Saydam başlıklar kullanmak, sitenizin görünümünü iyileştirmenin harika bir yoludur. Web sitenizin tasarımının öne çıkmasını ve sitenizi ziyaret eden kişiler için daha etkileşimli görünmesini sağlar.

Yapması çok zor bir iş değil ve Elementor Sayfa Oluşturucu'nun yardımıyla kodlamayı bilmeden çok kolay bir şekilde yapabilirsiniz. Kesinlikle yapabilirsiniz. Bu makale size nasıl kolayca anlaşılır bir Elementor başlığı oluşturacağınızı gösterecektir.
Şeffaf Başlık Kullanmanın Avantajları
Elementor , hem net hem de ilgi çekici başlıklar oluşturmayı kolaylaştırır. Ancak bunu bir adım daha ileri götürmek istiyorsanız, insanlar sayfayı aşağı kaydırırken yerinde kalmasını sağlayabilirsiniz. İşte profesyonellerden bazıları:
Açılış Sayfası Web Sitesi için Harika
Şeffaf bir yapışkan başlık kullanmak, site ziyaretçilerinizin iyi vakit geçirmesini sağlamanın modaya uygun ve hızlı bir yoludur. İnsanların web sitenizde yollarını bulmalarını kolaylaştırabilirler. Web sitenizin materyali kapsamlıysa, bu özellik çok yardımcı olacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaMenüyü İşlem Yapılabilir Hale Getirmenin Harika Bir Yolu
Yapışkan şeffaf başlıklar, perakende veya e-ticaret siteleri gibi bir şey yapmak için kullanılabilecek web sitelerinde en iyi sonucu verir. Çünkü insanların daha sayfa içeriğindeyken bir şeyler yapmasını istiyorsunuz. İnsanlar web sitenize baktığında, başlığın çekici olması onların gezinmesini kolaylaştıracaktır.
Ayrıca, başlık şeffaf olduğu için içeriğin okunmasını zorlaştırmaz. Dolayısıyla şeffaf bir başlık eklemek, insanların sitenizde daha uzun süre kalmasını sağlayabilir ve ihtiyaç duyduklarını bulmalarına yardımcı olabilir.
Web Sitesinde Yolunuzu Bulmayı Daha Kolay Hale Getirin
Sitenizde şeffaf yapışkan bir başlık kullandığınızda, insanları hemen harekete geçmeye teşvik eder. Belirli bir şey ararken onlara zaman kazandırır. Ve markanızın logosunu ana sayfanın her yerine yerleştirmek yerine, çok daha iyi görünen şeffaf yapışkan bir başlığa koyabilirsiniz.
Şeffaf Bir Başlık Oluşturmak için Elementor'u Kullanın
Şimdi, let’s, Elementor kullanarak saydam bir başlığın nasıl oluşturulacağını ve özelleştirileceğini öğrenecek. Ancak bunun için Elementor'un Pro sürümüne ihtiyacınız olacak.
Menü Oluştur
Ardından, henüz yapmadıysanız, WordPress kontrol panelinden bir başlık menüsü oluşturmanız gerekir. İşte başlamanız için bir rehber.
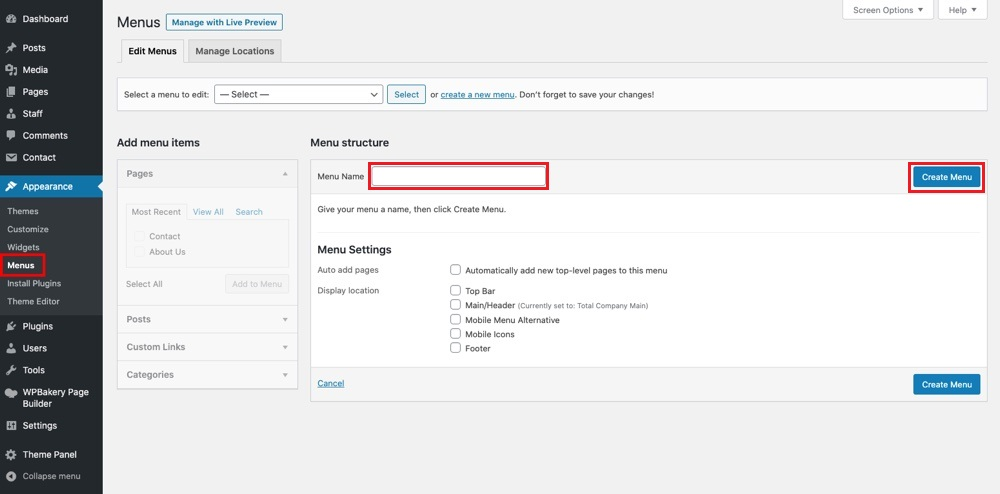
WordPress panosundan Görünüm > Menüler'e gidin.

