Kadence Blocks, Gutenberg editörüne çok yönlü ve özelleştirilebilir bloklardan oluşan bir koleksiyon ekleyen bir WordPress eklentisidir. Kadence Blocks ile herhangi bir kodlama becerisi olmadan çekici ve duyarlı web siteleri oluşturabilirsiniz.

Bu blog gönderisinde size Kadence Blocks 3.0'daki yeni özellikleri ve geliştirmeleri tanıtacağım ve harika sayfalar ve yazılar oluşturmak için bunların nasıl kullanılacağını göstereceğim.
Kadence Blocks 3.0?'deki Yenilikler
Kadence Blocks 3.0, eklentiye birçok yeni özellik ve geliştirme getiren büyük bir güncellemedir.
Kadence Blocks'un yeni versiyonunda birçok yeni özellik ve değişiklik var. Dört gözle bekleyebileceğiniz en dikkate değer olanlara odaklanalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaİşte öne çıkan bazı noktalar:
1. Yeni Bir Blok Kitaplığı
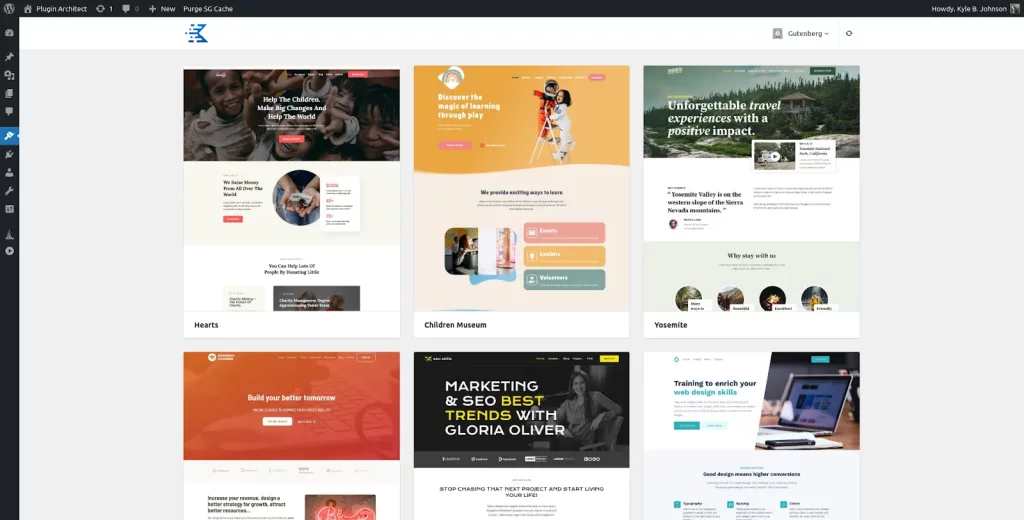
Kadence 3.0, önceden tasarlanmış bloklara ve şablonlara göz atmanıza ve bunları sayfalarınıza ve gönderilerinize eklemenize izin veren yeni bir blok kitaplığına sahiptir. İleride kullanmak üzere kendi bloklarınızı ve şablonlarınızı da kitaplığa kaydedebilirsiniz.

2. Genel Ayarlar Paneli
Kadence 3.0, tüm bloklarınız için varsayılan stilleri ve ayarları kontrol etmenizi sağlayan yeni bir genel ayarlar paneline sahiptir. Bireysel bloklar veya bölümler için genel ayarları da geçersiz kılabilirsiniz.

Örneğin, blog gönderinize her eklediğinizde “List of Items” bloğu için aynı ayarları kullanmak istiyorsunuz. Kenarlığı ve yazı tipi boyutunu ayarlamak ve bu şekilde tutmak istiyorsunuz.
Şimdi, bloğunuzu kurduktan sonra, “Advanced” sekmesine gitmeniz, “Block Defaults” bölümünü açmanız ve “Save as default.”'ye tıklamanız yeterlidir.

