Bir web sitesinin site haritası, tüm sayfalarını, fotoğraflarını ve videolarını listeleyen bir plan görevi görür. Bir site haritası yalnızca web sitenizi düzenlemenize yardımcı olmakla kalmaz, aynı zamanda arama motoru optimizasyonu (SEO) çalışmalarınıza da yardımcı olur.

Bunun nedeni, web tarayıcılarının sitedeki tüm sayfaları keşfetmek için site haritalarını kullanması, dolayısıyla indeksleme sürecini hızlandırması ve sitenin arama sonuçlarındaki görünürlüğünü arttırmasıdır.
Nereden başlayacağınızı bilmiyorsanız, site haritası oluşturma ve bunu önemli arama motorlarına gönderme sürecinin tamamı boyunca size yol göstereceğiz.
Site Haritası nedir?
Bir web sitesine yönelik site haritası, bir web sitesindeki tüm sayfaların, içeriğin ve kaynakların yapılandırılmış bir listesini sağlayan bir dosya veya sayfadır. Google, Bing ve diğerleri gibi arama motorlarının yanı sıra web sitesi ziyaretçilerinin web sitesinde gezinmesine ve web sitesinin yapısını ve içeriğini anlamasına yardımcı olmak için tasarlanmıştır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÜç ana site haritası türü vardır:
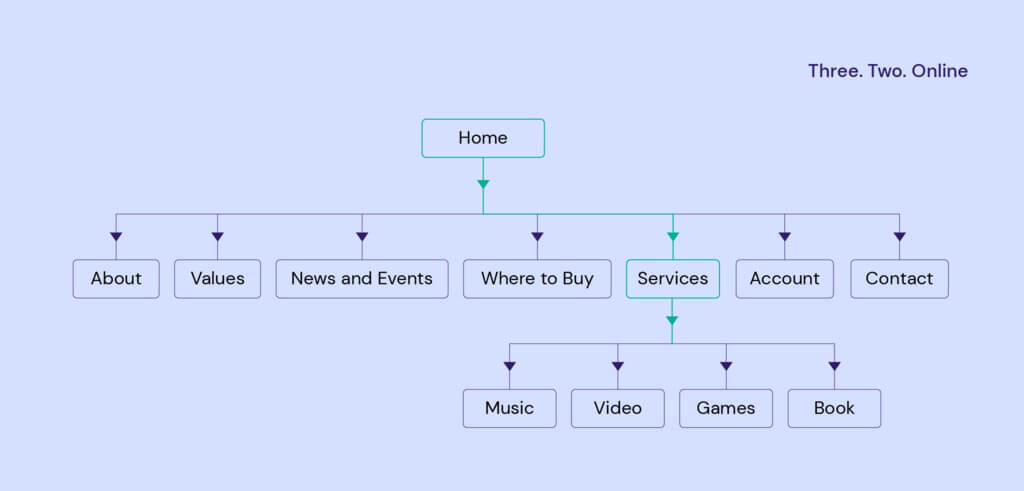
Görsel Site Haritası: Yeni bir web sitesi oluştururken, web tasarımcıları sayfa hiyerarşisini ve gezinme akışını tanımlamak için görsel site haritalarından yararlanır. Bu teknik, daha iyi kullanıcı deneyimi (UX) tasarımı sağlamalarına yardımcı olur.
