Elementor kullanıyorsanız, bunun WordPress için mevcut olan en güçlü ve kullanıcı dostu sayfa oluşturucu eklentilerinden biri olduğunu bilirsiniz. Elementor'un sürükle ve bırak arayüzü ve kapsamlı özelleştirme seçenekleri, onu dünya çapındaki web sitesi tasarımcıları ve geliştiricileri arasında favori haline getirdi. Elementor'un harika özelliklerinden biri, web sitenize benzersiz bir dokunuş katabilen ve onu kalabalıktan ayırmaya yardımcı olan özel simgeleri kullanma yeteneğidir. Özel simgeler özellikle sosyal medya simgelerini görüntülemek, içeriğinize dekoratif simgeler eklemek veya benzersiz menü öğeleri oluşturmak istediğinizde kullanışlıdır.
Ancak, bazen özel simgeler beklendiği gibi görünmeyebilir, bu da sizi hüsrana uğratabilir ve web sitesi tasarımınızı planlandığı gibi tamamlayamazsınız. Bu sorun, diğer eklentiler veya temalarla çakışmalar, önbelleğe alma sorunları veya eski Elementor sürümleri dahil olmak üzere çeşitli nedenlerden kaynaklanabilir. İyi haber şu ki, bu sorunu çözmek için kullanılabilecek çözümler var ve bu blog yazısında, web sitenizi kolaylıkla tasarlamaya devam edebilmeniz için Elementor özel simgelerinin görünmemesini nasıl çözeceğimizi keşfedeceğiz.
İster yeni başlayan ister deneyimli bir Elementor kullanıcısı olun, özel simge görüntüleme sorunlarının nasıl çözüleceğini anlamak, web sitesi tasarım sürecinizde olası engellerden kaçınmanıza yardımcı olabilir. Öyleyse, özel simgelerin neden görünmeyebileceğinin farklı nedenlerini ve bu sorunu çözmek için atabileceğiniz adımları inceleyelim.
Satır İçi Simgeleri Devre Dışı Bırakma
Öncelikle WordPress > Elementor > Ayarlar > Deneyler altında "Satır İçi Yazı Tipi Simgeleri" öğesinin Etkin Değil olarak ayarlandığından emin olmalısınız. Bu özel durumda, Elementor Özel Simgelerinin düzgün çalışmasını yasaklar. Bu ayar, sık sık simgeyle ilgili herhangi bir şeyle ilgili sorunlar yaratır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaZorunlu Yazı Tipi Yükleme
Yazı tipi bazen ön uca düzgün şekilde yüklenmeyebilir. Düzenleyici kusursuz çalışıyor, ancak ön uçta simgeler yok.
Özel simgelerinizi görüntülemek için yalnızca özel CSS kullanırsanız, bu gerçekleşir. Bundan sonra hiçbir şey Elementor'a yazı tipini indirme talimatı vermez, bu nedenle sayfada görünmez.
Elementor'un yazı tipini indirmeye zorlanması gerekiyor. Doğrudan yaklaşım ve dolaylı yöntem iki seçenektir.
Yazı Tipi Simgesini Kuyruğa Alma (Doğrudan)
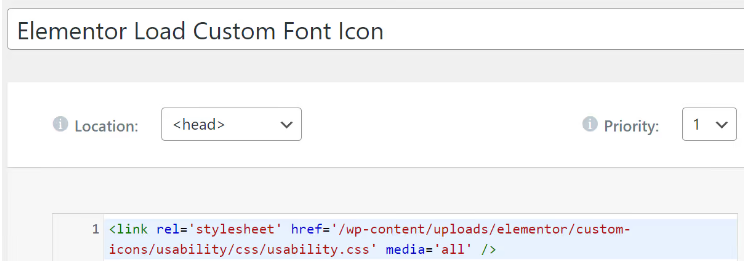
Sayfanızın head> bölümüne aşağıdaki HTML'yi ekleyerek CSS dosyanıza bağlanabilir ve onu yükleyebilirsiniz:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Simge seti adı yerine gerçek yazı tipinizin simge adını değiştirmelisiniz.
Tam olarak hangi yolu girmeniz gerektiğini öğrenmek için FTP veya cPanel Dosya Yöneticiniz aracılığıyla /wp-content/uploads/elementor/custom-icons/ klasörünüzü ziyaret edin.
Son olarak, bu kodu web sitenizin head> bölümüne eklemek için Elementor'un Özel Kod aracını kullanabilirsiniz.

Yazı Tipi Simgesini Kuyruğa Alma (Dolaylı)
İdeal olarak doğrudan yaklaşımı kullanmalısınız. Bu dolaylı yolu yalnızca zahmet etmek istemiyorsanız veya bir şeyi hızlı bir şekilde test etmeniz gerekiyorsa kullanın.
Yeterince basit: Bir simge öğesi ekleyin ve simgeyi, ihtiyacınız olan sayfalardaki (veya her yerde ihtiyacınız varsa alt bilgi şablonundaki) özel simgelerden birine değiştirin. Gerekli CSS ve Yazı Tipi daha sonra Elementor tarafından kuyruğa alınacaktır.
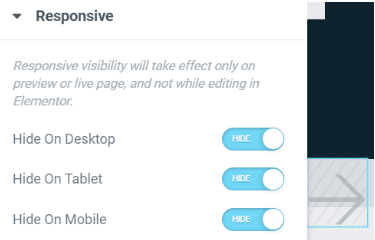
Simge daha sonra tüm görünüm pencerelerinde gizli görünecek şekilde yapılabilir:

Çözüm
Umarız bu blog yazısı, Elementor özel simgelerinin gösterilmemesi sorununu çözmede yardımcı olmuştur. Gördüğünüz gibi, bu sorunun ortaya çıkmasının birkaç olası nedeni vardır, ancak neyse ki mevcut birkaç çözüm de vardır. İster basit bir önbellek temizleme, ister kod içeren daha karmaşık bir düzeltme olsun, bu gönderide belirtilen adımları denemenizi ve sizin için en uygun çözümün hangisi olduğunu görmenizi öneririz. Biraz sabır ve azim ile, bu özel simgelerin hiç vakit kaybetmeden görünmesini sağlayabileceksiniz!




