Divi Theme Builder ile sitenizin her yönü ve öğesi üzerinde tam kontrole sahipsiniz. Belirli blog gönderilerine, sayfalara veya tüm kategorilere uygulanan şablonların yanı sıra ne olursa olsun görünen genel hazır ayarlar oluşturabilirsiniz. Tema Oluşturucu ayrıca sayfaları ve gönderileri bu şablonlardan hariç tutmanıza izin verir, böylece genel tasarımınıza tam olarak uymayan herhangi bir içeriğiniz varsa, onu şablondan kolayca kaldırabilirsiniz. Bunu, göstereceğimiz iki şekilde başarabilirsiniz.

1. Seçenek: Gönderileri ve Sayfaları Hariç Tut
Daha önce belirtildiği gibi, içeriği Divi Theme Builder'dan hariç tutmanın iki temel yolu vardır ve her ikisi de Theme Builder'ın ana sayfasında olmanızı gerektirir.
Tema Oluşturucuya girin.
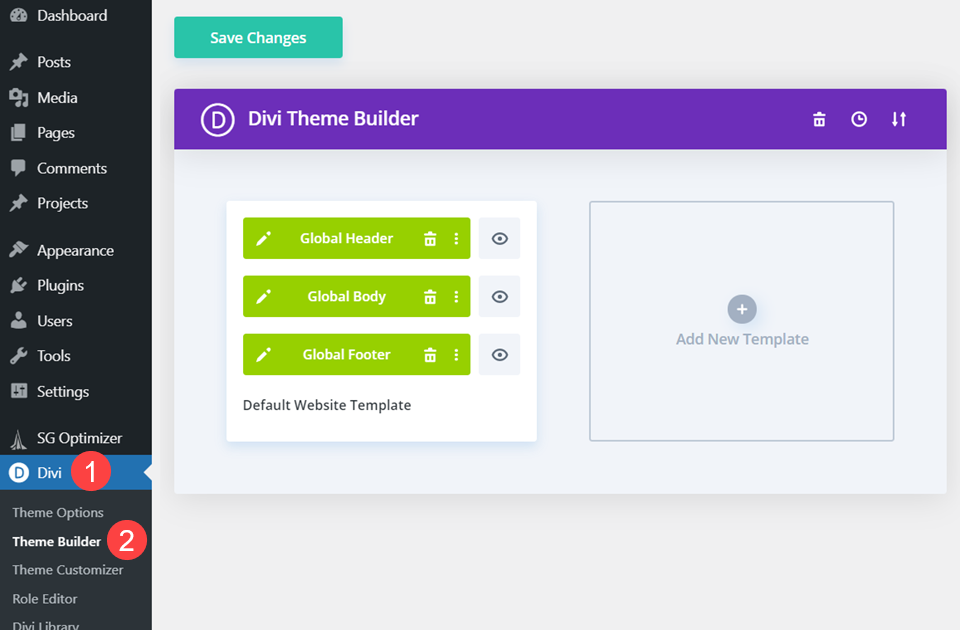
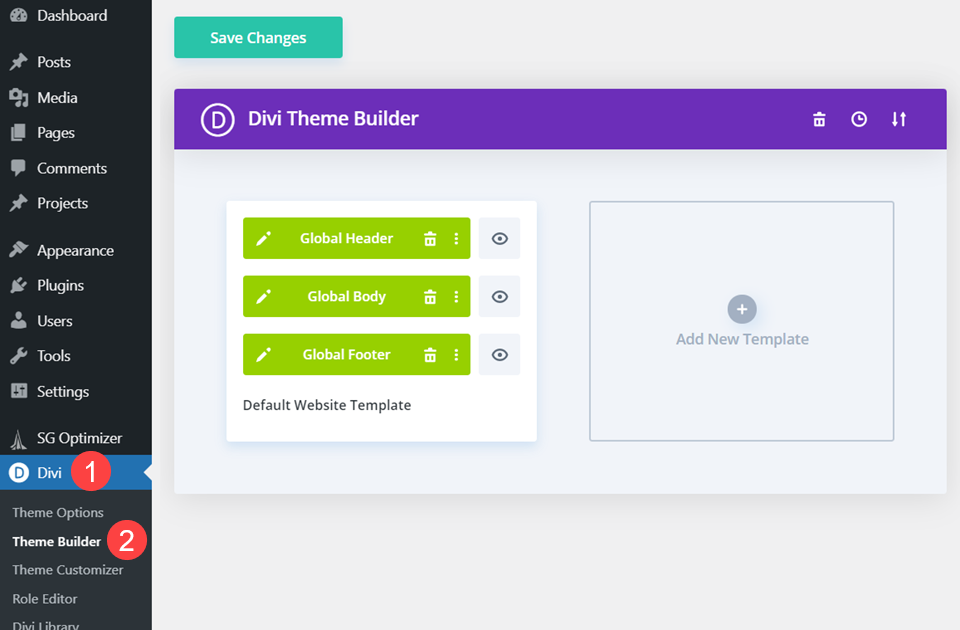
İlk önce Divi Tema Oluşturucu'ya gitmek isteyeceksiniz. WordPress kontrol panelinizde Divi – Theme Builder'ı arayın.