Bu şekilde görünüyor:

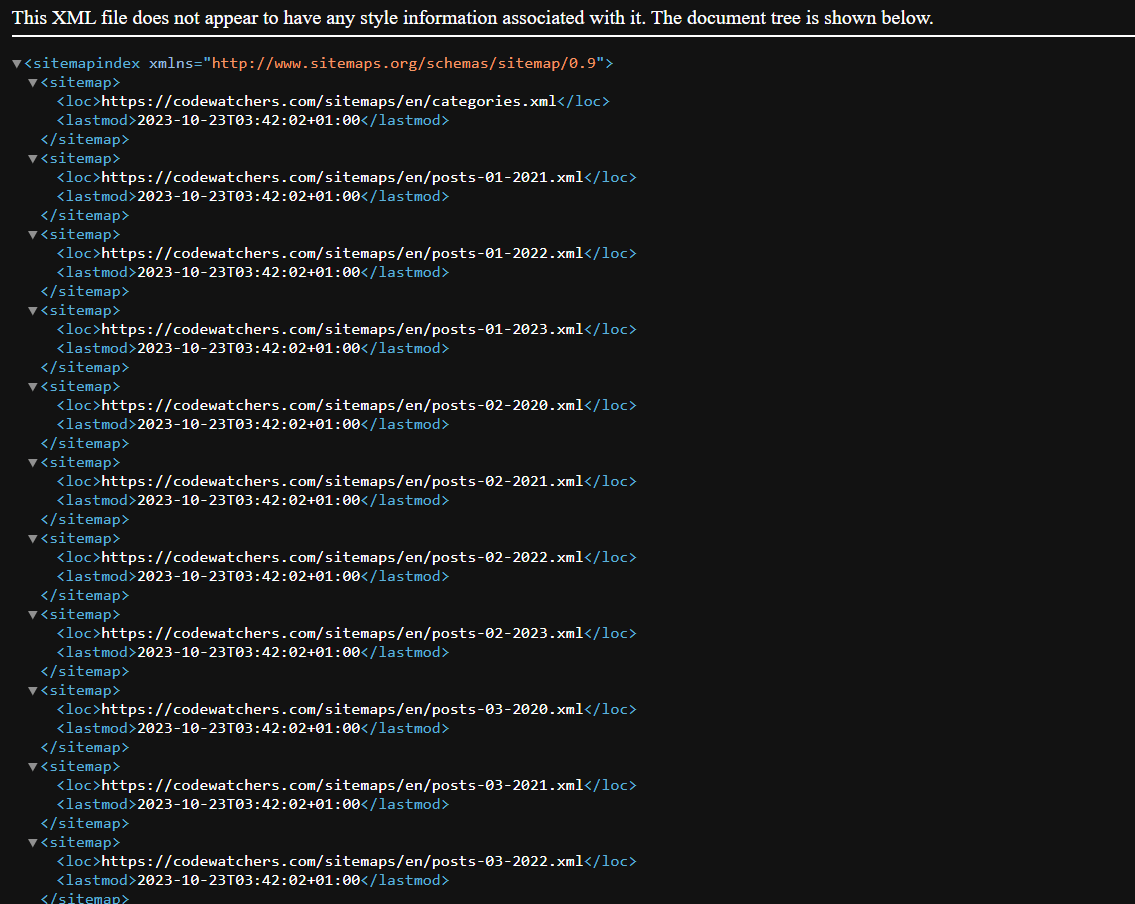
XML Site Haritası: Bu öncelikle arama motorlarına yöneliktir. Bir web sitesindeki tüm URL'leri listeleyen, her sayfanın en son ne zaman güncellendiği, ne sıklıkta değiştiği ve sitedeki diğer sayfalara göre önemi gibi ek bilgilerle birlikte listeleyen XML biçiminde bir dosyadır. Arama motorları bu bilgileri siteyi etkili bir şekilde dizine eklemek ve taramaya öncelik vermek için kullanır.

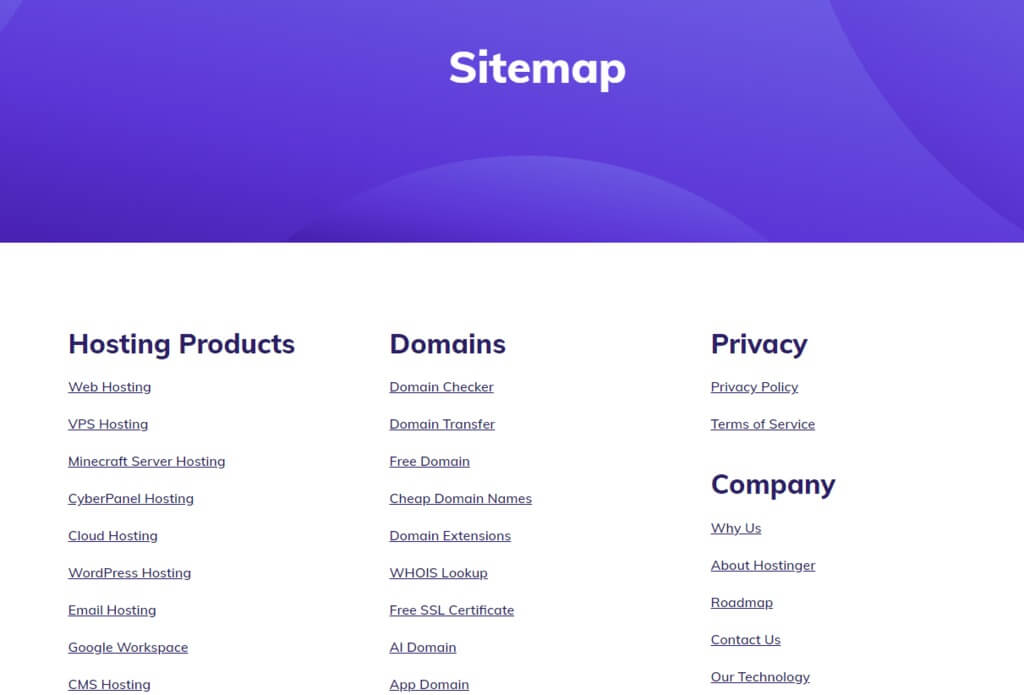
HTML Site Haritası: Bu, web sitesindeki tüm önemli bağlantıları ve bölümleri listeleyen, insanlar tarafından okunabilen bir sayfadır. Ziyaretçilerin site içindeki belirli içeriği kolayca bulmasına yardımcı olmak, kullanıcı deneyimini ve gezinmeyi geliştirmek amaçlanmaktadır.

