Menünüzü web sitenizde paylaşmak, daha fazla müşteriyi işletmenizi ziyaret etmeye ikna etmenizi sağlayacaktır. İnsanlar mutfağı, içecekleri ve maliyetleri hızlı bir şekilde kontrol edebilirlerse sipariş vermeye veya gelmeye daha meyillidirler.

Ayrıca, bir kullanıcı bir restoran web sitesine girdiğinde ilk içgüdüsü, orada ne sunulacağını bulmaktır. Bu nedenle bu eğitimde SeedProd ile bir restoran menüsünün nasıl oluşturulacağını anlayacağız .
Neden Çevrimiçi Bir Menü Oluşturmalısınız?
WordPress sitenize bir çevrimiçi menü sayfası eklemek, ziyaretçileriniz ve potansiyel müşterileriniz için daha kişiselleştirilmiş bir deneyim sunmanıza olanak tanır.
Bir misafir restoranınızın web sitesine geldiğinde ilk baktığı şey menüdür. Konuklara yalnızca bir PDF menüsü sağlarsanız, sağladığınız yemek seçeneklerini göremezler.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWeb sitenizde çevrimiçi bir menü oluşturursanız, kullanıcılarınızın menünüzü indirmesine gerek yoktur. Müşterilerinizin veri planlarına ve internet bağlantısına bağlı olarak, PDF'leri indirmek zor olabilir.
Bununla birlikte, devam edelim ve SeedProd kullanarak restoran WordPress web sitenizde menü oluşturmaya devam edelim.
SeedProd ile Restoran Menüsü Nasıl Oluşturulur
WordPress'te çevrimiçi bir restoran menüsü geliştirmek için SeedProd kullanmanızı öneririz . 1 milyondan fazla web sitesinin kullandığı en büyük sürükle ve bırak WordPress sayfa oluşturucularından biridir.
Güzel bir restoran menüsü tasarlamanıza izin veren bir sürükle ve bırak oluşturucuya sahiptir. Ayrıca, menünüzü geliştikçe ve yeni menü seçenekleri kullanıma sunuldukça hızla güncelleyebilirsiniz.
Başlamak için SeedProd hesabınızı kurmanız ve eklentiyi WordPress'inize yüklemeniz ve etkinleştirmeniz gerekir.
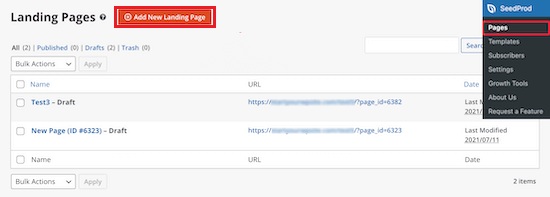
Eklenti etkinleştirildiğinde, SeedProd'a ve ardından sayfalara gidin ve Yeni Açılış Sayfası Ekle'ye basın.

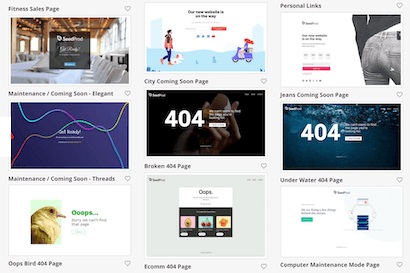
Bu sizi, içinden bir sayfa şablonu seçebileceğiniz şablon ekranına götürür. Çeşitli temalar ve amaçlar için düzinelerce şablon mevcuttur.
Bir şablonun üzerine gelin ve seçmek için 'Onay İşareti' düğmesini tıklayın. Bu ders için istediğiniz şablonu kullanabilirsiniz, ancak biz 'Akşam Yemeği Satış Sayfası' şablonunu seçeceğiz.

