Güçlü bir dijital varlık oluşturmak markanızın büyümesi için çok önemlidir. Mobil etkileşimi ve web trafiğini dengelemenin en iyi yollarını arıyorsanız, doğru yerdesiniz. WordPress web siteniz için bir Flutter uygulaması geliştirmenin mümkün olup olmadığını mı merak ediyorsunuz?

Cevap evet ve bu tamamen normal ve ulaşılabilir bir başarı. Bu blog süreç boyunca size yol gösterecektir.
WordPress ve Flutter, işletmenizi veya markanızı güçlendirebilecek etkili teknoloji çözümleriyle ünlüdür. WordPress'in esnekliğini Flutter'ın kullanıcı arayüzü araç seti ile birleştirerek harikalar yaratabilirsiniz.
Açık kaynaklı bir içerik yönetim sistemi olan WordPress, şu anda %62,6 gibi etkileyici bir pazar payıyla sektöre hakim durumda. Bir WordPress web sitesi için Flutter uygulaması oluşturmak, mükemmellikten ödün vermeden özellikleri ve işlevleri geliştirebilir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaHerhangi Bir WordPress Web Sitesi İçin Manuel Olarak Flutter Uygulaması Oluşturma
Adım 1: Flutter'ı Ayarlayın
Flutter ile WordPress uygulamanızı oluşturmaya başlamak için ilk adım, geliştirme makinenize Flutter ve Dart programlama dilini yüklemektir.
Resmi Flutter web sitesine gidin ve işletim sisteminize özel ayrıntılı kurulum talimatlarını izleyin. IDE ve PATH değişkenlerinizi yapılandırmak gibi gerekli tüm kurulum adımlarını tamamladığınızdan emin olun.
Kurulum başarılı olduktan sonra flutter komutlarını çalıştırarak bunu doğrulayabilirsiniz. Bu, ortamınızın Flutter uygulamaları oluşturmaya hazır olmasını sağlayacaktır.
Adım 2: Flutter Projesi Oluşturun
Flutter'ı kurduktan sonra WordPress uygulamanızın temelini oluşturmanın zamanı geldi. Projeniz için ilk iskeleyi oluşturmak için Flutter komut satırı arayüzünü kullanın. Uygulamanıza açıklayıcı bir ad verin ve Kotlin veya Swift desteği gibi kullanım durumunuza uygun seçenekleri seçin.

Flutter aracı gerekli tüm dosya ve klasörleri oluşturma işlemini gerçekleştirecektir. Projeniz oluşturulduktan sonra artık kod eklemeye ve bazı şeyleri özelleştirmeye başlayabilirsiniz. Bu boş tuval, bitmiş uygulamanıza dönüşecek.
3. Adım: Kullanıcı arayüzünü tasarlayın
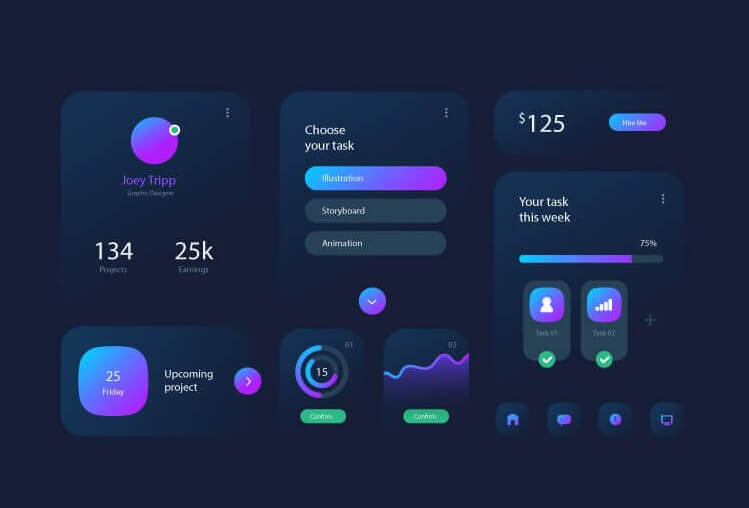
Herhangi bir uygulamanın önemli bir yönü, kullanıcı arayüzü ve genel görsel tasarımıdır. Bir WordPress uygulaması için mevcut sitenizin görünümünü ve hissini yeniden oluşturabilir veya mobil uyumlu yeni bir kullanıcı arayüzü oluşturabilirsiniz. Kavramların taslağını çizin ve renkleri, tipografiyi, mizanpajları ve diğer öğeleri sonlandırın.

