WordPress web sitenizdeki geleneksel kapsayıcı kurulumundan biraz bıktınız mı ve sütunların şık ve çok yönlü dünyasını kucaklamak için istekli misiniz? Eğer bu size de uyuyorsa doğru yerdesiniz. Yalnızca geçiş yapma sürecinde size rehberlik etmeyeceğim, aynı zamanda sütunlara geçişin web sitenizin modernliğini ve yanıt verebilirliğini neden artırabileceğine de ışık tutacağım "Konteynerden Sütuna WordPress 2023 Nasıl Dönüştürülür" başlıklı bu makaleye dalın.

Ve işin heyecan verici kısmı şu: İster Divi ister Elementor hayranı olun, bu kılavuz her ikisini de kusursuz bir şekilde entegre ederek geçiş sürecinde zahmetsizce gezinebilmenizi sağlar. O halde sadece dönüştürmeyelim; WordPress deneyiminizi birlikte geliştirelim.
Konteynerden Sütun WordPress'e Dönüştürmenin Önemi?

WordPress kullanarak çok sayıda web sitesi oluşturduysanız önemli bir şey var: web sitenizin görünümünü taze ve ilgi çekici tutmak çok önemlidir. Web sitelerinin normal şekilde kurulma şekli, tıpkı kutular (bunlara konteyner diyoruz) gibi, bazen biraz eski moda görünebilir ve pek de havalı olmayabilir. Ama tahmin et ne oldu? Bunun yerine sütunları kullanarak işleri çok daha yaratıcı ve esnek hale getirebilirsiniz.
Sütunlar web sayfanızdaki düzgün bölümler gibidir. Her sütunun kendine özel öğeleri olabilir, bu da sitenizin güzel ve düzenli görünmesini sağlar. En yeni blog gönderilerinizi, ürünlerinizle ilgili ayrıntıları veya üzerinde çalıştığınız harika şeyleri göstermek için sütunları kullanabilirsiniz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaŞimdi, "Bunu gerçekten nasıl yapacağım?" diye merak ediyor olabilirsiniz. Merak etme, arkanı kolladım! Bu makale, web sitenizi normal kutu düzeninden daha ilginç bir sütun stiline nasıl değiştireceğiniz konusunda size adım adım yol gösteren bir kılavuz gibidir.
Peki neden bu değişikliği yapmaktan rahatsız oluyorsunuz? Çünkü web sitenizin daha havalı ve modern görünmesini sağlar. Bu kadar basit! Web sitenizi sadeden havalıya birlikte dönüştürelim!
Konteynerden Sütuna WordPress Nasıl Dönüştürülür
