Elementor Pro'daki yeni Ödeme widget'ının kullanıma sunulmasıyla, kodlamaya gerek kalmadan Elementor'un sezgisel görsel arayüzünü kullanarak ödeme sayfanızı tamamen kişiselleştirebilirsiniz. Bu widget, Elementor Sepeti ve Hesabım widget'larıyla sorunsuz bir şekilde bütünleşerek çevrimiçi mağazanız için tüm önemli sayfaları oluşturmanıza olanak tanır. Bu özelliğin etkili bir şekilde nasıl kullanılacağına ilişkin adım adım kılavuzu keşfedin.

Önceden, ödeme sayfası düzeni için WooCommerce temanıza bağlı olmanız gerekiyordu. Alternatif olarak, özel CSS veya üçüncü taraf bir WooCommerce ödeme eklentisi kullanmış olabilirsiniz.
Bununla birlikte, Elementor Pro'da Ödeme widget'ının kullanıma sunulmasıyla, artık ödeme sayfanızı Elementor'un sezgisel görsel arayüzünü kullanarak ve kodlamaya gerek kalmadan tamamen özelleştirebilirsiniz. Bu widget, Elementor Sepeti ve Hesabım widget'larıyla sorunsuz bir şekilde bütünleşerek mağazanız için tüm önemli sayfaları tasarlamanıza olanak tanır.
Elementor Pro Ödeme Widget'ının İşlevselliği
WooCommerce ödeme sayfası, alışveriş yapanların adreslerini, iletişim bilgilerini, fatura bilgilerini ve diğer gerekli ayrıntıları girdikleri siparişlerini tamamlamaları için son varış noktası olarak hizmet eder.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu sayfa, herhangi bir çevrimiçi mağaza için büyük önem taşır ve gelişmiş dönüşümler ve kullanıcı dostu olma açısından optimizasyon gerektirir.
Elementor Ödeme widget'ı ile mağazanızın ödeme sayfasını doğrudan Elementor aracılığıyla kişiselleştirme olanağına sahip olursunuz. Bu özellik, sayfadaki önemli öğelere ince ayar yaparken mağazanızın genel estetiğiyle uyumlu, uyumlu bir tasarım oluşturulmasını kolaylaştırır.
Renkleri ve tipografiyi değiştirme, aralığı ayarlama, bölümü değiştirme ve metni oluşturma ve daha fazlasını yapma özgürlüğüne sahipsiniz. İster ödeme sürecinin tamamında değişiklik yapın ister belirli alanlara odaklanın, kodlamaya gerek kalmadan tasarımı tercihlerinize göre kusursuz bir şekilde uyarlayabilirsiniz.
Örneğin, kupon alanını vurgulamak istiyorsanız, farklı renkleri, çerçeveleri ve diğer görsel ipuçlarını zahmetsizce dahil edebilirsiniz; bunların tümünü tek bir kod satırı yazmadan yapabilirsiniz.
WooCommerce Ödeme Sayfasını Elementor ile Özelleştirin
Daha sonra, çevrimiçi mağazanızın ödeme sayfasını kişiselleştirmek için Elementor Pro'daki Ödeme widget'ının kullanımına ilişkin kapsamlı bir eğitime geçeceğiz.
Alternatif olarak görsel bir rehber tercih ederseniz yukarıda video eğitimini bulabilirsiniz. Her iki eğitim de aynı bilgileri kapsar.
Elementor'da Varsayılan Sepet Sayfasını Düzenle
Bir WooCommerce mağazası oluştururken WooCommerce, WooCommerce ödeme kısa kodunu kullanarak otomatik olarak bir ödeme sayfası oluşturur.
Bu kılavuzda, bu sayfayı basitlik amacıyla kullanacaksınız, ancak WooCommerce kısa koduna güvenmek yerine, Elementor'u kullanarak sayfayı özelleştirecek ve Ödeme widget'ını entegre edeceksiniz.
Başlamak için, WordPress kontrol panelinizdeki Sayfalar listesine gidin ve WooCommerce'in otomatik olarak "Ödeme Sayfası" etiketli bir tanımlayıcıyla belirlediği ödeme sayfasını bulun.