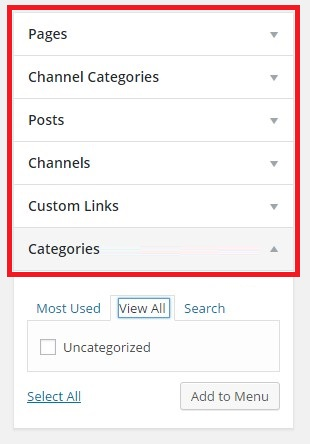
Menü Adı metin kutusuna menünün adını yazın. Ardından, "Menü Oluştur" yazan düğmeyi tıklayın. Sol panele dikkat edin. Burası sitenin sayfalarını, gönderilerini, kategorilerini ve özel bağlantılarını menüye ekleyebileceğiniz yerdir.

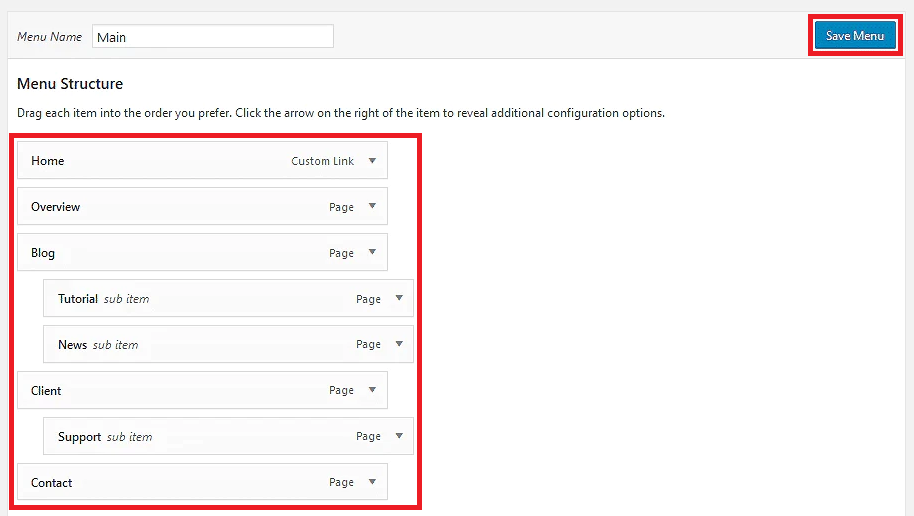
Sağ panelde, sıralarını değiştirmek veya alt menüler oluşturmak için menü öğelerini sürükleyip bırakabilirsiniz.