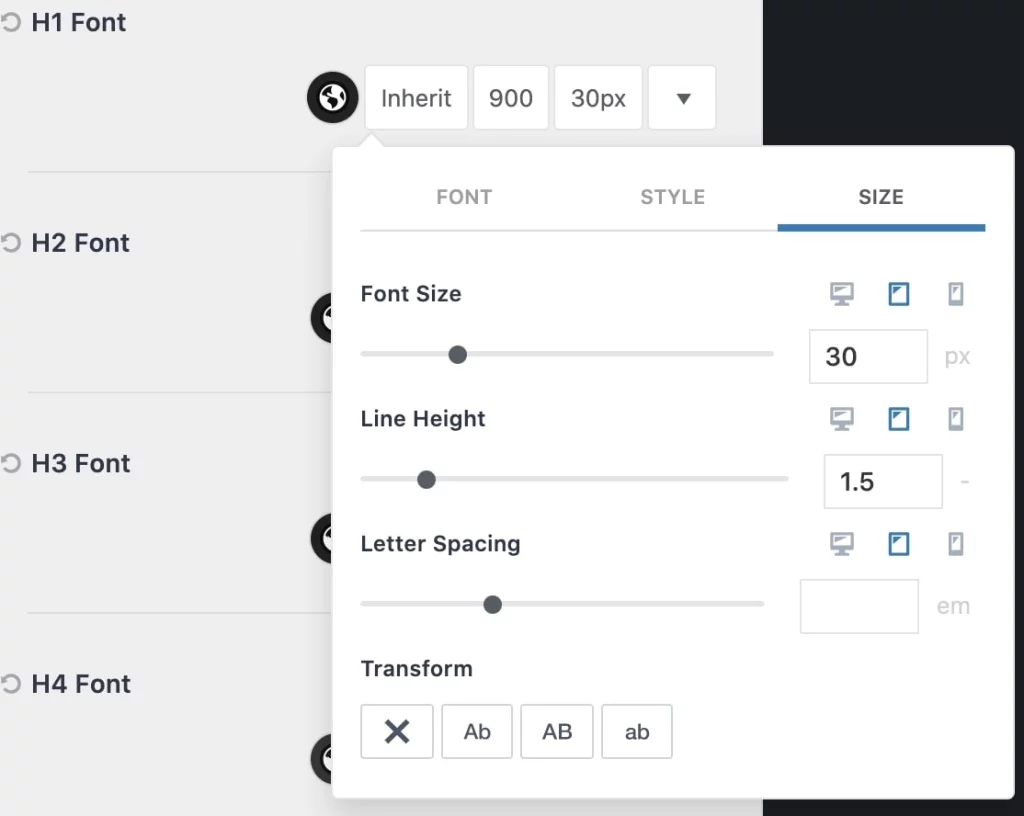
3. Tipografi
Kadence 3.0 ayrıca metin öğelerinizin yazı tiplerini, boyutlarını, renklerini ve boşluklarını özelleştirmenizi sağlayan yeni bir tipografi sistemi ile birlikte gelir. Farklı cihazlara ve ekran boyutlarına farklı tipografi stilleri de uygulayabilirsiniz.


