Web sitenize gelen her ziyaretçi aynı amaç için orada değildir. Büyük olasılıkla, müşterilere ve müşterilere tek bir ürün yerine çeşitli ürün veya hizmetler sağlıyorsunuz. Bu nedenle, çeşitli hedeflenmiş iletişim formlarına sahip olmak, müşterilerinizin (ve gelecekteki müşterilerinizin) tam olarak neye ihtiyaçları olduğu konusunda sizinle olabildiğince az sürtüşmeyle iletişim kurabilmeleri için sitenizin UX'ini düzeltmeye yardımcı olabilir. Divi iletişim formu modülünü ve koşullu mantık işlevselliğimizi kullanarak siz ve kullanıcılarınız arasında en uygun iletişim hattını oluşturmada size yol göstereceğiz.

Koşullu İletişim Formuna Gizli Bir Bakış
Her şey söylendiğinde ve yapıldığında, web sitenizde buna benzer bir şeye sahip olacaksınız ve ziyaretçilerinizin kullanması için hazır olacaksınız.
Koşullu Mantık tam olarak nedir?
Başlamak için, koşullu mantığı kısa ve öz bir şekilde tanımlamak istiyoruz. Bu derste, kullanıcının yaptığı veya yapmadığı seçimlere bağlı olarak görünen bir dizi iletişim formu oluşturacağız.
Örneğin, ziyaretçinin ihtiyaç duyduğu hizmet veya ürüne göre değişen tek bir iletişim formunuz olabilir. Bu şekilde, onları yazmak zorunda kalmak yerine, ihtiyacınız olan bilgiye istediğiniz formatta sahip olabilirsiniz. İletişim formu koşullu mantığı, iletişimi iyileştirmeye ve kullanıcılarınıza verme yeteneğinizi hızlandırmaya yardımcı olur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBunu akılda tutarak, hedeflenen iletişim formlarını geliştirmeye başlayalım.
İletişim Formları Oluşturmak için Koşullu Mantık Nasıl Kullanılır
Divi Builder'ı açın.
Divi İletişim Formu modülünü kullandığımız için Divi Builder'a girmemiz gerekecek. Bu eğitimde, Peyzaj Bakımı yerleşim paketini örnek olarak kullanacağız. İstediğiniz düzeni veya tasarımı kullanabilirsiniz, ancak Divi İletişim Formu Modülünü kullanabilmeli ve stil verebilmelisiniz.
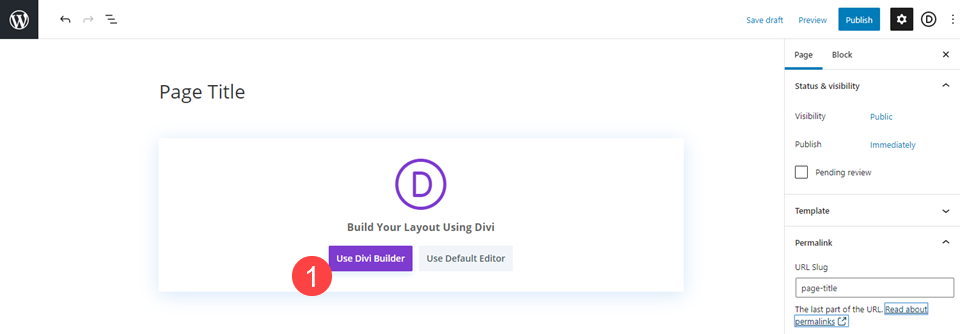
Başlamak için WordPress web sitenizin arka ucundaki Divi Builder'a gidin. Sayfa Düzenleyicinin içinde, "Divi Builder'ı Kullan" (veya Sayfayı zaten oluşturduysanız Divi Builder ile Düzenle) etiketli mor bir düğme göreceksiniz.

