Divi 4.11 , herhangi bir modüle, satıra veya bölüme gelişmiş görüntüleme mantığı uygulamanıza, kullanıcı rolü, tarih ve saat gibi tanımladığınız bir dizi koşula göre öğeleri gizlemenize veya görüntülemenize olanak tanıyan yeni bir koşul seçenekleri kümesi sunar, bilgi, web sitesi konumu ve daha fazlasını yayınlayın. Örneğin, bir indirimin başlangıcında görünen ve sonunda kaybolan yüzen promosyon afişlerini etkinleştirebilirsiniz.

Kullanıcılar check-in yaptığında, onlara benzersiz içeriğin yanı sıra kullanıcı rollerine göre belirli kullanıcılara özel öğeler görüntüleyebilirsiniz. Divi, çok sayıda koşul ve bunları uygulamak için sayısız yol ile birlikte gelir, bu nedenle, bu güçlü yeni özelliğin özelliklerini inceleyelim ve inceleyelim.
Yeni Koşul Seçeneklerinden En İyi Şekilde Nasıl Yararlanılır

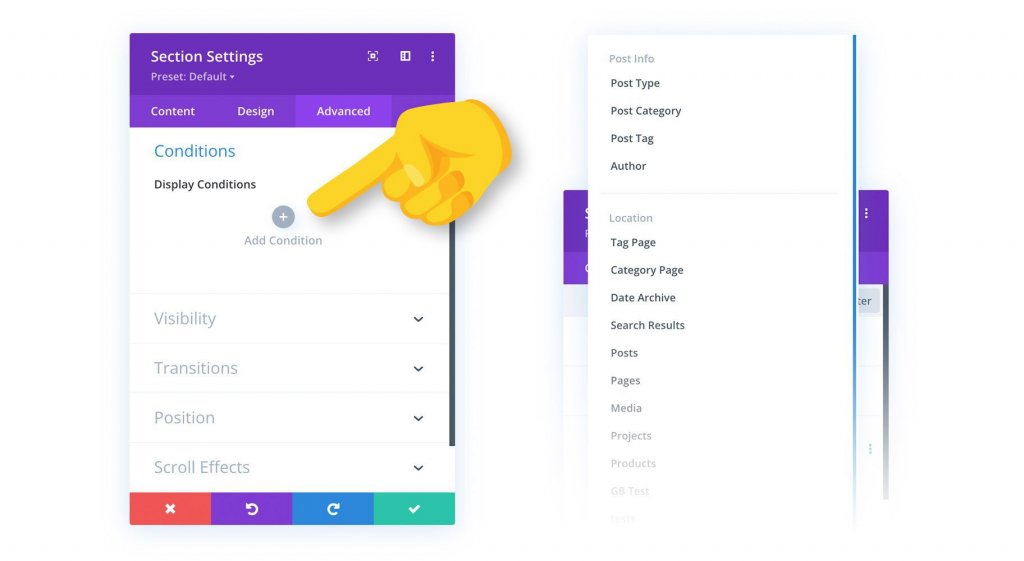
Divi ayarları açılır penceresinin Gelişmiş sekmesinde yeni bir Koşullar seçenek grubu keşfedeceksiniz. Bir öğenin görünürlüğünü kontrol etmek için buraya yeni koşullar ekleyebilirsiniz. Kriterleriniz karşılanırsa, öğe ziyaretçilerinize gösterilecektir. Aksi takdirde, gizli kalacaktır. Karmaşık kural kümeleri oluşturmak için çok sayıda koşul ekleyebilir ve koşullarınızın tümünün veya birinin karşılanıp karşılanmadığına bağlı olarak öğenin gösterilip gösterilmeyeceğini seçebilirsiniz.
