Eklentiler, WordPress web sitelerinin geliştirilmesinde çok önemli bir rol oynar. Oldukça beğenilen sayfa oluşturucular arasında Divi ve Elementor öne çıkıyor. Bu güçlü sayfa oluşturucular, özel içerik tasarımları ve sayfa düzenleri oluşturma konusunda uzmandır.

Ortak noktaları paylaşıp çok yönlü araçlar sunarken, ayırt edici farklılıklar da onları birbirinden ayırıyor. Özelliklerine ve fiyat farklılıklarına aşina olmak, ikisi arasında bilinçli bir karar vermenize yardımcı olabilir.
WordPress'te Sayfa Oluşturucu Nedir?

WordPress'te sayfa oluşturucu, web sitenizin düzenlerini herhangi bir kod yazmadan tasarlamanıza, değiştirmenize ve yayınlamanıza olanak tanıyan bir eklentidir. Bu araçlar, WordPress'e yeni bir düzenleyici arayüzünü entegre ederek sayfa düzeninizi özelleştirmenizi kolaylaştırır. Sürükle-bırak işlevi sayesinde daha önce web tasarım deneyiminiz olmasa bile benzersiz tasarımlar oluşturabilirsiniz.
Sayfa oluşturucular genellikle önceden tasarlanmış şablonlar, düzenler ve tasarım öğeleriyle birlikte gelir ve düzenleme yaparken son sayfanın görünümünü önizlemenize olanak tanır. Özellikle açılış sayfaları oluşturmak, farklı düzenleri özelleştirmek ve belirli amaçlara veya sektörlere göre uyarlanmış web siteleri oluşturmak için kullanışlıdırlar. Bazı popüler WordPress sayfa oluşturucuları arasında Elementor, Beaver Builder ve Divi bulunur.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu araçlar, kullanıcıların yaratıcılıklarını açığa çıkarmalarına ve kodlama uzmanlığına ihtiyaç duymadan görsel olarak çekici web siteleri oluşturmalarına olanak tanır.
Elementor'a Giriş

Elementor, WordPress için en popüler sürükle ve bırak sayfa oluşturucusudur. Bu güçlü eklenti, herhangi bir kod yazmaya gerek kalmadan görsel bir düzenleyici kullanarak güzel web sayfaları oluşturmanıza olanak tanır.
İster yeni başlayan ister deneyimli bir geliştirici olun, Elementor web sitenizi tasarlamak ve yönetmek için kullanıcı dostu bir arayüz sağlar.
Elementor ile ilgili bazı önemli noktalar şunlardır:
- Görsel Düzenleme: Elementor ile metin, görseller, düğmeler ve formlar gibi çeşitli öğeleri tuvalinize sürükleyip bırakabilirsiniz. Hiçbir kodlama becerisine gerek yoktur.
- Şablonlar ve Kitler: Merhaba Temasını temel alan 100'den fazla tam web sitesi Kiti arasından seçim yapın veya boş bir tuvalle başlayın. Bu şablonlar çeşitli nişleri ve stilleri kapsar.
- Duyarlı Tasarım: Elementor, web sitenizin masaüstü bilgisayarlardan cep telefonlarına kadar tüm cihazlarda harika görünmesini sağlar.
- Yerleşik Barındırma: Elementor, Google Bulut Altyapısı tarafından desteklenen, yönetilen WordPress barındırma hizmeti sunarak hızlı yükleme hızları ve güvenilir çalışma süresi sağlar.
- Özelleştirme: Yazı tipleri, renkler ve düzenler de dahil olmak üzere web sitenizin her yönünü özelleştirin. Gelişmiş stil için özel CSS bile ekleyebilirsiniz.
İster kişisel bir blog, ister çevrimiçi bir mağaza veya ticari bir web sitesi oluşturuyor olun, Elementor profesyonel, piksel mükemmelliğinde tasarımları kolaylıkla oluşturmanıza olanak tanır.
Bu eklentiyle web sitesi geliştirmede ustalaşmak için web sitemizdeki Elementor Derslerine göz atın.
Divi'ye Giriş

