Kaydırma işleminde, çeşitli teknikler ve özel kod kullanarak şeffaf bir başlığı aşılmaz bir başlığa dönüştürmek mümkündür. Ancak, basit bir Elementor çözümü istiyorsanız, bir sonraki derste yerel Kaydırma Efektlerini kullanabilirsiniz.

Kaydırmada Elementors Yapışkan Başlık Rengini Değiştirin
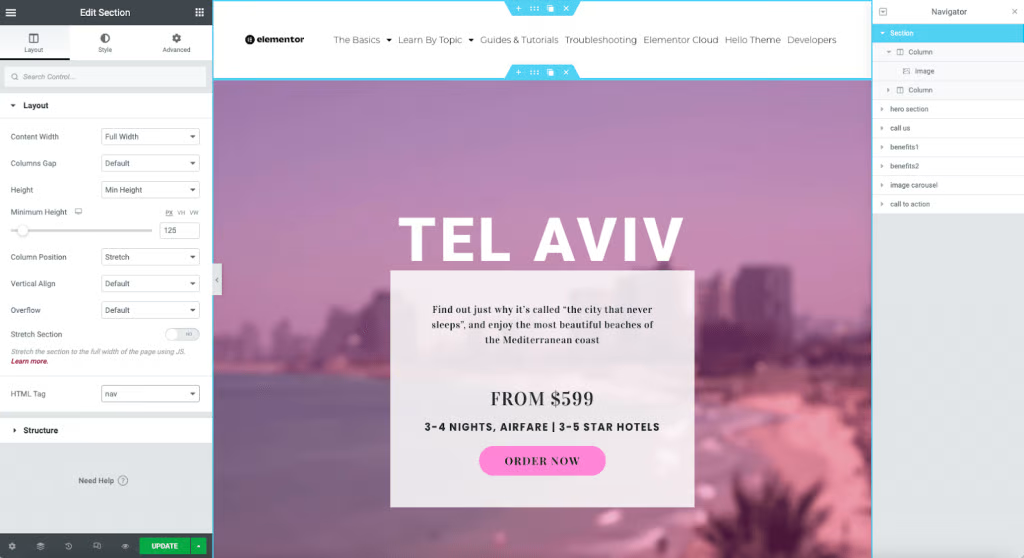
Daha önce yapmadıysanız, özel bir başlık şablonu oluşturmak için tema oluşturucuyu kullanmalısınız. Logonuzu görüntülemek için bir resim widget'ı ve bir gezinme widget'ı kullanarak iki sütunlu bir başlık bölümü oluşturun.

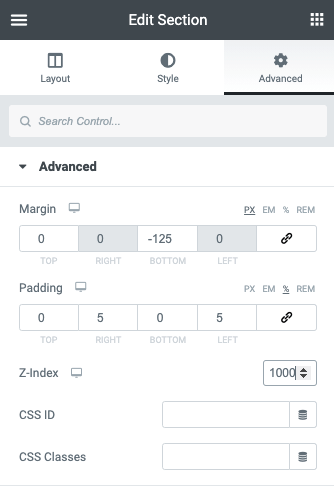
Gelişmiş Sekmesinde aşağıdaki değişiklikler yapılacaktır.
Kenar Boşluğunu Değiştir
Genel olarak, bölüme bölümün yüksekliğine eşit bir negatif kenar boşluğu verilerek şeffaf bir başlık oluşturulur. Gelişmiş Sekmesindeki kenar boşluğu ayarlarının kilidini açın ve alt kısmı negatif bir sayı olarak değiştirin (örnek: -125 piksel). Bu, başlığın altındaki bölümü sayfanın üstüne taşıyacaktır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaZ-endeksi
Ek olarak, her zaman içeriğin üstünde görünmesini sağlamak için bölümün Z-endeksini yükseltmeniz gerekecektir. Sayfanızdaki malzemenin geri kalanından daha fazla herhangi bir miktar girebilirsiniz, ancak çoğu tasarımcı 1.000'i seçer.

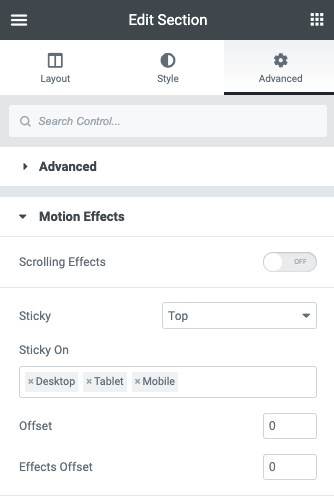
Yapışkan Ayarlar
Hareket Efektleri akordeonunun açılır menüsünden Yapışkan'ı seçin ve Üst olarak ayarlayın.

Efekti Eklemek
Şeffaf bir başlık bölümü oluşturduktan sonra, şimdi kaydırma efektini ekleyeceğiz.

