WordPress?'de resimlere vurgulu efektlerin nasıl ekleneceğini bilmek ister misiniz? Web siteniz, görüntü vurgulu efektlerini kullanarak daha etkileşimli ve ilgi çekici hale gelebilir. Bu, kullanıcı deneyimini ve web sitenizde kalma süresini artırır. Bu makalede, WordPress'e görüntü üzerine gelme efektleri ekleme sürecinde size yol göstereceğiz.

Görüntü Vurgulu Etkileri Nedir?
Animasyonlar, yakınlaştırma efektleri, açılır pencereler ve daha fazlası dahil olmak üzere görüntü üzerine gelme efektleriyle statik fotoğraflarınıza dinamik özellikler ekleyebilirsiniz. Örneğin, portföyünüze bağlantılar veya fiyatlarınızı ortaya çıkarmak için dönen fotoğraflarınız olabilir. Resimlerinizi, galerilerinizi ve küçük resimlerinizi, resim üzerinde gezinme yardımıyla benzersiz bir şekilde görüntüleyebilirsiniz. Ziyaretçilerin sitenizde geçirdikleri süre, diğer şeylerin yanı sıra etkileşimli grafikler ve fareyle üzerine gelme öğeleri kullanılarak artırılabilir. izleyicilerinize içerik göstermeniz için orijinal yollar sağlar. Ziyaretçilere bir web sitesi öğesinin tıklanabilir olduğunu bildirin.
WordPress'te Görüntü Vurgulu Efektleri Nasıl Oluşturulur
Bir WordPress eklentisi kullanmak, WordPress web sitenize görüntü üzerine gelme efektleri eklemek için en iyi yaklaşımdır. Düzenlemek, biçimlendirmek ve CSS uygulamak için zaman harcamak yerine bir eklentiyle resim efektleri oluşturabilirsiniz. Basitçe çalışır. Çeşitli eklentileri kullanarak benzersiz resim üzerine gelme efektleri ve animasyonlar oluşturabilirsiniz. Bu eğitimde dört farklı şekilde fareyle üzerine gelme efektleri oluşturmayı öğreneceksiniz.
WordPress'te Görüntü Hover Flipbox Efektleri Ekleme
Farenizi üzerine getirdiğinizde ters dönen bir kutuya çevirme kutusu denir. Metni açığa çıkarmak ve hatta imleç üzerine geldiğinde görüntüyü değiştirmek için bu hareketi fotoğraflarınıza uygulayın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
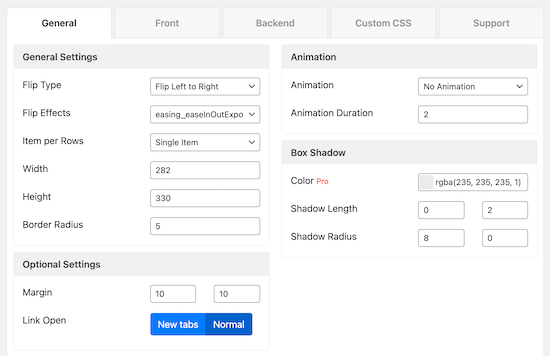
Her iki taraftaki görüntünün tasarımıyla birlikte, görüntünün nasıl çevrileceğini özelleştirebilirsiniz. Fotoğrafçılar bunu çalışmalarını sergilemek ve farklı portföyler arasında ayrım yapmak için kullanabilir. Bir WordPress eklentisi, resim çevirme kutusu efektlerini uygulamanın en basit yoludur. Bu efektleri bir eklenti ile basitçe oluşturabilir ve değiştirebilirsiniz. Flipbox - Awesomes Flip Boxes Image Overlay eklentisi, kullanmanızı tavsiye ettiğimiz bir eklentidir. WordPress için en büyük flip box ve hover görsel eklentisi bu eklentidir. Bu eklentinin yardımıyla, WordPress fotoğraflarınıza kolayca benzersiz flip box efektleri oluşturabilirsiniz.

