Başarılı bir iş yürütmek için web sitenizin istatistiklerini kavramanız gerektiği bilinen bir gerçektir. Web siteniz ve kullanıcıları hakkında değerli bilgiler toplamak için Google Analytics'ten daha iyi bir araç yoktur.

Bu yayında Google Analytics'i Elementor'a nasıl entegre edeceğinizi öğrenin.
Google Analytics'e Giriş
Google Analytics'i kullanarak web sitenizin ziyaretlerini ve müşteri davranışlarını izleyebilirsiniz.
Aşağıdakileri takip edebilirsiniz:
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla- Ziyaretçilerin konumu.
- Çıkma Oranı.
- Web sitesinde geçirilen süre.
- Dönüşüm oranı ve çok daha fazlası
Elde edilen verileri etkili bir şekilde kullanırsanız sitenizin dönüşümü artacak ve daha fazla müşteriye ulaşacaksınız.
Örnek olarak, ziyaretçilerinizin çoğunluğunun sepet sayfanızı terk ettiğini fark ettiyseniz sayfayı araştırıp güncellemelisiniz. En ufak bir değişikliğin bile gelir üzerinde büyük etkisi olabilir.
Bilgiyi bilmek, Google Analytics'i web sitenize eklemenin sadece iyi bir fikir değil, aynı zamanda bir zorunluluk olduğunu hissetmenize yol açabilecek bir güçtür.
Google Analytics'i Elementor'a ekleme
Google Analytics'i Elementor'a entegre etme prosedürü basittir. Başlangıçta iki aşamalı bir süreç. Başlamak için Google Analytics kodunu kopyalayıp Elementor'a yapıştırın.
Önce takip numaramızı toplayalım.
Google Analytics Kodunu kopyalayın
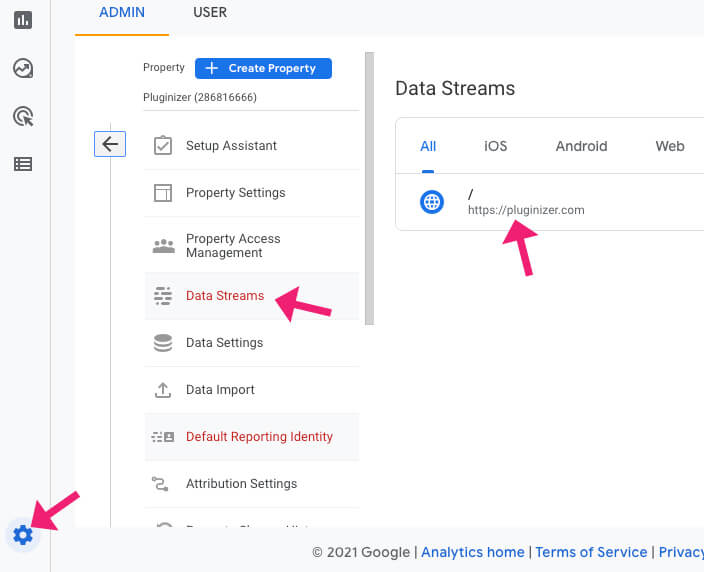
Web sitenizi takip etmek için, web sitenizi Google Analytics'e kaydolduktan ve kaydettikten sonra aldığınız izleme kodunu kopyalayıp yapıştırmanız gerekecektir. Yönetici -> Veri akışları bölümüne gidin ve web sitenizin adına tıklayın.