Doğru sayfayı belirledikten sonra WordPress düzenleyicisine erişmek için Düzenle düğmesini tıklayın.
Bu sayfa için Elementor'u etkinleştirmek ve düzenleyici arayüzünü başlatmak için düzenleyicide Elementor ile Düzenle düğmesini tıklayın.
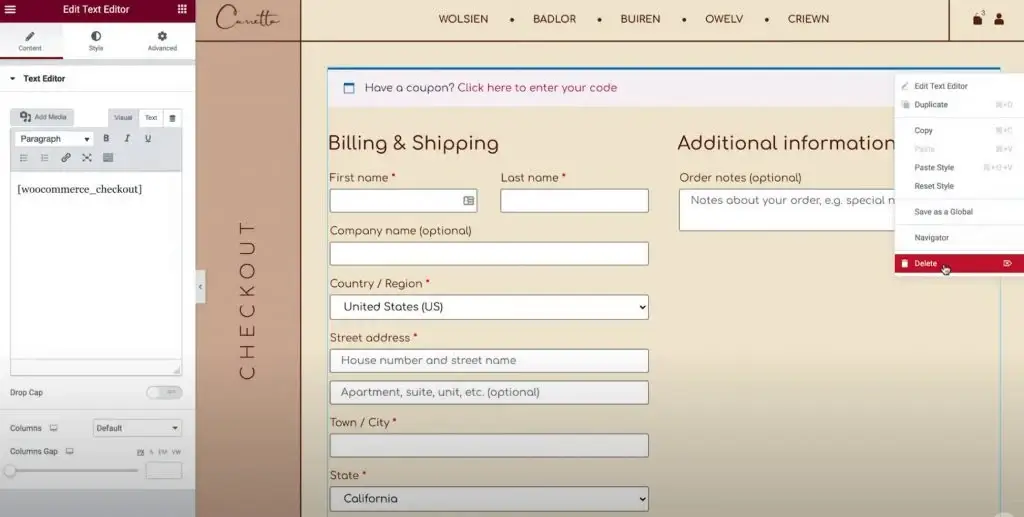
WooCommerce Kısa Kodunu Elementor Widget'ıyla Değiştirin
Bir WooCommerce mağazası oluştururken WooCommerce, WooCommerce ödeme kısa kodunu kullanarak otomatik olarak bir ödeme sayfası oluşturur.

Bu kılavuzda, bu sayfayı basitlik amacıyla kullanacaksınız ancak WooCommerce kısa koduna güvenmek yerine, Elementor'u kullanarak sayfayı özelleştirecek ve Ödeme widget'ını entegre edeceksiniz.
Başlamak için, WordPress kontrol panelinizdeki Sayfalar listesine gidin ve WooCommerce'in otomatik olarak "Ödeme Sayfası" etiketli bir tanımlayıcıyla belirlediği ödeme sayfasını bulun.
Doğru sayfayı belirledikten sonra WordPress düzenleyicisine erişmek için Düzenle düğmesini tıklayın.
Bu sayfa için Elementor'u etkinleştirmek ve düzenleyici arayüzünü başlatmak için düzenleyicide Elementor ile Düzenle düğmesini tıklayın.
