İlgi çekici ve kullanıcı dostu bir form oluşturmak, özellikle değerli bilgiler toplamak veya müşteri adayları oluşturmak söz konusu olduğunda, herhangi bir web sitesinin başarısının hayati bir yönüdür. Kullanıcı deneyimini geliştirmeye ve form tamamlama oranlarını iyileştirmeye yönelik etkili bir yaklaşım, ilerleme çubuğu olan çok adımlı bir form uygulamaktır. Bu dinamik form tasarımı, uzun veya karmaşık süreçleri yönetilebilir adımlara bölerek, kullanıcılara her aşamada rehberlik ederken ilerlemelerinin net bir göstergesini sağlar.

Bir WordPress kullanıcısıysanız ve bu güçlü form özelliğini web sitenize dahil etmekle ilgileniyorsanız, doğru yerdesiniz. Bu kılavuzda, WordPress'in çok yönlü yeteneklerini kullanarak ilerleme çubuğu olan çok adımlı bir form oluşturma sürecinde size yol göstereceğiz.
WordPress'in esnekliğinden ve geniş eklenti ve araç ekosisteminden yararlanarak, çok adımlı formları özel gereksinimlerinize uyacak şekilde kolayca oluşturabilir ve özelleştirebilirsiniz. İster kullanıcı geri bildirimi toplamak, ister müşteri bilgilerini toplamak, anketler yapmak veya çevrimiçi satın alma işlemlerini kolaylaştırmak isteyin, ilerleme çubuğuna sahip çok adımlı bir form, kullanıcı deneyimini önemli ölçüde geliştirebilir ve form tamamlama oranlarını artırabilir.
Çok Adımlı Formun Önemi
Çok adımlı formlar, kullanıcı deneyimini iyileştirme ve dönüşüm oranlarını artırmadaki etkinlikleri nedeniyle web tasarım ve geliştirmede önemli bir popülerlik kazanmıştır. Geleneksel tek sayfalık formların aksine, çok adımlı formlar, karmaşık süreçleri daha küçük, daha kolay yönetilebilir bölümlere ayırır ve kullanıcılara bir dizi sıralı adım boyunca rehberlik eder.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaÇok adımlı formların bu kadar popüler olmasının ana nedeni, kullanıcı katılımını ve tamamlama oranlarını iyileştirme yetenekleridir. Bilgileri yapılandırılmış ve aşamalı bir şekilde sunan bu formlar, bilişsel aşırı yükü azaltır ve genel deneyimi daha sezgisel ve kullanıcı dostu hale getirir. Kullanıcılar, uzun, göz korkutucu bir formla karşılaştıklarında daha az bunalmış hissetme eğilimindedir, bu da daha yüksek tamamlama oranları ve daha az form terki ile sonuçlanır.
Ayrıca, çok adımlı formlar, kullanıcılardan daha ayrıntılı ve doğru bilgi toplamak için mükemmel bir fırsat sağlar. Formu, her biri belirli ayrıntılara odaklanan mantıksal bölümlere ayırarak, kullanıcıların doğru yanıtlar vermesi ve tüm formu tamamlaması daha olasıdır. Bu, daha iyi veri kalitesine yol açar ve işletmelerin toplanan bilgilere dayanarak daha bilinçli kararlar vermesini sağlar.
Kullanıcı deneyimi avantajlarına ek olarak, çok adımlı formlar dönüşüm oranlarını önemli ölçüde etkileyebilir. İşletmeler, dönüşüm sürecini daha küçük adımlara bölerek, her bölümün sonunda etkili harekete geçirici mesajları (CTA'lar) stratejik olarak konumlandırabilir. CTA'lar kullanıcının ilerlemesine ve niyetine göre uyarlanabileceğinden, bu yaklaşım daha iyi hedeflemeye olanak tanır. Ayrıca, bir ilerleme çubuğu veya göstergesi sağlayarak, kullanıcılar başarılı dönüşüm olasılığını artırarak adımlara devam etmeye motive olurlar.