Site haritaları çeşitli nedenlerden dolayı değerlidir:
- SEO (Arama Motoru Optimizasyonu): XML site haritaları, arama motorlarının web sitenizin sayfalarını keşfetmesini ve dizine eklemesini kolaylaştırır ve potansiyel olarak daha iyi arama motoru sıralamalarına yol açar.
- Web Sitesi Organizasyonu: Site Haritaları sitenizin içeriğini düzenlemenize yardımcı olarak sitenizi hem arama motorları hem de ziyaretçiler için daha erişilebilir hale getirir.
- Kullanıcı Deneyimi: HTML site haritaları, sitenin yapısına genel bir bakış sunarak ve kullanıcıların aradıkları bilgiyi bulmalarına yardımcı olarak kullanıcı gezinmesini geliştirir.
- Tarama Verimliliği: XML site haritaları, arama motorlarının sitenizi verimli bir şekilde taramasına olanak tanıyarak önemli sayfaları kaçırmamalarını sağlar.
Site haritaları oluşturmak ve göndermek, sitenizin internette görünürlüğüne ve erişilebilirliğine katkıda bulunabileceğinden, web sitesi geliştirme ve SEO açısından temel bir uygulamadır.
XML Site Haritası Oluşturma
Sitenin düzenini ve sayfa hiyerarşisini yönetmek için XML site haritası oluşturmadan önce görsel bir site haritası oluşturun:
Sitenin önemli sayfalarını listeleyerek başlayın. Hakkımızda, Ürünler, Fiyatlandırma ve Blog gibi sayfalar örnektir.
Alt kategorilerinin bir listesini yapın. Örneğin Plan Karşılaştırma sayfası Fiyatlandırma kategorisine aitken, İletişim Bilgileri Hakkımızda sayfasının bir parçasıdır.
Ana sayfadan alt kategorilere gitmek için kaç tıklama gerektiğini düşünün. Tarayıcıların ve ziyaretçilerin önemli bilgilere hızlı bir şekilde erişmesine yardımcı olmak için, SEO'nun en iyi uygulamalarına göre bağlantı derinliğini üç veya daha az tıklamayla tutun.
Sayfaları sıraladıktan sonra görsel bir site haritası oluşturmak için DYNO Mapper gibi çevrimiçi araçları kullanın.
Yapıyı belirledikten sonra görsel site haritasını arama motorlarına gönderilmek üzere bir XML dosyasına dönüştürün.