Varsayılan Web Sitesi Şablonunda oluşturduğunuz veya yüklediğiniz her şey sitenizin tamamına uygulanacaktır. Bu, bir gönderiyi veya sayfayı şablondan çıkarmadığınız sürece, tüm sayfalarda yeşil renkli blokların görüneceği anlamına gelir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaŞablonu Yapılandırın
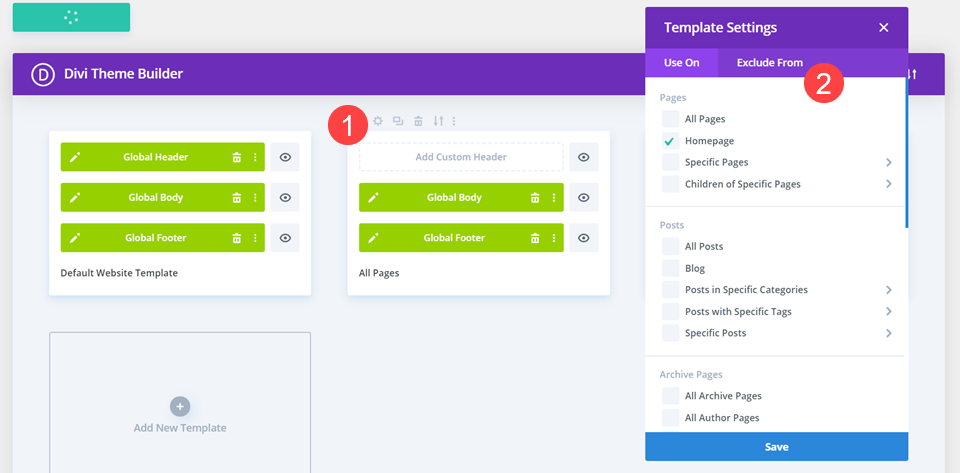
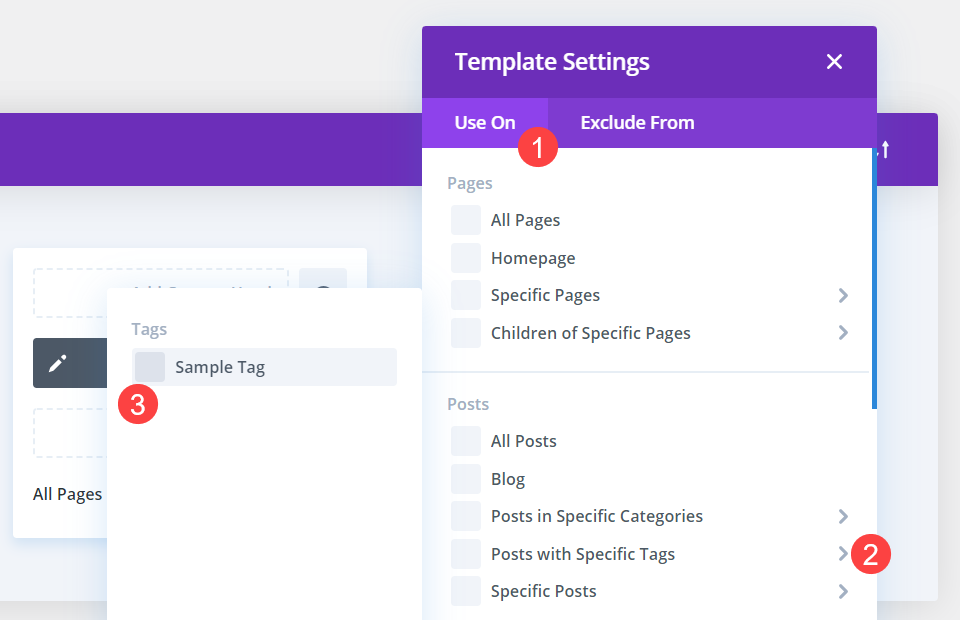
Divi Tema Oluşturucu , şablonlarınızın görünümünün neredeyse her yönünü özelleştirmenize olanak tanır ve bu özelleştirmenin çoğu Şablon Ayarları aracılığıyla yapılır. Pencereyi açmak için bir şablonun üzerine gelin ve Dişli simgesine tıklayın. İçeride iki sekme vardır: Kullanım Açık ve Şundan Hariç Tut.