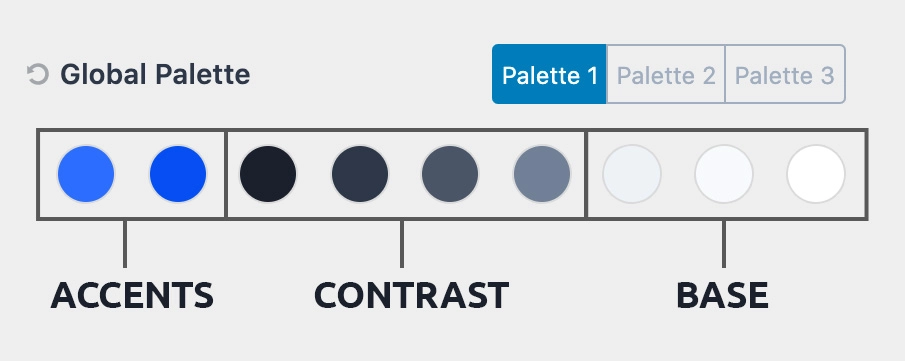
4. Yeni Renk Paleti Sistemi
Kadence'nin bu sürümü ayrıca, bloklarınız için kendi renk düzenlerinizi oluşturmanıza ve yönetmenize izin veren yeni bir renk paleti sistemi ile birlikte gelir. Spektrumdan herhangi bir rengi seçmek veya onaltılık bir kod girmek için renk seçiciyi de kullanabilirsiniz.
Görünüm > Özelleştir > Renkler & Yazı Tipleri > Renkler'e giderek sitenizin’s yönetici panosunda Kadence global renklerine erişebilirsiniz.
9 renk var. Özelleştiricide kullanmakta olduğunuz paleti değiştirebilirsiniz ancak bu yalnızca kullanılan 9 rengi değiştirecektir. Sıra önemlidir ve genel olarak, temayı ilk yüklediğinizde gördüğünüz kalıbı takip etmek istersiniz.
Üç renk bölümü vardır, ilk ikisi vurgu renkleridir, sonraki 4'ü genellikle metinde ince bir tasarım hiyerarşisi oluşturmaya yardımcı olan kontrast renklerdir ve son üçü bir sayfanın veya gönderinin incelikli bölümlerini ayırt etmeye yardımcı olan arka plan renkleridir.

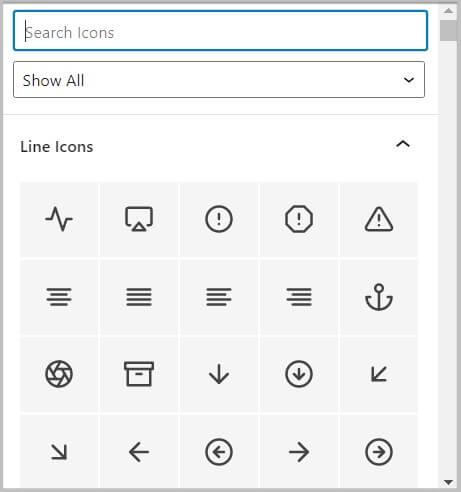
5. Simge Kitaplığı
Bloklarınız için yüzlerce simge arasından seçim yapmanızı sağlayan yeni bir simge kitaplığı. Ayrıca kendi simgelerinizi yükleyebilir veya SVG dosyalarını kullanabilirsiniz.
Kadence Blocks 3.0'da ikon seçici sayfasından çıkmadan ikonları seçebilirsiniz.
Kadence Blocks 3.0'dan önce, simgeleri seçmek için simge seçicide bir sayfadan diğerine gitmeniz gerekiyordu.
Kadence Blocks 3.0'da bu farklı ve artık tüm simgeleri kaydırarak görebilirsiniz.

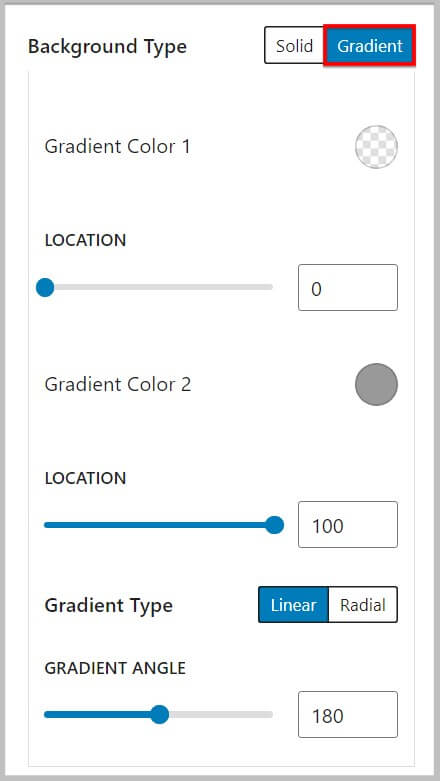
6. Yeni Degrade Arka Plan
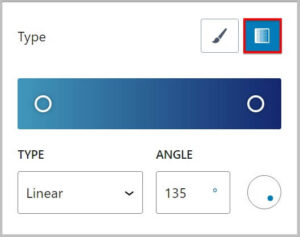
Bloklarınıza çarpıcı gradyan efektleri eklemenizi sağlayan yeni bir gradyan arka plan seçeneği. Degradenin açısını, konumunu, opaklığını ve karışım modunu da ayarlayabilirsiniz.
Kadence Blocks 3.0'daki bir sonraki gelişme, degrade ayarlarının yeni kullanıcı arayüzüdür. Yeni arayüz, WordPress seçicideki gradyan seçiciye çok benziyor.
- Kadence 3.0'dan Önce Gradyan

