Mağazanızdaki ürünlerle ilgili bilgileri, mağaza değiştikçe değişecek şekilde Elementor widget'larına yerleştirebilirseniz, WooCommerce mağazanızın daha verimli olması çok daha kolaydır. Bu gönderiyi okuduğunuzda, Dinamik WooCommerce Etiketlerinin faydalarının yanı sıra bunları nasıl kullanabileceğinize dair gerçek dünyadan örnekler hakkında konuşacağız.

Elementor Pro 3.4'te , WooCommerce kullanan mağazalar için yeni ve güçlü bir özellik ekledik. Bu özelliğe Dinamik WooCommerce Etiketleri denir.
Dinamik WooCommerce Etiketleri ile sitenizdeki herhangi bir üründen belirli bilgileri eklemek için Elementor Pro'daki dinamik etiketler özelliğini kullanabilirsiniz. Bunu Dinamik Etiketler özelliği ile yapabilirsiniz. Bir ürünün fiyatını (orijinal veya indirimde), öğenin başlığını (veya her ikisini), derecelendirmeyi, resmi, satış durumunu, açıklamayı, SKU'yu, hisse senedini içeren bir Elementor sayfasına bir widget eklemek mümkündür. durum, şartlar ve daha fazlası.
WooCommerce ürün verilerini Elementor widget'larına dinamik olarak ekleme yeteneği, WooCommerce mağazanızı daha verimli hale getirmenin, iş akışlarınızı hızlandırmanın ve sitenizin tüm verilerinin aynı olduğundan emin olmanın birçok yolunu sunar.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu gönderide, Dinamik WooCommerce Etiketlerinin işinizi daha iyi yönetmenize nasıl yardımcı olabileceği hakkında biraz daha konuşacağız. Mağazanızda Dinamik WooCommerce Etiketlerini nasıl kullanacağınıza dair bazı fikirler istiyorsanız, size bunların gerçek dünyada nasıl kullanıldığına dair yedi örnek göstereceğiz.
Dinamik WooCommerce Etiketlerinin Faydaları
Avantajlardan bahsetmeden önce hepimizin aynı fikirde olduğundan emin olalım.
WooCommerce içeriğini görüntülemek için Elementor Pro'nun WooCommerce widget'larını kullandığınızda, her ürün için ayrı bir sepete ekle düğmesi de ekleyebilirsiniz.
Elementor Pro 3.4'ün dinamik etiket sistemini kullanarak, artık WooCommerce ürünlerinizden belirli ayrıntıları diğer Elementor widget'larına enjekte edebilirsiniz. Bu özellik daha önce yalnızca Elementor'da mevcuttu.
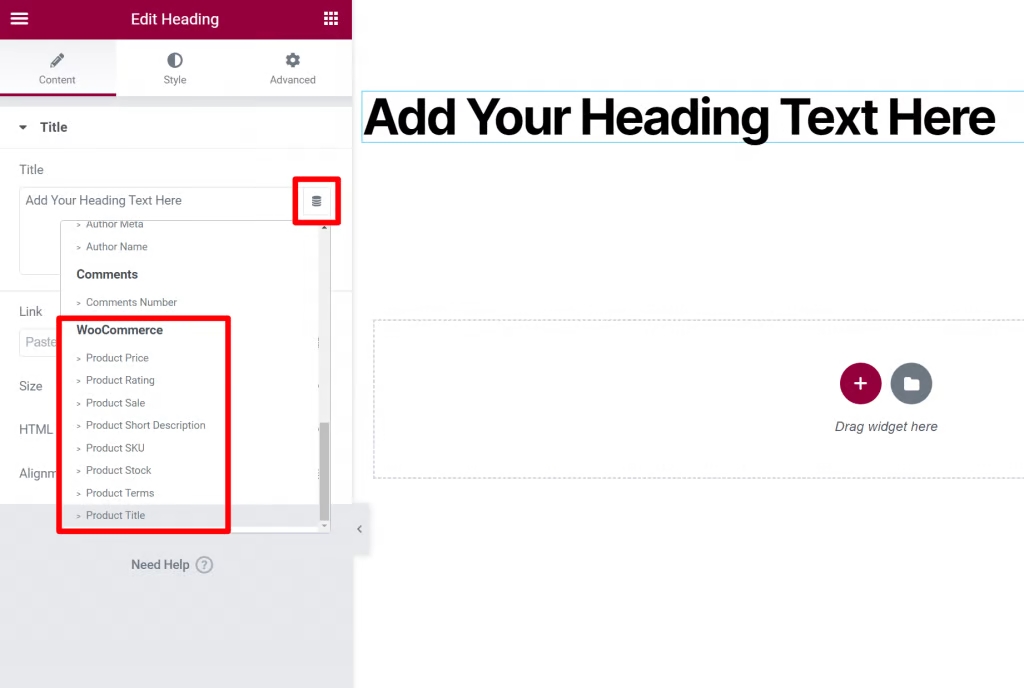
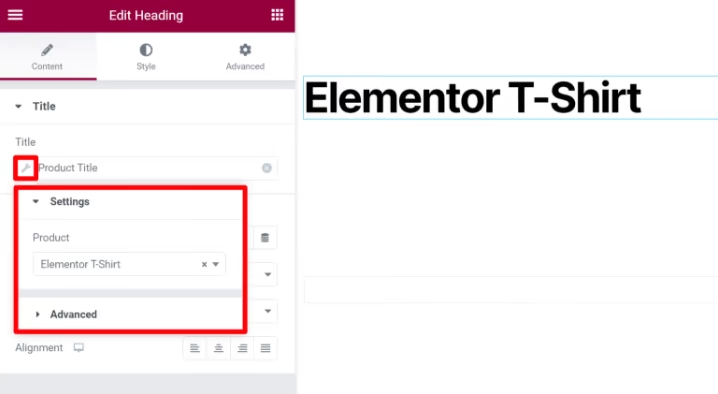