Koşul Seçeneklerine Örnekler
Divi'nin Koşul Seçenekleri çok farklı şekillerde kullanılabilir! İşte Divi'nin birçok kriterinden sadece üçünün birkaç örneği.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaTarih ve Saat Kullanarak Yinelenen Promosyon Banner Oluşturma

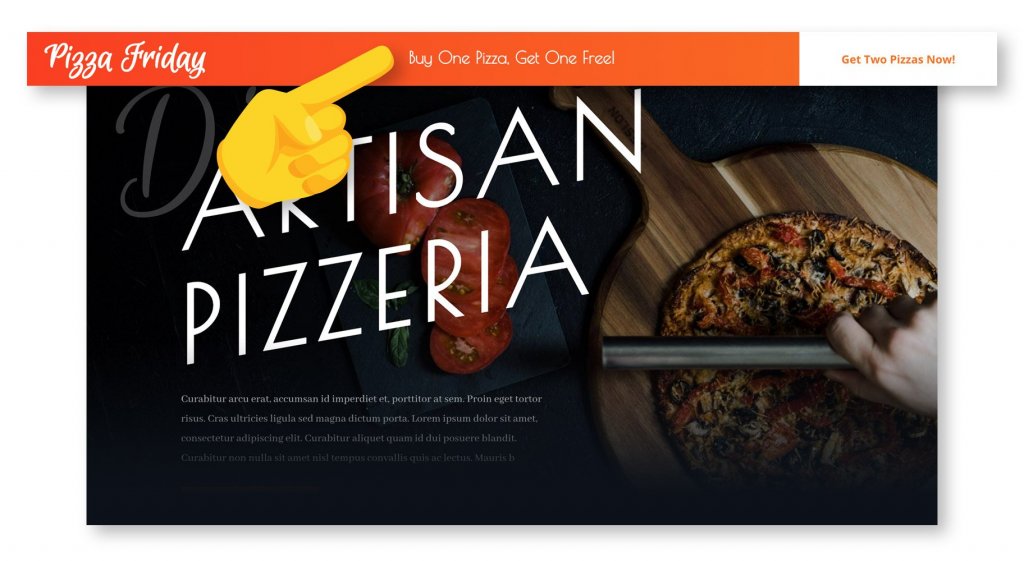
Divi'nin koşul ayarları, öğeleri tarih ve saate göre görüntülemenize ve yinelenen içerik programları oluşturmanıza olanak tanır. Bu durumda, bir pizzacı için bir web sitesi oluşturuyorum. Her Cuma Pizzacı, " Bir Pizza alana bir bedava " özel kampanyası sunarak " Pizza Cumaları "nı kutluyor ve Cuma günleri web sitesini ziyaret eden herkesin bunu bilmesini istiyor.
İndirimi teşvik etmek için yüzen bir promosyon çubuğu tasarladım ve onu tarayıcının en üstüne yerleştirmek için Divi'nin konum seçeneklerini kullandım. Bunu takiben, birisi sayfayı görüntülediğinde, insanların dikkatini çekmesini sağlamak için Divi'nin animasyon yeteneklerini kullandım!
Mükemmel görünüyor, ancak bu promosyon çubuğunun Cuma günü olmadığı sürece görünmesini istemiyoruz. İşte burada Divi'nin yeni kondisyon tercihleri devreye giriyor. “Tarih ve Saat” koşulunu ekleyebilir ve bu banner'ın yalnızca Cuma günleri görünmesini belirtebilirim. Artık, web sitesi sahipleri onu ayarlayabilir ve unutabilir, kullanıcıları ise haftalık ücretsiz pizzalarıyla heyecanlanır.
