WhatsApp, Facebook, YouTube veya Instagram'da mevcut Hikayeleri zaten biliyor olabilirsiniz. Bu özellik 2016 yılından beri Facebook tarafından Messenger'da "Messenger Günü" olarak sağlanmıştır.

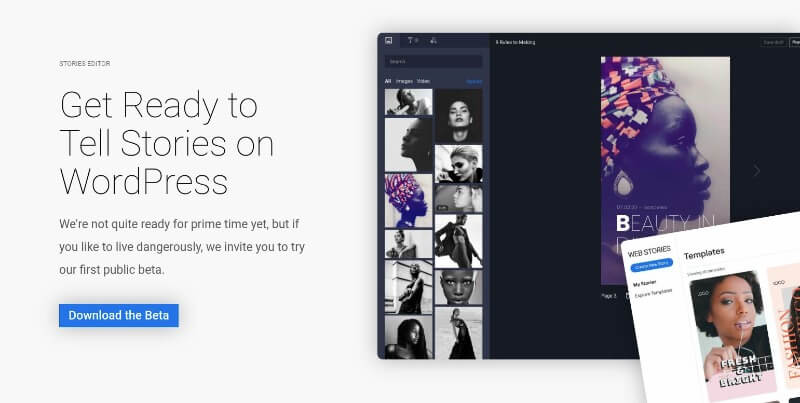
Web Hikayeleri, bu yıl Google tarafından sağlanan Beta eklentisi olarak WordPress yılına indi. Bu nasıl görünüyor ve bu yeni özelliğin içeriğiniz (ve trafiğiniz) üzerindeki etkisi ne olabilir? Hadi bulalım.
Web Hikayeleri nedir?

Web Hikayeleri, WhatsApp ve Facebook'takiyle aynı şekilde çalışır.Amaç, 24 saat boyunca ancak web sitenizde bulunan içeriği (resim, video, metin) paylaşmanıza yardımcı olmaktır. Bu, AMP teknolojisi ile güçlendirildiğinden, AMP Sayfalarının hızlı yüklenmek üzere olduğunu bildiğimiz için trafiğin etkisi dikkat çekici olabilir (Bunu çevreleyen uyarıya rağmen).

Web Hikayeleri kullanan kişilerin içeriklerinin Google'da vurgulanabileceğine ve kısa sürede ulaşılabileceğine inanıyoruz. Zengin sonuçla aynı şekilde Öyküleriniz Google'da görünecek ve bu nedenle web sitenize daha fazla trafik çekmek için yeni bir yol.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaWeb sitenizde güzel bir trafik varsa, bu, ziyaret ettiğiniz sayfaya hikayelerinizi yükleyen kayan bir düğme aracılığıyla duyuruları paylaşmanın güzel bir yolu olabilir.
Eklenti oldukça yeni olduğundan, kullanım örnekleri tam bir listemiz yok, ancak yine de bununla kaç olasılık olduğunu hayal edebilirsiniz. Şimdi eklentiyi derinlemesine inceleyelim.
Web Hikayeleri için Desteklenen İçerik
Web Hikayeleri'nin çevrimiçi içerik paylaşmanıza izin verdiğini zaten biliyor olsanız da, bu ne tür bir içeriği paylaşmanıza izin veriyor?
Resimler, videolar ve GIF'ler
Web Hikayeleri görsel açıdan zengin medya ile oluşturulur ve resim, video veya GIF öğeleri kullanıp kullanmadığınız size bağlıdır. Görüntüler ve videolar, okuyucuların ekranlarını görsel olarak dolduracak şekilde genişleyerek pürüzsüz ve tamamen ilgi çekici bir deneyim sunar. AMP, kullanıcının ağ bağlantısı ve tarayıcı yeteneklerini hesaba katacak dosya türünü belirtmenize olanak tanır.
Metin ve ses
Gerçekleri ve rakamları bir veya iki cümlenin ısırık büyüklüğünde parçalarıyla iletin (mobil cihazlar için ideal). Temel okunabilirlik için farklı yazı tipi renkleri arasından seçim yapabilir veya rastgele arka plan görüntülerinde bile okunabilirliği sağlamak için ince siyah şeffaf degrade kaplamalar gibi görsel öğeler ekleyebilirsiniz. Bunun da ötesinde, sözlü bilgi veya arka plan müziği sağlamak için her sayfada kısa ses dosyaları kullanabilirsiniz.
Animasyonlar ve etkileşimler
Okuyucuları etkileşime sokan görsel efektler ve dokunaklı etkileşimler oluşturmak kolaydır. Başlıklar sayfaya uçabilir, soluklaşabilir veya sayfada animasyon oluşturabilir. Video snippet'i tamamlandığında öykünüzü otomatik olarak sonraki sayfaya ilerleyecek şekilde yapılandırın. Hikayenizin sonunda sosyal paylaşım ve ilgili bağlantılar sağlayın, böylece kullanıcılar bunu paylaşabilir veya sitenizdeki diğer içeriğe daha fazla dalabilir.
Web Hikayeleri kullanmanın avantajları nelerdir?
Bu süslü bir özellik gibi görünse de, kullanmanın herhangi bir avantajı var mı? Cevap Evet. İşte Web Hikayelerinin size yardımcı olabileceği şeyler.
İlgi çekici ve hoş içerikler oluşturun

