Web görüntüleri JPEG'ler, GIF'ler, PNG'ler ve WebP gibi çeşitli formatlarda görünür ve bu da onu çözülmesi gereken bir kısaltma karmaşası haline getirir. Web siteniz için ideal görsel formatını bulmak çoğu zaman bir labirent gibi gelir. Ancak korkmayın, çünkü bu kılavuz karmaşıklığı çözmeyi amaçlıyor. Seçiminizi kolaylaştırmak için JPEG, PNG, GIF ve WebP formatlarının avantajlarını araştırıyoruz.

Bu formatlar birbirine benzese de kullandığınız görsel formatı web sitenizin performansını önemli ölçüde etkiler. Bazı resim türleri daha canlı görünür ve daha az depolama alanı kaplar; bu da kaliteden ödün vermeden web sitesi performansının artmasını sağlar.
Bu makale, görüntü dosyası formatı seçiminizin neden büyük önem taşıdığını vurgulamayı amaçlamaktadır. Her seçeneği inceleyeceğiz ve web siteniz için en uygun resim formatını belirlemenize yardımcı olacağız. Hadi derinlemesine inceleyelim ve sizin için en iyi seçenekleri çözelim
Resim Formatlarını Anlamanın Önemi
Mevcut sayısız görüntü formatı arasında çoğu web yaratıcısı yalnızca birkaçına güvenme eğilimindedir: JPEG'ler, PNG'ler, GIF'ler ve WebP'ler. Bu formatların her biri, birazdan ele alacağımız benzersiz özelliklere sahiptir. Şimdilik web siteniz için seçtiğiniz formatların daha geniş anlamda önemini açıklayalım.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSeçtiğiniz resim formatları sitenizi çeşitli şekillerde önemli ölçüde etkiler:
Performans: Farklı resim formatları değişen miktarlarda alan kaplar ve sitenizin yükleme hızını etkiler.
Görünüm: Bazı görüntü formatları daha ayrıntılı görseller sunarak izleme deneyiminin genel kalitesini artırır.
Ölçeklenebilirlik: Resim formatı seçimi, bir resmin yeniden boyutlandırıldığında kalitesini ne kadar iyi koruyacağını belirler; bu, sitenizin her boyuttaki ekranda harika görünmesini sağlamak için çok önemlidir.
Uyumluluk: Platform, uygulama veya yazılım gereksinimleri kullandığınız görüntü biçimini belirleyebilir. Her biri, görsellerinizin çeşitli cihazlarda ve tarayıcılarda nasıl görüneceğini etkileyen farklı formatları destekleyebilir.
Tutarlılığı korumak için web sitenizde bir veya iki resim formatına bağlı kalmanız önerilir. Kalite ve performans arasında denge kuran formatları seçmek çok önemlidir. Bu sadece standart bir görünüm sağlamakla kalmaz, aynı zamanda sitenizin işlevselliğini de optimize eder.
JPEG vs PNG vs GIF vs WebP - Resim Formatlarını Bilin
Daha önce de vurgulandığı gibi, belirli görüntü formatları çevrimiçi alanda tercih edilen seçenekler olarak öne çıkıyor. Mevcut çok sayıda seçenek arasında, aşağıda tanıtılan bu dört format, popüler ve oldukça çok yönlü formatlar olarak üstün geliyor ve bu da onları neredeyse her web sitesi için ideal seçim haline getiriyor.
JPEG
Joint Photographic Experts Group'un kısaltması olan JPEG, 1986 yılında ortaya çıkmıştır ve birçok avantaja sahiptir:
- Milyonlarca rengi görüntüleme özelliği, zengin renk paletlerine sahip görüntüler için idealdir.
- Daha küçük dosya boyutları, daha hızlı yükleme ve verimli depolama ile sonuçlanan yüksek sıkıştırma için çok uygundur.
- İnternet tarayıcıları, site oluşturucuları ve cihazlarda geniş çapta standartlaştırılmış ve desteklenmiş olup neredeyse evrensel erişilebilirlik sağlar.
- PNG gibi diğer formatlara kolayca dönüştürülebilir. Özellikle karmaşık, renkli fotoğrafların sergilenmesi için önerilir.