Çok adımlı formların kullanıcı deneyimini iyileştirme, tamamlama oranlarını artırma ve dönüşüm oranlarını artırmadaki önemi göz önüne alındığında, özellikle WordPress olmak üzere web geliştirmeyle uğraşan kişilerin bu tür formları oluşturmak için bilgi ve beceriye sahip olması çok önemlidir. WordPress'te ilerleme çubuklarıyla çok adımlı formlar oluşturabilmek, geliştiricilere ve web sitesi sahiplerine çevrimiçi formlarını optimize etme gücü vererek daha yüksek kullanıcı memnuniyeti, daha fazla dönüşüm ve nihayetinde daha iyi iş sonuçları sağlar.
WordPress'te İlerleme Çubuğu ile Çok Adımlı Form Oluşturun
WordPress'te çok adımlı bir form oluşturmaya gelince, mevcut WordPress eklentilerinden birini kullanmak en basit çözümdür. Çok sayıda seçenek arasında, WPForms iş için en iyi araç olarak öne çıkıyor ve onu piyasadaki en iyi WordPress iletişim formu eklentisi yapıyor.
Yeni başlayanlara uygun yaklaşımıyla tanınan WPForms, şimdiden 5 milyondan fazla web sitesine damgasını vurdu. Bu güçlü eklenti, kodlama ihtiyacını ortadan kaldırarak çeşitli amaçlar için WordPress formlarını zahmetsizce oluşturmanıza olanak tanır. İster kullanıcı dostu kayıt formları, kayıt formları, anket formları, dosya yükleme formları, sipariş formları veya başvuru formları arıyor olun, WPForms size yardımcı olur.
Sezgisel sürükle ve bırak form oluşturucusu ve önceden oluşturulmuş bir dizi form şablonu sayesinde, özelleştirilmiş formlar oluşturmak çok kolay. Ayrıca WPForms, Stripe ve PayPal gibi popüler ödeme işlemcileri için kullanışlı eklentiler sunarak WooCommerce mağazanızda sorunsuz ödeme kabulü sağlar.
Ayrıca WPForms, Elementor, Divi ve SeedProd gibi önde gelen WordPress sayfa oluşturucu eklentileriyle sorunsuz bir şekilde bütünleşir. Bu, web sitenizin ön ucunda sorunsuz form görüntüleme sağlar ve manuel kodlama veya CSS ihtiyacını ortadan kaldırır.
WPForms'un ücretsiz sürümü temel iletişim formları için yeterliyken, WPForms Pro sürümü gelişmiş işlevlerin kilidini açar. WPForms Pro'ya yükseltme yaparak, koşullu mantık, anket formları, gelişmiş form şablonları ve en önemlisi eğitimimiz için gerekli olan çok adımlı formlar—gibi özelliklere erişim elde edersiniz.
Bu kılavuz için, WordPress'te zahmetsizce çok adımlı formlar oluşturmak için gerekli tüm araçlarla donatılmış WPForms Pro sürümünü kullanacağız.
WordPress'te Yeni Bir Çok Adımlı Form Oluşturun
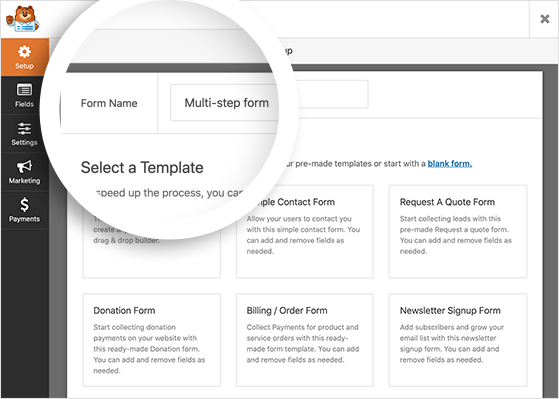
WPForms eklentisini başarıyla yükledikten sonra, WordPress panonuzdaki WPForms » Yeni Ekle bölümüne giderek özelliklerine kolayca erişebilirsiniz. Bu işlem, form şablonları sayfasını anında görüntüleyerek size aralarından seçim yapabileceğiniz çeşitli form türleri sunar.

