Son zamanlarda satır içi çerçeveleri (iFrame'ler) ve bunların web sitenizde bilgi paylaşmanıza nasıl yardımcı olabileceğini keşfettiniz mi? ? Bir blogunuz varsa veya web içeriği oluşturuyorsanız, başkalarının içeriğini paylaşmak istediğiniz anlar olacaktır.

iFrame'ler, bunun verimli ve güvenilir bir şekilde yapılmasını sağlar. Videolar ve resimler gibi içerikleri web sitenizde barındırmanıza gerek kalmadan görüntülemek için bir iFrame kullanabilirsiniz.
Bu gönderi, iFrame'lerin ne olduğunu, ne yaptıklarını ve WordPress'te nasıl kullanılacağını açıklayacaktır.
Ardından bunları manuel olarak ve eklentilerle nasıl yerleştireceğinizi öğreteceğiz.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaiFrames? nedir?
Bir iFrame (satır içi çerçevenin kısaltması), geçerli sayfaya başka bir HTML belgesi yerleştirmenize izin veren bir HTML öğesidir. iFrame'ler genellikle bir web sayfasında reklam, video veya harita gibi başka bir kaynaktan gelen içeriği görüntülemek için kullanılır.
İşte bir iFrame'i HTML'de nasıl kullanabileceğinize dair bir örnek:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
src niteliği, gömmek istediğiniz sayfanın URL'sini belirtir ve width ve height nitelikleri, sayfadaki iFrame'in boyutunu belirler.
iFrame kullanmanın bir avantajı, kullanıcının geçerli sayfadan ayrılmasına gerek kalmadan başka bir kaynaktan içerik görüntülemenize izin vermesidir. Bu, özellikle farklı bir web sitesinden içerik görüntülemek istiyorsanız veya kendi sitenizin birden çok sayfasında yeniden kullanmak istediğiniz içeriğiniz varsa yararlı olabilir.
Ancak, bazı güvenlik hususlarının iFrame kullanımıyla birlikte geldiğini unutmamak önemlidir. Örneğin, bir iFrame'de güvenilmeyen bir kaynaktan gelen içeriği görüntülüyorsanız, bu içerik potansiyel olarak sitenize veya kullanıcılarınıza zarar verebilecek kötü amaçlı kod içerebilir. Hangi kaynaklara güvendiğiniz konusunda dikkatli olmak ve iFrame'leri dikkatli kullanmak her zaman iyi bir fikirdir.
iFrame? Nasıl Kullanılır
Gömme Kodlarını Kullanarak iFrame'i Gömme

Bu en basit tekniktir, ancak genellikle yalnızca içerikleri için yerleştirme kodu sağlayan web siteleri için geçerlidir.
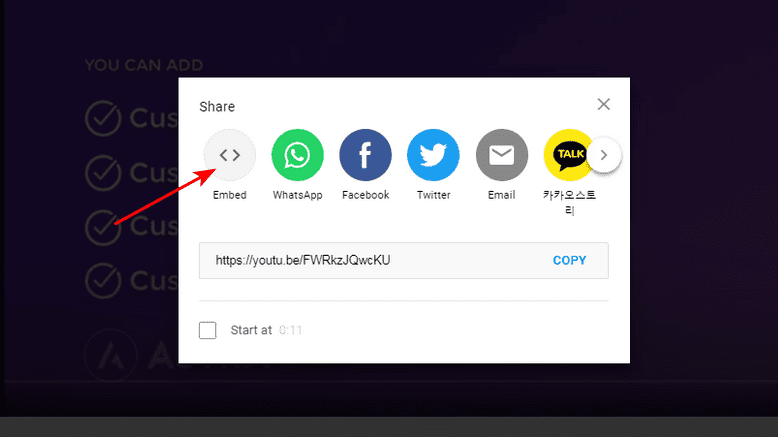
Bir kod sağlanmışsa, genellikle erişilebilir paylaşım seçeneklerinin altında bulunur.
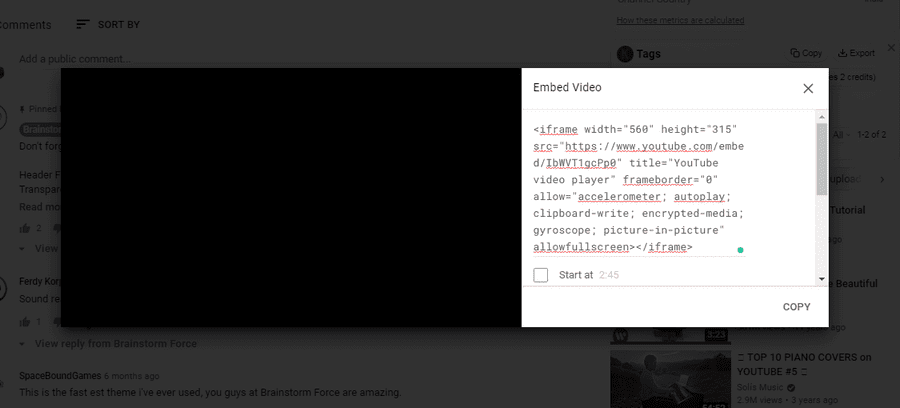
Örneğin, YouTube'da bir videonun altındaki paylaş simgesine tıkladığınızda bu kod görünür. iFrame kodunu almak için gömme sembolüne tıklayın.