Bununla birlikte, JPEG'ler sıkıştırmayı takdire şayan bir şekilde yönetirken, özellikle görüntü önemli ölçüde sıkıştırıldığında kalitede hafif bir düşüş meydana gelebilir. Genellikle bu kalite değişiklikleri aşırı yakınlaştırma düzeylerinde izlenmediği sürece göze çarpmaz.
JPEG her görüntü için nihai çözüm mü?
Şart değil. Arayüz ekran görüntüleri veya bilgisayar tarafından oluşturulan daha basit grafikler gibi minimum renk verisine sahip görüntüler için JPEG'ler en iyi seçim olmayabilir. PNG'ler, aşağıdaki bölümde tartışacağımız gibi, bu tür görüntülerin işlenmesinde mükemmeldir.
PNG
Taşınabilir Ağ Grafikleri (PNG'ler), web görüntüleme için tercih edilen bir seçenek olarak JPEG'lerle omuz omuza durur. Milyonlarca rengi desteklerler, ancak özellikle azaltılmış renk verisine sahip görüntülerin işlenmesinde mükemmeldirler. Bu nitelikteki görüntüler için PNG'ler JPEG'lerden daha iyi performans göstererek görüntünüzün kıyaslandığında 'daha ağır' olmasını engeller.
PNG'lerin başlıca avantajları şunlardır:
- Arayüz ekran görüntüleri gibi daha düşük renk verisine sahip görüntüler için JPEG'lerden daha küçük dosya boyutları.
- Büyük tarayıcılar, site oluşturucular ve cihazlar genelinde yaygın destek, geniş kapsamlı erişilebilirlik sağlar.
- Görüntü kalitesini JPEG'in kayıplı sıkıştırma yönteminden daha etkili şekilde koruyan kayıpsız sıkıştırma.
- Logolar ve benzeri uygulamalar için arka planın kaldırılmasını kolaylaştıran şeffaflık desteği.
- 16 milyonun üzerinde renk içeren görselleri PNG-24'e dönüştürme özelliği, standart PNG'lerdeki 256 renk sınırına göre önemli bir yükseltmedir.
- Bir görüntüyü tekrar tekrar kaydederken kalite kaybı yaşanmaz.
Bu çok yönlülük ve çeşitli görüntü türlerinde kaliteyi koruma yeteneği, PNG'leri belirli web görsel türleri için mükemmel bir seçim haline getirir.
İşte bir PNG resmi

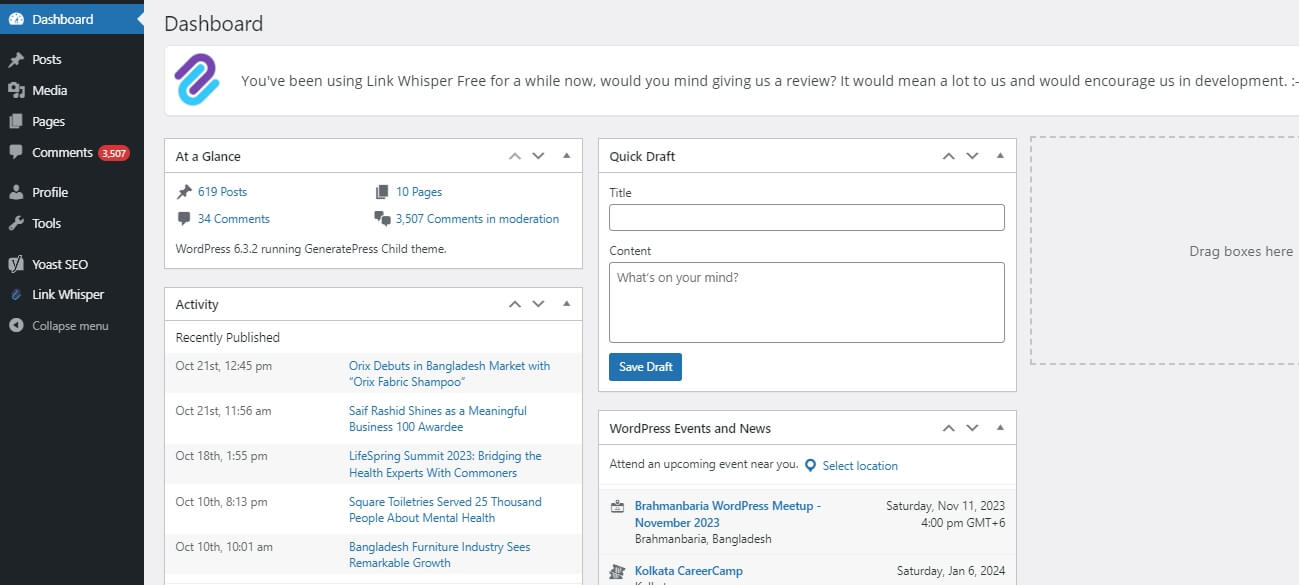
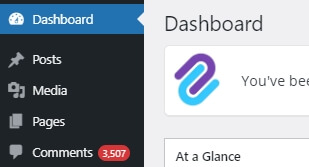
Bu WordPress kontrol paneli ekran görüntüsü, PNG'lerin keskinliğin korunmasını gerektiren hızlı renk geçişlerine sahip görüntüler yakalama konusundaki becerisini göstermektedir.
Örneğin, öğelerin koyu ve açık arka planlar arasında hızla geçiş yaptığı bir kullanıcı arayüzünü yakalarken PNG'ler parlar. Bu, aşağıda gösterildiği gibi özellikle düğmeler ve menü öğeleri gibi bileşenler için geçerlidir. Renk tayfı sorunsuz bir şekilde maviden siyaha, ardından metin için beyaza ve daha sonra ana gösterge paneli alanı için gri tona doğru hareket eder