Herhangi bir formu çok adımlı bir forma bölmek, WPForms eklentisi kullanılarak zahmetsizce gerçekleştirilebilir. Bu süreci aydınlatmak için bir iletişim formunu dönüştürmeye odaklanacağız.
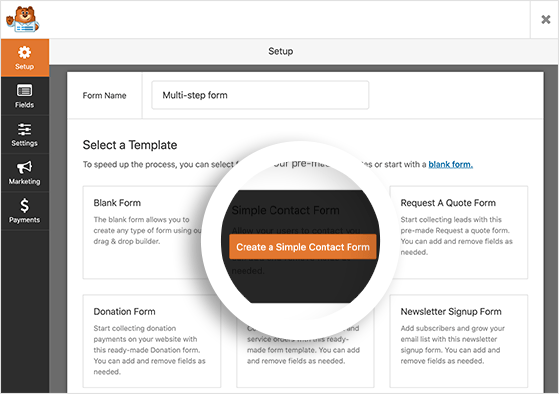
Yeni oluşturulan forma bir ad atayarak başlayın ve ardından "Basit İletişim Formu" şablonunu seçmeye devam edin.

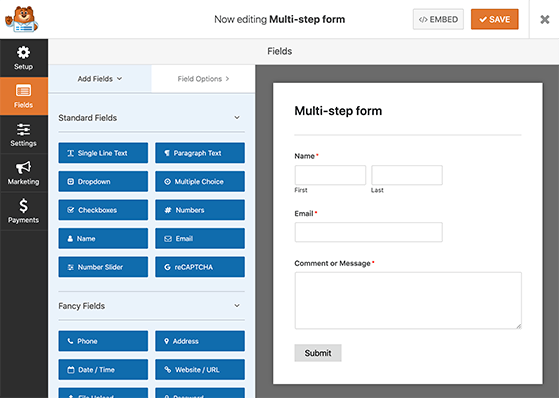
Seçimin ardından, WPForms, belirlenmiş şablonu sezgisel sürükle ve bırak form oluşturucusuna yüklemeye devam edecektir.

Gözlem üzerine, temel iletişim formunun zaten Ad, E-posta ve Yorum veya Mesaj form alanlarını içerdiği ortaya çıkıyor. Tıkla, sürükle ve bırak işlevini kullanarak, bu alanların sırasını tercihlerinize göre değiştirme esnekliğine sahipsiniz.
Ayrıca, forma ek metin alanları ekleme süreci zahmetsizdir. Bu, istenen metin alanını seçmek için sol panel kullanılarak ve ardından formun sağ tarafına yerleştirilerek gerçekleştirilebilir. Zorunlu alanların belirlenmesi, bir alan seçilerek ve ilgili ayarlar düzenlenerek elde edilebilir.
Alanların düzenlenmesi ve seçimi ile yetindikten sonra, lütfen değişiklikleri kaydetmeye devam edin ve bir sonraki adıma geçin.
Formunuzu Birden Çok Adıma Bölün
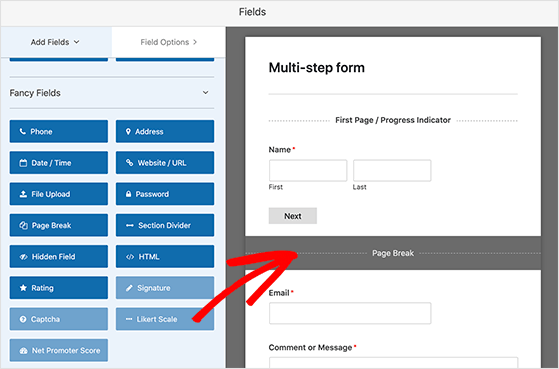
Formunuzu farklı aşamalara ayırmak için Sayfa Sonu form alanını kullanmanız gerekir.
Bunun için sol taraftaki panelde yer alan Fancy Fields bölümüne gelin ve Page Break alanını seçerek ilerleyin. Ardından, seçilen alanı formunuz içinde istediğiniz konuma sürükleyin.

Formunuzu belirli bir noktada bölmek için stratejik olarak bir Sayfa Sonu yerleştirme seçeneğiniz vardır.