Önceden oluşturulmuş şablonlar ve düzinelerce farklı animasyon efekti içerir. Renkler bile değiştirilebilir ve kendi benzersiz CSS'nizi ekleyebilirsiniz.
WordPress'te Görüntü Yakınlaştırma ve Büyütme Efektleri Ekleme
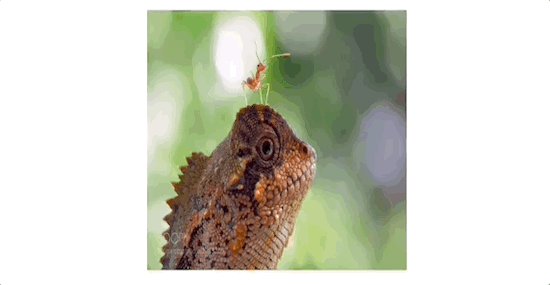
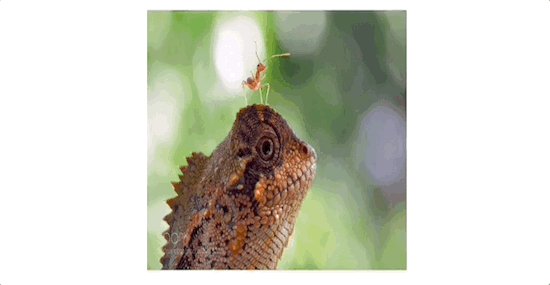
Kullanıcılar, görüntü yakınlaştırma efektleri sayesinde normal boyutlu bir görüntünün görmelerine izin vermeyeceği ayrıntıları görüntüleyebilir. Ürün talimatları ve son derece ayrıntılı fotoğraflar için bu efekt harika çalışıyor. Aynı Amazon'da olduğu gibi, çevrimiçi mağazanızda bir yakınlaştırma efekti oluşturmak için de kullanabilirsiniz.

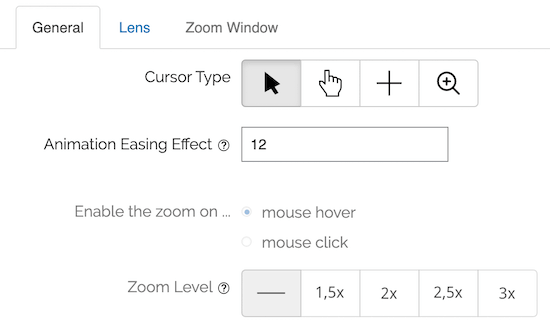
Bir WordPress eklentisi kullanmak, resimlerinize resim yakınlaştırma ve büyütme efektleri eklemenin en basit yoludur. WP Image Zoom eklentisinin kullanılması tavsiye edilir. Bu eklentiyi kullanarak fotoğraflarınıza kolayca yakınlaştırma ve büyütme efektleri ekleyebilirsiniz.

Ek olarak, yakınlaştırma düzeyini, yakınlaştırma düzeyi formunu ve diğer pek çok şeyi seçmenize izin veren yeteneklere sahiptir.
WordPress'te Görüntü Animasyon Efektleri Ekleme
WordPress'e çok çeşitli ekstra vurgulu efektler ekleyebilirsiniz. Metin bindirmeleri, karşılaştırmalı resimler, ışık kutusu resimleri, etkileşimli resim galerileri ve daha fazlasını kullanabilirsiniz.