Bu görüntüyü JPEG olarak kaydetmeyi seçmek kenarların bulanıklaşmasına ve sunumunda genel bir bozulmaya neden olabilir.
Ayrıca PNG formatı, şeffaflığı desteklemesi nedeniyle üstün bir seçim olarak öne çıkıyor. Bu özellik PNG'leri özellikle logolar ve simgeler için uygun hale getirir. Açıklamak gerekirse, şeffaf bir arka plana sahip, PNG formatında Themeisle logosunu gösteren hızlı bir örneği burada bulabilirsiniz

Sıkıştırılmış PNG'ler, JPEG'lerde yaygın olarak kullanılan popüler kayıplı algoritmanın aksine, PNG'ler tarafından kullanılan kayıpsız sıkıştırma algoritmasına atfedilen kaliteyi korumada daha yüksek verimlilik gösterir.
GIF
JPEG ve PNG'lerin aksine, Grafik Değişim Formatı (GIF'ler) daha spesifik amaçlara hizmet eder ve öncelikle statik görüntülerden ziyade animasyonların sergilenmesiyle bilinir.

JPEG'ler ve PNG'ler doğası gereği animasyonları desteklemese de (Animasyonlu Taşınabilir Ağ Grafikleri - APNG gibi formatlar hariç), GIF'ler bu boşluğu doldurur. Bununla birlikte, çoklu çerçevelerden dolayı GIF'lerin boyutu daha büyük olma eğilimindedir.
GIF'lerin temel faydaları şunlardır:
- Hareket gerektiren karmaşık fikirleri veya eylemleri açıklamak.
- Videolara kıyasla daha hafiftir ve "Oynat" düğmesine gerek yoktur.
- Dikkat çekmede ve içeriklerini sürekli tekrarlamada etkilidir.
GIF dosyalarının optimize edilmesi, diğer resim formatlarıyla karşılaştırıldığında genellikle daha düşük sonuçlar verir. Bu nedenle, GIF'leri idareli kullanmak ve bunları CSS gibi başka yöntemler kullanılarak animasyonların oluşturulamadığı durumlar için saklamak akıllıca olacaktır.
GIF'lerin bir başka kısıtlaması da, şeffaflığın yanı sıra yalnızca 256 renge kadar desteklemeleridir, bu da onları karmaşık görüntülerin görüntülenmesi için uygun hale getirmez. Örnek olarak, önceki bölümlerde sunulan grafiğin aynısını şimdi animasyonsuz bir GIF olarak görüyorsunuz:

Sadece ortalamanın altında görünmekle kalmıyor, aynı zamanda 478 KB'lık ağır bir dosya. Bu, GIF'lerin statik görüntüler için kullanılmasının neden genellikle tavsiye edilmediğini vurgulamaktadır.
WebP
WebP dosyası tam olarak nedir? JPEG, PNG ve GIF gibi iyi bilinen formatlara kıyasla daha az tanınan bir resim dosyası türüdür. Ancak Google'ın onayı ve büyük tarayıcıların yaygın desteği nedeniyle popülaritesi artıyor.
2010 yılında tanıtılan ve genellikle 'hüzünlü' olarak telaffuz edilen WebP'nin ivme kazanması biraz zaman aldı. Yine de, kaliteden ödün vermeden sıkıştırmadaki önemli gelişmelere atfedilerek web yayıncılığı için tercih edilen bir görüntü dosyası formatı olarak ortaya çıkmıştır. WebP, övgüye değer çözünürlüğü korurken, hem PNG'lerden hem de JPEG'lerden bile daha küçük görüntüleri sıkıştırma konusunda mükemmeldir.
WebP'yi diğerlerinden ayıran şey, GIF (hareket) ve PNG (şeffaflık) gibi formatlardaki özellikleri birleştirme yeteneğidir; bu da onu web yayıncılığı için son derece çok yönlü ve giderek daha fazla tercih edilen bir format haline getirir, geliştiricilere ve çoklu görüntü dosyası formatlarının avantajlarını arayan herkese hitap eder. bir.
WebP'nin temel avantajları şunları içerir:
- Kayıplı sıkıştırma nedeniyle PNG ve JPEG'i geride bırakan önemli ölçüde daha küçük dosya boyutları.
- PNG ve JPEG'de bulunmayan ve GIF'lerden daha iyi sıkıştırma sunan yüksek çözünürlüklü, hareket tabanlı görüntüler desteği.
- PNG'ye benzer şeffaflık özellikleri.
- Son derece eski tarayıcılar hariç, %97 civarında benimsenme oranıyla çoğu büyük tarayıcı tarafından desteklenir.
WebP'nin çok yönlülüğü, PNG'nin şeffaflığını, GIF'lerin hareket olanaklarını ve JPEG ve PNG gibi formatlara kıyasla gelişmiş sıkıştırmayı birleştirir. Hepsi bir arada görüntü formatına en yakın şey olarak duruyor. Ancak bazı site oluşturucular ve uygulamalar WebP dosyalarının yüklenmesini kısıtlayabilir.
WebP'ler aşağıdakiler için idealdir:
- Çevrimiçi görüntülemeye yönelik grafikler (yazdırma veya çevrimdışı görüntüleme için daha az kullanışlıdır).
- Google'ın WebP gibi modern resim formatlarını önerdiği için SEO'nun geliştirilmesi.
- PNG'den daha iyi sıkıştırılmış logolar veya şeffaf grafikler oluşturma.
- GIF'in büyük bir kısmı olmadan animasyonlu görüntüler oluşturma.
- Önemli ölçüde sıkıştırırken görüntü kalitesini korur.
WebP formatı arayüz ekran görüntüleri, yüksek çözünürlüklü görüntüler ve animasyonlu resimler açısından mükemmeldir. WebP ile JPEG görüntüsü arasındaki karşılaştırmada, WebP 80,76 KB'ye sıkıştırılırken biraz daha yüksek çözünürlüğü korurken, JPEG kayda değer kalitesini kaybetmeden önce yalnızca 120,78 KB'ye sıkıştırıldı.

