmızı HTML Oluştur düğmesini tıklayın. Bu durumda şema işaretlemesi şöyle görünecektir:

JSON-LD ve Mikro veriler, aralarından seçim yapabileceğiniz iki çıktı biçimidir. JSON-LD'yi kullanarak bu kodu kopyalayıp tarayıcınıza yapıştırabilirsiniz.
Oluşturulan kodu gönderinize veya sayfanıza ekleyerek WordPress sitenize kolayca şema işaretlemesi ekleyebilirsiniz. İşaretlediğiniz içeriğin türüne bağlı olarak bunu çeşitli şekillerde yapabilirsiniz.
WooCommerce Ürün Sayfasına Şema Ekle
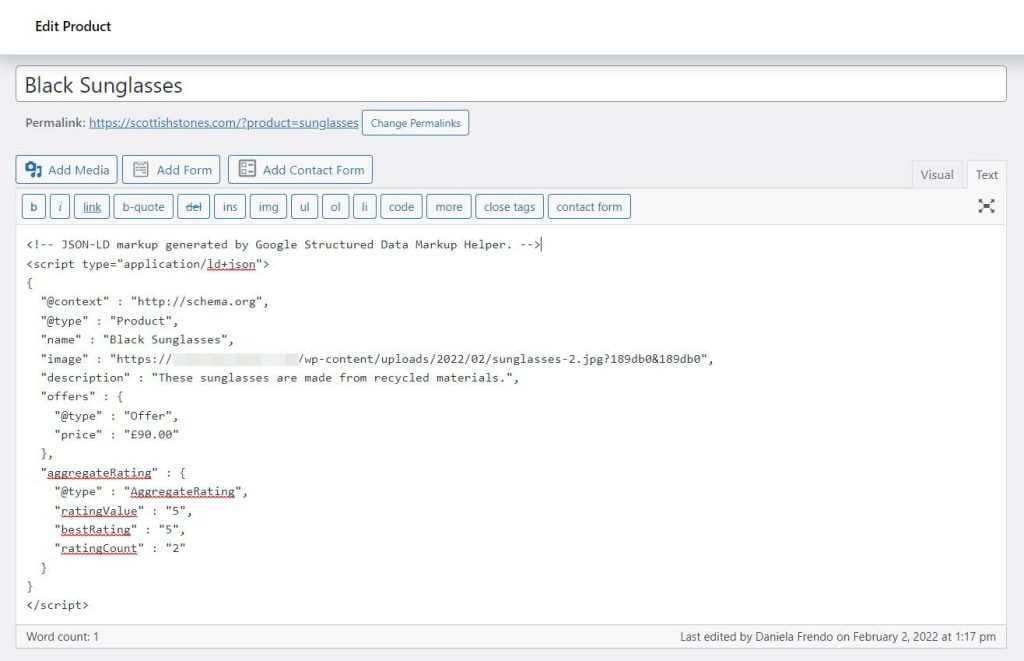
WordPress panosuna gidin ve güncellemek istediğiniz WooCommerce ürününü seçin. Şema işaretleme kodu, Metin sekmesi kullanılarak gövde metni alanına yapıştırılabilir.

Değişikliklerinizi kaydetmek için Güncelle'ye tıklayın. Şema işaretlemeniz şimdi eklendi! Burada, bu değişikliklerin istenen etkiye sahip olup olmadığını belirleme sürecinde size yol göstereceğiz.
WordPress Yazısına veya Sayfasına Şema Ekle
Bir sayfa veya gönderi aynı şekilde şema olarak işaretlenebilir. Yorum eklemek istediğiniz sayfayı veya gönderiyi açın. Artı sembolüne (+) tıklayarak ve Özel HTML'yi seçerek yeni bir blok ekleyin:

Yapılandırılmış Veri İşaretleme Yardımcısı tarafından oluşturulan kod burada gereklidir. Ziyaretçilerinizin bu bilgileri görmesi konusunda endişelenmenize gerek yok. İşiniz bittiğinde Güncelle'yi tıklayın.
Test Şeması İşaretlemesi
Artık yapılandırılmış verilerinizi değerlendirebilir ve işaretlenmiş materyalinizin Google'daki arama sonuçlarında nasıl görüneceğini görebilirsiniz. – Google Google'ın Şema İşaretleme Test Aracını kullanabilirsiniz:

Zengin Sonuç Testi sırayla. URL alanına girerek bir URL'yi kontrol etmek için yukarıdaki sayfada bulunan Şema İşaretleme Test Aracını kullanabilirsiniz:

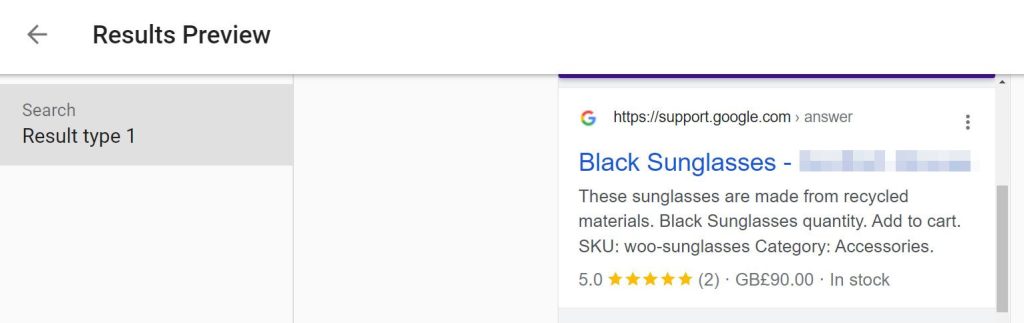
Raporun boyutuna bağlı olarak, oluşturulması biraz zaman alabilir. Sonuçları görmeye hazır olduğunuzda, devam edin ve Sonuçları Önizleme düğmesini tıklayın. Zengin alıntı burada görülebilir:

Etiketli verilerimiz bu sonuçta açıkça görülmektedir. Ürünün maliyetini ve yıldız derecelendirmesini içerir.
Şema için WordPress Eklentileri
Şimdiye kadar, SEO çabalarımıza manuel olarak şema işaretlemesi eklemeye odaklandık. WordPress eklentileri ise içeriğinizi daha da geliştirmenize yardımcı olabilir. Aşağıdakiler en popüler seçeneklerden bazılarıdır!
Yoast SEO
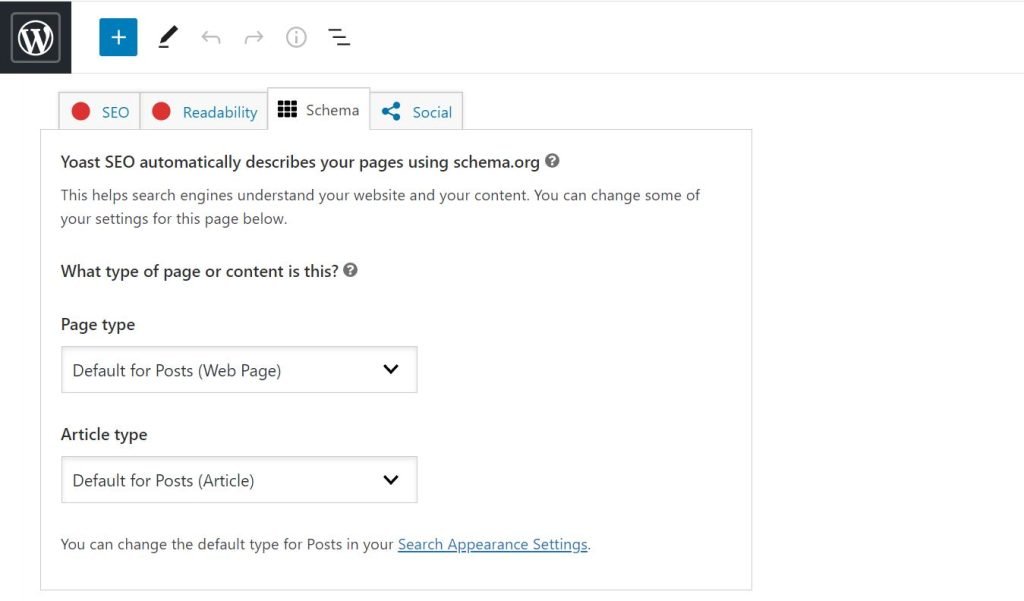
Yoast SEO eklentisi , zaten kuruluysa, web sitenize şema işaretlemesi eklemek için kullanılabilir. İşin büyük kısmı bu araç tarafından sizin için yapılır. Örneğin kullandığı schema.org meta verileri, makalelerinizi ve sayfalarınızı otomatik olarak tanımlar. Bu varsayılan türler değiştirilebilse de, şunları da yapabilirsiniz:

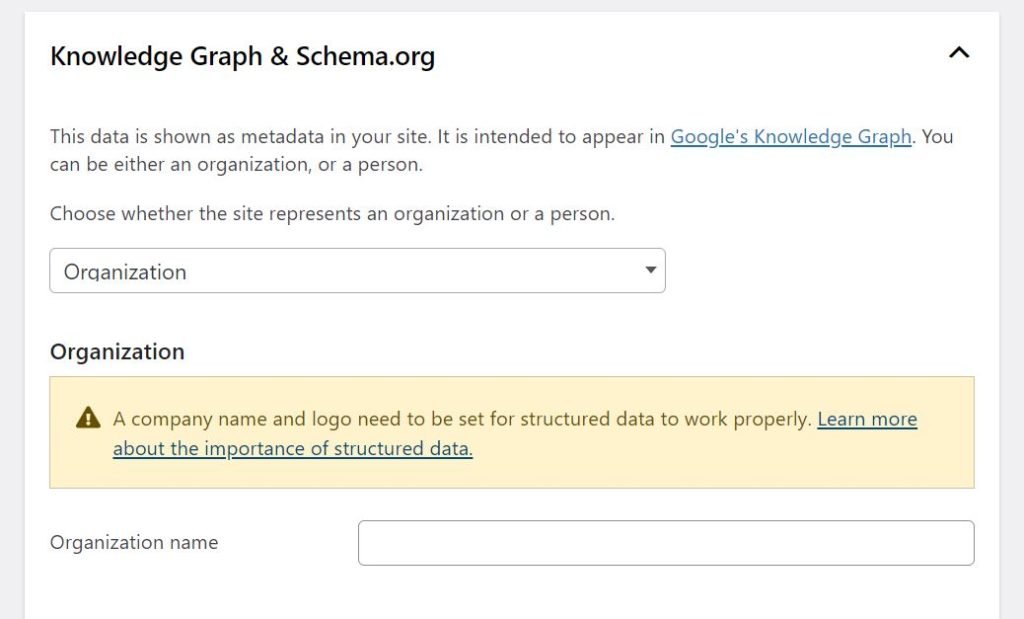
Bilgi panelleri, eklenti tarafından toplanan bilgiler kullanılarak oluşturulur. WordPress kontrol panelinizde SEO > Arama Görünümü'ne gidin ve varsayımlarınızı iki kez kontrol edin. Bilgi Grafiği & Schema.org bölümünde, şunu görene kadar aşağı kaydırın:

Sitenizin bir kişiyi mi yoksa bir kuruluşu mu temsil ettiğini seçmek bir sonraki adım olacaktır. Bir isim ve bir logo da gerekli olacaktır. Zaten girdiyseniz, verilerinizin hızlı bir şekilde gözden geçirilmesi gerekebilir.
Sıralama Matematik SEO
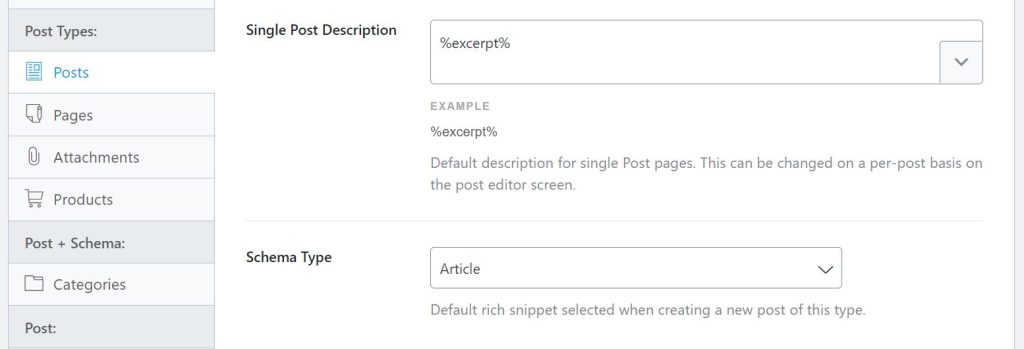
Benzer bir eklenti olan Rank Math SEO da var. Bu araçla, şema işaretlemesini web sitenize kolayca dahil edebilirsiniz. Bu eklentinin kurulum sırasında size yol gösteren kurulum sihirbazı ile gönderileriniz, sayfalarınız ve ürünleriniz için şema türleri eklemek kolaydır.

Bu seçeneklere, WordPress kontrol panelinizden Rank Math > Titles & Meta'ya giderek de erişilebilir. Şema türü daha sonra Gönderiler veya Sayfalar seçilerek düzenlenebilir:

Bu özellik, Rank Math'ın profesyonel sürümüne dahildir ve yükselterek etkinleştirebilirsiniz. Yemek tarifleri, iş gönderileri ve diğer içerik biçimleri için yeni veri türleri eklemek için bu işlevi kullanabilirsiniz.
WP & AMP için Şema & Yapılandırılmış Verileri
Daha geniş veri etiketi seçeneklerine sahip bir eklenti kullanmak da bir seçenek olabilir. WP/AMP eklentisi için Şema ve Yapılandırılmış Veriler tarafından 35'ten fazla şema türü desteklenir:

Bir seyahat web sitesi işletiyorsanız, Turist Çekiciliği ve Turist Hedefi yararlı olabilir. Çeşitli şema türleri için Gutenberg blokları da bu eklentiye dahildir.
Ek olarak, 75'ten fazla farklı web sitesinden işletme veya ürün incelemeleri alabilirsiniz. Bu incelemeler, arama motoru sonuç sayfalarında daha iyi sonuçlar almanıza yardımcı olabilir. Bunlar çok dikkat çeken türden şeyler.
Çözüm
Web sitenize şema işaretlemesi ekleyerek artan organik trafik elde edilebilir. Bunun nedeni, zengin snippet'lerin veya ürün derecelendirmeleri ve fiyatlandırma gibi ek verileri içeren arama sonuçlarının görüntülenmesidir. Zenginlikleri nedeniyle daha fazla insan bu sonuçlara tıklayacaktır. Örneğin, Yapılandırılmış Veri İşaretleme Yardımcısı, gönderilerinize ve sayfalarınıza şema işaretlemesi eklemenize yardımcı olabilir. Yoast SEO , Rank Math SEO veya WP & AMP için Schema gibi eklentilerle sitenizi daha da optimize etmek mümkündür.




