Hiç WordPress sitenizin koşu bandındaki bir salyangozdan daha yavaş çalıştığını hissettiniz mi? Bilirsin, dizüstü bilgisayarını pencereden dışarı atıp ciğerlerinin sonuna kadar çığlık atma isteği uyandıran türden bir hayal kırıklığı? Evet, hepimiz oradaydık.

Muhtemelen sitenizi hızlandırmak için önbelleğe alma işleminden küçültmeye ve yavaş yüklemeye kadar her şeyi denediniz. Ancak hiçbir şey önemli bir fark yaratmıyor gibi görünüyor. Hala yüklenmesi çok uzun süren ve ziyaretçilerinizi rahatsız eden yavaş bir siteyle karşı karşıyasınız.
Peki ya size WordPress sitenizin performansını Gecikmeli JavaScript Yürütme kullanarak optimize etmenin basit bir yolu olduğunu söylesek? İlk yükleme sürenizi azaltabilecek, Önemli Web Verileri puanlarınızı artırabilecek ve bazı hatalardan ve çakışmalardan kaçınabilecek bir yol. Gerçek olamayacak kadar iyi geliyor kulağa değil mi?
Aslında değil. Bu, piyasadaki en iyi önbellek eklentilerinden birinde yerleşik olarak bulunan bir özelliktir: WP Rocket .
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu blog yazısında, sitenizin hızını ve performansını artırmak için bunu nasıl kullanacağınızı göstereceğiz. başlamaya hazır mısın? Hadi gidelim!
WP Roketi Nedir?
WP Rocket, WordPress sitenizin hızını ve performansını artıran premium bir önbellek eklentisidir. Daha hacimli PHP komut dosyaları yerine, bunu dinamik WordPress sitelerinizden statik HTML dosyaları oluşturarak ve bunları ziyaretçilerinize sunarak gerçekleştirir. Bu, sunucunuz üzerindeki yükü azaltır ve web sitenizin yanıt süresini artırır.
WP Rocket ayrıca sitenizi optimize etmek için aşağıdakiler gibi birçok başka özellik sunar:
- GZIP sıkıştırması: dosya boyutunu azaltır ve bant genişliğinden tasarruf sağlar.
- Tarayıcı önbelleğe alma: tarayıcıdaki statik kaynakları önbelleğe alarak sunucunuza yapılan sorguların miktarını azaltır.
- Küçültme ve birleştirme: Gereksiz boşlukları ve yorumları kodunuzdan kaldırarak ve çok sayıda dosyayı tek bir dosyada birleştirerek HTTP isteklerinin sayısını azaltın.
- LazyLoad: Görüntülerin ve iframe'lerin yüklenmesini ekranda görünene kadar geciktirerek bant genişliğinden tasarruf sağlar ve yükleme süresini artırır.
- CDN entegrasyonu: materyalinizi küresel bir sunucu ağına dağıtarak ziyaretçilerinize daha hızlı ulaştırır.
- Veritabanı optimizasyonu: gereksiz verileri veritabanınızdan kaldırır ve boyutunu küçültür.
- Ön yükleme: Arama motorları tarafından indekslenmeyi iyileştirmek amacıyla ana sayfanız ve bağlantılı tüm sayfalar için önbelleği önceden oluşturur.
- Ve dahası...
WP Rocket, JavaScript Yürütmesini Geciktirmenize Nasıl Yardımcı Olabilir?
WP Rocket, JavaScript yürütmesini geciktirme özelliğini içerir. Bu özellik, tüm JavaScript dosyalarının ve satır içi komut dosyalarının yüklenmesini bir kullanıcı etkileşimi (örneğin, fareyi sayfa üzerinde hareket ettirme, ekrana dokunma, kaydırma, bir tuşa basma, fare tekerleğiyle kaydırma) oluşana kadar erteleyerek performansı artırır. LazyLoad'a benzer şekilde çalışır ancak JavaScript dosyaları için çalışır.