Oturum Açarken Ücretli Çevrimiçi Yayın Oluşturma

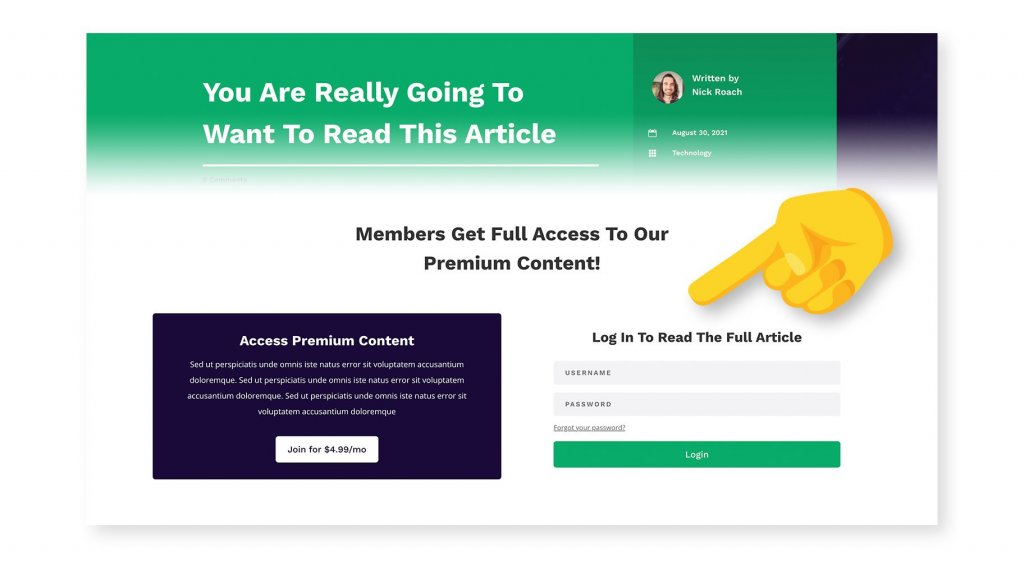
Divi'deki koşul seçenekleri, oturum açmış kullanıcılara belirli içeriği göstermek için kullanılabilir. Bu örnekte, belirli içeriğe özel erişimi olan müşterilere ödeme yaparak finanse edilen, reklamsız bir dergi için bir web sitesi oluşturuyorum. Yalnızca ödeme yapan aboneler makalenin tamamını görebilmelidir. Diğer herkes gizlice bir göz atacak ve katılma seçeneği alacak. Muhtemelen daha önce buna benzer web siteleri görmüşsünüzdür ve bunu Divi'de kolayca çoğaltabiliriz!
Degrade bir zemin ve Divi'nin kaydırma efektlerini kullanarak, abone olmayanlar sayfayı aşağı kaydırdığında makalenin bilgilerini gizleyen yaratıcı bir bölüm oluşturdum. Bu bölüm makalenin içeriğini gizler ve kullanıcılardan oturum açmalarını veya abone olmalarını ister. Bu bölümün yalnızca oturum açmamış kullanıcılar için görünmesini istiyorum. İşte bu, Divi'nin koşul seçeneklerinin kullanışlı olduğu zamandır!
“ Oturum Açıldı Durumu” koşul türünü kullanabilir ve bu öğenin yalnızca ziyaretçi oturumu kapatıldığında görüntülenmesi gerektiğini belirleyebilirim. Tüm makalenin içeriğini gizlemek için koşul seçeneklerini de kullanabilirim. Özetlemek gerekirse, ödeme yapan bir abone değilseniz ve çıkış yaptıysanız, tüm makale içeriği gizlenir ve içerik maskeleme kısmı görüntülenir. Ücretli bir abone giriş yaptığında, tüm materyal görüntülenir ve içerik maskesi kaldırılır.
Sepet İçeriği: Terkedilmiş WooCommerce Sepetlerini Yakalama

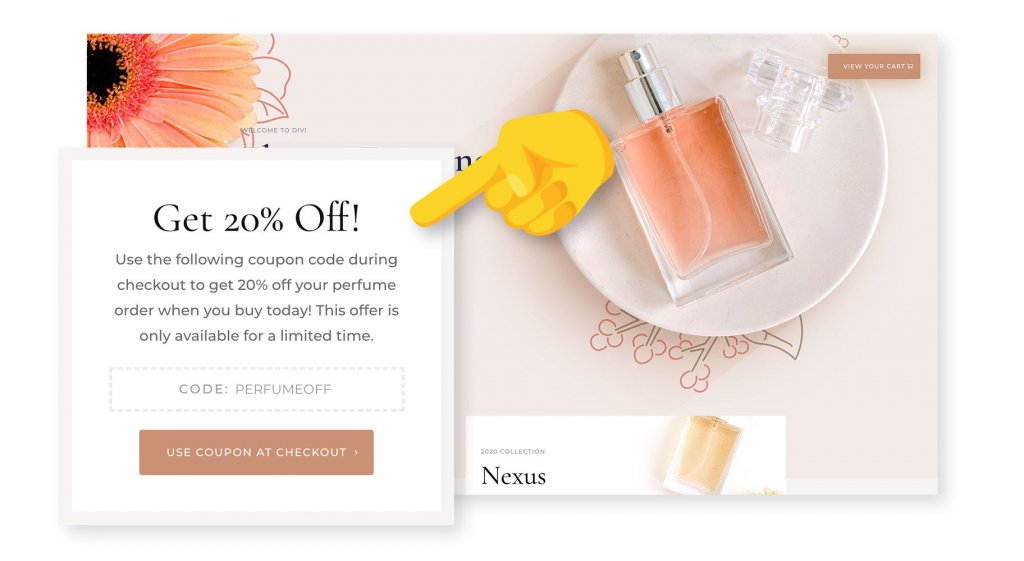
Divi'nin koşul ayarları ayrıca birkaç benzersiz WooCommerce entegrasyonu içerir. Bu durumda, sepetleri henüz ürünle doluyken sepetlerinden çıkan müşterilere bir promosyon kodu sağlayarak dönüşümleri teşvik etmek istiyorum.