Ödeme Sayfasını Özelleştir
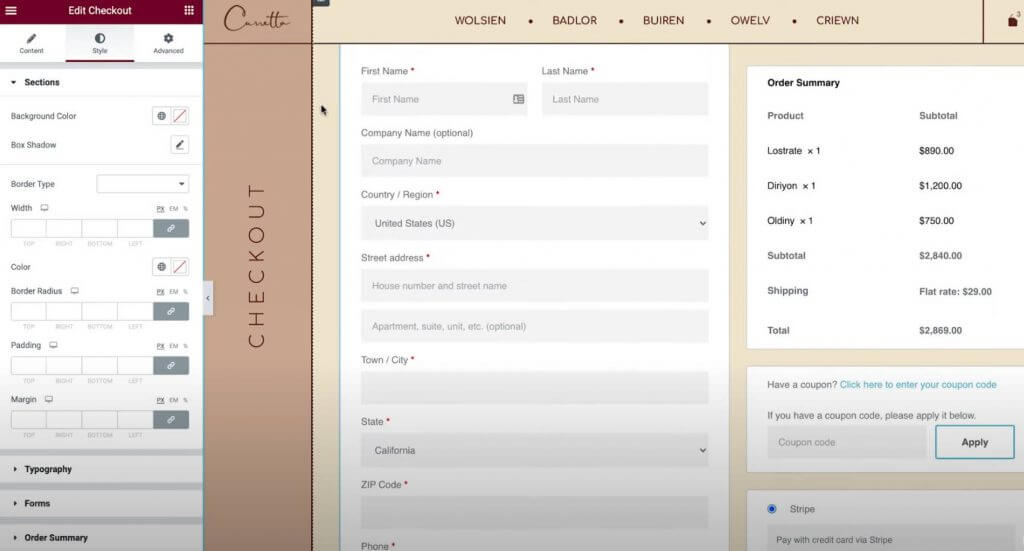
Başlamak için Elementor kenar çubuğundaki Ödeme widget'ı ayarlarına erişin.
Öncelikle widget'ın İçerik sekmesindeki tüm ayarları gözden geçirelim.
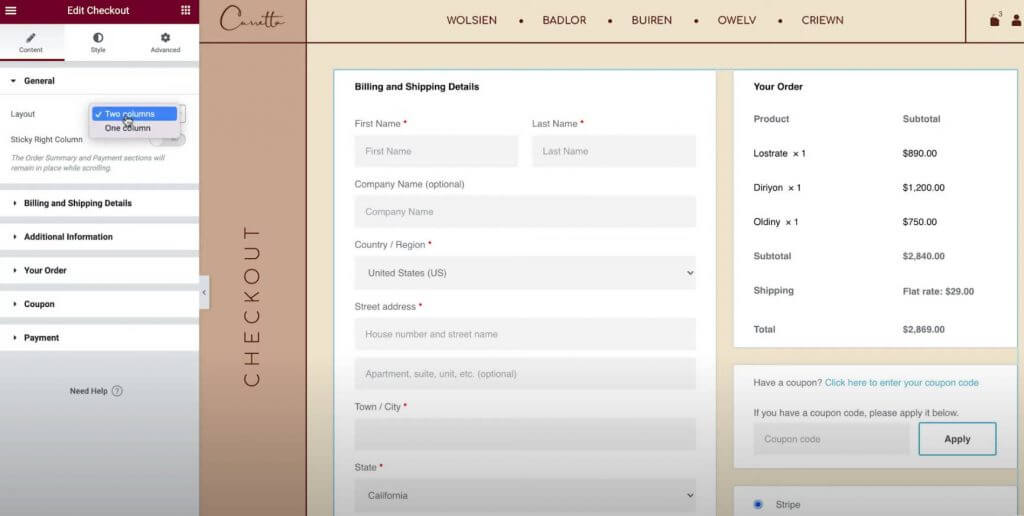
Genel
Tek Sütunlu veya İki Sütunlu Düzen arasında seçim yapın
Başlangıçta, ödeme sayfanız için tek sütunlu veya iki sütunlu düzeni tercih etmek için Genel ayarlar bölümünü kullanın.
İki sütunlu bir düzen seçerseniz sağ sütunu da yapışkan hale getirebilirsiniz. Yapışkan sağ sütunun etkinleştirilmesi, bir uzaklık eklemek için ek bir seçenek sunarak başlığınızın sütunla çakışmasını önler.