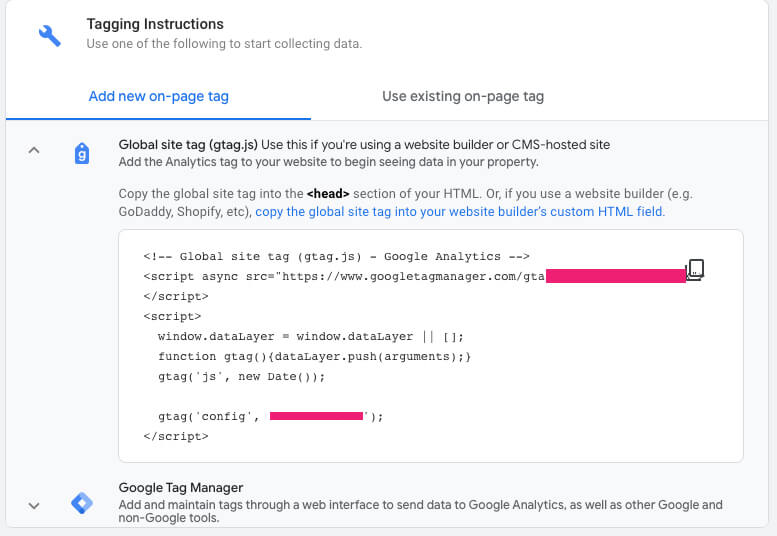
Global site etiketi seçeneğini seçtiğinizde görünen kodu kopyalayıp tarayıcı pencerenize yapıştırın.

Aşağıdaki adıma ilerleyebilir ve kopyaladıktan sonra kodu Elementor'a koyabiliriz.
Kodu Elementor'a ekleyin
Google Analytics kodunu aldıktan sonra onu izlemek istediğimiz herhangi bir sayfaya yapıştırabiliriz.
Elementor'un pro sürümü bu durumda kullanışlı oluyor. Ücretsiz kullanıcıların kodu istenen her sayfaya manuel olarak eklemesi gerekirken, ücretli kullanıcıların bunu yalnızca bir kez yapması gerekir ve bu, istenen tüm sayfalarda geçerli olur.
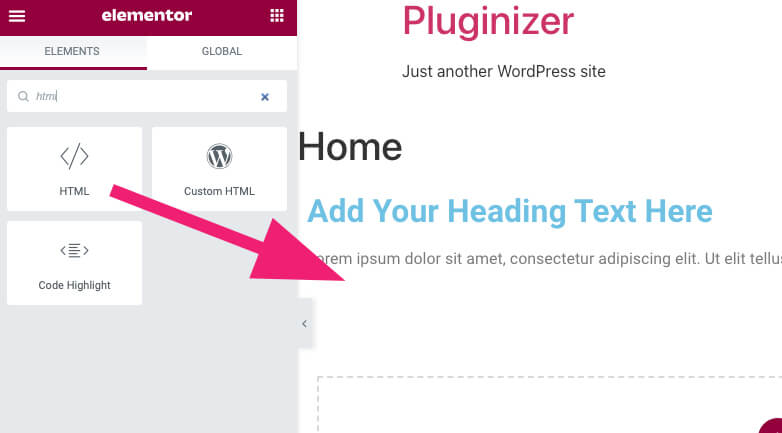
Elementor'un ücretsiz sürümünü kullanarak istediğiniz sayfayı oluşturun ve ardından HTML widget'ını en alta sürükleyin.

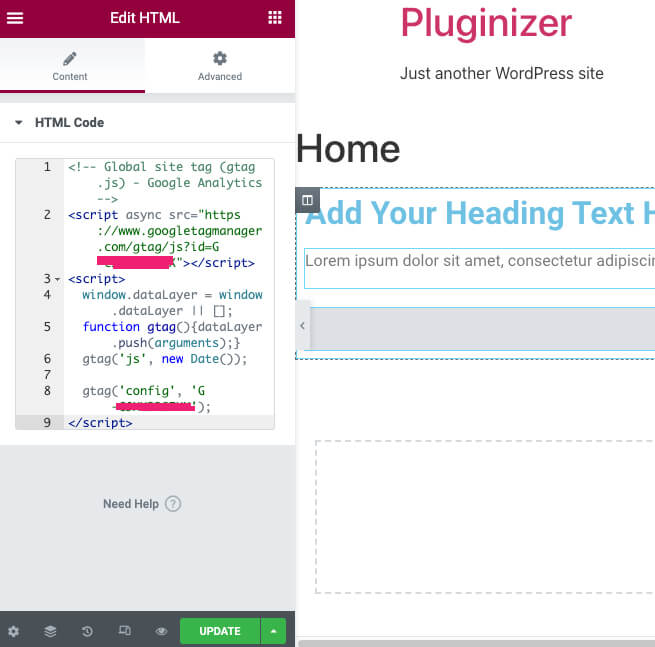
Soldaki HTML widget kutusuna Google Analytics izleme kodunu ekleyin ve değişikliklerinizi kaydedin.