- Kadence 3.0'dan Sonra Gradyan

7. Şekil Bölücü
Bloklarınızı ayırmak için yaratıcı şekiller ve desenler eklemenizi sağlayan yeni bir şekil bölücü seçeneği. Ayrıca şekil bölücünün yüksekliğini, genişliğini, rengini ve konumunu özelleştirebilirsiniz.
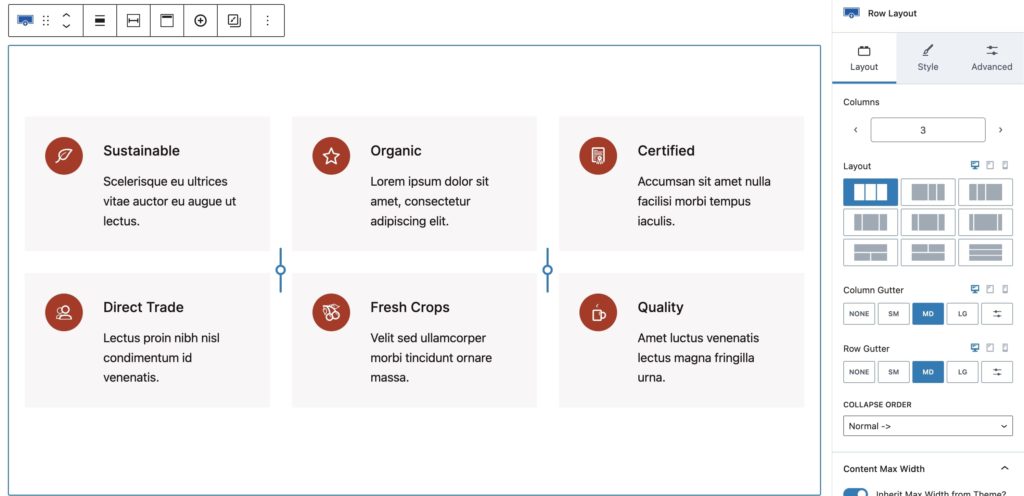
8. Yeni Konteyner Bloğu
Sayfalarınızda ve gönderilerinizde iç içe düzenler ve bölümler oluşturmanıza olanak tanıyan yeni bir kapsayıcı blok. Kaplarınıza arka plan resimleri, videolar, paralaks efektleri, kaplamalar ve animasyonlar da ekleyebilirsiniz.

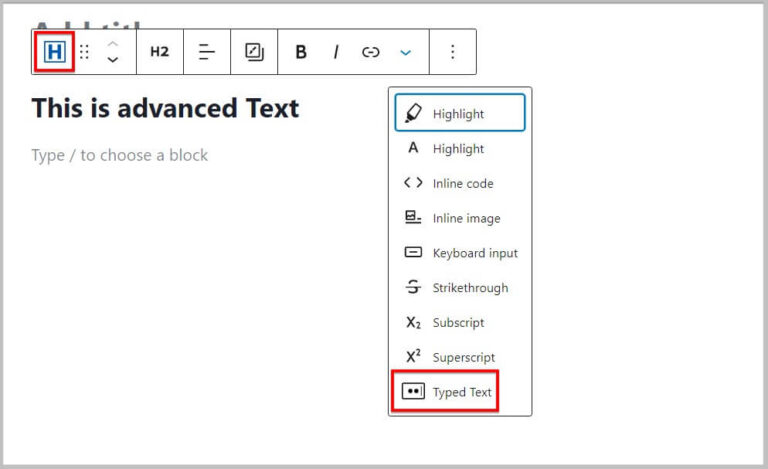
9. Gelişmiş Başlık Bloğu
Birden fazla metin katmanı, renk, yazı tipi ve stille dikkat çekici başlıklar eklemenizi sağlayan yeni bir gelişmiş başlık bloğu. Başlıklarınıza simgeler, ayırıcılar, rozetler ve animasyonlar da ekleyebilirsiniz.