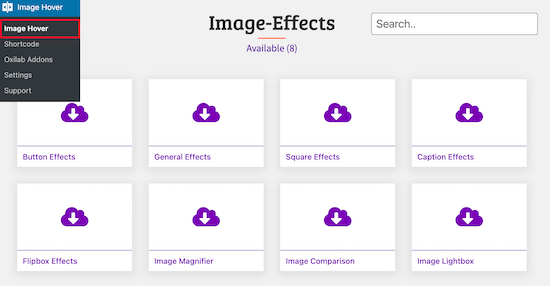
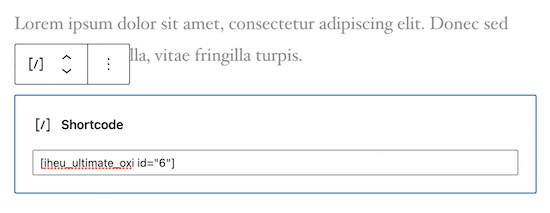
Bunun gibi vurgulu efektler eklemek için Image Hover Effects Ultimate eklentisini kullanmanızı öneririz. Bu eklenti çok küçük ve hafif olduğu için web sitenizin işlevselliğini veya yükleme sürelerini etkilemez. Kullanımı da oldukça basittir. Birkaç tıklama ile özel görüntü efektleri eklenebilir. Image Hover Effects Ultimate eklentisini yüklemek ve etkinleştirmek ilk adımdır. Eklenti yüklenip etkinleştirildikten sonra, WordPress yöneticinize gidin ve "Image Hover" seçeneğini seçin. Bunu yaptığınızda sekiz farklı görüntü vurgulu efekti arasından seçim yapabilirsiniz.

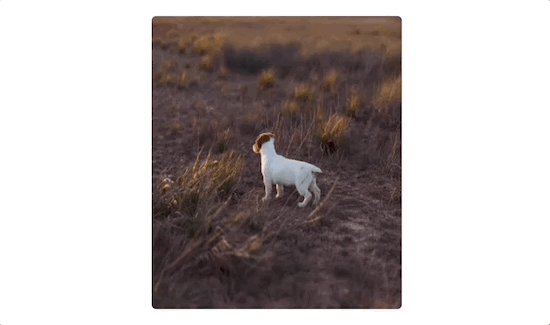
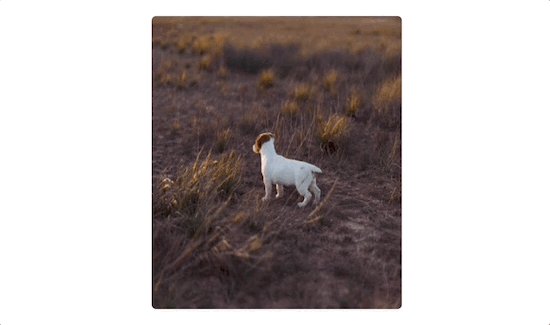
Bu eğitimde "Altyazı Efektleri" efektini uygulayacağız. Fareyle üzerine gelindiğinde bu, resminizin üzerine animasyonlu metin ekler.
Başlamak için "Altyazı Efektleri" kutusunu seçin. Bunu yaptığınızda, mevcut animasyon seçeneklerinden oluşan bir menü görünür.

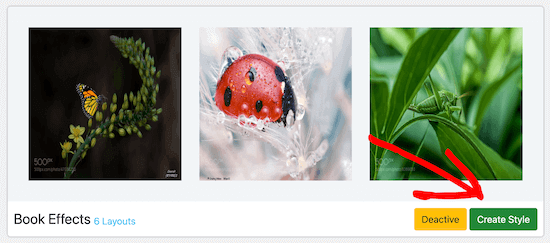
Tercih ettiğiniz görüntü efektini keşfettikten sonra "Stil Oluştur"u tıklayın.
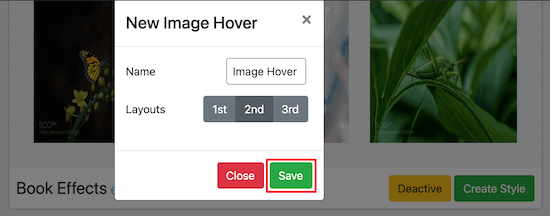
Vurgulu efektinize bir ad verin ve açılan kutudan düzeni seçin. Sıralanan fotoğraf serisi, seçtiğiniz düzen numarasına karşılık gelir.
"Kaydet"i tıklamayı unutmayın.

