Icon Block eklentisi geçen hafta Nick Diego tarafından kullanıma sunuldu. Diğer karşılaştırılabilir bloklar gibi bir üçüncü taraf kitaplığına dayanmaz. Geliştiriciler ve kendi işini kendin yapanlar, herhangi bir SVG dosyasının editöre basitçe eklenebilmesini sevecektir.
Diego, bir yılı aşkın bir süredir kendi alanında en popüler olanlardan biri haline gelen Block Visibility eklentisini yarattı. Yaz aylarında, daha özel özelliklere sahip profesyonel bir sürüm ekledi. Blok düzenleyici söz konusu olduğunda, şimdiye kadar son kullanıcının genel memnuniyetini göz önünde bulundurarak yenilikçi fikirler bulmaya istekli olduğunu gösterdi. Görünüşe göre en son eklentisi farklı değil.
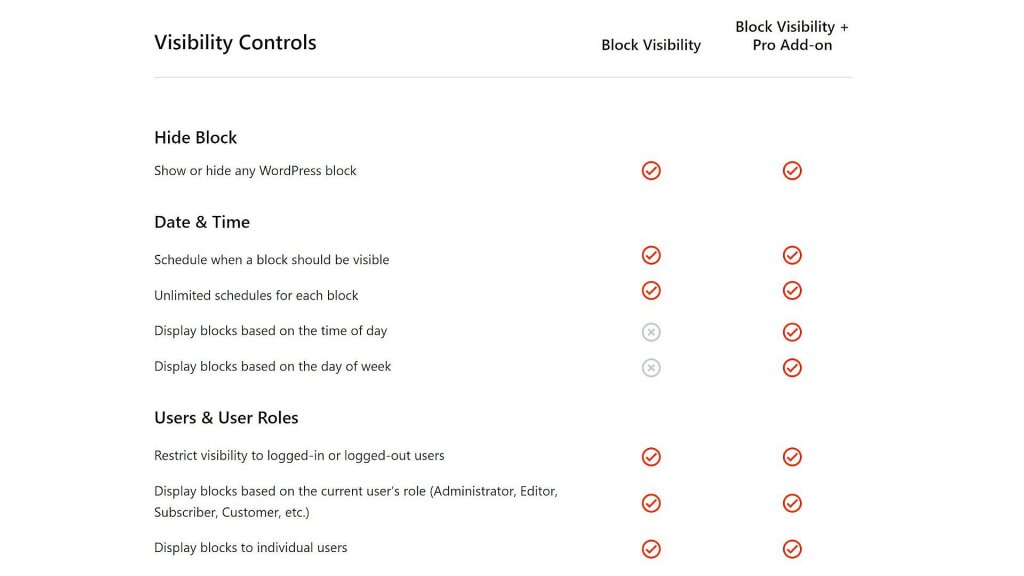
Block Visibility için fiyatlandırma sayfasını bir araya getirdikten sonra Icon Block oluşturmak için ilham aldı. Uzun bir özellik listesine sahipti ve HTML bloğundaki simgeleri onlarla birlikte gitmek için manuel olarak kodluyordu.
Görünürlüğü Engelle fiyat sayfasının fiyatlandırma tablosunun ekran görüntüsü. Ekranın sol tarafında özelliklerin bir listesi bulunabilir. Onay işaretleri ve "x" simgeleri ekranın sağ tarafında bulunabilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
SVG simgeleri için HTML blokları kullanmak (ve bir blok kitaplığı kullanmak istememek) Diego için bir tahriş kaynağı haline gelmişti, bu yüzden bu hızlı düzeltmeyi yaptı. "Amacım, basit bir SVG simge bloğu oluşturmak için yalnızca yerel WordPress bileşenlerini kullanmaktı. Çekirdeğe yeni özellikler eklendikçe (kenar boşlukları ve duyarlı kontroller gibi), bu bloğu buna göre güncelleyeceğim.
Sonuç olumluydu. WordPress blok sistemine dayanan bir simge çözümü için bu, tüm doğru kriterleri kontrol eder.