Otomatik Yöntem
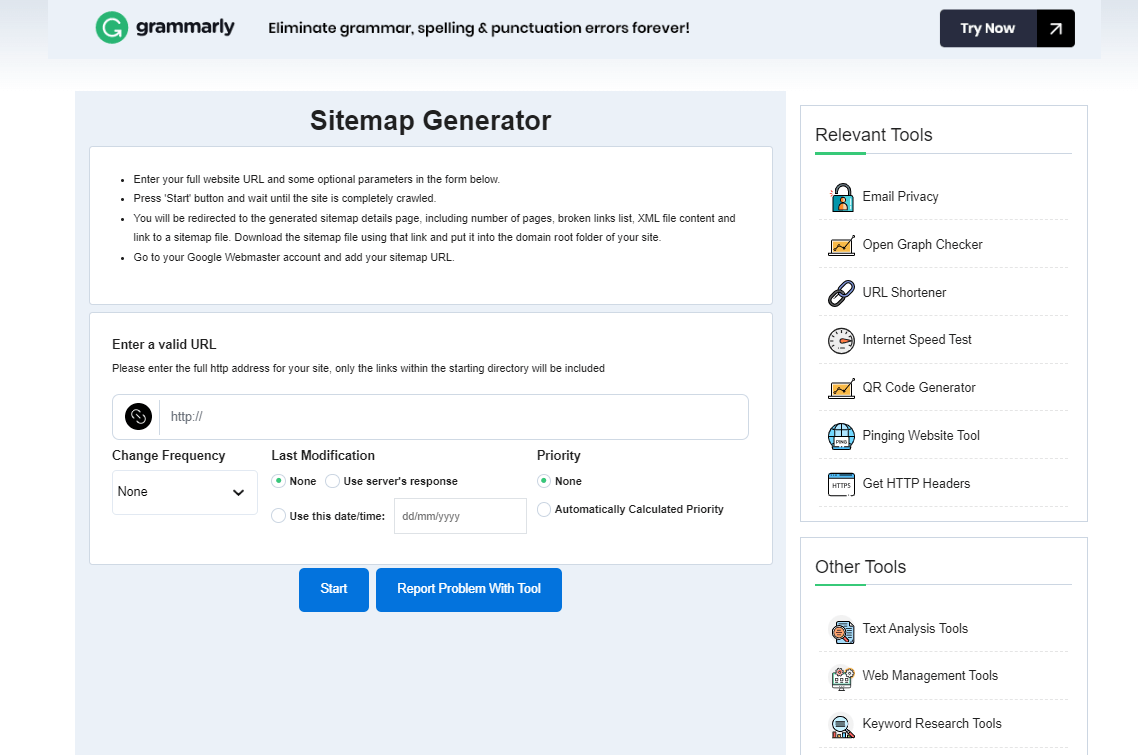
Sıfırdan bir site haritası oluşturacak bilginiz veya zamanınız yoksa Dupli Checker gibi çevrimiçi bir oluşturucuyu deneyin.

Basitçe sitenin URL'sini girin; uygulama sizin için bir XML site haritası oluşturacaktır. Ayrıca, sitenin kalitesini ve tarama sürecini geliştirmek için yararlı olan, bozuk bağlantıları tanımlamanıza olanak tanıyan bir araç da içerir.
Site haritasını oluşturduktan sonra XML dosyasını sitenin kök dizinine kaydedin. Hostinger kullanıcıları aşağıdaki adımları uygulayabilir:
- hPanel'e gidin ve Hosting Dosya Yöneticisi'ni seçin.
- Public_html klasörüne gidin.
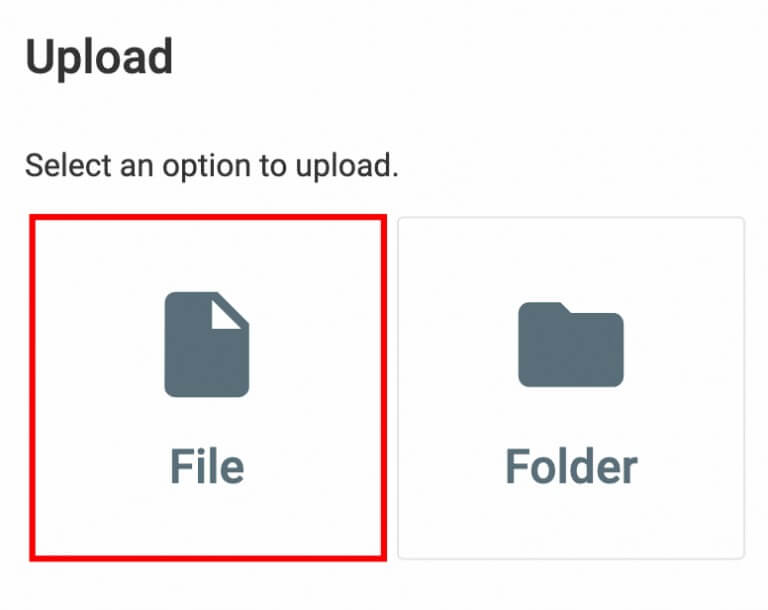
- Üst gezinme çubuğunda Yükle'ye tıklayın ve XML dosyasını seçin.