Ekranlar oluşturmak için Flutter'ın zengin widget kitaplığını kullanın. iOS ve Android'de tutarlı bir deneyim sağlamak için platformlar arası özelliklerinden yararlanın. Erişilebilirliği ve yanıt verme hızını aklınızda bulundurun.
Adım 4: WordPress Verilerini Getirin
WordPress Flutter uygulamanızı gerçek içerikle doldurmak için WordPress sitenizden veri almanız gerekir. Flutter, ağ iletişimi için http paketi veya Dio gibi paketler sağlar.

WordPress REST API uç noktalarına istekte bulunmak ve gönderiler, sayfalar, meta veriler, medya ve daha fazlası için JSON verilerini almak için bunları kullanın. Kimlik doğrulamayı gerektiği gibi gerçekleştirdiğinizden emin olun. Basitleştirilmiş veri alımı için açık kaynaklı Flutter WordPress paketini de kullanabilirsiniz. WordPress API'lerine güvenli bir şekilde erişebildiğinizde uygulamanızda içerik görüntülemek için olanaklar sonsuzdur.
Adım 5: İçeriği Görüntüleyin
Artık WordPress sitenizden veri alabildiğinize göre, bunları Flutter uygulamanızda görüntülemenin zamanı geldi. Burada tam bir yaratıcı özgürlüğe sahipsiniz. Gönderileri, sayfaları, resimleri, videoları vb. görüntülemek için Flutter'ın Metin, Resim, ListView, GridView ve daha fazlası gibi özelleştirilebilir widget'larını kullanın.
Gerekirse içeriğinize göre uyarlanmış kendi özel widget'larınızı oluşturun. Fikirler için widget kataloğuna göz atın. İstenilen yapıyı oluşturmak için sayfalar ve rotalar oluşturun. Anahtar, WordPress içeriğinizi sorunsuz bir şekilde yerel hissi veren Flutter arayüzlerine çevirmektir.
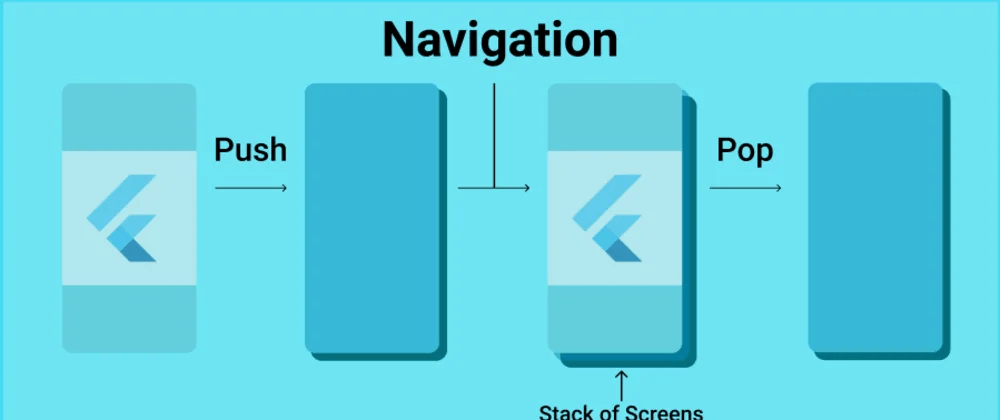
Adım 6: Navigasyonu Ayarlayın
Kullanıcıların uygulamanızda sorunsuz bir şekilde gezinmesine olanak sağlamak için yönlendirme ve gezinmeyi uygulayın. Flutter, sayfalar ve bölümler arasında geçiş yapmak için esnek bir yönlendirme paketi içerir. Uygulamanızın farklı içerik alanlarına karşılık gelen rotaları ayarlayın.