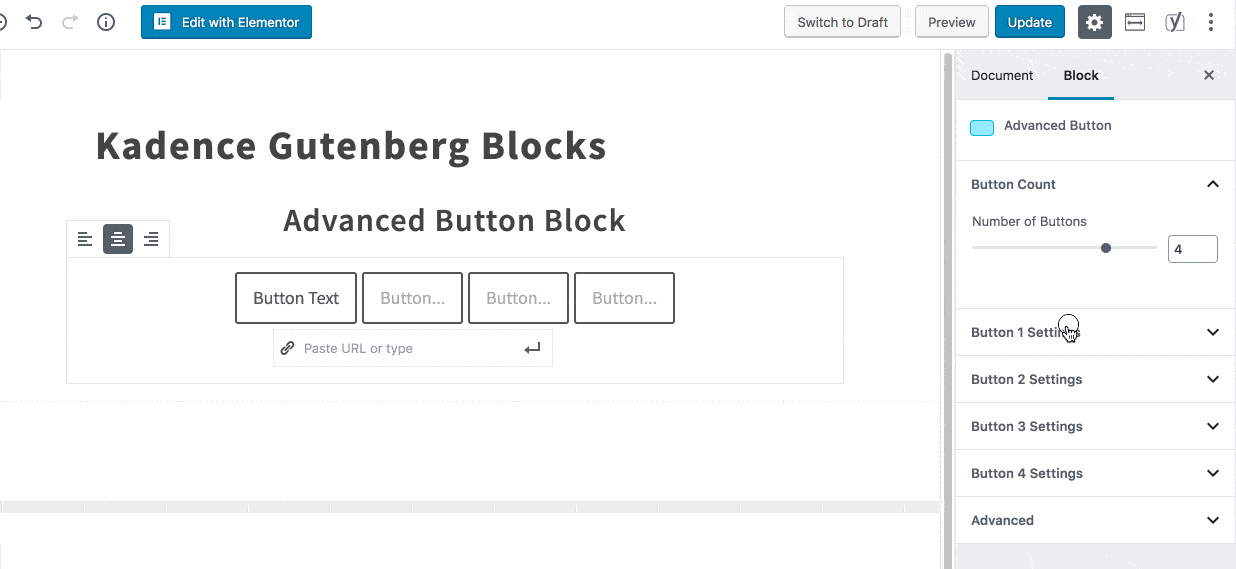
10. Gelişmiş Düğme Bloğu
Birden çok katman, renk, yazı tipi ve stille şık düğmeler eklemenizi sağlayan yeni bir gelişmiş düğme bloğu. Düğmelerinize simgeler, kenarlıklar, gölgeler, üzerine gelme efektleri ve animasyonlar da ekleyebilirsiniz.

11. Sekmeler Bloğu
Özel içerik ve stillerle uyumlu sekmeler oluşturmanıza olanak tanıyan yeni bir sekme bloğu. Ayrıca sekmelerinize simgeler, ayırıcılar, kenarlıklar, gölgeler ve animasyonlar ekleyebilirsiniz.
12. Akordeon Bloğu
Kadence 3.0, özel içerik ve stiller içeren katlanabilir paneller oluşturmanıza izin veren yeni bir akordeon bloğuna sahiptir. Ayrıca akordeonlarınıza simgeler, ayırıcılar, kenarlıklar, gölgeler ve animasyonlar ekleyebilirsiniz.