Gerekli tüm bilgiler girildiğinde entegrasyonu test etmenin son aşamasına geçin.
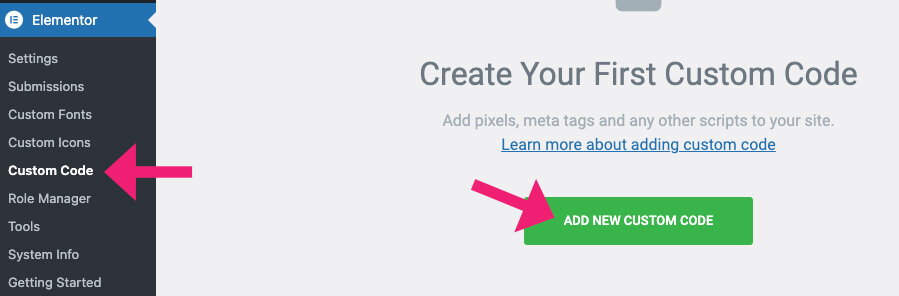
Ancak Elementor pro'yu kullanırken Elementor -> özel kod'a gidin ve yeni bir kod bloğu eklemek için yeni ekle'ye tıklayın.

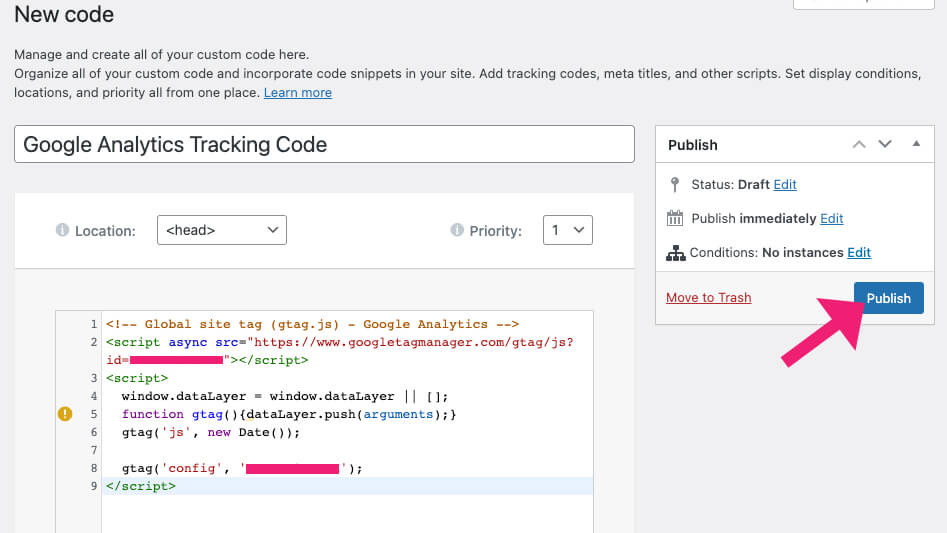
Yeni koda bir ad verilmelidir. Bu senaryoda buna Google Analytics İzleme Kodu adını vereceğiz. Daha sonra kodu girip başarıyla yayınlandığında Yayınla'yı tıklayabilirsiniz.