Rotalar ve cihazın geri düğmesi arasında geçiş yapmak için gezginin bas ve aç eylemlerini kullanın. Sekmeli gezinme için Flutter'ın alt gezinme çubuğunu kullanmayı düşünün. Gezinmenin mantıksal olarak aktığından emin olun. Ayrıca belirli içeriğe doğrudan erişim için derin bağlantı uygulayın. Sorunsuz gezinme, kullanıcı dostu uygulamalar için çok önemlidir.
Adım 7: Çevrimdışı Destek
En iyi kullanıcı deneyimi için Flutter uygulamanızın internet bağlantısı olmadan çalışabilmesi için çevrimdışı destek eklemeyi düşünün. Flutter'ın bunun için Connectivity Plus ve sqlflite gibi bir paketi var.
Uygulamanın bir ağ bağlantısı olduğunda, WordPress verilerini ve resimlerini cihazda yerel olarak önbelleğe alın. Daha sonra çevrimdışıyken uygulamanız yerel önbellekten yüklenebilir.
Bu, kullanıcıların bağlantı olmadan bile içeriğe erişmesine ve gezinmesine olanak tanır. Ayrıca favoriler veya yorumlar gibi eylemleri daha sonra bağlantı devam ettiğinde senkronize etmek üzere sıraya koyabilirsiniz. Çevrimdışı durum hakkında net mesajlar verdiğinizden emin olun.
Adım 8: Test Etme
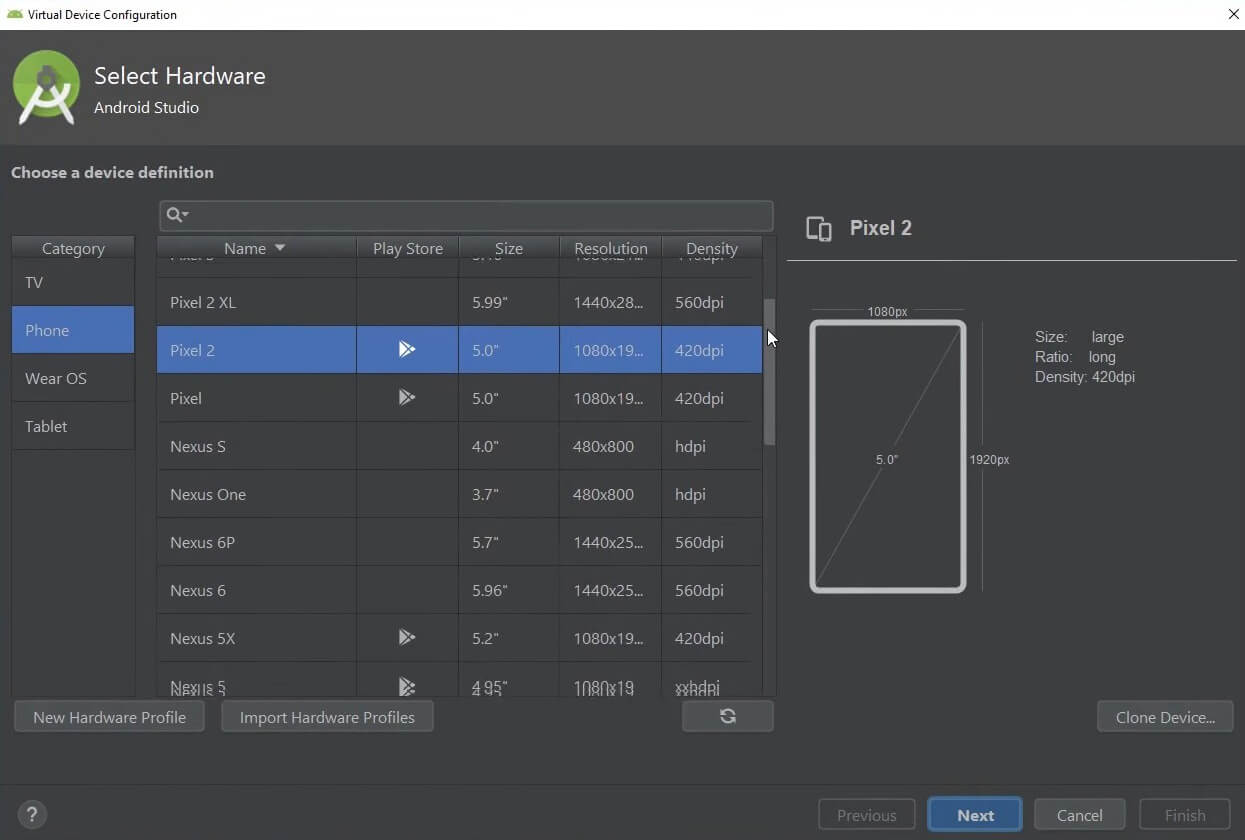
Flutter WordPress uygulamanızı yayınlamadan önce, hataları yakalamak ve iyileştirilecek alanları belirlemek için uygulamayı kapsamlı bir şekilde test edin. Emülatörleri veya gerçek cihazları kullanarak hem Android hem de iOS'ta çekirdek akışlarını titizlikle test edin. Farklı ekran boyutlarında kullanıcı arayüzü düzenlerini kontrol edin. Gecikmeleri yakalamak için performans profili oluşturmayı etkinleştirin.