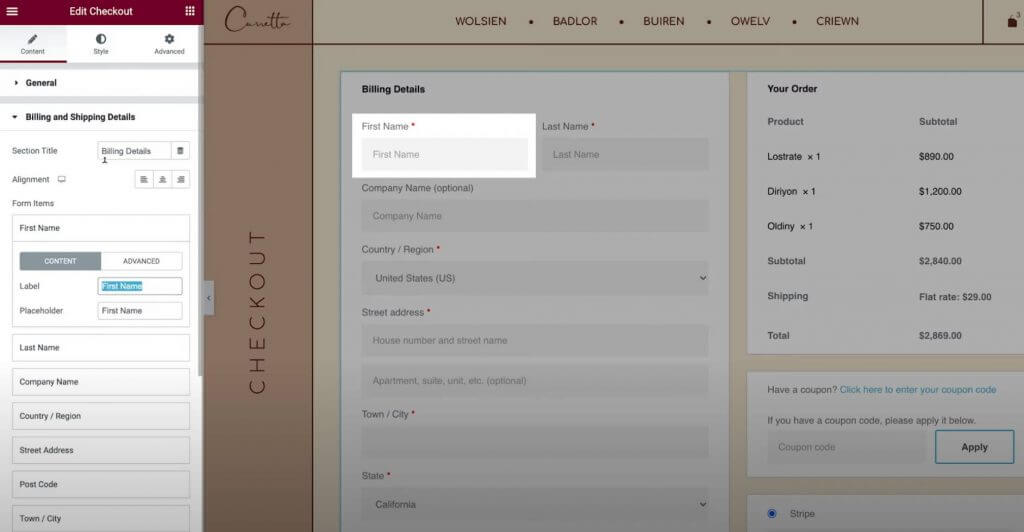
Faturalandırma ve Gönderim
Faturalama ve Gönderim Ayrıntıları bölümünü kullanarak faturalama ve gönderim formu ayrıntılarını özelleştirin.
WooCommerce ayarlarını aynı fatura ve gönderim ayrıntılarına sahip olacak şekilde yapılandırdığınızda bu alanlar birlikte görünecektir. WooCommerce → Ayarlar → Gönderim'e gidip "Müşteri fatura adresine gönderimi zorla"yı seçerek bu özelliği etkinleştirin. Alternatif olarak, eğer detaylar farklıysa ayrı alanlarla karşılaşırsınız.
Başlangıçta bölümün başlığını ve hizalamasını belirtin.
Daha sonra etiketleri ve yer tutucuları kişiselleştirmek için her bir alanın ayarlarına erişin.

Ek Bilgiler
Ek Bilgiler bölümü, ödeme sayfasının bu bölümü için özelleştirme seçenekleri sunar. Varsayılan olarak, alışveriş yapanlar bu alanı özel sipariş notları bırakmak için kullanabilir, ancak ayrıntılar mağazanızın yapılandırmasına göre değişiklik gösterebilir.
Ödeme sayfanızın diğer bölümlerine benzer şekilde, bu bölümdeki hizalamayı ve etiketleri tercihlerinize göre ayarlayabilirsiniz.
Alternatif olarak, bu bölümü ödeme sayfasından gizleme seçeneğiniz de vardır; bu, alışveriş yapanların özel notlar için alana ihtiyaç duymaması durumunda faydalı olabilir.
Emir
Siparişiniz bölümündeki ayarlar, ödeme sırasında sipariş özeti bölümünü özelleştirmenize olanak tanır. İki sütunlu format kullanıldığında bu bölüm sağdaki sütunun başına yerleştirilecektir. Ancak tek sütunlu düzende fatura ve gönderim ayrıntılarının altında yer alacaktır.
Kupon
Kupon ayarları, hem kupon bölümü başlığı hem de hizalama için özelleştirme seçenekleri sunar. Ayrıca kupon kodunu uygulamak için kullanılan bağlantı metnini kişiselleştirme seçeneğiniz de vardır. Bu özellik, kupon uygulayan müşteriler için alışveriş deneyimini daha optimize edilmiş ve kullanıcı dostu hale getirerek geliştirmenizi sağlar.
Ödeme
Ödeme ayarları, satın alma düğmesinin konumunu ayarlamaya ve mesaj ile bağlantı metnini şartlar ve koşullara göre kişiselleştirmeye yönelik seçenekler sunar.