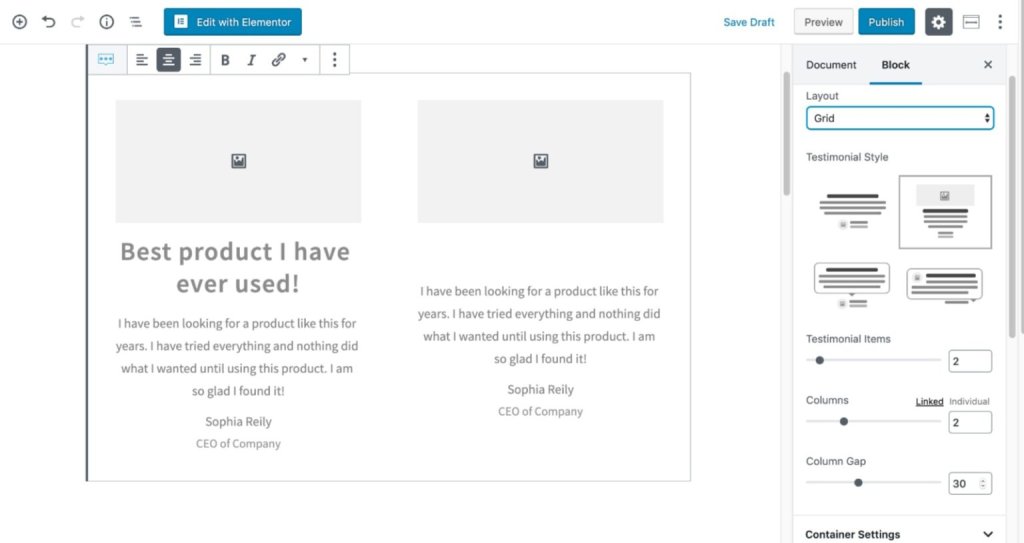
13. Referans Bloğu
Müşteri yorumlarını özel içerik ve stillerle görüntülemenizi sağlayan yeni bir referans bloğu. Referanslarınıza resimler, derecelendirmeler, simgeler, kenarlıklar, gölgeler ve animasyonlar da ekleyebilirsiniz.
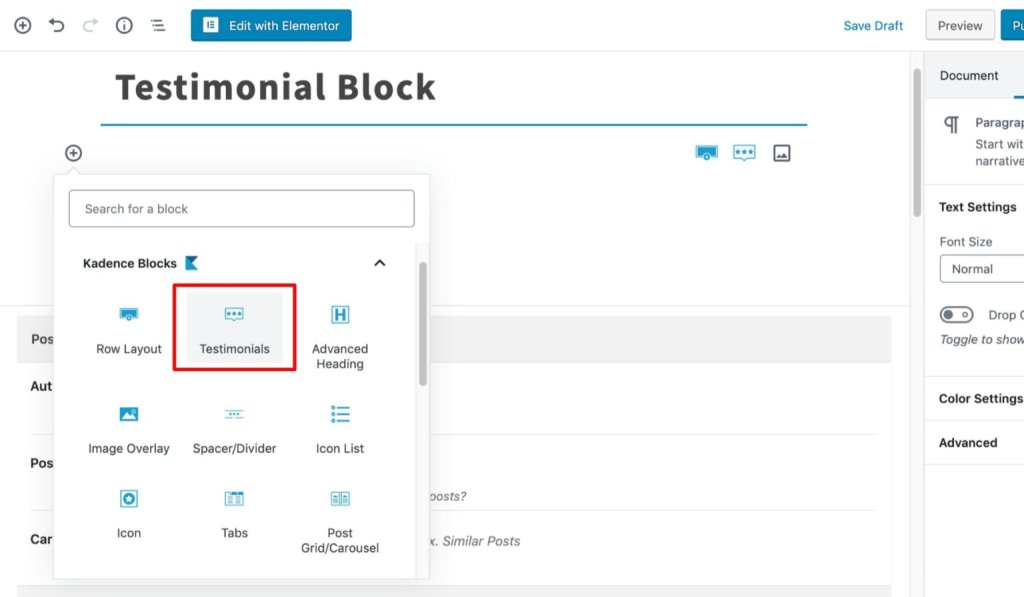
Referans bloğunu kullanmanın ilk adımı blok editörünüzde onu seçmektir:

Referans bloğunu seçtikten sonra referansın düzenini seçebilirsiniz.