Bunlar, kutu işaretli olan tüm gönderiler, sayfalar, etiketler, arşivler vb.'nin kendilerinde bu özel şablonun kullanılacağı veya şablondan hariç tutulacağı için kendi kendini açıklayıcıdır. Kutuyu işaretlediğinizde, her şey hangi sekmede olduğunuza bağlıdır.
Tüm Sayfalarda Bir Şablon Kullanın
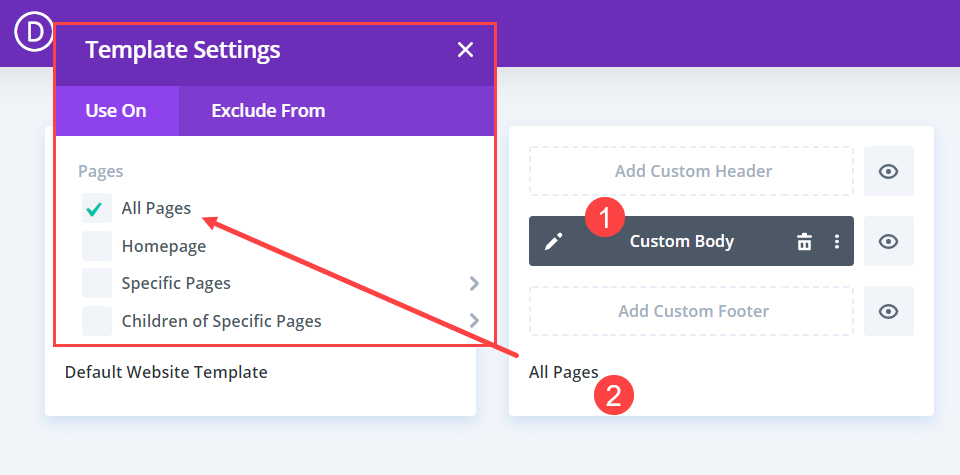
Tüm Sayfalar için ayarlanmış bir şablonunuz olduğunu varsayalım. Şablon Ayarlarında, Tüm Sayfalar kutusunu işaretlersiniz. Şablon kutularının altında Tüm Sayfalar kelimeleri görünecektir. İşte böyle görünecekti.

Dahil etmek istediğiniz her şeyin kutularını işaretlediğinizde, mavi Kaydet düğmesini tıkladığınızdan emin olun. Kaydetme işlemi tamamlandığında şablon uygulanacaktır.
Aynı Şablondan Bir Sayfayı Kaldırma
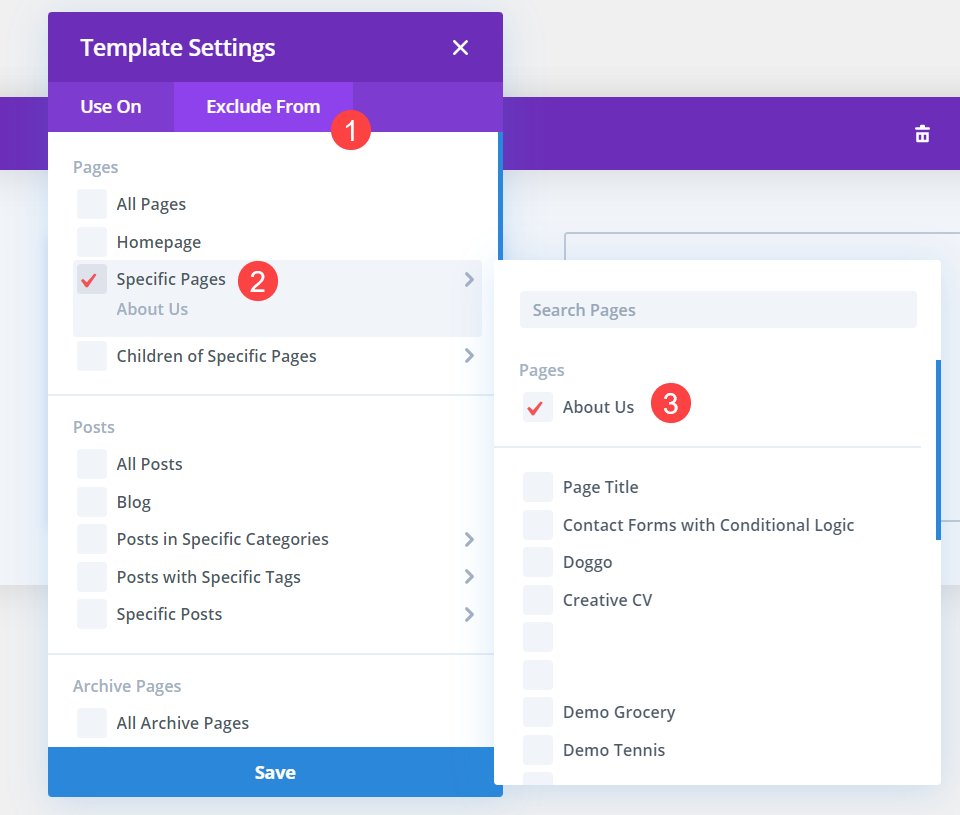
Diyelim ki Hakkında sayfanızı öne çıkarmak istiyorsunuz. Şablonun dışında bırakmak istediğiniz sayfa budur. Ayarları yeniden açar ve Şuradan Hariç Tut sekmesine gidersiniz.