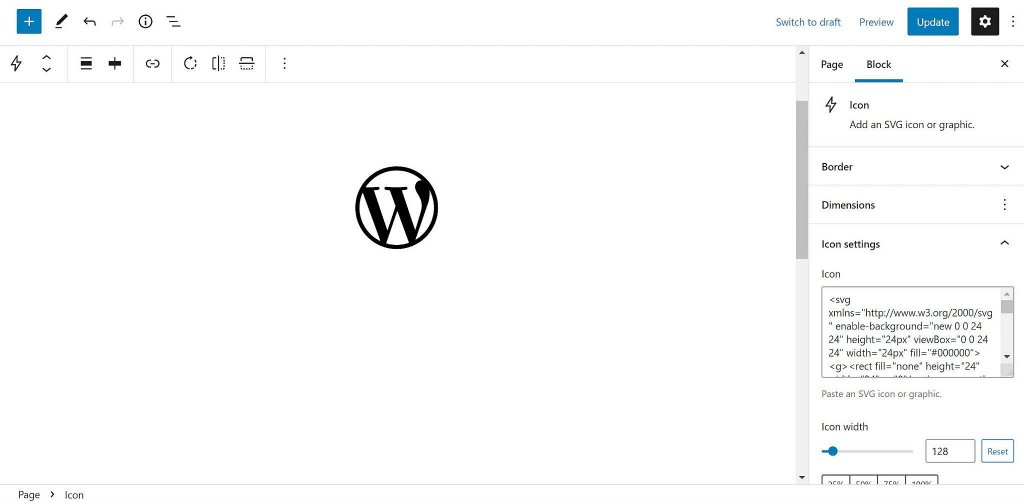
Bir metin alanındaki SVG kodu, bu özelliğin bir sonucu olarak hem düzenleyicide hem de ön uçta işlenecektir.

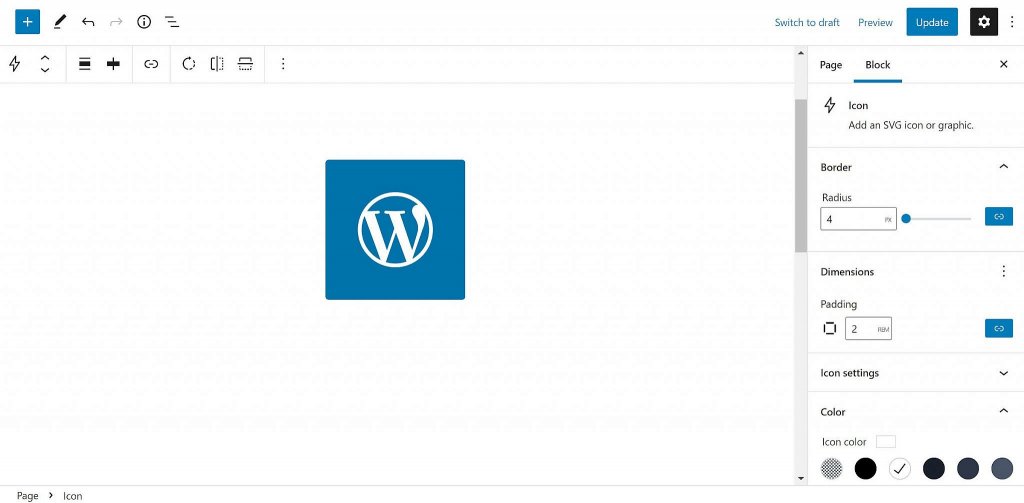
Yine de burada bitmiyor. Çözümü tamamlamak için hem temel bileşenleri hem de blok destekli özellikleri kullanır. Renk desteği ve hizalama gibi olmazsa olmaz özelliklere sahiptir. Kullanıcılar herhangi bir URL'ye bağlanmak için simgenin boyutunu, dolgusunu ve kenarlık yarıçapını değiştirebilir.
Dahil görmek istediğim bir şey, kenarlık stilini, genişliğini ve rengini özelleştirme yeteneğidir. Sahip olmak güzel bir ekstra, ancak çoğu insan için birinci öncelik değil.
Mavi bir arka plan ve beyaz bir sembol ile WordPress logosu bir simge olarak görülebilir.
Simgenin renklerini, boyutunu, aralığını ve kenarlık yarıçapını değiştirmek basit bir işlemdir.

Bir lansman için temel bileşenler için destek içermesi yeterli olurdu, ancak Diego ısmarlama işlevsellik ekleyerek ekstra yol kat etti. Simge bloğundaki "döndür" düğmesi, kullanıcıların simgeyi 90 derece döndürmesini sağlar. Simge, araç çubuğundaki düğmeler kullanılarak yatay veya dikey olarak çevrilebilir.