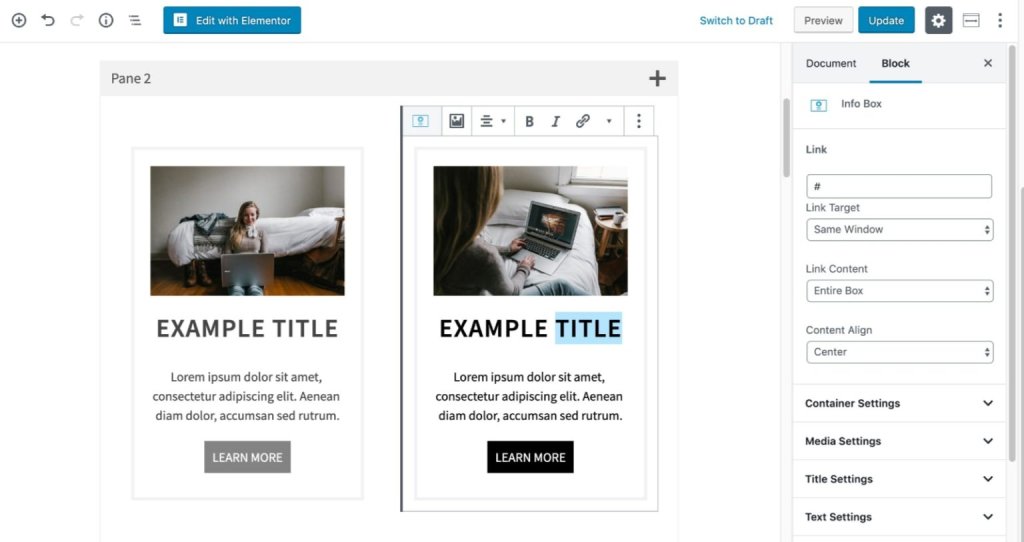
14. Bilgi Kutusu
Bilgilendirici içeriği özel içerik ve stillerle görüntülemenizi sağlayan yeni bir bilgi kutusu bloğu. Ayrıca bilgi kutularınıza resimler, simgeler, düğmeler, kenarlıklar, gölgeler ve animasyonlar ekleyebilirsiniz.
Kadence Blokları Nasıl Kullanılır 3.0?
Kadence Blocks 3.0'ı kullanmak için sitenizde WordPress 5.0 veya daha üstünün kurulu olması gerekir. Klasik bir editör eklentisi kullanıyorsanız Gutenberg editörünü de etkinleştirmeniz gerekir.
Kadence Blocks 3.0'ı sitenize kurmak için:
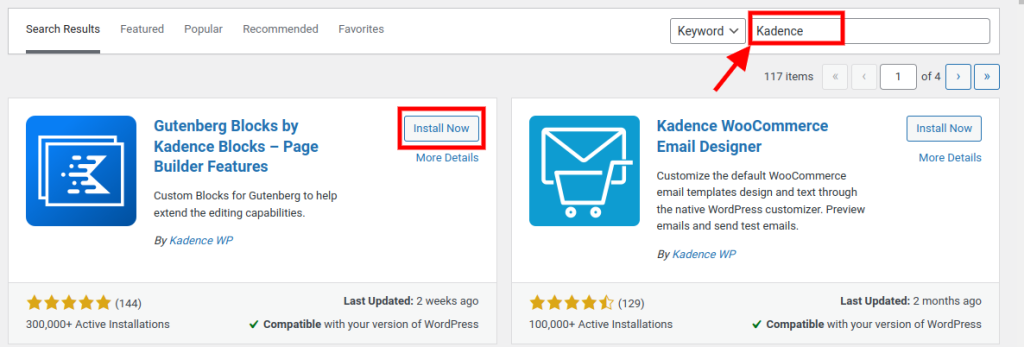
- WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin.

- Arama kutusunda Kadence Blocks'u arayın.