Uygulamanın bölümleri arasında gezinmenin sorunsuz ve sezgisel olduğundan emin olun. Objektif bir bakış açısı için ekibinizin dışındaki kullanıcılara da test yaptırın. Geri bildirimlere dayanarak uygulamanızı yinelemeli olarak geliştirin. Kapsamlı testlere zaman ayırmanın getirisi daha iyi stabilite, kullanıcı deneyimi ve sonuçta daha yüksek derecelendirme olacaktır.
9. Adım: Uygulamanızı Yayınlayın
Flutter WordPress uygulamanız kapsamlı bir şekilde test edilmiş ve yayına hazır olduğundan, yayınlamanın zamanı geldi! Uygulamanızı gönderime hazırlamak için Google Play Store ve Apple App Store yönergelerini izleyin. Mağaza girişleri, yüksek kaliteli ekran görüntüleri, açıklamalar, fiyatlandırma katmanları ve diğer meta verileri ekleyin.
Gerekli yayın sürümlerini oluşturun. iOS için uygulamanızı incelemeye gönderin. Android için uygulamanızı üretimde kullanıma sunun. Mobil uygulamanızı web sitenizde ve sosyal kanallarınızda tanıtın. Kullanıcı geri bildirimlerini izleyin ve uygulamanızı geliştirmeye ve optimize etmeye devam edin. Flutter uygulamanızı yayınlamak heyecan verici bir dönüm noktasıdır!
Herhangi Bir WordPress İçin Flutter Uygulaması Oluşturmak İçin Otomatik Süreç
Herhangi bir kod yazmadan Flutter uygulaması mı geliştiriyorsunuz? Evet, herhangi bir WordPress web sitesi için bu tamamen mümkündür! Kodlayıcı olmayan bir arkadaşım olarak, uygulama geliştirmenin ne kadar harika ama bir o kadar da korkutucu görünebileceğini biliyorum. Ancak endişelenmeyin; size en kolay ve en uygun fiyatlı kodsuz yöntemler konusunda rehberlik etmek için buradayım.