Web Hikayeleri, teknik bir bakış açısıyla hikayelerin üretimini mümkün olduğunca kolaylaştırır. Bu, Sürükle ve Bırak kullanıcı arabirimi ile sağlanan sağlanan Editör ile mümkün olmuştur.
Kolay Paylaşılabilir ve Bağlanabilir Öyküler
Web Hikayeleri açık web'in bir parçasıdır ve tek bir ekosistemle sınırlandırılmadan siteler ve uygulamalar arasında paylaşılabilir ve gömülebilir.
Performansı İzleme ve Ölçme
Viral paylaşım ve para kazanma için analizleri ve bookend özelliklerini destekler.
Hızlı yükleme süreleri
Web Hikayeleri hızlıdır, böylece kitleniz meşgul olur. Söylediğimiz gibi AMP'nin sağladığı avantajlardan biri.
Sürükleyici hikaye anlatımı

Web Hikayeleri, benzersiz ve yaratıcı bir deneyim sunarak mevcut okuyuculara ulaşmanın yeni ve modern bir yoludur.
Web Hikayeleri Eklentisine Giriş
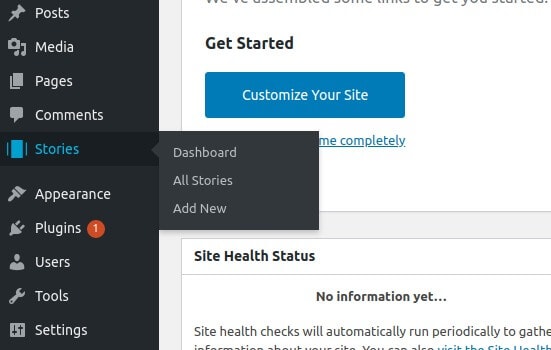
Beta eklentisini WordPress'e yükleyip etkinleştirdikten sonra, yönetici tarafı menüsüne bir "Hikayeler" Menüsü eklendiğini görmelisiniz.