Örnek olarak, sayfanın başlık çubuğuna yalnızca bir ürünün adını eklemek istediğinizi varsayalım. Bir Metin Düzenleyici veya normal bir Başlık widget'ı eklemek bir seçenek olabilir. Ürün başlığı daha sonra dinamik etiketler özelliği kullanılarak widget'a dinamik olarak doldurulabilir:

Kullanmak istediğiniz dinamik etiket türünü seçmek, tam olarak veri almak istediğiniz ürünü seçmek için size ek bir seçenek sunar:

Sonuç olarak, neden bu özelliği öğrenmek için zaman harcayasınız ? Bunun nedenleri çoktur, ancak işte en önemlilerinden üç tanesi.
Satış & Dönüşüm Optimizasyonu
WooCommerce dinamik etiketlerini nasıl kullanacağınızı anladığınızda, satışları ve dönüşümleri artırmak için işinizi tasarlama konusunda çok daha fazla özgürlüğe sahip olacaksınız.
Bazı mağazalar için yalnızca tek bir ürün sayfasına odaklanmak en iyi yaklaşım olmayabilir. Yalnızca bir ürün satıyorsanız, tek bir ürün şablonunu kullanmak yerine tek bir ürün için özel bir satış sayfası tercih edilebilir.
Ismarlama bir ürün sayfası için, ürün verilerini çekerken sayfayı tasarlamanıza izin verecek dinamik WooCommerce etiketleri kullanabilirsiniz.
Tek ürün sayfasının değiştirilmesi tek amaç değildir. Hâlâ standart tek ürün şablonunu kullanıyor olsanız bile dinamik etiketler mağazanızı daha iyi tanıtmanıza yardımcı olabilir.
Özel satışlar için promosyon sağlamak amacıyla satış fiyatı üründen dinamik olarak alınabilir. Son olarak, ürün düzenleyicinizde fiyatı normale döndürebilirsiniz ve bu fiyat, satış bittikten sonra sitenizde güncellenecektir.
Tüm Sitenizde Tutarlı Veriler
Dinamik etiketlerin bir başka büyük yararı da, işletmeniz genelinde tutarlı verileri korumanıza izin vermeleridir.
WooCommerce ürün düzenleyicisinden gelen veriler dinamik etiketler aracılığıyla kullanılır, bu nedenle üründe bir ayar değiştirilse bile bilgiler 100% doğru kalacaktır.
Örneğin, web sitenizde belirli bir ürünün reklamını yaptığınız bir blog makalesini alın. Ürünün fiyatı blog gönderisine dahildir.
Fiyatı dinamik etiketler olmadan statik metinde yazmanız gerekir. Gelecekte ürünün fiyatını değiştirmezseniz, sorun değil (belki gönderiyi yayınladığınız tarihten birkaç ay sonra bile).
Bu ürünün fiyatlandırmasına her atıfta bulunduğunuzda geri dönmeyi unutmayın. Ayrıca, fiyatın yanlış olmasına ve müşterilerinizin kafasının karışmasına neden olacak şekilde unutmanız da mümkündür.
