Bir web sitesinin başlığı genellikle bir logodan, sitenin başlığından, bir gezinme menüsünden ve sıklıkla başka bileşenlerden oluşur. Temanız bu parçaların düzenini belirler ve sunumlarından sorumludur.

Web sitesinin başlığını kişiselleştirmek istiyorsanız, bu eğitim size Site Düzenleyiciyi nasıl kullanacağınızı gösterecektir. Başlığınızın öğelerini bu makalede açıklanan şekilde yeniden sıralayabilmeniz için web sitenizin Site Düzenleyici ile uyumlu bir tema kullanması gerekir.
Başlık Şablonunu Düzenle
Başlığınızın görünümünü değiştirmek için Başlık şablonu bölümünü değiştirmeniz gerekecektir. Şablonun bu bölümünü yalnızca bir kez değiştirirseniz, değişiklikler sitenizin her sayfasında görünür. Şablonun "Başlık" adlı kısmına ulaşmak için şu adımları izleyin. Öncelikle sitenizin kontrol paneline gidin ve Görünüm > Düzenleyici'ye tıklayın. Ekranın sol tarafında, Şablon Parçaları'na tıklayın. Şimdi. Düzenle'yi ve ardından Başlık'ı tıklayın. Bir sonraki ekranda, sitenizin başlığının farklı bölümlerinin görünümünü değiştirebilirsiniz.
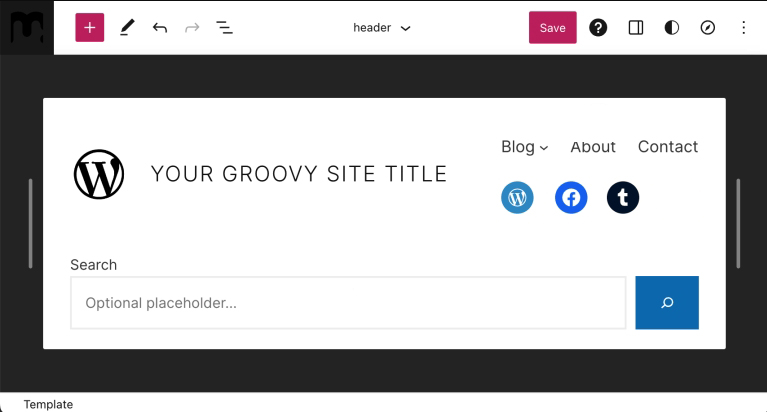
Temanıza bağlı olarak önceden tanımlanmış başlığınızda çeşitli öğeler görünebilir. Bu belge, başlığınızın tüm farklı öğelerini ekleme ve özelleştirme sürecinde size yol gösterecektir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBaşlığa Öğeler Ekleme
Başlığınıza çeşitli öğeler ekleyebilirsiniz. En yaygın olanları şunlardır: bir logo, menü, arama çubuğu ve sosyal menü.

site logosu
Başlığınıza bir logo eklemek için:
- Başlık şablonu bölümündeyken + Blok Yerleştirici düğmesini tıklayın.
- Site Logosu bloğunu bulun.
- Site Logosu bloğuna tıklayarak ekleyin.
- Logo resminizi yüklemek için bloğu kullanın.
Site Logosunu ekledikten sonra, sol ve sağ gezinme oklarını kullanarak diğer başlık öğelerine göre konumunu ayarlayabilirsiniz.
Son olarak, istediğiniz boyuta ulaşana kadar seçim noktalarını içeri ve dışarı hareket ettirerek yeniden boyutlandırabilirsiniz.
İşiniz bittiğinde, Başlık şablonu bölümünün onay kutusunun işaretli olduğundan emin olarak Kaydet'e ve ardından Yeniden Kaydet'e tıklayın.
Site Logo bloğunun nasıl kullanılacağı hakkında daha fazla bilgi edinin. Bir görüntüyü yeniden konumlandırmayı, hizalamasını değiştirmeyi, kırpmayı, filtre uygulamayı, değiştirmeyi, farklı stiller uygulamayı ve daha fazlasını öğreneceksiniz.
Site Menüsü
Başlığınıza bir menü eklemek için:
- Başlık şablonu bölümündeki + Blok Yerleştirici düğmesine tıklayın.
- Gezinti bloğunu bulun.
- Gezinme bloğu simgesine tıklayarak ekleyin.