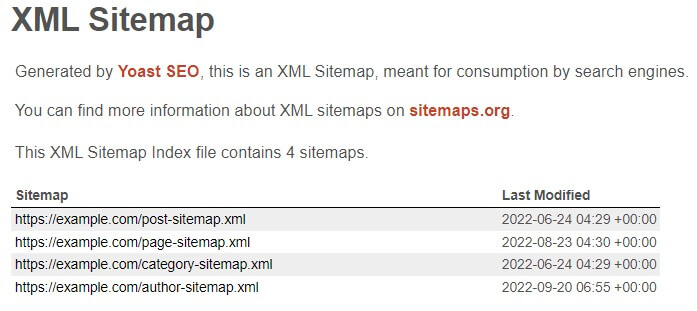
WordPress'te bir site haritası oluşturmak istiyorsanız Yoast SEO veya AIOSEO eklentisi gibi SEO eklentileri bunu sizin için yapacaktır.

Manuel Yöntem
İnternet oluşturucular bir XML site haritası oluşturmayı kolaylaştırırken, sıfırdan bir site haritası yazmak, sayfaların sıralanmasında daha fazla esneklik sağlar. Örneğin, oluşturma işlemi sırasında bozuk bağlantıları, yinelenen materyalleri hariç tutabilir veya sayfaları yeniden yönlendirebilirsiniz.
Sublime Text gibi bir araçla bir metin dosyası oluşturarak ve onu önemli bilgilerle doldurarak başlayın:
- XML bildirimi: Bu kod, tarayıcılara bir XML site haritası gördükleri konusunda bilgi verir. XML sürümü UTF-8 kodlamalı 1.0 olmalıdır.
- URL kümesi: Arama motorlarına hangi site haritası protokolünün kullanıldığını bildirir; en popüler sürüm Site Haritası 0.9'dur.
- URL: Bu, her URL'nin ana etiketidir ve sayfanın konumunun yanı sıra en son düzenlendiği tarihi de içerir.
- Ek Etiketler. Güncelleme sıklığını açıklamak için changefreq> ve sayfanın alaka düzeyini belirtmek için öncelik> gibi isteğe bağlı etiketleri ekleyin.
İşte bir örnek:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.domain.com/</loc>
<lastmod>2022-01-01</lastmod>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
</urlset>İşiniz bittiğinde dosyayı.xml uzantısıyla kaydedin ve public_html klasörüne yükleyin.
Site Haritanızı Arama Motorlarına Gönderin
Bir sonraki adım site haritanızı Google ve Bing gibi arama motorlarına göndermektir.
SEO Site Kontrolü gibi araçlarla site haritası URL'si oluşturarak başlayın. Ardından, Google Search Console'u kullanarak bunu Google'a gönderin:
- Henüz bir Search Console hesabınız yoksa bir tane oluşturun.
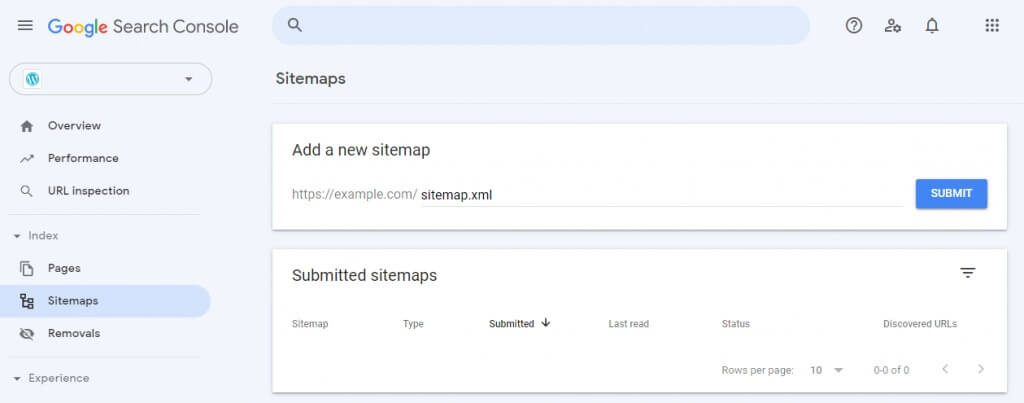
- Sol gezinme çubuğunda Site Haritaları'nı tıklayın.