Bununla birlikte, Dinamik WooCommerce Etiketleri kullanarak blog yayınınızda ürün bilgilerini içeren bir kutu oluşturmak için dinamik etiketi kullanmak mümkündür. Bundan sonra, düzenleyicisinde ürünün fiyatlandırmasında herhangi bir değişiklik yaptığınızda, yeni fiyat yayınlanan tüm içeriğinize yansıtılacaktır.
Dinamik Etiketleri Kullanmanın Yolları
1. Özel Ürün Açılış Sayfaları
Belirli ürünlerin reklamı, yalnızca ürün sayfasına bağlantı vermekten daha iyi bir açılış sayfası oluşturulmasını gerektirebilir.
Dinamik etiketlerin kullanılması, reklam kampanyanız için özel bir açılış sayfası oluşturmanıza olanak tanır.
Müşterilerinize sorunsuz bir deneyim sağlamak için reklam kampanyanız ve açılış sayfanız birbiriyle uyumlu olmalıdır.
Gerekirse aynı açılış sayfasında birden fazla ürün görüntülenebilir.
2. Tek Ürün Mağazası
Giriş bölümünde kısaca bahsettiğimiz Dinamik WooCommerce Etiketleri, özellikle yalnızca tek bir ürün satan siteler için faydalıdır.
Yalnızca bir ürün satıyorsanız, standart tek ürün şablonunu kullanmak mantıklı değildir. Alternatif olarak, ürünü farklı bir yere taşıyabilirsiniz. Bir açılış sayfası çeşitli şekillerde kullanılabilir.
Tek sayfalık bir web sitesi tasarlamış olmanız ve ürün satışlarınızı yalnızca o sayfaya dahil etmek istemeniz de mümkündür. Dinamik WooCommerce Etiketlerini kullanarak verilerinizin nasıl görüntülendiği üzerinde tam kontrole sahipsiniz. Elementor'un Özel Sepete Ekle widget'ı daha sonra sayfaya eklenebilir ve müşterilerin ürünü herhangi bir yerden satın almasına olanak tanır.
3. Ürünü Kahraman bölümüne koyun
Örneğin, mağazanızın sitede bir kahraman bölümü varsa, bu bölümde ürün bilgilerini öne çıkarmak isteyebilirsiniz.
Ürününüzün bilgileri, Dinamik WooCommerce Etiketleri kullanılarak alınabilir ve biçimlendirilebilir. Kahraman imajınız basitçe mallarınızın bir resmi olabilir.
Malları göze çarpan bir yere yerleştirerek satışları artırmak mümkündür.
Fiyat gibi ürün verilerinde herhangi bir değişiklik yapmanız gerekirse, kahraman bölümü otomatik olarak güncellenecektir.
4. Promosyonlar, Tatil Satışları veya Özel Teklifler
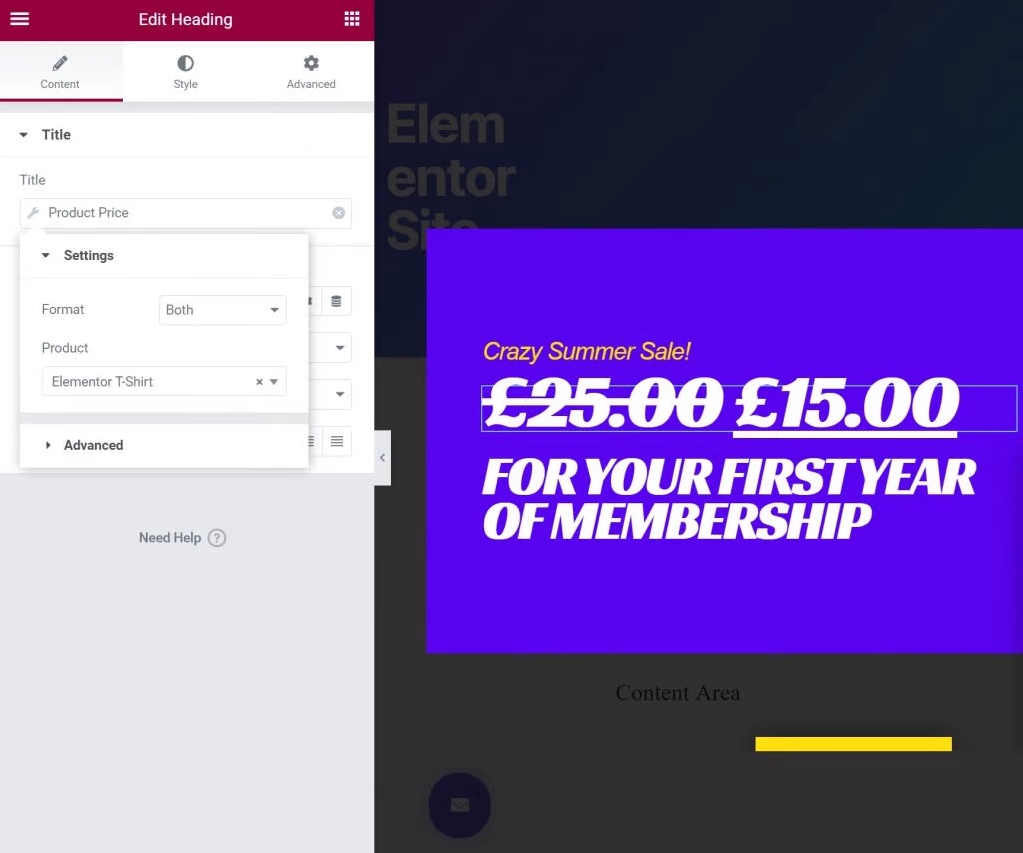
Özel indirimler veya diğer promosyonlar söz konusu olduğunda, dinamik etiketler çok değerli bir araç olabilir. Bu satışları tanıtmak için Elementor Popup Builder, blog gönderileri, kenar çubuğu widget'ları veya başka herhangi bir yer kullanılabilir.