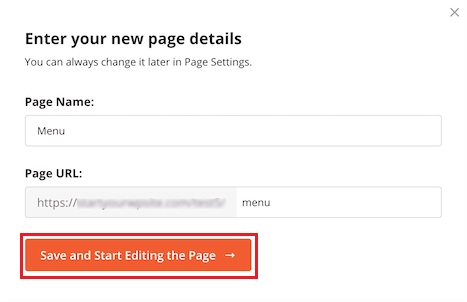
Şimdi, bir açılır pencere, sayfanızın ayrıntılarını girmenizi isteyecek ve sayfanızın URL'sini özelleştirmenize olanak tanıyacak. İşiniz bittiğinde, Kaydet'e basın ve Sayfayı Düzenlemeye Başlayın.

Önizleme sayfanın sağ tarafındadır ve serbestçe değiştirilebilir. Sayfanın sol tarafında, web sitesine ekleyebileceğiniz birkaç blok ve bölüm bulunur.

Başlamak için sayfanın logosuna tıklayın ve sol tarafta restoranınızın logosunu gönderebileceğiniz bir menü açılacaktır. Yeni bir logo eklemek için, WordPress'e resim eklemek için kullandığınız adımların aynısını kullanın.

Ardından, ana sayfanıza dönmek için gezinme menüsü düğmesini değiştirin. Sonuç olarak, ziyaretçileriniz menüyü incelemeyi bitirdiğinde web sitenize geri dönebileceklerdir. Ayrıca, soldaki menüdeki metni ve bağlantıyı düzenlemek için gezinme menüsü düğmesini tıklamanız yeterlidir.

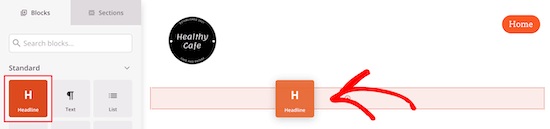
Ardından, imlecinizi sayfa başlığının üzerine getirin ve 'Bloğu Sil' simgesine basın ve resim, metin ve düğme öğeleri için benzer adımları izleyin.

Ardından, menünüzün başlığına bir başlık eklemek için 'Başlık' bloğunu sayfanıza sürükleyin.

Ardından, resmin üzerine tıklayarak ve ardından kendi resminizi eklemek için soldaki seçeneği kullanarak mevcut gıda maddelerini kendi metin ve grafiklerinizle değiştirerek değiştirebilirsiniz.

Ardından, kendi içeriğinizi girmek için mevcut başlığa tıklayın ve üzerine tıklayıp bir açıklama ekleyerek ifadeleri düzenleyebilirsiniz.

Başlığı ve metni değiştirdikten sonra, 'Metin' öğesini sayfanıza sürükleyip sol el seçeneğiyle metni özelleştirerek öğeye fiyat ekleyebilirsiniz.

Tüm öğeleri seçiminize göre özelleştirmek için yukarıda belirtilen benzer adımları kullanın. Satırı Çoğalt düğmesini kullanarak aynı stilde başka bir menü bölümü ekleyebilirsiniz.

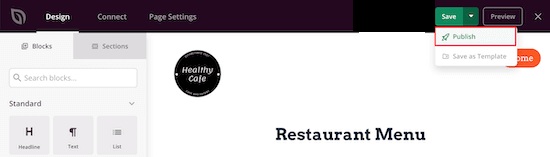
Öğe eklemek için liste bloğunu kullanarak her öğeye fotoğraf eklemeden de gidebilirsiniz. Tüm değişiklikleri ve ayarları tamamladıktan sonra menünüzü Yayınladığınızdan emin olun.

WordPress'te restoran web siteniz için bu şekilde bir menü oluşturabilirsiniz. SeedProd , kişiselleştirme için birçok yaratıcı ve yenilikçi seçenek sunarken, bu sadece bir vurguydu , çok sayıda olasılık var.
Bu eğitim için bizden bu kadar. İçeriğimiz hakkında güncel kalmak için Facebook ve Twitter'da bize katıldığınızdan emin olun.