Divi, görsel düzenleyici ve yüzlerce önceden hazırlanmış tasarımla göz alıcı web siteleri oluşturmanıza olanak tanıyan başka bir güçlü ve çok yönlü platformdur.
Divi ile ilgili bazı önemli noktalar şunlardır:
- Görsel Düzenleme: Divi ile öğeleri tuvalinize sürükleyip bırakarak web sitenizi görsel olarak oluşturabilirsiniz. Hiçbir kodlama becerisine gerek yoktur.
- Şablonlar ve Kitler: Çeşitli nişleri ve stilleri kapsayan 2.000'den fazla önceden hazırlanmış düzen arasından seçim yapın. Divi, tasarımınızı başlatmak için çok çeşitli şablonlar sunar.
- Duyarlı Tasarım: Divi, web sitenizin masaüstü bilgisayarlardan cep telefonlarına kadar tüm cihazlarda harika görünmesini sağlar.
- Tema Oluşturucu: Web sitenizin üstbilgileri, altbilgileri, gönderileri, sayfaları, ürünleri ve daha fazlası için özel şablonlar oluşturun. Her yönü kolaylıkla ve esneklikle özelleştirin.
- Dinamik Modüller: Divi, sayfalarınıza blog gönderileri, portföyler ve referanslar gibi dinamik içerikler eklemenizi sağlar.
- Genel Kontroller: Sitenizin tamamındaki yazı tipleri, renkler ve boşluklar gibi genel ayarları kolayca yönetin.
Web sitesinin türüne rağmen Divi, hiçbir kodlama bilgisi olmadan harika web siteleri oluşturabilir. Divi web sitesi oluşturma hakkında daha fazla bilgi edinin.
Elementor ve Divi'deki Ortak Özellikler
Başlangıçta, gerçek zamanlı kullanıcı deneyimimize dayanarak Divi ve Elementor arasındaki karşılaştırılabilir özelliklerin doğrudan karşılaştırmasını sunacağız.
Sonuç olarak, her iki sayfa oluşturucunun da aynı bağlamda nasıl performans gösterdiğini gözlemleyebileceksiniz.
Kullanım kolaylığı
Divi ve Elementor, web sayfaları oluşturmayı herkes için son derece kolay hale getiriyor. Her ikisinin de metni göründüğü yerde düzenlemek gibi birçok şeyi aynı anda tasarlamanıza olanak tanıyan basit arayüzleri vardır.

Elementor Pro'da, tasarımınızın farklı bölümlerini hızlı bir şekilde bulmanıza ve bunlar üzerinde çalışmanıza yardımcı olacak Navigator ve Finder gibi kullanışlı araçlar bile bulunur. Diğer taraftan,
Divi'de ayarları bulmayı kolaylaştırmak için Hızlı Erişim ve arama filtreleri gibi özellikler bulunur. Ayrıca, ikisi de metni doğrudan sayfa üzerinde düzenlemenize ve işleri hızlandırmak için kısayolları kullanmanıza olanak tanır.
Elementor Pro, çalışmanızı otomatik olarak kaydeden Otomatik kaydetme adı verilen harika bir özelliğe sahiptir. Ancak daha da havalı olanı, bir sayfayı yayınladıktan sonra bile taslak olarak kaydetmenize olanak tanıyan Otomatik Taslak özelliğidir.
Bu arada Divi, otomatik kaydetme özelliğiyle arkanızda olup ilerlemenizi asla kaybetmemenizi sağlar. Ve eğer ihtiyacınız varsa Divi ile düzenleme yaparken öğeleri tek tek içe veya dışa aktarabilirsiniz; bu çok kullanışlıdır.
Yani ister Divi ister Elementor kullanıyor olun, web sayfaları oluşturmak çocuk oyuncağıdır.
Hangisini seçerseniz seçin, hiç uğraşmadan harika web sayfaları oluşturmak için ihtiyacınız olan her şeye sahip olacaksınız.
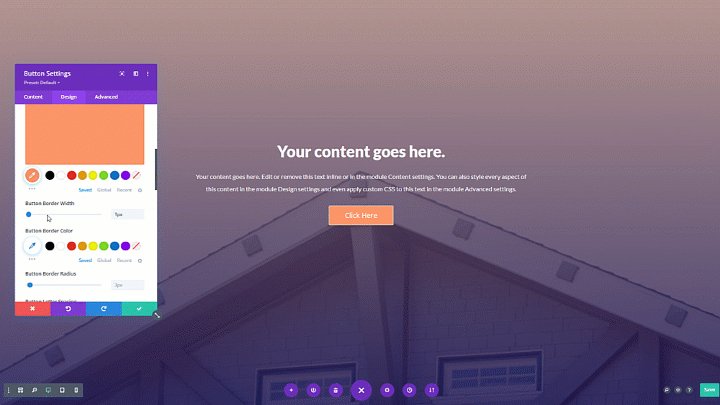
Görsel Arayüz
Divi ve Elementor, basit sürükle ve bırak araçlarıyla web sayfaları oluşturmayı kolaylaştırır. Bunları kullanmak için herhangi bir karmaşık kod bilmenize gerek yoktur. İstediğiniz öğeleri sayfanıza sürüklemeniz yeterli; hazırsınız.
Elementor Pro ile sol tarafta ihtiyacınız olan tüm öğeleri bulabileceğiniz bir kenar çubuğunuz var.