Deneyimlerime göre, tek bir kod satırına dokunmadan DIY uygulaması oluşturmak için dört ana seçenek var. Ancak bu tartışma için, uygulamanızı çalışır duruma getirmenin en basit yolları olduğundan, gerçekten ilk iki seçeneğe odaklanmak istiyorum:
- ThemeForest'in önceden hazırlanmış uygulama şablonlarını ve kaynak kodunu kullanma. Bu benim kişisel favorim çünkü uygulama oluşturmayı bir şablonu kişiselleştirmek ve indirmek kadar kolay hale getiriyorlar.
- Sürükle ve bırak uygulama oluşturucularından yararlanma. Bu şık kodsuz araçlar, uygulamanızı kodlamaya gerek kalmadan görsel olarak birleştirmenize olanak tanır.
- Uygulama web siteleri aracılığıyla oluşturma. Bazı hizmetler doğrudan web siteleri aracılığıyla uygulamalar oluşturmanıza olanak tanır.
- Flutter'ın geliştirme kitini kullanarak tam kapsamlı özel kodlama. Bu, gerçek kodlama becerileri gerektiren en karmaşık ve teknik seçenektir.
Hazır Şablonlar
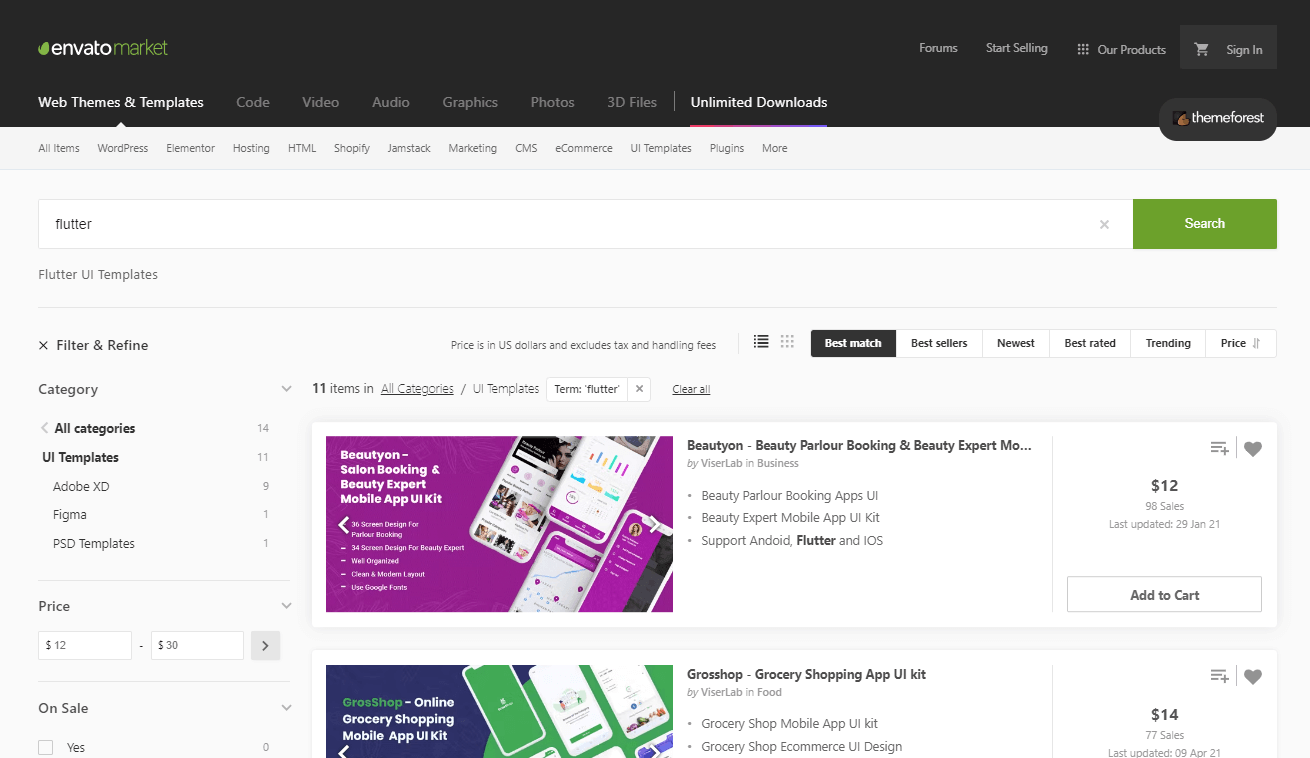
ThemeForest , hemen hemen her WordPress sitesi için tonlarca hazır Flutter uygulaması ve kaynak kodu sunan, ezber bozan bir uygulamadır.