Belirli Sayfalar başlığını bulduğunuzda, sitenizdeki tüm Sayfaların bir listesi görünür. Ardından Hakkımızda bölümüne gidip kutuyu işaretlersiniz. Şablonun etkinleştirildiği herhangi bir şeyin yeşil bir onay işaretiyle gösterilirken, hariç tutulan herhangi bir içeriğin kırmızı bir onay işaretiyle gösterildiğini belirtmekte fayda var. Mavi Kaydet düğmesine basmadan önce yeşil Tema Oluşturucu kaydet düğmesinin Tüm Değişiklikler Kaydedildi yazdığından emin olun.
Ve aynen böyle, Hakkımızda sayfası artık Tüm Sayfalar şablonunu kullanmayacak. Ardından, ayarladığınız genel genel şablona geri dönecektir.
2. Seçenek: Gönderileri ve Sayfaları Hariç Tut
Tema oluşturucu şablonlarından gönderileri ve sayfaları hariç tutmanın ikinci yöntemi hem daha basit hem de daha karmaşıktır. Bu yöntemi kullanarak hariç tutmak istediğiniz sayfaya ayrı bir şablon uygulayacağız; bu, sayfaya atanan belirli şablonun genel veya başka bir şekilde atanan şablonu geçersiz kılacağı anlamına gelir. Spesifikliğin her zaman genelliğe galip geldiğini unutmayın.
Tema Oluşturucuya girin.
İlk seçenekte olduğu gibi, WordPress kontrol panelinizden Divi – Theme Builder'a giderek Tema Oluşturucu'ya erişeceksiniz.

Bunu takiben, içeriği kaldırmak istediğiniz belirli kategoriye veya gönderi türüne uygulanan şablonu bulacaksınız. Bu, yukarıda belirtildiği gibi Tüm Sayfalara uygulanan bir şey olabilir veya X Etiketli Tüm Gönderilere uygulanan bir şey olabilir.

Şablondan hariç tutmak istediğiniz blog gönderisinin bu şekilde etiketlendiğini varsayın. Bu seçeneği kullanmak için, bu özel gönderiye uygulamak üzere tamamen yeni bir şablon oluşturmalısınız. Sonuç olarak, ilk seçenekten daha zor olabilir. Çünkü bunun için yeni bir şablon oluşturmanız gerekecek. (Alternatif olarak, önceden oluşturduğunuz bir şablona dahil edebilirsiniz.)