İletişim Formu Modülünü yerleştirin veya bulun.
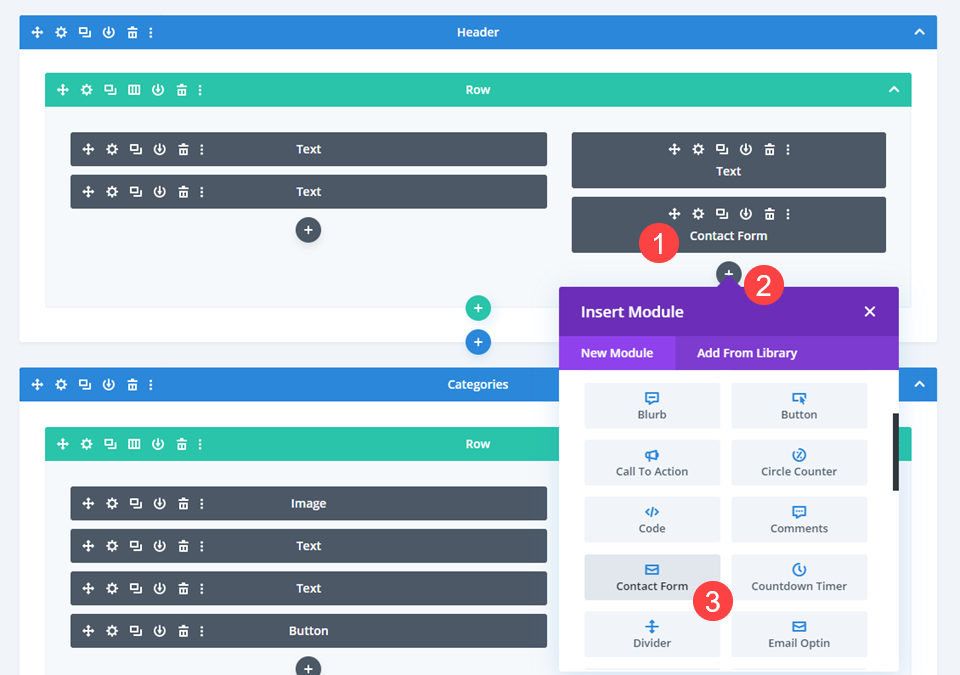
Ardından, sayfada mevcut bir İletişim Formu Modülünü tanımlayın veya Siyah + Daire simgesini tıklayın ve açılır menüden İletişim Formu'nu seçin.

İletişim Formu Ayarlarını Doldurun
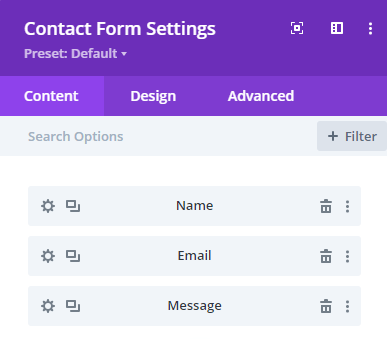
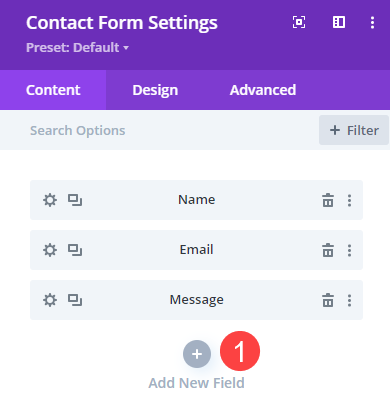
Varsayılan olarak, Divi İletişim Formu modülü üç alan içerir: Ad, E-posta ve Mesaj. Ziyaretçi, sorgusunu yönlendirmek için bize yeterli bilgiyi sağlayana kadar bu seçeneklerin görünmemesi için bir iletişim formu oluşturacağız.

İlk Koşullu Soruyu Ekleme
Boşlukları ilk koşullu soruyla doldurun. " Yeni Alan Ekle " düğmesi, Formdaki mevcut alanların altında, İçerik sekmesi altında bulunabilir. Bunun üzerine tıklamanız yeterli.

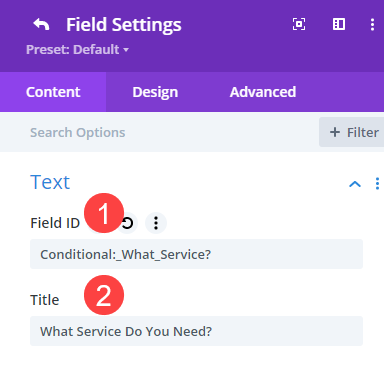
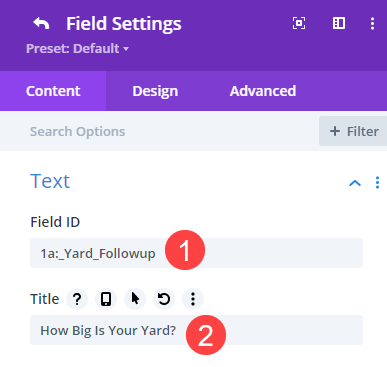
Bu, Alan Kimliği ve Başlık için alanları görmeniz gereken Alan Ayarları kutusunu getirir. Alan Kimliği sizin için tasarlanmıştır. İzlemeniz için modül ayarlarında görünen budur. Başlık, ziyaretçilerinizin formun ön ucunda göreceği metindir. (Başlık, formu gönderdikten sonra aldığınız e-postada da görüntülenecektir.)