Formunuzda istediğiniz sayfa sonlarını uygulamak için lütfen yukarıda belirtilen prosedürü izleyin. Daha sonra, form oluşturma sürecini sonlandırmak için ek alanlar ekleyerek ilgili bölümleri genişletebilirsiniz.
WPForms, gereksinimlerinize göre birden çok form sayfası oluşturma esnekliği sağlar. Bununla birlikte, sağduyulu davranmanız ve web sitenizin ziyaretçilerini aşırı sayıda form bölümüyle boğmaktan kaçınmanız önerilir. Herhangi bir ek ayrıntı daha sonraki bir aşamada toplanabileceğinden, yalnızca temel bilgi taleplerinin dahil edilmesi önerilir.
Çoklu Sayfanızı İlerleme Çubuğundan Özelleştirin
Özel iş ve web sitesi gereksinimlerinizi karşılamak için formlarınıza bir ilerleme çubuğu uygulamayı düşünebilirsiniz. İlerleme göstergeleri, kullanıcıları form içinde bulundukları aşama hakkında bilgilendirmek ve formu tamamlamak için gereken kalan süreyi tahmin etmek amacına hizmet eder.
İlerlemeyi kullanıcılara göstererek, onlara ilerlemelerinin görsel bir sunumunu sağlarsınız, bu da onları formu tamamlamaları ve göndermeleri için önemli ölçüde motive edebilir. Bu yaklaşım, görevleri eksik bırakmaktan kaçınmak için bireylerin ortak eğilimini etkili bir şekilde ele alır.

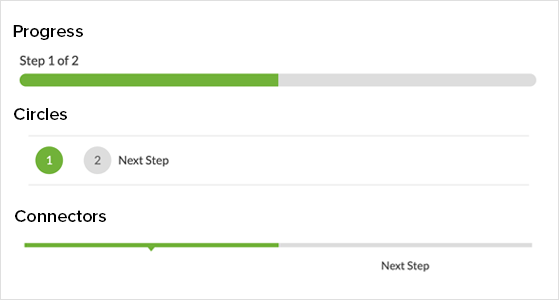
WPForms, çok parçalı formunuza dahil edilebilecek üç farklı ilerleme çubuğu sunar. Bu seçenekler şunları içerir:
- Bağlayıcılar: Bu stil, karşılık gelen sayfa başlıklarını görüntüleyen bir dizi çubuk aracılığıyla formunuzun çeşitli bölümlerini görsel olarak birbirine bağlayan bir içerik haritası çubuğuna benzer.
- Daireler: Bu alternatif, her biri ilgili form adımının başlığıyla etiketlenmiş ayrı daireler içerir. Kullanıcılar, dolu daireleri gözlemleyerek ilerlemelerini kolayca takip edebilir.
- İlerleme Çubuğu: Bu seçenekte, kullanıcıların formunuzdaki ilerlemesini göstermek için kısmen renkli bir çubuk kullanılır. Bu dinamik görsel yardım, mevcut konumlarının net bir göstergesini sağlar.
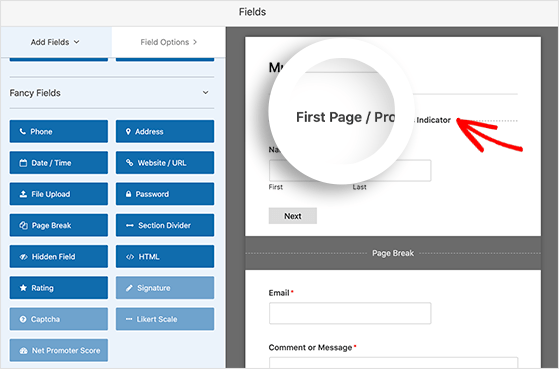
Çok adımlı formunuzdaki ilerleme çubuğunu etkinleştirmek ve özelleştirmek için İlk Sayfa sonu bölümünü tıklamanız yeterlidir. Buradan, görünümünü tercihlerinize göre değiştirmek için gerekli ayarlara erişebilirsiniz.

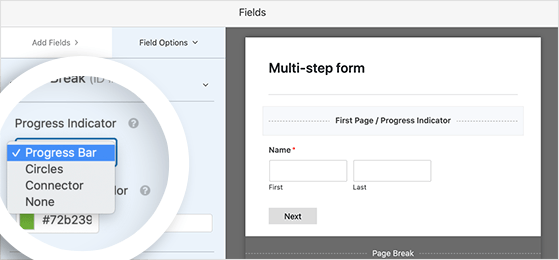
Form oluşturucuya eriştiğinizde, ilerleme göstergesi için tercih ettiğiniz stili ve rengi seçmenizi sağlayan yeni bir panel görünür hale gelir.