Özel geliştirme için binlerce para ödemek yerine, önceden oluşturulmuş şablonları ve kodları 100 doların altında bir fiyata alabilirsiniz. Maliyet ve zamanın çok küçük bir kısmından bahsediyoruz; bunu görmeyi seviyoruz!
İhtiyaçlarınız için ThemeForest'te arama yapın, beğeninize göre özelleştirin ve bam - Android ve iOS uygulamalarını neredeyse hiç çalışmadan kullanın. Yine aradığınızı bulmak için Flutter eğitimlerimize göz atabilirsiniz. Yeni şık uygulamanız üzerinde tam kontrole sahip olarak gemiyi yönlendirirsiniz.
Avantajlar kendileri için konuşur:
- Özel binaya kıyasla çılgınca ucuz
- Hızlı uygulama geliştirme
- iOS ve Android bir arada, düşük bir fiyata
- Tonlarca şablon seçeneği
- Güncellemeler ve yayınlama için tam kontrol
- Hiçbir zaman yinelenen ücret yok
- Yönetim ve dağıtımda tam esneklik
Uygulamaların kolaylaştırılmasını isteyen kodlayıcı olmayanlar için ThemeForest'in yenilmezi var. Uygulamanın angaryasını bir kenara bırakın ve şablonların sihirlerini gerçekleştirmesine izin verin!
Themeforest'taki En İyi 10 Açık Kaynak Flutter Kullanıcı Arayüzü hakkında daha fazlasını okuyun.
Premium Kodsuz Araçları Kullanma
Birini işe almanın veya aylık ücret karşılığında hizmetleri kullanmanın aksine, bu WordPress'ten Flutter'a uygulama oluşturma araçları, tek seferlik düşük maliyetle uygulamanızın tasarımı ve özellikleri üzerinde uçtan uca kontrol sağlar. Mobil uygulama yapılandırması ve önizlemeleri için optimize edilmiş kolay bir sürükle ve bırak arayüzü kullanarak WordPress'teki Elementor sayfa oluşturucuya benzer şekilde çalışırlar.
Bu en iyi 4 uygulama oluşturucu seçeneğini keşfetmenizi öneririm:
- Flink - WordPress Uygulama Oluşturucu
- FluxNews - WordPress için Flutter mobil uygulaması
- Cirilla - WordPress ve Woocommerce için Çok Amaçlı Flutter Uygulaması
- FluxBuilder - WordPress'ten uygulama oluşturma aracına

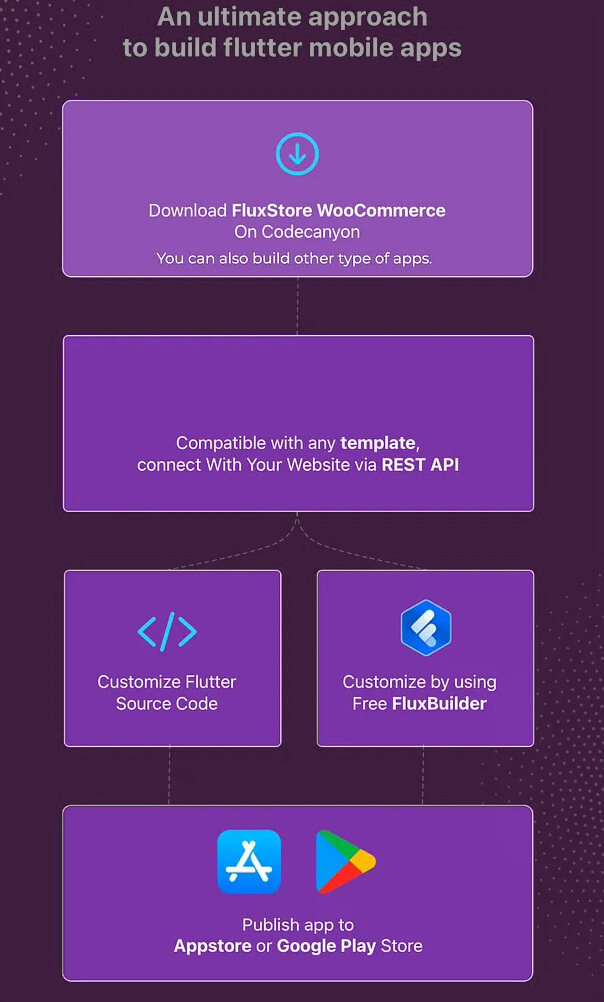
Fluxbuilder'ın nasıl çalıştığının bir özeti:
- Çevrimiçi bulut tabanlı uygulama oluşturucuya erişin