Başlamak için, sütun tabanlı düzenler oluşturmaya yönelik birçok WordPress aracına ve seçeneğine bakacağım. Tanınmış web sitesi oluşturucularından mevcut temalara kadar, hedefleriniz ve yetenek seviyeniz için ideal araçları seçmenize yardımcı olacağım. Ayrıca, mali durumunuza en uygun olanı seçebilmeniz için hem ücretsiz hem de ücretli seçeneklere ilişkin önerilerde bulunacağım.
Adım Adım Kılavuza başlayalım!
Bir Sayfa Oluşturucu veya Tema Seçin
Sütunlar etrafında yapılandırılmış bir web sitesi düzeni oluşturmak için, güçlü sütun desteğiyle donatılmış bir WordPress teması veya sayfa oluşturucuyu tercih etmek çok önemlidir. Neyse ki hem ücretsiz hem de ücretli tercihlere hitap eden bir dizi seçenek mevcut. Favoriler arasında şunlar yer almaktadır:
- Elementor - Kullanıcı dostu arayüzü nedeniyle şiddetle tavsiye edilir.
- Divi - Tasarım çok yönlülüğüyle bilinen bir başka birinci sınıf seçenek.
- Beaver Builder - Gösterişli bir düzen için kesintisiz sütun işlevselliği sunar.
- Visual Composer WP Bakery - Kapsamlı özellikler arayanlar için güvenilir bir seçim.
Yukarıdaki listeden birini seçmekten çekinmeyin ancak seçiminizin yalnızca işlevsel gereksinimlerinize değil aynı zamanda estetik tercihlerinize de uygun olması gerektiğini unutmayın. Web sitenizin teması veya sayfa oluşturucusu, tarzınıza uygun olmalı, büyüleyici sütun düzenleri oluşturmak için hem görsel olarak çekici hem de uyarlanabilir bir platform sağlamalıdır.
Kurulum ve Etkinleştirme
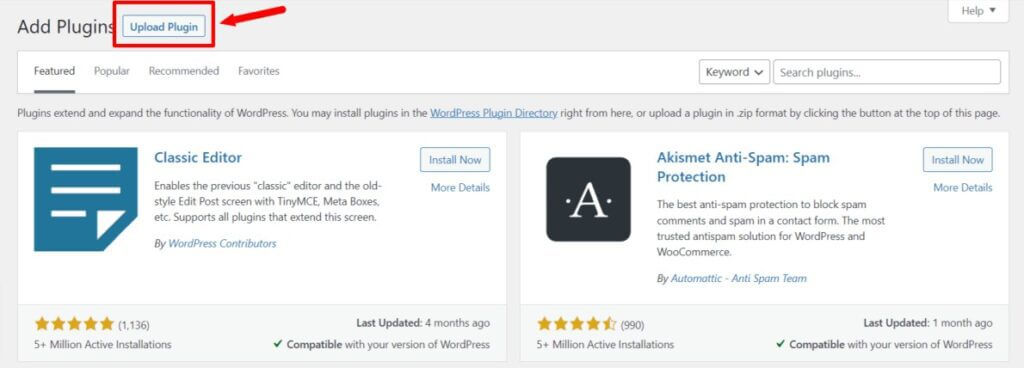
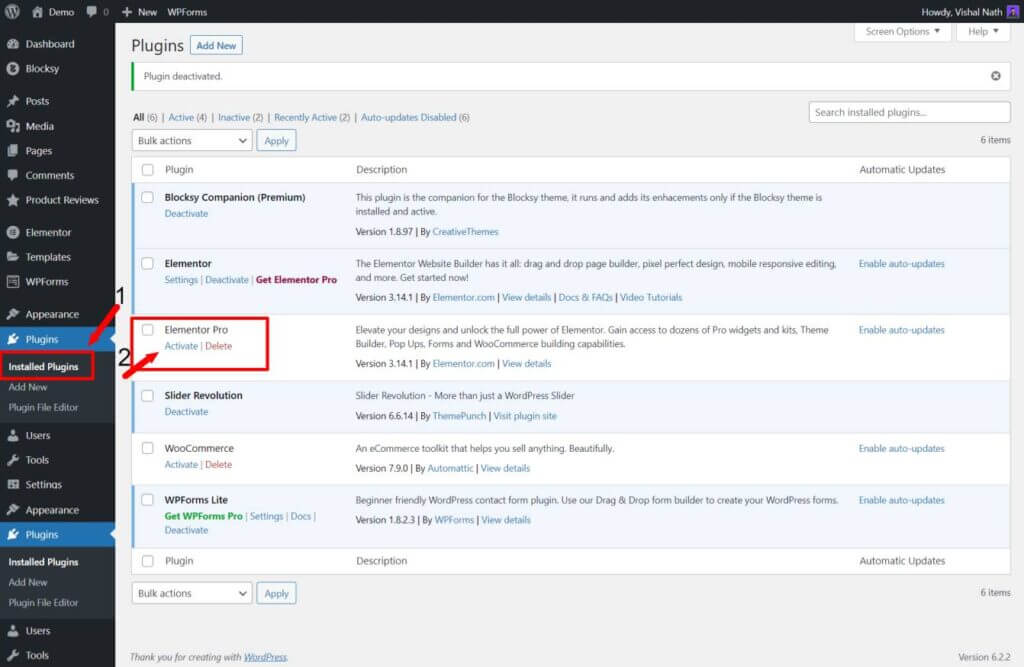
Vizyonunuza uygun temaya veya sayfa oluşturucuya karar verdikten sonra bir sonraki adım kurulumdur. WordPress temalarını veya eklentilerini yükleme ve etkinleştirme konusunda zaten bilgiliyseniz bu bölümü atlamaktan çekinmeyin. Ancak bu süreçte yeniyseniz işte size basit bir kılavuz:
"Eklenti Ekle"ye gidin ve "Eklentileri Yükle"yi seçin.

Eklentiyi yükleyin ve kurulum tamamlandıktan sonra etkinleştirin.

İşte! Seçtiğiniz temayı veya eklentiyi sorunsuz bir şekilde yüklediniz ve etkinleştirdiniz. Bu, web sitenizi hayata geçirme aşamasını belirleyen basit bir süreçtir. Bu süreçte herhangi bir sorunla karşılaşırsanız çevrimiçi kaynakları araştırmaktan veya canlı WordPress topluluğundan destek aramaktan çekinmeyin.
Yeni Sayfa Oluşturma