Diğer taraftan, Divi Builder'ın sabit bir kenar çubuğu yoktur. Bunun yerine tam genişlikte bir düzenleyicide çalışırsınız. Divi Builder, sayfanızın her bölümünü doğrudan ekranda özelleştirmenize olanak tanıyan kayan düğmelere sahiptir.

Dolayısıyla, sayfanızın nasıl göründüğü üzerinde daha fazla kontrol sahibi olmak istiyorsanız Divi sizin için daha iyi bir seçim olabilir.
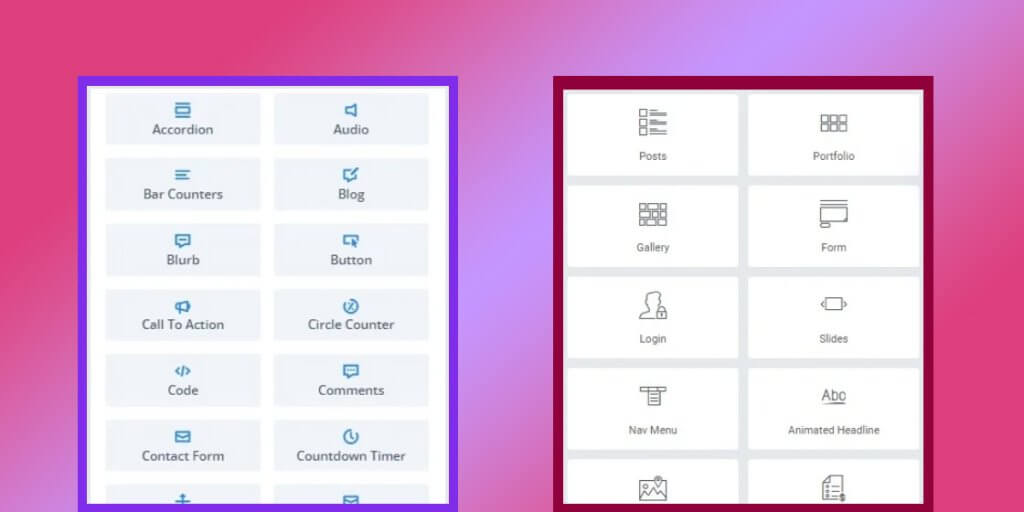
Tasarım ögeleri
Elementor ve Divi'nin ikisi de güçlü rakipler. Yalnızca sayılara bakıyorsanız Elementor, Divi'den daha fazla widget sunduğu için daha iyi görünebilir.