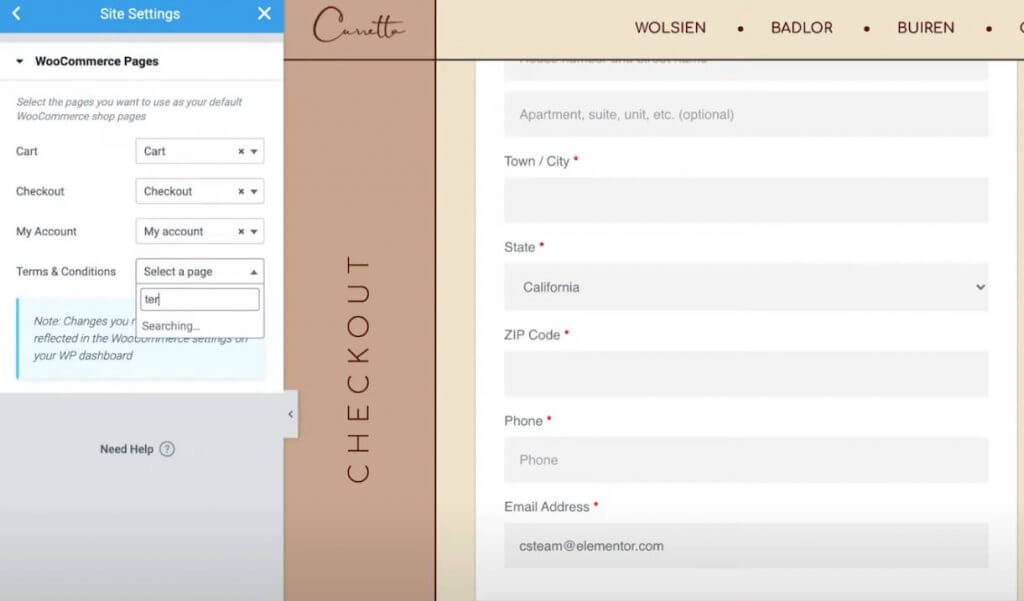
Şartlar ve koşullar mesajını görüntülemek için WooCommerce ayarlarınızda şartlar ve koşullar sayfasını belirlediğinizden emin olun. Bunu Elementor'dan çıkmadan kolayca yapabilirsiniz:
- Elementor arayüzünün sol üst köşesinde bulunan hamburger menü simgesine tıklayın.
- Site Ayarları'nı seçin.
- WooCommerce'e gidin.
- Şartlar ve koşullarınıza uygun sayfayı aramak ve belirlemek için Şartlar ve Koşullar alanını kullanın.

Geri Dönen Müşteri
WooCommerce ayarlarında misafir ödemesini etkinleştirmek, "Geri Gelen Müşteri" adlı ekstra ayarlar bölümüne erişim sağlayacaktır. Bu bölümde, geri dönen müşterileri mevcut hesaplarında oturum açmaya teşvik eden mesajı kişiselleştirebilirsiniz.
Ödeme Stili Ayarlarını Özelleştirin
Daha sonra, ödeme sayfasının görünümünü ve düzenini hassaslaştırmak ve mağazanızın genel tasarımıyla uyumlu olmasını sağlamak için Ödeme widget'ının ayarlarındaki Stil sekmesine ilerleyin.

Ayarlarınızın farklı bölümlerinde özelleştirme için kullanılabilen çeşitli tasarım seçenekleri şunlardır:
Bölümler
Bölümler ayarlarında, ödeme sürecinin tüm bölümlerini kapsayan genel stili değiştirebilirsiniz. Arka plan rengi, kenarlıklar ve aralık gibi parametrelerin ayarlanması tüm bölümleri eşit şekilde etkileyecektir.
Tipografi
Tipografi ayarlarında, ödeme sayfanızdaki çoğu metin öğesinin renklerini ve tipografisini kişiselleştirebilirsiniz. Buna başlıklar, ikincil başlıklar, açıklamalar, mesajlar, radyo düğmeleri, onay kutuları ve daha fazlası dahildir. Ancak form tipografisinin özelleştirilmesi bir sonraki bölüme ayrılmıştır.
Formlar
Form ayarları altında, ödeme sayfanızdaki formlar ve form alanlarıyla ilgili her husus üzerinde kontrol sahibi olursunuz. Bu öncelikle fatura/gönderim alanlarını ve kupon formunu etkiler. Sütun ve satır boşlukları, etiket ve alanların tipografisinin yanı sıra aralık, kenarlıklar ve arka planlar gibi niteliklere ince ayar yapabilirsiniz. Ek olarak, kupon düğmesini web sitenizdeki diğer düğmelere benzer şekilde tasarlayabilirsiniz.