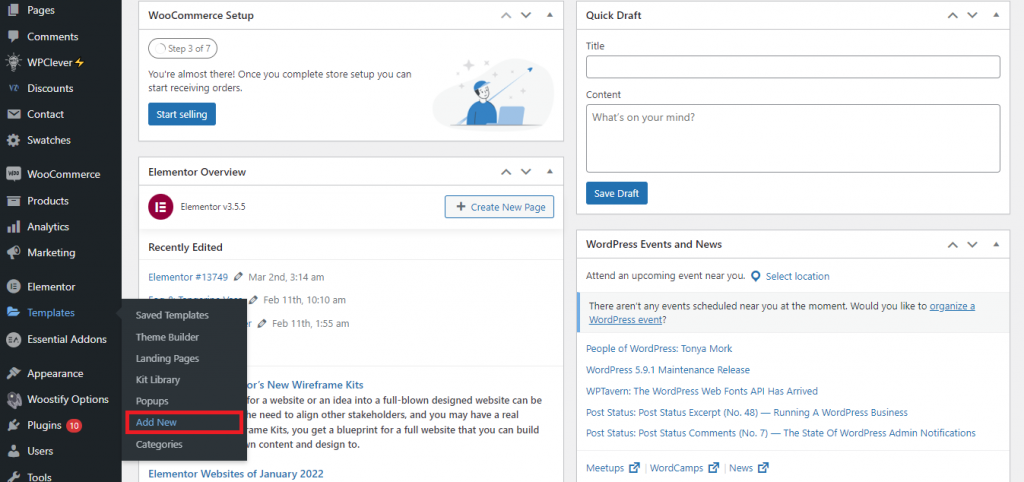
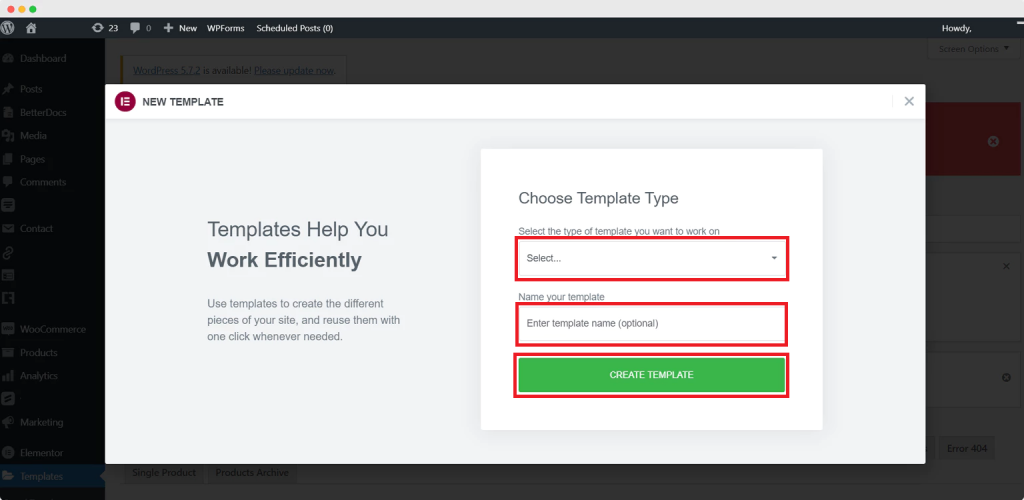
İşiniz bittiğinde Menüyü Kaydet düğmesini tıklamayı unutmayın. WordPress sitenize yeni bir şablon eklemek için Şablonlar > Yeni Ekle'ye gidin.

Ek bir pencere açılacaktır. Şablonunuz olan Ad alanına az önce seçtiğiniz Elementor başlık şablonuna verdiğiniz adı yazın. Bunu ŞABLON OLUŞTUR seçeneğini seçerek takip edin.

Elementor'un önceden hazırlanmış düzen seçeneklerine sahip bir pencere gerçekleştirilecektir. Elementor ile çeşitli farklı başlık seçenekleri arasından seçim yapın. Bir favori seçin, ardından ilgili düğmeyi tıklayarak ekleyin. Ek olarak, herhangi birinin önizlemesini görüntüleyebilirsiniz.
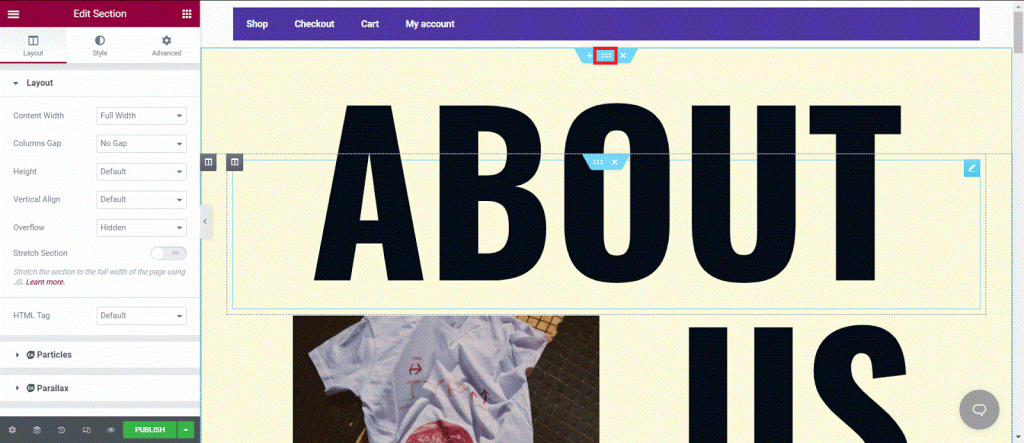
Başlığın içini görmesini sağlamak için Elementor Pro'yu kullanmanın zamanı geldi. Bunu şu şekilde yapabilirsiniz: başlığında altı nokta bulunan düğmeye dokunun.