Dinamik etiketleri kullanarak tüm ürün bilgilerini çizebilirsiniz. Gelecekte ürünün fiyatı (veya diğer gerçekler) değişse bile promosyon malzemelerinizin doğru kalmasını sağlamak için bu yöntemi kullanın.
Bu açılır pencere gibi, orijinal fiyatı ve indirimli fiyatı belirtmenin birçok yolu vardır:

5. Ürünle Yapışkan Kenar Çubuğu
Ayrı bir içerik sitesi olan WooCommerce mağazaları için Dinamik WooCommerce Etiketleri, ürünlerinizi kenar çubuğunda görüntülemenize yardımcı olabilir.
Örneğin, en çok satan öğenizi, daha fazla dikkat çekmek için kenar çubuğuna koyabilirsiniz. İkinci seçenek: Elementor Pro'yu kullanarak blogunuzdaki çeşitli içerik türleri için farklı kenar çubukları olan temalar tasarlayın ve ardından bu kenar çubuklarının her birinde hedeflenen ürünleri gösterin. Örneğin, her kategori için blogunuzda gösterilen farklı bir ürününüz olabilir.
WooCommerce destekli ürünler, dinamik etiketler kullanılarak sitenizin diğer bölümlerine entegre edilebilir ve ürünlerinizi satmak için yeni yöntemler bulmanızı sağlar.
6. Ekli Ana Ürün
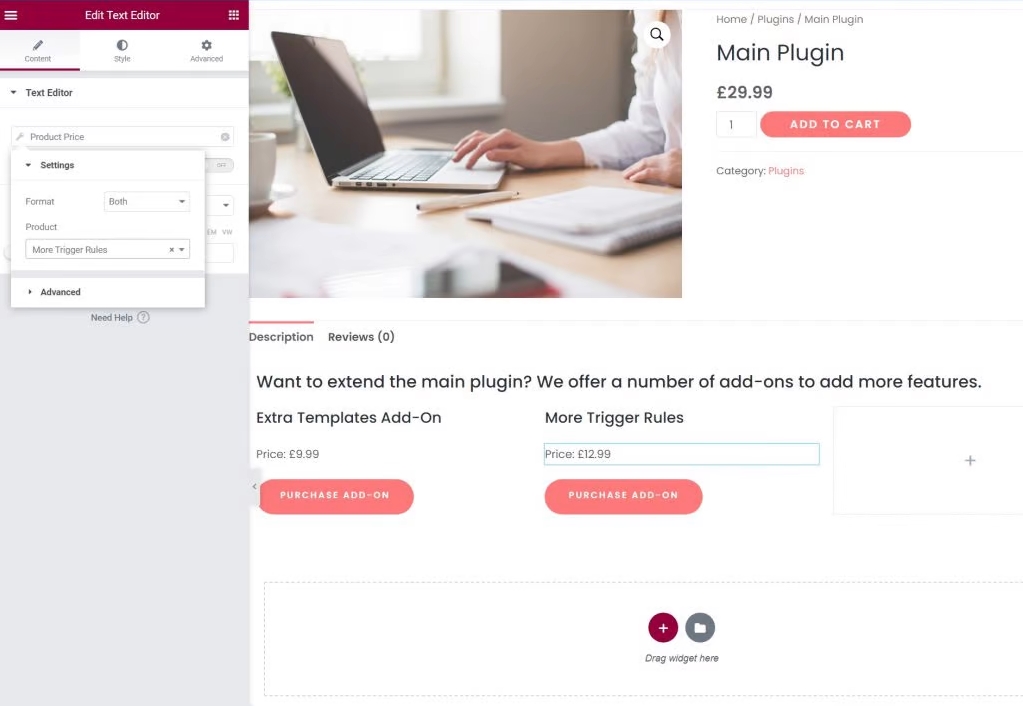
Çok sayıda küçük ürün tarafından desteklenen büyük bir ürününüz varsa, dinamik etiketler yardımcı olabilir.