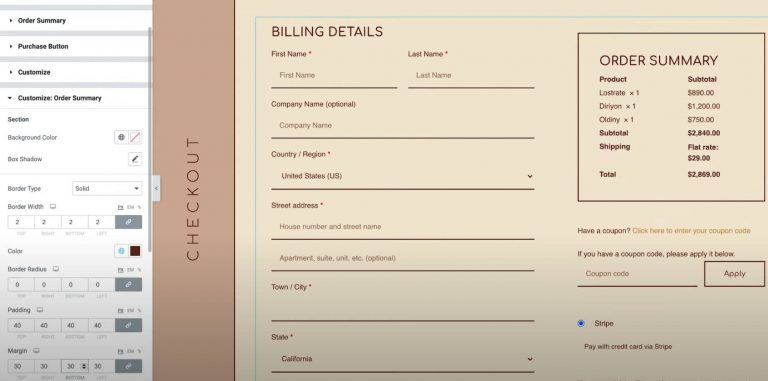
sipariş özeti
Sipariş Özeti ayarlarında, alışveriş sepetindeki ürün listesindeki satır aralığını yönetebilirsiniz. Ayrıca çeşitli özet öğelerinin renklerini ve tipografisini özelleştirebilirsiniz. Örneğin, öğeler ve sipariş toplamları için farklı tipografi ayarları uygulayabilirsiniz.
Satın Alma Düğmesi
Satın Alma Düğmesi ayarlarında, satın alma düğmesini tipografi, renkler, aralık ve kenarlıklar dahil olmak üzere kapsamlı bir şekilde özelleştirebilirsiniz. Ödeme sayfasındaki birincil işlem düğmesi olarak önemi göz önüne alındığında, bunun göz alıcı olmasını ve genel tasarımınızla uyumlu olmasını sağlamak çok önemlidir.
Özelleştirmek
Son olarak Özelleştirme özelliği, Fatura Ayrıntıları, Ek Bilgiler, Teslimat Adresi, Sipariş Özeti, Kupon ve Ödeme dahil olmak üzere ödeme sayfanızın belirli bölümleri için ayrı stil kontrollerine olanak tanır.
Örneğin, sipariş özetini vurgulamak istediğinizi varsayalım. Bu durumda o alan için özelleştirme ayarlarını etkinleştirebilir ve bunları özel kenarlık eklemek gibi tercihlerinize göre yapılandırabilirsiniz.

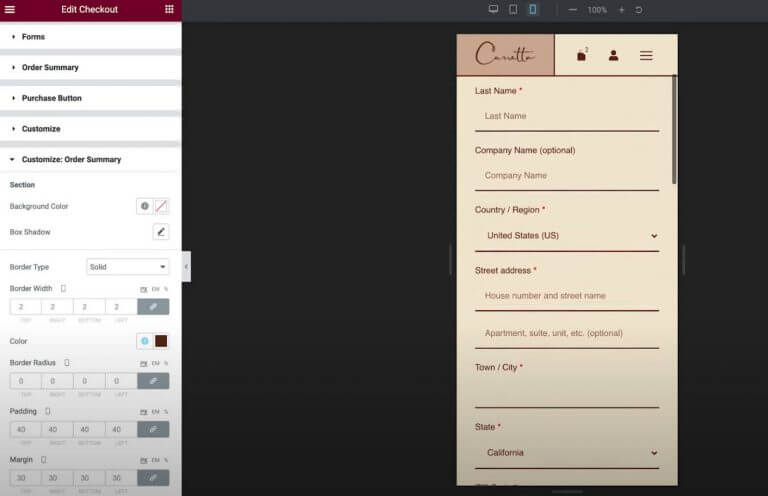
Mobil Cihazlar İçin Optimize Etme
Masaüstü ödeme sayfasını özelleştirmenizi tamamladıktan sonra, mobil ve tablet kullanıcılarıyla uyumluluğu sağlamak için duyarlı moda geçmenin zamanı geldi.