Alan Kimliği, ziyaretçinin formda göreceği ilk soru olduğundan "Koşullu" olarak etiketlenir. Bundan sonra ne görecekleri, buna tepkilerine göre belirlenecektir. Bu, formun soru ve cevaplarının akışını takip etmenin basit bir yoludur.
Alan Seçenekleri Ekle
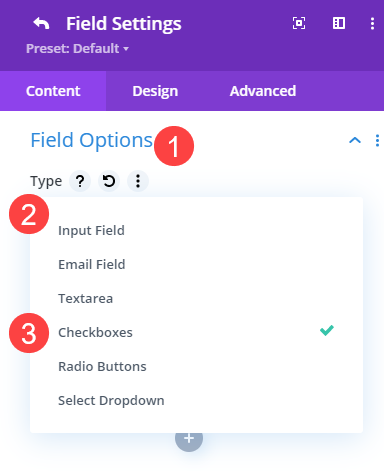
İçerik Sekmesinin altındaki Alan Seçenekleri bölümüne gidin. Bu, kullanıcının seçim yapması için seçenekleri koyacağınız yerdir. Bunların her biri ek sorgulama için bir uyarı görevi görecektir. Bu örnekte giriş türü olarak onay kutuları kullanılmıştır. Bu, tüketicinin dilediği kadar seçme seçeneğine sahip olduğu anlamına gelir.

Onay Kutularına ek olarak, Divi aşağıdaki ek özellikleri destekler: Kullanıcının kendi yazdığı yanıtlar için Giriş Alanı ve Metin Alanı, Sağladığınız bireysel seçimler için Açılır Listeyi Seç ve Radyo Düğmeleri ve e-posta adresi girişi için E-posta Alanı. Varsayılan Ad alanı bir Giriş Alanı iken, varsayılan Mesaj alanı bir Metin Alanıdır.
Onay Kutuları işaretliyken, daha sonra tetiklemek istediğimiz seçenekleri gireceğiz. Ardından, kullanıcının formu zamanından önce göndermesini önlemek için bunu Zorunlu Alan yapmak istiyoruz.

Bu aşamada Koşullu Mantık kullanmadığımızı belirtmekte fayda var. Bu tetikleyici olduğundan, ne olursa olsun kullanıcıya görünecektir.
Yeni Koşullu Yanıt Alanları Oluşturun
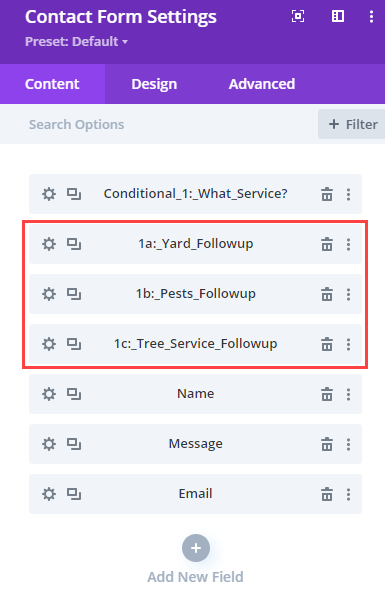
Ancak, takip yanıtları olarak eklediğimiz yeni Alanlar için daha sonra Koşullu Mantık ekleyeceğiz. İlk soru için üç seçenek eklediğimiz için forma üç yeni eşdeğer alan ekleyeceğiz. Aşağıdaki adımları her biri için tekrarlamanız gerekecektir.

Yeni alanlardaki koşullu yanıtları adlandırın
Koşullu 1 (ilk koşullu tetikleyiciyi belirtmek için) adlandırma uygulamasını ve ardından takip yanıtları için 1a, 1b ve 1c'yi kullandık. Ayrıca onları uygun şekilde etiketledik, böylece ne olduklarını biliyoruz.