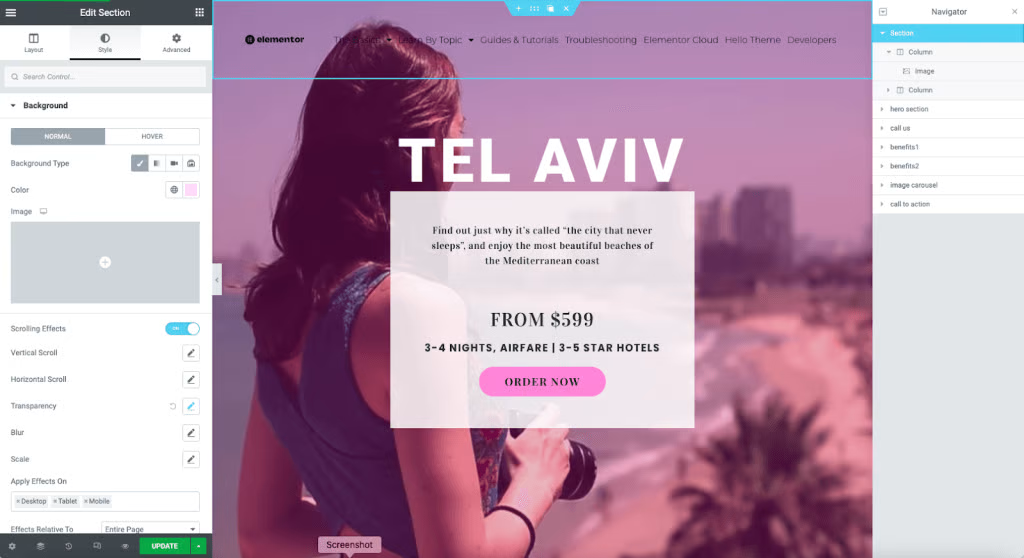
Aşağıdaki adımlar için Bölüm Kontrollerindeki Stil Sekmesini kullanacağız.
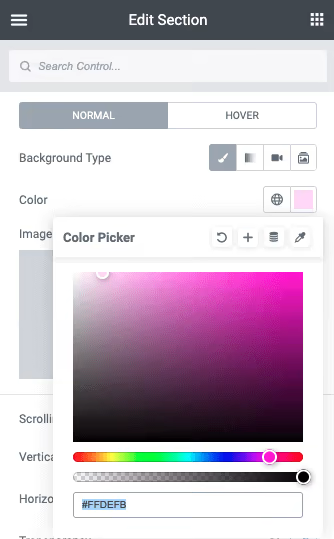
Son Renk Ayarı
Renk seçiciyi kullanarak arka planın son rengini veya gradyanını ayarlayın.

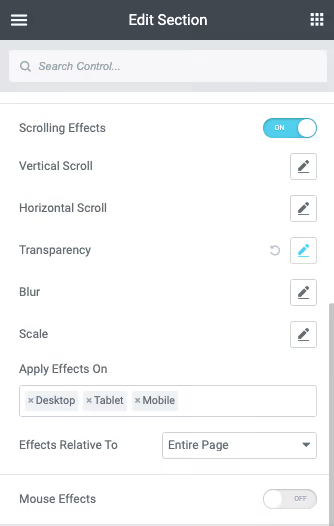
Kaydırma Efekti Ekleme
Kontrol panelinin içindeki Kaydırma Efektleri seçeneğini değiştirin.

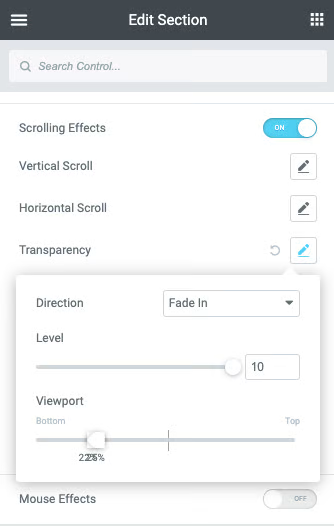
Değerleri Ayarla
Şimdi istenen efekti elde etmek için görüntü alanı kaydırıcılarının ayarlarını değiştirmeliyiz. Sayfada, başlığın tamamen opak olmasını istediğiniz konuma gidin ve Üst değerini 100%'e (örneğin, 25%) ulaşana kadar düşürün. Şimdi Dip değerini yükseltebilirsiniz. Yukarıdaki örnekte, etkinin hızlı bir şekilde oluşmasını istiyoruz, bu nedenle sayıları birbirine nispeten yakın olarak ayarlayacağız (örneğin, 22%). Bu, sayfanın 3% kaydırılmasından sonra oluşacak efekti tetikleyecektir.

sonuçlandırma
Elementor size muhteşem bir web sitesi oluşturmak için gerekli tüm araçları sağlarken, çeşitli cihazlar için ayarlamalar yapmanız gerekecek. Bu, optimal noktayı bulma meselesidir. Bu kılavuzun yardımcı olacağını umuyoruz. Cevabınız evet ise, lütfen bunu arkadaşlarınızla paylaşın ve diğer eğitimler için CodeWatchers'ı takip etmeye devam edin.