Sadece bu kodu kopyalayın ve web sayfanızdaki bir HTML bloğuna yapıştırın. Bloklar, hala oldukça yeni olan Gutenberg oluşturucu ile WordPress web siteleri oluşturmanın yeni yoludur.
HTML bloğu, Gutenberg oluşturucu ile birlikte gelen bloklardan biridir. Ayrıca YouTube için bir blok var, ancak ikisini de kullanabilirsiniz.
Ultimate Add-ons for Gutenberg gibi bir eklenti eklentisi ile Gutenberg'in daha fazlasını yapmasını sağlayabilirsiniz. WordPress için en iyi sayfa oluşturuculardan herhangi biri, HTML bloklarıyla da kullanılabilir.

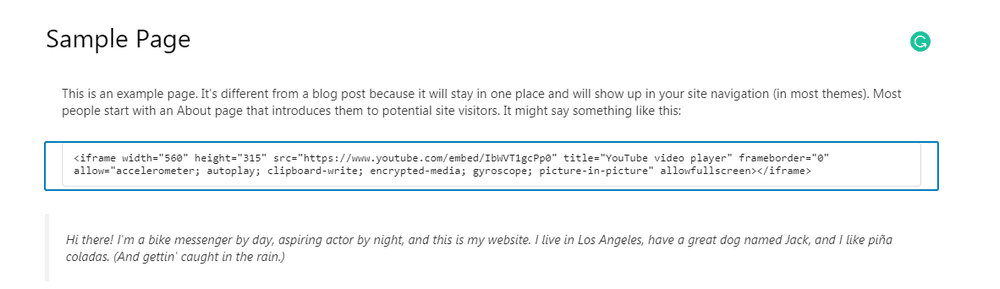
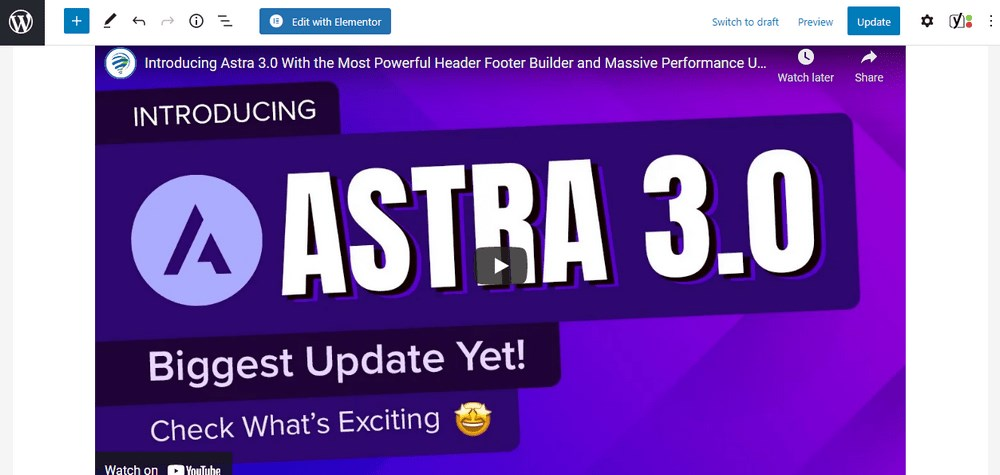
Gömme kodunu tıpkı yukarıdaki örnekte olduğu gibi yeni HTML bloğunuza yapıştırın. Örnekteki koda baktığımızda şunu elde ederiz:

Metin Düzenleyiciyi kullanın
Bir iFrame oluşturmak için bir web sayfasına biraz kod ekleyebilirsiniz. Endişelenmeyin, bu yöntem kolaydır ve WordPress editörünü kullanmanız bile gerekmez.
Hala WordPress klasik editörünü kullanıyorsanız bu yöntemi kullanabilirsiniz.
Başlamak için iFrame'i yerleştirmek istediğiniz sayfayı veya gönderiyi açın ve görsel düzenleyiciden metin düzenleyiciye geçin.
iFrame'in görünmesini istediğiniz yere gidin ve size az önce gösterdiğimiz kodu yapıştırın:
<iframe src="example.com"></iframe>example.com'u gitmek istediğiniz URL'ye değiştirin. Gönderiyi veya sayfayı kaydedin veya güncelleyin, artık hazırsınız.
Eklenti Kullanarak iFrame Ekleme
Eklentiler muhtemelen daha az deneyimli WordPress kullanıcıları için bir iFrame eklemenin en kolay yoludur ve aralarından seçim yapabileceğiniz birçok eklenti vardır.

Webvitaly'nin iFrame eklentisi ile hemen hemen her web sitesinden sayfalarınıza içerik ekleyebilirsiniz. Başlamak için eklentiyi indirin ve açın.
Bu yapıldıktan sonra, bir iFrame yapmak kolaydır çünkü tek yapmanız gereken kısa kodu içeriğinizde doğru yere koymaktır.
Eklenti ücretsizdir ve iyi çalışır, ancak onu yapan kişiler şu anda üzerinde çalışmıyor.
Sarma
iFrame'ler, WordPress'te birçok farklı şey yapmanıza yardımcı olabilir. iFrame'ler içerik paylaşmanın iyi bir yoludur. Telif hakkıyla korunan içeriği güvenli ve yasal olarak paylaşmak veya ağır videolar göstermek için kullanılabilirler.
iFrame'leri kullanmak, web sitenizin hızını artırmanın bir yoludur. Ayrıca hızlı, hafif ve duyarlı bir WordPress teması kullandığınızdan emin olmalısınız.
iFrame'leri kullanmayla ilgili bazı sorunlar var, ancak burada açıkladığımız adımları izlerseniz sorun olmaz.
Hiç iFrames? kullandınız mı Ne yaptığınızı duymak isteriz. Ayrıca, iFrame'leri WordPress'te kullanmanın başka yollarını biliyorsanız, lütfen bize bildirin!