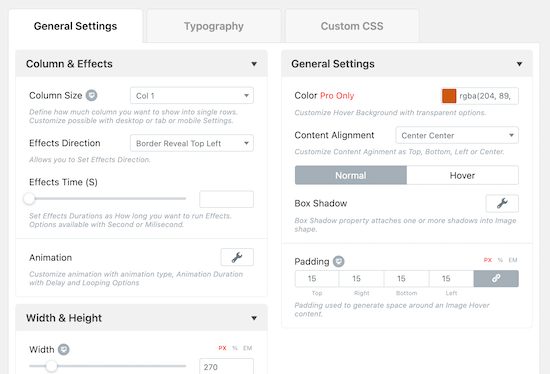
Bir sonraki ekranda fareyle üzerine gelme efektinizi kişiselleştirmek için bir dizi seçenek arasından seçim yapabilirsiniz.
Yine de standart animasyon ayarlarını koruyacağız.

Yaptığınız tüm değişiklikler "Önizleme" kutusunda görünür olacaktır.
Farenizi görüntünün üzerine getirin ve varsayılan görüntüyü değiştirmek için "Düzenle"yi seçin.

İmleç üzerlerine geldiğinde görünen başlığı ve açıklamayı bu açılır pencerede düzenleyebilirsiniz.
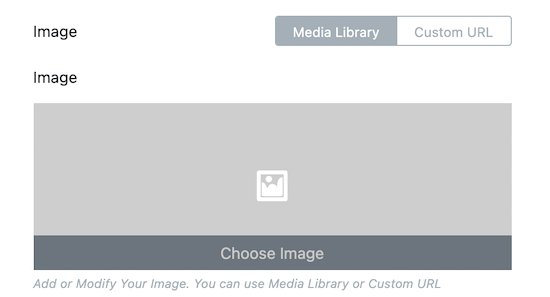
Bir resim yüklemek veya medya kitaplığınızdan bir resim seçmek için "Resim" kelimesinin yanındaki kutuyu tıklayın.

Görselinizin izleyicileri web sitenizdeki başka bir sayfaya yönlendirmesini istiyorsanız, bir bağlantı ve düğme metni de ekleyebilirsiniz.
Bittiğinde, "Gönder"e basın.

Görselinizin izleyicileri web sitenizdeki başka bir sayfaya yönlendirmesini istiyorsanız, bir bağlantı ve düğme metni de ekleyebilirsiniz.
Bittiğinde, "Gönder"e basın.

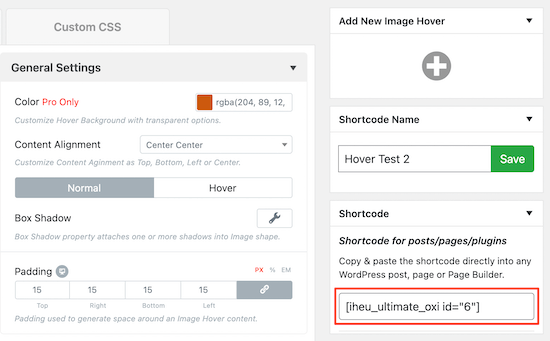
Değişikliklerinizi kaydetmek ve resim üzerine gelme efektini etkinleştirmek için "Yayınla" veya "Güncelle"yi tıkladığınızdan emin olun.
WordPress'te Görüntü Vurgulu Popup Efektleri Ekleme
Yukarıda belirtilen eklentilerin yardımıyla çevirme kutuları, vurgulu efektler, animasyonlar ve daha fazlası gibi özellikler ekleyebilirsiniz. Ya yukarıda belirtilen plugins? tarafından desteklenmeyen alternatif bir resim üzerine gelme efekti eklemek isterseniz WordPress özel CSS eklentisi bunun için ideal araçtır. Bu sayede herhangi bir kod değiştirmenize gerek kalmadan fotoğraflarınızı görsel olarak değiştirebilirsiniz. CSS dosyalarınızı manuel olarak değiştirebilseniz veya WordPress özelleştiriciyi kullanarak CSS ekleyebilseniz de, bir eklenti yüklemek en basit yöntemdir. CSS Hero eklentisinin kullanılması tavsiye edilir. Tek bir kod satırı yazmadan, bu eklentiyi kullanarak WordPress web sitenizdeki hemen hemen her CSS stilini değiştirebilirsiniz.