Düzenini sütunlara dönüştürmek için değiştirmek istediğiniz sayfaya gidin. Yeni başlıyorsanız devam edin ve yeni bir sayfa oluşturun. WordPress kontrol panelinize girdikten sonra dönüştürmek istediğiniz sayfayı bulun ve "Düzenle" düğmesine basın.
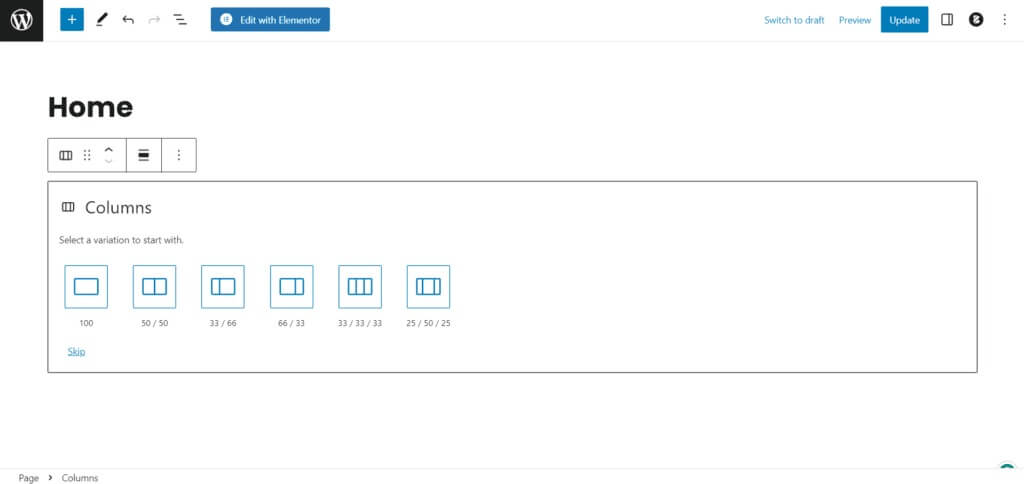
Sütun Düzenini Bulun
Sütun düzenine ilişkin ayarları bulmak, sahip olduğunuz temaya veya sayfa oluşturucuya göre değişiklik gösterebilir. Bu araçlar genellikle sayfa oluşturucuda veya düzenleyicide bulunur. Sütun eklemenizi sağlayan düğmelere veya ayarlara dikkat edin.
Sütun Ekleme ve Düzenleme
Sütun düzeni seçeneklerine girdikten sonra, sütunları gerektiği gibi eklemekten veya düzenlemekten çekinmeyin. Çoğu zaman öğeleri web sitenize sürükleyip bırakmak ve bunların genişliğini ve konumunu ayarlamak kadar kolaydır. Ayrıca farklı sayfa oluşturucular tarafından sağlanan hazır sütun tasarımları arasından da seçim yapabilirsiniz.
Yayınla
Sütun stilinizi ve içeriğinizi değiştirdikten sonra çalışmanıza göz atmak için bir dakikanızı ayırın. Her şeyin tam istediğiniz gibi göründüğünden emin olun ve sütunlarınızın düzgün davranıp davranmadığını bir kez daha kontrol edin. Memnun kaldığınızda, kaydet düğmesine basın ve sayfayı yayınlayarak tüm dünyanın değişikliklerinizi görmesini sağlayın.
Yaşasın! WordPress web sitenizi bir kapsayıcıdan şık bir sütun düzenine başarıyla dönüştürdünüz. Siteniz artık dikkatleri üzerine çekecek modern ve göz alıcı bir tasarıma sahip.
En iyi kullanıcı deneyimi için web sitenizin farklı cihazlarda ve ekran boyutlarında harika göründüğünden emin olun. Düzeninizin tüm kullanıcılar için birinci sınıf olmasını garanti etmek için çeşitli platformlarda bir deneme yapın. Stil ve duyarlılığın mükemmel karışımını elde etmek için gereken ayarlamaları yapmaktan çekinmeyin.
Kapanış
İster Elementor hayranı olun, ister Divi tutkunu olun, işin anahtarı, çevrimiçi varlığınızı yükseltmek için bu dinamik web sitesi oluşturucularının gücünden yararlanmaktır. Her iki platform da benzersiz vizyonunuza uyacak çok sayıda tasarım olanağı ve özelleştirme seçeneği sunar.
Dolayısıyla, web sitesi oluşturma yolculuğunuza çıktığınızda, Elementor'un sezgisel arayüzüyle yaratıcı enerjilerin akmasına izin verin veya Divi'nin güçlü özelliklerinden keyif alın. Unutmayın, bu araçlar arasındaki seçim sonuçta tercihlerinize ve projenizin özel ihtiyaçlarına bağlıdır.
İster Elementor'u kullanarak öğeleri piksel mükemmelliğiyle hizalıyor olun, ister Divi ile görsel olarak büyüleyici bir şaheser yaratıyor olun, hedefiniz aynıdır; izleyicilerinizi büyülemek ve kalıcı bir izlenim bırakmak. Bu araçların sağladığı esnekliği benimseyin ve web sitesi oluşturma maceranız ödüllendirici olduğu kadar keyifli de olsun. Mutlu tasarım!