Bir kupon kodunu tanıtmak için kayan bir açılır pencere yaptım ve Divi'nin konum seçeneklerini kullanarak tarayıcının altındaki bölümü düzelttim. Bu açılır pencere harika görünüyor, ancak yalnızca biri sepetini terk ettiğinde görünmesini istiyorum. Bu, Divi'nin kondisyon seçeneklerinin işe yaradığı zamandır!
"Sepet İçeriği" koşulunu ekleyebilir ve bunu yalnızca ürünler müşterinin sepetindeyken görünecek şekilde ayarlayabilirim. Ayrıca, bu kupon kodunu hemen göstermediğimizden, bunun yerine yalnızca ödeme sırasında alışveriş sepetini terk eden müşterilere gösterdiğimizden emin olmak istiyorum. Bu açılır pencereyi WooCommerce Checkout sayfasını zaten ziyaret etmiş tüketicilerle sınırlamak için "Sayfa Ziyareti" koşulunu kullanabilirim.
Şimdi, eğer birisi sepetine ürün ekler, ödeme sayfasına geçer, ancak ödeme yapmadan önce fikrini değiştirirse, web sitesini bir sonraki ziyaretlerinde bu %20 indirim kodunu görecekler ve eminim ki bu kodu kapatacaktır. anlaştık mı!
Mevcut Tüm Koşullar
Divi, aralarından seçim yapabileceğiniz çok sayıda koşul olanağı içerir. Ayrıca, her koşul, farklı senaryolar için koşulun erişimini artıran birden çok alt seçeneğe sahiptir. Bu koşullar, karmaşık görünürlük kural kümeleri oluşturmak için kullanılabilir.
Kullanıcının Durumu
Durum koşulları, giriş yapıp yapmamalarına ve hesaplarına verilen WordPress kullanıcı rolüne bağlı olarak web sitenizi ziyaretçilerinize göre özelleştirmenize olanak tanır.
- Oturum Açma Durumu – Mevcut ziyaretçinin oturum açıp kapatmamasına bağlı olarak bileşenleri gizleyin veya gösterin.
- Kullanıcı Rolü – Kullanıcının rolüne bağlı olarak bileşenleri gizleyin veya gösterin. Örneğin, belirli müşterilere premium materyal veya belirli abonelere özel içerik gösterin.
Etkileşim
Etkileşim koşulları, web sitenizle nasıl ve ne zaman etkileşim kurduklarına bağlı olarak ziyaretçileriniz için içeriği kişiselleştirmenizi sağlar.
- Tarih ve Saat – Tarih ve saate bağlı olarak bileşenleri gizleyin veya gösterin. Belirli bir süre boyunca tekrar eden programlar yapmak veya materyalleri görüntülemek. Örneğin, yaklaşan bir etkinlik için etkinlik bilgilerini görüntüleyin veya bir indirim canlıyken bir promosyon başlığı görüntüleyin.
- Sayfa/Ziyaret Sonrası - Bir ziyaretçinin web sitenizdeki belirli sayfaları ziyaret edip etmediğine bağlı olarak bileşenleri gizleyin ve görüntüleyin. Ziyaretçileri, web sitenizle nasıl etkileşimde bulunduklarına bağlı olarak kişiselleştirilmiş içerikle yeniden hedefleyin.