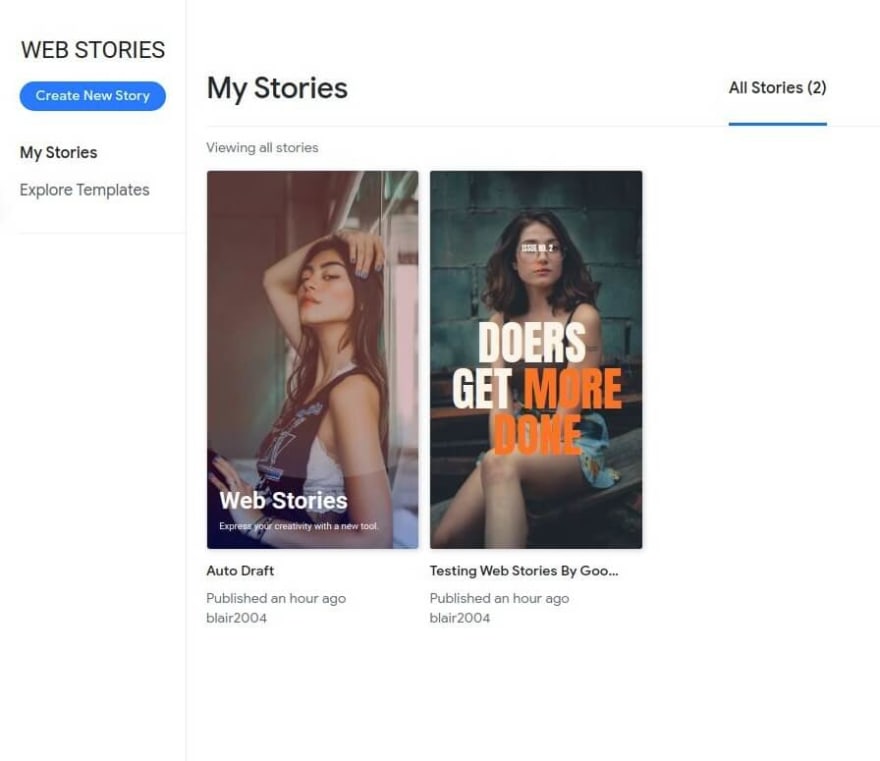
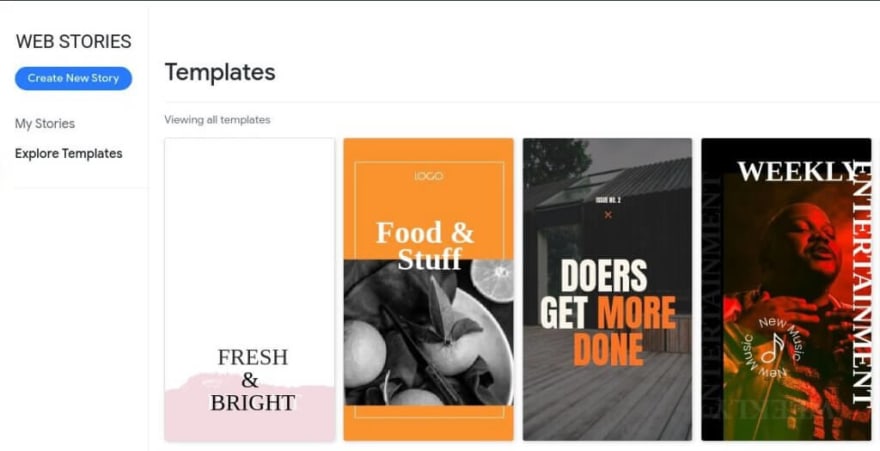
"Gösterge Tablosu" nu tıklayarak, oluşturduğunuz tüm öykülerin yanı sıra çeşitli bölümleri gösteren asıl panele ulaşabilirsiniz:
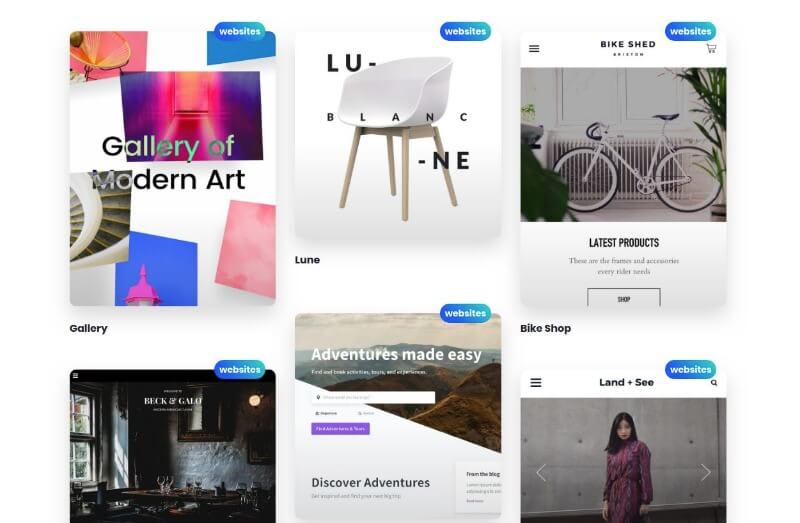
- Şablonları keşfedin
- Sıfırdan yaratın