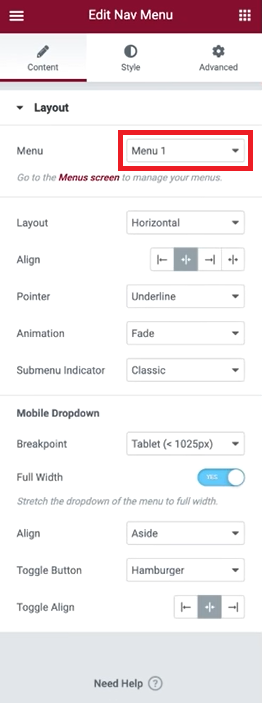
Düzen sekmesinde bulunan Menü açılır menüsünden istediğiniz menüyü seçin.

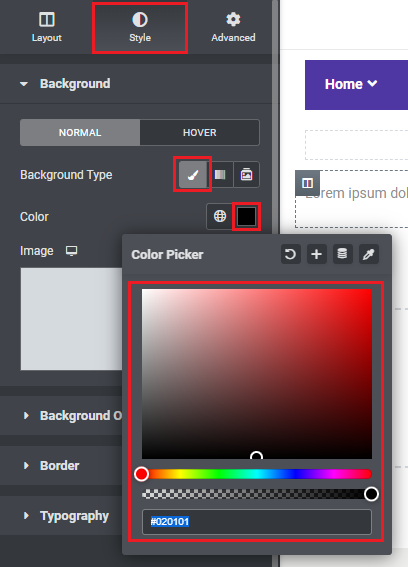
Başlığın arka plan rengini ve saydamlık düzeyini değiştirmek için "Stil" etiketli sekmeyi seçin. "Arka Plan" sekmesine tıklayın ve "Klasik" arka plan stilini seçin (bir boya fırçasıyla gösterilir).

Renk seçiciyi kullanmak için ilgili düğmeye tıklayın. Ardından, bir renk tonu ve tercih ettiğiniz saydamlık derecesini seçin. Başlığın eksiksiz görünümü, yazı tipinden bindirmeye, kenarlığa ve ayırıcıya kadar değiştirilebilir. Ne istersen dene.
Sonraki adım, Gelişmiş menüsünü seçmektir. Ardından, "Hareket Efektleri" yazan yere gidin. Kaydırma Efektleri ayarını kullanın.
Göreli Etkiler açılır menüsünde Tüm Sayfa'yı seçin. Son olarak, Yapışkan menüden "Üst" öğesini seçin.
Düzenleme yapmayı bitirdiğinizde "Yayınla"ya basın.
Sarma
Elementor kullanılarak yapılan şeffaf bir başlık kullanmak, ziyaretçileri sitenizde yönlendirmenin modern bir yoludur.
Özel başlığımız mobil uyumludur. Sonuç olarak, bu sorun ilk bakışta göründüğü kadar acil değildir. Woostify kullanıyorsanız, en iyi seçenek üçüncüsüdür. Ayrıca muhteşem bir şeffaf başlık yapmanın en hızlı ve en kolay yolu.