Örneğin bir WordPress eklentisi sattığınızı düşünelim. Yeteneklerini genişletmek için çekirdek eklentiye ve çeşitli eklenti uzantılarına sahip olmak mümkündür.
Çekirdek eklentiniz için tek bir ana ürün sayfası oluşturun ve dinamik etiketler kullanarak her bir uzantının ayrıntılarını aynı sayfada listeleyin. Örneğin, bir uzantının adını veya fiyatlandırmasını değiştirirseniz, bu tür değişiklikler otomatik olarak ana sayfaya yansıtılacaktır.

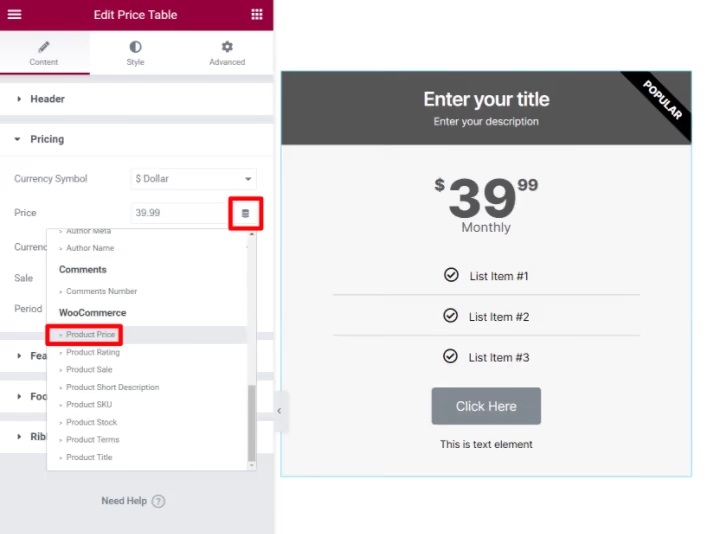
7. Fiyatlandırma
Hizmetler veya ürünler sunmak için WooCommerce kullanıyorsanız, dinamik etiketler fiyat tablolarınızı güncel tutmanıza yardımcı olabilir.
Fiyat Tablosu ve Fiyat Listesi widget'ları için fiyat alanını gerçek WooCommerce ürün fiyatıyla doldurmak için dinamik etiketler kullanabilirsiniz.
Fiyat tablonuzdaki her bir öğe için, başlığı ve açıklamayı dinamik olarak da doldurabilirsiniz.
Bir satış yaparsanız veya ürünün fiyatını değiştirirseniz, fiyatlandırma tablolarınız otomatik olarak güncellenir.

Restoran web siteniz çevrimiçi sipariş için WooCommerce kullanıyorsa, Dinamik WooCommerce Etiketler bir menü oluşturmanıza yardımcı olabilir. Her yemeğin fiyatlarını içeren bir menüyü görüntülemek için fiyatlandırma listesi widget'ını kullanabilirsiniz. Bir yemeğin fiyatını ayarlamanız gerekirse, menünüz yine de doğru olacaktır.
Son düşünceler
Artık Elementor tasarımlarınıza ürün verilerini dahil etmek için Elementor Pro 3.4'te WooCommerce Dinamik Etiketleri kullanabilirsiniz.
Artık ürün verilerini sitenizdeki herhangi bir yerden çıkarabilirsiniz. Örneğin, belirli açılış sayfaları oluşturabilir, ürün ayrıntılarını otomatik olarak çeken açılır pencereleri görüntüleyebilir ve daha fazlasını yapabilirsiniz.
Bu WooCommerce'e özgü işlevler, Elementor'un dinamik etiket sistemine yerleştirilmiştir. WooCommerce etkinken bir dinamik etiketi her tanıttığınızda, yeni ürün seçeneklerini görmelisiniz.
Elementor dinamik etiketleri hakkında ek bilgi için Elementor'daki dinamik içeriğe girişimize bakın.
WooCommerce Dinamik Etiketleri ile harika bir şey inşa edelim!