- Uygulama oluşturucu aboneliği ve kaynak kodu lisansı satın alın (tek seferlik maliyet yaklaşık 59 ABD Doları ve 69 ABD Doları)
- Abonelik süresi boyunca istediğiniz kadar uygulama oluşturun
- Abonelik sona erdikten sonra bile uygulamaları kullanmaya devam edin
- Yayınlanan uygulamaları güncellemek için yenileyin
- Satın alınan kaynak kodunu kullanarak Flutter ile yerel olarak oluşturma seçeneği
- Kolayca kodsuz uygulama oluşturmak için 20.000'den fazla kullanıcı tarafından kullanılıyor
Cirilla ve FluxBuilder şablonları dikkate alınması gereken en iyi seçenekler olarak öne çıkıyor. Uygun fiyatlı lisanslar ve kolay sürükle ve bırak oluşturucularla, WordPress web siteniz için hızla bir Flutter uygulaması oluşturabilirsiniz.
Web tabanlı Flutter Builder
Yukarıda açıklanan yöntemlerin yanı sıra, WordPress web sitesi için Flutter uygulamaları oluşturmanın başka bir harika yolu daha var. Bu, kolay bir sürükle ve bırak arayüzü aracılığıyla uygulamalar oluşturmaya olanak tanıyan bir çevrimiçi uygulama oluşturma platformunun kullanılmasını içerir. Platformlar, uygulamaları oluşturmak ve yönetmek için 30 ila 200 ABD Doları arasında değişen aylık bir ücret talep ediyor.
Bu platformları kullanmanın başlıca faydaları şunlardır:
- Flutter şablonları veya geliştirme kitleri satın almanıza gerek yok
- Hemen hemen her uygulama türünü doğrudan platform üzerinden oluşturma yeteneği
- Diğer yöntemlere kıyasla çok basit uygulama oluşturma süreci
Ancak bazı olumsuzluklar da var:
- Devam eden aylık platform üyelik ücreti ödemeniz gerekiyor
- Uygulama erişimi ve kontrolü platformla paylaşılıyor
Bu nedenle, bir uygulama geliştirmenin en kolay yolu olmasına rağmen, aynı zamanda uzun vadede en pahalı olanıdır.

İşte en iyi 5 web sitesinden uygulamaya geliştirme platformu:
Bunlar, bir WordPress web sitesini tam düzenleme ve güncelleme yeteneklerine sahip bir Flutter uygulamasına dönüştürmeye olanak tanır. Birkaç benzer platform daha mevcut ancak bu 5 tanesi en güvenilir seçenekler olma eğilimindedir.