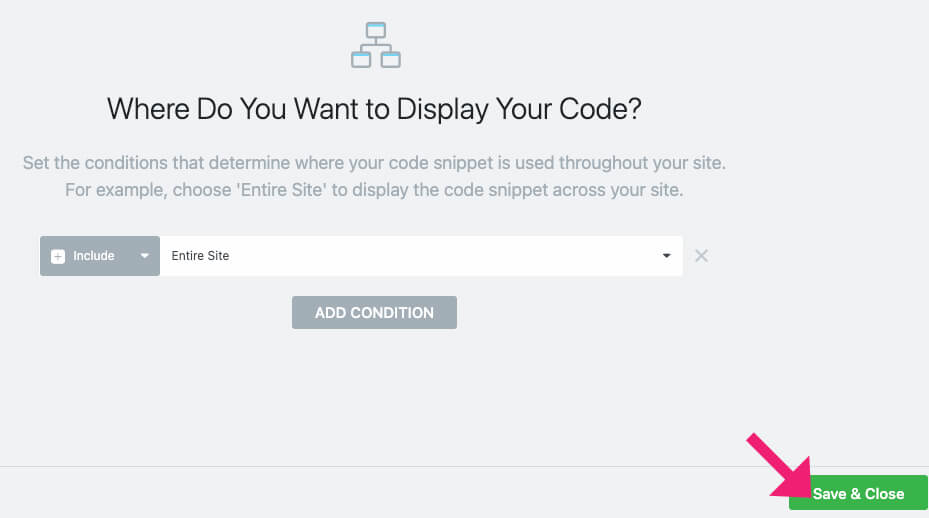
Elementor'un aşağıdaki ekranında Google Analytics etiketini hangi sayfalarda kullanmak istediğinizi soran bir soru açılacaktır. Belirli bölümleri seçme seçeneğinin yanı sıra web sitesinin tamamını olduğu gibi bırakabilirsiniz.

Google Analytics, yayınlandığı anda web sitenizin etkinliklerini izlemeye başlayacaktır.
Entegrasyonu Test Edin
İki uygulama arasındaki bağlantının düzgün çalıştığından emin olmak için bazı testler yapmak her zaman iyi bir fikirdir. Bunu gerçekleştirmek için gizli bir tarayıcı açın ve web sitenizde etiketi tetikleyen bir sayfaya gidin.
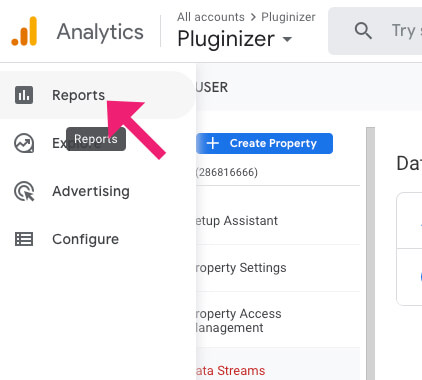
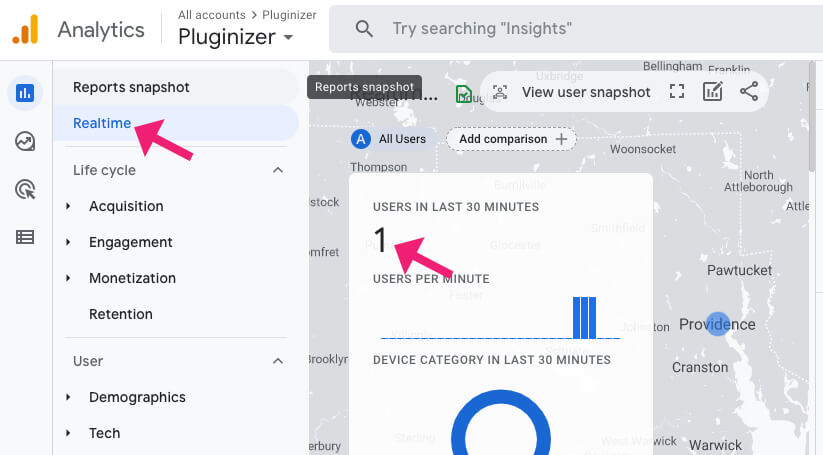
Google Analytics panelinizden "Raporlar"ı seçin.

Kod başarılı bir şekilde yüklendiyse, bir ziyaretçiyi ve konumunu gerçek zamanlı sekmede gözlemlemek mümkündür.

Ziyaretçi etiketin nereye yapıştırıldığını görebiliyorsa her şey planlandığı gibi çalışıyor demektir.
Son sözler
Veriler bir işletmenin en değerli varlığıdır, bu nedenle onu elde etmek en önemli öncelik olmalıdır. Artık bu yazıyı okuduktan sonra Google Analytics'i Elementor sayfa oluşturucuya nasıl entegre edeceğinizi biliyorsunuz.
Herhangi bir sorunuz veya endişeniz varsa sizden haber almak isteriz.