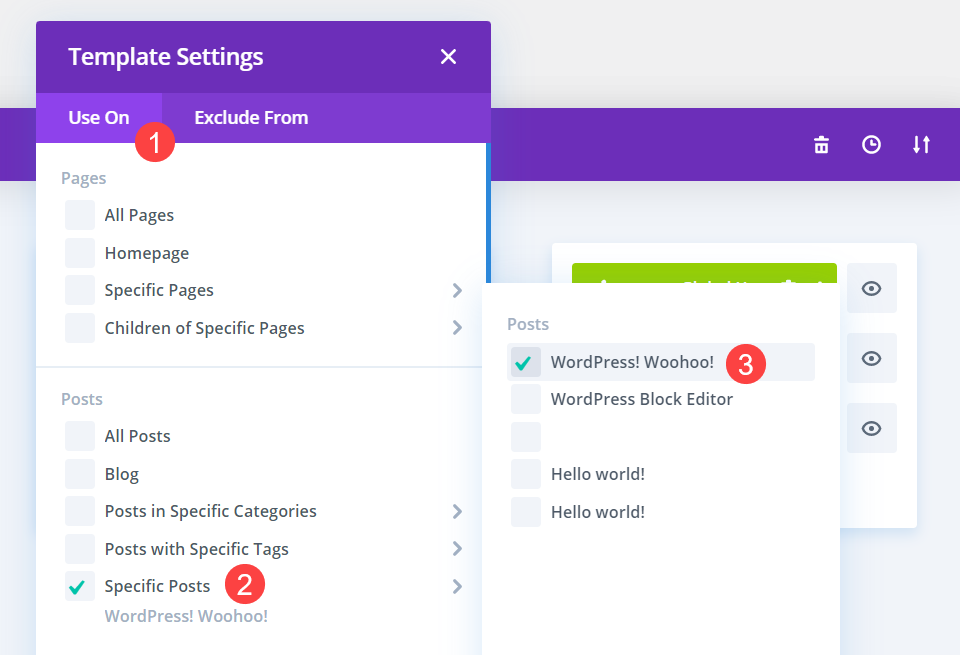
Yeni şablonun ayarlarına gidin, Belirli Gönderiler başlığını bulun ve açılır listede, genel şablondan hariç tutmak istediğiniz belirli blog gönderisini bulun. Şablonun kullanıldığından emin olmak için kaydedin.

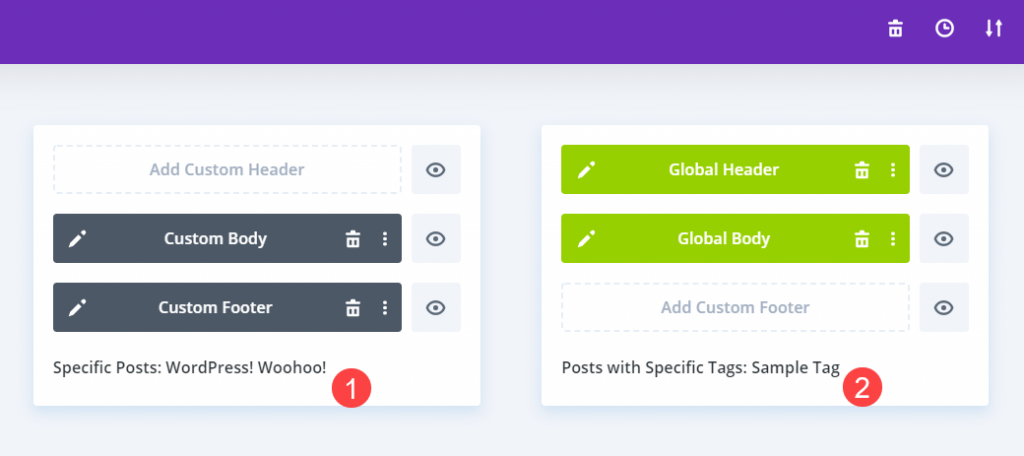
Belirli Gönderiler şablonu, yukarıdaki resimde görüldüğü gibi gridir. Etiket, Belirli Etiketlere Sahip Gönderiler'de ayarlanmış olsa bile Divi, bu şablonu seçilen tüm gönderilere uygular. Bu nedenle, bir gönderiye bir şablon uyguladığınızda, önceki şablonlarını geçersiz kılar ve onu bu düzenlerden hariç tutarsınız.
Çözüm
Sitenizin tasarımını kontrol etmek için, Şuradan Hariç Tut sekmesini veya daha spesifik bir şablonu kullanabilirsiniz. Bir gönderiyi veya sayfayı bir tema oluşturucu şablonundan hariç tutmanın hem hızlı hem de basit olduğunu göreceksiniz. Daha sonra hariç tutmanın artık gerekli olmadığına karar verirseniz, bunu tersine çevirmek birkaç fare tıklaması kadar basittir. En iyi dileklerimle!