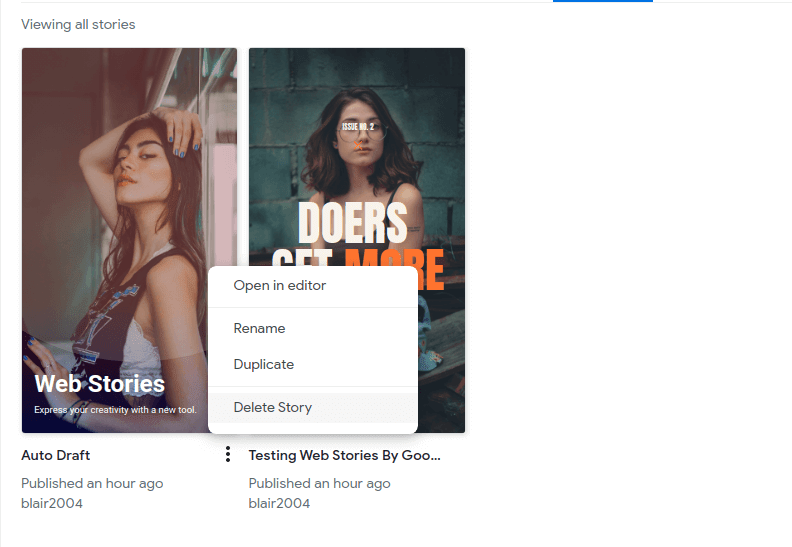
Gösterge tablosundan tüm hikayelerinizi düzenleyerek, yeniden adlandırarak, silerek veya çoğaltarak yönetebilirsiniz.

Şablonları keşfetmek, çok fazla değişiklik gerektirmeyen kullanıma hazır hikayeler sunar.

Hikaye Oluşturucu ile tanışın
Web Stories eklentisi tarafından sağlanan kullanıcı arayüzünden örnek bir hikaye oluşturmaya çalışalım. Web Story Dashboard'dan geldiyseniz, kullanıcı arayüzüne gitmek için "Yeni Hikaye Oluştur" u tıklayın.
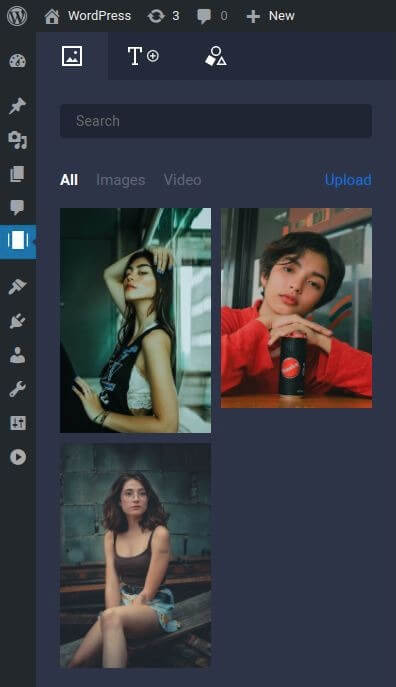
Orada, kullanıcı arayüzünün 3 ana bölüme ayrıldığını fark edebilirsiniz.
Bileşenler Bölümü
Bileşenler bölümü Hikayenizi oluşturmak için kullanacağınız malzemeyi içerir. Malzeme tarafından, biz dahil:
- Görüntüler
- Video
- Ses
- Metin
- Şekiller