Özetle, WordPress sitelerinden uygulama oluşturmanın en kolay yolunu isteyenler için bu çevrimiçi uygulama geliştirme platformlarından birini kullanmak iyi bir seçimdir. Ancak uzun vadede daha düşük bir maliyet için Flutter şablonu satın almanız ve uygulamayı kendinizin oluşturmanız önerilir.
Flutter Geliştirici Kitini Kullanma
Flutter geliştirme kitini kullanarak sıfırdan kodlayarak bir Flutter uygulaması oluşturmanın bu yöntemi, Java ve ilgili dillerde kodlama becerisine sahip olan okuyucuların yalnızca %10'u için uygundur. Figma veya Adobe XD'den uygulama tasarımları olanlar için bile bu yaklaşım, istenen uygulama işlevselliğini ve UI/UX'i oluşturmak için satır satır kodlamayı gerektirir.

Başlıca dezavantajları şunlardır:
- Yalnızca güçlü kodlama becerisine sahip olanlar için uygundur
- Uygulamayı özel olarak geliştirmek için bir ajans kiralamak pahalı
- Diğer yöntemlere kıyasla çok zaman alıcıdır; geliştirme süresi 20 kat artabilir
Bu nedenle, bir WordPress sitesini Flutter uygulamasına dönüştürmek için önerilen diğer yöntemlerle karşılanamayan belirli karmaşık ihtiyaçlar olmadığı sürece, bir uygulamanın sıfırdan kodlanması önerilmez. Çoğu kişi için Flutter şablonu satın almak ve kodsuz bir oluşturucu kullanmak daha ucuz, daha hızlı ve daha kolay olacaktır. Kodlama becerisine sahip olmayanlar, yalnızca Flutter geliştirme kiti aracılığıyla bir uygulama oluşturmanın karmaşıklığıyla mücadele edecekler.
Kapanış
Önerilen yaklaşım, bir Flutter şablonu satın almak ve görsel, kodsuz bir uygulama oluşturucu kullanmaktır. Bu, en düşük maliyet ve en hızlı geliştirme süresi için kolay bir sürükle ve bırak arayüzü aracılığıyla bir Android ve iOS uygulaması oluşturmaya olanak tanır.
Bir uygulama geliştirmek, işletmenin erişimini ve gelirini artıracak fırsatların kapısını açar. Ara sıra ziyaret edilen web sitelerinin aksine, yüklü bir uygulama, sürekli kullanıcı erişimiyle sizi rakiplerinizin önünde tutar. Uygulamalar ayrıca reklamlar ve diğer özellikler yoluyla ek gelir elde edilmesini sağlayarak kazançları, olası satışları ve büyümeyi artırır. Bir WordPress sitesini bir uygulamaya dönüştürmek, işinizi büyütmenin stratejik bir yoludur.
Sık Sorulan Sorular (SSS)
S1. Flutter ile herhangi bir uygulama geliştirebilir miyim?
Cevap: Evet, Flutter, tek bir kod tabanından iOS, Android ve masaüstü için platformlar arası hibrit uygulamalar oluşturmaya olanak tanıyarak geliştirme süresinden tasarruf sağlar. REST API aracılığıyla WordPress siteleri için farklı uygulama türleri oluşturabilir.
Q2. Flutter'ı WordPress'te kullanabilir miyim?
Cevap: Flutter her türlü uygulamanın oluşturulmasını kolaylaştırır. Uygulamayı ve site verilerini bir API aracılığıyla bağlayarak WordPress web siteleri için uygulamalar oluşturmak için kullanılabilir.
S3. Hangi ünlü uygulama Flutter kullanılarak oluşturuldu?
Cevap: Google Ads, eBay, BMW, Tencent ve Groupon gibi büyük şirketler Flutter'ı kullanarak uygulamalar geliştirdi. Platformlar arası yetenekleri ve yerel dillere göre daha hızlı geliştirme süreci onu popüler bir seçim haline getiriyor.