Özellikle fotoğraflar için tasarlanmış çok sayıda yerleşik CSS efekti vardır.
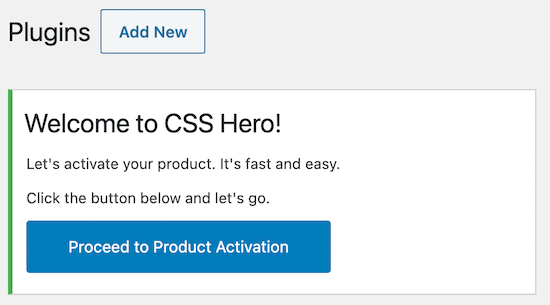
Eklentiyi kurduktan sonra menüden "Proceed to Product Activation" seçeneğini seçmelisiniz.

Bir eklentiyi etkinleştirmek için bu talimatları takip edebilirsiniz. Eklenti etkinleştirildikten sonra fotoğraflarınızı değiştirmeye başlayabilirsiniz. Hareketlendirmek istediğiniz resim veya resimleri içeren bir sayfanın veya gönderinin üst kısmındaki "CSS Kahramanı"na tıklayın. Bunu yaparak, düzenleyici menüsüne erişebilir ve çeşitli çeşitli CSS efektleri ekleyebilirsiniz.
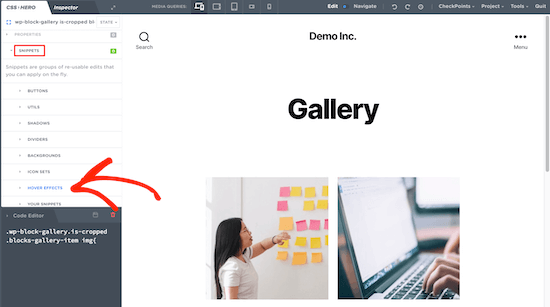
Vurgulu efektli bir görüntü açılır penceresi eklenecektir. Bir görüntüyü düzenlemeye başlamak için önce üzerine tıklayın, ardından "Snippet'ler"i seçin.
Bundan sonra "Hover Efektleri" ni tıklayın.

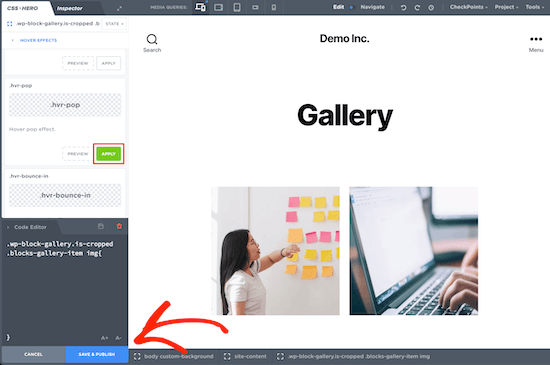
Bu, birkaç CSS efekti içeren bir menü açacaktır. Bundan sonra ".hvr-pop" efektini seçin ve "Uygula"ya basın.
"Kaydet & Yayınla"yı tıkladıktan sonra fotoğraflarınız anında CSS efektini alacaktır.

Sarma
Bu yazının size WordPress'teki resimlere nasıl vurgulu efektler ekleyeceğinizi gösterdiğini içtenlikle umuyoruz. Bu gönderiyi beğendiyseniz, arkadaşlarınızla paylaşın ve daha yararlı öğreticiler için bültenimize abone olun!