JavaScript yürütmesini geciktirmek, web sayfalarınızın ilk yükleme süresini azaltarak sitenizin İlk İçerikli Boya (FCP), En Büyük İçerikli Boya (LCP) ve Etkileşimli Süre (TTI) gibi performans ölçümlerini iyileştirebilir. Google bunları Önemli Web Verileri'nde sıraladığından, bu ölçümler kullanıcı deneyimi ve SEO açısından önemlidir.
WP Rocket, güvenli bir şekilde geciktirilebilecek komut dosyalarını tanır ve gecikmeyi onlara uygular. WP Roket ayarlarında, ertelenecek dosyaları tanımlayan anahtar kelimeleri manuel olarak da belirtebilirsiniz.
WP Rocket'ta JavaScript yürütme gecikmesini nasıl etkinleştirebilirim?
WP Rocket'ta gecikmeli JavaScript yürütülmesini etkinleştirmek için aşağıdaki adımları izleyin:
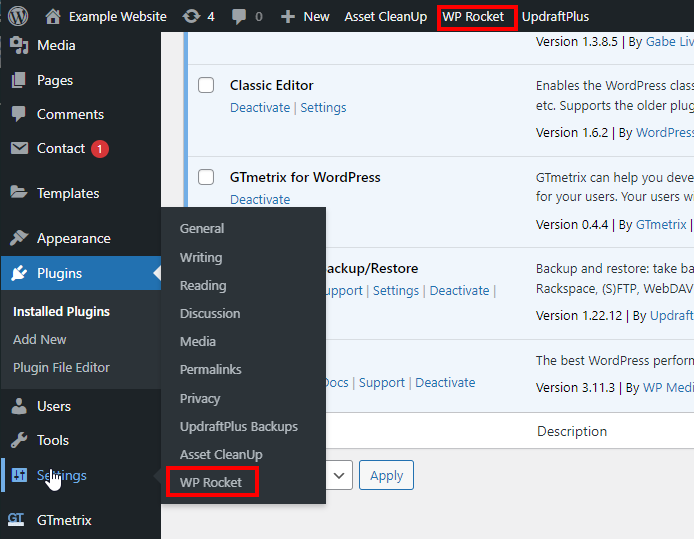
Adım 1: WordPress sitenize WP Rocket’ı kurun ve etkinleştirin.
Bunu yapmak için WP Rocket sitesini ziyaret edebilir, oturum açabilir ve eklentiyi satın alabilir, böylece aşağıda size göstereceğimiz gösterilerde kullanabileceğiniz tüm özelliklere sahip olabilirsiniz.
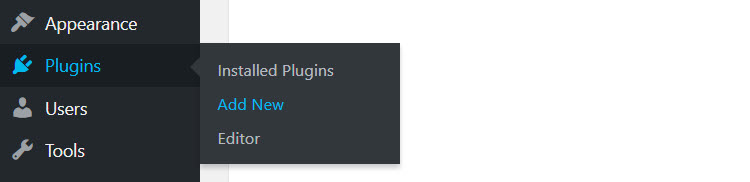
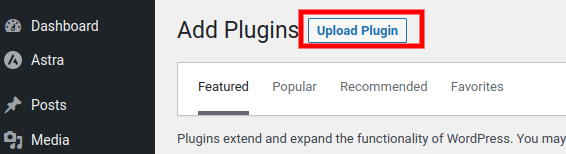
Eklentiyi satın alıp zip dosyasını indirdikten sonra WordPress kontrol panelinizde Eklentiler > Yeni Ekle bölümüne gidin ve sayfanın üst kısmındaki Eklentiyi Yükle seçeneğine tıklayın.


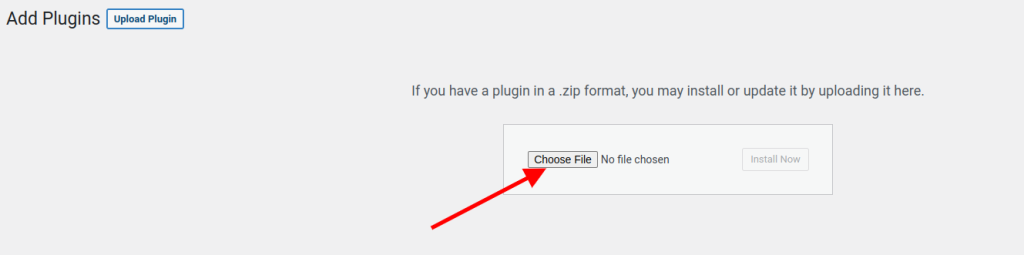
Eklentiyi Yükle seçeneğine tıkladıktan sonra, "Dosya Seç" kutusunu göreceğiniz yeni bir pencere açılacaktır. Üzerine tıklamanız ve dosya yönetiminizde zip yükleyici dosyasını seçmeniz gerekecektir.