- Şimdi Kur'a ve ardından Etkinleştir'e tıklayın.
- Eklenti seçeneklerini yapılandırmak için WordPress kontrol panelinizde Kadence Blocks > Ayarlarına gidin.
Kadence Blocks 3.0'ı sayfalarınızda ve/veya gönderilerinizde kullanmak için:
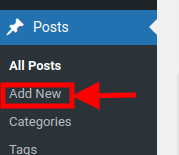
- WordPress kontrol panelinizde Sayfalar > Yeni Ekle veya Gönderiler > Yeni Ekle'ye gidin.

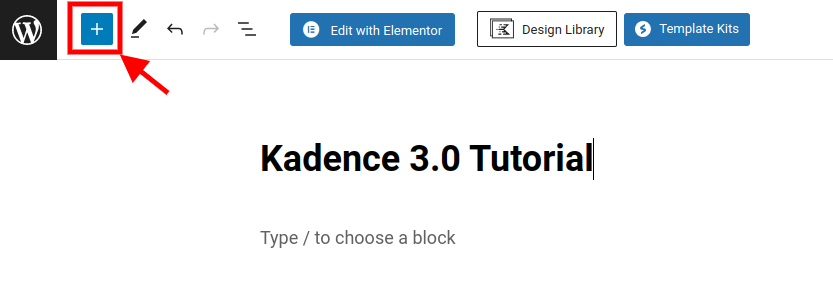
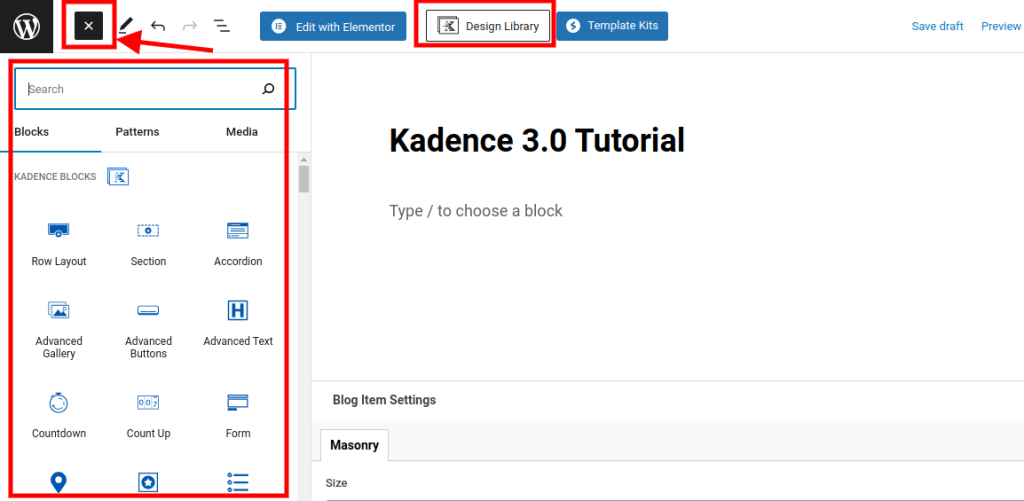
- Blok yerleştirici panelini açmak için düzenleyicinin sol üst köşesindeki artı simgesine (+) tıklayın.

- Kadence Blokları kategorisine göz atın veya arayın ve eklemek istediğiniz bloğu seçin.

Blok araç çubuğu ve kenar çubuğu seçeneklerini kullanarak blok ayarlarını ve içeriğini özelleştirin.
Eklemek istediğiniz diğer bloklar için 2-4 arası adımları tekrarlayın.
Çözüm
Kadence Blocks 3.0, WordPress ve Gutenberg ile çarpıcı web siteleri oluşturmanıza izin veren güçlü ve çok yönlü bir eklentidir. Yeni özellikleri ve iyileştirmeleri ile istediğiniz düzeni ve stili kolaylıkla tasarlayabilirsiniz.
Kadence Blocks 3.0 hakkında daha fazla bilgi edinmek veya onunla neler yaratabileceğinize dair bazı canlı örnekler görmek istiyorsanız, https adresindeki resmi web sitesine bakın.