Bağlayıcılar veya Daireler ilerleme göstergesi stilini tercih etmeniz durumunda, sayfa başlığını değiştirme olanağına sahip olacaksınız, böylece kullanıcılara o anda formun hangi aşamasında olduklarını gösterebileceksiniz.
Alternatif olarak, İlerleme Çubuğu stili, kullanıcılara formu tamamlamak için gereken kalan adımlarda rehberlik eden geleneksel bir ilerleme çubuğu sağlar.
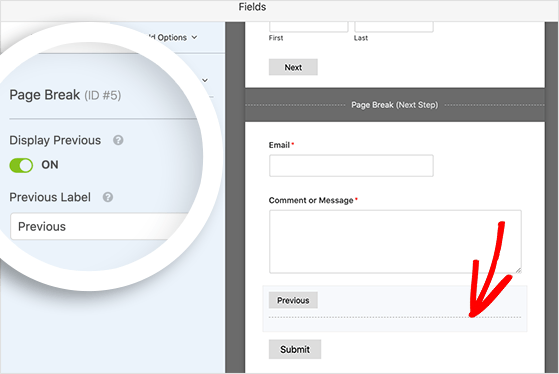
Sonraki sayfanın başlığını ve kullanıcıları formun bir sonraki bölümüne yönlendiren İleri düğmesini kişiselleştirmek için, formun ilk kurulumu sırasında eklenen Sayfa Sonu bölümüne tıklamanız yeterlidir. Özelleştirme seçenekleri, form oluşturucunun sol panelinde görüntülenecektir.

Kullanıcılara bir önceki sayfaya gitme seçeneği sağlamak için bir "Önceki" düğmesi eklemek mümkündür. Bu, "Önceki Görüntüle" onay kutusunu etkinleştirerek ve ardından düğmenin başlığını tercihinize göre özelleştirerek gerçekleştirilebilir.

Sayfa sonlarının ve ilerleme göstergelerinin yerleşimini istediğiniz gibi tamamladıktan sonra, "Kaydet" düğmesini seçerek devam etmeniz önerilir.
Çok Adımlı Form Ayarlarınızı Yapılandırın
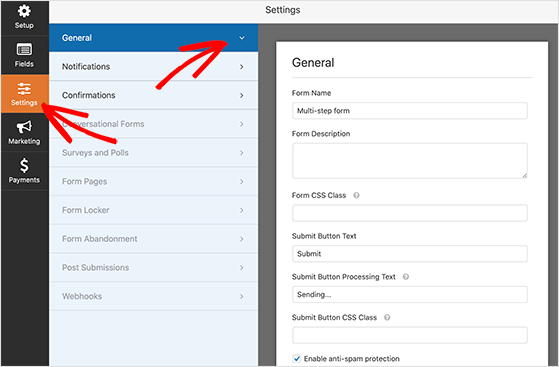
Bu özel aşamada, çok parçalı formunuz için yapılandırma seçeneklerini inceleyeceğiz. Öncelikle "Ayarlar" sekmesine tıklayıp ardından "Genel" seçeneğini seçerek ilerleyin.

Bu arabirimde, formunuz için yeni bir ad atayabilir ve bir açıklama sağlayabilirsiniz. Ayrıca, Google Recaptcha gibi istenmeyen posta önleme işlevlerini etkinleştirme seçeneğiyle birlikte gönder düğmesinin özelleştirilmesi de mümkündür.
Ek olarak, GDPR düzenlemelerine uygunluğu sağlamak için AJAX ayarlarını etkinleştirme ve bilgilerin depolanmasını devre dışı bırakma seçeneğiniz de vardır.
İstediğiniz ayarları tatmin edici bir şekilde değiştirdikten sonra, "Kaydet" düğmesine tıklayarak değişikliklerinizi kaydetmeyi lütfen unutmayın.
Form Bildirimlerinizi Ayarlayın
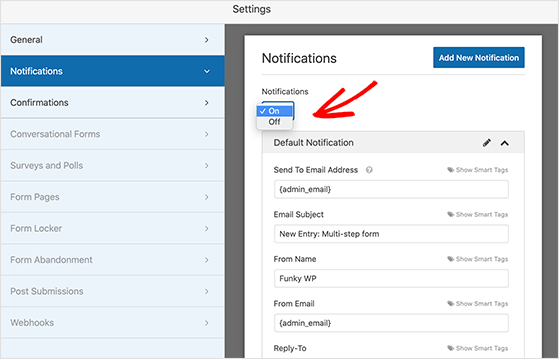
Lütfen WordPress içindeki ayarlar sayfasının sol tarafında bulunan Bildirimler bölümüne gidin. Bu bölümde, çok sayfalı formunuz için bildirimleri yapılandırma seçeneklerini bulacaksınız.