Zip dosyasını seçtiğinizde Şimdi Kur düğmesine tıklayın.

Ayarlar > WP Rocket > Gelişmiş Kurallar sekmesine gidin.

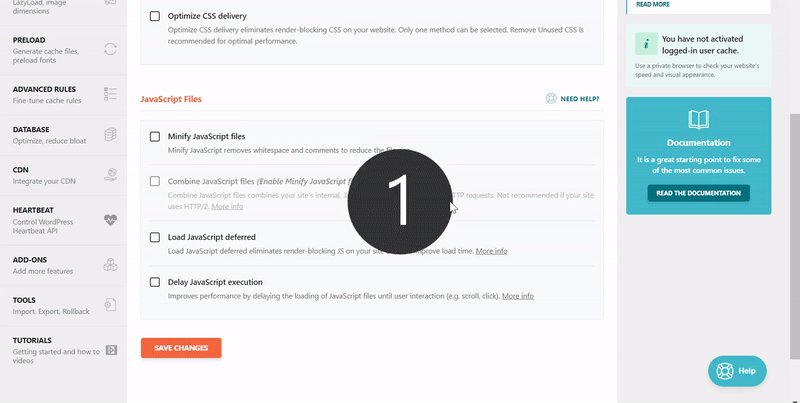
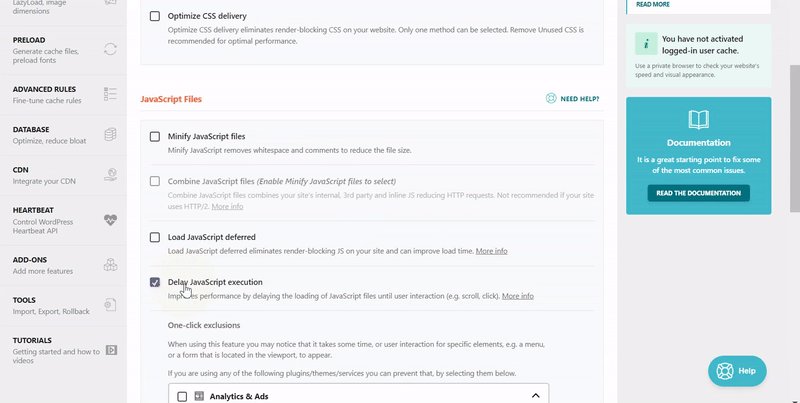
Gecikmeli JavaScript Yürütme bölümüne ilerleyin.