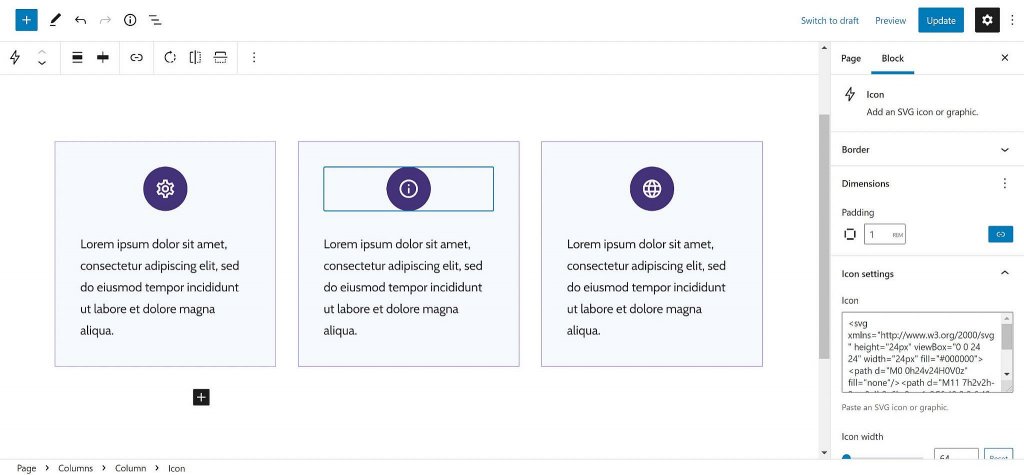
Bunun gibi simge eklentileri, WordPress düzenleyicide çok çeşitli uygulamalara sahiptir. Üstte bir grafik bulunan basit bir kutu ızgarası tipik bir tasarımdır.

Simge Bloğundaki Sütunlar bloğunu kullanarak özel simgeler bırakılabilir ve özelleştirilebilir. Ancak, olasılıklar neredeyse sonsuzdur.
WordPress, bileşenlerin eksik olduğu yerdir. Şu anda yatay düzenler oluşturmak için pek iyi seçenek yok. Bu durumda simgeleri metinle hizalamak zordur.
Grup bloğunun yeni eklenen Satır varyasyonu büyük bir potansiyele sahiptir. Simgeler, ekteki ekran görüntüsünde gösterildiği gibi düzenleyicide Paragrafların yanına yerleştirilebilir. Oluşturduğum fiyat tablosu basitti ve kontrol simgeleri içeriyordu.
Simge Bloğunun bir listede onay işareti olarak kullanılması, bu iki sütunlu fiyatlandırma tablosunda gösterilmiştir.

Şu anda nesneler arasındaki mesafeyi ayarlamak için bir arayüz kontrolü yoktur. İdeal olarak, simgeler metne mümkün olduğunca yakın olmalıdır.
Ayrıca, bu bir açıklama yerine bir liste olmalıdır. Düzenlemeyi oluşturmak, diğer blokların kullanılmasını gerektirmez. Kullanıcılar yine de blokları Liste bloğuna yerleştiremez.
Icon Block eklentisinde yanlış bir şey yok; her şey olması gerektiği gibi. Yalnızca WordPress'in yararlı olacağı bir senaryoyu gösterir. Bu, bu tür eklentilerin işlevselliğini büyük ölçüde artıracaktır.
Yakın gelecekte WordPress'e entegre edilecek olan Gutenberg eklentisi, bir simge bloğu desteğine sahiptir. Gutenberg Proje Lideri Matas Ventura 2019'da bu konuda bir bilet oluşturduğundan beri, kullanıcıların SVG dosyalarını doğrudan düzenleyiciye eklemelerine izin verme konusunda bazı tartışmalar oldu. Bunun, son kullanıcıların özel kod eklemesini engelleyen görsel bir seçim olması daha olasıdır. Daha fazla esnekliğe sahip alternatif bir yöntem olarak Diego'nun bloğu hala var olabilir.
Eklentinin mevcut formu WordPress topluluğundaki birçok kişi için harika olsa da, Diego'nun onu daha da iyi hale getirme tutkusu var. SVG kodu eklemek istemeyen kullanıcılar bir simge seçici kullanabilir, diyor. Yerleşik WordPress simgeleri varsayılan olarak görüntülenecektir. Ancak, üçüncü taraf geliştiricilerin uygulamanın işlevselliğini genişletmek için özel "simge paketleri" oluşturmasına izin vermeyi amaçlıyor.