İlk soruya benzer şekilde, Başlık'ı ziyaretçinin göreceği soru olarak gireceğiz.
Yanıt Alanlarına Koşullu Mantık Ekleme.
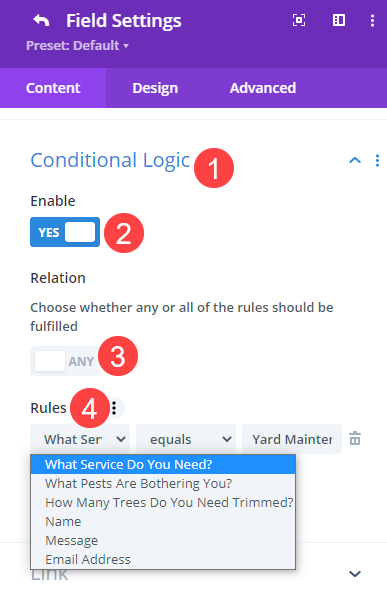
Bundan sonra, o alanın İçerik sekmesinin Koşullu Mantık bölümüne gidin . Koşullu Mantık geçişini açın. Ardından, bunun için İlişki'yi seçin; bu, onu herhangi birine (herhangi bir sayıda yanıt bu seçimin gösterilmesine neden olabilir) veya tümüne (yalnızca belirli yanıt kombinasyonları bu alanın görünmesini sağlar) ayarlayabileceğiniz anlamına gelir.
Bizim gibi yalnızca tek bir tetikleme kuralı kullanıyorsanız, herhangi biri veya tümü işe yarayacaktır.

Bunu, Kurallar altında etkinleştiren alanı göreceksiniz ve sağda, hangi seçeneğin onu tetikleyeceğini seçebilirsiniz. Eşittir, eşittir, eşittir, küçüktür, büyüktür vb. gibi niteleyiciler merkezde bulunur. Bu alan için Koşullu 1 sorusunu ve ardından bu alanın açıkça görünmesine neden olan içindeki seçeneği seçiyoruz.
Tüm Koşullu Yanıtlar için bu adımı tekrarlayın.
Tek koşullu sorumuza üç olası yanıt verdiğimiz için, aynısını diğer alanlar için de yapacağız. Yalnızca bu seçim için uygun bağıntılı yanıtlar oluşturulur.
İletişim Formu Alanlarının 'Adını/E-postasını/Mesajını' Görünecek Şekilde Ayarlayın
Koşullu mantık için yanıtları yapılandırdıktan sonra, ziyaretçinin formu gönderebilmesini istiyoruz. Bunu başarmak için Ad , E-posta ve Mesaj alanlarında Koşullu mantığı değiştireceğiz. Bunların her birinin hazırlanışı aynı olduğu için bunu üç kez tekrar edeceksiniz.
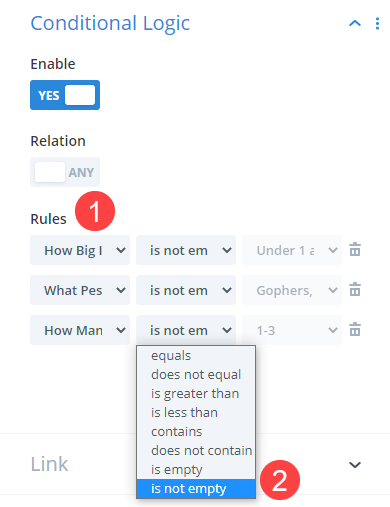
Ad, E-posta ve Mesaj alanları ayarları altında Koşullu Mantık'a gidin. Etkinleştirin ve koşullu takip sorularınıza sahip olduğunuz kadar çok nihai yanıt girin. Bu örnekte, üç takip sorgumuz var, bu nedenle üç kural uyguluyoruz.

Her kural için tetikleyici olarak takip sorusunu seçin. Niteleyiciyi boş değil olarak ayarlayın; bu, ziyaretçi soruyu yanıtladığı sürece koşulun karşılandığı anlamına gelir. Son kutu grileşecek ve herhangi bir cevabın yeterli olduğunu gösterecektir.
Değişikliklerinizi kaydedin ve ardından form gönderimine izin vermek için görünmesini istediğiniz diğer alanlar için tekrarlayın. Hepsi bu kadar! Formunuz, tüketicilerinizin ihtiyaçlarına otomatik olarak uyum sağlayacaktır.
Nihai Sonuçlar
Aşağıdaki videoda koşullu mantığın pratikte nasıl çalıştığını görebilirsiniz.
Son düşünceler
Bir web sitesinin en yaygın bölümlerinden biri iletişim formudur. Hemen hemen her web sitesinde bir tane bulunur ve hemen hemen her web sitesinin bir taneye ihtiyacı vardır. Ancak, herkes aynı nedenle web sitenizi ziyaret etmez. Divi'nin koşullu mantık fonksiyonunu kullanarak iletişim formlarınızı kullanıcılarınızın iletişim kurabileceği dinamik bir araca dönüştürebilirsiniz.