- Yeni site haritası ekle alanına site haritası URL'sini girin.
- Gönder düğmesini tıklayın.

Gönderilen site haritaları alanını ziyaret edin ve site haritasının Google dizinine kaydedilip kaydedilmediğini görmek için "Site haritası dizini başarıyla işlendi" mesajını arayın.
Site haritasını Bing'e göndermek için Bing Web Yöneticisi Araçlarını kullanın:
- Henüz yapmadıysanız bir hesap oluşturun.
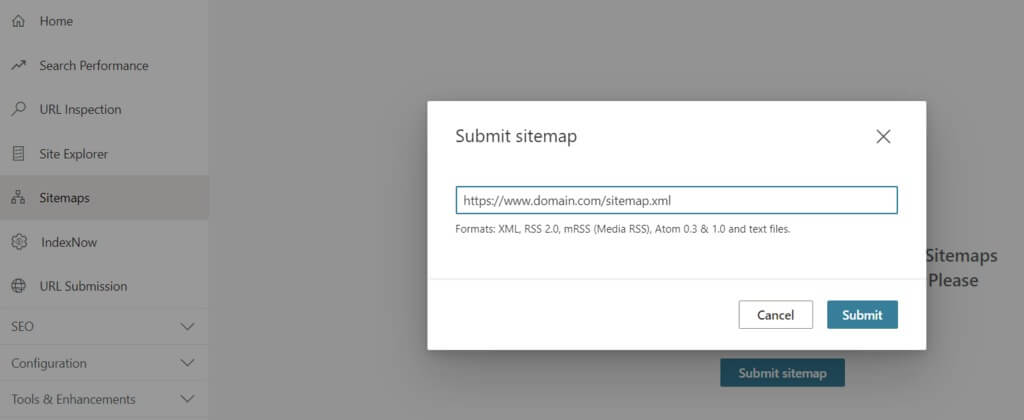
- Soldaki menüden Site Haritaları'nı seçin.
- Site haritasını gönder düğmesini tıklayın.
- URL'yi kopyalayıp uygun alana yapıştırın.
- Gönder düğmesini tıklayın.

Yahoo! gibi diğer arama motorlarında olduğu gibi XML site haritanızı bu iki platforma göndermeniz yeterlidir. ve DuckDuckGo, arama sonuçlarında Bing ve Google'dan gelen bilgileri kullanır.
Site Haritasıyla En İyi SEO Uygulamaları
Bu bölümde sitenizin SEO'sunu artırmak için site haritalarını kullanmaya yönelik en iyi iki uygulamayı ele alacağız.
Robots.txt Dosyasına Site Haritası Ekleme
Robots.txt dosyası, tarayıcıların bir web sitesini ziyaret ettiklerinde ilk baktıkları şeydir. Onlara hangi sayfaları indekslemeleri gerektiğini söyler.
Bir site haritası ekleyerek sitenin tüm URL'lerini anında keşfedebilirler.
Çoğu barındırma şirketi, robots.txt dosyasını değiştirebileceğiniz bir kontrol paneli sağlar. Hostinger kullanıyorsanız hPanel ile bir site haritası yükleyebilirsiniz:
- Barındırma Dosyaları Dosya Yöneticisine erişin.
- robots.txt dosyasını public_html'de bulun. Zaten orada değilse, bir tane oluşturmak için Yeni Dosya düğmesini tıklayın.
- Dosya menüsünden Düzenle'yi seçin.
- Site haritası URL'sini ekleyin.
- Dosya 'yı kaydet.

Çok sayıda site haritanız varsa her URL'yi ayrı ayrı girin:
Sitemap: https://www.yourdomain.com/sitemap_1.xml
Sitemap: https://www.yourdomain.com/sitemap_2.xmlSite Haritası Raporu Hatalarını Kontrol Edin
Olası sorunları belirlemek için Google Search Console'daki Site Haritaları raporunu kullanın. Çeşitli olası hatalar vardır:
- URL'lere erişilemiyor: Google, site haritasının konumunu keşfetti ancak URL'lerden bazılarını dizine eklemedi. Sayfaların kullanılabilirliğini kontrol etmek için URL inceleme aracını kullanın.