Elementor'un ücretsiz sürümünde 30 widget vardır ve premium sürümünde WooCommerce için widget'lar içeren 68 widget vardır. Divi ise 70'in üzerinde modüle sahip. Ancak rakamlara çok fazla takılıp kalmayın. Bazen Divi'deki bir modül, Elementor'daki birden fazla widget'ın işini yapabilir.
Örneğin Divi'nin Metin modülü, Elementor'un Gönderi başlığı, Site Başlığı ve Sayfa başlığı widget'larının yapabildiği şeyleri yapabilir. Divi'deki Blurb modülü, Elementor görselinin, Simge kutusunun ve Simge listesi widget'larının tasarım özelliklerini kapsar.
Her iki editör de iletişim formları için tasarım seçenekleri sunuyor. Böylece bu inşaatçılardan herhangi biriyle benzer tasarım öğeleri elde edebilirsiniz.
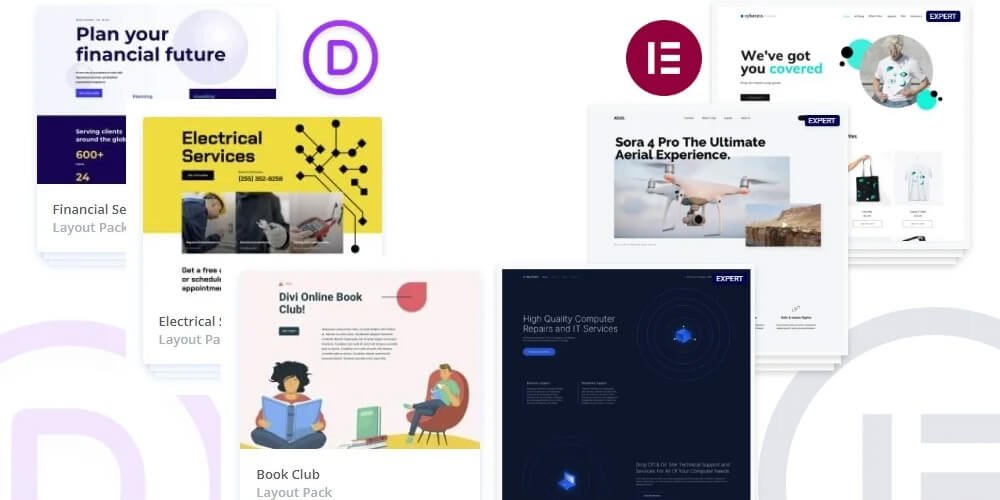
Önceden Hazırlanmış Şablonlar
Hiç şüphe yok ki hem Divi hem de Elementor'un tonlarca hazır şablonu var. Aradığınız şeye uygun olanı kolaylıkla bulabilirsiniz. Ana sayfanız, hizmet sayfanız, açılış sayfanız, blog yazısı düzeniniz, hakkında sayfanız ve daha fazlası gibi her türlü sayfayı kapsarlar.

Divi, farklı web sitesi türleri için 251 paket halinde gruplandırılmış 1800'den fazla kullanıma hazır düzene sahiptir.
Öte yandan Elementor'un 12 pakette tasarımcılar tarafından yapılmış yaklaşık 100 şablonu var. Yani Divi'nin Elementor'dan çok daha fazla şablonu var.
Tema Binası
Doğru göründüğünden emin olmak için bir web sitesi oluşturucusunda özel bir araca ihtiyacınız vardır. Divi ve Elementor'un tema oluşturucu adı verilen bir aracı var. Bununla birlikte üstbilgiler, altbilgiler ve farklı sayfa tasarımları gibi özel parçalarınızı oluşturabilirsiniz.
Sıfırdan başlayabilir veya hazır tasarımları kullanabilirsiniz. Elementor ile tasarımlarınızın ne zaman ve nasıl görüneceğini de seçebilirsiniz. 2019'dan önce yalnızca Elementor bu özelliğe sahipti, ancak artık hem Divi hem de Elementor bu özelliğe sahip.