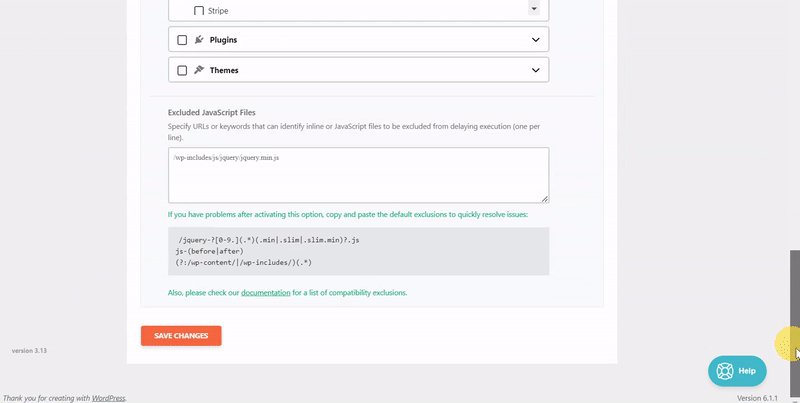
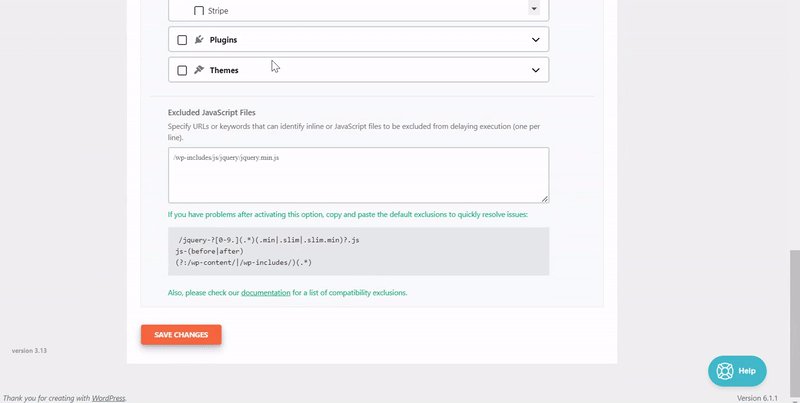
Geciktirilecek Komut Dosyaları veya Geciktirme Dışında Tutulacak Komut Dosyaları alanlarına virgüllerle ayırarak anahtar sözcükler ekleyin.
Yapılan değişiklikleri kaydedin.
Örneğin, adlarında "jquery" veya "analytics" kelimesi geçen tüm komut dosyalarını geciktirmek istiyorsanız, bu terimleri Geciktirilecek Komut Dosyaları bölümüne girin.
Adlarında "WooCommerce" veya "cart" terimleri bulunan tüm komut dosyalarını çıkarmak istiyorsanız, bunları Gecikme alanından çıkarılacak Komut Dosyaları'na girin.
JavaScript Yürütmesini Geciktirmenin Faydaları Nelerdir?
JavaScript'in yürütülmesini geciktirerek WordPress siteniz için aşağıdakiler gibi çeşitli avantajlardan yararlanabilirsiniz:
- Daha hızlı yükleme süresi: JavaScript yürütmesini geciktirerek web sayfalarınızın içeriği yüklemesi ve görüntülemesi için gereken süreyi azaltabilirsiniz. Bu, kullanıcı deneyimini, elde tutma oranını ve SEO sıralamasını artırabilir.
- Geliştirilmiş performans ölçümleri: JavaScript yürütmesini erteleyerek sitenizin FCP, LCP ve TTI gibi performans ölçümlerini artırabilirsiniz. Bu ölçümler, web sitenizin kullanıcılar için ne kadar hızlı kullanılabilir ve etkileşimli hale geldiğini izler. Google ayrıca bunları Önemli Web Verileri'nde sıralama faktörleri olarak kullanır.
- Daha az hata ve çakışma: JavaScript yürütmesini erteleyerek, birçok komut dosyasını aynı anda yüklerken ve çalıştırırken oluşabilecek bazı hataları ve çakışmaları önleyebilirsiniz. Örneğin bazı komut dosyaları henüz yüklenmemiş komut dosyalarına bağlı olabilir veya birbirleriyle etkileşime girebilir. JavaScript yürütmesini geciktirmek bu sorunların önlenmesine ve daha iyi bir kullanıcı deneyimi sağlanmasına yardımcı olabilir.
Çözüm
Son olarak, kullanıcı sayfayla etkileşime girene veya sayfayı aşağı kaydırana kadar gerekli olmayan JavaScript kodunun yüklenmesini ve yürütülmesini ertelemek, WordPress site performansını artırmak için harika bir stratejidir.
WP Rocket, kullanıcıların WordPress sitelerinde gecikmeli JavaScript yürütmesini kolayca ve başarılı bir şekilde uygulamalarına ve ayrıca sitenin hızını ve verimliliğini artırabilecek diğer özelliklere olanak tanıyan güçlü bir eklentidir.
Kullanıcılar, WP Rocket'in Delay JavaScript Execution işlevini kullanarak sitelerinin yükleme süresini, PageSpeed puanını, kullanıcı deneyimini ve dönüşümlerini artırabilir.