- URL'ler takip edilmedi: Çok fazla yönlendirme ve ilgili bağlantı olduğundan Googlebot site haritasını takip edemiyor. Bu sorunu aşmak için doğrudan ve mutlak URL'lere sahip site haritaları yüklemenizi öneriyoruz.
- Yanlış URL: Desteklenmeyen karakterler veya uygunsuz format nedeniyle bağlantı geçersiz. Örneğin, URL adresi.com yerine com veya https:// yerine htps// içerebilir.
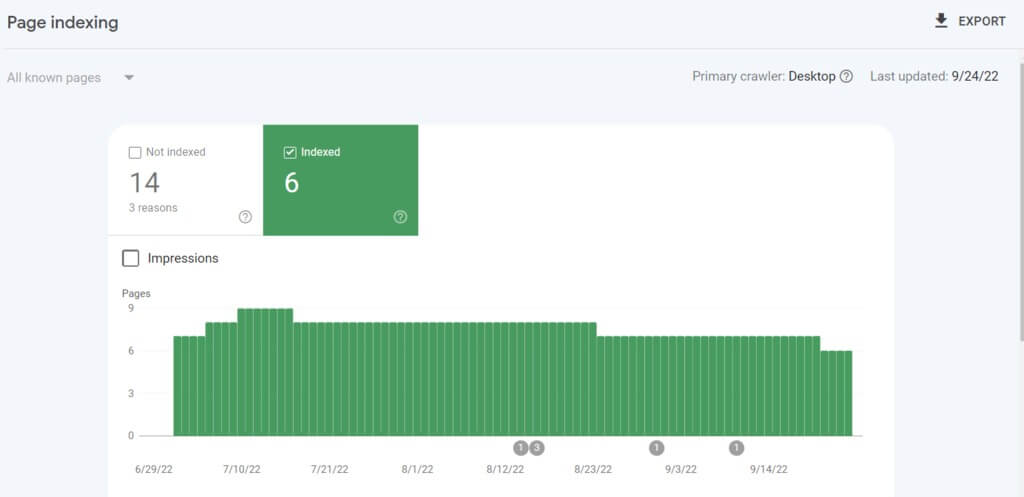
Ayrıca Google'ın site haritanızdaki kaç bağlantıyı başarıyla taradığını görmek için Dizin Kapsamı Raporu'nu ziyaret edin.

Sitenin 20 sayfa içerdiğini, ancak rapora göre yalnızca altısının dizine eklendiğini varsayalım. Bunun nedeni yinelenen sayfalar, yönlendirme URL'leri veya sitenin tarama bütçesi sınırını aşması olabilir.
Bu sorunu çözmek için site haritasını inceleyin ve gereksiz URL'leri ortadan kaldırın:
- hPanel, Dosya Yöneticisine erişim sağlar.
- sitemap.xml dosyasını public_html klasöründe bulun.
- Sağ tıklayın ve Düzenle'yi seçin.
- İstenen URL'yi kaldırın.
- Dosya 'yı kaydet.
Ping aracını kullanarak değişikliği Google'a bildirin. Aşağıdaki adresi kopyalayıp tarayıcınıza veya komut satırınıza yapıştırın ve yerine kendi site haritası URL'nizi koyun:
http://www.google.com/sitemaps/ping?sitemap=http://yourdomain.com/sitemap.xml
Kapanış
Etkili bir web sitesi site haritası tasarlamak, hem ziyaretçiler hem de arama motoru tarayıcıları için gezinme deneyimini geliştirmek açısından çok önemlidir. Bu özellikle kullanıcı memnuniyeti, arama motoru optimizasyonu (SEO) ve genel web sitesi performansı gibi faktörler açısından önemlidir.
Site haritaları söz konusu olduğunda genellikle üç tür vardır: görsel, XML ve HTML. Bununla birlikte, bir SEO stratejisinde önem taşıyan XML ve HTML site haritalarıdır.
Popüler bir web tasarım aracı olan Elementor Page Builder bu sürece entegre edilebilir. Elementor, görsel olarak çekici ve kullanıcı dostu web sitelerinin oluşturulmasını kolaylaştırır. Burada tartıştığımız site haritalarının esas olarak Elementor'un yetenekleriyle uyumlu olan XML ve HTML formatlarıyla ilgili olduğunu belirtmekte fayda var.