- Ürün Satın Alma - WooCommerce mağazanızdan belirli ürünleri satın almış veya satın almamış kullanıcılara bileşenleri gizleyin veya gösterin.
- Sepet İçeriği – Bir kullanıcının WooCommerce sepetinde ürünleri olup olmamasına bağlı olarak öğeleri gizleyin veya görüntüleyin. Mağazanızın ürünlerinin tümünü veya bir alt kümesini hedefleyin.
- Görüntüleme Sayısı - Ziyaretçinin kaç kez görüntülediğine bağlı olarak bir öğeyi gizleyin veya gösterin. Ziyaretçi katılımına bağlı olarak belirli bir süre sonra sona eren zaman sınırlı içerik oluşturun.
Cihaz
Cihaz koşulları, web sitenize göz atmak için kullandıkları yazılıma dayalı olarak web sitenizi kullanıcılarımız için özelleştirmenizi sağlar.
- Tarayıcı – Kullanılan tarayıcının türüne bağlı olarak, içeriği kullanıcılara gizleyin veya gösterin. Farklı tarayıcıların CSS'yi işlemesinin benzersiz yollarını yönetmek veya belirli tarayıcılara özel içerik (tarayıcı uzantıları gibi) sunmak için tasarımınızı belirli tarayıcılar için özelleştirin.
- İşletim Sistemi - İşletim sistemlerine göre kullanıcılara özellikleri gizleyin veya gösterin. Örneğin, ürününüz için kullanıcıyı doğru kurulum dosyasına yönlendiren indirme bağlantıları oluşturabilirsiniz.
- Çerez - Ziyaretçinin tarayıcısında saklanan belirli çerezlerin varlığına veya değerlerine göre bileşenleri gizleyin veya gösterin. Bu, web siteniz ve eklentileriyle nasıl etkileşim kurduklarına bağlı olarak belirli ziyaretçiler için sayfaları özelleştirme konusunda size çok fazla esneklik sağlar.
Gönderme Talimatları
Gönderi Bilgileri koşulları, gönderinin kategorisi, etiketi, yazarı ve türü gibi meta bilgilerine dayalı öğeleri görüntülemenizi sağlar. Bu kriterler, iki koşul düzeyi ve daha dinamik düzenler oluşturmak için Tema Oluşturucu şablon atamalarıyla birleştirilebilir.
- Gönderi Türü – Belirli gönderi türlerindeki öğeleri gizleyin veya gösterin.
- Gönderi Kategorisi - Belirli kategorilere ait gönderilerdeki öğeleri gizleyin veya gösterin.
- Belirli yazarlar tarafından yayınlanan gönderilerdeki bileşenleri gizleyin veya gösterin .
- Gönderi Etiketi – Belirli etiketleri içeren gönderilerdeki öğeleri gizleyin veya gösterin.
Web Sitesinin Konumu
Web Sitesi Konumu koşulları, öğeleri web sitenizdeki sayfanın konumuna göre göstermenizi sağlar. Bu kriterler, iki koşul düzeyi ve daha dinamik düzenler oluşturmak için Tema Oluşturucu şablon atamalarıyla birleştirilebilir.
- Etiket Sayfası - Belirli etiket sayfalarında bileşenleri gizleyebilir veya gösterebilirsiniz.
- Kategori Sayfası - Ayrı kategori sayfalarındaki bileşenleri gizleyin veya gösterin.
- Tarih Arşivi - Ayrı ayrı tarih arşivleri sayfalarındaki bileşenleri gizleyin veya gösterin.
- Arama Sonuçları - Ziyaretçinin arama kriterlerine göre bileşenleri arama sonucu sayfalarında gizleyin veya görüntüleyin.
- Gönderi Türleri – Belirli gönderi türlerinin özelliklerini gizleyin veya gösterin.
- Gönderiler/Sayfalar - Belirli gönderiler veya sayfalardaki bileşenleri bir listeden seçerek gizleyin veya gösterin.
Divi Koşul Seçenekleri Artık Mevcut!
Divi'nin yeni kondisyon seçenekleri artık mevcut, bu yüzden Divi'yi indirin ve deneyin! Yorumlarda ne düşündüğünüzü bize bildirin ve daha da harika Divi özellikleri için yakında tekrar gelmeyi unutmayın.