WebP formatını kullanma önerimiz oldukça basittir:
Site oluşturucunuz WebP yüklemelerine izin veriyorsa esnekliğinden, sıkıştırma gücünden, şeffaf resimler ve animasyon desteğinden yararlanmayı düşünün. Büyük oyuncular tarafından yaygın olarak benimsendiği göz önüne alındığında, tarayıcı uyumluluğu daha az endişe vericidir ve Google, WebP'yi geleceğin resim formatı olarak öne sürmektedir.
Görüntü İçin Doğru Formatı Seçmek
En iyi görsel formatına karar verirken bu, büyük ölçüde görsel için aklınızdaki spesifik amaca bağlıdır:
Çoğu web sitesi için, özellikle de optimum sıkıştırmaya öncelik veriyorsanız ve hareket ve şeffaflığı destekleyen hepsi bir arada bir görüntü türü istiyorsanız, WebP mükemmel bir seçimdir . Siteleri hızlı bir şekilde yükleme konusunda mükemmeldir. CMS'nizin veya site oluşturucunuzun WebP dosya yüklemelerini destekleyip desteklemediğini kontrol etmeyi düşünün ve kararınızı buna göre verin.
JPEG'ler renk açısından zengin görüntüler, özellikle fotoğraflar için mükemmeldir. Yüksek sıkıştırma sunarlar ancak görüntü kalitesinde hafif bir kayıpla sonuçlanabilirler. Fotoğraf galerileri veya çevrimiçi bireysel fotoğraflar için çok uygundurlar. Ancak düşük renkli arayüz ekran görüntüleri veya yazdırma amacıyla JPEG'leri kullanmaktan kaçınmak en iyisidir.
Renk verilerinden bağımsız olarak önceliğiniz yüksek kalite ise PNG'ler önerilen bir seçenektir. Sıkıştırıldıklarında bile kaliteyi korurlar ve hem karmaşık hem de basit görüntülerde iyi çalışırlar. PNG'ler, arayüz tabanlı ekran görüntüleri için çok önemlidir ve tutarlı görüntü kalitesi koruması nedeniyle bazen fotoğrafçılık için JPEG'lere tercih edilir.
Dinamik görevler veya hızlı eğitimler için ayrılan GIF'ler, statik görüntüler yerine hareketi görüntülemek için en uygun olanlardır. Gerçek videoların hacimliliğini veya dikkat dağıtıcı unsurları azaltmak için video alternatifleri olarak hizmet ederler. Ancak site performansının olumsuz yönde etkilenmesini önlemek için GIF'leri dikkatli kullanmak önemlidir.
Kapanış
Bir web sitesinin amaçları ve Elementor veya Divi gibi modern web sitesi oluşturucularıyla uyumluluğu bağlamında düşünceli bir görüntü formatı seçimi, sitenin görsel çekiciliğini ve performansını önemli ölçüde etkileyerek gelişmiş bir kullanıcı deneyimi sağlayabilir. Her formatın güçlü yönlerini Elementor'un arayüzüne uyumlu bir şekilde entegre etmek, kullanıcılara görsel olarak büyüleyici, yüksek performanslı web içeriği oluşturma olanağı sağlar.