Gezinti bloğunu başlığınıza ekledikten sonra, Gezinti bloğunun nasıl kullanılacağına ilişkin ayrıntılı kılavuzumuzu izleyerek bunu özelleştirebilirsiniz. Diğer şeylerin yanı sıra gezinme bloğu eklemeyi, bağlantılar eklemeyi, alt menüler oluşturmayı ve bağlantı ayarlarını değiştirmeyi öğreneceksiniz.
Menü tamamlandığında, yeniden konumlandırmak için sol ve sağ okları kullanın.
İşiniz bittiğinde, Kaydet'e ve ardından Yeniden Kaydet'e tıkladığınızdan emin olun ve Başlık şablonu bölümünün onay kutusunun işaretli olduğundan emin olun.
Arama çubuğu
Başlığınıza bir arama çubuğu eklemek için:
- Başlık şablonu bölümündeyken + Blok Yerleştirici düğmesini tıklayın.
- Arama bloğunu arayın.
- Üzerine tıklayarak yerleştirin.
Arama bloğunu ekledikten sonra, sol ve sağ gezinme oklarını kullanarak diğer başlık öğelerine göre konumunu ayarlayabilirsiniz.
Son olarak, istediğiniz boyuta ulaşılana kadar seçim noktalarını içeri ve dışarı sürükleyerek yeniden boyutlandırabilirsiniz.
İşiniz bittiğinde, Kaydet'e ve ardından Yeniden Kaydet'e tıkladığınızdan emin olun ve Başlık şablonu bölümünün onay kutusunun işaretli olduğundan emin olun.
Arama bloğunun nasıl kullanılacağı hakkında daha fazla bilgi edinin. Bloğu eklemeyi, düğme metnini değiştirmeyi, düğmenizde kullanılan yazı tipini ve renkleri değiştirmeyi, bloğun genişliğini değiştirmeyi, düğmeyi açıp kapamayı veya konumunu değiştirmeyi, bloğun hizalamasını değiştirmeyi ve daha fazlasını öğreneceksiniz.
Sosyal Simgeler
Başlığınıza sosyal simgeler eklemek için:
- Başlık şablonu bölümündeki + Blok Yerleştirici düğmesine tıklayın.
- Sosyal Simgeler bölümünü arayın.
- Üzerine tıklayarak yerleştirin.
Bloğu ekledikten sonra sosyal profiller eklemeye başlayabilirsiniz. Bunu gerçekleştirmek için:
- + Blok Yerleştirici düğmesine tıklayın ve onu eklemek istediğiniz sosyal platformun adını girin. Sosyal simgelerinize bir öğe eklemek için üzerine tıklayın.
- Profil bağlantınızı eklemek için simgeye bir kez daha tıklayın. Sosyal profilinizin URL'sini kopyalayıp yapıştırın, ardından onaylamak için oku tıklayın.
- Liste Görünümü'ne tıkladıktan sonra sonraki + düğmesi hemen görünmezse, + düğmesini ortaya çıkarmak ve yeni simgeler eklemeye devam etmek için soldaki Sosyal Simgeler'i tıklayın.
- Tüm sosyal medya profillerinizi eklemek için 2. ve 3. adımları gerektiği kadar tekrarlayın.
Tüm simgelerinizi ekledikten sonra, Liste Görünümünde Sosyal Simgeler bloğuna tıklayarak bloğu seçebilirsiniz. Ardından, bloğun diğer menü öğelerine göre nerede olduğunu değiştirmek için sol ve sağ okları kullanabilirsiniz.
İşiniz bittiğinde, Kaydet'e ve ardından tekrar Kaydet'e tıkladığınızdan emin olun ve Başlık şablonu bölümü onay kutusunun işaretli olduğundan emin olun.
Sarma
Artık herhangi bir üçüncü taraf eklentinin yardımı olmadan, bu öğreticiyi izleyerek başlığınızı kolayca değiştirebilirsiniz. Bununla birlikte, başlık bir web sitesinin çok önemli bir parçası olduğundan ve hayal gücünüzün ötesine geçme seçeneklerine sahip olduğunuzdan, Elementor veya Divi kullanmanızı öneririz - bunların her ikisi de profesyonel düzeyde web sitesi oluşturma yeteneğine sahiptir. Bu nedenle, sınırı zorlamak ve WordPress geliştirmenizi bir üst düzeye çıkarmak istiyorsanız, bu eklentileri şiddetle tavsiye ederiz.