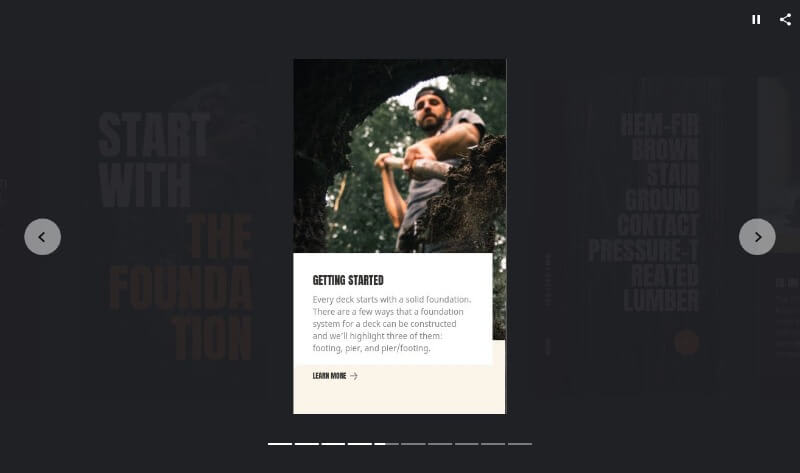
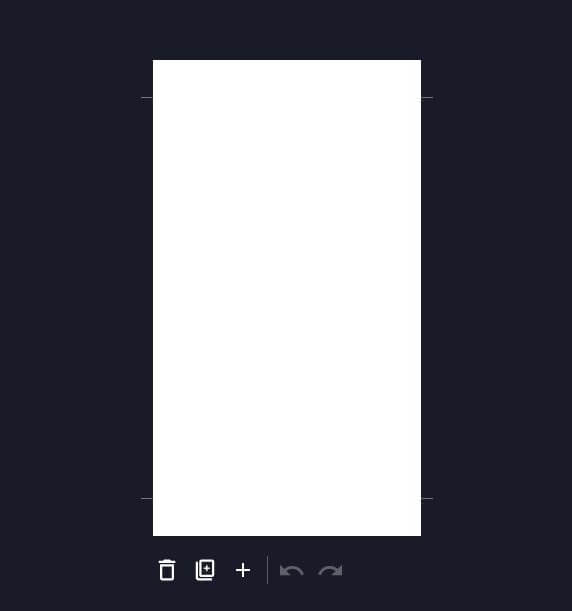
Çalışma Alanı
Ortada, anlayışın yapıldığı çalışma alanı var. Bu panonun katmanları (biraz photoshop katmanları gibi) desteklediğini unutmayın. Bunları Bileşen seçenekleri bölümünden de yeniden sıralayabilirsiniz.

Her öykünün altında, yeni bir sayfa silme, çoğaltma ve oluşturma seçenekleri vardır. Çalışma alanının bir sürükle ve bırak hizalama yardımcısına sahip olduğunu not etmeliyiz. Bu, doğru hizalamalara sahip hikayeler oluşturmak için gerçekten yararlı olmalıdır.
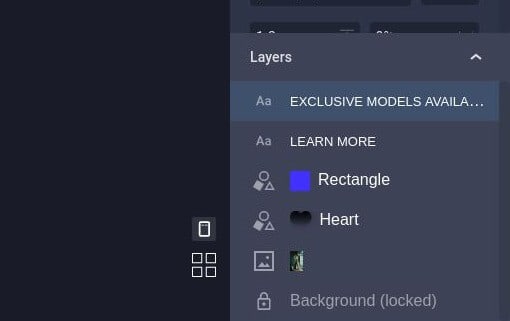
Bileşen Seçenekleri
Odaklanılan her bileşen, ekranın sağında bulunan bileşen seçeneklerini değiştirir. Bu nedenle, bir görüntü veya şekil bileşeni kullansanız da seçenekler aynı olmayabilir.
Örneğin, bir başlığı düzenliyorsanız bu bölümde yazı tipi boyutunu, rengini, hizalamasını, opaklığını vb. Değiştirmek için tipografiyle ilgili seçenekler görüntülenir. Bir resmi düzenlerseniz, boyutu ayarlayabilirsiniz. bağlantı, opaklık, konum vb.
Çalışma alanına eklenen bileşenleri yönetmenize yardımcı olacakları için genellikle katmanlarla çalışırsınız. Katmanların Sürükle ve Bırak ile yeniden sıralanabileceğini unutmayın.

Oluşturmayı bitirdiğinizde çalışmanızı yayınlayabilir veya önizleyebilirsiniz. Eklenti sizi, oluşturduğunuz hikayeyle yeni bir blog yazısı oluşturmaya da davet edebilir.

Hikayeler duyarlı. Bu, mobil ve masaüstünde doğru bir şekilde görüntülendikleri anlamına gelir.
Web Hikayeleri Eklentisi Özeti
Bu tanıtım yazısı için hepsi bu. Etkileyici hikayeler oluşturmanıza yardımcı olacak tüm seçeneklerin mevcut olduğuna inanıyoruz. Eklentinin henüz tamamlanmadığını unutmayın. Bu nedenle, bu eklentiyi test ederken karşılaşacağınız Sorunları göndermeye davet edildi. Eklentiyi buradan indirin. Bu Web Hikayeleri özelliği hakkında ne düşünüyorsunuz? Web sitenize uygulayacak mısınız? Bilmemize izin ver.