Bildirimler, kullanıcılar web sitenizde her form gönderdiğinde size gönderilen e-posta mesajlarını ifade eder. Varsayılan olarak, WPForms bildirimleri etkinleştirir. Ancak e-posta bildirimi almak istemiyorsanız, açılır menüden "Kapalı" seçeneğini seçebilirsiniz.
Ayrıca, formu gönderdikten sonra her kullanıcının sağladığı e-posta adresine bir e-posta göndermenize izin veren Akıllı Etiketleri kullanma seçeneğiniz de vardır. Bu özellik, kullanıcılara yanıtlarının alındığından emin olma konusunda faydalı olabilir. Özellikle çok aşamalı formlar için kullanıcılar, form gönderimlerinin başarılı olup olmadığına dair herhangi bir belirsizliği ortadan kaldırdığı için bu onayı çok takdir edebilir.
İstediğiniz form bildirimlerini yapılandırdıktan sonra, değişiklikleri uygulamak için Kaydet düğmesine tıklamayı unutmayın.
Onay mesajı
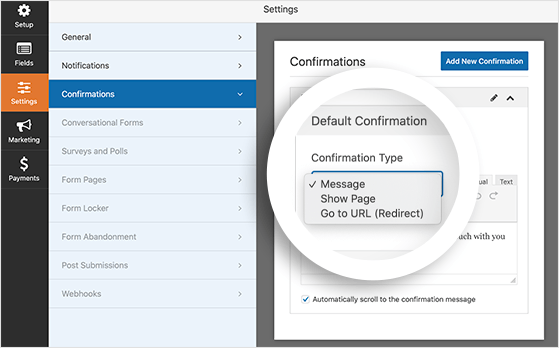
Sonraki adım, çok aşamalı formunuz için onay mesajlarının seçilmesini içerir. Seçeneklere erişmek için Ayarlar sayfasına gidin ve Onaylar başlığına tıklayın.

Form onayları, kullanıcıları form gönderimlerinin başarılı olduğu konusunda bilgilendirme amacına hizmet eder ve daha sonra yapmaları gereken işlemlerle ilgili talimatlar sağlar.
WPForms içinde, kullanılabilir üç onay türü vardır:
- Mesaj: Bu, kullanıcıların form göndermesi üzerine basit bir başarı mesajı görüntüleyen varsayılan onay türüdür.
- Sayfayı Göster: Bu onay türü kullanılarak, kullanıcılar web sitenizde teşekkür sayfası gibi farklı bir sayfaya yönlendirilir.
- URL'ye Git (Yönlendirme): Bu onay mesajını kullanarak, kullanıcıları sizinkinden ayrı bir web sitesindeki bir sayfaya yönlendirebilirsiniz.
Şimdi, sağlanan açılır menüden tercih ettiğiniz onay türünü seçin ve istediğiniz mesajı veya URL'leri ekleyerek özelleştirmeye devam edin.
Görünüm ve ayarlardan memnun olduğunuzda, lütfen Kaydet düğmesine tıklayın.
WordPress'e Çok Adımlı Form Ekleme
Çok adımlı formunuzu oluşturduktan sonra, bir sonraki adım onu WordPress web sitenize dahil etmektir. WPForms, formunuzu web sitenizin sayfa, gönderi, kenar çubuğu gibi çeşitli bölümlerine ve hatta bir kısa kod kullanarak WordPress temanıza ekleme esnekliği sunar.
En sık kullanılan yaklaşım, formu bir WordPress gönderisine veya sayfasına yerleştirmektir. Şimdi bunu başarma sürecini inceleyelim.
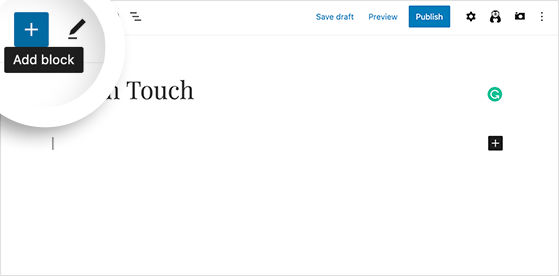
Başlamak için, WordPress'te yeni bir yazı veya sayfa oluşturun veya mevcut bir tanesini seçin ve "Düzenle" seçeneğine tıklayın. WordPress editörüne girdikten sonra, yeni bir içerik bloğu eklemek için artı (+) simgesine tıklayın.