Elementor ile yaptığınız tüm tasarımlarda olduğu gibi, ödeme sayfası tasarımınız da farklı ekran boyutlarına göre otomatik olarak ayarlanır. Ancak Elementor'un mobil kontrollerini kullanarak mobil cihazlara yönelik tasarımda ince ayar yapabilirsiniz. Çeşitli cihazlar için özelleştirilebilen ayarların yanındaki cihaz simgesini arayın.

Örneğin, mobil düzen için öğe aralığını biraz değiştirmeniz gerekebilir.
WooCommerce Ödeme Sayfanızı Test Edin
Ödeme sayfanızda herhangi bir değişiklik yapmadan önce, sorunsuz işlevsellik sağlamak için kapsamlı testler yapmanızı önemle tavsiye ederiz. Mağazanızın ödeme sürecindeki herhangi bir aksaklığın kârınızı doğrudan etkileyebileceğini unutmayın.
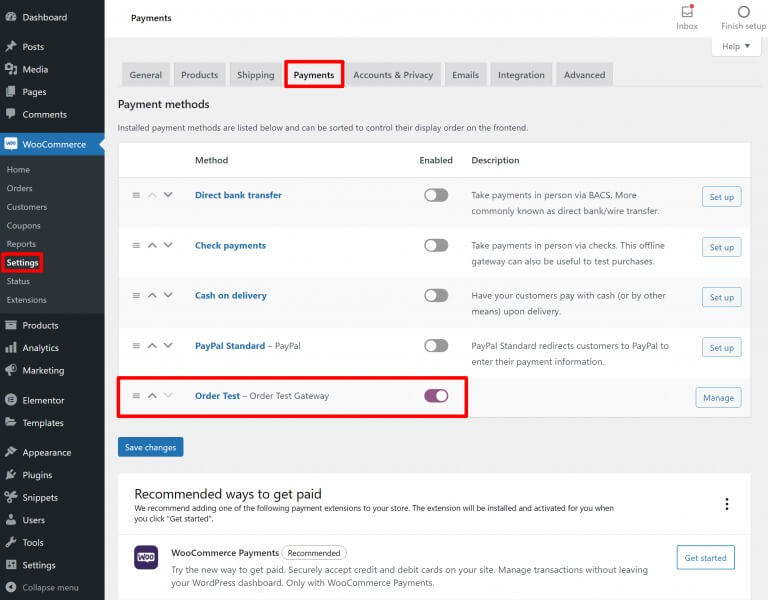
Çok sayıda WooCommerce ödeme yöntemi, sipariş gönderimleri için test modları sunar. Bu işlevsellik hem resmi Stripe hem de PayPal ağ geçidi eklentilerinde ve ayrıca WooCommerce Payments'ta mevcuttur. Sağlanan bağlantılar aracılığıyla her ağ geçidinin test özelliklerine ilişkin ayrıntılı belgelere erişebilirsiniz.
Alternatif olarak, bir "Sipariş Testi" ödeme ağ geçidi sunan WC Sipariş Testi eklentisini kullanabilirsiniz. Bu ağ geçidini yapılandırmak için WooCommerce → Ayarlar → Ödemeler'e gitmeniz yeterlidir.

Kapanış
Elementor Pro'daki Ödeme widget'ını kullanmak, WooCommerce ödeme sayfasını Elementor'un sezgisel görsel arayüzü ve sürükle ve bırak işleviyle sorunsuz bir şekilde uyarlamanıza olanak tanır.
Çoğunluk için Elementor, renkler, tipografi, metin, aralık, kenarlıklar ve daha fazlası için özelleştirme seçenekleri sunan kapsamlı bir araç görevi görüyor.
Ek iyileştirmeler istiyorsanız ve ödeme sayfanıza yeni öğeler eklemek istiyorsanız, WooCommerce'in Elementor'un Ödeme widget'ıyla tamamen uyumlu yerel eylem kancalarından yararlanabilirsiniz.
Ayrıca Elementor , ödeme sayfasını özelleştirmenin ötesine geçerek sınırsız özelleştirme olanakları sunar.