WooCommerce Özellikleri
Divi ve Elementor ile ürün sayfalarınızı tam olarak yönetebilirsiniz. Bu araçlar, ürünler için bölümler, resim galerileri, ödeme seçenekleri, sepetinize ürün ekleme düğmeleri ve müşteri derecelendirmeleri gibi WooCommerce için özel özellikler sağlar. Elementor ücretsiz bir sürüm sunuyor ancak WooCommerce özelliklerini kullanabilmek için Pro sürümüne ihtiyacınız var.
Hem Divi hem de Elementor, WooCommerce için yaklaşık 24 benzer özellik sunuyor. Yani, her iki aracı da kullanmak size benzer bir deneyim sunacaktır.
Eklenti Desteği
Divi ve Elementor, web sayfaları oluşturmak için son derece popülerdir. Sitenizi tam istediğiniz gibi hale getirmek için diğer şirketlerin birçok ekstra aracı her ikisine de eklenebilir.
Divi'de ayrıca diğer şirketlerden alabileceğiniz bir dizi ekstra eklenti de vardır. Elementor, eklentilerinizi oluşturmanız için size yardım sunarak veya bunu sizin için yapması için birini işe alarak daha da ileri gidiyor. Yani Elementor'un burada biraz üstünlüğü var.
Verim
Hem Divi hem de Elementor duyarlı tasarım sunar ve hız için optimize edilebilirken Elementor, daha küçük dosya boyutundan dolayı genellikle yükleme sürelerinde küçük bir avantaja sahiptir.
Ancak Divi, temel düzeyde optimizasyon için ek eklentilere daha az güvenmeyi gerektirir. İkisi arasında seçim yaparken, kullanım kolaylığı ve yerleşik özellikler yerine hızın önemini göz önünde bulundurun.
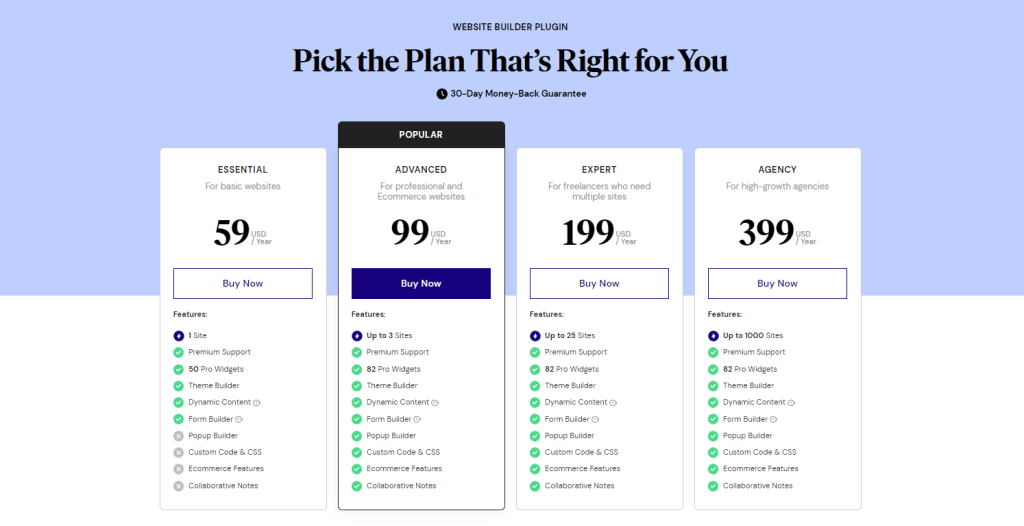
Fiyatlandırma
Fiyata göre Divi ve Elementor arasında seçim yapmak web sitenizin ihtiyaçlarına ve gelecek planlarınıza bağlıdır. İşte hızlı bir döküm:

Elementor, sınırlamalara sahip ücretsiz bir sürüm sunarak onu denemek veya basit web siteleri için ideal kılar. Daha fazla özelliğe sahip ücretli planlarda Elementor Pro, tek siteler için daha ucuza başlar.

Ancak birden fazla site için kurulum yapmayı planlıyorsanız Divi'nin yıllık üyeliği, özellikle sınırsız web sitesi sunan ömür boyu seçeneğiyle daha uygun maliyetli hale gelir. Bütçenizi ve daha iyi değeri belirlemek için kaç web sitesi üzerinde çalışacağınızı düşünün.
Destek ve Topluluk
Destek ve topluluk açısından hem Divi hem de Elementor güçlü seçenekler sunuyor. Her ikisinin de 7/24 canlı sohbet ve e-posta desteğini içeren ücretli planları var.
Ancak Elementor, özellikle aktif Facebook grubu aracılığıyla çok büyük bir kullanıcı topluluğuna sahiptir. Bu, hem ücretsiz hem de ücretli kullanıcıların yanıt bulmaları ve diğer inşaatçılarla bağlantı kurmaları için harika bir kaynak olabilir.
Divi'nin de yardımsever bir topluluğu olsa da Elementor'unki kadar kapsamlı değil. Dolayısıyla sorun giderme ve fikir paylaşımı için geniş ve aktif bir topluluğa değer veriyorsanız Elementor daha iyi bir seçim olabilir.
Elementor ve Divi'deki Farklılıklar
Şimdi Divi ve Elementor'un en benzersiz özellikleriyle birbirlerini nasıl yendiklerine bir göz atalım.
A/B Testi
A/B testi sizin için önemli bir karar faktörü ise Divi tacı alır. Divi, Divi Leads adı verilen yerleşik bir A/B testi özelliğine sahiptir; bu özellik, sayfa öğelerinizin farklı sürümlerini doğrudan karşılaştırmanıza ve hangisinin daha iyi performans gösterdiğini görmenize olanak tanır.
Öte yandan Elementor, bu işlevselliği yerel olarak sunmuyor ve ek eklentiler gerektirerek iş akışınıza karmaşıklık katıyor. Her iki geliştirici de harika web siteleri oluşturabilirken Divi'nin yerleşik A/B testi, veriye dayalı optimizasyon için size açık bir avantaj sağlar.
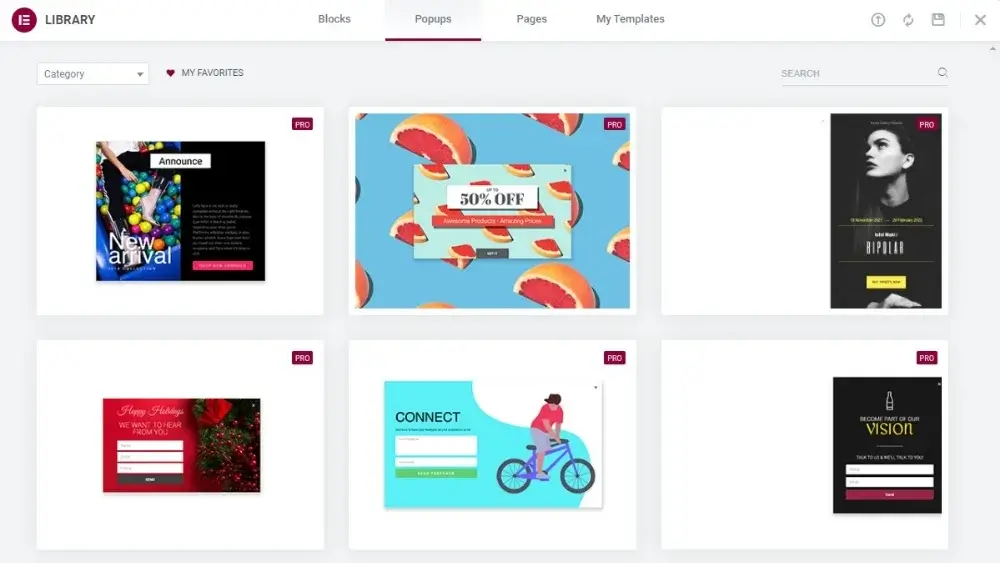
Açılır Pencere Oluşturucu
Kolayca açılır pencereler oluşturmaya öncelik verirseniz, Elementor açık ara kazanır. Web sitenizle aynı tanıdık arayüzü kullanarak açılır pencereleri tasarlamanıza ve yapılandırmanıza olanak tanıyan, yerleşik özel bir açılır pencere oluşturucuya sahiptir.

Öte yandan Divi'nin yerleşik bir açılır pencere oluşturucusu yok. Divi ile geçici çözümleri kullanarak açılır pencereler oluşturabilseniz de, bu daha az basit bir işlemdir.
Tel Çerçeve Görünümü
Web sitelerini oluştururken temel yapıyı anlamaya öncelik veren kullanıcılar için Divi, WireFrame View sayesinde daha iyi bir seçimdir.
Bu mod, sayfa düzenini bir kutular koleksiyonu olarak görmenizi sağlayarak bölümleri görselleştirmeyi ve yeniden düzenlemeyi kolaylaştırır. Elementor, yapı için bir Navigator aracı sunsa da, sayfa düzeni için Divi'nin WireFrame View'u ile aynı düzeyde görsel netlik sağlamaz. Tasarım süreci sırasında web sitenizin çerçevesini güçlü bir şekilde kavramaya değer veriyorsanız, Divi'nin WireFrame View'u karar verici bir faktör olabilir.
Nihai Karar
Divi ve Elementor arasında seçim yapmak önceliklerinize bağlıdır. Elementor, iyi özelliklere sahip ücretsiz bir sürüm, genel olarak daha hızlı bir arayüz ve daha sağlam bir tema oluşturucu (Elementor Pro kullanıyorsanız) sunar. Divi, uyumlu bir görünüm, yerleşik hız optimizasyon özellikleri ve biraz daha dik bir öğrenme eğrisi için bir tema seçeneğiyle birlikte gelir.
Bütçeniz kısıtlıysa, Elementor'un ücretsiz planı harika bir başlangıçtır. Kişiselleştirmeye ve yerleşik özelliklere öncelik veriyorsanız ve yatırım yapmaya istekliyseniz Divi daha iyi bir seçim olabilir. Sonuçta her ikisi de güzel web siteleri oluşturabilir; ücretsiz denemeleriyle onları test etmek, hangi iş akışının sizin için daha sezgisel olduğuna karar vermenize yardımcı olabilir.