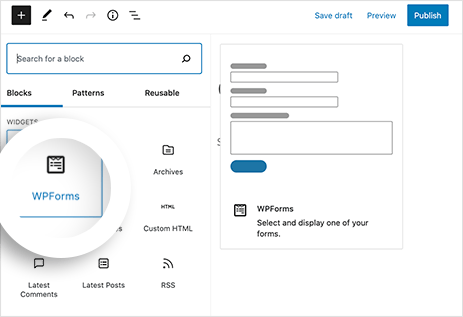
"Widget'lar" bölümüne ulaşana kadar açılır menüyü aşağı kaydırın ve ardından bloğu WordPress'e gömmek için WPForms widget'ına tıklayın.

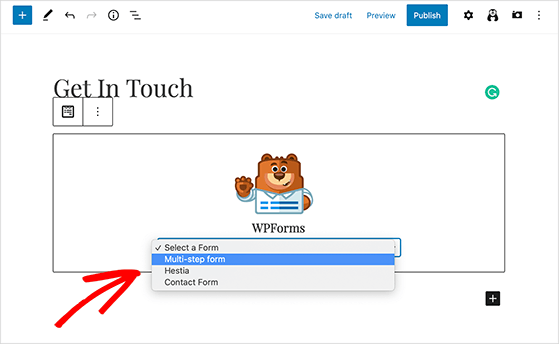
Ardından, açılır menüye tıklayın ve istediğiniz çok adımlı formu seçin.

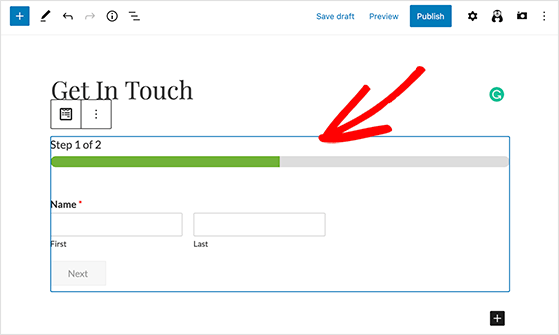
WPForms, formu WordPress düzenleyicide sunacak ve yayınlamadan önce görünümünü ön izlemenizi sağlayacaktır.

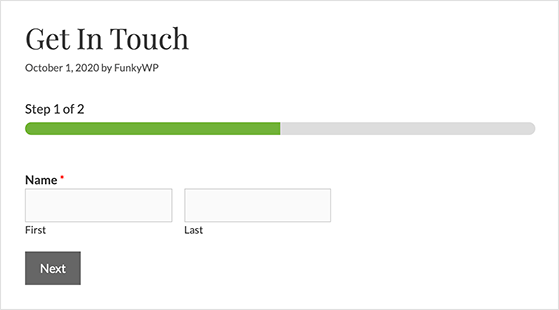
Son olarak, formunuzu canlı hale getirmek için "Yayınla" veya "Güncelle"ye tıklayın. Aşağıda, kullanıcılarınıza nasıl gösterileceğine dair bir örnek verilmiştir:

Sarma
Çok adımlı formların, WordPress alanında form dönüşümlerini geliştirmenin etkili bir yolu olduğu kanıtlanmıştır. Formu farklı aşamalara ayırarak, kullanıcılara daha ulaşılabilir ve yönetilebilir bir deneyim sunulur, böylece bunalmışlık hissi azalır ve formun tamamlanma olasılığı artar. Ampirik araştırmalar, özellikle form üçten fazla alan içerdiğinde, çok adımlı formların uygulanmasıyla dönüşüm oranlarında önemli gelişmeler olduğunu göstermiştir.
Sonuç olarak, bu makalenin sizi WordPress'te çok adımlı formlar oluşturmak için gerekli bilgilerle donattığına inanıyoruz. Daha da dikkat çekici olanı, bunu tek bir kod satırına dalmanıza gerek kalmadan başarabilmeniz! Tanınmış bir WordPress eklentisi olan WPForms , zahmetsizce çok adımlı formlar oluşturmak için kullanıcı dostu bir platform sağlayarak süreci daha sorunsuz ve kullanışlı hale getirir.




